كيف تعمل علامات الارتساء على تحسين تجربة مستخدم الصفحة المقصودة
نشرت: 2017-05-31ماذا يحدث عندما تسقط مرساة في الماء؟
المرساة تحمل القارب في مكانه ، أليس كذلك؟ لا يزال لديك حرية التحرك لمسافة معينة من نقطة الربط في أي اتجاه ، ولكن بغض النظر عن الاتجاه الذي تذهب إليه ، فأنت مقيد بنصف قطر معين.
هذا مشابه لكيفية عمل علامات الارتساء على صفحة الويب. إنها تسمح للزوار بالانتقال إلى مواقع مختلفة على الصفحة ، لكنها تبقيهم على الصفحة.
يحب المسوقون تقنية تصميم الويب هذه لأنها تمكنهم من إبراز نقاط اهتمام معينة ، خاصة مع الصفحات المقصودة بعد النقر حيث يكون الهدف هو إلهام العمل. لتحقيق ذلك ، ستحتاج إلى تصميم صفحة مقصودة مقنعة بعد النقر مع العناصر المحسّنة الصحيحة. يقدم كتابنا الإلكتروني الجديد ، الدليل النهائي لبناء صفحة مقصودة مقنعة بعد النقر ، مزيدًا من التفاصيل حول ذلك:

ولكن في منشور اليوم ، سنشرح كيف يستخدم المسوقون علامات الارتساء لجذب الانتباه إلى عناصر معينة في الصفحة ، وفي النهاية التحويل على الصفحة.
انقر للتغريد
ما هي علامة الارتساء؟
علامة الارتساء ، أو ارتباط الارتساء ، هي عنصر صفحة ويب يرتبط بموقع آخر في نفس الصفحة. يتم استخدامها عادةً للصفحات الطويلة أو ذات النصوص الثقيلة بحيث يمكن للزوار الانتقال إلى جزء معين من الصفحة دون الحاجة إلى التمرير كثيرًا.
نظرًا لأن النقر على رابط الربط يأخذ الزوار إلى حيث يريدون الذهاب دون بذل الكثير من الجهد ، فإنهم يحسنون تجربة المستخدم الإجمالية ، مما يساعد في عملية التحويل. فهي لا تجعل الأمر سريعًا وسهلاً على الزائرين للتنقل في صفحتك ، بل يمكنها أيضًا أن تكون بمثابة إشارات مرئية ، وتوجه الأشخاص نحو العناصر التي تعد جزءًا لا يتجزأ من هدف التحويل الخاص بك.
من الجدير بالذكر أنه يمكن أن تكون ثابتة أو متحركة. عند الرسوم المتحركة ، فإن علامات الارتساء لديها القدرة على جذب المزيد من الاهتمام لأنها على الأرجح الشيء الوحيد الذي يتحرك على الصفحة. وعندما تجمع بين الرسوم المتحركة والمساحة البيضاء ، تحصل على تركيبة قوية تجذب انتباه الناس أينما تريد.
في أمثلة علامة الارتساء أدناه ، ستلاحظ أن تقنية التصميم هذه يمكن استخدامها بعدة طرق.
