إشارات الاتجاه: نصائح تصميم تجذب الزوار للتحويل
نشرت: 2017-02-17لقد انتهيت للتو من تصميم صفحتك المقصودة التالية بعد النقر. لقد صنعت عنوانًا رئيسيًا وعنوانًا فرعيًا قاتلًا ، وكتبت نسخة مقنعة للغاية ، وأتقنت النموذج الخاص بك ، وأنشأت أفضل CTA على الإطلاق ، وكان التسلسل الهرمي لصفحتك على الفور. كل عنصر في أفضل مكان لإقناع الزوار بالتحويل.
لذا فإن صفحتك المقصودة بعد النقر جاهزة للنشر ، أليس كذلك؟ ليس تماما.
كيف ستتأكد من مشاهدة زوار موقعك لهذا الفيديو الذي قضى فريقك ساعات في إنشائه؟ أو أن الزوار ينقرون على زر CTA المثالي؟
لا تترك كل هذا للصدفة. قم بتوجيه الزائرين إلى المكان الذي تريدهم أن يذهبوا إليه بالضبط. اجعلهم ينظرون إلى المكان الذي تريد أن يركزوا فيه (ويتخذوا إجراءً بشأن) عناصر الصفحة المقصودة الأكثر أهمية بعد النقر.
على غرار تخطيط F-Pattern و Z-Pattern ، يمكن أن يؤثر استخدام إشارات الاتجاه (ويعرف أيضًا باسم الإشارات المرئية) على زوارك للتنقل في صفحتك بقصد. تستخدم جميع مكونات تصميم الصفحة المقصودة الثلاثة بعد النقر علم النفس للتأثير على إجراءات المستخدم والمساعدة في إجباره على اتخاذ إجراء.
دعونا نلقي نظرة فاحصة على كيفية عمل ذلك.
ما هي إشارات الاتجاه؟
الإشارات الاتجاهية هي أدوات مساعدة بصرية ، مثل الأسهم أو نظرة العين لنموذج ، والتي تشير إلى العناصر الأكثر أهمية في صفحتك المقصودة بعد النقر ، على سبيل المثال نموذج التقاط الرصاص أو CTA أو الفيديو أو الشهادات أو المعلومات الموجودة في الجزء السفلي غير المرئي من الصفحة.
هناك نوعان أساسيان من إشارات الاتجاه: إشارات الاتجاه الضمنية والصريحة.
قبل أن نفحص كيف يمكن لكليهما تركيز انتباه الزوار عن قصد ، دعونا نلقي نظرة على علم النفس وراء هذه الوسائل البصرية.
علم النفس وراء الإشارات البصرية
يمكن اعتبار الإشارات المرئية على أنها إشارات أو ردود فعل إيجابية ، ولا شعوريًا يستطيع عقلك تحديد هذه الإشارات. في التاريخ الأول ، على سبيل المثال ، يمكنك معرفة الكثير عن تاريخك من خلال الأجواء التي يرسلها - لغة الجسد ، والتواصل البصري ، وتعبيرات الوجه - التي توضح لك ما إذا كان الشخص مهتمًا أم لا. دون أن تدرك ذلك ، يمكنك التقاط هذه المشاعر من الجميع.
انقر للتغريد
يمكنك نقل واستقبال نفس المشاعر في سياق التسويق الرقمي والصفحات المقصودة بعد النقر. تمنح الإشارات المرئية الموجودة على الصفحة المقصودة بعد النقر للزائرين رسالة خفية ، وإحساسًا ، وإحساسًا.
باستخدام الصفحات المقصودة بعد النقر ، ما الذي يحدد كيفية ترجمة هذه المشاعر أو الإشارات؟ عادةً ما تؤثر تجاربنا السابقة ومعرفتنا المخزنة على تصوراتنا. وكما سترى أدناه ، هناك مجموعة متنوعة من الإشارات التي يمكن أن تساعد في توجيه الزائرين للتفاعل مع صفحتك واتخاذ الإجراءات.
إشارات اتجاهية ضمنية على الصفحات المقصودة بعد النقر
تكون إشارات الاتجاه الضمنية خفية ، وغالبًا ما تمر دون أن يلاحظها أحد من قبل الزائرين. تشمل الأنواع الأكثر شيوعًا المسافة البيضاء وتباين الألوان والتغليف. إليك نظرة على كل منها:
مساحة بيضاء
المساحة البيضاء هي المساحة السلبية أو المساحة الفارغة في صفحتك المقصودة بعد النقر والتي تساعد في جذب الانتباه إلى عناصر محددة. يمكن أن تساعد إضافة المساحة البيضاء في تبسيط صفحتك وتحسين تجربة المستخدم وزيادة الفهم العام لعرضك. هذا لأنه ، مع وجود عدد أقل من العناصر للتركيز عليها ، يضطر الزوار إلى النظر إلى ما تريدهم أن يفعلوه.
