دليل نهائي لقابلية استخدام الموقع
نشرت: 2016-09-07تعد قابلية الاستخدام ، والتي تشير إلى سهولة استخدام موقع الويب ، جزءًا لا يتجزأ من موقع الويب الجيد. في الوقت الحاضر ، أصبحت مواقع الويب أكثر تعقيدًا وتفاعلية ، وبالتالي أصبحت أكثر تعقيدًا. وبالتالي ، فإن أحد المكونات التي لا غنى عنها لأي موقع ويب ناجح غالبًا ما يتم تجاهله هو قابليته للاستخدام.
وفقًا لجاكوب نيلسن ، الخبير الرائد في قابلية استخدام الويب ، فإنه يتكون من خمسة مكونات كما هو موضح في الرسم التخطيطي التالي:

من خلال الجمع بين نتائج أكثر من 500 نتيجة بحثية ، طورت وزارة الصحة والخدمات البشرية الأمريكية (HHS) وإدارة الخدمات العامة الأمريكية دليلًا شاملاً يحتوي على أكثر من مائتي عامل تؤثر على قابلية استخدام موقع الويب.
بناءً على الدليل الإرشادي ، قمنا بتطوير قائمة مراجعة موجزة لراحتك ، وهي على النحو التالي.
الهيكلة
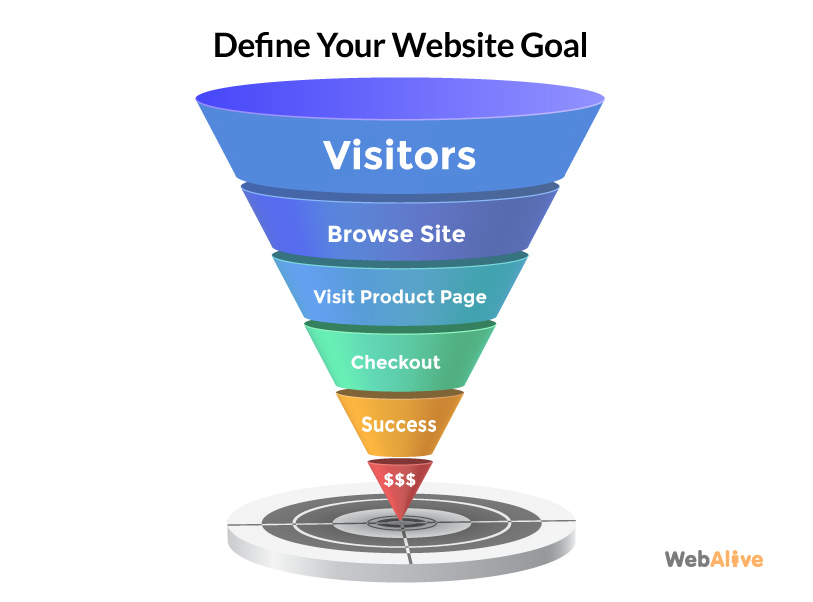
1. تحديد الأهداف
أول شيء يجب على أي مالك موقع إنشاءه هو الأهداف الأساسية للموقع أو ما يعنيه الموقع لتحقيقه. سيعتمد هذا بشكل كبير على الصناعة التي تعمل فيها والخدمة التي تقدمها ، والتي بدورها ستحدد محتوى موقعك وبنيته وشكله وشكله.

