10 اتجاهات لتصميم الويب يمكن توقعها في عام 2022
نشرت: 2021-12-21يرفع مجتمع منشئي الويب لدينا من مستواه عامًا بعد عام. إذا نظرنا إلى الوراء إلى ما قبل عقد ونصف ، فقد تغيرت مهمتنا كثيرًا من مجرد التخلص من فوضى عناصر مواقع الويب غير الضرورية المكتظة.
مع مرور الوقت ، بدأنا في تصور وتصميم مواقع الويب مع التركيز بشكل أكبر على المستخدم. كان المستخدمون عملاؤنا . لقد أسسنا فهمنا لتجربة المستخدم بما يتماشى مع احتياجاتهم. تحتاج مواقع الويب الآن إلى أن تكون أكثر سهولة في الوصول إليها ، وأن يسهل التنقل فيها وتتدفق بسلاسة.
مع وضع هذا في الاعتبار ، يشعر المصممون اليوم بمزيد من الأمان في منطقتهم ، وأكثر أمانًا مع تصميماتهم حتى في خضم مشهد تنافسي للغاية. هذا يخلق جوًا من الحرية يسمح لهم باختبار حدود الاتفاقية.
نظرًا لأن المجتمع يقضي معظم وقته على الإنترنت ، فإن مهمتنا كمنشئين على الويب هي إشراك المستخدمين على المستوى العاطفي ، ونقل المشاعر الإنسانية إلى واقع مصطنع. لدينا قصص نرويها ومحادثات نبهرها بينما نجلب الفرح لكل تفاعل.
لذلك ، من الضروري بالنسبة لنا تطوير تقنياتنا باستمرار في عالمنا المتغير باستمرار. انضم إلينا ونحن ندرس أفضل اتجاهات تصميم الويب التي تم إعدادها للسيطرة على عالم إنشاء الويب في عام 2022.
جدول المحتويات
- 10 اتجاهات لتصميم الويب يمكن توقعها في عام 2022
- 1. هوس التصميم الشامل
- 2. التمرير السريع
- 3. التمرير الأفقي
- 4. الطباعة الوحشية
- 5. الرسوم المتحركة الطباعة / الطباعة الحركية
- 6. الحنين
- 7. تباين الألوان
- 8. خارج الشبكة
- 9. الصور متعددة الطبقات
- 10. البهجة
- المستقبل في أيدينا
10 اتجاهات لتصميم الويب يمكن توقعها في عام 2022
1. هوس التصميم الشامل

يُنظر إلى "الشمولية" للأسف على أنها كلمة سياسية طنانة يمكن طرحها بسهولة ، ولكن في جوهرها ، هي أيديولوجية تتحدث إلى كل مصمم - مما يجعل كل جهد شاملًا حيث لم يكن الشمول موجودًا من قبل. في السوق العالمي المخصص اليوم ، إنها فكرة بعيدة كل البعد عن كونها أجنبية.
يؤثر التصميم الشامل على كل خطوة من خطوات عملية تصميم موقع الويب ، بدءًا من اتخاذ القرار الاستراتيجي فيما يتعلق بالجمهور المستهدف لموقع الويب ، وحتى نبرة الصوت والتخصيص ، فضلاً عن تحديد لغة الرسوم لعلامتك التجارية لاستيعاب جميع الأجناس ووجهات النظر والتجارب و مواقف.
على سبيل المثال ، بدأت الصور والرسوم التوضيحية للأغراض الوظيفية في الظهور بشكل متكرر في جبهة غير جنسانية ، مما يوفر تنوعًا مرحًا.
علاوة على ذلك ، وتحت تأثير عالم الألعاب ، لا بد أن يشهد هذا العام القادم تدفق الإنترنت بعدد متزايد من الصور الرمزية والرسوم التوضيحية والشخصيات للهويات غير البشرية ، حيث يقدم الإنترنت حقائق بديلة - التشكيك في جوهر ما انه حقيقي.