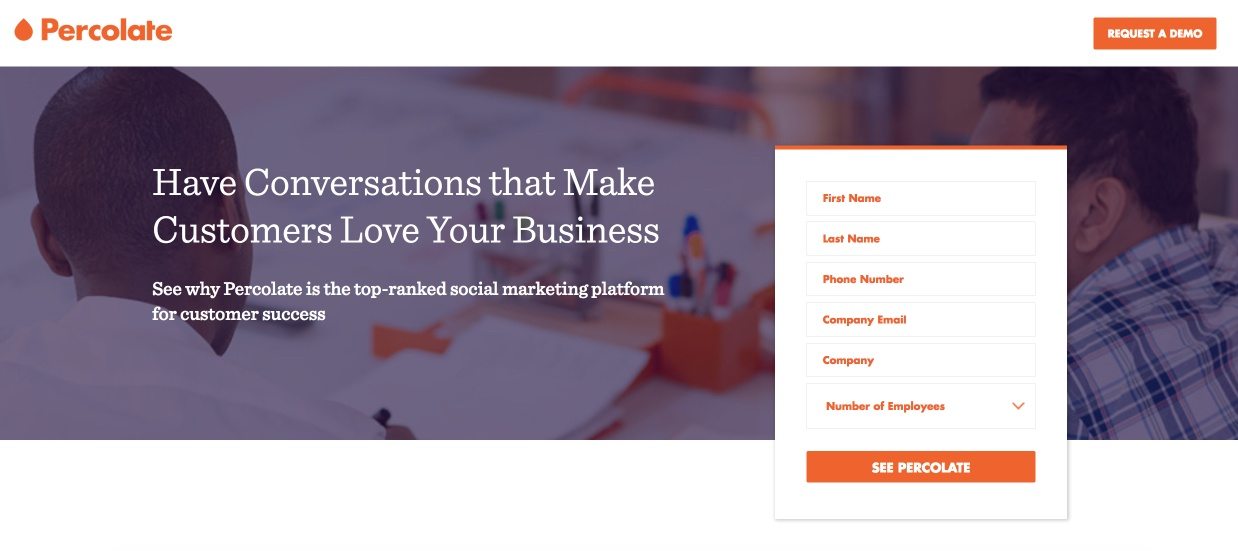
فيما يلي صفحة مقصودة بعد النقر من Percolate تستخدم مساحة بيضاء كبيرة تحيط بالعنوان الرئيسي والعنوان الفرعي ونموذج التقاط العميل المتوقع:

تباين اللون
تعمل الألوان المتباينة كإشارة اتجاهية لأن الاختلافات الصارخة في اللون تجعل الزوار ينتبهون إلى تلك المنطقة.
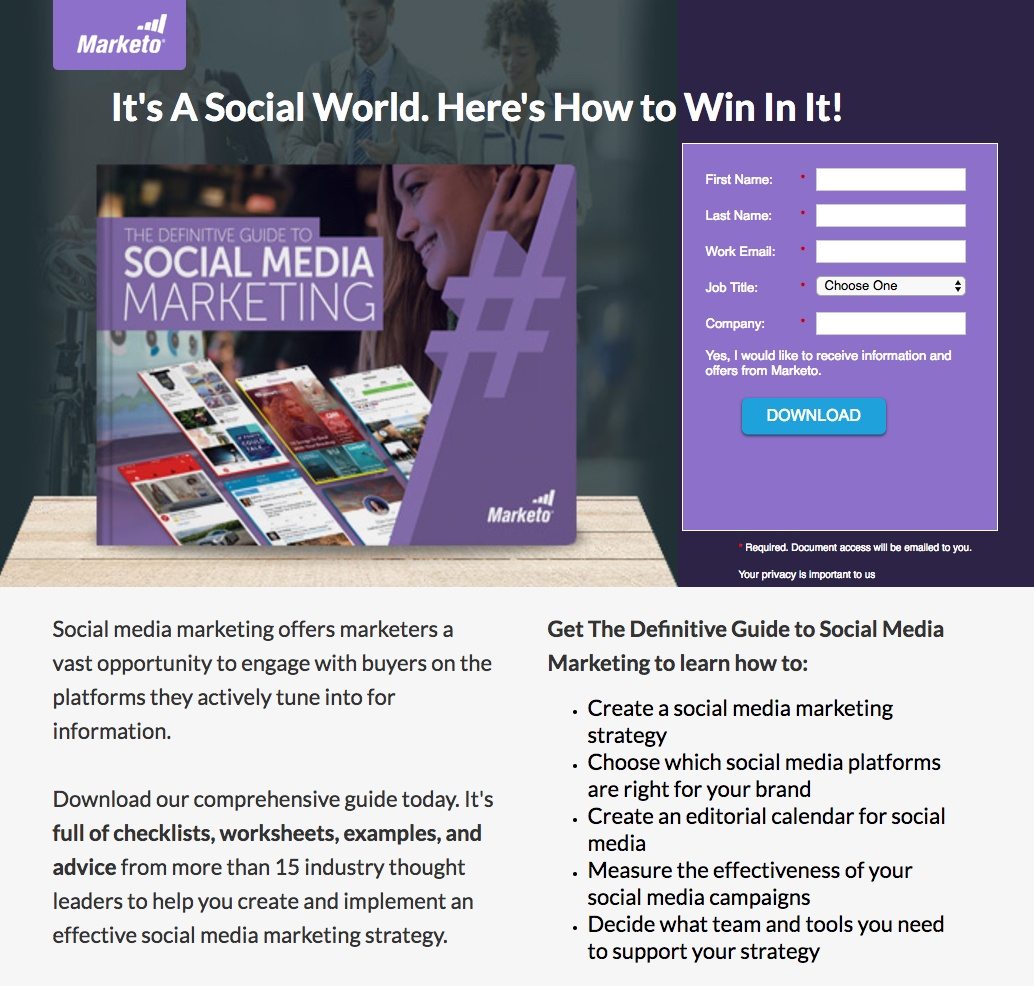
للتوضيح ، تقدم Marketo دليلًا لتسويق الوسائط الاجتماعية على هذه الصفحة المقصودة بعد النقر ، ولكن CTA تضيع لأن تباين الألوان غير موجود:

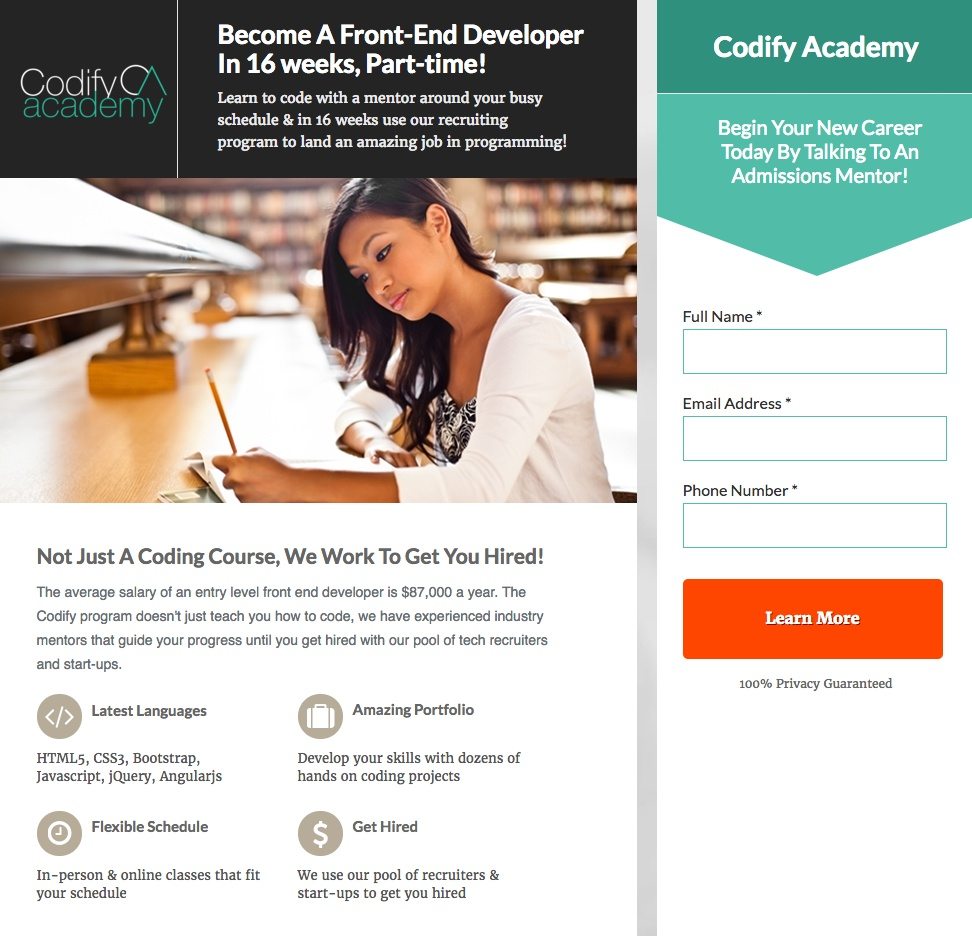
ولكن في هذه الصفحة المقصودة بعد النقر فوق Codify Academy ، يقفز زر CTA من الصفحة لأن اللون الأحمر يتناقض مع كل لون آخر:

التغليف