مقالة ذات صلة: الدليل الأساسي لتحسين معدل التحويل
2. تقديم محتوى مفيد
المحتوى هو أهم عنصر في موقع الويب. لذا قم بتوفير محتوى مناسب يسهل قراءته ومفيد للمستخدمين ويجيب عن الأسئلة التي يطرحها جمهورك المستهدف.
3. فهم توقعات المستخدمين
تظهر الأبحاث أن قابلية استخدام الموقع تعتمد إلى حد كبير على مدى سهولة تنظيمه وسهولة استخدامه ومباشرته في إنجاز مهمة معينة. تأكد من أن موقع الويب بديهي للغاية ومنظم جيدًا بحيث يمكن للمستخدمين إنجاز المهام المقصودة بسهولة وكفاءة.
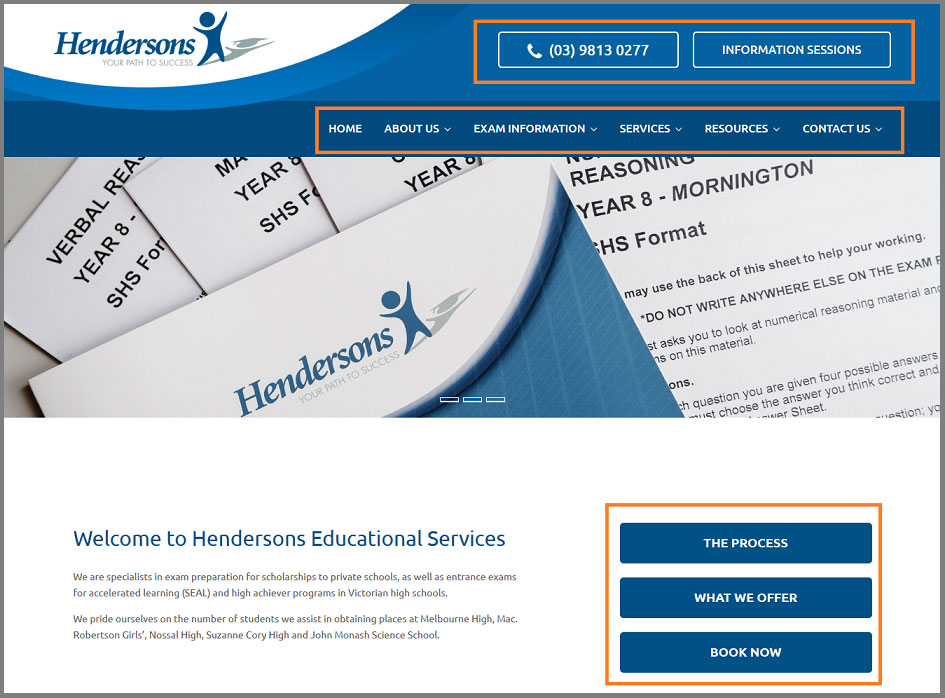
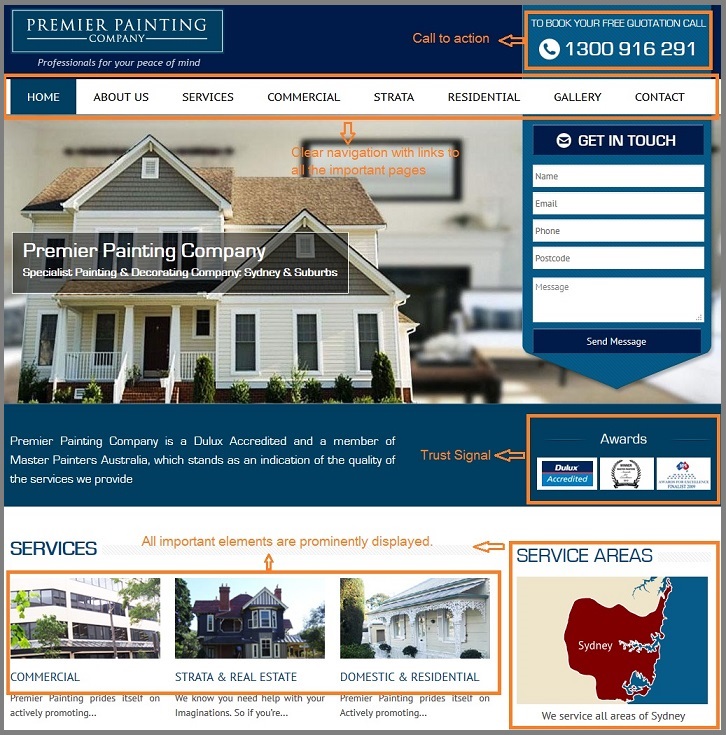
يلبي موقع Hendersons Educational Services على الويب توقعات المستخدم من خلال عرض جميع الميزات والمعلومات الهامة بطريقة منظمة.

