ماذا يحدث إذا اختار Google عنوان URL الأساسي الخاطئ؟
نشرت: 2022-10-04توجد عناوين URL الأساسية لحفظ موقع الويب الخاص بك من المشاكل التي تنشأ مع "المحتوى المكرر". ولكن في كثير من الأحيان ، يمكن أن يتحولوا إلى كابوس لتحسين محركات البحث إذا اختارت Google عنوان URL الأساسي الخاطئ.
إذا لاحظت أن بعض صفحاتك قد اختفت من نتائج بحث Google (على الرغم من أنك تستوفي جميع متطلبات Google الأساسية) ، فقد يرجع ذلك إلى أن Google يربط بشكل غير صحيح عنوان URL واحدًا بعنوان URL أساسي غير ذي صلة تمامًا. قد يكون هذا أمرًا محبطًا ، خاصة إذا كنت تحاول حث الأشخاص على زيارة صفحة معينة على موقعك.
إذا كنت تقوم بنفس عملية البحث ، وتتساءل عن سبب فشل Google في اختيار عنوان URL السائد الصحيح لصفحتك ، فإن هذا المنشور يعالج كل هذه المخاوف من خلال الحلول المثبتة. تابع القراءة للعثور على أفضل الحلول لهذه المشكلة.
التنقيب عن التاريخ
تم الكشف عن هذا لأول مرة من قبل مشرف الموقع في منتديات مساعدة مشرفي المواقع من Google ، والذي لاحظ اختفاء مئات صفحات موقعه من قوائم Google. لقد أدرك أن Google كانت تختار عنوان URL أساسيًا غير صحيح لبعض صفحاته ، ويشتبه في أن هذا هو السبب الأساسي للمشكلة.
الخطأ المحدد الذي رآه في Google Search Console كان "عنوان URL مكرر ، تم إرساله ولم يتم تحديده على أنه أساسي".
وأوضح: "المشكلة هي أن الصفحتين ليستا مكررتين وأن Google الأساسي المحدد لا يتطابق مع المستخدم المحدد الأساسي".
ورد جون مولر من Google في المنتدى قائلاً إن هذه بالفعل مشكلة معروفة يعمل الفريق على حلها. في غضون ذلك ، يوصي مشرفي المواقع باستخدام عنصر الرابط rel = ”canonical” لإخبار Google بوضوح بعنوان URL الذي يجب اعتباره الإصدار الأساسي لكل صفحة.

المصدر: seroundtable.com
إذا كنت تواجه هذه المشكلة ، فتأكد من التحقق من حسابك في Google Search Console بحثًا عن أي أخطاء "مكررة ، تم إرسالها لم يتم تحديدها كأخطاء أساسية". يمكنك بعد ذلك استخدام عنصر الارتباط rel = ”canonical” في صفحاتك للتأكد من أن Google يختار عنوان URL الأساسي الصحيح. ومع ذلك ، إذا كنت لا تزال تواجه نفس الخطأ مرة أخرى ، فقد يكون السبب الرئيسي هو الخطأ المخفي.
العلامات الأساسية: لماذا لا تعرض Google عنوان URL الصحيح؟
أحد الأسئلة الأكثر شيوعًا التي يتم طرحها علينا هو سبب عدم عرض Google لعنوان URL الصحيح لموقعنا على الويب. تكمن الإجابة عادةً في الطريقة التي يتم بها استخدام العلامات المتعارف عليها.
لفهمها جيدًا ، دعنا نلقي نظرة سريعة على العلامات الأساسية.
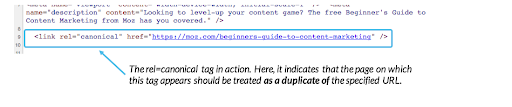
العلامات المتعارف عليها هي طريقة لإخبار محركات البحث بإصدار الصفحة الذي يجب اعتباره الإصدار "الرئيسي" أو الإصدار الأساسي. يمكن استخدامها للتعامل مع مشكلات المحتوى المكرر ، وإخبار محركات البحث بإصدار الصفحة للفهرسة عند توفر إصدارات متعددة ، وللمساعدة في ضمان عرض عنوان URL الصحيح في نتائج البحث.
أدناه ، سأشرح كيفية إضافة علامة أساسية.
قلة هم من يدركون أنه يمكن استخدام العلامات الأساسية بطريقتين. أولاً يمكن عمل ذلك في قسم الرأس:
<link rel="canonical" href="https://example.com/" />
ثانيًا ، يمكن وضعه في رأس HTTP:
HTTP/1.1 200 OK
Link: <https://example.com/>; rel="canonical"
نموذج التعليمات البرمجية