يعد التغليف ، أو تأطير العناصر ، طريقة أخرى لإبراز ما هو مهم في الصفحة عن طريق إنشاء نافذة مغلقة للتركيز. غالبًا ما يقوم المصممون بذلك باستخدام المربعات و / أو الخطوط العريضة و / أو الألوان المتناقضة لتقليل فوضى الصفحة ولفت الانتباه إلى عناصر محددة.
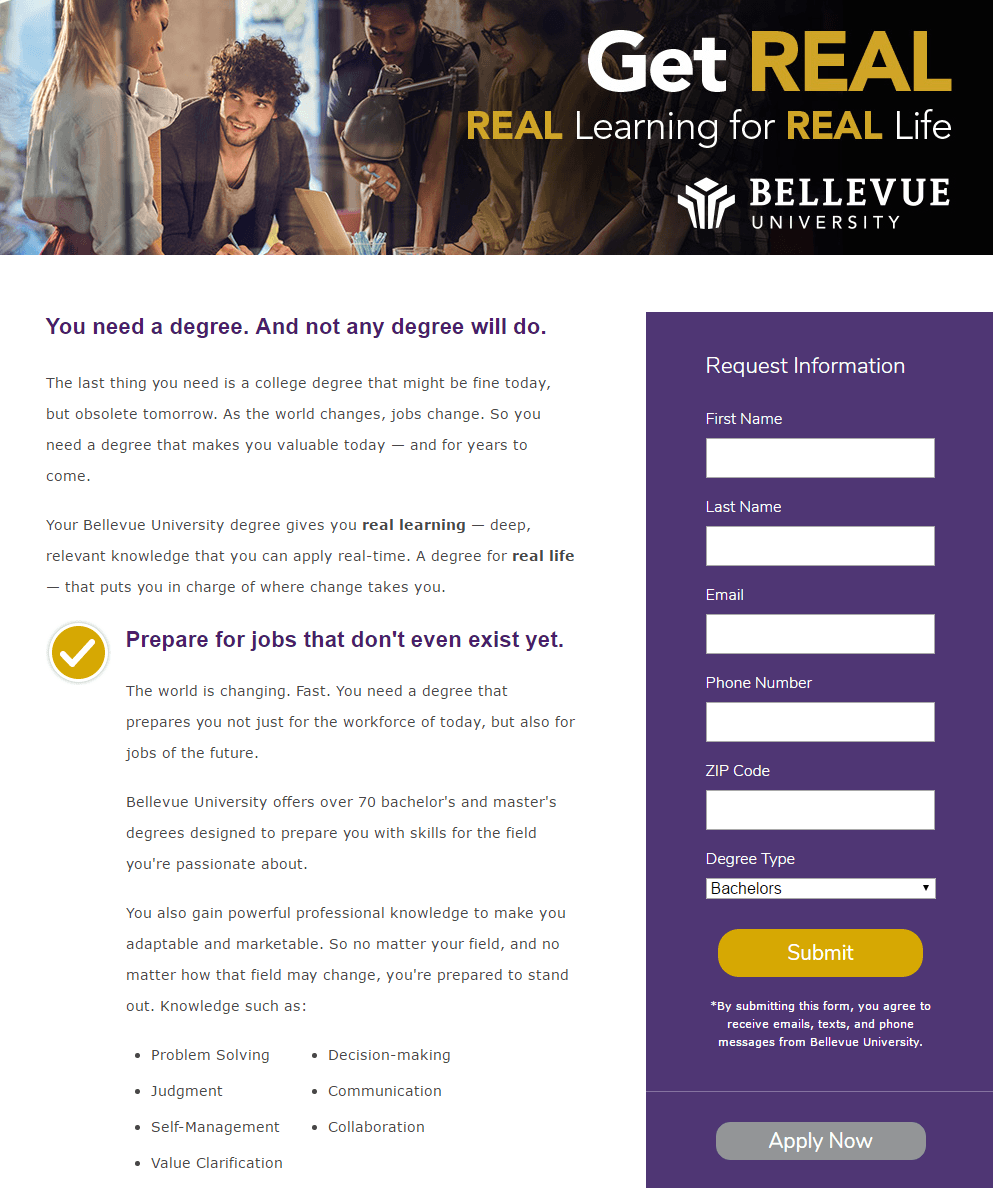
تستخدم جامعة بلفيو هذه التقنية مرتين في الصفحة أدناه - في صورة الرأس والنموذج. ومع ذلك ، فإن النموذج أكثر تغليفًا لأنه مصمم في مربع أرجواني متباين لجذب زوار الصفحة المقصودة بعد النقر لإرسال معلوماتهم:

إشارات اتجاهية صريحة على الصفحات المقصودة بعد النقر
تكون الإشارات الصريحة واضحة بشكل صارخ للعين البشرية مقارنة بالإشارات الضمنية بحيث يمكن عادةً