إنشاء تسلسل هرمي مرئي: فن جذب الانتباه
نشرت: 2017-03-15"هل يجب أن أتخلص من هذا أم أقرأه؟" يتساءل المشاركون في البحث عندما يفحصون قطعة من البريد المباشر. من أعلى إلى أسفل يقومون بتقييم الخطاب ، وبعد 11 ثانية فقط يتخذون قرارًا.
خلال ذلك الوقت ، لاحظ المجربون من جمعية التسويق المباشر في ميونيخ شيئًا غريبًا حول عيون الأشخاص. إنهم لا يتبعون مسارًا خطيًا ، ويقرأون كل كلمة على التوالي ، ولكن بدلاً من ذلك يقفزون إلى نقاط مختلفة في جسم الحرف. إذن ما الذي كانوا يبحثون عنه؟
الإجابة هي المفتاح لإنشاء صفحة مقصودة بعد النقر يتم تحويلها ، بمساعدة ما يسمى "التسلسل الهرمي المرئي". لفهم ذلك تمامًا ، علينا العودة إلى ألمانيا عام 1912 ، حيث بدأ ثلاثة علماء نفس في تشكيل أسس علم نفس الجشطالت.
علم نفس الجشطالت وأسس التسلسل الهرمي البصري
منذ أكثر من قرن مضى ، بدأ المفكرون الألمان وولفجانج كوهلر وماكس فيرتهايمر وكورت كوفكا بدراسة كيف ينظر الناس إلى العالم. قد لا تبدو أسماؤهم ونظرية "علم نفس الجشطالت" مألوفة ، لكن الرسالة التي تشمل بحثهم سوف:
يقول الدكتور روس ديوي: "الكل يختلف عن مجموع أجزائه" - بمعنى أن الكل له "وجود مستقل في النظام الإدراكي".
بعبارة أخرى ، اقترح الرجال الثلاثة أن البشر لا يدركون محيطهم بشكل فردي وعلى قدم المساواة. بدلاً من ذلك ، ننظمها بطرق محددة لفهمها ككل.
انقر للتغريد
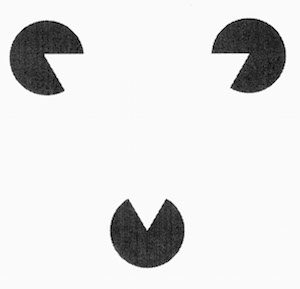
خذ الصورة التالية على سبيل المثال. ماذا ترى؟

ربما تلاحظ ثلاث دوائر مرسومة جزئيًا ، ولكنك تلاحظ أيضًا مثلثًا مقلوبًا في المركز حيث لا يوجد أي مثلث. الدوائر غير المكتملة تشكل زوايا المثلث ، ويملأ عقلك الحواف. يُطلق على هذا "كفاف خادع" ، وهو يجسد بالضبط ما قصده كوفكا عندما قال ، "الكل يختلف عن مجموع أجزائه". هناك أكثر من ثلاث دوائر مرسومة جزئيًا في هذه الصورة. تشكل هذه الدوائر مجتمعةً كما هي ، مثلثًا أبيض.
من خلال بحثهم ، وضع الرجال الثلاثة ثمانية قوانين للتنظيم الإدراكي - طرق ينظر بها البشر إلى مكونات المجموعة ككل. واحد أكثر من أي شيء آخر له علاقة بالطريقة التي يجد بها الأشخاص معلومات مهمة على صفحتك المقصودة بعد النقر.
قوانين التشابه
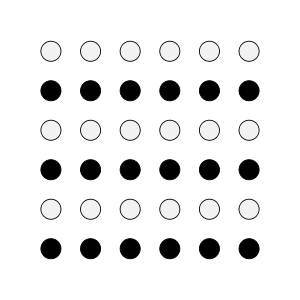
ينص قانون التشابه على أن الأشياء المتشابهة تظهر كما لو كانت مجمعة معًا. في الصورة أدناه ، ماذا ترى؟

إذا قلت "36 دائرة" أو "6 صفوف من الدوائر" أو "6 أعمدة من الدوائر" ، فأنت من الأقلية. يرى معظم الناس ثلاثة صفوف من الدوائر السوداء وثلاثة صفوف من الدوائر البيضاء. نظرًا لأن كل صف آخر ملون وشكل بشكل مشابه ، فإنه يُنظر إليه على أنه جزء من مجموعته الخاصة داخل الكل.