المصدر: boostcommerce.net
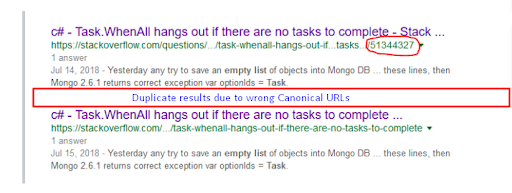
إذا لم يتم استخدام العلامات الأساسية بشكل صحيح ، فقد يؤدي ذلك إلى جميع أنواع المشاكل - بما في ذلك عنوان URL الخطأ الذي يتم عرضه في نتائج البحث. في هذا القسم ، سنلقي نظرة على بعض أكثر أخطاء العلامات المتعارف عليها شيوعًا وكيفية إصلاحها.
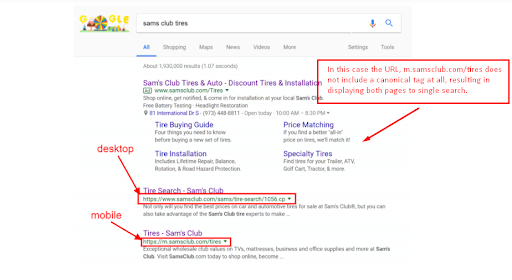
عدم استخدام العلامات الأساسية على الإطلاق
أحد الأخطاء الأكثر شيوعًا التي نراها هو أن العلامات الأساسية لا يتم استخدامها على الإطلاق. يحدث هذا غالبًا لأن الناس ليسوا على دراية بما هم عليه أو كيف يعملون.
إذا كان لديك محتوى متطابق أو مشابه جدًا على صفحات متعددة من موقعك ، فمن المهم استخدام العلامات الأساسية لإخبار محركات البحث بالصفحة التي يجب اعتبارها الإصدار الأساسي. بدون العلامات الأساسية ، سيتعين على محركات البحث اتخاذ قراراتها الخاصة بشأن الصفحة التي سيتم فهرستها ، وقد يؤدي ذلك إلى حدوث مشكلات.

على سبيل المثال ، لنفترض أن لديك منشور مدونة متاح على كل من www.example.com/blog-post و www.example.com/category/blog-post. إذا كنت لا تستخدم العلامات الأساسية ، فسيتعين على محركات البحث اختيار عنوان URL الذي تريد فهرسته وعرضه في نتائج البحث.
قد يؤدي هذا إلى إرباك المستخدمين ، الذين قد ينقرون على عنوان URL خاطئ وينتهي بهم الأمر في صفحة ليست ما كانوا يبحثون عنه. يمكن أن يتسبب أيضًا في حدوث مشكلات في مُحسّنات محرّكات البحث لموقعك ، حيث قد تقوم محركات البحث بتقسيم قيمة الارتباط بين الصفحتين بدلاً من إعطائها كلها لصفحة واحدة.
لتجنب هذه المشكلات ، تأكد من استخدام العلامات الأساسية على جميع صفحاتك التي تحتوي على محتوى متطابق أو مشابه. سيساعد هذا محركات البحث على فهرسة الصفحة الصحيحة وتجنب أي ارتباك للمستخدمين.

استخدام عناوين URL النسبية في العلامات الأساسية
هناك خطأ شائع آخر نراه وهو استخدام عناوين URL النسبية في العلامات الأساسية. عنوان URL النسبي هو الذي لا يتضمن اسم المجال بالكامل ، مثل / blog-post أو / category / blog-post.
تكمن مشكلة استخدام عناوين URL النسبية في العلامات الأساسية في أنه يمكن تفسيرها بشكل مختلف بواسطة المتصفحات والخوادم المختلفة. قد يؤدي هذا مرة أخرى إلى تقديس عنوان URL الخطأ.