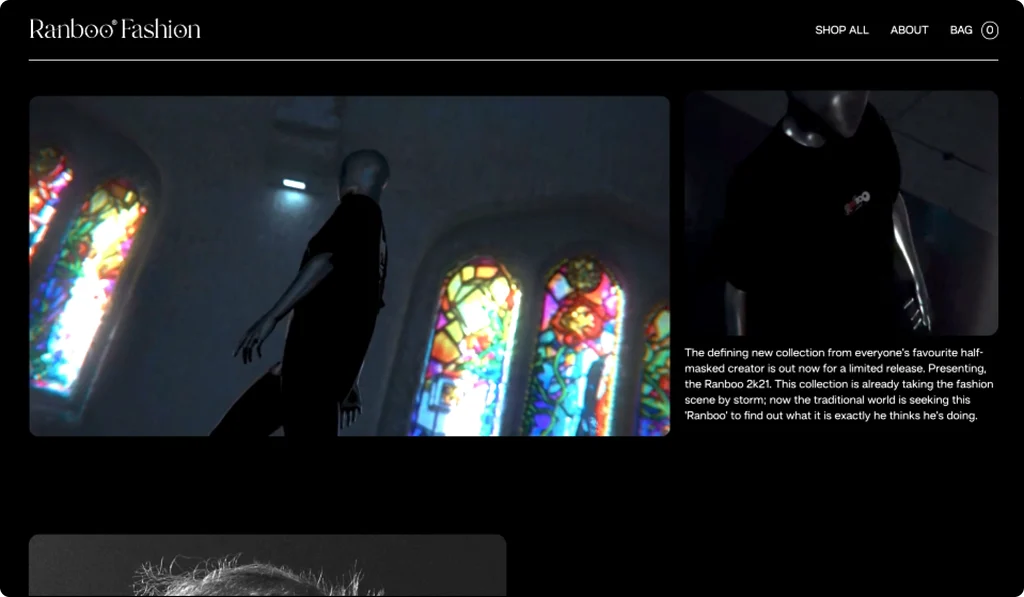
عارضة الأزياء التي تعرضها Ranboo Fashion في الفيديو الخاص بها هي نوع من السوائل إلى حد ما ، حيث تخفي الوجه حتى لا يكون المشاهد متأكدًا من هوية العارضة.
2. التمرير السريع

يعد Scrollytelling طريقة شائعة بشكل متزايد للاستفادة من الواجهة الرقمية ونقل قصة معقدة.
تسعى هذه المؤثرات المرئية إلى جذب انتباه الجماهير ، وخدمتهم لإشراك المحتوى على طبق من الفضة. يُشار أيضًا إلى Scrollytelling باسم "التصور السردي" - سلسلة من العناصر المرئية متسلسلة معًا ، منظمة ترتيبًا زمنيًا لنقل رسالة محددة إلى الزائرين.
تمامًا مثل إمكانية قراءة كتاب وفقًا لسرعتك الخاصة ، تتيح لك مواقع الويب الآن التنقل والتحكم في تدفقها بطريقة مخصصة من خلال فهم أن كل مستخدم مختلف وتقديم الرسائل بطرق مثيرة للاهتمام.
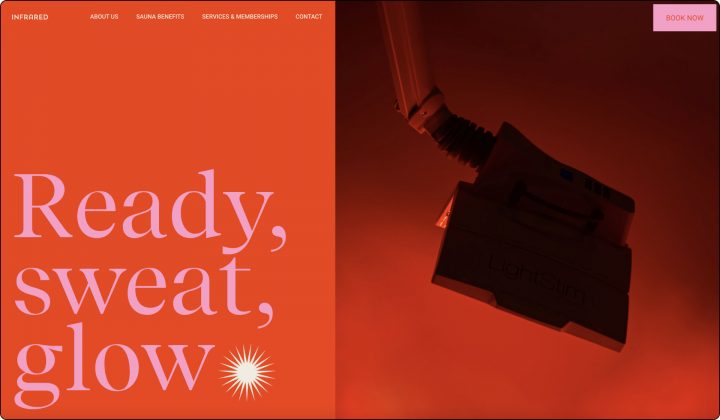
يعرض Infrared Mind Body من تكساس ، الولايات المتحدة ، صورًا ونصوصًا كبيرة تظهر عبر الرسوم المتحركة المختلفة التي تبرز القيمة المقترحة. تخلق اللقطات المقربة الكبيرة ، والصور ذات الإضاءة الخافتة ، والطباعة واسعة النطاق ، فضلاً عن التحولات الناعمة والسلسة ، أجواء الساونا بطريقة نظيفة ومتطورة.
