ما هو الرفرفة؟ فهم معنى الرفرفة في تطوير التطبيقات الحديثة
نشرت: 2023-12-12قبل إنشاء تطبيق، هناك بعض الأشياء التي يجب تقييمها، بما في ذلك الغرض من التطبيق والأدوات التي تحتاجها وكيفية الحصول على أفضل النتائج.
مع وجود مجموعة متنوعة من أطر تطوير التطبيقات المتاحة لك، فأنت تريد التأكد من أنك تقوم باختيار حكيم للوظيفة التي تقوم بها. يعد Flutter أحد الأطر التي ستحتاج إلى أخذها في الاعتبار.
ولكن، ما هو Flutter بالضبط، وما هي الميزات التي تجعله يستحق النظر فيه، وما هو مستقبله في صناعة تطوير التطبيقات؟ ستساعدك هذه المقالة في الإجابة على هذه الأسئلة وغيرها. هيا بنا نبدأ.
ما هو Flutter في تطوير تطبيقات الهاتف المحمول؟
Flutter هو إطار عمل لتطبيقات الهاتف المحمول مفتوح المصدر لبناء التطبيقات عبر منصات متعددة - أي تطبيقات عبر الأنظمة الأساسية، من قاعدة تعليمات برمجية واحدة.
تم إنشاء Flutter بواسطة Google في عام 2017. وكان الهدف هو إنشاء إطار عمل متعدد الاستخدامات وفعال لبناء التطبيقات. حاليًا، يدعم Flutter 3، الذي تم تحديثه في مايو 2023، تطوير التطبيقات عبر ستة منصات – iOS وAndroid وLinux وMacOS وWindows والويب.
على عكس الأساليب التقليدية، يستخدم Flutter نظامًا قائمًا على عناصر واجهة المستخدم. وهذا يعني أنه يمكن للمطورين إنشاء واجهات مستخدم باستخدام مجموعة من الأدوات البسيطة القابلة لإعادة الاستخدام. بهذه الطريقة، يمكن أن تكون واجهات المستخدم التي ينشئها مطورو Flutter أكثر اتساقًا عبر الأجهزة المختلفة.
مع طرح السؤال حول ما هو تطوير تطبيق Flutter، فلنستكشف الآن ما الذي يجعل تطوير تطبيق Flutter رائعًا للغاية اليوم.
أهمية الرفرفة في التحول الرقمي/تسريع الأعمال
إحدى المزايا المهمة لـ Flutter هي الأداء العالي وتجربة المستخدم السلسة التي توفرها تطبيقات Flutter عبر الأجهزة المختلفة. ولكن هذا مجرد خدش السطح.
دعونا نلقي نظرة على بعض الميزات المحددة التي ساهمت في أهمية Flutter في التحول الرقمي وتسريع الأعمال.
القدرات عبر الأنظمة الأساسية
إحدى ميزات Flutter البارزة هي قدراتها الرائعة عبر الأنظمة الأساسية. على عكس تطوير التطبيقات الأصلية، والذي يعني برمجة تطبيق لمنصة واحدة (مثل iOS أو Android)، يسمح Flutter للمطورين بتشغيل التطوير عبر الأنظمة الأساسية من قاعدة تعليمات برمجية واحدة.