ما الذي يمكن أن تبرزه علامات الإرساء في الصفحات المقصودة بعد النقر؟
نسخة مهمة
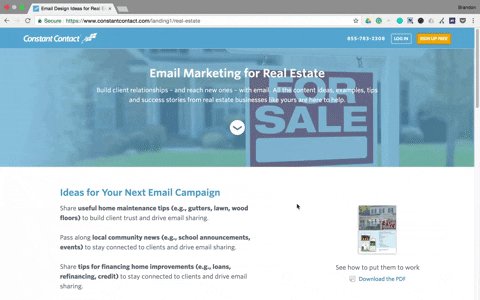
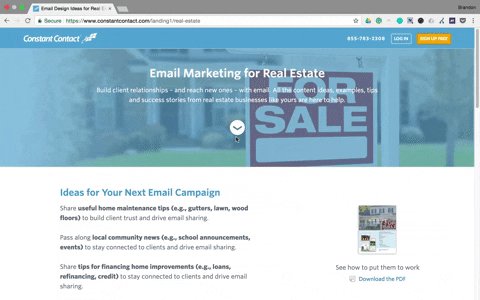
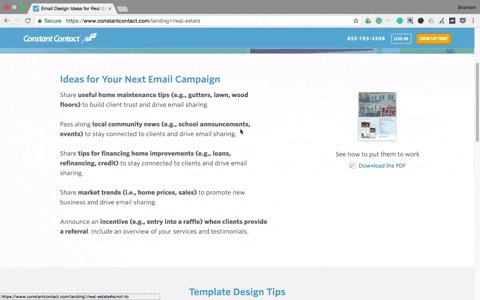
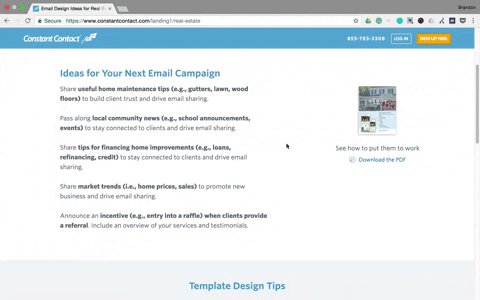
نظرًا لأنه يتم نقل مزايا منتجك أو خدمتك من خلال النسخ ، فإن استخدام رابط الربط لنسخة معينة يعد أمرًا مثاليًا. يقوم الاتصال المستمر بهذا على الصفحة المقصودة بعد النقر في منتصف الطريق أسفل الصفحة. بمجرد أن ينقر الزائر على السهم لأسفل ، يتم تمرير الصفحة له:

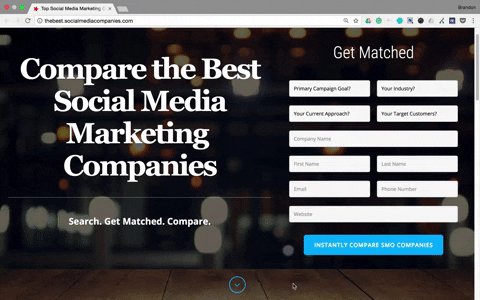
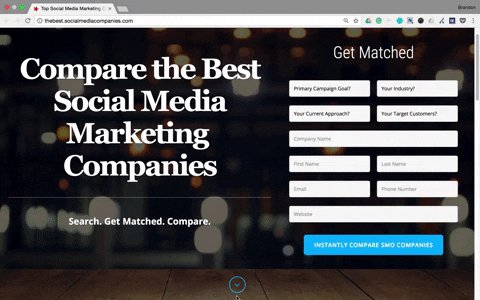
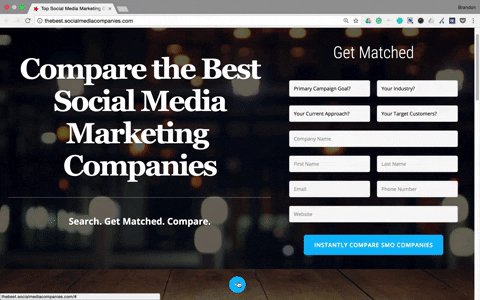
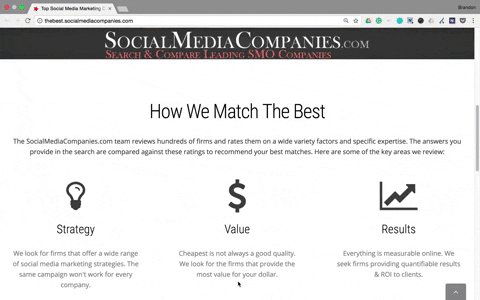
SocialMediaCompanies.com هي علامة تجارية أخرى لها رابط مرساة يوجه الزوار إلى أسفل الجزء المرئي من الصفحة. في هذا المثال ، يريدون أن يلاحظ الزائرون المجالات الرئيسية التي تقيمها الشركة وتراجعها:

يوضح كل مثال أنه من خلال تسليط الضوء على الفوائد أو التفاصيل المهمة حول عرضك باستخدام هدف علامة الارتساء ، فمن المرجح أن يقرأ الزوار (مقشود) النسخة.