اكتشافها على الفور. تشمل هذه المجموعة نظرة العين ، والإشارة أو الإيماءات ، وتحديد المواقع الاستراتيجية للكائن ، والسهام ، والخطوط. لنلق نظرة فاحصة على كل نوع:

نظرات العين
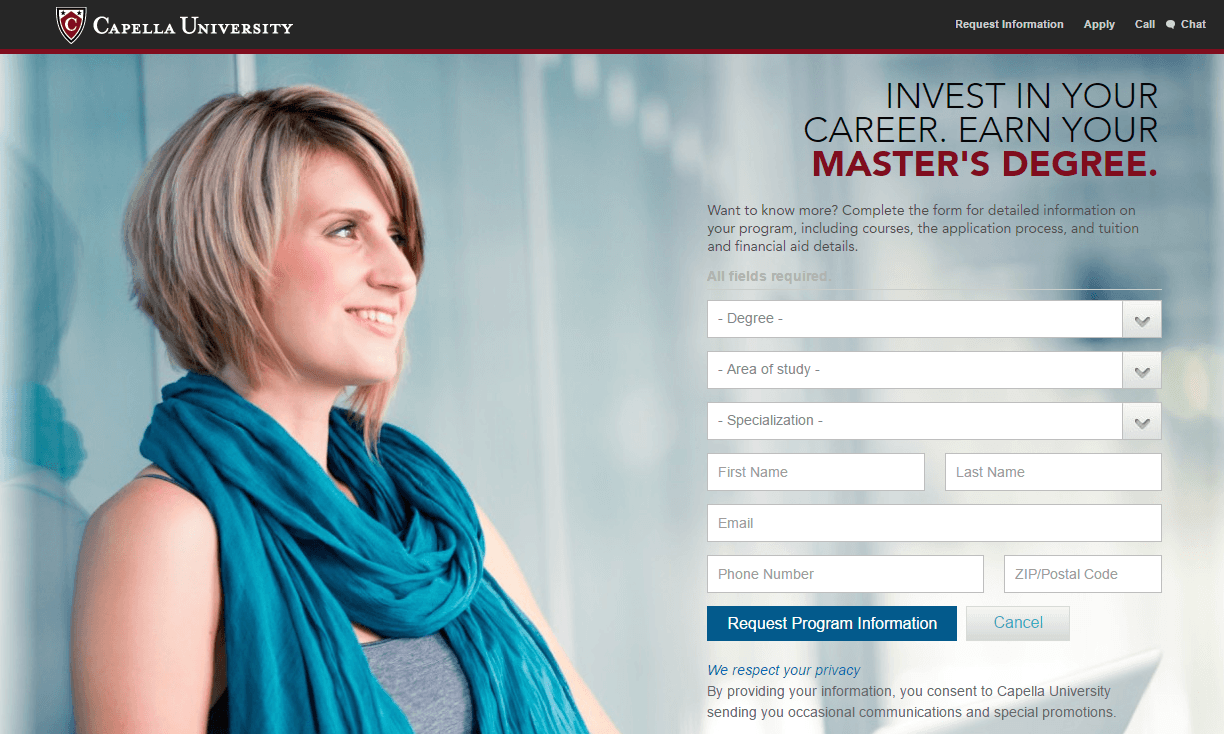
استخدام نظرة العين البشرية كإشارة اتجاهية فعال بشكل خاص في الصفحات المقصودة بعد النقر. يميل الأشخاص إلى النظر إلى ما ينظر إليه الآخرون ، لذلك إذا نظر شخص ما على الشاشة إلى نموذج ، فمن المرجح أن يلاحظ الزائر النموذج أيضًا. تؤثر هذه التقنية بشكل لا شعوري على الزائرين للبحث في المكان الذي تريده وتضيف جاذبية شخصية أيضًا. أدرك كل من دونالد ترامب وهيلاري كلينتون قيمة هذه التقنية - باستخدامها على صفحات التبرع الخاصة بهم خلال موسم الحملة.