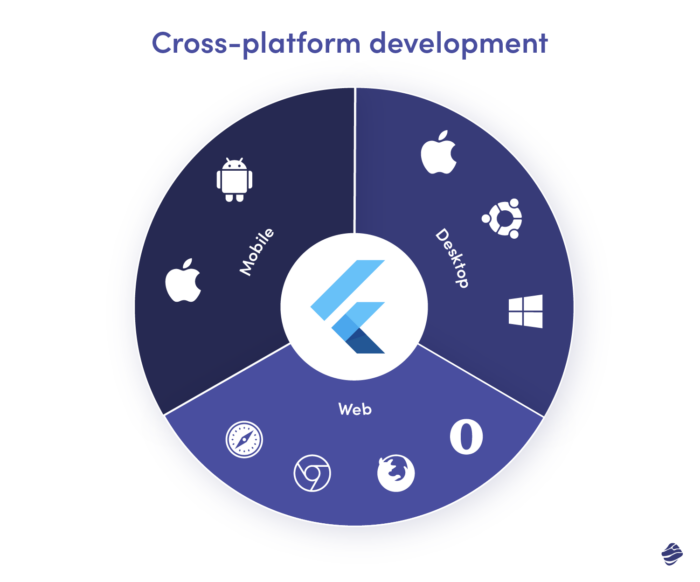
ما هو التطوير عبر المنصات؟ يتيح لك التطوير عبر الأنظمة الأساسية تطوير التطبيقات التي يمكن تشغيلها بسلاسة على أجهزة وأنظمة تشغيل متعددة مثل أنظمة iOS وAndroid والويب وسطح المكتب.

مصدر
وهذا يعني أنه بدلاً من الحفاظ على قواعد تعليمات برمجية منفصلة لمنصات مختلفة، تعمل قاعدة تعليمات Flutter الفردية على تبسيط التحديثات عبر الأجهزة المتنوعة. ويترجم هذا إلى دورات تطوير أسرع وإصدارات أسرع، مما يمكّن الشركات من البقاء مرنًا في سوق تنافسية.
تطوير فعال لواجهة المستخدم/تجربة المستخدم باستخدام مجموعة أدوات واجهة المستخدم الخاصة بـ Flutter
توفر مجموعة أدوات Flutter's UI مجموعة قوية من الأدوات وعناصر واجهة المستخدم لصياغة واجهات مستخدم جذابة ومبتكرة ومتعددة الأنظمة الأساسية. يعتمد تطوير تطبيق Flutter نهجًا تعريفيًا وتفاعليًا لتطوير واجهة المستخدم.
في واجهة المستخدم التعريفية، يصف المطور الشكل الذي يجب أن تبدو عليه واجهة المستخدم، وليس كيفية تحقيق ذلك. ويتم ذلك باستخدام لغة تعريفية، مثل Dart أو XML.
في واجهة المستخدم التفاعلية، سيتم تحديث واجهة المستخدم تلقائيًا كلما تغيرت حالة التطبيق. يتم ذلك باستخدام إطار برمجة تفاعلي، مثل تدفقات Flutter التفاعلية.
نتيجة لمجموعة أدوات واجهة المستخدم التفاعلية الخاصة بـ Flutter، يمكن للمطورين إنشاء واجهات مستخدم تعكس دائمًا الحالة الحالية للتطبيق. وهذا يلغي الحاجة إلى التحديثات اليدوية ويبسط إدارة التطبيق.
يدمج Flutter أيضًا تصميم المواد كنظام تصميم مدمج. التصميم متعدد الأبعاد هو نظام تصميم شامل تم إنشاؤه بواسطة Google. سواء كنت تستخدم Flutter لتطوير الويب أو تطبيقات الهاتف المحمول، فإن النظام يقدم مجموعة من الإرشادات والأدوات والمكونات لإنشاء واجهات مستخدم متسقة وجذابة.
مصدر
باعتبارك مصمم Flutter، يمكنك الوصول إلى مجموعة غنية من مكونات التصميم متعدد الأبعاد وتخصيصها (انظر المثال أعلاه) مثل حقول النص والقوائم وأشرطة التنقل والأيقونات والأزرار. كل هذه المكونات تؤهلك لإنشاء عناصر واجهة مستخدم جميلة وذات مظهر أصلي لتطبيقاتك.
وأخيرًا، يتميز Flutter بإطار رسوم متحركة قوي لرسوم متحركة سلسة ومعبرة تعزز تفاعل المستخدم. يعطي الإطار أيضًا الأولوية لإمكانية الوصول، مما يضمن أن واجهات المستخدم المصممة يمكن أن تلبي احتياجات المستخدمين ذوي الإعاقة.