في الوقت نفسه ، بسبب هذا الميل لتجميع الأشياء المتشابهة معًا ، نلاحظ أيضًا أشياء تختلف عن المجموعة. أطلق علماء نفس الجشطالت على هذه الاختلافات اسم "شذوذ".

في الصورة أعلاه ، قمنا بتجميع كل التفاح الأخضر المتشابه معًا ويبرز اللون الأحمر باعتباره حالة شاذة. سواء كان هذا الشذوذ يختلف في الحجم أو اللون أو الشكل ، فإنه يلفت انتباهنا لأنه يختلف عن بقية المجموعة.
يمكن لعملية التجميع الإدراكي للعناصر هذه أن تفسر ما لاحظه المجربون من جمعية التسويق المباشر في ميونيخ في عيون المشاركين في البحث.
ما هو التسلسل الهرمي المرئي؟
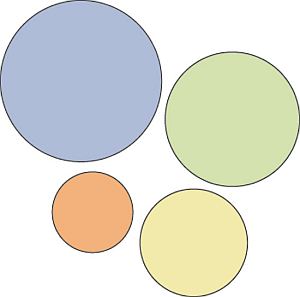
يقول براندون جونز من Tuts + إن الناس ليسوا "رؤى تكافؤ الفرص". لا نميل فقط إلى ملاحظة الاختلافات بين المجموعات ، ولكن أيضًا لتقديم استنتاجات حول الأهمية من تلك الاختلافات. على سبيل المثال ، رتب الدوائر في هذه الصورة:

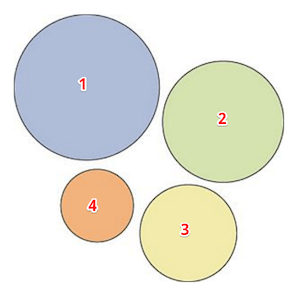
دون معرفة أي شيء عنهم ، من المحتمل أنك صنفتهم على النحو التالي:

وذلك لأن الدائرة الأكبر تجذب أكبر قدر من الاهتمام ، ثم الدائرة الثانية الأكبر ، وهكذا. الآن دعنا نطبق مبدأ مشابهًا على الكلمات الموجودة على الصفحة.
هذه هي الجملة الأكثر أهمية. هذه هي الجملة الأكثر أهمية. هذه هي الجملة الأكثر أهمية. هذه هي الجملة الأكثر أهمية. هذه هي الجملة الأكثر أهمية. هذه هي الجملة الأكثر أهمية.
في هذا المقتطف ، من المحتمل أن تنجذب عيناك إلى الحالة الشاذة. لقد جمعت الجمل غير المنسقة معًا ، وبرزت الكلمات الغامقة. عندما تقدم اختلافات في الحجم ، يتم جذب الانتباه في مكان آخر.
هذه هي الجملة الأكثر أهمية.
هذه هي الجملة الأكثر أهمية. هذه هي الجملة الأكثر أهمية. هذه هي الجملة الأكثر أهمية. هذه هي الجملة الأكثر أهمية. هذه هي الجملة الأكثر أهمية. هذه هي الجملة الأكثر أهمية.
هذه المرة ، قبل أن تلاحظ الكلمات الغامقة داخل الفقرة ، ربما رأيت الكلمات الأكبر والجريئة فوقها. يمكننا الاستمرار في تغيير الكلمات بالألوان والموضع لجعلها تبرز أكثر ، لكنك تحصل على هذه النقطة. "مختلفة" تجذب الانتباه ، والانتباه هو ما تريد دفعه لأهم المعلومات الموجودة على صفحتك المقصودة بعد النقر.
مع وجود اختلافات في التصميم ، يمكنك جذب أعين زوارك بشكل استراتيجي إلى الرسائل التسويقية التي تعتبر أساسية لدفع التحويلات - على سبيل المثال عرض القيمة الخاص بك ، وفوائد منتجك ، وعبارة الحث على اتخاذ إجراء ، على سبيل المثال. تشكل استراتيجيات جذب الانتباه هذه "التسلسل الهرمي البصري".