3. التمرير الأفقي

على عكس التنقل العمودي المألوف والبديهي ، يمكن أن يؤدي تخطيط التمرير الجانبي إلى تفاعلات مفاجئة بين النصوص والصور.
هذا ينطبق بشكل خاص على مواقع الويب الخاصة بالمحفظة والكتالوجات والخرائط وما شابه. يعد اكتشاف المشاريع واستكشاف المدن وزيارة المعارض عبر الإنترنت أكثر تفاعلاً مع التنقل الجانبي. عندما يتم التمرير الأفقي بشكل صحيح ، يمكن أن يجعل موقع الويب أكثر جاذبية ومتعة ولا يُنسى ، كما توضح المواقع الموجودة في قائمتنا بشكل جميل.
SIRUP هو موقع ويب تم إنشاؤه لغرض وحيد هو الاستماع إلى قائمة التشغيل. إدراكًا لذلك ، ابتكر المصمم تجربة تمرير أفقية تتضمن قائمة التشغيل والمرئيات كجزء من حركة التمرير. تخلق الحركة السائلة لعناصر التصميم المختلفة إحساسًا بالتقدم حتى عندما تكون ثابتة ، مما يدفع المستخدم إلى الاستمرار في التمرير.
4. الطباعة الوحشية

إذا كنت من النوع (التوريات المقصودة تمامًا) التي تتعامل مع شيء أكثر جرأة ، فيجب أن تفكر في هذا الاتجاه بصلابته وهيمنته التي تجعل موقع الويب ينبثق حتى عند استخدام مجموعة محدودة من العناصر.
يمكن اعتبار الطباعة الوحشية كرد فعل على خفة ، وتفاؤل ، وبساطة تصميم الويب اليوم. أسلوب متين غير اعتذاري يتناقض مع التقليد الحديث الأكثر صقلًا.
استخدام الطباعة لإنشاء شبكة ديناميكية ، والحروف كوحدات بناء للأقسام ، والأقسام ، والعناوين ، والفقرات ، أو مجرد وسيلة للتجول على موقع ويب بأكمله - تمنح Brutalist Typography موقع الويب طابعًا حضريًا.
Zona de Propulsao هي صفحة واحدة لمركز الابتكار التكنولوجي. من المؤكد أن النوع العملاق هو نقطة الانطلاق لهذه الهوية ، حيث يؤسس أجواء احتفالية شبيهة بالمناطق الحضرية. أراد المصمم إنشاء معلومات متاحة للجميع وتقديم المعرفة التقنية بطريقة يسهل الوصول إليها.
5. الرسوم المتحركة الطباعة / الطباعة الحركية

إضافة جميلة إلى الاتجاه السابق هي الطباعة الحركية التي تتطور بسرعة مع التقنيات الجديدة في متناول اليد. في الوقت الحاضر ، يتم استخدام هذه الممارسة على نطاق واسع من قبل مصممي الويب في مجموعة متنوعة من الأشكال. ذات مرة كانت أول خطوة لإخبار قصة هي تحريك الشخصيات ، ولكن الآن أصبحت الطباعة لعبة كرة جديدة تمامًا.

يمكن أن يجذب النص المتحرك الانتباه ، ويؤسس نغمة ، ويسلط الضوء على الأجزاء المهمة ، ويوجه عيون المستخدم من خلال الصفحة. هذا هو الاتجاه الذي كان موجودًا في الواقع منذ الستينيات عندما بدأت الأفلام الروائية في استخدام عناوين افتتاحية متحركة بدلاً من نص ثابت.
