ما هو React Native؟ مقدمة عمل مع أمثلة التطبيق
نشرت: 2022-12-06اعتمادًا على وضعك الحالي واحتياجاتك ، قد ترغب في اختيار إحدى أدوات التطوير الأكثر شيوعًا: React Native. تابع القراءة لمعرفة ما هو React Native ، ولماذا يتم استخدامه على نطاق واسع ، والإيجابيات والسلبيات ، وما إذا كان مناسبًا لمشروعك التالي.
لكن لنبدأ بالأساسيات. هل تخطط لإنشاء تطبيق جوال؟ ستحتاج إلى اتخاذ القرار الحاسم عند اختيار مطور: ما هي التكنولوجيا التي تريد تطوير تطبيقك بها. قد يكون من الصعب اتخاذ قرار بشأن هذا الأمر ، خاصة إذا لم تكن على دراية بجميع الخيارات المتاحة ، ولكنه قرار لا ينبغي الاستخفاف به. ستؤثر أداة التطوير المستخدمة في إنشاء تطبيقك على كل شيء بدءًا من الشكل الذي سيبدو عليه تطبيقك ووصولاً إلى الوظائف التي سيحتوي عليها.
لاتخاذ قرار مستنير يمنحك النتائج التي تريدها ، عليك أن تأخذ عددًا من الأشياء في الاعتبار. هل تحتاج إلى إصدار iOS و Android لتطبيقك؟ هل لديك ميزانية كبيرة أم ميزانية محدودة؟ ما هي المواعيد النهائية والأطر الزمنية الخاصة بك؟ ما مدى أهمية أداء التطبيق وتجربة المستخدم؟
ما هو React Native؟

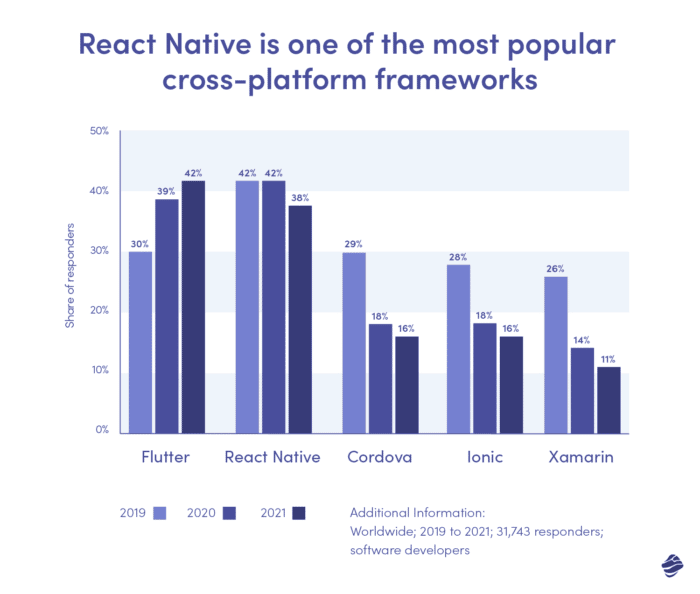
React Native هو إطار عمل لبناء التطبيقات التي تبدو وكأنها أصلية ، باستخدام لغة البرمجة ، JavaScript. تم إنشاؤه في 2015 بواسطة Meta (Facebook سابقًا) وفي عام 2021 تم تصنيفه كواحد من أكثر أطر عمل الأجهزة المحمولة شيوعًا التي يستخدمها مطورو البرامج.
لفهم ماهية React Native بشكل أفضل وكيف يعمل ، من المفيد فهم مفهوم تطوير التطبيقات المحلية وعبر الأنظمة الأساسية.

تطوير التطبيق الأصلي
يشير تطوير التطبيق الأصلي إلى عملية إنشاء تطبيق جوال مخصص لمنصة واحدة ، والتي عادةً ما تكون Android أو iOS. إذا كنت ترغب في إنشاء إصدار iOS و Android لأحد التطبيقات ، على سبيل المثال ، فسيتعين على المطور الخاص بك إنشاء تطبيقين منفصلين تمامًا بتقنيات مختلفة ولغات برمجة وأسس برمجية مختلفة. بينما يمكن إنشاء تطبيقات iOS باستخدام AppCode أو Xcode أو Atom باستخدام لغات مثل Objective-C و Swift ، يجب إنشاء تطبيقات Android باستخدام Android Studio باستخدام Java أو Kotlin. لهذا السبب ، ستعمل التطبيقات الأصلية فقط مع نظام التشغيل الذي تم إنشاؤها من أجله ، وبالتالي لن يعمل تطبيق iOS الأصلي أبدًا على نظام Android والعكس صحيح.
