ما هي العلامات الوصفية؟ لماذا هم مهمون لتحسين محركات البحث؟ كيف تصنعهم؟
نشرت: 2022-06-12يعد إنشاء علامات وصفية فريدة وجذابة ممارسة قياسية في أي برنامج تحسين محركات بحث جيد.
دعنا نلقي نظرة فاحصة على ماهية العلامات الوصفية وسبب أهميتها وكيفية إنشاء محتوى فعال لها. في هذا المقال:
- ما هي العلامات الوصفية
- لماذا تعتبر العلامات الوصفية مهمة
- كيف تصنع العلامات الوصفية
ما هي العلامات الوصفية؟
العلامات الوصفية هي أجزاء من التعليمات البرمجية على صفحة ويب تصف موضوع صفحة الويب.
تتضمن العلامات الوصفية ، التي يشار إليها أحيانًا باسم البيانات الوصفية ، علامة العنوان وعلامة وصف التعريف وعلامة الكلمات الرئيسية (على الرغم من أن علامة الكلمات الرئيسية الوصفية نادرًا ما تُستخدم الآن) وعدد قليل من العلامات الأخرى.
توجد العلامات الوصفية في قسم "الرأس" من صفحة الويب ، وتوضع في الجزء العلوي من صفحة الويب على جانب الكود.
تعمل العلامات الوصفية كأساس للقائمة في صفحة نتائج بحث Google. (تحتفظ محركات البحث بالحق في تعديل كيفية ظهور قائمة صفحات الويب الخاصة بك في نتائج البحث ... ولكن المزيد عن ذلك بعد قليل.)
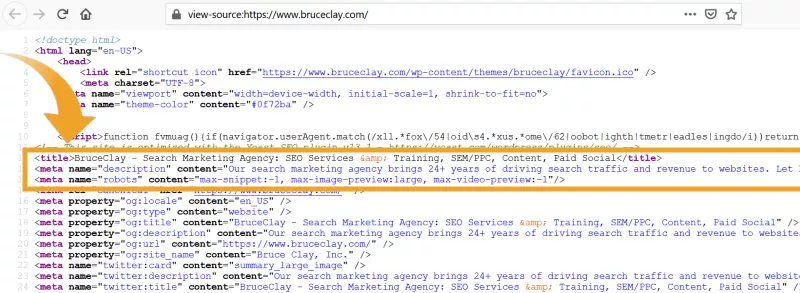
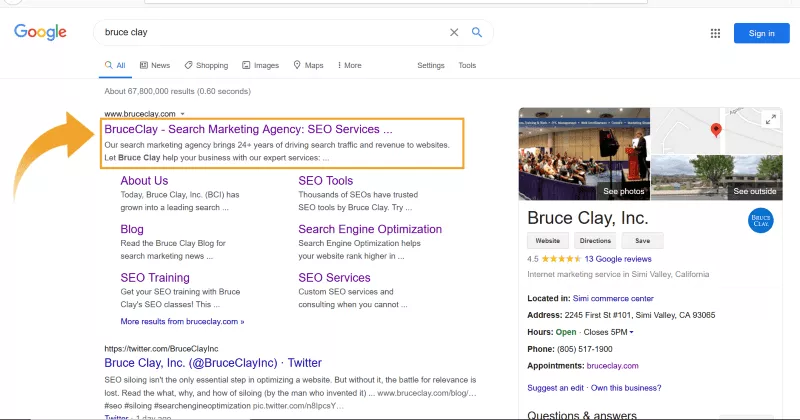
فيما يلي مثال لما تبدو عليه العلامات الوصفية أثناء العمل ، أولاً في كود HTML ، ثم في نتائج بحث Google:

لقطة شاشة لشفرة HTML للصفحة الرئيسية لموقع BruceClay.com

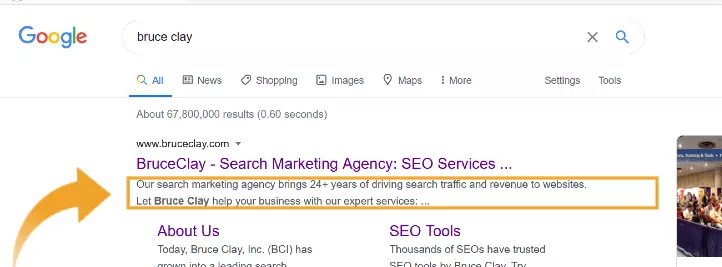
قائمة نتائج محرك البحث للصفحة الرئيسية لموقع BruceClay.com
لماذا تعتبر العلامات الوصفية مهمة لتحسين محركات البحث؟
تؤدي العلامات الوصفية دورًا رئيسيًا في تحسين محرك البحث ، بما في ذلك:
- مساعدة محركات البحث في تحديد موضوع صفحة الويب الخاصة بك
- مساعدة الناس على فهم محتويات صفحة الويب الخاصة بك
- تجنب مشاكل المحتوى المكرر
- زيادة النقرات وحركة البحث العضوية
الموضوع: تصف Google نفسها العلامات الوصفية بأنها طريقة جيدة لمساعدة محركات البحث والمستخدمين على فهم محتوى صفحة الويب. تخبر العلامات الوصفية محركات البحث عن ماهية صفحة الويب. تستخدم محركات البحث هذه المعلومات للمساعدة في تحديد صلة صفحة الويب بالاستعلام.
