ما هي علامات العناوين ولماذا هي مهمة لتحسين محركات البحث؟
نشرت: 2022-06-12
علامات العنوان. تبدو وكأنها جزء صغير من التفاصيل على صفحة الويب الخاصة بك ، ولكن يمكن أن يكون لها تأثير كبير على كيفية فهم المستخدمين ومحركات البحث لمحتوى صفحة الويب الخاصة بك.
العديد من ناشري مواقع الويب يخطئون عن غير قصد. سأشرح في هذا المقال:
- ما هي علامات العنوان
- لماذا تعتبر علامات العنوان مهمة لتحسين محركات البحث
- كيفية إعداد علامات العنوان
- ما يجب فعله وما لا يجب فعله في علامات العناوين
ما هي علامات العنوان؟
علامات العنوان هي تعليمات برمجية بلغة HTML موجودة على صفحة ويب تساعد ، عند تطبيقها بشكل صحيح على نص العنوان والعنوان الفرعي ، في تمييز أجزاء صفحة الويب وربط الأفكار ببعضها البعض. يمكن أن يساعد استخدام علامات العناوين محركات البحث وزوار موقع الويب في التمييز بسهولة بين قسم رئيسي وقسم فرعي على الصفحة ، وكيفية ارتباط هذه الأقسام ببعضها البعض.
باختصار ، يمكنك التفكير في علامات العناوين كطريقة لإعداد جدول المحتويات على صفحة ويب.
إذن كيف تبدو علامات العناوين بالفعل؟ هناك مستويات مختلفة ، وهي H1 و H2 و H3 و H4 و H5 و H6. في كود HTML ، سيبدو هكذا لـ H1:
<h1> مثال على العنوان </ h1>
يرى قراء موقع الويب الخاص بك علامات العنوان معروضة كعناوين مختلفة الأحجام على الصفحة. (ملاحظة فنية: يتم تحديد سمات الخط والحجم لكل مستوى عنوان في سمة موقع الويب أو CSS.)
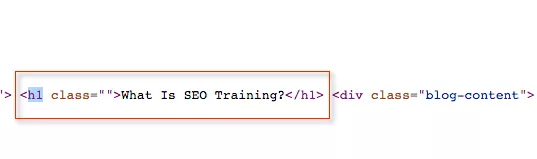
على سبيل المثال ، بالنسبة للمقال "ما هو تدريب تحسين محركات البحث؟" ، يمكنك رؤية علامة H1 على جانب الكود بالصفحة هنا:

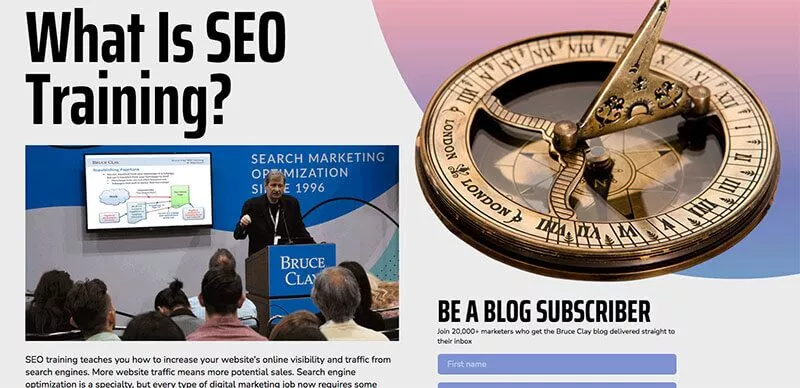
وعندما تنظر إلى صفحة الويب ، فإن علامة H1 هذه تعمل كعنوان لصفحة الويب:

على سبيل المثال آخر ، يظهر H1 من هذه المقالة في الجزء العلوي: "ما هي علامات العناوين ولماذا هي مهمة؟" القسم التالي - الجزء الذي تقرأه الآن - يبدأ بعلامة H2 ويقرأ: "ما هي علامات العنوان؟"
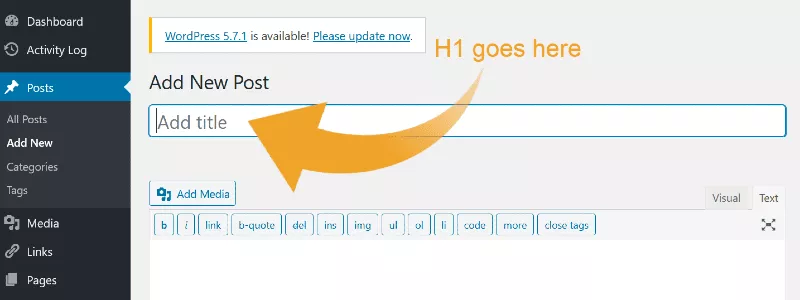
ملاحظة حول "العنوان": يعمل عنوان H1 كعنوان للقراء. لذلك في WordPress ، مربع النص الذي تكتب فيه في عنوان H1 ، أعلى نافذة المحرر ، يحمل التصنيف "إضافة عنوان".

