أفضل 10 اتجاهات لتصميم الويب لعام 2020 للتسويق الداخلي
نشرت: 2022-04-27
أنت تريد أن ينبهر المشترون بموقع شركتك على الويب - أي إذا كان بإمكانهم العثور على موقع الويب الخاص بك بالفعل.
أن يكون لديك تواجد مذهل على الإنترنت شيء واحد ، لكن هذا لا يعني أن موقعك سوف يقوم بالتحويل أو العمل بالطريقة التي تريدها. وبالمثل ، يمكن أن يكون لديك موقع ويب يعمل بشكل صحيح تقنيًا مع جميع الميزات الصحيحة والمحتوى القاتل ، ولكن إذا كان تصميمه أو تجربة المستخدم (UX) معطلة (أو الأسوأ من ذلك ، قبيحة تمامًا) ، فقد يشوه علامتك التجارية وسوف يؤدي في النهاية إلى تقليل عدد الزيارات والتحويلات.
من الناحية المثالية ، ستحقق فقط المزيج الصحيح من الشكل والوظيفة . لقد أجرينا مقابلات مع ثلاثة من مطوري الويب لدينا للحصول على وجهات نظرهم حول اتجاهات تصميم مواقع الويب لعام 2020: جاستن هاريسون ، معالج تصميم الويب الإبداعي لدينا ، يتعامل مع أحدث اتجاهات التصميم المرئي بينما يتعمق جون ستانيس وبريان شنايدويند ، الذين نصبوا أنفسهم بأنفسهم في تجربة المستخدم ، في أحدث استراتيجيات التحويل لعام 2020.
اتجاهات تصميم الويب المرئي:
- التصميم الأول للجوّال
- أشكال عضوية طبيعية وتصاميم بسيطة
- تصميم متساوي القياس
- صور GIF وصور متحركة خفية
- فيديو
اتجاهات تصميم الويب UX:
- إمكانية الوصول
- تحسين معدل التحويل و GDD
- نماذج متعددة الصفحات
- الروبوتات والنماذج المنبثقة كطرق تحويل
- التفاعلات الصوتية
قائمة جاستن لاتجاهات تصميم الويب لعام 2020
1. Mobile-First Design
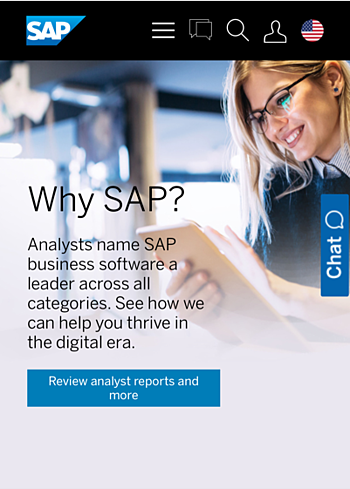
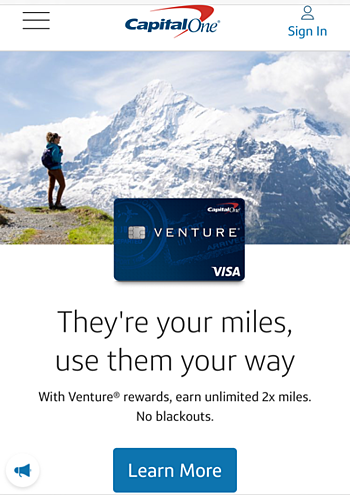
هناك بالتأكيد تحول في كيفية تعاملنا مع تصميم الويب حيث أن حوالي نصف حركة مرور الويب في جميع أنحاء العالم تأتي الآن من الأجهزة المحمولة. ليس من المبالغة التفكير في أنها ستكون قريبًا الطريقة الأساسية لأنشطة الأشخاص عبر الإنترنت. بدلاً من البدء بإصدار سطح المكتب بتصميم سريع الاستجابة يتم ضبطه للتأكد من أنه يعمل على الهاتف المحمول ، يتخذ الكثيرون منهجًا عكسيًا.