وفقًا لدراسة أجرتها Backlinko ، تحتوي معظم عناوين النتائج العضوية في صفحة Google الأولى على كلمات رئيسية مطابقة تمامًا أو جزئيًا لهذا البحث.
الانطباعات الأولى: المحتوى الموجود في العلامات الوصفية هو أول انطباع لدى الزائرين المحتملين عن موقع الويب الخاص بك في نتائج البحث. إذا تم تصنيعها بشكل جيد ، فيجب إجبار المستخدمين على النقر فوقها.
المحتوى المكرر: غالبًا ما تكون العلامات الوصفية هي خط الدفاع الأول للمحتوى المكرر. إذا كانت علامات العنوان الخاصة بك هي نفسها عبر العديد من صفحات الويب ، على سبيل المثال ، فستختار Google أفضل صفحة ويب من بينها وتصفية الآخرين من النتائج. وقد تكون صفحة الويب تلك هي الصفحة التي تريد عرضها في نتائج البحث وقد لا تكون كذلك.
النقرات وحركة المرور: كما ذكرنا ، يمكن أن تؤدي البيانات الوصفية الصحيحة إلى زيادة النقرات وحركة المرور إلى موقعك. وفقًا لبحث أجراه Backlinko ، يمكن أن تؤدي التعديلات البسيطة على العلامات الوصفية إلى زيادة النقرات. على سبيل المثال ، أدى استخدام سؤال في علامة العنوان إلى زيادة نسبة النقر إلى الظهور بنسبة 14٪. وتلقت الصفحات التي تحتوي على أوصاف تعريفية نقرات أكثر بنسبة 6٪ تقريبًا من الصفحات التي لا تحتوي على أوصاف تعريفية .
كيف يمكنك إنشاء العلامات الوصفية
لإنشاء العلامات الوصفية ، تحتاج إلى التأكد من تنسيق الكود بشكل صحيح على صفحة الويب. ثم تحتاج إلى كتابة وصف واضح ومقنع لما تدور حوله صفحة الويب. أخيرًا ، قم بتحسين العلامات الوصفية باستخدام الكلمات الرئيسية المستهدفة.
تكوين قسم الرأس
أول شيء تريد القيام به هو تكوين قسم الرأس بشكل صحيح على صفحة الويب.
إذا كنت تستخدم كود HTML بشكل صارم ، فستحتاج إلى التأكد من أنك تنظمه بشكل صحيح. إذا كنت تستخدم CMS ، فيجب أن تضع قسم الرأس بالترتيب الصحيح ولكن يجب عليك دائمًا التحقق مرة أخرى.
الإعداد الصحيح للعلامات الوصفية في قسم الرأس هو:
- علامة العنوان
- علامة وصف التعريف
- علامة الكلمات الرئيسية الوصفية
على الرغم من أن محركات البحث الرئيسية تدعي أنها لا تدخل علامة الكلمات الرئيسية الوصفية في خوارزمياتها ، إلا أنها HTML صالحة. على سبيل المثال ، قد تكون إرشادات مفيدة للكتاب أو غيرهم من المشاركين في إنشاء المحتوى أو تحريره.
وإلى جانب ذلك ، لمجرد أن محركات البحث تقول إنها غير مستخدمة لا يعني أنها غير مستخدمة. هذا يعني أنه من المقبول تضمينه طالما أنه ليس بريدًا عشوائيًا. لكن معظمهم لا يستخدمونه.