يعد تطوير التطبيقات الأصلية أمرًا شائعًا لأنه يسمح بمظهر جميل وتجربة مستخدم رائعة ويضمن أداءً مذهلاً سواء على الإنترنت أو في وضع عدم الاتصال. كما يسمح للمطورين بالاستفادة من وظائف نظام التشغيل.
تطوير عبر المنصات
من ناحية أخرى ، يشير التطوير عبر الأنظمة الأساسية إلى إنشاء تطبيقات متعددة من مصدر واحد. بدلاً من الحاجة إلى تطبيقين منفصلين للبناء على منصات مختلفة باستخدام لغات مختلفة ، سيحتاج التطبيق عبر الأنظمة الأساسية إلى الإنشاء مرة واحدة فقط باستخدام إصدار واحد من التعليمات البرمجية ، ومع ذلك سيعمل عبر أجهزة متعددة. على سبيل المثال ، إذا كنت تريد أن يكون تطبيقك متاحًا لكل من iOS و Android ، فستحتاج فقط إلى تعيين فريق تطوير واحد ، وسيتعين عليهم فقط إنشاء إصدار واحد منه في أداة مشتركة بين الأنظمة الأساسية. ستحصل بشكل أساسي على "تطبيقين بسعر واحد" ، وهو أحد الأسباب التي تجعل العديد يختارون التطوير عبر الأنظمة الأساسية.
تحقق من مدونتنا للحصول على مقارنة مفصلة للتطوير المحلي وعبر الأنظمة الأساسية.
كيف تتناسب React Native مع؟
إطار عمل React Native هو أداة مشتركة بين الأنظمة الأساسية حيث تمكن المطورين من إنشاء تطبيق واحد يعمل عبر أنظمة تشغيل مختلفة. ومع ذلك ، تم تصميم React Native (ومن هنا جاءت كلمة "Native" في اسمه) لإنشاء تطبيقات تشعر وتعمل تمامًا مثل التطبيقات الأصلية.
على عكس بعض التطبيقات التي تم إنشاؤها عبر الأنظمة الأساسية والتي تعمل عن طريق إخراج موقع ويب داخل التطبيق (وبالتالي تعمل عبر الإنترنت فقط) ، يستخدم React Native مكونات أصلية حقيقية وواجهات برمجة تطبيقات تتفاعل مع الكود. يساعد ذلك في إنشاء هذا "الشعور الأصلي" ويجعل التطبيقات سهلة الاستخدام وعملية للغاية ، والتي تعمل بسلاسة على كل جهاز.
الفرق بين React Native و ReactJS
هذا هو المكان الذي يمكن أن يختلط عليه الناس. لذلك أوضحنا ماهية React Native ، لكن Meta أنشأت أيضًا ReactJS (المعروف أيضًا باسم React أو React.js). على الرغم من أوجه التشابه ، فإن هذين الأمرين لهما اختلافات واضحة من المهم فهمها. ReactJS هي مكتبة JavaScript للواجهة الأمامية تُستخدم لبناء واجهات مستخدم لتطبيقات الويب. يتكون من الكثير من المكونات المختلفة القابلة لإعادة الاستخدام والتي تُستخدم لإنشاء أساس تطبيقات الويب.
React Native ، من ناحية أخرى ، هو إطار كامل لبناء تطبيقات الشعور الأصلي ، ويمكن استخدامه لإنشاء تطبيقات لنظامي التشغيل iOS و Android بالإضافة إلى الويب. باستخدام React Native ، بدلاً من إنشاء تطبيق ويب للجوال أو تطبيق مختلط كما تفعل مع ReactJS ، يمكنك إنشاء تطبيق جوال لا يمكن تمييزه تمامًا عن تطبيق تم إنشاؤه باستخدام Java أو Objective-C.