4. تسهيل العثور على المعلومات
إذا كان موقع الويب يحتوي على جميع المعلومات التي يحتاجها الزوار ولكن يصعب العثور عليها ، فإن الحصول على المعلومات يصبح عديم الفائدة. من المهم التأكد من سهولة العثور على جميع المعلومات الضرورية. كلما كان الموقع أكثر فاعلية في مساعدة الجمهور في العثور على المعلومات المطلوبة ، زادت قابليتها للاستخدام.
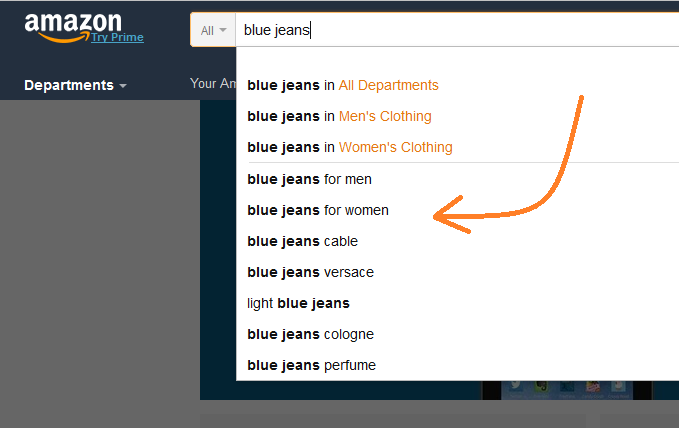
هناك العديد من الطرق التي يمكنك من خلالها تسهيل العثور على معلومات موقع الويب الخاص بك. على سبيل المثال ، إذا كان لديك موقع ويب به آلاف المنتجات والعديد من الفئات ، ففكر في وجود خيار بحث متقدم مثل Amazon.

5. تصميم صفحة رئيسية جذابة وتفاعلية
صفحتك الرئيسية هي واحدة من أهم الصفحات ؛ إنها في الأساس وسيلتك لخلق انطباع جيد وتشجيع الزوار على التفاعل بشكل أكبر مع موقع الويب الخاص بك. لذلك يجب أن تحدد بوضوح هدفك وما تقدمه.
تساعد الصفحة الرئيسية المرتبة بشكل جميل في Premier Painting المستخدمين على فهم المعلومات المطلوبة والعثور عليها بسهولة.

تهيئة
6. ضمان التفاعل الفعال بين الإنسان والحاسوب
يجب أن تسهل مواقع الويب التفاعلات الفعالة بين الإنسان والحاسوب من خلال الاستفادة من قدرات الكمبيوتر. تذكر معرفات المستخدم ، وحساب المدفوعات المطلوبة ، وحساب أو تحويل البيانات المعروضة إلى وحدات أخرى هي أمثلة على ذلك. سيؤدي الحفاظ على التناسق في جميع أنحاء الموقع إلى تقليل الاحتكاك وتمكين المستخدمين من أداء مهامهم بطريقة مباشرة.
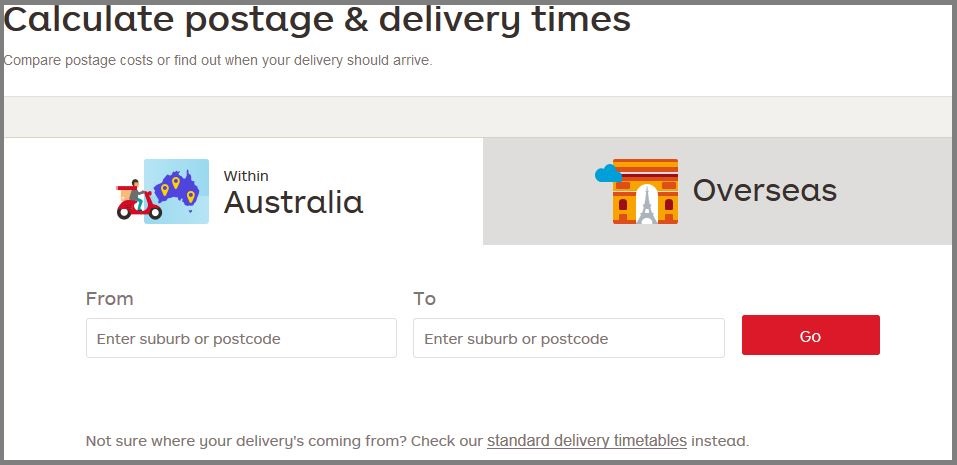
على سبيل المثال ، ينجز نظام حساب البريد والتسليم التلقائي الخاص بـ AU Post المهمة مع الحد الأدنى من الاتصال البشري.