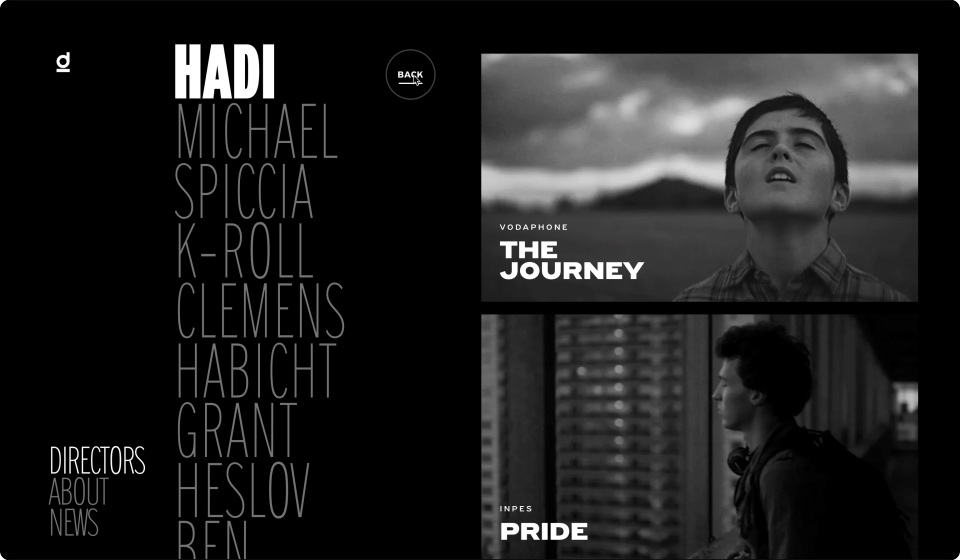
على موقع الويب الخاص بشركة Dilinger ، وهي شركة إنتاج أفلام مقرها باريس ، فإن موقع الويب بأكمله هو بحد ذاته قائمة ، بمساعدة الخطوط الديناميكية التي تتغير وفقًا لذلك عند تحديد خيار في القائمة. يساعد انتقال الطباعة على التنقل في موقع الويب وإنشاء شبكة مختلفة في كل مرة.
في السنوات القادمة ، سنرى المزيد من استكشافات الطباعة الحركية التي تعمل كوظيفة بدلاً من الزخرفة فقط.
6. الحنين

أحاطت بعض الاتجاهات في السنوات الأخيرة بفكرة الحنين إلى الماضي - الأشخاص الذين يرغبون في تذكر الماضي واسترجاع ذكرياته. بعد مرور عامين كاملين على ظهور جائحة COVID-19 لأول مرة ، ووسط حالة عدم يقين متزايدة ، يبحث الناس (ومن بينهم منشئو الويب) عن تجارب أكثر راحة وأشكالًا للهروب من الواقع.
يستدعي هذا النهج إبطاء الأمور ، وإضفاء طابع تناظري أكثر من خلال الطباعة والصور ، باستخدام مرشحات الصور الكلاسيكية ، والخطوط الرجعية ، والتشويش ، والحبوب ، والقوام ، والإضاءة الناعمة ، ولوحات ألوان الباستيل. كل ذلك مجرد أمثلة قليلة على الممارسات التي يستخدمها المصممون لخلق تجارب ذات صلة.
Bravenewlit هو ملعب أدبي. تخلق الخطوط الرومانسية والمتعرجة ، بالإضافة إلى ألوان الباستيل الترابية المسطحة مع الصور المحببة الناعمة ، إحساسًا بالألفة والتقارب. لجعل هذه المجلة التفاعلية ذات صلة بالموضوع ، اختار المصمم أن يعطيها مظهرًا ملموسًا مثل الصور الممسوحة ضوئيًا للنصوص ذات الحواشي السفلية ، وشكل وملاحظة ما بعده كما لو كان المستخدم جزءًا من عملية الكتابة.