كيف تعمل React Native؟
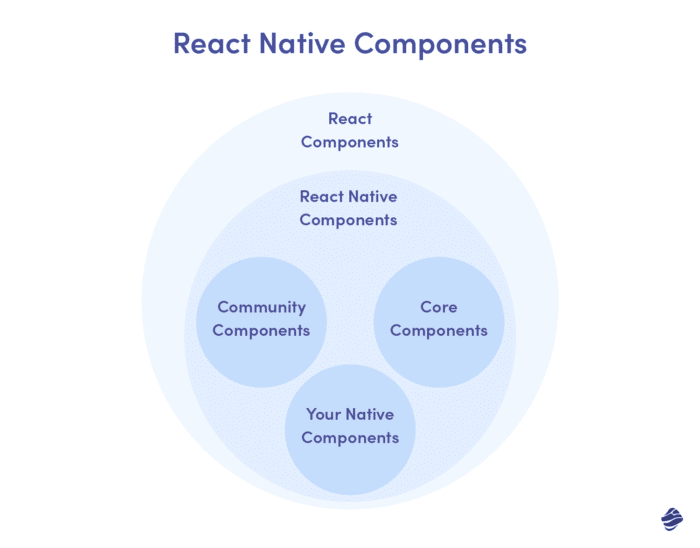
يعمل React Native من خلال السماح للمطورين باستيراد واستخدام الكتل البرمجية الإنشائية ، والتي تسمى المكونات ، مثل الزر أو التبديل أو عرض التمرير أو العرض . ثم يستخدمها "للتحدث" إلى العناصر المقابلة على النظام الأساسي الأصلي. لذلك بالنسبة لنظام iOS ، على سبيل المثال ، قد يكتب المطور في JavaScript ، لكن React Native سيعرض المكونات في Objective-C. يتم أيضًا إجراء أي رمز أو تخصيص آخر في JavaScript.

لا تستخدم React Native CSS و HTML ، كما يفعل ReactJS ، ولكنها تتطلب بدلاً من ذلك من المستخدمين إنشاء أوراق أنماط وإنشاء العناصر المرئية للمكونات في JavaScript.
يحتوي إطار عمل React Native على بعض الميزات الرائعة التي تساعد المطورين ، مثل القدرة على التحقق بسهولة من النظام الأساسي الذي يعملون عليه وعرض المكونات المختلفة وفقًا لذلك. هذا يعني أنه يمكنهم إنشاء تجارب مختلفة لأنظمة تشغيل مختلفة.
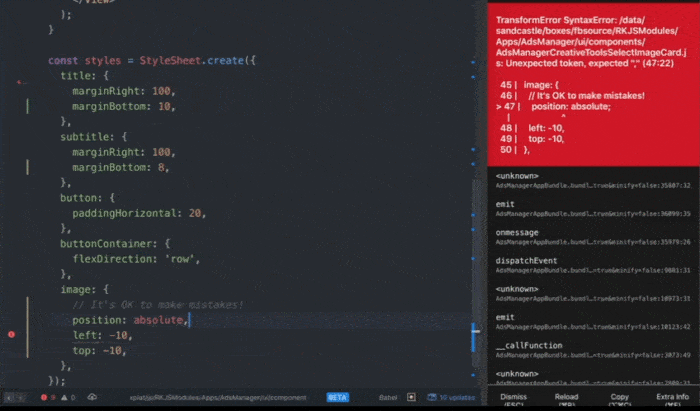
يحتوي البرنامج أيضًا على ميزة تسمى Fast Refresh. يتيح ذلك للمطورين تصور نتيجة التغييرات التي تم إجراؤها على الكود على الهاتف أو جهاز المحاكاة على الفور ، بدلاً من الانتظار حتى ينتهوا من البناء.

ما هي مزايا React Native؟
- شائع بين المطورين
الميزات المذكورة أعلاه هي بعض الأسباب التي تجعل React Native أداة شائعة بين المطورين. علاوة على ذلك حقيقة أنها أداة يمكن الوصول إليها. شعار React Native هو التعلم مرة واحدة ، والكتابة في أي مكان ، والذي يلخص تمامًا كيف أنه لا يتطلب من المطورين معرفة كل من برمجة iOS و Android. بدلاً من ذلك ، يمكن للمطورين إنشاء جميع أكواد التطبيق باستخدام JavaScript.
تعني شعبية React Native أنها تأتي مع مجتمع دعم ضخم. يمكن للمطورين تلقي الدعم والإرشاد بسهولة. إنه أيضًا منتج مستقر وناضج ، حيث كان موجودًا منذ عام 2015. كل هذا يجعل العثور على مطوري React Native المذهلين مهمة سهلة بالنسبة لك.