علامة العنوان
تُعد علامات العنوان بمثابة "عنوان" لصفحة الويب الخاصة بك في نتائج البحث. لذلك يجب أن يساعد محرك البحث والمستخدم على فهم موضوع الموضوع الرئيسي للصفحة.
تظهر عناوين الصفحة في نتائج البحث. تظهر أيضًا في الجزء العلوي من أي صفحة ويب معينة في علامة تبويب المتصفح. إنها توفر فرصة لإبراز الكلمات الرئيسية الأكثر صلة في المقدمة وفي المنتصف.

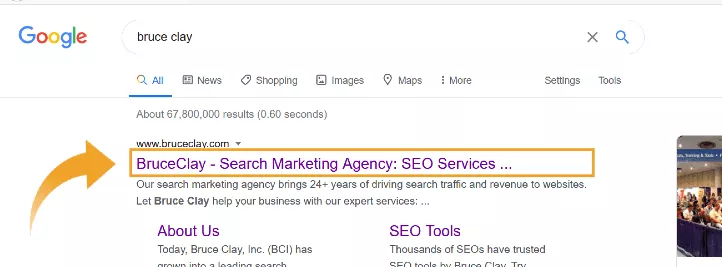
مقتطف محرك البحث يعرض علامة العنوان للصفحة الرئيسية لموقع BruceClay.com
يجب أن تكون علامة العنوان:
- مناشد القارئ وناقش سبب البحث
- أن تكون مكتوبة بتنسيق العنوان الرئيسي: مختصر ومطابق لما يبحث عنه الباحثون
- كن فريدًا لكل صفحة على موقع الويب الخاص بك لتجنب مشكلات المحتوى المكررة
- تتكون من 9 كلمات تقريبًا ولكن في نطاق من 6 إلى 12
ستقطع Google (أو تقطع) العنوان المعروض في نتائج البحث بعد ما يقرب من 60 إلى 70 حرفًا بما في ذلك المسافات (أطول قليلاً على الهاتف المحمول) ، لذا احتفظ به ضمن هذا الطول ما لم يكن لديك سبب محدد للتحسين للقيام بخلاف ذلك.
لمعرفة كيف يمكن أن يظهر العنوان الخاص بك في نتائج البحث ، يمكنك استخدام أداة معاينة علامة العنوان الخاصة بـ Moz:

تُظهر أداة معاينة Moz كيف يمكن أن تقطع نتائج بحث Google علامة عنوان طويلة.
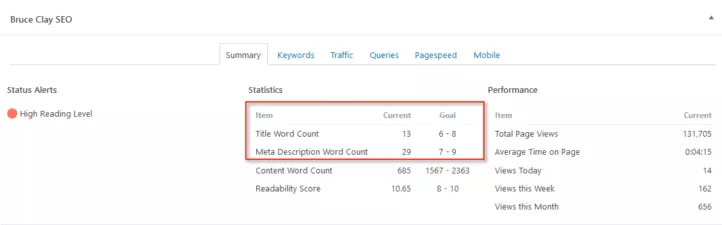
بغض النظر عن التوصيات العامة ، فإن الطريقة الأكثر دقة للحصول على طول علامة العنوان الصحيح هي استخدام مكون SEO الإضافي الخاص بنا لـ WordPress. يحلل المكون الإضافي SEO الخاص بنا الصفحات الأعلى تصنيفًا لكلماتك الرئيسية. ثم يوصي بالنطاق الدقيق الذي يجب أن تستهدفه لبيانات التعريف الخاصة بك.


علامة تبويب الملخص في المكوّن الإضافي Bruce Clay SEO WP تعرض أهداف البيانات الوصفية
يجب أن تتضمن عناوين التعريف دائمًا أهم الكلمات الرئيسية التي تستهدفها في الصفحة. هذا ، بالطبع ، يساعد محرك البحث على معرفة أنك تطابق استعلام بحث معين.
... تحلل الخوارزميات محتوى صفحات الويب لتقييم ما إذا كانت الصفحة تحتوي على معلومات قد تكون ذات صلة بما تبحث عنه.