7. تباين الألوان

واحد هو لجيل الألفية في المنزل ، وأطفال الثمانينيات والتسعينيات. من الصعب أن تظل غير مبالٍ بموقع الويب المغطى بالنيون. اللون هو أداة أساسية تساعدك في الحصول على تركيز المستخدم وتساعد أيضًا في تحفيز المشاعر.
عادةً ما يستهدف هذا النمط جمهورًا محددًا ، وقد تطور إلى جمالية تصميم ويب نابضة بالحياة ومليئة بالأشكال الحمضية تحت الأرض والنيون على الأسود والتباين اللامع والتدرجات اللونية.
Superglow هو استوديو لتصميم الموسيقى ونمط الحياة. يجمع القسم الثاني من موقع الويب الخاص بهم بين عناوين سوداء كبيرة على خلفية صفراء صلبة. تتغير قائمة القائمة عند التمرير إلى اللون الفوشيا. يتضمن المظهر العام صورًا مشبعة مع رسوم متحركة للماوس باهتة تظهر عند التمرير وتكشف عن تلميح للمشروع داخل الرابط الداخلي.
8. خارج الشبكة

تعتبر الشبكة من أهم الأدوات التي يجب أن يمتلكها المصمم. إنه يعطي عملنا شكل وهيكل. الانتقال بعيدًا عن المركز للتأكيد على جزء ما يمكن أن يجعل موقع الويب الخاص بك بارزًا ولا يُنسى بين عدد لا يحصى من المنافسين الذين يستغرقون وقتًا طويلاً.
من المؤكد أن الخروج من الشبكة ليس فكرة جديدة ، ومع ذلك لم يتم استكشافها على نطاق واسع. اليوم ، لم يعد مصممو الويب بحاجة إلى وسطاء أو مطورين لتحقيق رؤيتهم. أصبح من الأسهل بشكل متزايد ترجمة حتى التخطيط الأكثر جنونًا الذي حلمت به في منتصف الليل للذهاب ببساطة وإنشائه باستخدام منشئ الويب. أفضل ما في الأمر ، أنه مشفر بالفعل مما يبسط العملية برمتها.
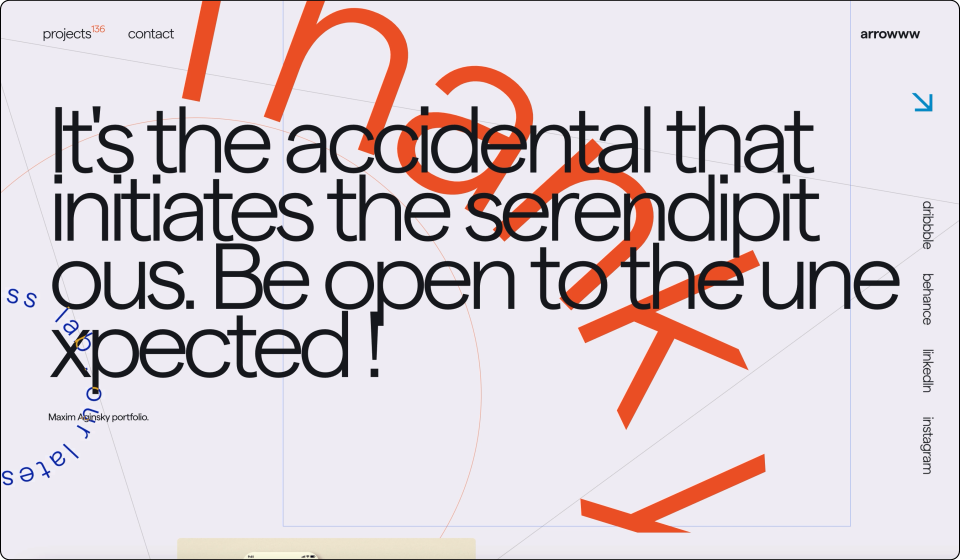
يستخدم Arrowww Space ، محفظة Maxim Aginsky ، اقتباسًا من شعار التصميم الخاص به في بطل الصفحة ، مما يوضح رؤيته لاحتضان الحوادث مع تداخل النص على المسار وخلفية الهيكل الخطي.
