كيفية استخدام صور WebP في WordPress
نشرت: 2020-07-21WebP هو تنسيق جديد للصور يمكن أن يجعل ملفات الصور الخاصة بك أصغر حجمًا ويتم تحميلها بشكل أسرع ويساعد موقع WordPress الخاص بك على التحميل بشكل أسرع . نعلم جميعًا أن المواقع الإلكترونية الأسرع مفيدة لكبار المسئولين الاقتصاديين وتجربة المستخدم وتساعدنا في إسعاد الزوار ومحركات البحث.
سيساعدك هذا الدليل في التعرف على WebP وكيفية استخدامه بشكل صحيح على موقع WordPress الخاص بك.
سأغطي طرق استخدام WebP سواء مع المكونات الإضافية أو بدونها ، حتى تتمكن من اختيار الحل المفضل لديك.
دعنا ندخله.
جدول المحتويات
ما هو WebP؟

WebP هو تنسيق صور مفتوح المصدر من الجيل التالي مع ضغط أفضل وأحجام ملفات أصغر من أنواع الصور القديمة مثل JPEG و PNG.
تم إنشاء WebP بواسطة Google في عام 2010 بعد أن استحوذت الشركة على On2 Technologies. يدعم WebP الرسوم المتحركة ، مما يجعلها بديلاً صالحًا لـ GIF والشفافية وملفات تعريف الألوان والبيانات الوصفية.
لمزيد من المعلومات ، راجع الأسئلة الشائعة حول WebP.
لماذا تستخدم WebP؟

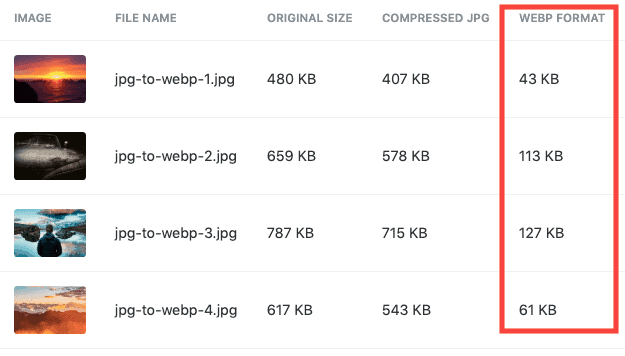
تساعد صور WebP في الحفاظ على حجم صفحات موقع الويب الخاص بك صغيرًا. يتم تحميل الملفات الأصغر بشكل أسرع ، وبالتالي فإن استخدام صور WebP يمكن أن يساعد موقع الويب الخاص بك في التحميل بشكل أسرع .
يعد تسريع WordPress أمرًا مهمًا للغاية للمساعدة في تحسين SEO و UX واستخدام WebP هو خطوة صغيرة وسهلة نحو جعل موقع WordPress الخاص بك أسرع.
كيفية تحويل صور WordPress إلى تنسيق WebP
إذا كان لديك موقع WordPress موجود بالفعل وترغب في استخدام WebP ، فستحتاج إلى تحويل جميع مكتبة الوسائط الموجودة لديك إلى WebP.
لحسن الحظ ، هناك مكونات إضافية مجانية ومتميزة تساعد في جعل عملية تحويل WebP سهلة للغاية.
1. تحقق من أنواع ملفات الصور التي تستخدمها حاليًا
يمكنك القيام بذلك بطريقتين:
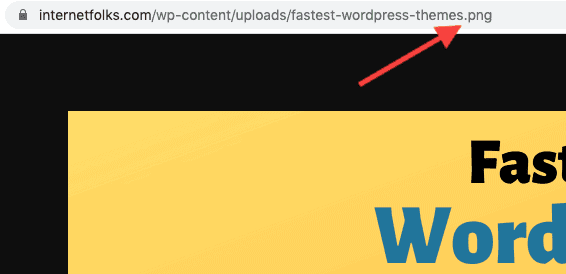
- قم بزيارة موقع الويب الخاص بك من متصفح مثل Chrome ، وانقر بزر الماوس الأيمن فوق أي صورة. انقر فوق "فتح الصورة في علامة تبويب جديدة" وانظر إلى اسم ملف الصورة في شريط العناوين. سيخبرك نوع الملف في النهاية ما إذا كان بتنسيق JPEG أو PNG أو WEBP أو غير ذلك.