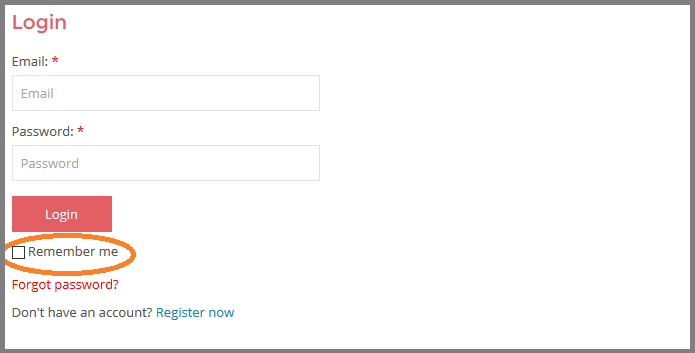
اطلب واحفظ مطالبة المستخدمين بتحديد مربع "تذكرني" لتسجيل الدخول بشكل أسرع في المستقبل.

7. ترسيخ المصداقية
بعض طرق تعزيز المصداقية هي: ضمان تحديث التصميم إذا لزم الأمر ، وتوفير مجموعة من الأسئلة والأجوبة المتكررة ، والاقتباس من الموارد ، وربط الموقع بمصادر أخرى موثوقة.

(مصدر الصورة)
8. لا تأخذ اختبار الذاكرة
يجب أن تحتوي جميع الصفحات بشكل مستقل على المعلومات اللازمة لتمكين المستخدمين من أداء المهام المطلوبة. تظهر الأبحاث أن المستخدمين يمكنهم تذكر كمية محدودة من المعلومات ، حتى على المدى القصير. إذا كان أداء مهمة يتطلب مقارنة مجموعتين من المعلومات ، على سبيل المثال ، يجب عرض العناصر جنبًا إلى جنب حتى لا يضطر المستخدمون إلى تذكر المعلومات من الصفحات الأخرى.
9. تقليل فترة الانتظار