فيما يلي صفحة مقصودة بعد النقر من جامعة كابيلا ، تظهر طالبًا مبتسمًا ينظر في اتجاه العنوان الرئيسي والعنوان الفرعي والشكل. بدون إدراك ذلك ، من المرجح أن يركز الزوار انتباههم هنا أيضًا:

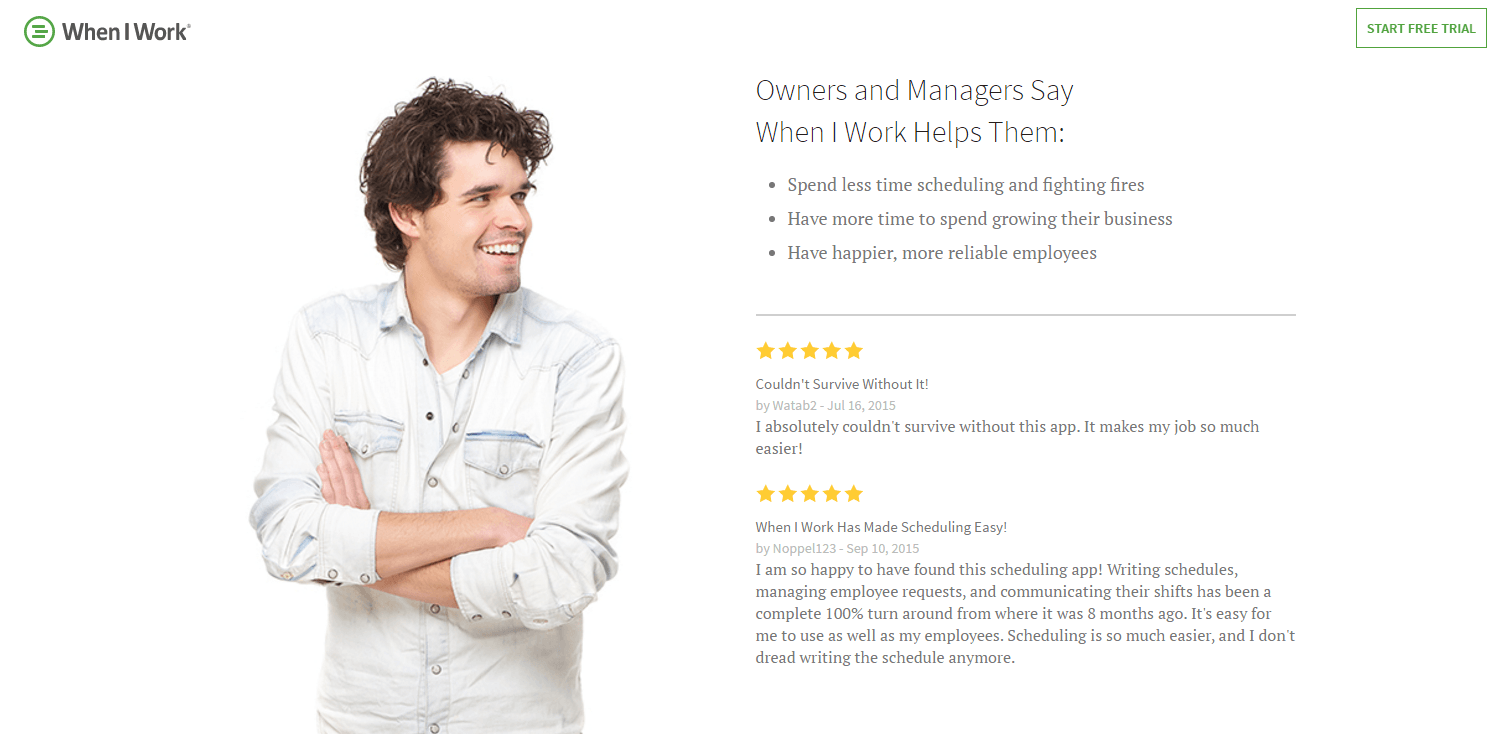
يمكن أن يستفيد الدليل الاجتماعي (مثل الشهادات) أيضًا من نظرة العين ، كما هو موضح هنا في صفحة عندما أعمل:

التأشير أو الإيماءات
على غرار نظرة العين ، فإن وجود نقطة نموذجية أو إيماءة تجاه عنصر مهم يجعل الزائرين يركزون على تلك المنطقة. لأن هذه التقنية ليست دقيقة مثل نظرة العين ؛ هناك احتمال أن تبدو الإيماءة مبتذلة وغير طبيعية. لذلك ، تأكد من اختبار A / B لصفحاتك بإيماءات مختلفة لمعرفة ما ينتج عنه أفضل النتائج.
