الصفحة المقصودة مقابل الصفحة الرئيسية: ما الفرق؟
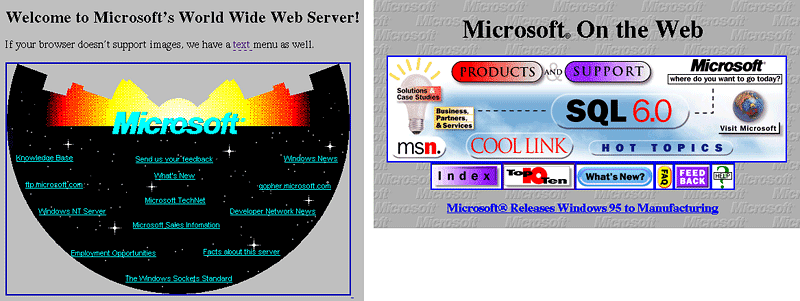
نشرت: 2017-02-20كان تصميم الصفحة الرئيسية لموقع الويب في منتصف التسعينيات بمثابة كابوس كامل وفقًا لمعايير التصميم الحالية ، ولكن خلال فترة الطفولة ، كان كل ما نعرفه. بدت الارتباطات التشعبية الفيروزية الساطعة التي تطفو في الفضاء الخارجي فكرة جيدة في ذلك الوقت.

بعد عقدين من الزمن ، تغيرت الأمور. تركز الصفحات الرئيسية اليوم على جذب الزوار إلى مسار التسويق أكثر من إبهارهم برسومات وألوان من عالم آخر تمتد عبر الطيف المرئي. أصبح بناء تجارب عالية التحويل في دقائق ممكنًا الآن بسبب منشئي الصفحات المقصودة.
في هذا الصدد ، أصبحت الصفحات الرئيسية تشبه إلى حد كبير الصفحات المقصودة بعد النقر. لكن لا تزال هناك بعض الاختلافات الرئيسية بينهما. ضع هذه الاختلافات في التصميم في الاعتبار لإنشاء صفحات فعالة للغاية.
تصميم الصفحة الرئيسية لموقع الويب مقابل تصميم الصفحة المقصودة بعد النقر: ما تحتاج إلى معرفته
1. يجب إنشاء الصفحات المقصودة والصفحات الرئيسية للموقع بعد النقر لمستخدمين مختلفين
حسنًا ، لذا فإن فرصك في العثور على صفحة رئيسية تبدو وكأنها فوضى Microsoft منذ عام 1995 ضئيلة. لكن لماذا؟
توضح كارا جنسن ، المبدأ الإبداعي في BOP Design:
"قد يكون من السهل الانخراط في مفهوم موقع الويب ونسيان المستخدم النهائي. فالموقع الإلكتروني الناجح ليس مجرد قطعة مرئية جميلة ؛ إنه بوابة لجذب الجمهور المستهدف ومنحهم المعلومات التي يحتاجون إليها ليقرروا ما إذا كانوا يريدون أن يصبحوا عميلاً جديدًا ".
في المهن الإبداعية مثل تصميم الويب ، ليس من غير المألوف أن يصبح المصممون (وحتى العملاء) مرتبطين جدًا بالمنتج النهائي لدرجة أنهم ينسون من يصنعونه من أجله: الزائر.
قبل عشرين عامًا ، ربما بدا مشهد الفضاء المليء بالارتباطات التشعبية رائعًا لمصمم Microsoft ، ولكن هل كان ذلك شيئًا يهتم به المستخدم؟ على الاغلب لا.
ماذا عن هذا الزر الجانبي "الأسئلة الشائعة" في الصفحة الرئيسية الثانية؟ هل تم تصميم هذا الشيء مع وضع المستخدم في الاعتبار؟ لا.
قبل تصميم أي صفحة ، من الضروري أن تسأل نفسك ، "ما الهدف من هذه الصفحة؟" - أو أفضل من ذلك ، "ما هو هدف المستخدم الذي يصل إلى هذه الصفحة؟"
ما هو الهدف من الصفحة
على صفحتك الرئيسية ، من المستحيل التنبؤ بهذا الهدف لكل زائر. قد يرغب العملاء المحتملون الجدد أو العملاء المحتملون العائدون في معرفة القصة وراء عملك ، بينما سيتوجه الآخرون مباشرة للحصول على معلومات عن الخطط والتسعير. لهذا السبب تتضمن الصفحات الرئيسية أشرطة تنقل وروابط صادرة متعددة توفر للزائرين وصولاً سهلاً إلى أي محتوى قد يرغبون فيه.
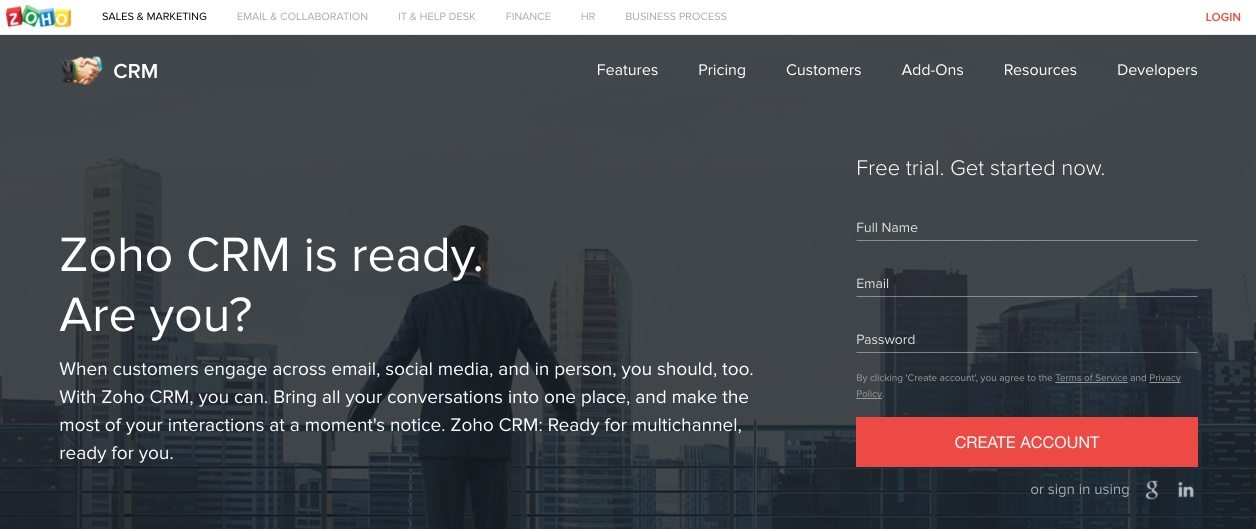
خذ الصفحة الرئيسية لمنتج Zoho CRM على سبيل المثال ، حيث يتيح التنقل للعملاء والمطورين والعملاء المحتملين معرفة كل التفاصيل الصغيرة حول الأداة:

ومع ذلك ، فإن الصفحات المقصودة بعد النقر لها هدف واحد فقط: تحويل زائر في عرض ما. عندما ينتقل المستخدمون إلى صفحتك المقصودة بعد النقر من رابط ترويجي ، فذلك لأنهم يفكرون في المطالبة بالعرض الذي أعلنت عنه. لهذا السبب ، في صفحتك المقصودة بعد النقر ، من واجبك تضمين المعلومات التي سيحتاجها الزائر فقط لتحديد ما إذا كان هذا العرض يستحق المطالبة أم لا.
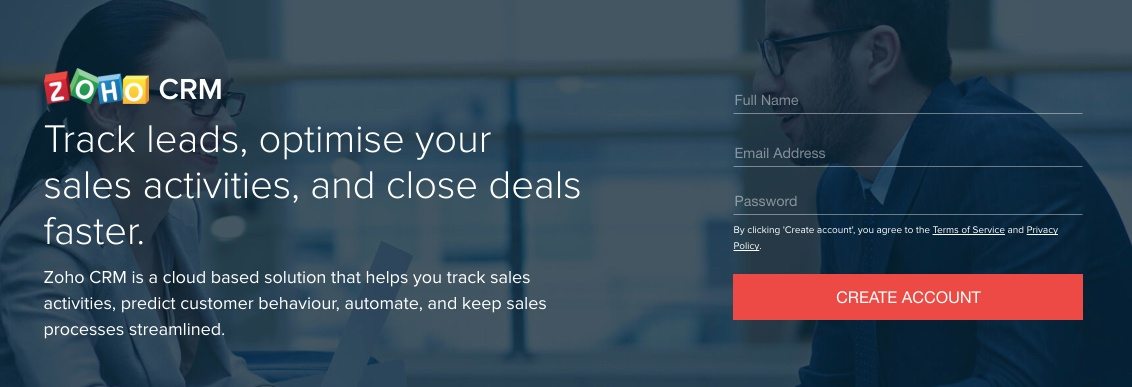
إليك صفحة مقصودة بعد النقر تم إنشاؤها بواسطة نفس الشركة:

يمكن رؤية الاختلافات الرئيسية في التصميم في الجزء المرئي من الصفحة ، حتى في لمحة. يؤدي نقص التنقل في هذه الصفحة إلى إبقاء الزائرين يركزون على العرض الذي نقروا عليه للتقييم. يعتبر العنوان الموجود في الصفحة المقصودة بعد النقر أكثر توجهاً نحو الفائدة من العنوان الموجود في الصفحة الرئيسية.
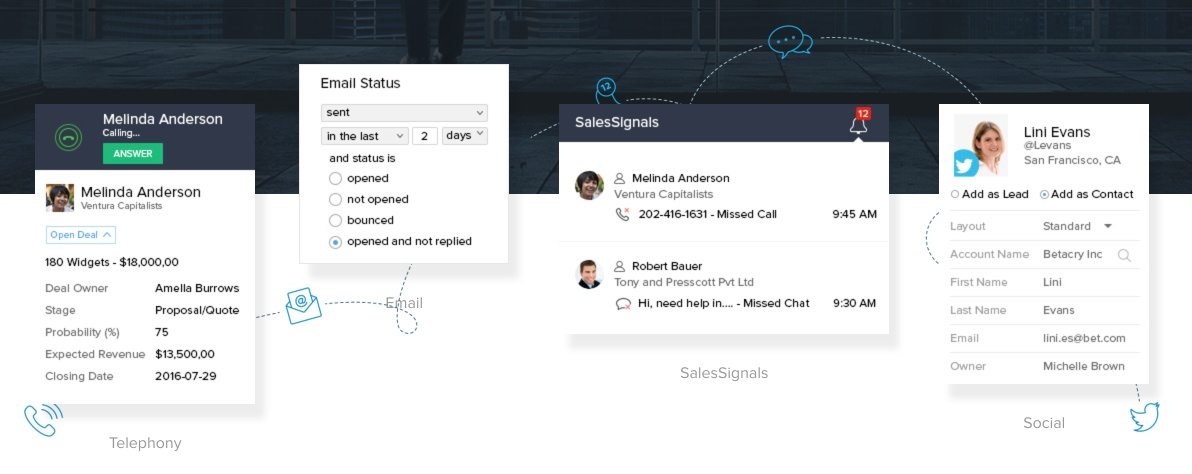
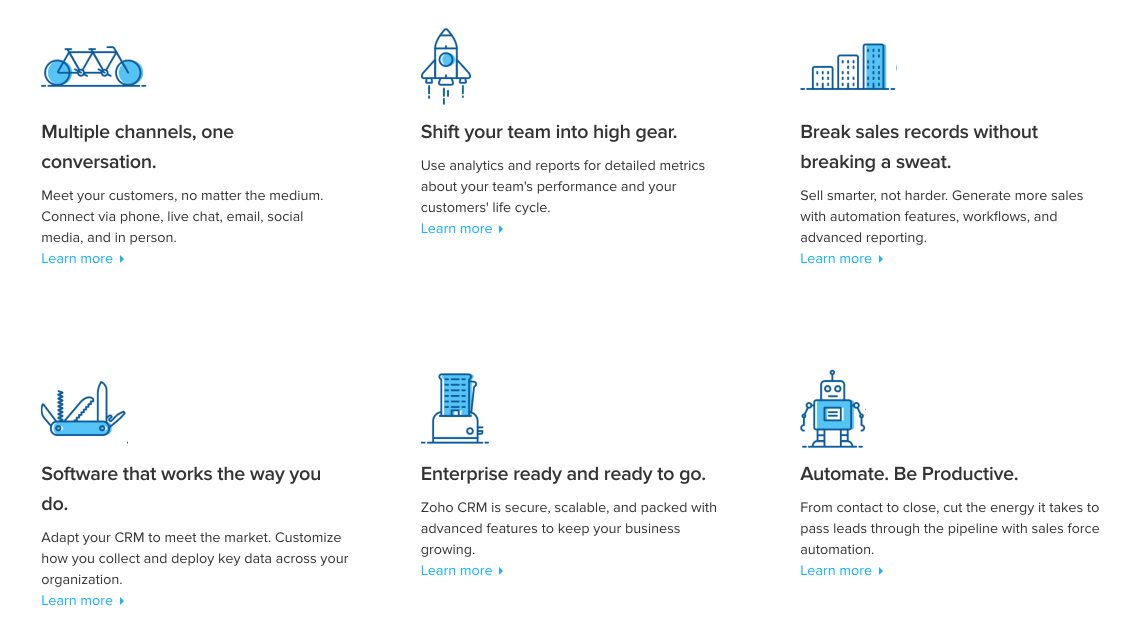
في الجزء السفلي غير المرئي من الصفحة ، تعرض الصفحة الرئيسية لقطات شاشة من التطبيق مليئة بروابط لصفحات أخرى ، بينما تتميز الصفحة المقصودة بعد النقر بأرقام محددة لإثبات فعالية الأداة.
الصفحة الرئيسية:

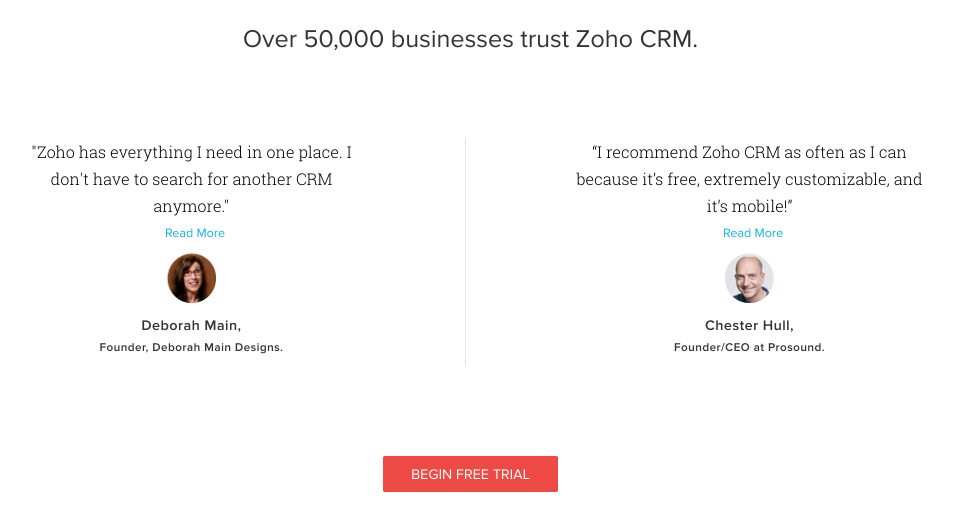
بعد النقر على الصفحة المقصودة:

قم بالتمرير لأسفل حتى ترى أن الصفحة الرئيسية لـ Zoho تستخدم فقرات نصية صغيرة تدفع الزوار إلى عرض صفحات موقع الويب ، بينما تحل الصفحة المقصودة بعد النقر محل ذلك للإثبات الاجتماعي:
الصفحة الرئيسية:

بعد النقر على الصفحة المقصودة:

في الصفحة الرئيسية ، قمنا بإحصاء أكثر من 80 رابطًا لصفحات أخرى لم تكن عبارة عن عبارات تحث المستخدم على اتخاذ إجراء. في الصفحة المقصودة بعد النقر ، كان هناك اثنان. لا يزال ، اثنان كثير جدا. يجب أن تكون نسبة الروابط إلى أزرار CTA (المعروفة أيضًا باسم "نسبة التحويل") على صفحتك المقصودة بعد النقر 1: 1.
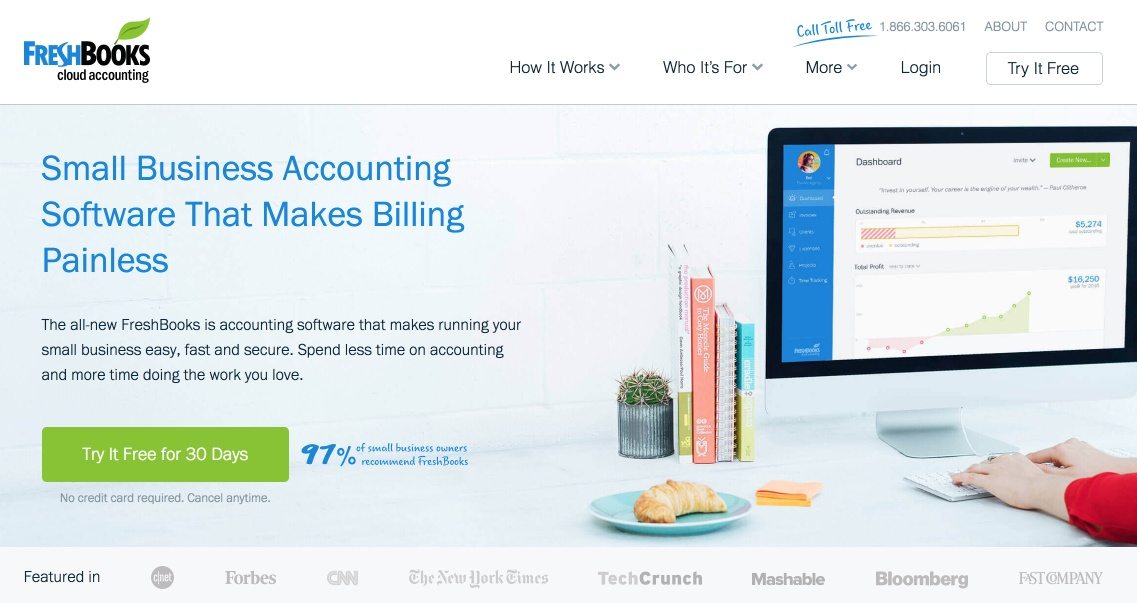
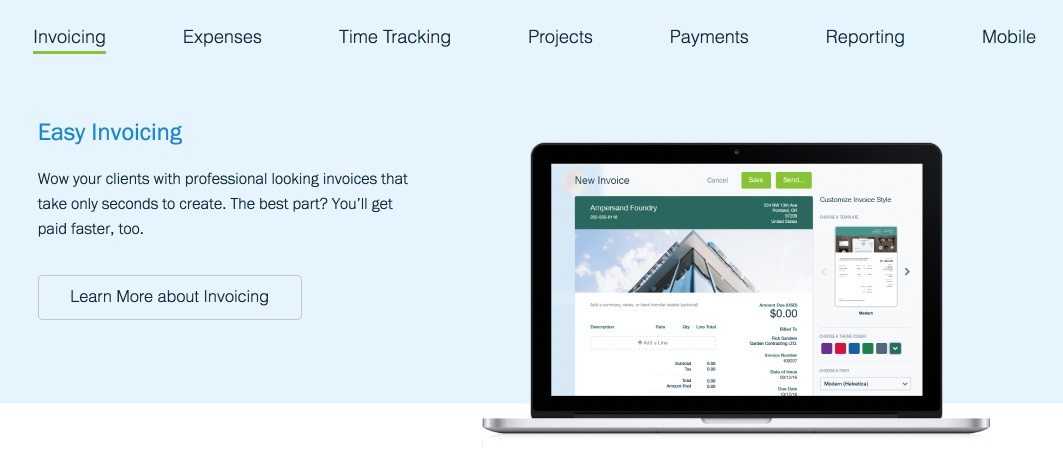
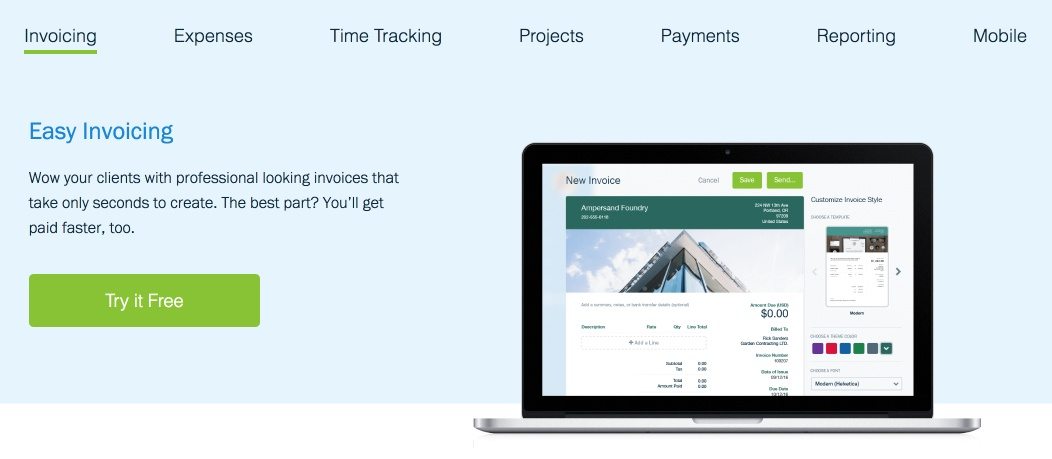
دعنا نلقي نظرة على مثال آخر ، هذه المرة من FreshBooks. أولاً ، صفحتهم الرئيسية ، في الجزء المرئي من الصفحة:

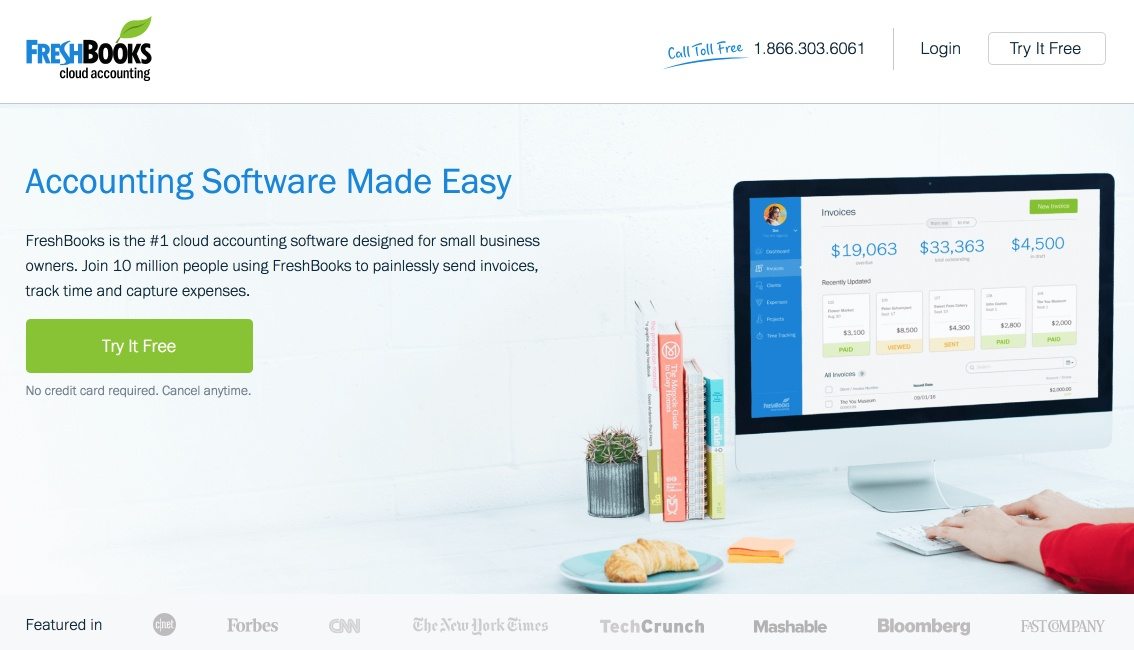
الآن ، إحدى صفحات هبوط الشركة بعد النقر في الجزء المرئي من الصفحة:

تبدو متطابقة تقريبًا ، أليس كذلك؟ تقريبًا ، لكن لاحظ في الصفحة المقصودة بعد النقر أنه تم تغيير العنوان و CTA. وعلى الأخص ، تمت إزالة قائمة التنقل لإبقاء الزائرين يركزون على تقييم العرض.
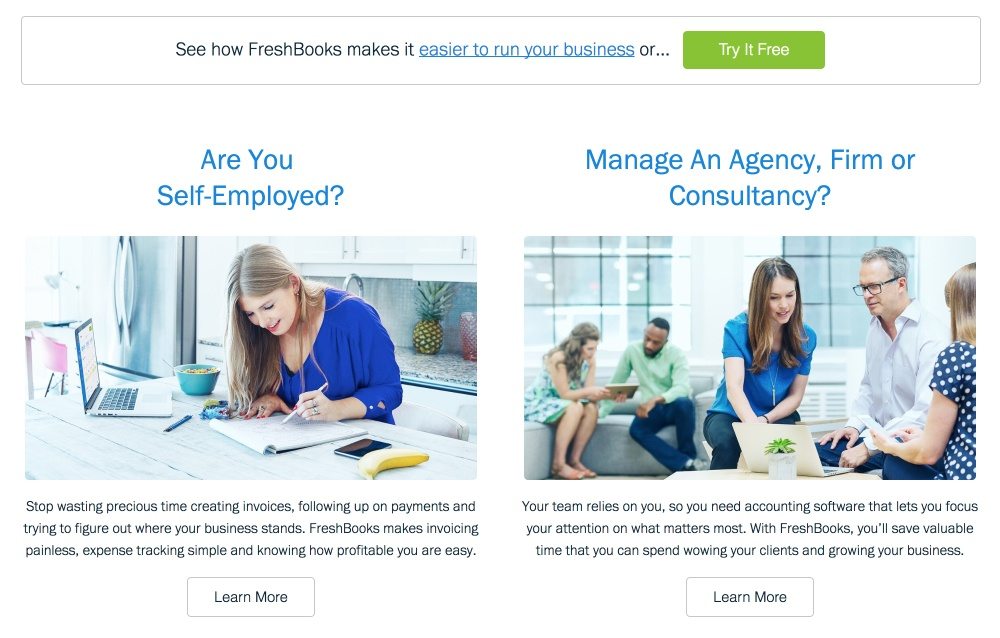
تتشابه عدة أجزاء من الصفحة الرئيسية أسفل الجزء المرئي من الصفحة. كلاهما يتميز بإثبات اجتماعي ، ونفس فقرات النص الموجهة نحو المنفعة ، والكثير من نفس الرسومات. لكن انظر عن كثب ، وستلاحظ أنه في الصفحة المقصودة بعد النقر ، تم استبدال جميع عبارات الحث على اتخاذ إجراء الثانوية بالزر "جربها مجانًا".
هذه لقطة شاشة من الصفحة الرئيسية:

وهذه واحدة من الصفحة المقصودة بعد النقر:

لا تدع مفارقة الاختيار تبدأ
تذكر مفارقة الاختيار: كلما زادت الخيارات لديك ، أصبح اتخاذ القرار أكثر صعوبة. لهذا السبب يستغرق الطلب دائمًا وقتًا أطول في المطاعم التي تحتوي على قوائم طعام أكثر شمولاً.
في المطعم الذي يمثل صفحتك المقصودة بعد النقر ، تكون عبارات الحث على اتخاذ إجراء هي عناصر القائمة الخاصة بك. تقدم للزائرين فقط واحدة للاختيار من بينها. يقوم FreshBooks بذلك من خلال عبارة "Try It Free" التي تحث المستخدم على اتخاذ إجراء في جميع أنحاء الصفحة.
على صفحتهم الرئيسية ، تقدم FreshBooks للزوار العديد من عبارات CTA ، وهو أمر جيد. تساعد "عبارات الحث على اتخاذ إجراء" هذه مثل "مزيد من المعلومات" العملاء المحتملين في العثور على إجابات لأسئلتهم ، وإذا كانت مصممة بشكل صحيح ، فلن تصرف الكثير من الانتباه عن CTA الأساسي.
هل يمكنك تحديد العبارة الأساسية التي تحث المستخدم على اتخاذ إجراء والعبارة الثانوية التي تحث المستخدم على اتخاذ إجراء في هذه الصفحة؟

شاهد كيف يظهر "جربه مجانًا" أكثر من أزرار "معرفة المزيد" عديمة اللون أدناه؟ يريد مصمم هذه الصفحة جذب الزائر إلى الزر "جربه مجانًا" ، لكنه لا يزال يمنح العملاء المحتملين الفرصة لمعرفة ما إذا كانوا غير مستعدين للمحاولة. وهذا هو الاختلاف الأكثر أهمية بين الصفحة الرئيسية لموقع الويب والصفحة المقصودة بعد النقر.