العمارة القائمة على القطعة
تعد الطبقة المعمارية القائمة على عناصر واجهة المستخدم في Flutter جانبًا أساسيًا آخر في تصميمها. في Flutter، يحتوي كل شيء على عنصر واجهة مستخدم جاهز – بدءًا من العناصر الهيكلية وحتى التفاصيل الأسلوبية. عادةً ما تصف عناصر واجهة المستخدم الخاصة بـ Flutter مظهر وسلوك واجهات المستخدم المختلفة، مما يشير إلى كيفية استجابتها لحالة التطبيق وإدخال المستخدم.
على سبيل المثال، أدوات كوبرتينو هي مجموعة من عناصر واجهة المستخدم في Flutter. تعتمد هذه العناصر على إرشادات الواجهة البشرية (HIG) الخاصة بشركة Apple، والتي توصي بكيفية تصميم تطبيقات iOS. هنا مثال:
مصدر
لذا، عادةً ما تتمتع عناصر واجهة مستخدم كوبرتينو بمظهر وسلوك مماثل لعناصر واجهة مستخدم iOS الأصلية. ولهذا السبب فهي خيار جيد للمطورين الذين يرغبون في إنشاء تطبيقات تشبه نظام التشغيل iOS باستخدام Flutter.
يمكن تخصيص عناصر واجهة المستخدم Flutter ودمجها وإعادة استخدامها. يعمل هذا على تبسيط العملية برمتها للمطورين حيث يمكنهم اختيار استخدام عناصر واجهة المستخدم Flutter المصممة مسبقًا أو إنشاء أدوات خاصة بهم لتناسب متطلبات التصميم المحددة.
إن ميزة تغيير قواعد اللعبة الحقيقية هي ميزة إعادة التحميل الساخنة. تتيح هذه الميزة إجراء التحديثات في الوقت الفعلي، مثل إصلاحات الأخطاء ومراجعات واجهة المستخدم والميزات الجديدة والتغييرات المهمة الأخرى، على التطبيق. انظر العرض التوضيحي أدناه، على سبيل المثال:
مصدر
باستخدام ميزة إعادة التحميل السريع، يمكن لفرق التطوير اختبار تأثير تغييرات التعليمات البرمجية في تطبيقات الأجهزة بسرعة وتحسين الميزات عند الضرورة. يؤدي هذا أيضًا إلى تسريع دورة التطوير بشكل كبير، وتعزيز الإبداع والمرونة والاستجابة لتعليقات المستخدمين.
تزايد دعم المجتمع
إن النمو السريع لشركة Flutter واعتمادها على نطاق واسع في صناعة تطوير التطبيقات لا يرجع فقط إلى مزاياها التقنية ولكن أيضًا إلى مجتمع المطورين النابض بالحياة.
يتمتع مجتمع Flutter بثروة من الموارد، بما في ذلك الوثائق الشاملة والبرامج التعليمية ومنشورات المدونات. توفر هذه إرشادات ودعمًا قيمًا للمطورين على جميع مستويات الخبرة.
يضمن المجتمع النابض بالحياة أيضًا التحسين المستمر لأداء إطار عمل Flutter. إذا نظرت إلى الطلبات والمحادثات السابقة في منتدى النظام الأساسي، فستجد أن التحديثات المنتظمة - على سبيل المثال، إصلاحات الأخطاء وتحسينات الميزات - مدفوعة بالالتزام الجماعي بتحسين قدرات Flutter.
مصدر
لقد أنشأت طبيعة Flutter مفتوحة المصدر أيضًا مجموعة كبيرة من مكتبات الطرف الثالث التي توفر حلولاً جاهزة لمهام تطوير Flutter الشائعة. على سبيل المثال، يمكنك العثور على وثائق شاملة حول عمليات تكامل الواجهة الخلفية وتحسينات واجهة المستخدم. مع كل هذه الميزات، يمكن للمطورين تشغيل المشاريع من خلال الاستفادة من الحلول المعدة مسبقًا - خاصة عند إنشاء ميزات معقدة.