وضع الكائن
إن وضع الصور بحيث يتم توجيهها نحو منطقة تركيز معينة يجذب انتباه العملاء المحتملين ويجعل هذا العنصر المعين أكثر وضوحًا.
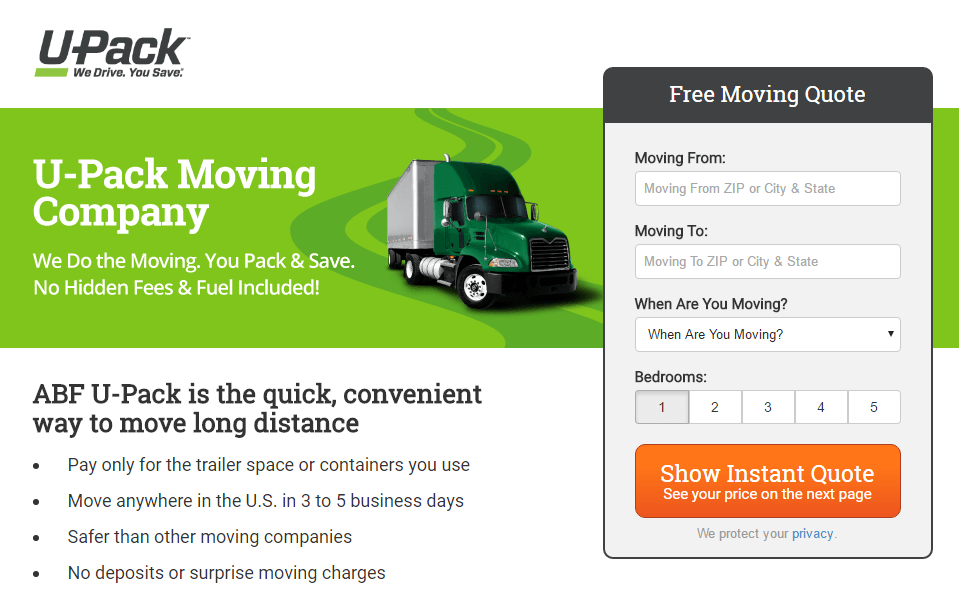
تأكدت U-Pack من أن شكل الصفحة المقصودة بعد النقر كان ملحوظًا لكل زائر. لم يكتفوا بتغليفها بإطار أسود ، ولكنهم وضعوا شاحنة متحركة في مواجهة النموذج حتى لا يسع الزوار إلا أن ينتبهوا:

السهام
سواء كانت متحركة أو ثابتة ، فإن الأسهم هي واحدة من إشارات الاتجاه الصريحة الأكثر استخدامًا لأنها بسيطة وسهلة الفهم.
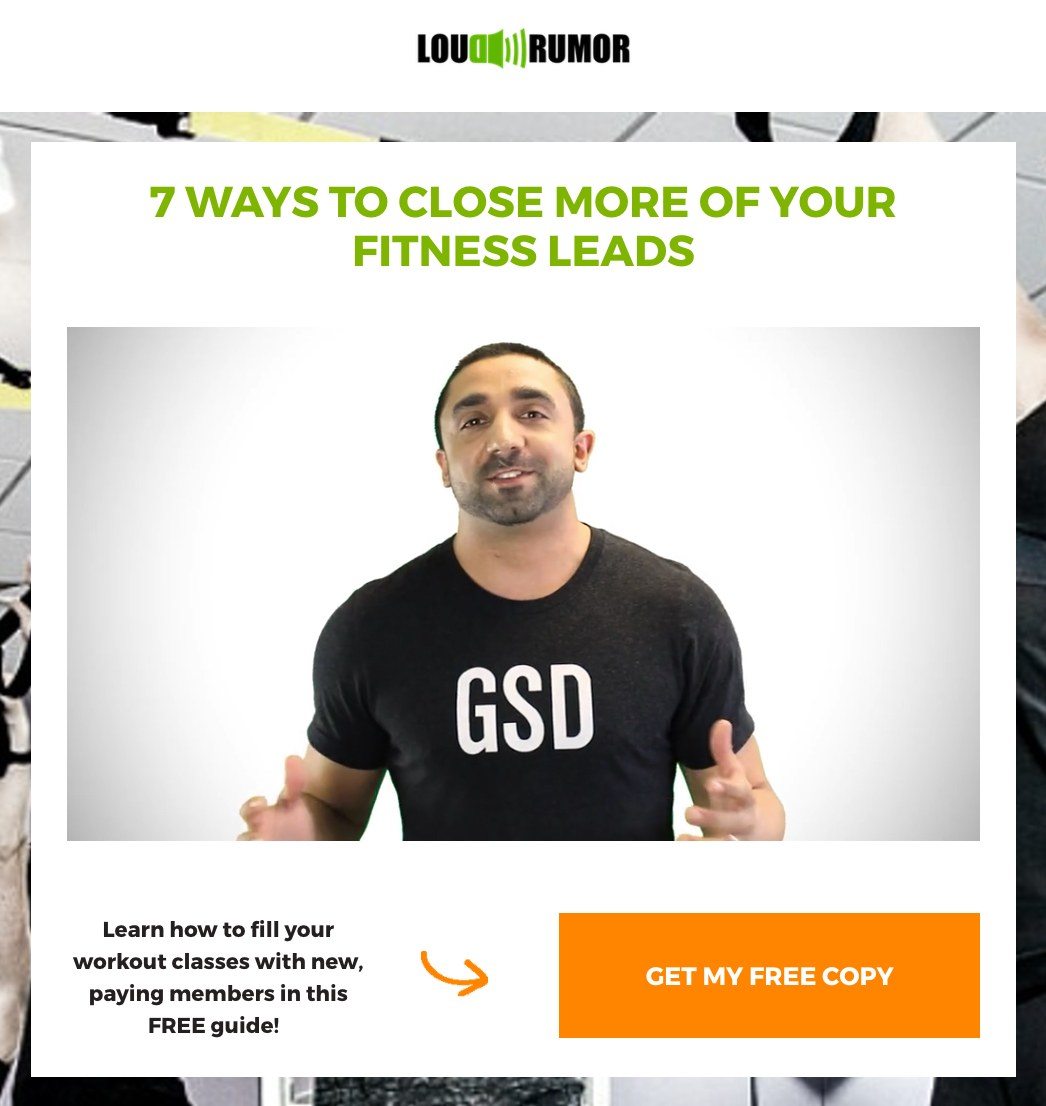
يستخدم Loud Rumor سهمًا ثابتًا مرسومًا باليد في نموذج الاشتراك المكون من خطوتين للتأثير على نقرات زر CTA:

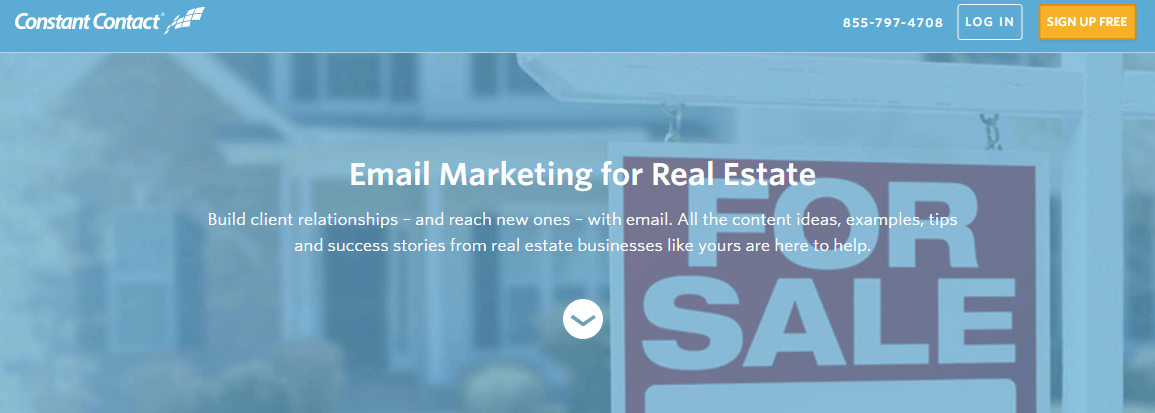
