تصميم رؤوس مواقع الويب في عام 2022: أمثلة وأفضل الممارسات
نشرت: 2021-08-23عندما تزور موقعًا إلكترونيًا للمرة الأولى أو الثانية أو حتى العاشرة ، ما هو أول شيء تراه؟ بالنسبة للكثيرين منا ، هذا هو العنوان.
أحد أسباب ذلك هو أن أعيننا تنجذب بشكل طبيعي إلى الجزء العلوي من الصفحة. إنه مثل مشاهدة فيلم أو قراءة مقال صحفي. تريد أن تبدأ من بداية القصة وليس في منتصفها.
ولنكن صادقين ، كمصممين وكمستهلكين ، هناك الكثير الذي يمكنك إخباره عن موقع ويب من عنوانه. ستجد علامتها التجارية هناك. ستحصل على نظرة عامة عالية المستوى لمحتواها. قد تجد أيضًا عبارة تحث المستخدم على اتخاذ إجراء ومعلومات إضافية عن الشركة ، من بين أشياء أخرى.
على الرغم من أن العنوان يستهلك قدرًا صغيرًا من العقارات ، إلا أنه أحد أهم أجزاء الموقع ، وعلى هذا النحو ، فمن المحتمل أن يحصل على تفاعل أكبر من معظم المحتوى على الموقع.
لذا ، كيف تصممه لتحقيق أقصى قدر من المشاركة؟
بالنسبة للمبتدئين ، لا تريد استخدام تصميم الرأس الأساسي الذي يوفره قالب أو قالب WordPress الخاص بك. إنها نقطة انطلاق جيدة ، ولكن هناك الكثير مما يجب التفكير فيه عندما يتعلق الأمر بما يجب تضمينه ، وكيفية وضعه وكيفية تصميمه للاستخدام النهائي.
في جميع أنحاء المنشور ، ستجد بعض الأمثلة الرائعة لرؤوس مواقع الويب ونصائح لإنشاءها أيضًا. لذا ، سواء كنت هنا من أجل إلهام التصميم أو المساعدة في بناء رأس موقع ويب مثالي ، سيكون لديك الكثير من الأمثلة المرئية للتحقق منها.
جدول المحتويات
- ما هو رأس الموقع؟
- أنواع رؤوس مواقع الويب
- ما الذي يجب أن يتضمنه رأس موقع الويب؟
- أفضل الممارسات لتصميم رؤوس مواقع الويب
ما هو رأس الموقع؟
رأس موقع الويب هو الجزء العلوي من موقع الويب حيث يوجد الشعار والتنقل وأحيانًا المعلومات والروابط والأزرار الأخرى.
على سبيل المثال ، هذا هو العنوان الموجود على موقع Elementor على الويب:
يعتبر العنوان جزءًا مهمًا من كل موقع ويب لأنه:
- يعمل كمنزل لشعار العلامة التجارية (وقد يكون المكان الوحيد الذي يصادفه الزوار)
- يقدم للزوار الانطباع الأول عن الموقع
- يعمل كجدول محتويات للموقع
- يجعل من السهل استكشاف الموقع بنقرة واحدة أو باستعلام بحث
- يتضمن أزرار الإجراءات السريعة للأشخاص المستعدين لاتخاذ الخطوة التالية
- يقدم معلومات إضافية متعلقة بالشركة وكيفية الاتصال بها والمزيد
على الرغم من أن الرأس يخدم غرضًا مشابهًا من موقع إلى آخر ، إلا أن هناك أنواعًا مختلفة من الرؤوس التي يمكنك إنشاؤها. كل هذا يتوقف على نوع موقع الويب الذي تنشئه وأسلوب العلامة التجارية وكمية المعلومات التي تريد تخزينها هناك.
أنواع رؤوس مواقع الويب
1. رأس أحادي الخط مع شعار محاذي لليسار
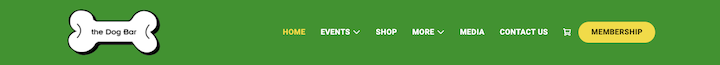
هذا العنوان على موقع The Dog Bar هو أكثر تصميمات رؤوس مواقع الويب شيوعًا:

يوجد الشعار في أقصى الجانب الأيسر من الشاشة وقائمة التنقل وأيقونة التجارة الإلكترونية و CTA في أقصى اليمين.
2. رأس محسّن للجوّال مع قائمة همبرغر
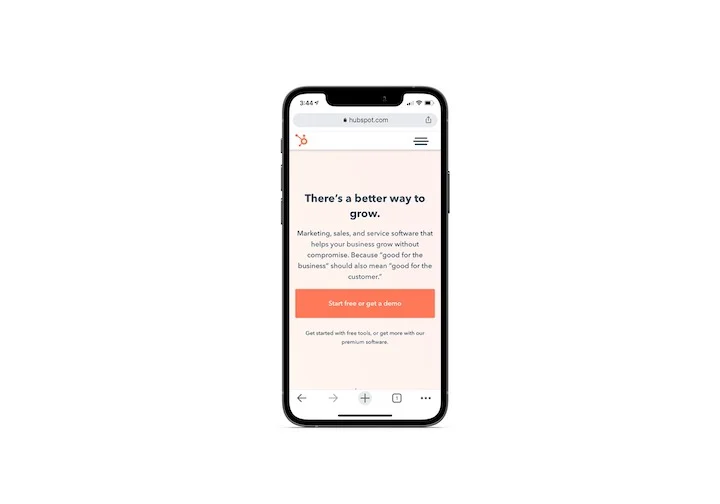
يوضح لنا HubSpot كيف يبدو رأس موقع الويب للجوال النموذجي:

مرة أخرى ، يوجد الشعار في أقصى اليسار. في هذه الحالة ، على الرغم من ذلك ، يتم وضع التنقل والروابط الأخرى أسفل رمز الهامبرغر.
3. رأس سطح المكتب / الجوال الهجين
نظرًا لأن الخطوط غير واضحة بين الأجهزة المحمولة وسطح المكتب ، فليس من المستغرب أن نرى مواقع الويب تتبنى تصميم رأس مختلط مثل YOTEL:
يبدو مثل رأس السطر المفرد النموذجي. ومع ذلك ، تحتوي أيقونة قائمة الهامبرغر على روابط تنقل إضافية لزوار سطح المكتب.
4. رأس القائمة الضخمة
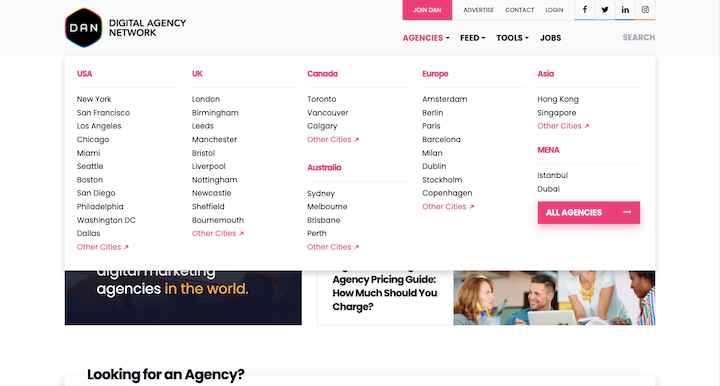
لا تستطيع مواقع الويب التي تحتوي على قدر كبير من المحتوى دائمًا أن تنتقي واختيار الفئات أو الصفحات التي تصل إلى العنوان. لهذا السبب تحصل على قائمة ضخمة مثل تلك الموجودة على موقع شبكة الوكالة الرقمية:

ضمن قائمة المستوى الأعلى "الوكالات" ، نرى قائمة بمواقع الوكالات مرتبة حسب الموقع ، والأرجح ، الشعبية أو الحجم.
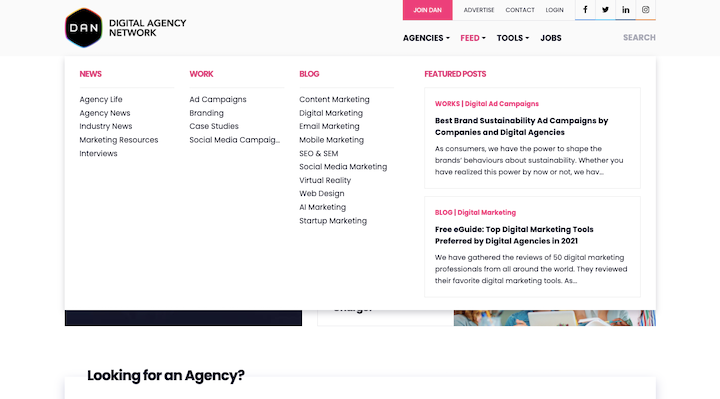
عندما تنظر أسفل قائمة المستوى الأعلى "الخلاصة" ، نرى بنية قائمة ضخمة متشابهة وإن لم تكن متطابقة:

يتم تقسيم الخلاصة إلى فئات الأخبار ودراسات الحالة والمدونات. بالإضافة إلى ذلك ، تتضمن هذه القائمة "منشورات مميزة" ملفتة للنظر على اليمين.
بالمناسبة ، إذا كنت بحاجة إلى إنشاء واحد من هؤلاء ، فيمكنك القيام بذلك بسهولة باستخدام Elementor و JetMenu.
5. رأس عمودي محاذاة لليسار
يستخدم مطعم The Inn at Little Washington الحائز على نجمة ميشلان شريطًا جانبيًا بمحاذاة اليسار لتخزين رأسه:

يميل تصميم الرأس الرأسي هذا إلى أن يكون خيارًا شائعًا على مواقع الويب للضيافة والأنشطة التجارية الأخرى القائمة على الخدمات.
6. الرأس مع شريط الأدوات
قد تضع بعض مواقع الويب شريط أدوات في الجزء العلوي من الرأس كما يفعل Subway:

يعد هذا مفيدًا للشركات التي ترغب في توفير الموقع والاتصال وإمكانية الوصول ووسائل التواصل الاجتماعي وغيرها من معلومات الشركة أو الروابط التي لا تتناسب بسهولة مع القائمة الرئيسية.
7. رأس مع شريط إعلام
قد تقوم بعض مواقع الويب بإرفاق شريط ترويجي أو إعلام بالرأس. يوضح لنا مثال Urban Outfitters كيفية تضمين كل من شريط الترويج وشريط الأدوات:

بينما يمكن أن تظهر الأشرطة الترويجية أسفل العنوان ، فمن الشائع وضعها في الأعلى وجعلها قابلة للرفض بوضع علامة "X" في الزاوية اليمنى.
8. رأس مع ملاحة متعددة المواقع
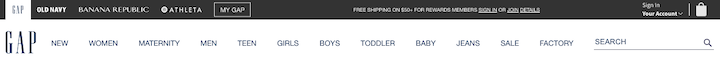
يمكن لمواقع الويب التي تعد جزءًا من مجموعة من المواقع - وهي شائعة في البيع بالتجزئة - إضافة شريط إضافي أعلى العنوان مع روابط سريعة إلى متاجرهم الأخرى كما يفعل Gap:

بدلاً من إنشاء شريط منفصل للتنقل متعدد المواقع ، تظهر هذه الروابط داخل شريط أدوات Gap.
ما الذي يجب أن يتضمنه رأس موقع الويب؟
دعنا نلقي نظرة على ما ينتمي بالضبط إلى تصميم رأس موقع الويب الخاص بك.
شعار
تريد بناء التعرف على العلامة التجارية؟ إذن ، يجب أن يكون الشعار هو أول ما يراه الزوار على موقع الويب.
كوزموبوليتان هو مثال جيد يجب اتباعه:
يبرز تصميم الشعار بشكل جميل عن باقي الرأس بألوانه الزاهية وشخصياته الطويلة. ونظرًا لأن حجم الشعار مناسب للمساحة ، فإنه لا يطغى على العناصر الأخرى أو يجبر العنوان على أخذ مساحة بيضاء زائدة.
تعرف على كيفية تصميم شعار رائع المظهر ولا يُنسى هنا.
روابط التنقل
يجب أن يحسن التنقل فهم الزائرين لما هو موجود على الموقع وكذلك كيفية ارتباط كل صفحة ببعضها البعض. إذا تمكنوا من الحصول بسهولة على نظرة شاملة لما يجري ، فسيشعرون بمزيد من الثقة أثناء استكشافهم لما يحدث.
اعتمادًا على حجم موقع الويب الخاص بك ، سيتعين عليك تحديد عدد وأنواع التنقلات التي تحتاجها. هناك التنقل الأساسي ، مثل الذي تراه هنا في عنوان Dollar Shave Club:

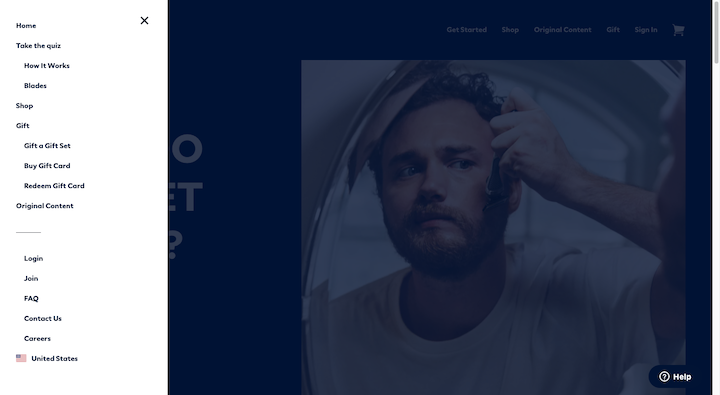
لكن لاحظ أن DSC يحتوي أيضًا على قائمة هامبرغر على اليسار. إليك ما يجده الزوار تحت هذا التنقل الثانوي:

الروابط الموجودة أعلى السطر تشبه إلى حد ما ما هو موجود في شريط التنقل الأساسي ، ولكنها تتضمن هذه المرة روابط من المستوى الثاني.
الروابط الموجودة أسفل الخط تسمح لـ DSC بإتاحة الوصول إلى جميع الصفحات الأخرى من التنقل دون تشويشها. علاوة على ذلك ، من خلال وضعها تحت رمز الهامبرغر ، لن يضطر المستخدمون إلى التمرير إلى التذييل للعثور على صفحات مفيدة مثل اتصل بنا والوظائف والأسئلة الشائعة.
CTA
لكل موقع عمل أو هدف واحد يقود الزوار إليه. على الرغم من أن موقع الويب سيتضمن عبارات لافتة للنظر تحث المستخدم على اتخاذ إجراء عبر صفحاته ، فمن الجيد إبقاء CTA في مقدمة اهتمامات الزائرين عن طريق وضعها في العنوان أيضًا.
يقوم Massage Envy بذلك هنا:
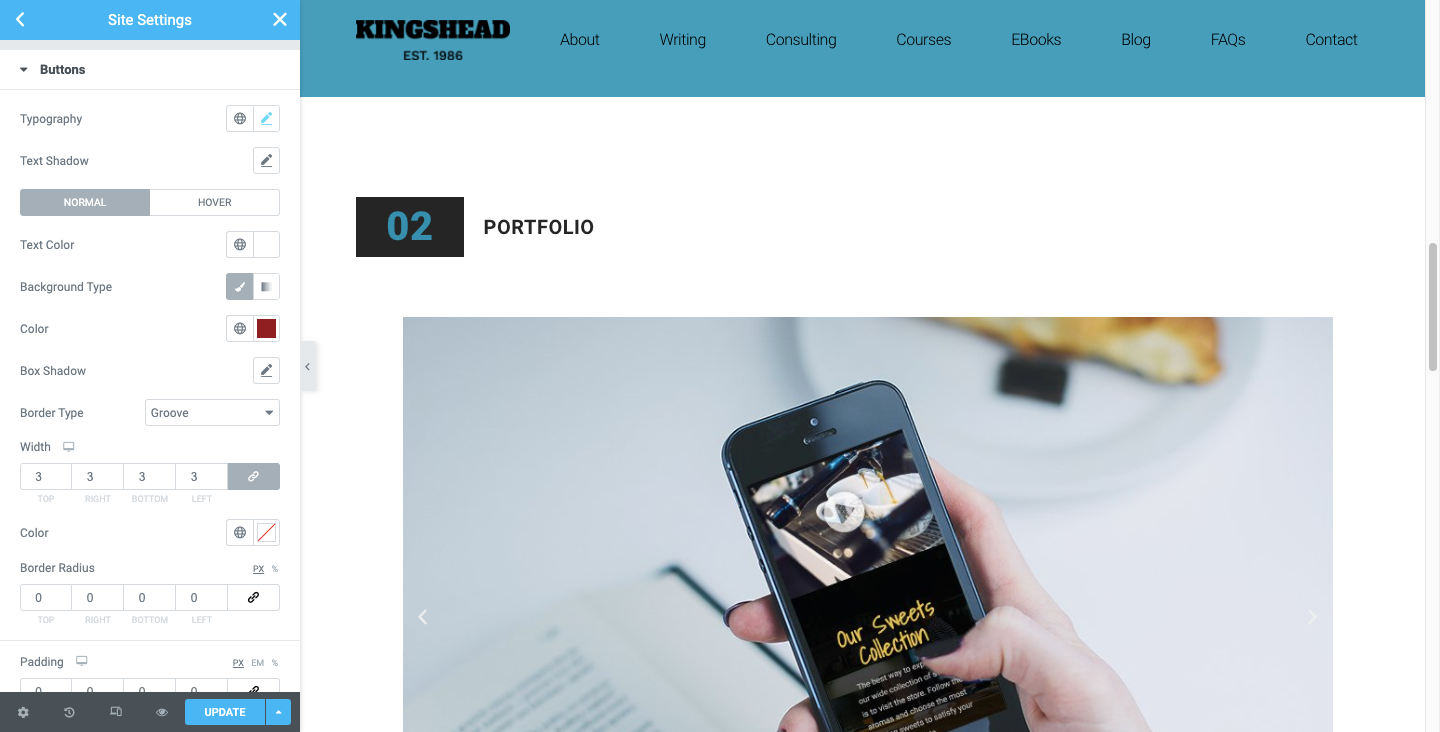
يجب تصميم CTA تمامًا كما هو على الموقع. إذا كنت تستخدم إعدادات موقع Elementor العالمية لتحديد تصميم الزر العام الخاص بك ، فسيتم تطبيقه هنا أيضًا.