قصص نجاح العملاء
يُعد عرض قصص نجاح العملاء وشهاداتهم طريقة رائعة لتزويد الزوار بدليل اجتماعي مقنع. إنهم يبنون الثقة في منتجك أو خدمتك ويساعدون في توجيههم نحو التحويل.
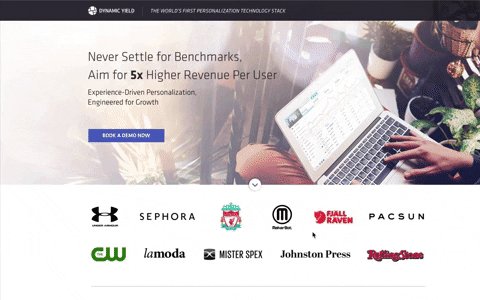
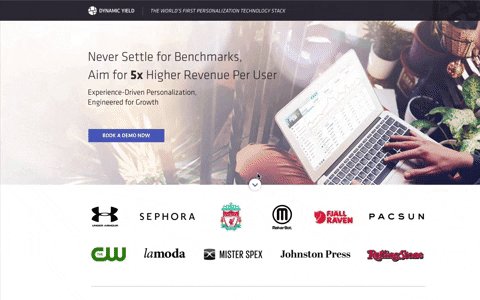
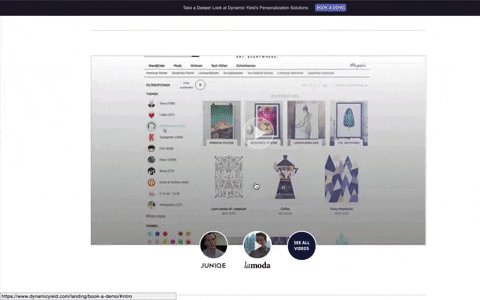
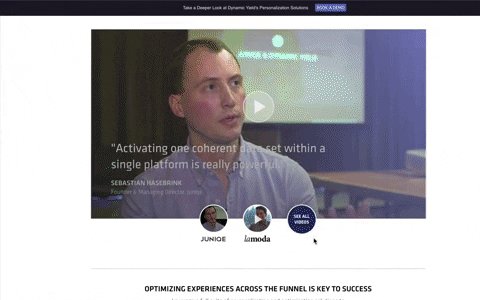
لضمان عدم التغاضي عن قصص نجاح العملاء ، تتميز Dynamic Yield بسهم علامة ارتداد مرتد لجذب الانتباه وتوجيه الزائرين في الاتجاه الصحيح. عندما ينقر العملاء المحتملون على السهم ، فإنهم يتجاوزون شعارات العلامة التجارية ويتم نقلهم مباشرة إلى مقاطع فيديو قصة النجاح:

نظرًا لأن هذا النوع من مراجعة العملاء يمكن أن يبيع منتجك في كثير من الأحيان بشكل أكثر فاعلية من أي شيء آخر على الصفحة ، فلماذا تخاطر بتخطي توقعاتك؟
استخدم حالات
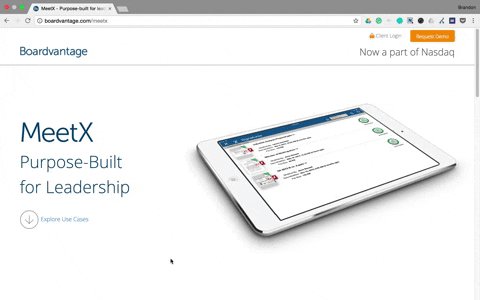
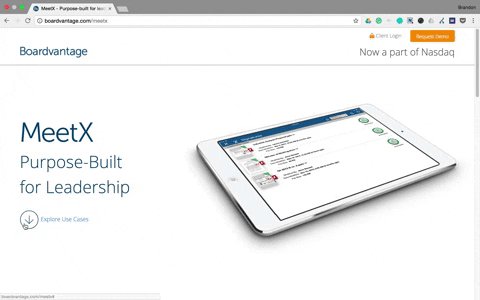
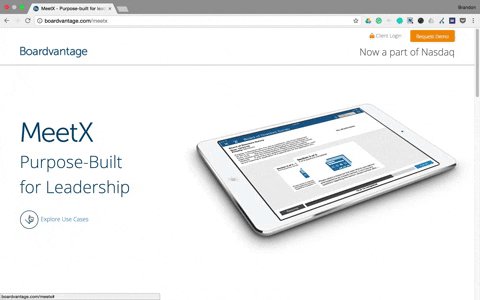
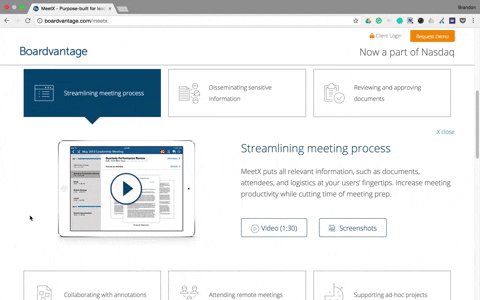
يقوم Boardvantage بشيء مختلف قليلاً عن الأمثلة السابقة. هنا يقومون بتحديد الهدف ، "استكشاف حالات الاستخدام" بجوار علامة ربط السهم. لاحظ كيف أنه محاط بمساحة بيضاء كافية لجعله بارزًا