React Native Alternative ، Flutter ، هو برنامج أحدث كثيرًا. على الرغم من أن هذا ليس بالضرورة أمرًا سيئًا ، إلا أن كل من JavaScript و React Native أكثر شيوعًا على نطاق واسع. اقرأ المقارنة الكاملة بين Flutter و React Native على مدونتنا.
2. فعالة من حيث التكلفة
من الفوائد الكبيرة لأدوات تطوير التطبيقات عبر الأنظمة الأساسية مثل React Native ، أنها تتطلب فقط تطبيقًا واحدًا ليتم تصميمها للعمل عبر أجهزة متعددة.
غالبًا ما يتطلب تطوير التطبيقات الأصلية فرق تطوير متعددة وإنشاء تطبيقين ، مما يجعله خيارًا مكلفًا. ومع ذلك ، لا يتطلب React Native سوى مطور واحد لإنشاء تطبيق يمكنه العمل عبر منصات متعددة في وقت واحد ، مما يجعله خيارًا فعالاً من حيث التكلفة.
3. أوقات التطور السريع
لهذا السبب نفسه ، يسمح React Native بأوقات تطوير أسرع. بدلاً من قضاء الوقت في إنشاء تطبيقين أصليين منفصلين ، سيحتاجون فقط إلى إنشاء تطبيق واحد.
تتيح ميزة التحديث السريع للمطورين العمل بشكل أسرع وأكثر كفاءة. مع التطوير الأصلي ، يتعين على المطورين عادةً تجميع التعليمات البرمجية قبل أن يتمكنوا من رؤية التغييرات التي أجروها. اعتمادًا على حجم التطبيق الذي يتم إنشاؤه ، قد يستغرق إنشاء هذا بعض الوقت. يسمح التحديث السريع لهم برؤية التغييرات الفورية فقط على أي نظام أساسي ، مما يسهل عليهم العمل.
4. شعبية بين الشركات
بالإضافة إلى كونها شائعة بين المطورين ، تمتلك العديد من الشركات الناجحة حول العالم تطبيقات تم إنشاؤها باستخدام React Native. تطبيقاتهم الجميلة والوظيفية للغاية هي دليل حي على ما يمكن أن يفعله React Native. تتضمن أمثلة تطبيق React Native ما يلي:
- فيسبوك
- انستغرام
- أوبر إيتس
- Shopify
- قوة المبيعات
- مرحبا فريش
- مصرف باريس الوطني باريباس
- TUI
- تسجيل الموسيقى وارنر
- المزيد المزيد أيضا!

5. تستخدم React Native الميزات الأصلية لتجربة مستخدم رائعة
عندما يتعلق الأمر بمناقشة تطوير التطبيقات عبر الأنظمة الأساسية والتطبيق الأصلي ، فإن إحدى الفوائد الرئيسية التي غالبًا ما يتم الاستشهاد بها للتطبيقات الأصلية هي أنها توفر أفضل تجربة للمستخدم. تميل التطبيقات الأصلية إلى امتلاك UX وواجهة مستخدم رائعة لأنها تستخدم تصميمًا وميزات مرادفة تمامًا للنظام الأساسي الأصلي.
يتيح React Native للمطورين الاستفادة من الميزات الأصلية ، مما يجعل التطوير لأجهزة متعددة أسهل ، ولكن دون المساومة على تجربة مستخدم رائعة. لا يصنف الكثيرون React Native على أنه تطبيق متعدد الأنظمة الأساسية نظرًا لقدرته على إنشاء تطبيقات ذات طابع محلي.
يضمن React Native أيضًا أن تكون واجهة التطبيق متسقة بغض النظر عن النظام الأساسي المستهدف ، ويمكنك التأكد من أن تطبيقك سيؤدي وظائفه بسلاسة.
6. حل متكامل
لا يعد React Native حلاً شاملاً أو لا شيء. هذا يعني أنك لست مضطرًا إلى إنشاء تطبيق من البداية باستخدام React Native لاستخدامه. يمكن دمج React Native مع مشاريع iOS أو Android الأصلية الحالية ، مما يجعلها أداة مرنة وقابلة للتكيف.