تركز الصفحة الرئيسية بشكل أكبر على إعلام الزائر وتمكينه ، بينما تركز الصفحة المقصودة بعد النقر على إقناع الزائر.
هدف كل زائر للصفحة الرئيسية لا يمكننا أن نعرفه على وجه اليقين. ولكن ما هو هدف زائر الصفحة المقصودة بعد النقر؟ إنه لاتخاذ قرار. قم ببناء صفحة مقصودة صحيحة تشريحيًا بعد النقر لمساعدتهم على القيام بذلك.
2. تتبع الصفحات الرئيسية القيادة البسيطة للصفحات المقصودة بعد النقر
في حين أن أهدافهم المحددة قد تكون مختلفة ، فمن ناحية أساسية ، فإن زوار الصفحة المقصودة بعد النقر وزوار الصفحة الرئيسية يريدون نفس الشيء. يوضح سيرجي ماجدالين ، كبير مسؤولي تصميم الويب في Webflow:
"أدرك المصممون في جميع أنحاء العالم أن الأشخاص يزورون مواقع الويب بحثًا عن محتواهم - سواء كانت عواصف تغريدات مستعرة ، أو قراءات طويلة مدروسة ، أو أحدث ميم" أنشأه المستخدم "- ويتمثل الدور النهائي لهذا التصميم في تقديم المحتوى بطريقة بديهية وفعالة و" طريقة رائعة.
هذا أحد أسباب التحول بعيدًا عن التصميم ذي الشكل البسيط نحو نهج التصميم الأكثر بساطة "أكثر انبساطًا" ... "
في عام 1995 ، لم يتم بعد تطوير أفضل ممارسات التصميم والاستدلال المعياري على الويب. لم يجر منشئو مواقع الويب سوى القليل من البحث لبناء تصميماتهم على أساسها. هكذا انتهى الأمر بالإنترنت بالارتباطات التشعبية العائمة في الفضاء الخارجي.
انقر للتغريد
بدأ تصميم الصفحة يتغير
مع تحول المزيد من الشركات والمستهلكين إلى الويب ، أصبح التركيز على تسهيل الانتقال من العالم الحقيقي إلى الفضاء الإلكتروني. تصميمات Skeuomorphic ، مثل أيقونة سلة المهملات ، على سبيل المثال ، جعلت التعرف على العناصر ووظائفها على الويب أمرًا سهلاً.
كانت هناك مشكلة واحدة كبيرة معهم. كانوا يميلون إلى تشويش صفحات الويب. وكان ذلك يتعارض مع ما يريده زوارهم: المحتوى. اليوم ، تقدم عناصر التصميم "المسطحة" البسيطة - الظلال والنوع الأساسي والألوان الزاهية ، على سبيل المثال - للزوار بطريقة بسيطة ومباشرة.
هذه العناصر هي أيضًا عنصر أساسي في نوع معين من الصفحات: الصفحة المقصودة بعد النقر. كنقطة مصاعد للأعمال التجارية على الويب ، تحتوي الصفحة المقصودة بعد النقر على كل ما يحتاجه الزائر لتقييم العرض بسرعة ، ولا شيء أكثر من ذلك.
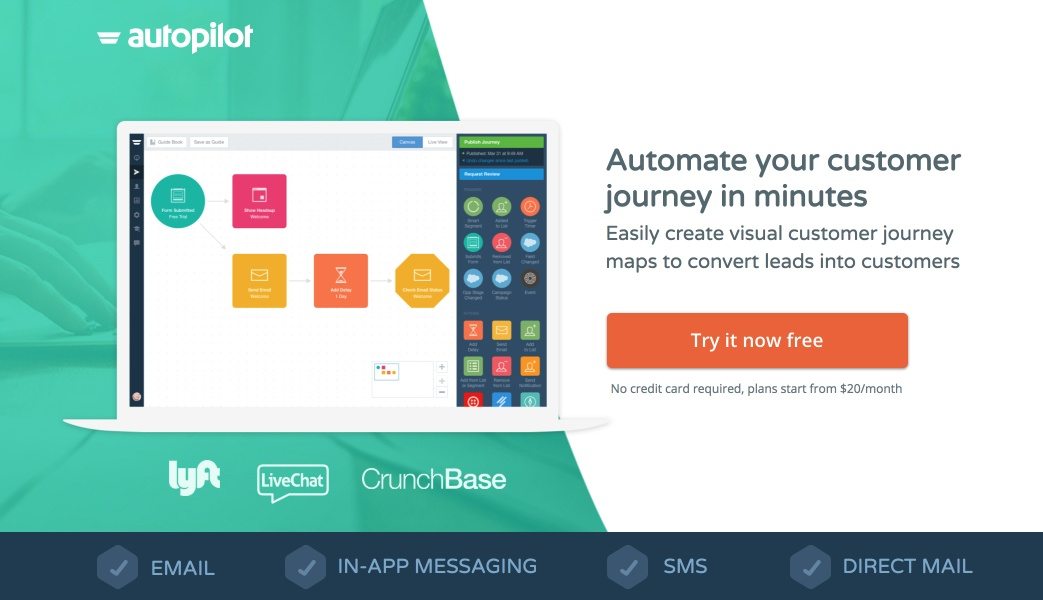
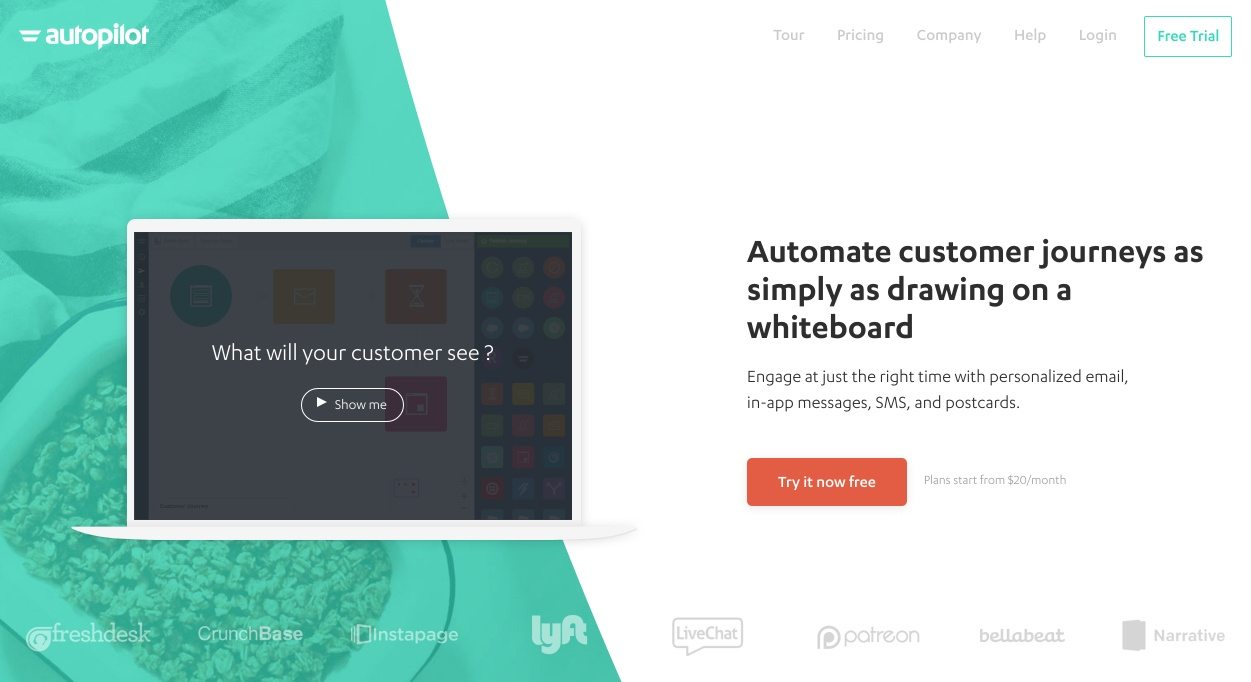
هذا ما يجعلها فعالة للغاية في التحويل. يؤكدون على المحتوى بتصميم بسيط. والآن بدأت الصفحات الرئيسية تفعل الشيء نفسه. ألق نظرة على هذه الصفحة المقصودة للطيار الآلي بعد النقر:

انظر الآن إلى صفحتهم الرئيسية:

مشابهة جدا ، أليس كذلك؟ انقر فوق وقم بالتمرير لأسفل لترى أن تصميماتها متشابهة حتى في الجزء السفلي غير المرئي من الصفحة.
إذا كنت بحاجة إلى مثال آخر ، فابحث عن الصفحة الرئيسية لـ FreshBooks وانقر فوق الصفحة المقصودة أعلاه. اليوم ، بغض النظر عن صفحة الويب ، ينصب تركيزها على تقديم المحتوى بدلاً من تشتيت الانتباه عنه.
3. يجب أن توجه كل من الصفحات المقصودة بعد النقر والصفحات الرئيسية لموقع الويب الزوار بتسلسل هرمي مرئي
حتى منذ ما قبل الإنترنت ، كان الناس يشاهدون الصفحات بالطريقة نفسها. أظهرت دراسات تتبع العين المبكرة أن القراء يدخلون أولاً صفحة من خلال صورة أو عنوان رئيسي على صفحة مكتوبة ، ثم يلقي نظرة على الجانب الأيسر للبحث عن نص نقطي أو مائل. تمت قراءة نسخة الجسم أخيرًا.
على الويب ، أصبح هذا يُعرف باسم نمط الشكل F:

لجعل القراء يشاهدون المحتوى الأكثر أهمية لديك ، ستحتاج إلى إنشاء ما يسمى "التسلسل الهرمي المرئي" بناءً على الطريقة التي يحب الناس قراءتها. يجب أن يبدو مثل هذا:
- استخدم الصور التي تشد الانتباه والعنوان الكبير لجذب القراء.
- قسّم محتوى صفحتك بعناوين فرعية.
- استخدم النقاط للفت الانتباه إلى عناصر قائمة ، مثل الميزات والفوائد.
- استخدم نسخة الجسم في تلك العناوين الفرعية والرموز النقطية للتوضيح بإيجاز.
يجب أن يعتمد التسلسل الهرمي أيضًا على مبادئ تصميم الويب المألوفة. على سبيل المثال ، تكون الشعارات دائمًا في الجزء العلوي الأيسر من صفحة الويب. الروابط إما مسطرة أو بلون مختلف عن باقي النص. لا تحاول إعادة اختراع الطريقة التي يقرأ بها الناس على الويب. أظهرت دراسة أجراها معهد ماساتشوستس للتكنولوجيا ذات مرة أن الناس يفضلون تخطيطات الصفحات المألوفة لتلك التي تحاول الابتعاد عن أفضل الممارسات القديمة.
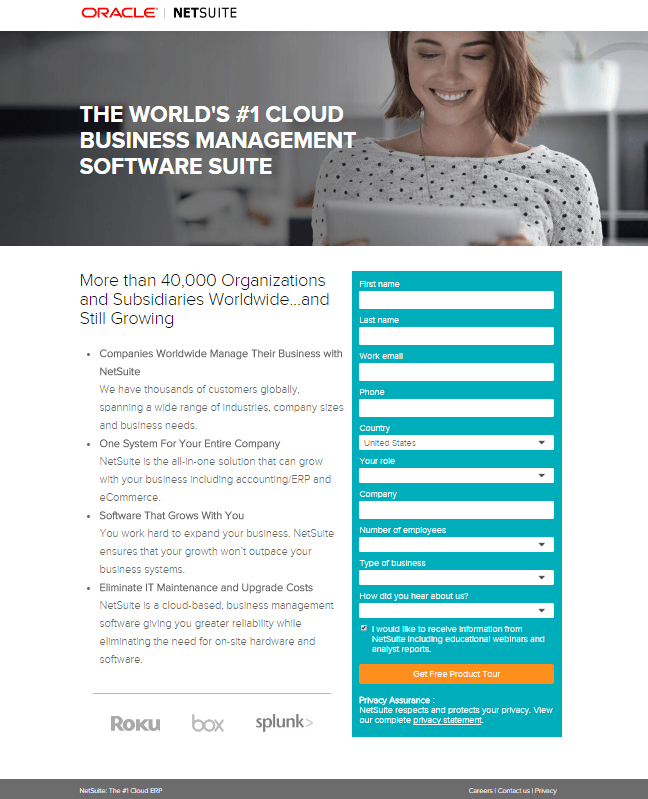
مثال
فيما يلي مثال على التسلسل الهرمي المرئي الجيد:

الصورة والعنوان يلفت انتباه القارئ. ينتقلون إلى العنوان الفرعي ، "أكثر من 40000 منظمة وشركة فرعية في جميع أنحاء العالم ... وما زالوا يتزايدون." أدناه ، تنقل النقاط النقطية معلومات مهمة حول البرنامج. إلى اليمين ، يجمع النموذج معلومات الاحتمال ، ويكمل الزر الملون عملية التحويل.
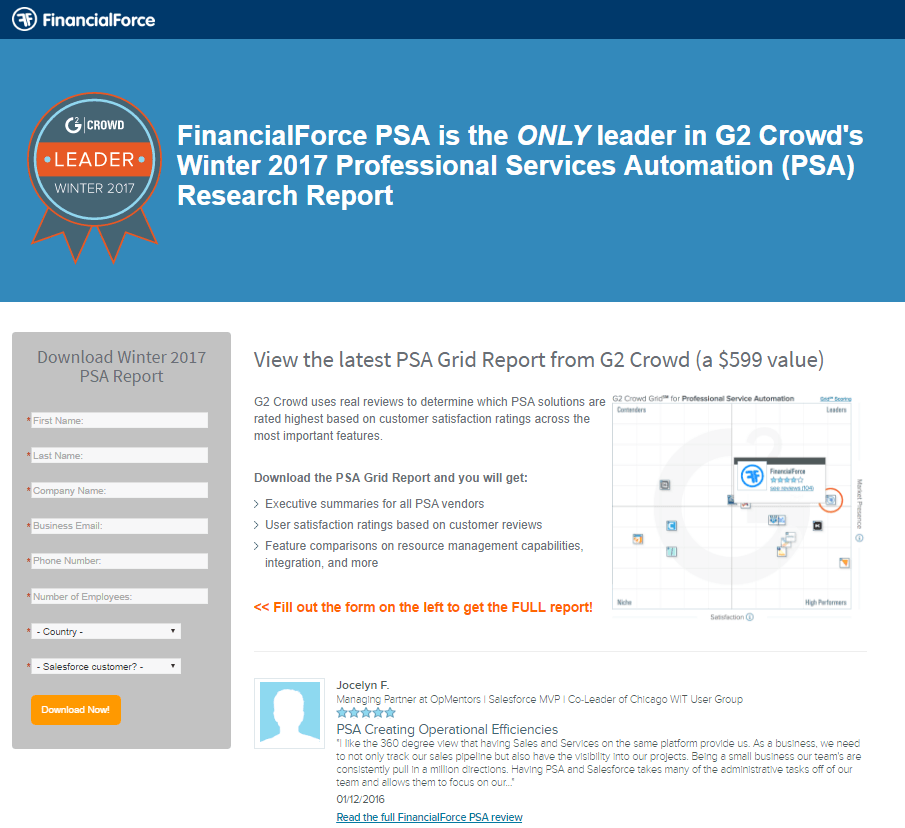
مثال على التسلسل الهرمي المرئي السيئ
فيما يلي مثال على التسلسل الهرمي المرئي السيئ:

تحتوي الصفحة على عنوان رئيسي وعنوان فرعي ونقاط نقطية وحتى رسم بياني - فما الخطأ؟
حسنًا ، يقرأ الأشخاص من اليسار إلى اليمين ، ولأن النموذج يكسر الهامش الأيسر ، يبدأ النص في النموذج. هذا يعني أنه بقدر ما يتعلق الأمر بالقراء ، تبدأ هذه الصفحة من الحافة اليمنى لهذا النموذج. وهذا يعني أن الجزء الأكثر أهمية في هذه الصفحة - النموذج وعبارة الحث على اتخاذ إجراء - يضيع تمامًا.
سيقرأ الزائرون العنوان الفرعي ، والنقاط ، ويلقون نظرة سريعة على الرسم البياني على اليمين لأنه في مجال رؤيتهم. ومع ذلك ، حتى بمساعدة تلك المساعدة المرئية ، من غير الطبيعي للقراء أن ينظروا يسارًا إلى النموذج عندما يكون باقي المحتوى على اليمين.
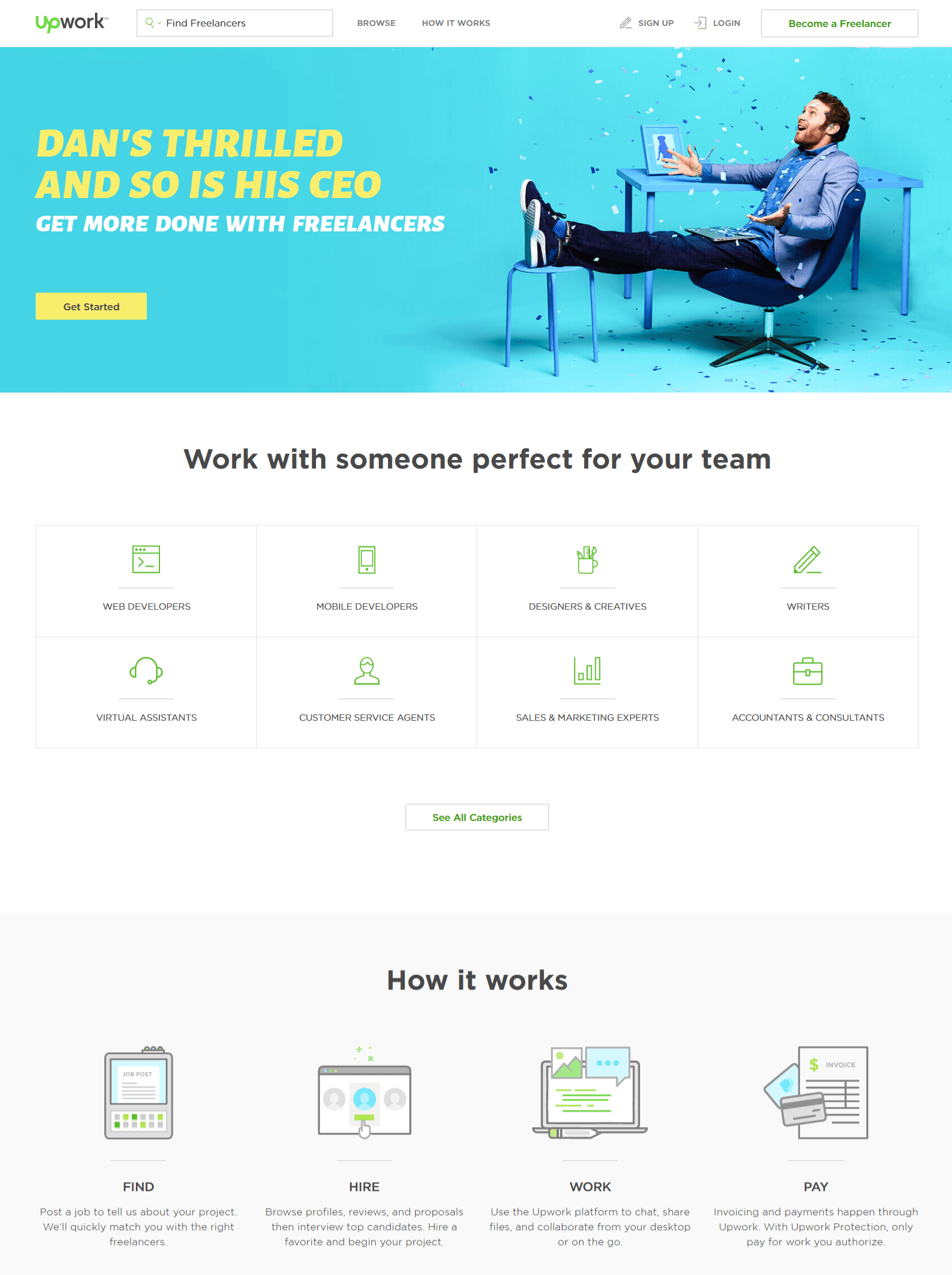
إليك صفحة رئيسية تنشئ تسلسلاً هرميًا مرئيًا جيدًا (انقر هنا لمشاهدة الصفحة الرئيسية الكاملة):

تجذب الصورة والعنوان انتباه القارئ ، ثم تصف العديد من العناوين الفرعية ذات المحتوى النقطي مزايا الخدمة بإيجاز. بعد ذلك ، تتحدث شهادة فيديو عن قوة Upwork. وتحت ذلك ، تدعو عبارة الحث على اتخاذ إجراء الزائر للانضمام إلى المنصة.
فيما يلي مثال على التسلسل الهرمي المرئي للصفحة الرئيسية السيئة (انقر هنا لمشاهدة الصفحة الرئيسية الكاملة):

للوهلة الأولى ، تبدو هذه الصفحة الرئيسية وكأنها تتبع قواعد التسلسل الهرمي الجيد. صورة ذات عنوان متراكب تجذب انتباه الزائر ؛ بعد ذلك ، يقدم العنوان الفرعي بعض الرموز النقطية. تحت ذلك ، تعرض الشركة الجوائز والعملاء البارزين. ولكن بعد ذلك ، ما دون ذلك؟
لا شيئ. يتعين على المستخدم التمرير احتياطيًا أو البحث عن تذييل موقع الويب لاتخاذ الخطوة التالية. يجب أن يوجه كل عنصر في صفحتك الزائر إلى مدخل مسار التسويق الخاص بك. يجب أن يكون هناك CTA في نهاية هذه الصفحة.
تشترك الصفحات الرئيسية والصفحات المقصودة بالموقع أكثر مما تعتقد
كل هذا الحديث عن الصفحات الرئيسية لموقع الويب مقابل الصفحات المقصودة بعد النقر قد يجعلك تعتقد أنهما حيوانان مختلفان تمامًا. في بعض النواحي ، هم بالتأكيد. لكن في جوهرها ، هم نفس الشيء.
لم يكن إنشاء صفحات مقصودة بعد النقر بهذه السهولة - حتى الآن. لذلك ، قم بالتسجيل في عرض Instapage Enterprise اليوم.