يجب على الصناعات التي ترى حركة مرور كثيفة على الهاتف المحمول ، مثل الخدمات المصرفية والتأمين والحلول التقنية ، أن تفكر حقًا في التحرك في هذا الاتجاه. يتم تحميل مواقع الويب التي تعتمد نهج الجوال أولاً بشكل أسرع لتوفير تجربة مستخدم أفضل. وتنظر Google إلى الأداء من وجهة نظر الجوال وليس سطح المكتب ، لذا فإن تجربة الهاتف المحمول الرهيبة ستؤثر سلبًا على ترتيب موقع الويب. أرى اعتمادًا متزايدًا لتصميم الهاتف المحمول أولاً في السنوات القليلة المقبلة حيث يعتمد المزيد من الأشخاص على أجهزتهم المحمولة للاتصال عبر الإنترنت.


2. الأشكال العضوية الطبيعية وتصاميم الحد الأدنى
من نواحٍ عديدة ، تكون عناصر التصميم هذه منفصلة ، لكنها تعمل معًا من حيث الاتجاه العام لتصميم الويب الخاص بك. تهيمن الصور الأكثر تجريدًا وغير المتماثلة التي تحاكي المنحنيات الطبيعية والأشكال العضوية السائلة على الاتجاهات في الوقت الحالي. أولئك الذين يفضلون التمسك بالمزيد من الميزات الخطية ينتهكون الشبكات المتماثلة التقليدية.
تتعرض "قواعد" التصميم المقبولة على نطاق واسع ، مثل استخدام الأرقام الفردية أو البقاء ضمن الحدود ، للاهتزاز. هناك الكثير من المساحات البيضاء غير المتوازنة ، والنسخ الذي يتسع خارج مربع النص أو لا يحتوي على مربع على الإطلاق ، والصور المتداخلة. تساعد هذه الأشكال السائلة والمتداخلة في تكسير الهيكل الصلب وتوفر مستوى من العمق الحر الذي يشعر بأنه جذاب للزوار. هل تريد إبراز تصميمك أكثر؟ يقوم العديد من المصممين بإنشاء رسومات توضيحية مخصصة خصيصًا لإبراز تصميمات فريدة من نوعها حقًا.


3. تصميم متساوي القياس
لبعض الوقت ، كانت الرسومات والأيقونات وأزرار الحث على اتخاذ إجراء (CTA) واضحة جدًا للأمام: صورة مسطحة على الشاشة. يستكشف مصممو المنتجات وصانعو الأفلام والطابعات كيفية إنشاء إبداعاتهم ثلاثية الأبعاد ، كما يبحث مصممو الويب أيضًا عن طرق لإضافة بُعد إلى مواقعهم.
قد يكون دمج تصميم ويب متساوي القياس بسيطًا مثل إضافة ظل إلى رسم توضيحي أو جعل زر شريط التنقل يظهر مرتفعًا. يساعد استخدام الرسومات المائلة لإظهار الظلال والإبرازات في الظهور بشكل يقفز من الصفحة ويبرز. هذا مهم بشكل خاص ل CTAs لمساعدة زوار الموقع على معرفة مكان النقر. بمجرد أن تبدأ العمل مع تصميم متساوي القياس ، من المغري أن تبالغ ، نوعًا ما عندما اكتشفت الخطوط القديمة لأول مرة. تذكر عندما كان كل شخص على هذا الكوكب يتراجع؟ كنت أعلم أنه ذهب بعيدًا جدًا عندما بدأ Kmart في استخدامه. اجعل الأمر بسيطًا وقاوم إغراء إضافة المزيد من الفوضى غير الضرورية.

4. صور GIF وصور متحركة خفية
عندما يتعلق الأمر باتجاهات تصميم الويب ، فإن عام 2020 يثبت أن القديم أصبح جديدًا مرة أخرى. كانت صور GIF كبيرة في أواخر التسعينيات وأوائل القرن الحادي والعشرين ، لكن من المؤكد أنها خضعت للترقية منذ ذلك الحين. الصور المتحركة المستخدمة اليوم ليست مضحكة بالضرورة ؛ بدلاً من ذلك ، يستخدمون الرسوم المتحركة الدقيقة ويعرضون الصور والمحتوى الذي يتلاشى بشكل طبيعي أو يتلاشى بشكل طبيعي أو يتحرك عبر الشاشة.