أيضًا. بمجرد النقر ، يتم إرسال الزوار إلى القسم الموجود أسفل الجزء المرئي من الصفحة حيث تبرز الشركة الميزات والفوائد الرئيسية لتطبيق MeetX مع الحد الأدنى من النسخ ومقاطع الفيديو القصيرة ولقطات الشاشة:


يحتوي هذا القسم المحدد على نقاط بيع المنتج الرئيسية ، لذلك أرادوا التأكد من أن الزوار رأوها. حركة ذكية من قبل Boardvantage.
إضافات المنتج
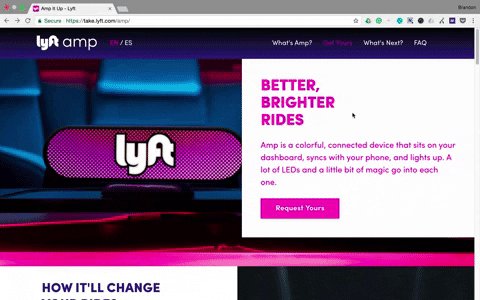
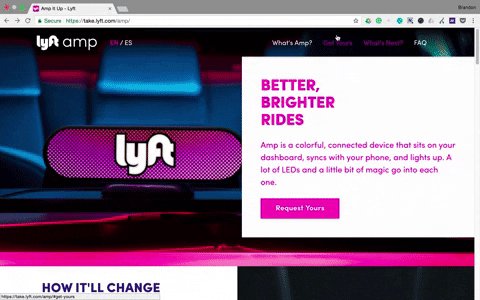
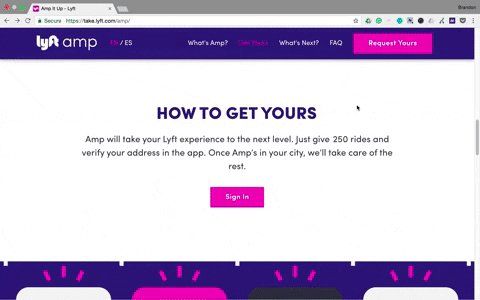
في هذه الصفحة المقصودة بعد النقر على Lyft ، تعد روابط التنقل في القائمة كلها علامات ربط ، تقود الزوار إلى أماكن مختلفة على الصفحة. عندما ينقرون على رابط "Get Yours" ، تنتقل الصفحة بالقرب من المنتصف حيث يمكنهم معرفة المزيد من التفاصيل حول كيفية الحصول على Amp الخاص بهم:

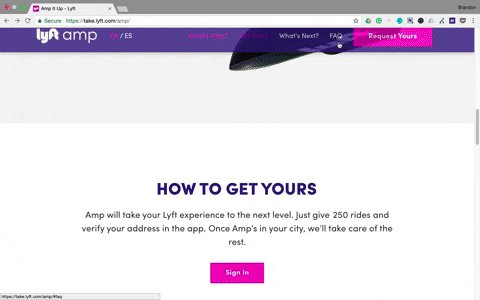
إذا نقر المستخدم على رابط التنقل في الأسئلة الشائعة ، فسيتم إرساله إلى قسم "كل ما تريد معرفته" بالقرب من أسفل الصفحة. مقارنة بالعناصر الأخرى المذكورة في هذه المقالة ، فإن أقسام الأسئلة الشائعة ليست شائعة جدًا في الصفحات المقصودة بعد النقر. لكنها لا تزال تخدم غرضًا مهمًا ، خاصةً إذا كانت الشركة تحاول بيع شيء خاص بعلامتها التجارية.