يجب أيضًا وضع CTA الخاص بك على الطرف الأيمن من الرأس. لن يؤدي هذا الرابط اللافت للنظر فقط إلى تحقيق التوازن البصري في الرأس ، بل يعمل كاختصار مفيد للتحويل.
وهذا ما يفسره مبدأ تصميم تأثير الموضع التسلسلي ، والذي ينص على أن الناس يتذكرون العناصر الأولى والأخيرة في سلسلة أكثر من العناصر الأخرى. لذلك ، عندما يكونون مستعدين للتحويل ، لن يضطروا إلى تعقب CTA داخل محتوى الموقع. سيعرفون أنه يمكنهم الانتقال مباشرة إلى العنوان للقيام بذلك.
شريط البحث
ستستفيد مواقع الويب التي تحتوي على أرشيفات ضخمة من المحتوى أو قوائم جرد للمنتجات بشكل كبير من وجود شريط بحث في العنوان.
Mashable هو أحد هذه المنشورات الرقمية التي تقوم بما يلي:
هناك بعض الأشياء التي يجب ملاحظتها هنا.
الأول هو أن شريط البحث لا يتم تمثيله فقط بواسطة عدسة مكبرة. يقترن بكلمة "بحث". في حين أنه قد يكون رمزًا يمكن التعرف عليه بدرجة كافية بالنسبة للكثيرين ، فمن الأفضل عدم افتراض أن الجميع يعرف ما هو عليه. قد يكون أيضًا صغيرًا جدًا بمفرده حتى يتمكن الأشخاص من العثور عليه بسهولة.
لاحظ أيضًا كيف لا يدفع Mashable المستخدمين إلى صفحة جديدة لإجراء بحثهم. يقوم شريط البحث بتعبئة النتائج تلقائيًا بناءً على الاستعلام ، مما قد يؤدي إلى تجربة مستخدم أفضل.
التجارة الإلكترونية
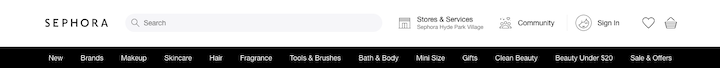
يجب أن تحتوي مواقع الويب التي تحتوي على وظائف التجارة الإلكترونية دائمًا على عناصر التجارة الإلكترونية في العنوان الرئيسي أو شريط الأدوات الخاص به. إليك كيفية قيام سيفورا بذلك:

توجد ثلاثة عناصر للتجارة الإلكترونية في أقصى اليمين:
- تسجيل الدخول / الحساب (رمز الشخصية)
- قائمة الرغبات (رمز القلب)
- عربة التسوق (رمز حقيبة التسوق)
في كثير من الأحيان ، يتم تمثيل روابط التجارة الإلكترونية هذه بالرموز فقط. ومع ذلك ، إذا لم تكن متأكدًا مما إذا كان من السهل التعرف على الرموز التي صممتها أو إذا كانت ستستفيد من اقترانها بعلامة ، فاختبارها.
أفضل الممارسات لتصميم رؤوس مواقع الويب
الرأس هو جزء موثوق به من موقع الويب. بينما تريد إعطائها دورانًا مخصصًا ، فأنت لا تريد الانحراف كثيرًا عن المعايير المعمول بها.
فيما يلي بعض النصائح لتحقيق التوازن الصحيح:
1. استخدم الفضاء الأبيض بحكمة
غالبًا ما نركز على كيفية استخدام المساحة البيضاء لتحسين التصميم والمحتوى على الصفحة. لكن المساحة البيضاء هي أيضًا أحد الأصول القيمة في تصميم رأس موقع الويب.
لنلقِ نظرة على كيفية تأثير المساحة البيضاء على رأس BBC:
بالنسبة للمبتدئين ، هناك مسافة كبيرة بين زر تسجيل الدخول والتنقل. يمنح هذا الشعار مساحة للتألق مع تشجيع الزائرين على تحسين تجربتهم من خلال تسجيل الدخول.
بعد ذلك ، لديك التنقل مع تسعة روابط متباعدة بالتساوي مع خطوط فاصلة دقيقة بينها. قد يكون هناك الكثير من الفئات للاختيار من بينها ، ولكن التباعد سيساعد الزائرين في التركيز على كل واحدة تلو الأخرى.
ثم لديك المساحة المضمنة في شريط البحث. هذا مفيد لأغراض عملية. من خلال تصميم شريط بحث واسع ، سيكون من السهل على المستخدمين العثور عليه واستخدامه.
يعد اختيار التصميم هذا أيضًا خيارًا ذكيًا لأنه يلفت انتباه الزوار إلى الكتلة البيضاء الكبيرة في نهاية الشريط الأسود. في جوهره ، يلعب شريط البحث دور CTA.
يمكنك التحكم في التباعد عن طريق إنشاء رأس مخصص باستخدام Elementor:

يمكنك تحرير الهوامش والحشو حول كل عنصر من العناصر في رأسك بالإضافة إلى المساحة المتروكة حول كل عنصر داخل الكتلة (كما في مثال التنقل أعلاه).
2. إنشاء تصميم رأس مخصص للجوال
بشكل عام ، تقترح Google أن يحتوي إصدار الجوال وسطح المكتب لموقع الويب على نفس المحتوى. أنا لا أجادل في ذلك. يجب أن يكون العنوان الموجود على سطح المكتب نفس الشعار والروابط والمعلومات الموجودة على الهاتف المحمول.
ومع ذلك ، يجب أن تكون طريقة تصميمها مختلفة.
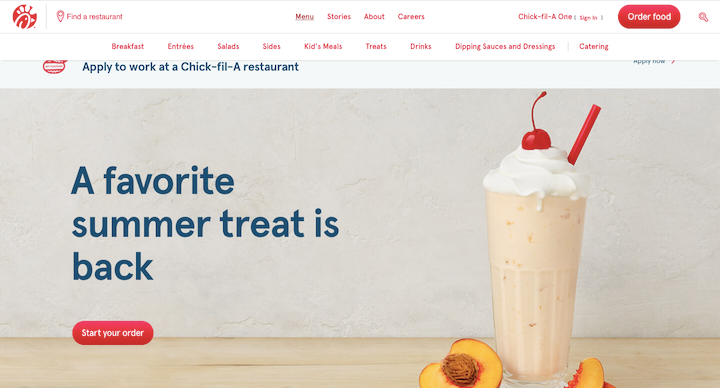
دعنا نستخدم Chick-fil-A كمثال. إليك ما يبدو عليه رأس سطح المكتب عند فتح قائمة التنقل الفرعية:


هناك أربعة روابط تنقل عالية المستوى. عند فتح أحدهما ، يظهر التنقل الفرعي كصف أفقي أسفله.
لا يهم إذا كان هناك 4 روابط أو 14. هذا التنقل لن يتناسب مع رأس موقع الجوال. لذلك ، هذا هو سبب قيام موقع الجوال بهذا:
تفتح أيقونة الهامبرغر في الزاوية اليسرى لتكشف عن رأس رأسي بالحجم الكامل. يوجد شريط البحث وروابط التنقل ومنطقة أعضاء Chick-fil-A One و CTA هنا.
إنها جميعًا نفس محتوى الرأس من سطح المكتب ، فقط مع عرض تقديمي أكثر ملاءمة للهاتف المحمول.
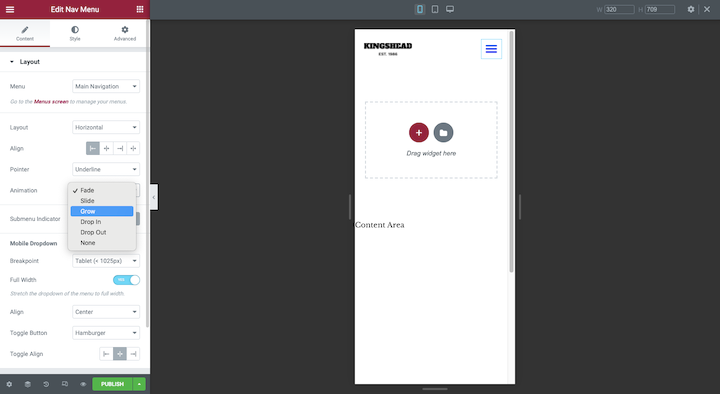
يمكنك استخدام منشئ الرأس المخصص Elementor للقيام بذلك:

ما عليك سوى تبديل وضع الاستجابة إلى عرض الهاتف الذكي أو الجهاز اللوحي وتخصيص التخطيط والمحاذاة والرسوم المتحركة وأي شيء آخر تحتاجه لهذه الشاشات الأصغر.
3. حافظ على العنوان جيد التنظيم وحسن التنظيم
هناك عدد من الأسباب التي تجعل شخصًا ما يستخدم العنوان على موقع ويب. بدلاً من جعلهم يتوقفون مؤقتًا والنظر في خياراتهم عندما يقومون بتنظيم الرأس ، لذلك من السهل العثور على ما يبحثون عنه بالضبط - وبسرعة أيضًا.
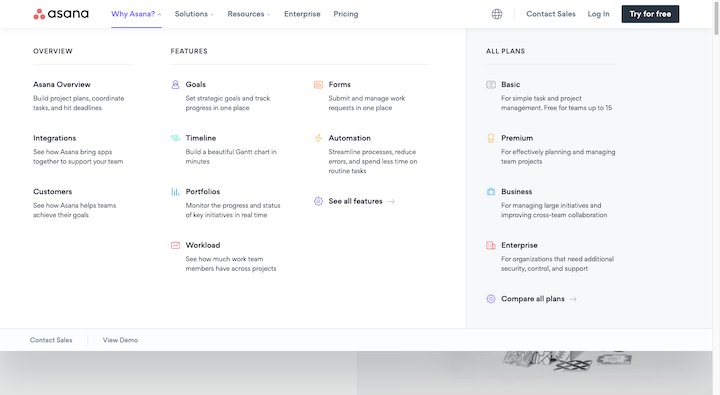
دعنا نلقي نظرة على كيفية قيام Asana بهذا:
يقع شعار Asana في أقصى الزاوية اليسرى من الرأس. مباشرة بجانبه هو الملاحة. تشير المسافات المتساوية بين الشعار وجميع روابط التنقل إلى أن الشعار (أي رابط الصفحة الرئيسية) والتنقل يجب اعتبارهما كلاً واحدًا. يعتمد هذا على مبدأ التصميم المسمى قانون المنطقة المشتركة.
على اليمين ، لدينا رمز محوّل اللغة ، "الاتصال بالمبيعات" ، "تسجيل الدخول" بالإضافة إلى CTA "جرب مجانًا". إنها خليط من الخيارات ، لكن من المنطقي أنها ستنزل إلى الطرف الآخر من الرأس.
هذه ليست الطريقة الوحيدة التي تقوم بها Asana بعمل جيد في تنظيم محتواها الرئيسي. هذا ما هو "لماذا أسانا؟" يشبه التنقل الفرعي:

يتم تنسيق القائمة الضخمة بالطريقة التي تنسق بها صفحة الويب. يبدو الهيكل كما يلي:
- علامة H2: لماذا أسانا؟
- علامات H3: نظرة عامة ، الميزات ، جميع الخطط
- علامات H4: رؤوس بالخط العريض أسفل H3s
ليست هناك حاجة حقًا إلى الرموز الملونة هنا. تجعل بنية التنقل والطريقة التي تم وضعها في القائمة المنسدلة من السهل للغاية الاطلاع على محتوى الرأس.
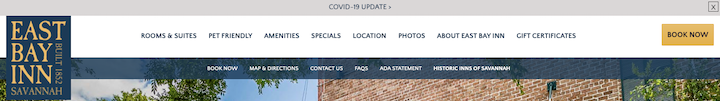
بالمناسبة ، يمكنك أيضًا تطبيق فكرة الترتيب والتسلسل الهرمي هذه عند تصميم أشرطة إضافية لتتماشى مع الرأس. إليك مثال جيد من موقع East Bay Inn:

شريط الرأس الرئيسي هو الأكبر والألمع في المجموعة. الخطوط أيضًا أكثر سمكًا وأكبر حجمًا من الخطوط الأخرى. من خلال تصميمه بهذه الطريقة ، سينتقل التركيز الرئيسي إلى العنوان وبعد ذلك يمكن للزوار الرجوع إلى اللافتات الأخرى للحصول على معلومات إضافية حسب الحاجة.
4. اختر خطوطًا بسيطة يسهل قراءتها
العنوان ليس المكان المناسب للإبداع في خيارات الخطوط الخاصة بك. باستثناء الشعار بالطبع.
خذ Dribbble ، على سبيل المثال:
يعد الخط المكتوب بخط اليد خيارًا رائعًا للشعار. إنه فريد ولا يُنسى ويخبرك بالكثير عن طبيعة العمل اليدوي الموجود على الموقع.
ومع ذلك ، فإن الخط المكتوب بخط اليد - أو أي خط منمق للغاية ، لنكون صادقين - سيكون من الصعب قراءته في مساحة صغيرة مثل العنوان. لذلك ، من الأفضل اختيار خط ويب serif أو sans serif للروابط والمعلومات النصية الخاصة بك.
شيئين آخرين يجب مراعاتهما:
عندما يتعلق الأمر بالحجم ، استهدف ما لا يقل عن 16 بكسل - وهذا ينطبق على الرأس الرئيسي وكذلك أي أشرطة متصلة به.
بالنسبة للون ، كن حذرًا مع تباين الألوان. يجب أن تكون هناك نسبة 4.5: 1 على الأقل بين الخطوط والخلفية. مرة أخرى ، ينطبق هذا على العنوان بالإضافة إلى أي معلومات ثانوية مضمنة حوله.
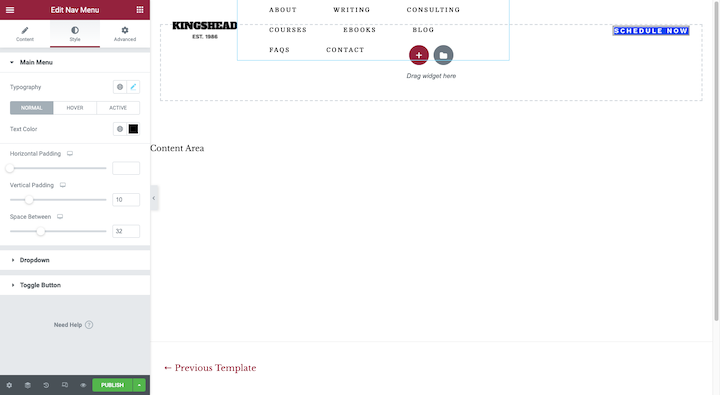
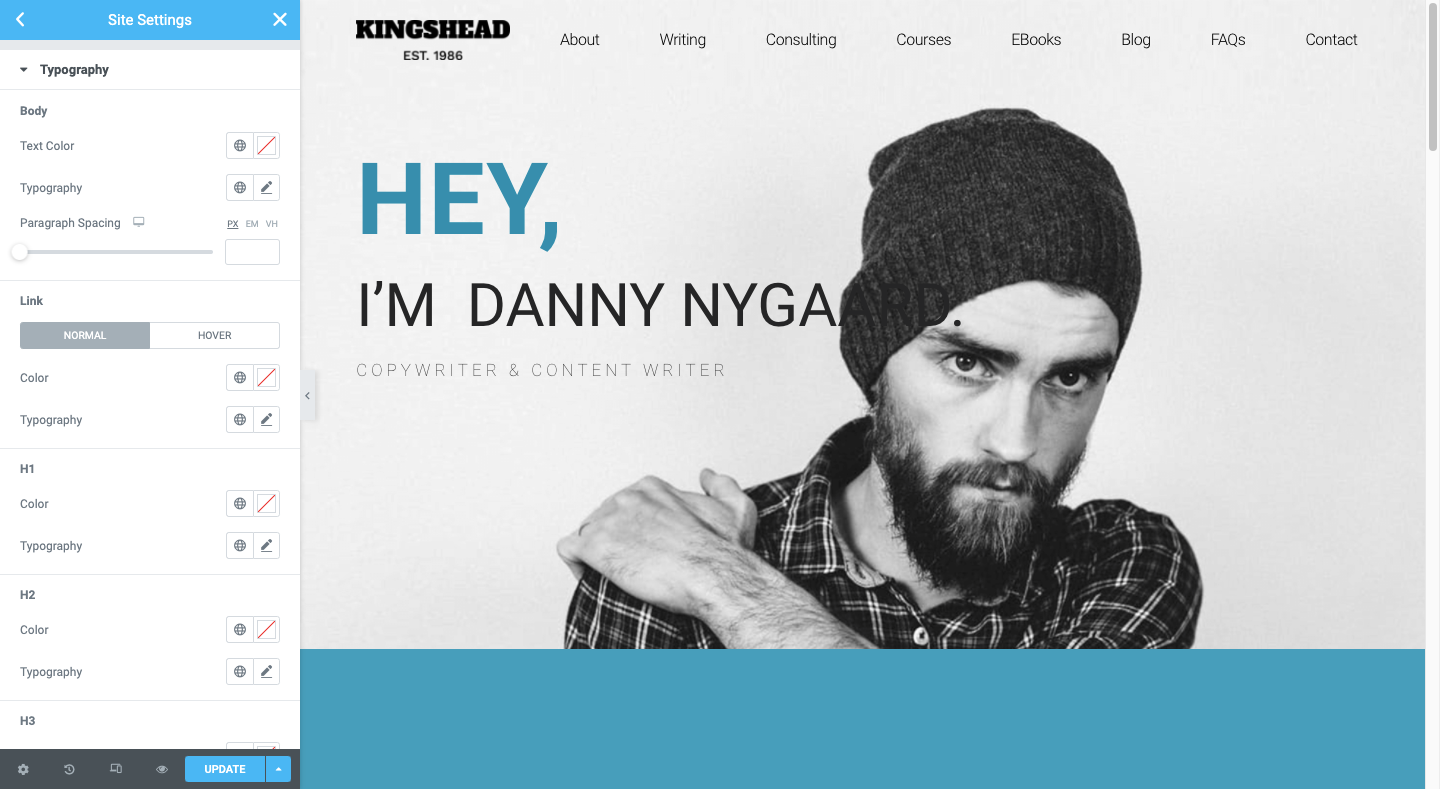
إذا كنت تقوم بإنشاء رأس مخصص بالكامل ، فيمكنك تعيين هذه الخطوط ضمن محرر النمط في Elementor. إذا كنت تريد ببساطة اعتماد أسلوب الطباعة والألوان من باقي أجزاء موقعك ، فقط تأكد من أن الإعدادات العامة لديك قد حددتها تمامًا كما تريدها:

5. استخدم العناصر المرئية باعتدال
عندما يتعلق الأمر باستخدام العناصر المرئية مثل الرموز والصور ومقاطع الفيديو في التنقل ، يجب أن يكون لديك سبب وجيه للقيام بذلك.
كما رأينا في بعض الأمثلة أعلاه ، يمكن أن تكون الرموز مفيدة لعناصر رأس موقع الويب مثل شريط البحث وعربة التسوق ومكتشف الموقع ومحول اللغة وما إلى ذلك. فقط كن حذرًا بشأن استخدام الرموز غير الشائعة أو التي لها تفسيرات غامضة.
بالنسبة للصور ومقاطع الفيديو ، قد تكون أفضل حالًا بدون هذه العناصر الضخمة. إذا كنت تكافح بالفعل للحفاظ على تحميل موقع الويب الخاص بك بأقصى سرعة ، فإن إضافة ملفات الصور إلى رأسك (باستثناء الشعار ، بالطبع) ربما لا تكون أفضل فكرة.
ومع ذلك ، هناك عدد قليل من حالات الاستخدام حيث يمكن للصور بالفعل تحسين مدى سرعة حصول الزائر على ما يحتاجه من العنوان ، وعلى وجه التحديد ، من التنقل.
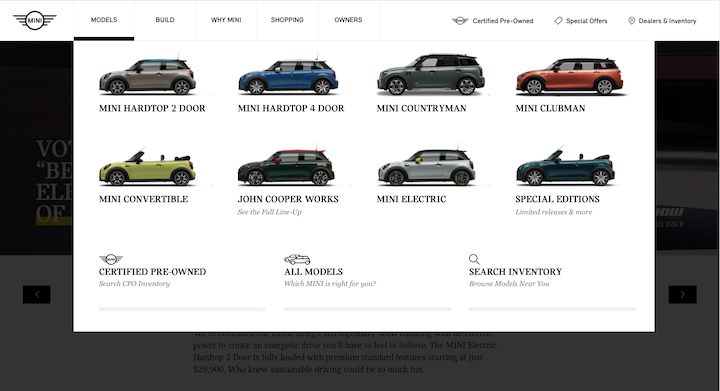
إليك مثال رائع حقًا من MINI USA:

بالتأكيد ، كان بإمكان MINI سرد أسماء كل طراز من طرازاتها. ومع ذلك ، فإن المرئيات المصاحبة ستجعل اختيار واحد من المجموعة أسهل بكثير.
بعض حالات الاستخدام الجيدة الأخرى للصور في التنقل هي القوائم الضخمة والمدونات أو المواقع الإخبارية.
الشيء الوحيد الذي يجب تجنبه هو مقاطع الفيديو. من المفترض أن تتم مشاهدة مقاطع الفيديو والعنوان ليس هو المكان المثالي للمشاركات الطويلة (حتى لو كانت مدتها 30 ثانية فقط).
6. إضافة الرسوم المتحركة للملاحة فقط
لا يجب أن تكون الرسوم المتحركة دائمًا مبالغًا فيها لتكون فعالة. يمكن للرسوم المتحركة الصغيرة المطبقة على التنقل ، على سبيل المثال ، في الواقع تحسين التركيز والمشاركة إذا تم القيام بها بالطريقة الصحيحة.
لنلق نظرة على بعض الأمثلة.
هذا من موقع Florida Aquarium:
عندما يحوم الزائر فوق أحد روابط التنقل الرئيسية ، يتلاشى الباقي. هذا هو أول تأثير للرسوم المتحركة يساعد المستخدمين على التركيز على المحتوى المتاح.
وبعد ذلك ، عندما يحومون فوق المستوى الثانوي أو المستوى الثالث من الروابط ، تحول الصفحة التي تم تمرير مؤشر الماوس إليها لونًا مختلفًا عن بقية الروابط.
Target هو موقع ويب آخر يستخدم الرسوم المتحركة للتركيز على التنقل فيه:
مع هذا ، نحصل على رسم متحرك انزلاقي سلس مع فتح شرائح التنقل في المستوى الثاني. نحصل أيضًا على تأثير يتلاشى. ومع ذلك ، فإن هذا ينطبق على الصفحة وليس على التنقل.
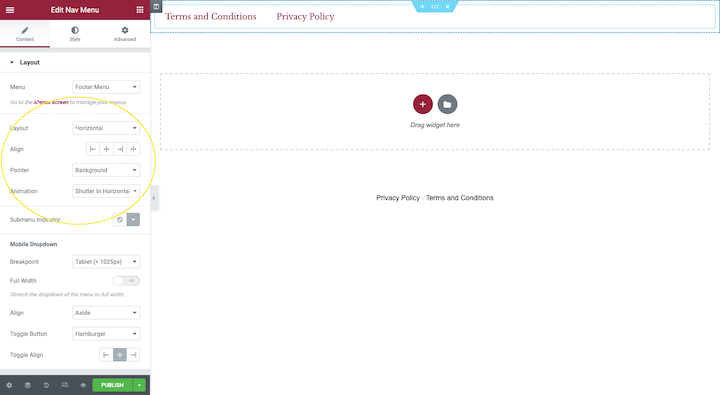
يمكنك بسهولة تطبيق الرسوم المتحركة على التنقل الخاص بك سواء كنت تقوم بتصميم قالب رأس مخصص أو إدراج قائمة التنقل في الصفحة من مُنشئ صفحة Elementor الخاص بك:

ستجد هذه الرسوم المتحركة ضمن Layout. على الرغم من توفر Motion Effects أيضًا ضمن Advanced ، فإنها ستقوم بتحريك قائمة التنقل بأكملها مرة واحدة. من الأفضل استخدام الرسوم المتحركة بجرعات صغيرة لإضفاء الحيوية على الصفحة المحددة.
7. اجعلها تلتصق
ما لم تكن تصمم صفحات ويب تحتوي على قدر ضئيل جدًا من المحتوى ، فمن المحتمل أن تكون إضافة رأس ثابت إلى موقع الويب الخاص بك فكرة جيدة. ستستفيد مواقع الويب الطويلة المكونة من صفحة واحدة ، بالإضافة إلى مواقع الويب ذات الخلاصات الطويلة (مثل مواقع الأخبار والتجارة الإلكترونية) ، من أحد هذه المواقع بالتأكيد. وبهذه الطريقة ، سيكون لدى الزائرين دائمًا الرأس في متناول أيديهم ، بغض النظر عن مدى انتقالهم إلى أسفل الصفحة.
لدى NNG بعض النصائح المفيدة حول كيفية تصميم الرؤوس اللاصقة بحيث لا تعترض طريق الزائرين أو تضر بتجربتهم:
- قم بتقليصها عندما يبدأ الزائر في التمرير.
- أنشئ تباينًا قويًا بين العنوان والمحتوى حتى يعرف الزوار أين ينتهي أحدهما ويبدأ الآخر.
- اجعل الرسوم المتحركة صغيرة.
يتبع موقع Champion الإلكتروني هذه القواعد ويمكنك أن ترى كيف يمكن أن يساعد في تحسين تجربة التسوق:
إذا كنت ترغب في تجربة هذا التأثير اللاصق ، فستحتاج إلى أن تكون مرتاحًا لتحرير التعليمات البرمجية الخاصة بك (قليلاً فقط).
8. ضع في اعتبارك نسبة الرأس إلى المحتوى عند استخدام التنقل العمودي
كان لدى NNG بعض الأشياء الرائعة حقًا لتقولها حول التنقلات العمودية:
- يمكنك إضافة أي عدد تريده من الروابط دون ازدحام العنوان.
- يمكنك بسهولة توسيع نطاق صفحات موقع الويب الخاص بك وعدم التأثير بشكل خطير على تصميم رأس موقع الويب.
- من السهل فحصها نظرًا لأن الزوار معتادون على النظر إلى أسفل الشريط الأيسر من موقع الويب.
- يعرف المستخدمون جيدًا التنقل العمودي من كل الوقت الذي يقضونه على وسائل التواصل الاجتماعي وفي تطبيقات الويب.
- سيخلق التنقل العمودي تجربة متسقة بين سطح المكتب والجوال.
لكن هناك مشكلة الفضاء التي يجب التفكير فيها.
عادةً ما يتم تصميم الرأس الأفقي ليكون رفيعًا. بغض النظر ، ستتقلص العديد من العناوين الثابتة أثناء قيام الزائرين بالتمرير لأسفل الصفحة ، حتى لا ينتهي بهم الأمر بأخذ الكثير من العقارات.
لا تتمتع التنقلات على غرار الشريط الجانبي بهذه الرفاهية إلا إذا كانت مصممة لتظهر فقط عندما ينقر شخص ما على أيقونة قائمة الهامبرغر. مثل هذا في Alfond Inn:
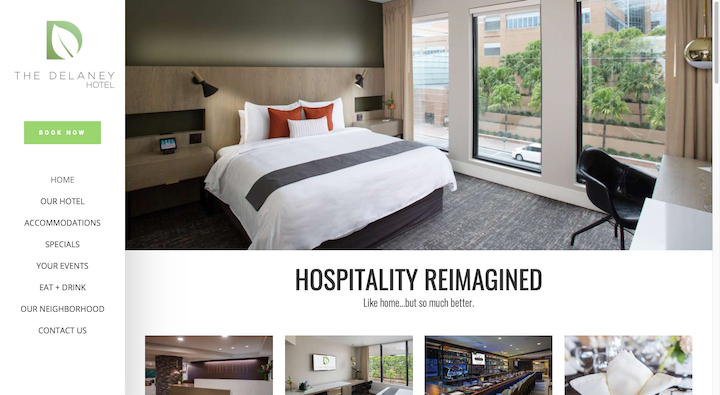
ومع ذلك ، إذا كان بإمكانك جعل قائمة الشريط الجانبي اللاصقة مضغوطة بدرجة كافية ، فيمكنك منعها من أن تتسبب في تعطيل تجربة المستخدم. إليك مثال جيد على كيفية القيام بذلك من فندق Delaney:

يبلغ عرض الشريط الجانبي 250 بكسل فقط مقارنةً بـ 1200 بكسل على الموقع.
سيرشدك هذا البرنامج التعليمي خلال عملية إنشاء شريط تنقل مثبت في الشريط الجانبي لموقع الويب الخاص بك.
9. اجعل العنوان شفافًا فقط عندما يكون ذلك منطقيًا
الرؤوس الشفافة هي تلك التي لا تزال العناصر موجودة فيها - الشعار والتنقل و CTA وما إلى ذلك - ولكن لا توجد خلفية صلبة وراءها. كما يمكنك أن تتخيل ، يمكن أن يكون هذا اختيارًا تصميميًا صعبًا للانسحاب مع بعض المواقع.
أحد الأسباب الكبيرة لذلك هو أن النص قد يكون من الصعب جدًا قراءته إذا ظهر أمام خلفية مزدحمة أو خلفية ذات تباين ألوان منخفض. لذلك ، ما لم يختفي العنوان تمامًا عن الأنظار أثناء قيام الزائر بالتمرير ، فإنك تخاطر بأن يصبح التنقل والنص الآخر فيه غير قابل للقراءة عند التمرير فوق أجزاء معينة.
ومع ذلك ، هناك بعض مواقع الويب حيث يعمل خيار التصميم هذا.
إليك كيف يحل Conti di San Bonifacio هذه المشكلة:
يتكون العنوان فقط من شعار أبيض في الزاوية اليسرى وأيقونة قائمة همبرغر بيضاء في اليمين. يوجد في الجزء العلوي من كل صفحة مقطع فيديو أو صورة غنية بالألوان تتناقض جيدًا مع اللون الأبيض. ونظرًا لأن الموقع ثقيل جدًا في العناصر المرئية ، فمن النادر جدًا أن يتم اختراق رؤية الرأس.
إذا كنت تحب هذا الحد الأدنى من نمط تصميم رأس موقع الويب ولم يوفر لك المظهر الخاص بك خلفية شفافة تلقائيًا ، فتعرف على كيفية إعداد واحدة بنفسك باستخدام هذا البرنامج التعليمي Elementor.
اجذب الانتباه وزد من المشاركة باستخدام تصميم رأس مخصص
يعتبر العنوان أحد أهم عناصر موقع الويب الخاص بك ، حيث أن النسبة بين المساحة التي يشغلها والفوائد التي يقدمها لا مثيل لها.
تخدم الرؤوس عدة أغراض. إنها توفر نظرة عامة على موقع الويب بالكامل وتنقل سهل عبر الروابط والقوائم الضخمة المصممة جيدًا وشريط البحث. إنها أيضًا مكان رائع للترويج لعلامتك التجارية من خلال شعارات الشركة والطباعة الصحيحة وأنظمة الألوان. أخيرًا ، يمكنهم زيادة المشاركة عبر CTAs ، والوصول السريع إلى التجارة الإلكترونية ، والرسوم المتحركة التي تسلط الضوء على هذه العناصر.
لقد ناقشنا الأنواع المختلفة من الرؤوس وأفضل الممارسات لإنشاء رأس مخصص وقدمنا أمثلة. لذلك ، اتبع هذا الدليل وأنشئ عنوانًا فريدًا خاصًا بك لتحسين الارتباطات والوعي بالعلامة التجارية.
موقع الفسفور الابيض
فورا