يجب ألا يستغرق تحميل الموقع أكثر من بضع ثوانٍ. تشير الأبحاث إلى أن 47٪ من المستخدمين يتوقعون تحميل صفحة ويب في أقل من ثانيتين. إذا تم تصميم الصفحة بحيث تنتهي المهلة المحددة لها ، فأخبر المستخدمين وحذرهم قبل انتهاء صلاحية الجلسة. إذا كان عليهم الانتظار حتى تكتمل مهمة معينة ، فقدم لهم المعلومات الكافية.
10. استخدم تنسيق وظيفي
يجب عرض المعلومات الموجودة على الموقع بتنسيق مفيد وقابل للاستخدام ، ويمكن طباعته وقراءته عبر الإنترنت. قدم روابط لطباعة أو حفظ المستندات القابلة للتنزيل التي تقدمها ، إن أمكن.
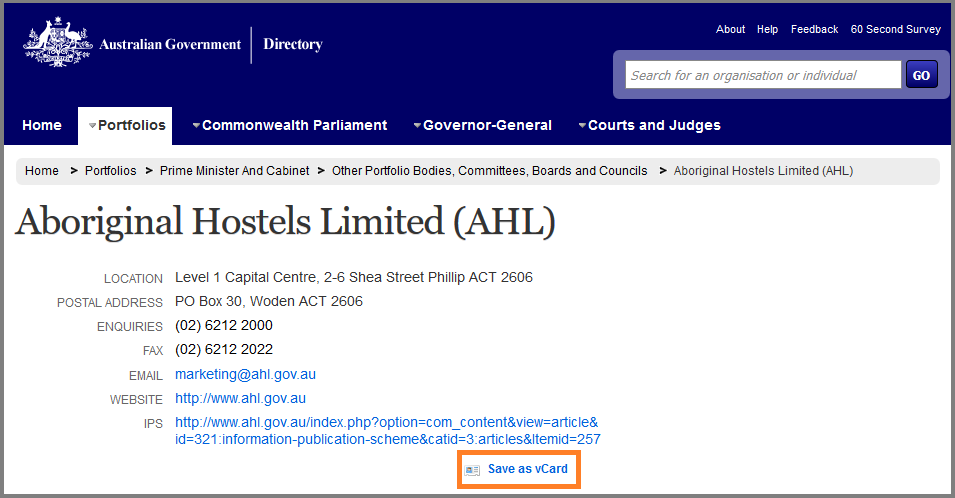
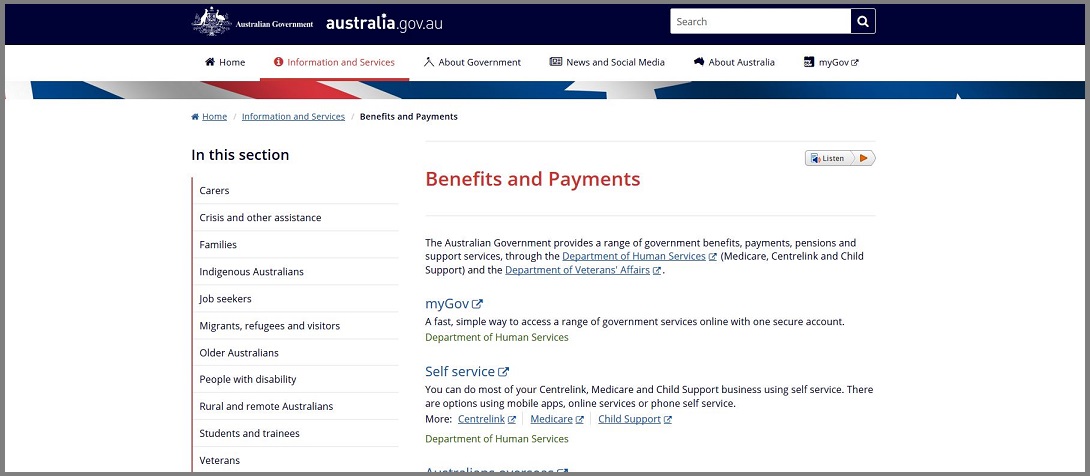
يحتوي موقع دليل حكومة أستراليا على محتويات تفاعلية حتى يتمكن المستخدمون من الوصول إلى المعلومات واستخدامها بشكل أكثر ملاءمة.