ومع ذلك ، لا ينبغي الخلط. تعد علامة عنوان الصفحة (المعروفة أيضًا باسم عنوان تحسين محركات البحث أو عنوان التعريف) عنصرًا منفصلاً ، ويمكنك إدخاله في مكان آخر في محرر WP. (يمكنك قراءة المزيد عن علامات العنوان في مقالتنا: ما هي العلامات الوصفية؟)
لماذا تعتبر عناوين العلامات مهمة لتحسين محركات البحث؟
تزحف محركات البحث إلى صفحات الويب لفهم مضمونها بشكل أفضل. إحدى الطرق التي يمكننا بها مساعدة محركات البحث على فهم المحتوى على صفحة الويب بشكل أفضل هي من خلال علامات العناوين.
إذا كنت تعتبر أن علامات العنوان تعمل كجدول محتويات لصفحة ويب ، فيمكنك حينئذٍ أن ترى كيف أن مسح علامات العناوين على الصفحة يمكن أن يساعد محرك البحث بسرعة في معرفة موضوع صفحة الويب.
بالطبع ، تتحسن محركات البحث دائمًا في فهم محتوى صفحات الويب. لذا فإن علامات العناوين وحدها لا تؤدي إلى إنشاء تصنيفات صفحة الويب أو كسرها.
ومع ذلك ، فإن العديد من نفس المبادئ التي بنيت عليها محركات البحث منذ فترة طويلة للزحف إلى مستندات الويب وفهمها لا تزال سارية اليوم. وعلامات العناوين هي طريقة بسيطة لمساعدتهم على القيام بعملهم.
تنصح Google باستخدام علامات العناوين بشكل استراتيجي. في دليل بدء تحسين محركات البحث (SEO) من Google ، يوصي بعلامات العناوين كطريقة للتأكيد على موضوعاتك الرئيسية وكيفية تنظيمها على الصفحة:
استخدم عناوين ذات مغزى للإشارة إلى الموضوعات المهمة ، والمساعدة في إنشاء هيكل هرمي للمحتوى الخاص بك ، مما يسهل على المستخدمين التنقل عبر المستند الخاص بك. ... تخيل أنك تكتب مخططًا ... على غرار كتابة مخطط لورقة كبيرة ، فكر في ماهية النقاط الرئيسية والنقاط الفرعية للمحتوى على الصفحة وحدد مكان استخدام علامات العناوين بشكل مناسب.
ليس ذلك فحسب ، بل تساعدك علامات العنوان في بناء صفحة ويب بحيث تكون أكثر استعدادًا ليتم اختيارها كمقتطف مميز (يُعرف أيضًا باسم الموضع صفر). يمكنك قراءة المزيد عن ذلك في مقالتنا: 3 تقنيات مدهشة لتحسين محركات البحث على الصفحة قد لا تعرفها
أخيرًا ، فكر في موقع الويب الخاص بك ككل مثل الكتاب. تساهم كل صفحة ويب في هذا الكتاب. كل صفحة ويب لها موضوع رئيسي (H1) ، وتساهم في قسم (أو فصل) من الموقع.
هذا المفهوم مفيد عند التفكير في تنظيم موقعك بالكامل في موضوع واضح بتسلسل هرمي جيد. يمكنك معرفة المزيد عن ذلك هنا: تحسين محركات البحث: ماذا ولماذا وكيف
كيفية إعداد علامات العناوين
تريد إعداد صفحة الويب الخاصة بك بحيث يمكن لكل من محركات البحث والمستخدمين قراءتها بسهولة وتوصيل النقاط الموجودة في الموضوع الذي تكتب عنه بسهولة. تساعدك علامات العناوين على القيام بذلك.