يعرض Infrared Mind Body من تكساس ، الولايات المتحدة ، صورًا ونصوصًا كبيرة تظهر عبر الرسوم المتحركة المختلفة التي تبرز القيمة المقترحة. تخلق اللقطات المقربة الكبيرة ، والصور ذات الإضاءة الخافتة ، والطباعة على نطاق واسع ، فضلاً عن التحولات الناعمة والسلسة ، أجواء الساونا بطريقة نظيفة ومتطورة.
قد تحتوي هذه الأشكال الأساسية أيضًا على نص مكتوب عليها وغالبًا ما تذكرنا بتصميم الملصقات من الثمانينيات أو التسعينيات. يمكن أيضًا استخدام هذه الأشكال كأزرار (سواء كانت ثابتة أو متحركة) ، أو كملصق يخبرنا عن عرض ترويجي لفترة محدودة. بغض النظر عن شكل هذه الملصقات أو ما تستلزمه ، فإن هدفها المشترك هو لفت انتباه زائر الموقع.
9. الصور متعددة الطبقات

في السنوات الأخيرة ، أثناء عملية التصميم ، كان هناك تركيز كبير على تصميمات نظيفة ومثالية للبكسل وبسيطة. لدرجة أن العديد من المصممين لا يشجعون على الاقتراب من التصاميم الأكثر تعقيدًا من الناحية المرئية.
تعد الطبقات المتعددة للمحتوى وسيلة لتحدي المكونات التقليدية التي اعتدت أعيننا عليها - مثل معارض الصور والعناصر المطبعية التي تخلق تجربة غامرة لسرد قصة موقع الويب. يؤدي هذا إلى قضاء المستخدمين المزيد من الوقت في استكشاف موقع الويب.
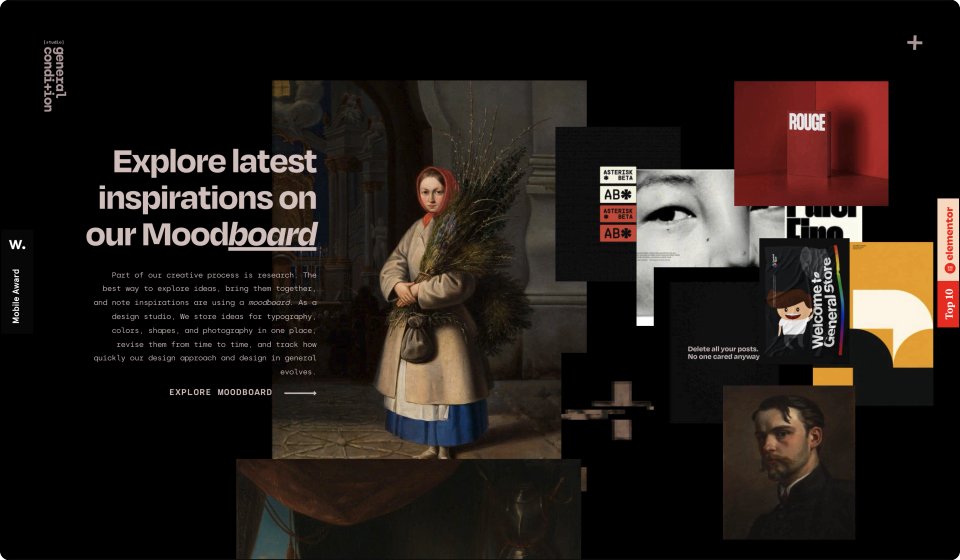
باستخدام مثال الحالة العامة ، يساعد الموضوع المشترك للصور والرسوم المتحركة الأنيقة والخلفية السوداء على ربط كل شيء معًا ، مما يوفر تجربة متماسكة بصريًا.