11. ضع في الحسبان مختلف أنظمة التشغيل والمتصفحات وأحجام الشاشات
تأكد من تحسين موقع الويب عبر المتصفحات الأكثر استخدامًا وأنظمة التشغيل الأكثر شيوعًا والأجهزة ذات الأحجام المختلفة التي تتراوح من شاشات سطح المكتب إلى الهواتف الذكية.

منظمة
12. ضع المعلومات حسب الأهمية النسبية
تخطيط المعلومات المفيدة بطريقة منظمة ، بحيث يسهل على المستخدمين استيعاب المحتويات. من الناحية المثالية ، ستضع المعلومات الأكثر أهمية في المكان الذي يبحث عنه المستخدمون ، والذي يميل إلى يمين الصفحة وفي رأس الصفحة. ضع علامات تبويب التنقل باستمرار في نفس المواقع في جميع أنحاء الموقع.
في موقع ويب حكومة أستراليا ، تم وضع علامات تبويب التنقل الأساسية التي تحتوي على جميع المعلومات المهمة بشكل ثابت ومريح في أعلى كل صفحة ، مما يجعل تجربة التنقل سلسة ومباشرة.

13. استخدم المساحات البيضاء بشكل مناسب
من الممارسات الجيدة استخدام المساحة البيضاء في التصميم ، ولكن يمكن المبالغة في ذلك أيضًا. استخدام الكثير قد يعني أن المستخدمين سيحتاجون إلى التمرير كثيرًا ، في حين أن القليل جدًا يجعل الصفحات تبدو مزدحمة وتجعل الأشخاص غير مرتاحين. يمكن أن يؤدي استخدام الكثير من المساحات البيضاء قبل القسم أو بعده أيضًا إلى جعل المستخدمين يعتقدون أنهم وصلوا إلى أسفل الصفحة ، مما يعني توقفهم عن التمرير وتفويت المعلومات المهمة.
14. اختر كثافة العرض المناسبة
لا تربك الزائرين بالكثير من المعلومات ، لأن ذلك سيجعل الصفحات تبدو مزدحمة وتجعل من الصعب على الزائرين العثور على ما يبحثون عنه. تظهر الأبحاث أن المستخدمين يفضلون زيارة المناطق المتناثرة من الصفحة على عكس المناطق المكتظة بالسكان.
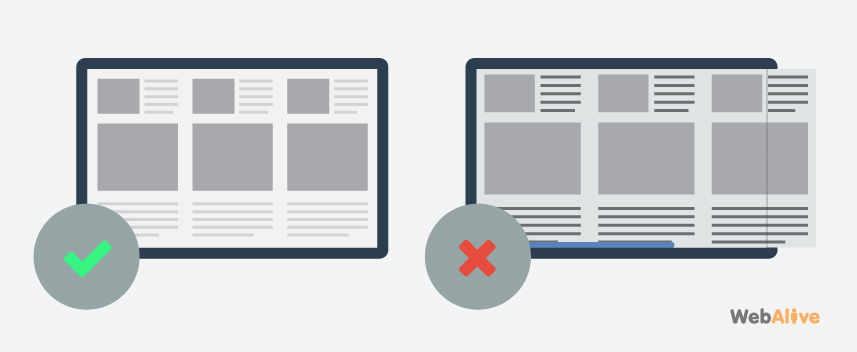
15. استخدم تخطيط الصفحة المناسب للتخلص من التمرير الأفقي
لا تريد أن يضطر زوار موقعك إلى التمرير أفقيًا لرؤية الصفحة بأكملها. هذا أمر غير مريح ويمكن أن يكون مزعجًا ، مما يعني أنك من المحتمل أن تفقد نسبة أكبر من المستخدمين بسرعة أكبر.

التنقل
16. لا توجه المستخدمين إلى صفحة مسدودة
في بعض الأحيان ، قد يحتوي موقع الويب على روابط تفتح نوافذ متصفح جديدة تم تعطيل أزرار الرجوع الخاصة بها. قد يكون هذا محبطًا للمستخدمين ما لم يتم طلب ذلك. من المهم التأكد من تزويد المستخدمين بخيارات التنقل لجميع صفحات موقع الويب.
17. تجميع العناصر الملاحية المتشابهة معًا
ميّز عناصر التنقل ، وجمِّع العناصر المتشابهة معًا وضعها بشكل متسق في جميع أنحاء الموقع. سيمكن هذا المستخدمين من تحديد موقع عناصر التنقل بسهولة والحصول على فكرة عما يمكن توقعه على صفحة الوجهة.
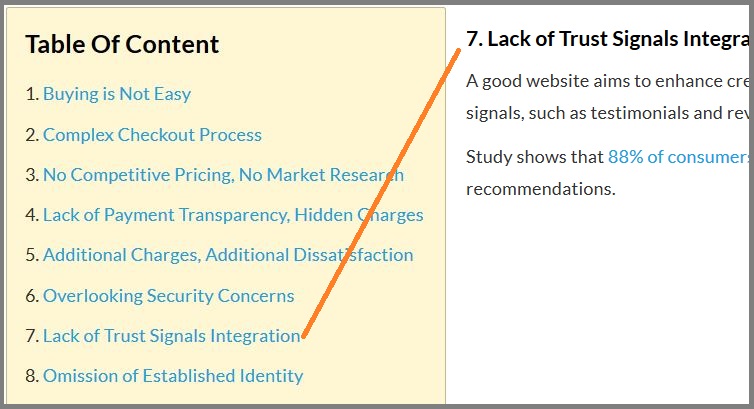
18. قدم قائمة بالمحتويات على صفحات طويلة
قدم قائمة محتويات قابلة للنقر للصفحات الطويلة التي تحتوي على عدد من الأقسام المميزة. سيسمح هذا للمستخدمين بالعثور على المعلومات المطلوبة بسرعة دون الحاجة إلى مسح الصفحة بأكملها.
فيما يلي مثال لصفحة طويلة بها قائمة محتويات.