على الرغم من أن مستخدمي الويب معتادون على التمرير ، إلا أنه يتم أيضًا وضع الأسهم بشكل شائع لمساعدة الزوار على التنقل في الجزء السفلي غير المرئي من الصفحة. تحقق من كيفية قيام Constant Contact بذلك باستخدام سهم مغلق بسيط:

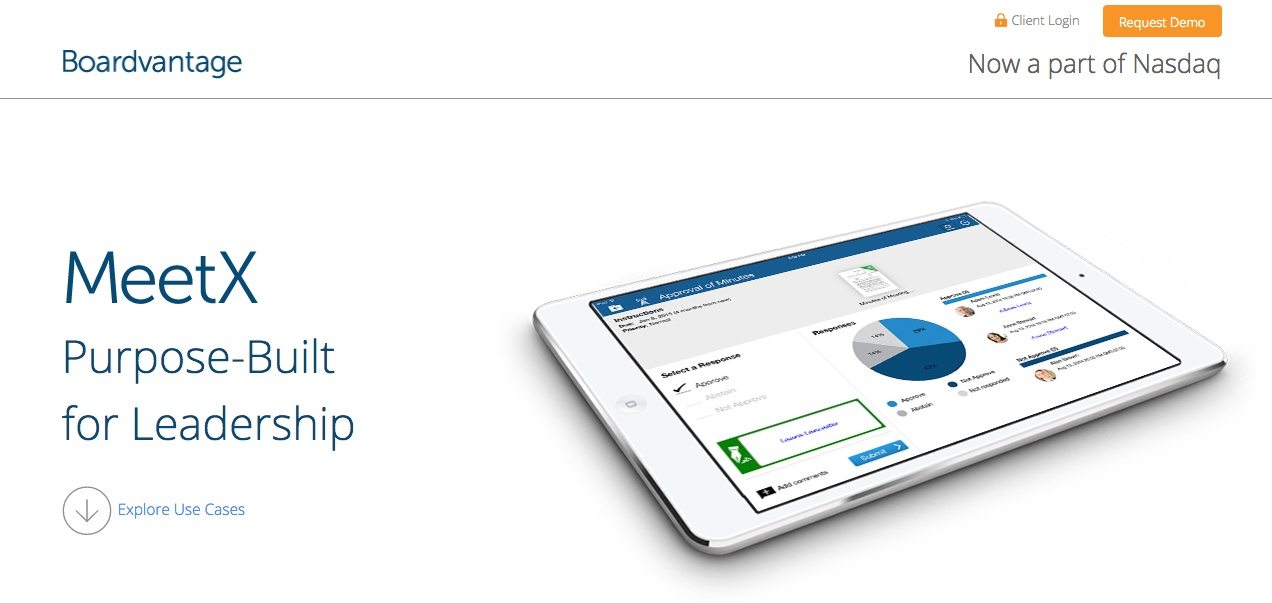
إليكم صورة أخرى من Boardvantage - حيث يكون السهم مرتبطًا ارتباطًا تشعبيًا. بمجرد النقر فوق الصفحة ، يتم تمريرها إلى أسفل الجزء المرئي من الصفحة وتعرض ثلاث حالات استخدام مختلفة:

خطوط
الخطوط هي إحدى الإشارات الأقل وضوحًا ، ولكن نظرًا لأن البشر يميلون إلى اتباع المسارات بشكل طبيعي ، فقد تكون مفيدة جدًا في الصفحات المقصودة بعد النقر. وذلك لأن إشارات الاتجاه الخطية يمكن أن توجه الزائرين عبر أجزاء مختلفة من صفحتك أو لمساعدة العملاء المحتملين على الاستمرار في التركيز على أقسام معينة من الصفحة.