بالإضافة إلى ذلك، يضم مجتمع Flutter عبر الإنترنت منتديات نشطة للمطورين لتبادل المعرفة. تسمح هذه الأنظمة الأساسية للمطورين بطلب الدعم من أقرانهم ذوي الخبرة الذين يمكنهم المساعدة. ومن الأسهل أيضًا أن تظل مطلعًا على أفضل الممارسات في هذه المنتديات.
أفضل الأسباب لاستخدام الرفرفة
هناك عدة أسباب تجعل Flutter إطار العمل المفضل لتطوير التطبيقات مقارنة بمجموعات تطوير البرامج (SDKs) الأخرى مثل React Native وXamarin وAndroid SDK وiOS SDK. وتشمل هذه:
- الرفرفة لديها قاعدة رمز واحدة
لقد سلطنا الضوء سابقًا على كيف يسمح نهج قاعدة التعليمات البرمجية الفردية لـ Flutter للمطورين بكتابة التعليمات البرمجية مرة واحدة ونشرها على منصات متعددة، بما في ذلك iOS وAndroid. في المقابل، قد يتطلب Android SDK وiOS SDK الحفاظ على قواعد تعليمات برمجية منفصلة لكل نظام أساسي. وهذا يمكن أن يؤدي إلى زيادة تعقيد التطوير والوقت.
- اللغة الأم المجمعة ومحرك العرض الخاص
ميزة أخرى لـ Flutter هي أدائها المتفوق مقارنة بـ ReactNative أو Xamarin. ويرجع ذلك عادةً إلى استخدام Flutter للغة التعليمات البرمجية الأصلية المترجمة (Dart) - ومحرك الرسومات الخاص بها لعرض واجهات المستخدم (Skia).
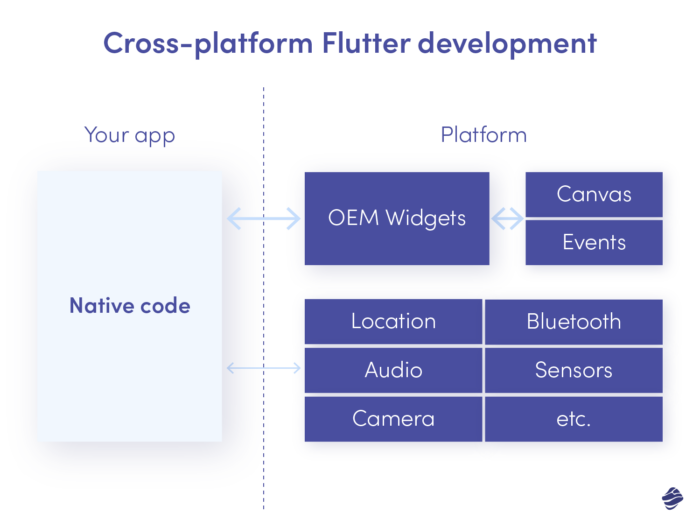
تعمل Dart كلغة لتحديد منطق التطبيق وبنيته وسلوكه. تتولى Skia التحكم المباشر في عملية عرض واجهة المستخدم متجاوزة الحاجة إلى "جسر" للتواصل مع المكونات الأصلية.
