ما هو تغيير التخطيط التراكمي؟
نشرت: 2020-09-24ما هو تغيير التخطيط التراكمي؟
يعد تغيير التخطيط التراكمي (CLS) واحدًا من ثلاثة عناصر أساسية للويب يقدمها بحث Google في يناير 2021 كعوامل تصنيف رئيسية جديدة. تم تصميم كل منها لتقييم مقياس تجربة مستخدم منفصل لموقع ويب: بالتحديد التحميل والتفاعل والاستقرار البصري. الهدف هو توفير طريقة أكثر بساطة لتحديد ما تعتبره Google أهم جوانب تجربة المستخدم. في الأساس ، تهدف "أساسيات الويب الأساسية" إلى مساعدة المطورين والمصممين وكبار المسئولين الاقتصاديين على التركيز على أساسيات تجربة المستخدم الجيدة.
التحول في التخطيط التراكمي
يقيس CLS استقرار تخطيط صفحة ويب ، لضمان أن تجربة المستخدم تعمل بسلاسة وتدفق التفاعلات بشكل طبيعي قدر الإمكان ، دون أي انقطاع أو قفزات غير متوقعة. يتم تقديم هذا كمقياس رئيسي لأن التخطيطات غير المستقرة يمكن أن تؤدي إلى تجارب مستخدم سلبية على كل من الأجهزة المحمولة وسطح المكتب ، مما يؤدي إلى معدلات ارتداد عالية. يمكن أن يكون سبب التخطيطات غير المستقرة هو تحميل عناصر تصميم جديدة لاحقًا على الصفحة ، مما يؤدي إلى حدوث تحول غير متوقع في التخطيط المرئي ونقر المستخدمين دون قصد في المكان الذي لم يقصدوا ذلك.
في حين أن التحولات غير المتوقعة يمكن أن تكون ناتجة عن عناصر تصميم جديدة ، فإن التحولات المتوقعة تشمل الرسوم المتحركة والانتقالات ، بالإضافة إلى "تغييرات التخطيط التي يبدأها المستخدم" مثل الكتابة في مربع البحث أو تحديد خيار في القائمة. لضمان عدم اعتبارها جزءًا من CLS ، تستبعد حسابات Google تغييرات التخطيط التي حدثت في غضون 500 مللي ثانية من إدخال المستخدم.
ما الذي يسبب التحول في التخطيط التراكمي؟
وفقًا لـ Google ، هناك 5 أسباب لحدوث تغيير التخطيط التراكمي:
- صور بدون أبعاد
عندما ظهر تصميم الويب سريع الاستجابة ، توقف المطورون عن استخدام أبعاد "العرض" و "الارتفاع" وبدأوا في استخدام CSS لتغيير حجم الصور. تكمن المشكلة في أنه لا يمكن تخصيص مساحة الصفحة إلا بعد تنزيل الصورة ، مما يعني أنه قد يكون هناك تغيير كبير في التخطيط حيث يتم تغيير حجم الصورة لتناسب إطار العرض.
- تضمين الإعلانات وإطارات iframes بدون أبعاد
يمكن أن تتسبب حاويات الإعلانات في حدوث مشكلات متعددة لـ CLS. يؤثر حجم حاويات الإعلانات على مقدار عائد النقر (اعتمادًا على الجهاز والنظام الأساسي المستخدم) ، ولكن يمكن أن يكون دون المستوى الأمثل لتجربة المستخدم ؛ هذا لأنه يمكنهم دفع محتوى الصفحة إلى أسفل. يمكن أن يحدث هذا عندما يتم إدخال حاوية إعلان لأول مرة في الصفحة ، عند تغيير حجمها ، عند تحميل مكتبة العلامات الإعلانية ، وبعد ذلك يملأ الإعلان الحاوية بالفعل.
- المحتوى المحقون ديناميكيًا (DIC)
يتم تصنيف مقاطع فيديو Youtube وخرائط Google ومنشورات الوسائط الاجتماعية المحمولة على أنها محتوى يتم حقنه ديناميكيًا. يمكن أن تكون هذه الأدوات المضمنة غير متوقعة ، لأنها لا تدرك حجم التعديل. على سبيل المثال ، يمكن أن يتكون منشور الوسائط الاجتماعية من صور ومقاطع فيديو وأسطر نصية متعددة - ويمكن أن تتغير كل هذه الجوانب بمرور الوقت. نتيجة لذلك ، لا تحتفظ الأنظمة الأساسية التي توفر التضمينات دائمًا بمساحة كافية على الصفحة ، مما قد يتسبب في حدوث تغييرات في التخطيط.
[دراسة حالة] سرد قصص تحسين محركات البحث لبيع مشاريع تحسين محركات البحث
- تسبب خطوط الويب في FOUT أو FOIT
يمكن أن يتسبب تنزيل الخطوط في حدوث تغييرات في التخطيط إما عند تبديل خط احتياطي بخط جديد (FOUT - Flash Of Unstyled Text) ، أو عند عرض نص "غير مرئي" حتى يتم عرض خط جديد (FOIT - Flash Of Invisible Text).
كيف يمكننا قياس التحول التخطيطي التراكمي؟
يتم حساب درجة CLS بضرب حصة الشاشة التي تحولت بشكل غير متوقع بالمسافة التي قطعتها. (CLS = جزء الأثر × جزء المسافة) - من حيث جزء المسافة ، يمكن أن يكون العرض أو الارتفاع ، أيهما أكبر.