نموذج التقاط الرصاص
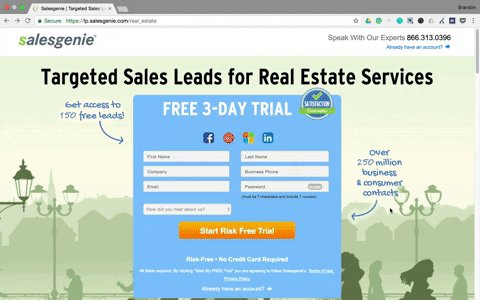
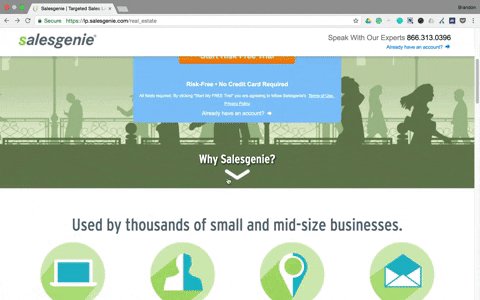
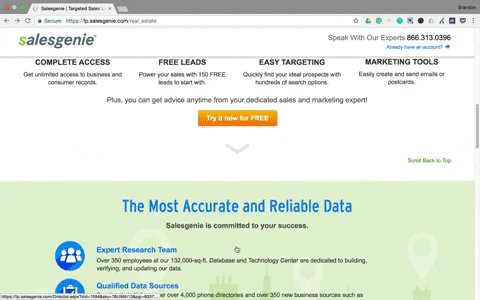
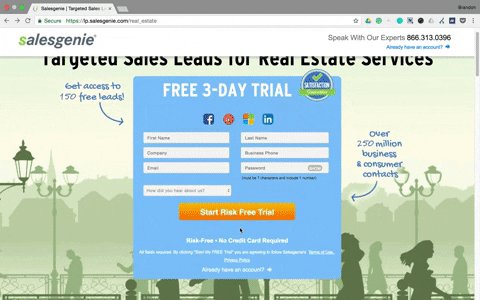
تمتلئ صفحة Salesgenie المقصودة بعد النقر بعلامات الربط ، كل منها يهدف إلى جذب الزوار للتفاعل مع الصفحة بشكل أكبر. يرسل كل سهم لأسفل الأشخاص إلى أسفل الصفحة بينما يقوم كل زر CTA برتقالي بتوجيه الأشخاص إلى الأعلى لإكمال النموذج:

لاحظ زر CTA مرة أخرى. لونه البرتقالي اللامع ملفت للانتباه ويستخدم نسخة مقنعة ("مجانية") ، مما يؤدي على الأرجح إلى نقرات أكثر. عندما ينقر الزائرون عليه (أو أي من أزرار CTA التعاونية) ، يتم إرسالهم مرة أخرى إلى أعلى الصفحة لبدء إصدار تجريبي مجاني من Salesgenie.