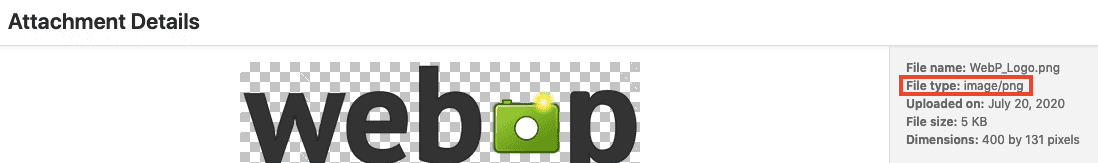
- أو انتقل إلى Dashboard> Media> Library وانقر فوق أي صورة. سترى نوع الملف مدرجًا على اليمين.

2. [WITH plugin] تثبيت البرنامج المساعد WebP
أوصي باستخدام ShortPixel لتحويل صور WordPress الخاصة بك إلى WebP لعدة أسباب:
- يمكنه الاحتفاظ بنسخة احتياطية من الملفات الأصلية حتى تتمكن من الرجوع مرة أخرى إذا لزم الأمر
- يعمل في الخلفية لتحويل الصور التي تم تحميلها حديثًا تلقائيًا إلى WebP
- سيتم تحويل الصور القديمة إلى WebP تلقائيًا
- يقوم أيضًا بضغط الصور لتقليل الحجم وتحسين أوقات التحميل
- تحويل WebP مجاني ولا يستهلك اعتمادات الصورة
ShortPixel مجاني لـ 100 صورة في الشهر. إذا كانت لديك مكتبة وسائط كبيرة أو قمت بتحميل الكثير من المحتوى ، فيمكنك شراء أرصدة صور إضافية بسعر رخيص (لا تنتهي صلاحيتها ويمكنك استخدامها على أي عدد تريده من المجالات).
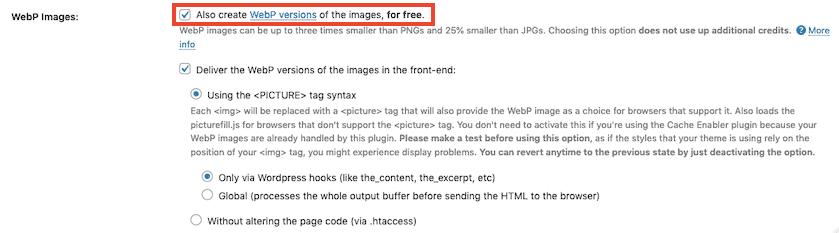
بمجرد تثبيت ShortPixel ، قم بإنشاء حساب وإضافة مفتاح API لمزامنته. انتقل إلى Dashboard> Settings> ShortPixel> Advanced وحدد الخيار "أيضًا إنشاء إصدارات WebP من الصور مجانًا" .

بعد ذلك ، حدد الخيار "تسليم نسخة WebP من الصور في الواجهة الأمامية" .
لديك طريقتان لخدمة صور WebP في ShortPixel:
- استخدام بنية علامة <PICTURE>
- عبر htaccess
أنا أستخدم خيار <PICTURE> ، عبر الإخراج العالمي.

نظرًا لأن جميع المتصفحات لا تدعم WebP ، فإن ShortPixel هي أداة مفيدة لأنها تضغط الصور الأصلية بتنسيق JPEG و PNG وستعمل على المتصفحات التي لا تستخدم WebP.
إذا كنت لا تريد استخدام ShortPixel ، فيمكنك أيضًا تحويل مكتبة وسائط WordPress الحالية إلى WebP باستخدام المكون الإضافي WebP Express (مجاني) أو WebP Converter for Media plugin (مجانًا).
3. [بدون البرنامج المساعد] استخدم CloudFlare لخدمة صور WebP