ضمن هذا التسلسل الهرمي ، فإن المعلومات الأكثر أهمية هي المكان الذي تهبط فيه عيون الزوار أولاً على الصفحة ، ثم ثاني أهم المعلومات هي المكان الذي تهبط فيه أعينهم بعد ذلك ، وهكذا. دون أن يدركوا ذلك ، فإنهم يرتبون عقليًا هذه العناصر من أساسية إلى غير ضرورية بناءً على الاختلافات.
أنماط القراءة داخل وخارج الويب
الآن دعنا نعيد النظر في التجربة التي أجرتها جمعية التسويق المباشر في ميونيخ ، حيث اختار الأشخاص ما إذا كانوا يريدون التخلص من الرسائل أو قراءة خطاب مبيعات في 11 ثانية فقط. كانوا قادرين على اتخاذ القرار بسرعة كبيرة بسبب الاختلافات في التصميم.
أولاً ، قفزت أعينهم إلى ما اعتبروه أهم المعلومات على الصفحة: العناوين والصور. بعد ذلك ، لفتت التسميات التوضيحية والقوائم النقطية والفقرات القصيرة الانتباه. تم هضم النسخة الطويلة غير المنسقة أخيرًا ، على كل حال.
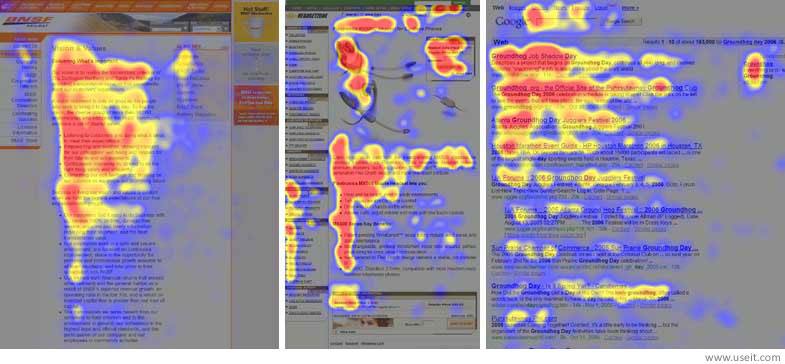
منذ ذلك الحين ، عززت العديد من الدراسات النتائج ، وأبرزها أبحاث مجموعة نيلسن نورمان التي ولدت "النمط على شكل حرف F". بعد تتبع نظرة 232 موضوعًا على آلاف صفحات الويب ، وجدت المجموعة:
- يقرأ المستخدمون أولاً عبر الجزء العلوي من الصفحة ، مما يؤدي إلى إنشاء الشريط الأفقي العلوي للشكل "F".
- بعد ذلك ، يتقدم الأشخاص في أسفل الصفحة ، ويقرؤون عبر العناوين الفرعية لتشكيل الشريط الأفقي السفلي للحرف "F."
- أخيرًا ، يمسح المستخدمون الجانب الأيسر لأسفل ، ويشكلون الجذع الرأسي للحرف "F."
بدا الأمر كالتالي:

ومع ذلك ، فإن الاسم "على شكل حرف F" مضلل بعض الشيء. كما أوضح الباحثون ، فإن أنماط القراءة لدى مستخدمي الإنترنت ليست دائمًا أنيقة للغاية:
من الواضح أن أنماط مسح المستخدمين لا تتكون دائمًا من ثلاثة أجزاء بالضبط. في بعض الأحيان ، يقرأ المستخدمون عبر الجزء الثالث من المحتوى ، مما يجعل النمط يبدو أشبه بحرف E أكثر من F. . بشكل عام ، تشبه أنماط القراءة حرف F تقريبًا ، على الرغم من اختلاف المسافة بين الشريط العلوي والسفلي.
بغض النظر عما إذا كان الحرف "F" أو "L" أو "E" أو حتى نمط "Z" للصفحات الأقل كثافة في النص ، فإن الآثار هي نفسها: يقرأ المتحدثون باللغة الإنجليزية من اليسار إلى اليمين و من أعلى إلى أسفل أثناء البحث عن الاختلافات في المحتوى. العناوين الرئيسية والعناوين الفرعية والصور والكلمات الغامقة والتعليقات والقوائم - هذه عناصر تختلف عن النص القياسي غير المنسق.