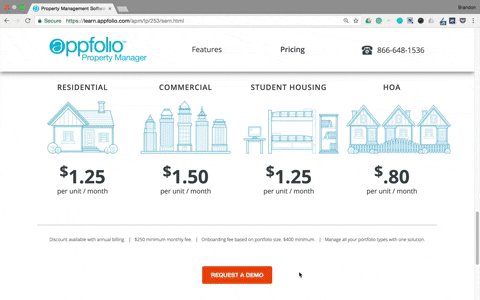
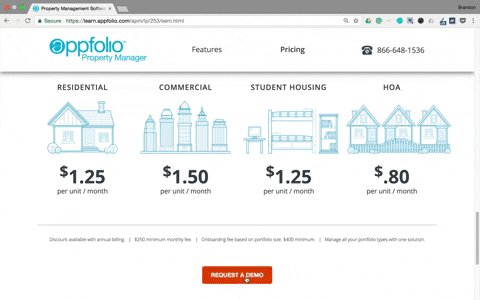
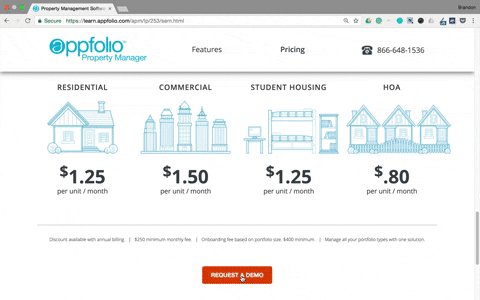
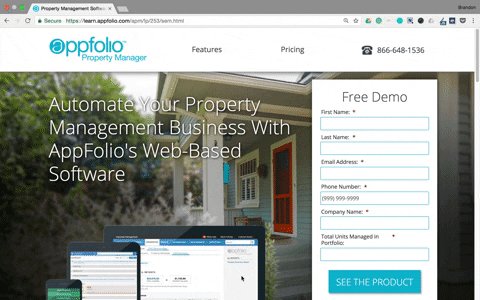
يستخدم AppFolio أيضًا زر CTA لإعادة توجيه العملاء المحتملين إلى نموذج التقاط العميل المحتمل. بمجرد أن يقوم الزوار بالتمرير خلال الصفحة بأكملها ، فإنهم يرون زر CTA البرتقالي هذا. الزر عبارة عن رابط رابط يعيد التوجيه إلى النموذج الموجود أعلى الصفحة:
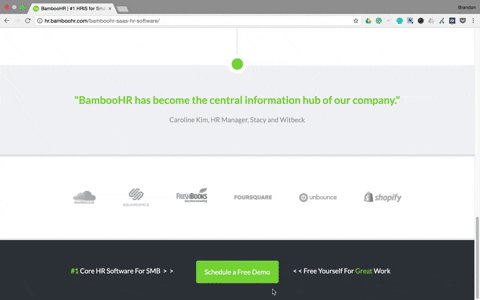
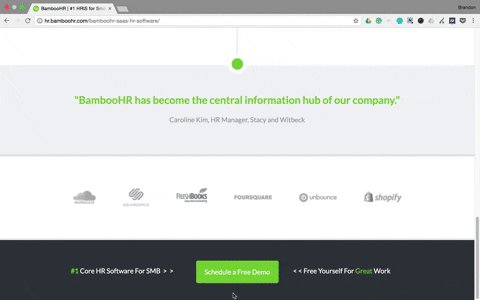
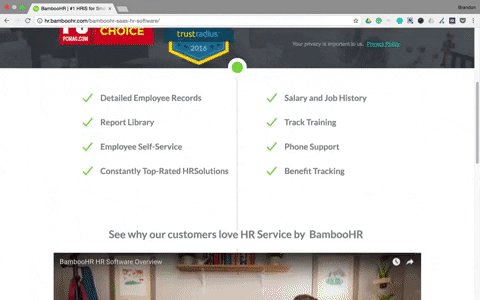
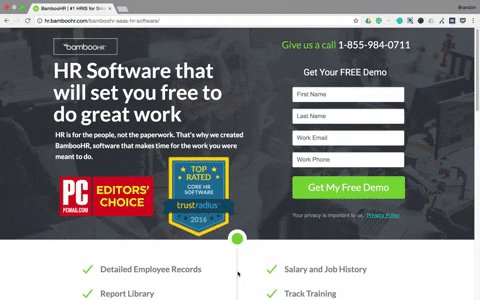
 في مثالنا الثالث لزر CTA ، يبرز BambooHR زر CTA بلون متباين ، وتحدد النسخة أن العرض التوضيحي مجاني ، وهناك إشارات اتجاهية للسهم تشير إليه على كلا الجانبين:
في مثالنا الثالث لزر CTA ، يبرز BambooHR زر CTA بلون متباين ، وتحدد النسخة أن العرض التوضيحي مجاني ، وهناك إشارات اتجاهية للسهم تشير إليه على كلا الجانبين:

يعد نموذج التقاط العميل المتوقع أحد أهم العناصر في صفحتك المقصودة بعد النقر لأنه بدونها ، لن تكون لديك طريقة للحصول على معلومات العملاء المحتملين. بدون نموذج يسهل الوصول إليه ، يواجه العملاء المحتملين صعوبة في التحويل ، لذا فإن علامات الربط هي تقنية تصميم رائعة لدفعهم نحو النموذج والتحويل.