يسمح هذا التحكم المباشر لـ Flutter بتحسين أداء العرض وتقديم رسوم متحركة أكثر سلاسة وتخطيطات واجهة مستخدم معقدة وتجربة مستخدم أكثر استجابة. إليك مثال جيد:

مصدر
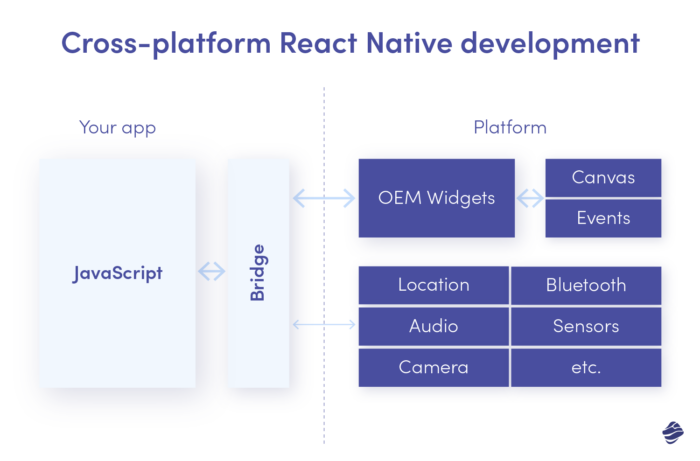
من ناحية أخرى، يستخدم ReactNative Javascript كلغة برمجة ويعتمد على جسر للتواصل مع المكونات الأصلية. يقدم هذا طبقات إضافية من التجريد والمعالجة، والتي يمكن أن تؤدي إلى إبطاء الأداء، خاصة في واجهات المستخدم المعقدة أو عند التعامل مع المهام الحسابية المكثفة.

مصدر
بشكل عام، في السيناريوهات التي تحتاج فيها إلى قاعدة تعليمات برمجية موحدة وواجهة مستخدم/تجربة متسقة ودورات تطوير سريعة، فإن Flutter هو خيارك الأمثل.
أمثلة على تطبيقات الهاتف المحمول التي تم تطويرها باستخدام Flutter
تقدم Miquido خدمات تطوير تطبيقات Flutter. لقد نجحنا في استخدام Flutter في العديد من المشاريع لإنشاء برامج مثل Timesheets وPlanter وTrainn، والتي تعرض جميعها براعة Flutter في تقديم تطبيقات فعالة وجذابة بصريًا ومتعددة الأنظمة الأساسية.
دعونا نلقي نظرة فاحصة على هذه التطبيقات.
1. الجداول الزمنية
تم تصميم الجداول الزمنية، وهي حل بديهي لتتبع الوقت مدعوم بالذكاء الاصطناعي، للفرق التعاونية ومتعددة المهام.
أثبتت الجداول الزمنية، التي تم تصميمها في البداية لتلبية احتياجات Miquido، أنها لا تقدر بثمن بالنسبة للشركات الأخرى التي تبحث عن أداة فعالة لتتبع الوقت، مما دفع إلى إصدارها للاستخدام على نطاق أوسع.
أثبت Flutter أنه واسع الحيلة في تطوير الجداول الزمنية. أولاً، سمح لنا Flutter بكتابة قاعدة تعليمات برمجية واحدة يمكن نشرها بسلاسة على نظامي iOS وAndroid.
بالإضافة إلى ذلك، قدمت بنية Flutter المستندة إلى عناصر واجهة المستخدم للجداول الزمنية مجموعة غنية من مكونات واجهة المستخدم القابلة للتخصيص. والنتيجة هي واجهة Timesheet البديهية والجذابة بصريًا والتي عززت تجربة المستخدم.
2. الغراس
Planter هو تطبيق لتحديد النباتات ورعايتها مزود بميزات الذكاء الاصطناعي. لقد جعل إطار عمل Flutter متعدد الاستخدامات عملية التطوير أكثر كفاءة لفريقنا.
أتاحت ميزة إعادة التحميل السريع، على وجه الخصوص، تكرارات سريعة وساهمت في تحسين عملية التصميم.
بالإضافة إلى ذلك، لعبت إمكانات Flutter عبر الأنظمة الأساسية دورًا أساسيًا في جعل Planter متاحًا على أجهزة Android وiOS. لقد تمكنا أيضًا من القيام بذلك دون المساس بتجربة مستخدم Planter.