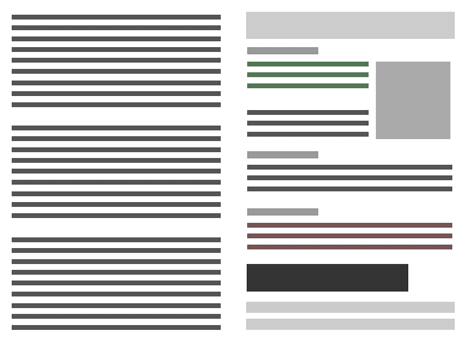
انظر إلى الصفحات الوهمية أدناه:

لا تحتوي على كلمات فعلية ، لكنك ربما تكون قادرًا على تنظيم الكلمة الصحيحة ذهنيًا أفضل من اليسار. يستوعب النوع الأيمن نمط القراءة بنمط F ، بينما لا ينظم اليسار محتواه في تسلسل هرمي مرئي على الإطلاق.
نعلم بالفعل من البحث أن كتل النص مثل تلك الموجودة في الصفحة اليسرى نادرًا ما تتم قراءتها. إذن كيف تتأكد من أن جهازك يعمل؟
تصميم مع مراعاة الاختلافات
قبل أن تبدأ في إنشاء تسلسل هرمي مرئي ، فأنت بحاجة إلى هدف ، كما يقول Peep Laja من CXL:
يجب عليك ترتيب العناصر على موقع الويب الخاص بك بناءً على هدف عملك. إذا لم يكن لديك هدف محدد ، فلا يمكنك معرفة ما يجب تحديده حسب الأولوية.
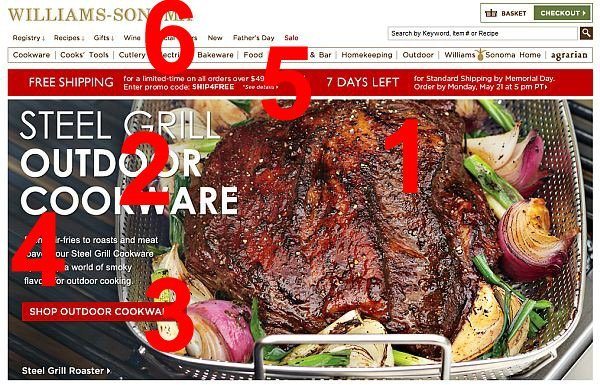
يستخدم لقطة شاشة لصفحة ويليامز سونوما الرئيسية لشرح:

أكثر ما يلفت الأنظار هو قطعة اللحم الضخمة (اجعلني أريدها) ، متبوعة بالعنوان (قل ما هو) وزر الحث على اتخاذ إجراء (احصل عليه!). ينتقل المركز الرابع إلى فقرة نصية أسفل العنوان ، والخامس هو شعار الشحن المجاني ، ويكون التنقل العلوي أخيرًا. هذا هو التسلسل الهرمي المرئي أحسنت.
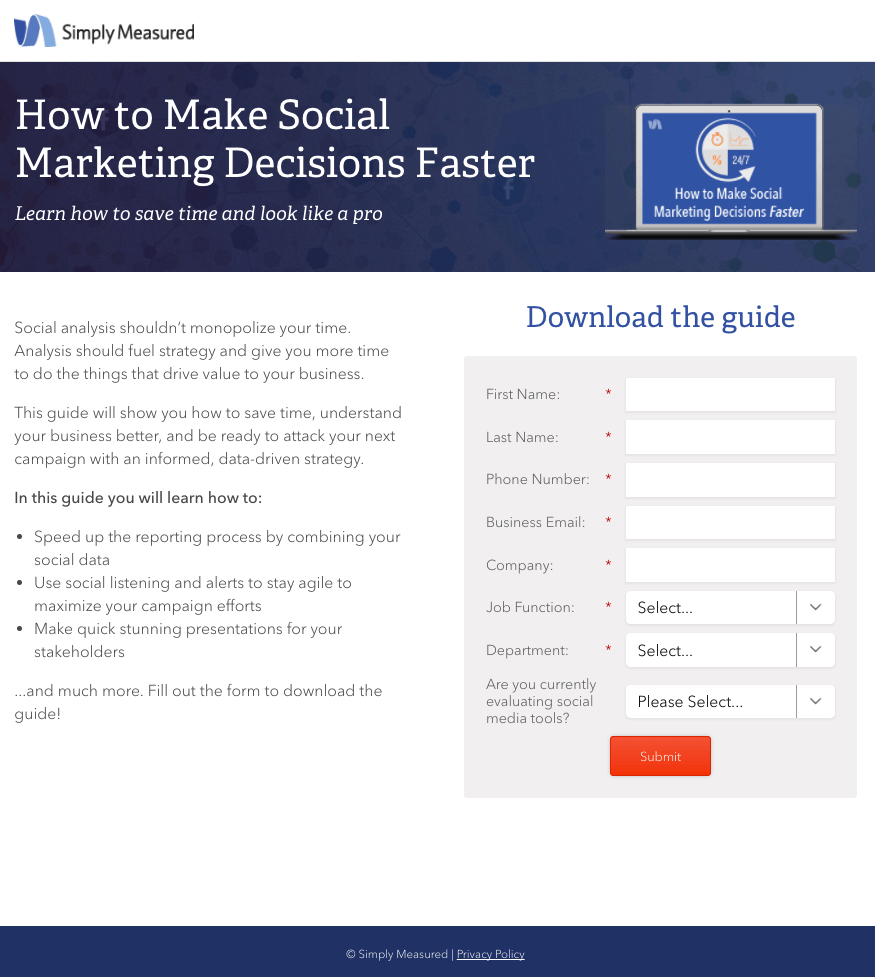
على الرغم من ذلك ، في صفحتك المقصودة بعد النقر ، يجب ألا تكون هناك قائمة تنقل. لذلك ، سيتم لفت الانتباه بشكل مختلف قليلاً. دعنا نلقي نظرة على الصفحة المقصودة بعد النقر من Simply Measured:

أين هبطت عيناك أولاً؟ التالي؟ الاخير؟ إذا كان علينا التخمين ، فسنقول ...
- العنوان الرئيسي: "كيفية اتخاذ قرارات التسويق الاجتماعي بشكل أسرع."