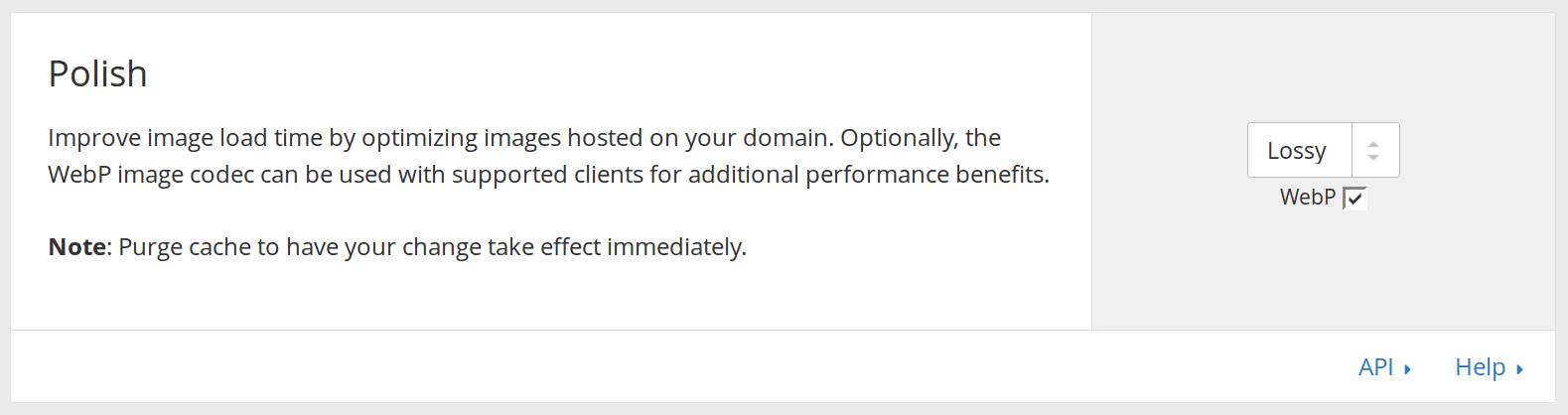
إذا كنت تستخدم CloudFlare ، وهي شبكة CDN عالمية (شبكة توصيل المحتوى) ، فيمكنك تحديد خيار بسيط لخدمة الصور بتنسيق WebP إذا كنت تستخدم حساب Pro أو حساب أعلى (مدفوع). ستجد إعداد WebP ضمن السرعة> التحسين> البولندية .
إذا كنت لا تستخدم CloudFlare حاليًا ، فإنني أوصيك بالتفكير فيه. إنه مجاني للميزات الأساسية ويمكن أن يساعد في تسريع موقع الويب الخاص بك من خلال خدمته من مواقع عالمية مختلفة ، مع تقليل مقدار العمل الذي يحتاجه خادم الاستضافة إلى القيام به.
4. [بدون البرنامج المساعد] استخدم CDN لخدمة صور WebP
ستتيح لك معظم شبكات CDN عرض الصور بتنسيق WebP. تدعم خدمات CDN التالية تسليم صورة WebP:
- مفتاح CDN
- StackPath (Max CDN سابقًا)
- بسرعة
- أمازون كلاودفرونت
5. تحقق من تحميل الصور في WebP
بمجرد الانتهاء من تحويل صور مكتبة الوسائط الخاصة بك إلى تنسيق WebP ، احذف أي ذاكرة تخزين مؤقت واستخدم نافذة متصفح متخفي لاختبار ما إذا كان يتم تحميل صور WebP بشكل صحيح.
في Chrome ، انقر بزر الماوس الأيمن فوق أي صورة وانقر فوق "فتح الصورة في علامة تبويب جديدة". انظر إلى اسم ملف الصورة في شريط العناوين وتحقق من أنه ينتهي بـ ".webp" .

كيفية تحميل صور WebP على ووردبريس
إذا كان موقعك يستخدم WordPress الإصدار 5.8 أو أحدث ، يمكنك الآن تحميل صور WebP مباشرة إلى مكتبة الوسائط الخاصة بك.