فائدة أخرى لهذه التقنية هي أنها تجعل من السهل وضع الكثير من المحتوى في قسم واحد أو مساحة محدودة مثل شاشات الهاتف المحمول.
10. البهجة

لقد أصبحت المسرات عنصرًا أساسيًا في تجربة المستخدم الجيدة ، حيث أصبح مستخدمو اليوم يتوقعونها في أحد شكليها - المسرات السطحية والبهجة العميقة .
تتضمن عناصر روعة السطح الرسوم المتحركة والانتقالات اللمسية أو الإيماءات والنسخ المصغر والصور والأصوات. في غضون ذلك ، تتطلع المسرات العميقة إلى ضمان تلبية جميع احتياجات المستخدم ، بما في ذلك الوظائف والموثوقية وسهولة الاستخدام والمتعة. تزداد احتمالية إرضاء المستخدمين العائدين بالتوصية بالمنتج أو الخدمة إذا شعر المستخدمون بسعادة عميقة.
في حين أن المسرات السطحية رائعة وفعالة ، فقد وصل تصميم الويب إلى نقطة لا تكفي فيه من تلقاء نفسها. من خلال فهمنا الحالي لاحتياجات المستخدم وعاداته ، فإن البهجة العميقة الحقيقية تكون مفيدة في جميع أنحاء موقع الويب بأكمله. إنه لا يثير متعة مؤقتة فحسب ، بل يضيف إلى سهولة الاستخدام والموثوقية ووظيفة الموقع.
يعد Airbnb مثالًا رائعًا على موقع ويب يقدم تجارب ممتعة طوال رحلة المستخدم بأكملها. الميزات مثل وضع علامات على علامات الخريطة التي نظر إليها المستخدم بالفعل ليست فقط مرضية ولكنها أيضًا وظيفية وتساعد المستخدم على التحرك بشكل أسرع من خلال العدد الهائل من الخيارات التي تظهر على شاشته في وقت واحد.
لكن هذا مثال واحد فقط. المبادئ التوجيهية الصارمة للممتلكات تحافظ Airbnb على مضيفيها (مثل الصور التي ينشرونها ، ومعايير التنظيف ، والمدفوعات والرسوم) تعد بمستوى عالٍ للمستخدم وشعور مبهج ومهدئ بالأمان والثقة على طول كل خطوة على الطريق.
المستقبل في أيدينا
لقد صادفنا مزيجًا كبيرًا من مواقع الويب وتطرقنا إلى مجموعة متنوعة من الاتجاهات - من الطباعة الوحشية إلى لوحات الألوان الهادئة ، وخلق الحنين إلى الماضي واستخدام سمات الألوان عالية التباين.
مع Metaverse الحتمي الذي سيهيمن على عناوين الأخبار في عام 2022 ، يجد تصميم الويب نفسه على شفا حقبة جديدة.
سيصبح تطبيق تقنيات الواقع الافتراضي والواقع المعزز والذكاء الاصطناعي قريبًا اعتبارات أساسية لمصممي الويب.
في الوقت الحالي ، تجد هذه التقنيات نفسها تحرز تقدمًا ثابتًا في تطبيقات الهاتف المحمول ، ومع ذلك فإن دخولها إلى عالم المواقع الإلكترونية هو مجرد مسألة "متى" وليس "إذا".
يبدو أن الصناعة تمر بعملية فوضوية شبيهة بإصدار الإنترنت للانفجار العظيم - عالم إبداعي من الطاقات المنقطة. تتعارض أحيانًا أساليب وفلسفات التصميم المستقطبة.
في حين أنه من المهم أن تتذكر البقاء على اطلاع دائم في عالمنا المتطور ، إلا أنه من الضروري أيضًا الانتباه. بعد كل شيء ، يمكن أن تكون الاتجاهات خيارات مراوغة.
في النهاية ، إذا أردنا أن تتناسب تصميماتنا مع غرضها ، فنحن بحاجة إلى نقد عملنا بصدق ، واعتماد خياراتنا على ما يتردد صداها مع شخصيات مستخدمينا ونوع مواقع الويب التي نصممها.