- العنوان الفرعي: "تعرف على كيفية توفير الوقت وتبدو كالمحترفين."
- النص بخط عريض: "ستتعلم في هذا الدليل كيفية ..."
- النسخة النقطية الموجودة أسفل النص الغامق.
- عبارة الحث على اتخاذ إجراء: "إرسال".
هذا مثال على التسلسل الهرمي المرئي الرائع لأنه ينقل المعلومات بالترتيب الأكثر صلة بالزوار. أولاً ، يقوم العنوان الرئيسي والعنوان الفرعي بإبلاغ USP للعرض بطريقة موجهة نحو المنفعة. يتفهم العملاء المحتملون على الفور أنهم سيتعلمون كيفية اتخاذ القرارات الاجتماعية بشكل أسرع من خلال العرض الموجود في هذه الصفحة.
بعد ذلك ، بمسح الجانب الأيسر من الصفحة في نمط F النموذجي ، يلاحظ الزائرون النص الغامق الذي يقودهم إلى القائمة النقطية ، والتي توضح بالتفصيل بالضبط ما سيتم اكتسابه من خلال المطالبة بالعرض.
أخيرًا ، يقوم العملاء المحتملون بالمسح لأسفل قليلاً ، ثم عبر الصفحة ، حيث يرون زر الحث على اتخاذ إجراء الذي تم تلوينه بشكل مختلف عن بقية العناصر على الصفحة لجذب الانتباه. يتيح لهم معرفة كيفية المطالبة بعرضهم.
قد تتم قراءة النسخة الأساسية بالكامل بعد تثبيت هذه العناصر الثلاثة ، ولكنها قد لا تتم قراءتها - ولهذا السبب من المهم إبراز أهم معلوماتك. بهذا الترتيب ، يجب أن يكون التسلسل الهرمي المرئي على الأقل:
- اجذب الانتباه باستخدام عنوان رئيسي واجعل الزائرين يعرفون لماذا يجب عليهم قراءة بقية صفحتك.
- تحدث بإيجاز عن مزايا العرض باستخدام كلمات غامقة ونصوص ذات تعداد نقطي وفقرات صغيرة.
- وضح لهم كيفية المطالبة بالعرض باستخدام عبارة تحث المستخدم على اتخاذ إجراء.