7. سهولة الوصول والمدى الواسع
تعني القدرة على مشاركة الكود مع أجهزة متعددة أنك ستضمن إمكانية الوصول إلى تطبيقك. يُمكّن React Native عملك من الوصول إلى المستخدمين على كل نظام أساسي ، مما يزيد من إمكانية وصولك إلى الحد الأقصى من البداية.

ما هي عيوب React Native؟
- يمكن أن يكون الأداء أقل من التطبيقات الأصلية حقًا
نظرًا للطريقة التي يعمل بها React Native ، يمكن أن يستغرق أداء التطبيق نجاحًا بسيطًا مقارنة بالتطبيقات الأصلية حقًا. يجب إنشاء واجهة المستخدم ، على سبيل المثال ، في React Native باستخدام JavaScript والتي ستتواصل بعد ذلك مع اللغة الأصلية (Objective-C و Java و Swift وما إلى ذلك). يعد هذا سلوكًا معقدًا لذلك ينتج عنه تدهور أداء التطبيق ، بشكل ملحوظ في بعض الأحيان.
لا تتطلب التطبيقات الأصلية هذه الخطوة ، وبالتالي يكون الأداء أفضل عادةً.
2. أقل كفاءة للتطبيقات المعقدة
إذا كنت تبحث عن إنشاء تطبيق معقد بواجهة و / أو وظائف معقدة ، فقد لا يكون React Native هو الخيار الأفضل. في حين أن هناك العديد من الوحدات المخصصة المتوفرة في React Native ، فقد يكون هناك بعض الوحدات التي سيضطر المطورون إلى بنائها بالكامل من البداية.
3. أكثر تعقيدًا للحفاظ على تحديث التطبيقات
يمكن أن يكون تحديث تطبيقك بانتظام باستخدام React Native أكثر تعقيدًا من التحديث الأصلي. إنها عملية أكثر تعقيدًا ويمكن أن يكون هناك تأخير للوظائف الجديدة. تقدم Google و Apple بانتظام ميزات وتحديثات جديدة لأنظمة التشغيل الخاصة بهما ، كما أن مجتمع React Native أبطأ قليلاً في جعلها تعمل على وظائفها الخاصة.
4. مجتمع دعم أصغر من المجتمع المحلي
iOS و Android لديهما مجتمعات دعم ضخمة حولهما مما يجعل حل المشكلات للمطورين أمرًا سهلاً. وبالمقارنة ، فإن React Native لديها عدد متابع أصغر بكثير ، لذا فإن العثور على الحلول والإصلاحات المعدة للقراءة يمكن أن يكون أصعب قليلاً.
متى تستخدم إطار عمل React Native لتطبيقك؟
React Native هي أداة تطوير عبر الأنظمة الأساسية محبوبة للغاية ويمكن استخدامها لإنشاء تطبيقات تعمل عبر منصات متعددة في نفس الوقت. على الرغم من كونه يعمل عبر الأنظمة الأساسية ، إلا أن React Native يسمح للتطبيقات بالحفاظ على مظهر وشكل "أصليين" من خلال الاستفادة من الميزات والوظائف الأصلية.
يُعد إطار عمل React Native خيارًا شائعًا للشركات والمطورين على حدٍ سواء لأنه يسمح لقاعدة بيانات واحدة بالعمل عبر أنظمة تشغيل مختلفة متعددة. هذا يجعل React Native فعالًا من حيث التكلفة ، حيث يتطلب الأمر وقتًا أقل وفرق تطوير ، ويعني ذلك أوقات استجابة أسرع ولا يلزم سوى إنشاء تطبيق واحد.
على الرغم من المزايا العديدة لـ React Native ، إلا أن هناك بعض الجوانب السلبية ، بما في ذلك حقيقة أن تطبيقات React Native تميل إلى الأداء المنخفض مقارنة بالتطبيقات المحلية. بالإضافة إلى ذلك ، فهو ليس الخيار الأفضل لبناء التطبيقات المعقدة ، فقد يكون هناك بعض التأخير عندما يتعلق الأمر بالتحديثات الأصلية والأداة لديها مجتمع دعم أصغر من نظامي iOS و Android.
بعد كل شيء ، ليس هناك شك في أن React Native تتضمن ميزات تسمح بالتطوير السلس والفعال ولديها مجتمع دعم ضخم. لهذه الأسباب ، يتم استخدامه من قبل بعض أفضل الشركات في العالم.