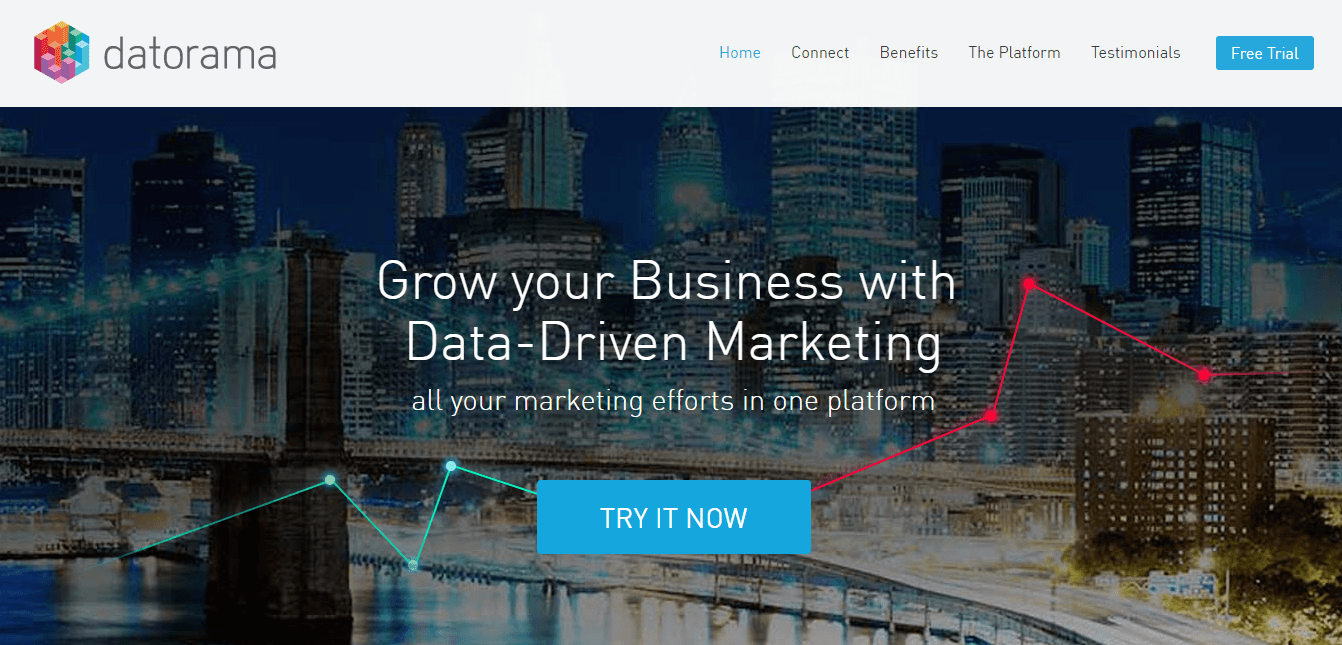
على سبيل المثال ، يستخدم Datorama خطًا بيانيًا متجهًا نحو الأعلى لتمييز زر الحث على الشراء "جربه الآن". عندما ينقر الزائرون على الزر ، يتم إرسالهم إلى نموذج التقاط العميل المحتمل أسفل الصفحة حيث يمكنهم التسجيل للحصول على نسخة تجريبية مجانية من Datorama:

التأثير على الزائرين للتحويل باستخدام إشارات الاتجاه
دعنا نعيد معالجة تلك الصفحة المقصودة المثالية تقريبًا بعد النقر والتي لخصناها في البداية.
بينما يعد العنوان والنسخ والنموذج و CTA أمرًا بالغ الأهمية لقيادة التحويلات ؛ هذه العناصر ليست سوى جزء من تجربة الزائر للصفحة المقصودة بعد النقر. أضف بعض الإشارات الاتجاهية - سواء الضمنية أو الصريحة - للتأكد من تركيز العملاء المحتملين انتباههم على ما هو أكثر أهمية لهدف التحويل الخاص بك.
ما هي الإشارات التي ستضيفها إلى صفحتك المقصودة التالية بعد النقر؟ بغض النظر عن ما تقرره ، قم بإنشاء صفحات مقصودة محسنة بالكامل بعد النقر باستخدام Instapage في غضون دقائق. اشترك في عرض Instapage Enterprise اليوم.