إذن كيف تفعل ذلك بالضبط باستخدام عناصر التصميم؟ أنت تعلم أن كلمة "مختلفة" تلفت الانتباه ، وهذا بدوره ينقل الأهمية - ولكن ما هي عناصر التصميم التي يجب أن تستخدمها عند إنشاء تسلسل هرمي مرئي؟
الخصائص التي تؤثر على التسلسل الهرمي البصري
وفقًا للمصمم والمؤلف المستقل ستيفن برادلي ، يمكن التلاعب بخمس خصائص لتشكيل تسلسل هرمي مرئي على صفحتك:
- الحجم - كما تتوقع ، تحمل العناصر الأكبر وزنًا أكبر
- اللون - ليس من المفهوم تمامًا السبب ، ولكن يُنظر إلى بعض الألوان على أنها تزن أكثر من غيرها. يبدو أن اللون الأحمر أثقل بينما يبدو اللون الأصفر أخف وزنًا.
- الكثافة - تعبئة المزيد من العناصر في مساحة معينة ، يعطي وزناً أكبر لتلك المساحة
- القيمة - سيكون للكائن الأغمق وزن أكبر من الجسم الأخف
- الفضاء الأبيض - تزن المساحة الإيجابية أكثر من المساحة السلبية أو المساحة البيضاء
ستؤثر درجة استخدامك لهذه العناصر في صفحتك المقصودة بعد النقر على المكان الذي تهبط فيه أعين الزائرين. إليك كيفية استخدامها لإنشاء التسلسل الهرمي المرئي:
- الحجم: يجب أن يكون العنوان أكبر نص في صفحتك. إذا كان لديك واحد ، فيجب أن يكون العنوان الفرعي هو ثاني أكبر عنوان. يجب أن تكون العناوين الفرعية التي تستخدمها لفصل المحتوى أصغر من ذلك إذا كانت صفحتك طويلة ، ويجب أن يكون الأصغر هو النسخة الأساسية غير المنسقة.
- اللون: هذا العنصر هو الأكثر أهمية في عبارة الحث على اتخاذ إجراء. يلعب نظام الألوان دورًا كبيرًا في توجيه الزائر إلى الزر الخاص بك. المفتاح هنا هو التباين. لاحظ أنه على الصفحة المقصودة التي تم قياسها ببساطة بعد النقر ، يظهر اللون البرتقالي مرة واحدة فقط على صفحة باللونين الأزرق والأبيض بشكل أساسي. هذا يجعل زر CTA ملحوظًا للغاية للزائر.
- الكثافة: ابحث عن صفحة ويليامز سونوما مرة أخرى. يتم وضع كل من العنوان والعبارة التي تحث المستخدم على اتخاذ إجراء على الصورة المميزة. من خلال تعبئة كل هذه العناصر في مثل هذه المساحة الصغيرة ، لفت المصممون الانتباه إليها أكثر من القائمة أو اللافتة أعلاه.
- القيمة: الكلمات الجريئة تجذب الانتباه أكثر من الكلمات غير المنسقة. يجب أن يكون العنوان والعنوان الفرعي والنسخة الأساسية التي تقدم فوائد عرضك أكثر قيمة من بقية النص في صفحتك.
- الفضاء الأبيض: تذكر مرة أخرى إلى نتائج الدراسة التي أجرتها جمعية التسويق المباشر في ميونيخ - واحدة من أكبر العناصر التي تجذب الانتباه هي الفقرات الصغيرة. "تقسيم" نصك إلى أقسام تتكون من ثلاث جمل كحد أقصى يمكن أن يجعله ليس فقط أكثر جذبًا للانتباه ، ولكن يسهل قراءته والاحتفاظ به أيضًا.
احصل على أهم المعلومات الخاصة بك اقرأ
يساعد التسلسل الهرمي المرئي الزائرين في تحديد أولويات المعلومات على صفحتك المقصودة بعد النقر. اجعل زوارك يتحولون عن طريق إنشاء واحد:
- يؤكد على USP الخاص بك في العنوان
- ينقل فوائد عرضك في نسخة الجسم
- يتيح للعملاء المحتملين معرفة كيفية المطالبة بعرضك باستخدام زر الحث على الشراء
ابدأ في تصميم التسلسل الهرمي المرئي الخاص بك بسرعة وسهولة ، اشترك في عرض Instapage Enterprise اليوم.