أعتقد أن هذا الاتجاه يتمتع ببعض القوة والبقاء حيث يبحث المسوقون عن طريقة أخرى لجذب انتباهنا. على غرار التصميم متساوي القياس ، لا تريد المبالغة فيه. هل تتذكر عندما اكتشفت جميع الميزات المتوفرة في PowerPoint وتضمنت الرسوم المتحركة المجنونة في كل شريحة؟ أجل ، لا تكن ذلك الرجل. كن دقيقا.
5. فيديو
ستستمر خلفيات الفيديو على مواقع الويب لأنها يمكن أن تنقل على الفور ما تدور حوله شركتك. من الشائع الآن عرض لقطات "B-roll" على الصفحة الرئيسية ثم الحصول على زر لتشغيل فيديو الشركة بالكامل في صندوق مبسط منبثق. لقد وجدنا أن هذا الأسلوب يلقى قبولًا جيدًا عندما يتم عرض اللقطات المميزة بشكل جيد ومثيرة للفضول ، وتحفيز المستخدمين على النقر فوق الفيديو الكامل ومشاهدته.

بالطبع ، هناك الكثير من الطرق الأخرى لتمييز الفيديو ، لذا كن إستراتيجيًا بشأن الموضع وكن مبدعًا. يحب الناس الفيديو ، وتركز Google بشكل أكبر على نتائج صفحة البحث المختلطة ، مما يعني أنه من المرجح أن تحصل صفحة الويب التي تحتوي على فيديو على ترتيب أعلى من النص القياسي.
قائمة جون وبريان لاتجاهات تصميم الويب وتجربة المستخدم (UX) لعام 2020
1. سهولة الوصول
إن إنشاء تجربة مستخدم رائعة عبر الإنترنت لمن يعانون من إعاقات بصرية ليس دائمًا على رادار المصمم ، ولكن هناك حاجة متزايدة لإمكانية الوصول. يعد الحصول على نص بديل للصور بداية ، ولكن بعد ذلك ، نحتاج إلى التأكد من أن المحتوى منظم بحيث يمكن لمن لديهم قارئات شاشة فك تشفير المعلومات بسهولة. بالنسبة للبعض ، إنه ليس شيئًا لطيفًا ولكنه ضروري ، على الأقل فيما يتعلق بالمحاكم. ضع في اعتبارك القضية الأخيرة التي عُرضت على المحكمة العليا والتي أيدت قرار محكمة أدنى بإلزام شركة البيتزا العملاقة ، دومينوس ، بجعل موقعها الإلكتروني متاحًا لذوي الاحتياجات الخاصة. كان هذا بعد أن عجز رجل أعمى عن طلب الطعام على موقع الشركة الإلكتروني أو تطبيق الهاتف المحمول على الرغم من استخدام برنامج قراءة الشاشة.
اعتبارات أخرى هي نسب التباين . في حين أن الخلفية ذات اللون الرمادي الفاتح مع نص أغمق قليلاً قد تكون هي الشكل الذي تبحث عنه ، إلا أن هناك من لن يتمكن من قراءته جيدًا. تحقق من الإرشادات المقدمة من W3C ، وهي مبادرة للوصول إلى الويب. لا تقتصر اعتبارات الوصول على أولئك الذين يعانون من إعاقات جسدية. نحتاج أيضًا إلى النظر في إمكانية الوصول لأولئك الذين ليس لديهم إنترنت عالي السرعة أو أولئك الذين يستخدمون أجهزة محمولة ذات استقبال خلوي ضعيف. يمكن أن يستغرق تحميل مواقع الويب التي تحتوي على نصوص زائدة أو صور كبيرة أو تعليمات برمجية تعمل في الخلفية وقتًا طويلاً. قم ببناء موقعك من أجل "التحميل البطيء" ، والذي يقوم فقط بتحميل النص الضروري أولاً أو لا يقوم بتحميل الصور حتى تقوم بالتمرير لأسفل إلى حيث توجد. يؤدي هذا إلى زيادة سرعة الصفحة ، ولكنه قد يتسبب أيضًا في حدوث مشكلات في تغيير محتوى الويب بعد أن يقرأه الزائر بالفعل.