لتجنب ذلك ، استخدم عناوين URL المطلقة في العلامات الأساسية الخاصة بك. يتضمن عنوان URL المطلق اسم النطاق الكامل ، مثل https://www.example.com/blog-post. سيضمن هذا أن عنوان URL الصحيح دائمًا ما يكون قانونيًا ، بغض النظر عن كيفية تفسير المتصفحات والخوادم المختلفة له.
استخدام المعلمات في العلامات الأساسية
هناك خطأ شائع آخر نراه وهو استخدام المعلمات في العلامات الأساسية. المعلمات هي أجزاء من عنوان URL تأتي بعد علامة الاستفهام ، مثل:
?utm_source=google&utm_medium=cpc&utm_campaign=spring-sale
غالبًا ما تُستخدم المعلمات لأغراض التتبع ، ولكن يمكن استخدامها أيضًا لأشياء أخرى مثل فرز المحتوى وتصفيته. تكمن مشكلة استخدام المعلمات في العلامات الأساسية في أنها يمكن أن تغير معنى عنوان URL وتؤدي إلى جعل الصفحة الخاطئة قد تم طباعتها.
لتجنب ذلك ، تأكد من استخدام عنوان URL الأساسي دائمًا بدون أي معلمات. سيضمن هذا أن الصفحة الصحيحة قد تم طباعتها وأنه لا توجد مشاكل في التتبع أو الوظائف الأخرى على موقعك.
هل تعلم أن Google لديها وحدة تحكم Google Search Console مخصصة للتعامل مع المعلمات؟
[كتاب إلكتروني] استخدام الإسقاطات لتعزيز استراتيجية تحسين محركات البحث
 اقرأ الكتاب الإلكتروني
اقرأ الكتاب الإلكترونياستخدام علامات التجزئة في العلامات الأساسية
يعد استخدام علامات التصنيف في العلامات الأساسية مصدرًا آخر للمشكلة. Hashtags هي أجزاء من عنوان URL تأتي بعد علامة الجنيه ، مثل # blog-post أو #category.
غالبًا ما تُستخدم علامات التصنيف للارتباط بأقسام معينة من الصفحة ، ولكن يمكن استخدامها أيضًا لأشياء أخرى مثل فرز المحتوى وتصفيته. في سياق العلامات الأساسية ، يمكنهم تغيير معنى عنوان URL.
كيف يمكنك تجنب ذلك؟ استخدم دائمًا عنوان URL الأساسي بدون أي علامات تصنيف للتأكد من وضع علامات على الصفحة الصحيحة وعدم وجود مشاكل في الارتباط أو الوظائف الأخرى على موقعك.
عناوين الصفحات التي تتناول القواعد الأساسية الخاطئة
أحيانًا يكون السبب الحقيقي وراء كل هذه الأخطاء الفادحة هو "العناوين"!
تربك العناوين التي تشير إلى عناوين URL خاطئة Google في تحديد الصفحة التي سيتم عرضها.

يقترح John Mueller أنه إذا كنت تتعامل مع عدة ccTLDs ، فحاول ببساطة إبقاء امتداد النطاق بعيدًا عن عناوين الصفحات.
المتطلبات الأساسية الأخرى
إذا كنت ترغب في إصلاح مشكلة تتعلق بالقواعد الأساسية الخاطئة ، فإن أول شيء عليك القيام به هو تحديد مصدر المشكلة. هناك عدد قليل من الأماكن المختلفة التي يمكن أن تأتي منها عناوين أساسية غير صحيحة:
- كود الموقع
- خرائط المواقع
- أدوات مشرفي المواقع

بمجرد تحديد مصدر المشكلة ، يمكنك البدء في إصلاحها. إذا كانت المشكلة ناتجة عن رمز موقع الويب ، فستحتاج إلى تعديل الكود والتأكد من أن جميع الروابط تشير إلى الصفحات الصحيحة. إذا كانت المشكلة ناتجة عن خرائط المواقع ، فستحتاج إما إلى إزالتها أو تحديثها ، بحيث تشير إلى الصفحات الصحيحة.

أخيرًا ، إذا كانت المشكلة ناتجة عن أدوات مشرفي المواقع ، فيمكنك إما تحديث خرائط المواقع أو استخدام أداة "تغيير العنوان".
الوجبات النهائية
تعد العلامات الأساسية أمرًا حيويًا لأي إستراتيجية لتحسين محركات البحث ، ولكن غالبًا ما يُساء فهمها أو يتم استخدامها بشكل غير صحيح. إذا كنت تريد التأكد من أن صفحاتك يتم طباعتها بشكل صحيح ، فتجنب هذه الأخطاء الشائعة المذكورة أعلاه.
باتباع هذه النصائح ، يمكنك التأكد من أنك لا تفوت أي حركة مرور محتملة أو فرص ترتيب. هل رأيت هذه المشكلة على موقعك؟ اسمحوا لنا أن نعرف في التعليقات أدناه.