يقومون بإنشاء علامات مرئية بحيث يعرف القارئ ، "نعم ، هذا قسم فرعي حول XYZ للموضوع الرئيسي." بالنسبة لمحركات البحث ، تساعدهم الرؤوس على فهم الموضوع بشكل أفضل لأن صفحة الويب أكثر تنظيماً. فائدة تحسين محركات البحث هي زيادة الصلة بعمليات البحث.
يجب استخدام تسلسل علامات العناوين H1 ، H2 ، H3 ، H4 ، H5 ، H6 من أجل إنشاء تسلسل هرمي. يمكنك إنشاء أقسام فرعية وصولاً إلى H6 ، لكننا لا نرى عادةً صفحات الويب التي تتجاوز علامة H4 كمسألة عملية.
يجب أن ترتبط علامة عنوان H1 دائمًا بالموضوع الرئيسي للصفحة. الأقسام اللاحقة تكون افتراضية لعلامة H2. يمكن أن يكون لديك أكثر من علامة H2 واحدة ، ولكن ليس من الشائع أن يكون لديك أكثر من علامة H1 ، والتي تمثل الموضوع الرئيسي للصفحة.
علاوة على ذلك ، إذا كان قسم H2 يحتوي على أقسام فرعية تحته ، فسيبدأ بعلامة H3 ، وهكذا. مرتبك حتى الآن؟
لمزيد من التوضيح ، إليك مثال لمقال خيالي حول كيفية صنع طعام قطط محلي الصنع. تتطابق علامات العنوان مع الموضوع الرئيسي وأقسامه الفرعية والأقسام الفرعية لتلك الأقسام الفرعية:
كيفية صنع طعام قطط منزلي (علامة H1)
اختيار مكونات طعام القطط (علامة H2)
خام مقابل مطبوخ (علامة H3)
اختيار اللحوم (علامة H3)
الدواجن (علامة H4)
الأرنب (علامة H4)
لحم البقر (علامة H4)
المكملات (علامة H3)
زيت السمك (علامة H4)
زيت القرطم (علامة H4)
زيت الكتان (علامة H4)
وضع كل ذلك معًا (علامة H2)
أفضل 5 وصفات لطعام القطط (علامة H3)
الأفكار النهائية حول صنع طعام قطط محلي الصنع (H2)
تأكد من استخدام كلمات رئيسية مهمة في علامات العنوان ، سواء كانت H1 أو H2 أو H3 أو ما إلى ذلك. يمكن أن يعزز هذا من أهمية صفحة الويب لاستعلام البحث.
ما يجب فعله وما لا يجب فعله في علامات العنوان
أخيرًا ، إليك قائمة مفيدة بما يجب فعله وما لا يجب فعله عندما يتعلق الأمر بعلامات العنوان:
- قم بتضمين H1 في كل صفحة ويب. يجب أن تحتوي كل صفحة ويب على علامة عنوان واحدة على الأقل لأن كل صفحة ويب لها موضوع رئيسي.
- استخدم علامات العناوين بترتيب هرمي على صفحة ويب. هذا يحافظ على محتوى الويب منظمًا وسهل الفهم.
- تأكد من أن كل علامة عنوان فريدة وموجزة ومقنعة للقارئ.
- قم بتضمين كلمات رئيسية مهمة في علامات العنوان ، خاصةً H1.
- لا تفرط في استخدام العناوين. يمكن أن يخفف الكثير من موضوع الصفحة. استخدمها بشكل استراتيجي كجدول محتويات ، بدلاً من ذلك.
- لا تضع الأزرار أو روابط التنقل في علامات العناوين.
- لا تستخدم العناوين كطريقة لتصميم نص ليس رأسًا مناسبًا. إذا كنت تريد ببساطة تغيير تنسيق صفحة الويب ، فاستخدم CSS بدلاً من ذلك. أيضًا ، لا تستخدم العناوين عندما يكون النص غامقًا بدلاً من ذلك.
الآن بعد أن عرفت ما هي علامة العنوان ولماذا تعتبر مهمة لتحسين محركات البحث ، قم بتقييم صفحات الويب الخاصة بك. هل تم إعدادها لتعظيم قيمة علامات العناوين؟
هناك الكثير الذي يجب معرفته حول تحسين صفحات الويب لتحسين محركات البحث ، لذا تحقق من دليل تحسين محركات البحث (SEO) الخاص بنا لمواصلة التعلم.
إذا كان بإمكانك استخدام مساعدة الخبراء في مشاريع تحسين محركات البحث الخاصة بك ، فأنا أدعوك للاتصال بنا للحصول على استشارة مجانية اليوم.