19. دع المستخدمين يعرفون مكان وجودهم
قم بتزويد المستخدمين بمعلومات حول مكان وجودهم على موقع الويب حتى يتمكنوا من المتابعة أو العودة بسهولة. على سبيل المثال ، قد يعني هذا تقديم عناوين URL واضحة تشير إلى موقع المستخدم أو تغيير لون الرابط الذي تمت زيارته أو تقديم مؤشرات مرئية عن القسم المستخدم في ذلك الوقت.
20. تقديم علامات تبويب وصفية وقوائم متسلسلة
إن توفير علامات تبويب وصفية يمنح المستخدمين فهمًا جيدًا لوجهتهم ويمكّنهم من العثور بسرعة على المعلومات المطلوبة. يساعد استخدام القوائم المتسلسلة والقوائم الفرعية المستخدمين في الوصول إلى الصفحات بسهولة ويوفر الوقت.
الرسومات والوسائط المتعددة
21. استخدم الرسومات والصور بشكل مناسب
استخدم الرسومات / الصور لتوصيل رسالتك للمستخدمين بدلاً من تجميل الموقع. تميل الرسومات الزخرفية إلى تشتيت انتباه المستخدمين وتأخير عملية العثور على المعلومات. على العكس من ذلك ، عند استخدامها بشكل مناسب ، يمكن للصور تحسين التعلم الأسرع من خلال التخلص من الحاجة إلى قراءة الكثير من النصوص.
هنا يمكننا أن نرى كيف يتم استخدام الرسوم التوضيحية بذكاء في موقع حكومة كوينزلاند على الويب لتسهيل التعلم الفعال والأسرع.

22. يجب ألا تؤثر الرسومات والصور في وقت تحميل الصفحة
تأكد من أن الرسومات / الصور لا تبطئ أوقات تنزيل الصفحة. عندما لا يكون عرض الصور بالحجم الكامل أمرًا بالغ الأهمية ، فإن استخدام إصدارات مصغرة للصور الكبيرة يمكن المستخدمين من رؤية صورة المعاينة دون الحاجة إلى تنزيلها. لضمان الاستخدام الفعال للصور المصغرة ، يمكنك استخدام طريقة تقليل الصورة ذات الصلة المحسّنة ، على النحو الذي اقترحه Jakob Nielsen.
23. لا تستخدم الصور المعقدة كخلفيات
يؤدي استخدام الصور كخلفية كاملة للصفحة إلى إبطاء تحميل الصفحة ويجعل قراءة النص غير ملائمة للمستخدمين. لذلك ، إذا كانت الصفحة تحتوي على قدر كبير من النص ، فمن الأفضل عدم استخدام أي صورة كخلفية.
24. ضع شعار مؤسستك في مكان بارز
ضع اسم مؤسستك وشعارها في جزء ملحوظ للغاية من الصفحة. ضعه في نفس المكان في كل صفحة واربطه بالصفحة الرئيسية.
تم وضع شعار Nswranger.org.au في مكان بارز في مكان ثابت في كل صفحة.

25. استخدام الوسائط المتعددة بشكل هادف
استخدم الفيديو أو الصوت أو الرسوم المتحركة إذا لزم الأمر للمساعدة في نقل رسالة أو محتوى الموقع. يمكن أن يؤدي الاستخدام الحكيم للوسائط المتعددة إلى توصيل المعلومات المفيدة للموقع بشكل فعال. من ناحية أخرى ، يمكن أن يؤدي الاستخدام غير الضروري لها إلى تشتيت انتباه المستخدمين عن العناصر الأكثر أهمية ويمكن أن يؤثر على وقت تحميل الصفحة.
ترتبط قابلية استخدام موقع الويب ارتباطًا وثيقًا بنجاحه. في عالم الإنترنت سريع الخطى ، إذا لم يقفز موقع الويب على الفور وقدم للزائرين المعلومات التي يبحثون عنها ، فسينتقلون ببساطة إلى موقع الويب التالي.
من ناحية أخرى ، إذا كان موقع الويب الخاص بك يوفر تجربة مباشرة وممتعة للمستخدمين ، فسوف يقضون المزيد من الوقت على موقعك والتعرف على عملك. لذلك ، يمكن القول أن ضمان قابلية الاستخدام الجيد هو شرط أساسي لتحقيق النجاح عبر الإنترنت وأهداف العمل.
دعنا نساعدك في إنشاء موقع ويب عالي التحويل بأداء رائع وإمكانية استخدام رائعة.