بالنسبة لمصممي ومطوري مواقع الويب ، يمكن قياس CLS إما ببيانات محاكاة ("في المختبر") أو ببيانات مستخدم حقيقية ("في الحقل") - والتي تستخدمها تعتمد على ما إذا كان موقعك لا يزال في مرحلة التدريج أم لا يعيش بالفعل.
تشمل أدوات المعمل:
- Chrome DevTools
- منارة
- صفحة الويب
تشمل الأدوات الميدانية ما يلي:
- تقرير تجربة مستخدم Chrome
- PageSpeed Insights
- Google Search Console (عبر تقرير Core Web Vitals)
التحول في التخطيط التراكمي وتحسين محركات البحث
لماذا يجب أن تهتم مُحسّنات محرّكات البحث بـ CLS؟
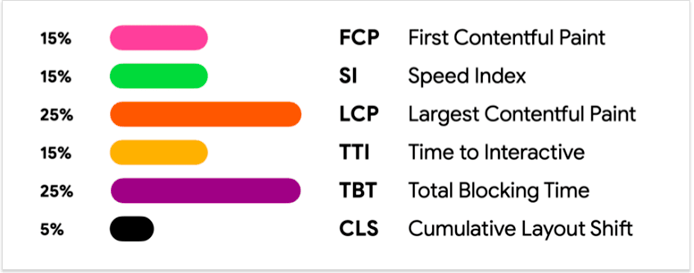
لطالما كانت تجربة المستخدم عاملاً رئيسيًا في الترتيب للبحث ، ولكن من المقرر أن تصبح أكثر من ذلك مع تقديم Google لـ Core Web Vitals. بعد قولي هذا ، لا ينبغي اعتبار CLS أهم المقاييس الجديدة. تُستخدم العناصر الحيوية الثلاثة حاليًا في Lighthouse ، والتي توفر تلميحًا حول أهميتها النسبية لبعضها البعض:

مع أهمية مرجحة تبلغ 5٪ فقط في Lighthouse ، من المستبعد جدًا أن يكون CLS على قدم المساواة مع Largest Contentful Paint (LCP) و First Input Delay (FID) ، اللذان يقيسان أداء التحميل والتفاعل على التوالي.
هذا ليس عذرا لتجاهل CLS. لا يزال يعتبر "أساسيًا" وسيؤثر على تصنيفات الكلمات الرئيسية بمجرد دخوله حيز التنفيذ في يناير 2021. يجب على مُحسّنات محرّكات البحث التحضير من خلال تشغيل التشخيصات على الأدوات المذكورة أعلاه ، وتحديد المشكلات ، وتنفيذ الحلول الموصى بها لتحقيق نتائج CLS جيدة لمواقعهم.
أفضل مكان للبدء هو Chrome DevTools - انتقل إلى لوحة الأداء ، ثم افتح صف التجربة. بمجرد الوصول إلى هنا ، ستجد تغييرات في التخطيط مصنفة حسب درجة التحول والمناطق المتأثرة.
[دراسة حالة] سرد قصص تحسين محركات البحث لبيع مشاريع تحسين محركات البحث
كيفية إصلاح مشكلات CLS
يعتمد الأمر كليًا على المشكلات التي تواجهها ، ولكن إليك بعض الحلول الأكثر شيوعًا للحصول على نتيجة سيئة في CLS:
- عند استخدام الخطوط المخصصة ، تأكد من تضمين قيم عرض الخط (تلقائي ، مبادلة ، منع ، رجعي ، واختياري). بدلاً من ذلك ، يمكن استخدام rel = "preload" لتحميل خط قبل إنشاء شجرة DOM وعرضها.
- يجب أن تحتوي عناصر الصورة والفيديو على سمات عرض وارتفاع محددة باستخدام نسبة عرض إلى ارتفاع متناسبة. يجب أن يكون للعناصر المتجاوبة نفس نسبة العرض إلى الارتفاع لكل منفذ عرض - استخدم Aspratiocalculator.com للعمل عليها.
- تخصيص صور العناصر النائبة للمساحات الإعلانية القابلة للطي على صفحات الويب الخاصة بك. يؤدي هذا إلى الاحتفاظ بالمساحة عند تحميل الإعلان وتجنب تغيير التخطيط لهذا العنصر.
- استخدم عنصرًا نائبًا أو واجهة مستخدم هيكلية لحجز مساحة لمدينة دبي للإنترنت ، بحيث لا تؤدي إلى تحويل محتوى الصفحة بمجرد تحميلها. لتجنب ذلك تمامًا ، حاول تجنب إدخال محتوى ديناميكي فوق المحتوى الموجود بخلاف ما هو مطلوب لتفاعل المستخدم.
النظر في CLS
في حين أن CLS ليست أهم عناصر الويب الأساسية من Google ، إلا أنها ستظل ميزة تصنيف رئيسية اعتبارًا من أوائل العام المقبل. كيف سيغير هذا الأشياء؟ حسنًا ، من المرجح أن يعمل المصممون و SEO بشكل وثيق معًا من البداية ، مما يضمن أن عناصر الصفحة لا تسبب قفزات مفاجئة أثناء تحميلها. مع التركيز المتجدد على CLS ، يمكنهم تحسين كل من UX لمواقعهم وفرصة تصنيف الكلمات الرئيسية.