زر الحث على الشراء
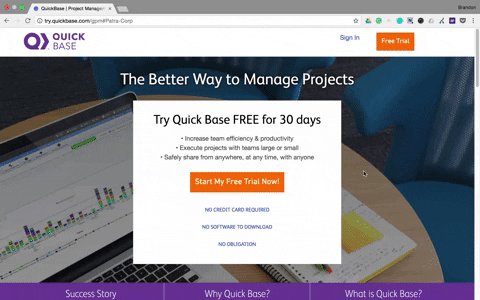
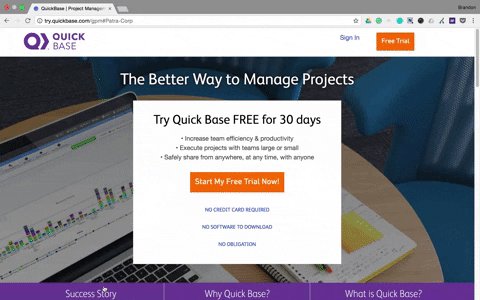
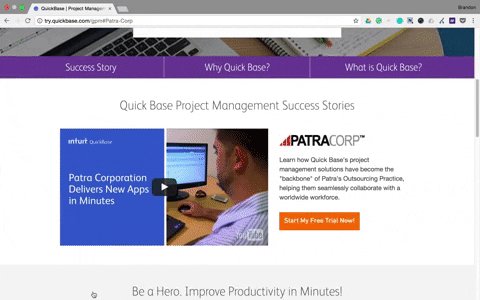
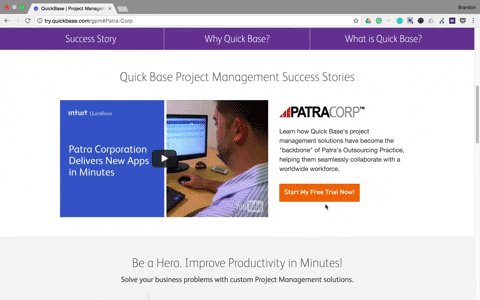
هناك العديد من الطرق لتحسين زر CTA الخاص بك ، ولكن يمكنك أيضًا إنشاء روابط ربط توجه الزوار إليهم مباشرة. في مثال QuickBase أدناه ، أنشأت الشركة تنقلًا للصفحة المقصودة بعد النقر (الأقسام الثلاثة في أسفل الصورة) ، حيث تكون جميع الروابط الثلاثة عبارة عن علامات ربط. عندما ينقر العملاء المحتملون على "قصة نجاح" و "ما المقصود بـ QuickBase" ، يتم إعادة توجيههم إلى قسمين مختلفين في أسفل الصفحة ، وكلاهما يتميز بزر CTA:

من الواضح أن CTA الخاص بك أمر بالغ الأهمية. إنها حرفيا كيف يتحول الناس. اجعله مميزًا ، وكن مقنعًا بالنسخة ، واجعله متاحًا قدر الإمكان من خلال إنشاء علامات ربط تؤدي إليه مباشرةً.
كيف تستخدم علامات الارتساء؟
الأمثلة المذكورة أعلاه ليست قائمة شاملة ، ولكنها تعطيك فكرة جيدة عن كيفية مساعدة علامات الارتساء في التحويلات وإبراز عناصر مختلفة للصفحة المقصودة بعد النقر. سواء كنت تقوم بربط عناصر معينة للصفحة المقصودة بعد النقر أو تقوم بإعداد قائمة ارتباط كاملة ، فلا يمكنك أن تخطئ في استخدام علامات الربط على صفحاتك المقصودة بعد النقر. إنها توفر تجربة مستخدم ممتعة ، والتي بدورها تزيد من فرصك في التحويل.
ابدأ في استخدام علامات الارتساء اليوم عن طريق إضافة رمز مخصص إلى صفحاتك المقصودة بعد النقر. اشترك في عرض Instapage Enterprise اليوم.