الإشارة الأساسية إلى أن المعلومات ذات صلة هي عندما تحتوي صفحة الويب على نفس الكلمات الرئيسية مثل استعلام البحث الخاص بك. إذا ظهرت هذه الكلمات الرئيسية على الصفحة ، أو إذا ظهرت في عناوين النص أو نصه ، فمن المرجح أن تكون المعلومات ذات صلة.
- جوجل ، كيف يعمل البحث
نصائح تحسين الكلمات الرئيسية:
- ضع كلماتك الرئيسية المستهدفة في بداية العنوان. ضع الكلمات الرئيسية الأكثر أهمية أولاً ، متبوعة بالكلمات الرئيسية الأخرى بترتيب الأهمية إذا كانت هناك مساحة. لا تكرر أي كلمة رئيسية أكثر من مرة.
- تأكد عند التحسين حتى لا تتنازل عن المحتوى الفعلي. تريدها أن تبدو طبيعية وليست قسرية.
- قد ترغب في تضمين اسم الشركة في علامة العنوان الخاصة بك. إذا تم إنشاء علامتك التجارية وموثوق بها ، ففكر في وضعها أمام كلماتك الرئيسية. إذا كنت لا تزال تحاول بناء علامتك التجارية ، ففكر في وضعها في نهاية علامة العنوان. أظهرت إحدى الدراسات أنه بالنسبة لعمليات البحث المتعلقة بالتسوق على الأقل ، اختار 82٪ علامات تجارية مألوفة من نتائج البحث بغض النظر عن المكان الذي رتبوا فيه.
علامة وصف التعريف
توفر علامة الوصف التعريفي فرصة لتلخيص موضوع الصفحة. يسمح لمحركات البحث بتحديد موضوع صفحة معينة وفهرسة تلك الصفحة بشكل صحيح. كما أنه يساعد الأشخاص في معرفة ما إذا كانت صفحة الويب تحتوي على ما يبحثون عنه.

مقتطف محرك البحث يعرض وصفًا تعريفيًا للصفحة الرئيسية لموقع BruceClay.com
صرحت Google بأنها لا تستخدم علامات وصف التعريف للترتيب. أنا شخصياً سمعت أنها تدور بعدة طرق وأجد صعوبة في تصديقها جميعًا.
قد لا يكون الوصف عاملاً مهمًا أو مؤثرًا في الترتيب ولكن هذا لا يعني أنه لم يتم استخدامه. إذا ظهر في Google SERP فأعتقد أنه يساعد. في وقت لاحق ، قمت بتسليط الضوء على اقتباس حيث تقول Google إن هذه العلامات مهمة.
لكن الأوصاف تؤثر على معدلات النقر ، وهي جزء مهم من تحسين محركات البحث. عندما تتطابق كلمة رئيسية في الوصف مع الاستعلام ، سيتم تمييزها بخط عريض في نتائج البحث. يشير هذا للباحثين إلى أن صفحة الويب تحتوي على ما يبحثون عنه. ويمكن أن يؤدي ذلك إلى زيادة نسبة النقر إلى الظهور.
يجب أن تكون علامة الوصف التعريفي:
- مكتوبة بجمل كاملة
- وصف واضح وجذاب لما يمكن أن يتوقعه الشخص ومحرك البحث في الصفحة
- فريد لكل صفحة من صفحات موقع الويب الخاص بك (مرة أخرى ، هذا مخصص لمشكلات المحتوى المكرر. لا يزال بإمكان المواقع الكبيرة إنشاء أوصاف فريدة برمجيًا ؛ راجع توصيات Google هنا.)
- ما يقرب من 24 كلمة أو 160 حرفًا مع مسافات.
مرة أخرى ، يمكنك استخدام المكون الإضافي الخاص بنا لتحديد طول الوصف التعريفي بناءً على ما هو طبيعي بين الصفحات الأعلى تصنيفًا في نتائج البحث. بالإضافة إلى ذلك ، هناك ميزة أخرى مفيدة في المكون الإضافي لتحسين محركات البحث وهي القدرة على اكتشاف المحتوى المكرر على مستوى العلامات الوصفية. اقرأ المزيد حول كيفية التخلص من المحتوى المكرر في WordPress باستخدام المكون الإضافي SEO الخاص بنا.
نصائح تحسين الكلمات الرئيسية:
- قم بتضمين كلمات رئيسية مهمة في البداية.
- حاول تضمين جميع الكلمات الرئيسية ذات الأولوية العالية في أول 156 حرفًا لتكون آمنًا.