ملاحظة: إلى أن تعرض جميع المتصفحات صور WebP ، فمن الجيد الاستمرار في استخدام تنسيقات صور أخرى مثل JPEG و PNG ، مع تقديم ملفات WebP الصغيرة حيثما أمكن ذلك. إذا قمت بتحميل صور WebP مباشرة إلى WordPress ، فقد لا يتم عرضها بشكل صحيح على جميع الأجهزة والمتصفحات.
الأسئلة الشائعة حول WordPress WebP
كيف يعمل WebP؟
يعمل WebP بشكل مختلف اعتمادًا على ما إذا كنت تستخدم ضغطًا مع فقدان البيانات أم لا.
يستخدم ضغط WebP الخاسر الترميز التنبئي ، باستخدام القيم الموجودة في كتل البكسل المجاورة للتنبؤ بالقيم وتشفير الفرق.
وفقًا لجوجل:
يستخدم ضغط WebP بدون فقدان أجزاء الصورة التي تم رؤيتها بالفعل من أجل إعادة بناء وحدات البكسل الجديدة تمامًا. يمكنه أيضًا استخدام لوحة محلية إذا لم يتم العثور على تطابق مثير للاهتمام.
ما هو أفضل مكون إضافي لـ WebP لبرنامج WordPress؟
أشهر مكونين إضافيين مخصصين لتحويل WebP لـ WordPress هما WebP Express و WebP Converter for Media.
أفضل المكونات الإضافية لضغط الصور مع دعم WebP التي اختبرتها هي ShortPixel و Smush.
هل يقلل WebP من جودة الصورة؟
تحافظ صور WebP غير المفقودة على جودة الصورة الأصلية. ستؤدي صور WebP المفقودة إلى انخفاض جودة الصورة ، على الرغم من أنه من غير المحتمل أن تكون ملحوظة في معظم الحالات.
إذا كانت صور موقع الويب الخاص بك بحاجة إلى دقة عالية أو عرضها بشكل كبير على شاشة شبكية العين ، فأنت بحاجة إلى التحقق من أن ضغط WebP لا يؤثر سلبًا على جودة الصورة.
يمكنك عرض عينة من صور WebP بدون فقدان و WebP في معرض WebP الخاص بـ Google.
ما المتصفحات التي تدعم WebP؟
يتم دعم WebP أصلاً بواسطة معظم المتصفحات الشائعة ، بما في ذلك Chrome و Firefox و Microsoft Edge و Opera ، على سطح المكتب و Android. فيما يلي القائمة الكاملة لجميع المتصفحات المدعومة من WebP.
لا تدعم جميع المتصفحات WebP عالميًا. لهذا السبب ، يوصى باستخدام صور WebP مع JPEG / PNG كبديل .
متى سيعمل WebP على Safari؟
أضافت Apple الآن دعم WebP إلى Safari و iOS مع إصدار iOS 14 و macOS Big Sur. قد لا يزال المستخدمون الذين لديهم إصدارات قديمة من Safari غير قادرين على عرض صور WebP.
هل يمكنني التبديل من WebP إلى JPEG مرة أخرى؟
إذا كنت تستخدم مكونًا إضافيًا في WordPress مثل ShortPixel لخدمة صور WebP والاحتفاظ بالأصول الأصلية ، يمكنك التبديل مرة أخرى إلى تنسيق JPEG أو تنسيق الصورة الأصلي في أي وقت.
من الجيد أيضًا استضافة صور WebP و JPEG حيث لا تدعم جميع متصفحات مواقع الويب (مثل العديد من الإصدارات القديمة) تنسيق WebP.
هل استخدام WebP جيد لتحسين محركات البحث؟
لم تذكر Google رسميًا أن استخدام صور WebP سيؤدي إلى تحسين مُحسّنات محرّكات البحث والتصنيفات. ومع ذلك ، طورت Google تقنية WebP ، وتوصي أيضًا بتقديم WebP والصور المضغوطة الأخرى للسماح بوصول أسرع إلى موقع الويب.
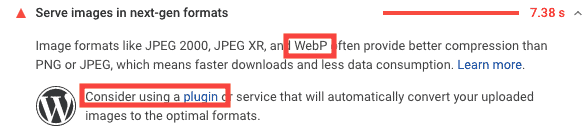
إذا كنت تستخدم PageSpeed Insights للتحقق من أداء صفحات الويب الخاصة بك ، فسترى أن Google توصي باستخدام WebP ومكون WordPress الإضافي لتحويل صورك إلى WebP:

يمكن أن يساعد WebP موقع الويب الخاص بك في التحميل بشكل أسرع ، وبالتالي فهو مفيد لتحسين محركات البحث . أكدت Google أنها ستطرح عامل تصنيف سرعة موقع رسمي يسمى Core Web Vitals في المستقبل القريب.
هل تسمح صور WebP بالبيانات الوصفية؟
نعم ، يمكن أن تحتوي صور WebP على بيانات وصفية مخزنة بتنسيقات EXIF أو XMP.
ما هو البرنامج الذي يحول JPEG و PNG إلى WebP؟
أنشأت Google أداة WebP Converter التي يمكن تنزيلها لأنظمة Linux و Windows و macOS. يمكنك أيضًا تحويل الصور إلى WebP باستخدام سطر الأوامر.
هل يمكنني تحميل صور WebP على WordPress؟
نعم ، إذا كنت تستخدم WordPress 5.8 أو أحدث ، يمكنك تحميل صور WebP مباشرة إلى WordPress.