3. تدريب
Trainn هو تطبيق لياقة بدنية الكل في واحد مع مجموعة واسعة من الميزات بما في ذلك خوارزمية إنشاء التمارين المخصصة. باستخدام Flutter، تمكنا من العمل على إصداري iOS وAndroid من التطبيق في وقت واحد لتحسين عملية التطوير.
بفضل إمكانيات Flutter ومطوري Miquido الموهوبين، أصبح Trainn واحدًا من أكثر تطبيقات الهاتف المحمول الخاصة باللياقة البدنية تفردًا. يساعد الإعداد الشامل المستخدمين على تحديد أهداف اللياقة البدنية الخاصة بهم والتي يتم استخدامها بعد ذلك بواسطة خوارزمية إنشاء التمرينات المصممة خصيصًا للتطبيق لإنشاء خطط تمرين مثالية.
مستقبل الرفرفة
منذ الإصدار الأولي لـ Flutter 1 في عام 2018 وحتى الإطلاق الأخير لـ Flutter 3 في عام 2023، شهد إطار العمل تحسينات وتعديلات ملحوظة تسهل تطوير التطبيقات عبر الأنظمة الأساسية.
تجدر الإشارة إلى التحسينات مثل Skia CanvasKit Metal Backend التي تعزز أداء العرض على أجهزة iOS، وتجميع Dart Ahead-of-Time (AOT) الذي يعمل على تحسين أوقات بدء تشغيل التطبيق والأداء العام. لقد شهدنا أيضًا ارتفاعًا في مجتمع Flutter النشط بمرور الوقت.
وبالنظر إلى المستقبل، من الآمن أن نقول إن مستقبل Flutter يحمل تطورات واعدة تتوافق مع الاتجاهات الديناميكية في تطوير التطبيقات. مع استمرار فريق Flutter في دفع التحديثات والتحسينات الأحدث، فمن المرجح أن نشهد تحسينات في الأداء والاستقرار بمرور الوقت. وبهذا يمكننا القول أن تجربة المطورين لا يمكن إلا أن تتحسن.
تعمل Flutter أيضًا على دمج التقنيات الناشئة مثل الذكاء الاصطناعي (AI) والتعلم الآلي (ML). يتيح هذا التكامل للمطورين إنشاء تطبيقات جوال مبتكرة وغامرة تستفيد بشكل جيد من أحدث التطورات.
يضمن مجتمع الإطار النابض بالحياة نظامًا بيئيًا متناميًا من المكونات الإضافية والحزم والموارد، مما يعزز الابتكار ويدعم المطورين في حالات الاستخدام المتنوعة.
في الجوهر، إلى جانب تلبية الاحتياجات الحالية، من المرجح أيضًا أن تعالج Flutter التحديات والفرص المستقبلية في تطوير تطبيقات الهاتف المحمول.
الرفرفة لتطوير تطبيقات الهاتف المحمول
لقد كانت أهمية Flutter في تطوير التطبيقات الحديثة مذهلة. لقد أعاد هذا الإطار تعريف كيفية تعاملنا مع بناء التطبيقات. بدءًا من قاعدة التعليمات البرمجية الموحدة الخاصة بها وحتى البنية القائمة على عناصر واجهة المستخدم، وإمكانيات الأنظمة الأساسية المتعددة، والدعم المجتمعي النابض بالحياة، تعد Flutter أداة تدعم الابتكار والمرونة.
تُظهر قصص النجاح التي تمت مشاركتها أيضًا مدى فعالية Flutter في تطوير أنواع مختلفة من تطبيقات الهاتف المحمول.
إذًا، هل تحتاج إلى أي مساعدة في تطوير تطبيق الهاتف المحمول الخاص بك باستخدام Flutter؟ لا تتردد في الاتصال بنا. سيعمل مطورو Flutter بطلاقة معك لإنشاء تطبيق يبدو جيدًا تمامًا مثل أدائه.