- كرر الكلمات الرئيسية والعبارات الأساسية مرتين كحد أقصى في الوصف التعريفي.
- اجمع بين الكلمات الرئيسية والعبارات كلما أمكن ذلك.
ملاحظة حول المقتطفات التي تم إنشاؤها تلقائيًا
في بعض الأحيان ، قد لا تظهر العلامات الوصفية في نتائج البحث كما هي بالضبط. ذلك لأن Google تسحب أحيانًا محتوى بديلًا من الصفحة لعرضها في النتائج التي تعتقد أنها أكثر صلة بالموضوع.
فيما يتعلق بعلامات العنوان ، يوضح Google:
إذا اكتشفنا أن نتيجة معينة بها… مشاكل في عنوانها ، فقد نحاول إنشاء عنوان محسّن من نقاط ارتساء أو نص على الصفحة أو مصادر أخرى. ومع ذلك ، في بعض الأحيان ، حتى الصفحات التي تحتوي على عناوين وصفية جيدة الصياغة وموجزة سينتهي بها الأمر بعناوين مختلفة في نتائج البحث لدينا للإشارة بشكل أفضل إلى صلتها بالاستعلام. هناك سبب بسيط لهذا: إن علامة العنوان كما حددها مشرف الموقع مقصورة على كونها ثابتة ، ومثبتة بغض النظر عن طلب البحث.
عندما نعرف استعلام المستخدم ، يمكننا غالبًا العثور على نص بديل من صفحة تشرح بشكل أفضل سبب ملاءمة هذه النتيجة. استخدام هذا النص البديل كعنوان يساعد المستخدم ، ويمكن أن يساعد موقعك أيضًا. يقوم المستخدمون بالمسح بحثًا عن مصطلحات الاستعلام الخاصة بهم أو أي علامات أخرى ذات صلة بالنتائج ، ويمكن أن يزيد العنوان المخصص للاستعلام من فرص النقر فوقه.
وعندما يتعلق الأمر بالأوصاف ، تقول Google:
تعتبر العلامات الوصفية الوصفية مهمة لأن Google قد تستخدمها كمقتطفات لصفحاتك. لاحظ أننا نقول "يمكن" لأن Google قد تختار استخدام قسم ذي صلة من النص المرئي لصفحتك إذا كان يقوم بعمل جيد في المطابقة مع استعلام المستخدم. تعد إضافة العلامات الوصفية الوصفية إلى كل صفحة من صفحاتك دائمًا ممارسة جيدة في حالة عدم تمكن Google من العثور على مجموعة جيدة من النص لاستخدامه في المقتطف.
إذا كنت قد فكرت كثيرًا في العلامات الوصفية الخاصة بك ، ولا تريد أن تتجاوز Google هذه العلامات ، فهناك شيء يمكنك القيام به. يمكنك منع Google من إنشاء مقتطف خاص به في نتائج البحث أو الإشارة إلى الحد الأقصى لطول المقتطف.
هناك شيء يمكنك القيام به للتحكم في المقتطفات الخاصة بك. حسب جوجل:
يمكنك ، بدلاً من ذلك ، إما منع إنشاء المقتطفات وعرضها لموقعك في نتائج البحث ، أو السماح لـ Google بمعرفة الحد الأقصى للطول الذي تريده لمقتطفاتك. استخدم العلامة الوصفية nosnippet لمنع Google من عرض مقتطف لصفحتك في نتائج البحث ، أو استخدم العلامة الوصفية max-snippet: [number] لتحديد الحد الأقصى لطول مقتطفات النتائج. يمكنك أيضًا منع أجزاء معينة من محتوى نص الصفحة من الظهور في قصاصة باستخدام data-nosnippet.
في الختام
العلامات الوصفية ليست كل ما في الترتيب. لكنها طريقة بسيطة لمساعدتك على تقليل المحتوى المكرر وزيادة النقرات وحركة المرور. ببساطة: هذه منطقة واحدة من صفحة الويب يجب أن تحظى بنفس القدر من الاهتمام مثل باقي المحتوى على الصفحة.
لمزيد من المساعدة في تحسين محرك البحث ، راجع دليل SEO الشهير الخاص بنا. إذا كنت من مستخدمي WordPress ، فنحن ندعوك لتجربة Bruce Clay SEO Plugin اليوم.