2. تحسين معدل التحويل و GDD
لم يعد بإمكانك إعادة تصميم موقع ويب أو إصلاحه مرة كل سنتين إلى ثلاث سنوات وتوقع أن يؤدي أداءً جيدًا. يحتاج كل موقع إلى تحديث مستمر أو سيصبح قديمًا بسرعة. يستخدم نهج التصميم المستند إلى النمو دورات تحسين مستمرة مدفوعة بالتحليلات لتحديد ما يحتاج إلى التحديث. الاتجاه المستمر في هندسة مواقع الويب وتحسين محركات البحث هو ركائز المحتوى. نرى نجاحًا كبيرًا مع الأعمدة والمواقع الأخرى ، التي تشجعها HubSpot ، تتزايد باستمرار.
ذات صلة: يجب توفر 10 أدوات لتحسين التحويل لجذب المزيد من العملاء المحتملين
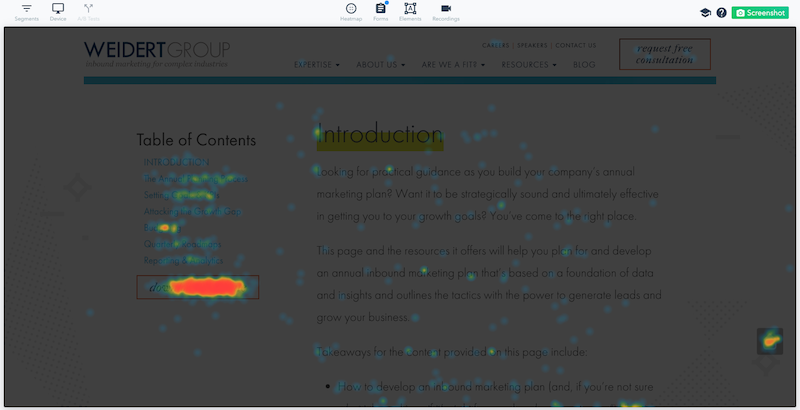
من الجيد أن يكون لديك رأي حول ما قد يبدو جيدًا ، ولكن أفضل طريقة لتحسين وظائف الموقع ومشاركته هي إلقاء نظرة على البيانات لمعرفة كيف يتفاعل الأشخاص فعليًا مع موقع الويب الخاص بك. يمكن أن تُظهر أدوات مثل الخرائط الحرارية مكان فك ارتباط الأشخاص بالصفحات أو الخروج منها والإشارة إلى المكان الذي قد تحتاج فيه إلى إعادة ترتيب المحتوى أو إدراج شيء جذاب لإبقائهم على الصفحة. أصبح موقع الويب "اضبطه ونسيانه" شيئًا من الماضي.

3. نماذج متعددة الصفحات
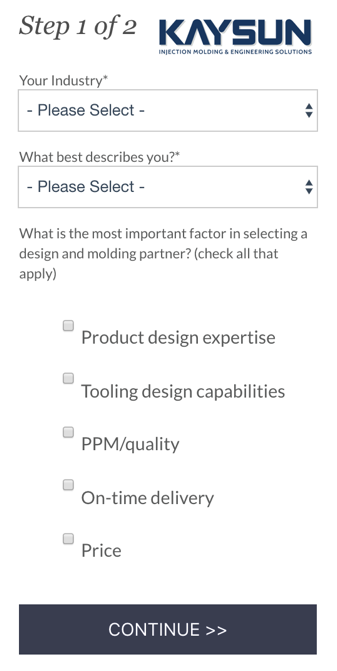
تأخذ النماذج متعددة الصفحات (أو متعددة الخطوات) شكلاً أطول على صفحة مقصودة وتقسيمها بحيث يمكنك إرسال القليل من المعلومات في كل صفحة. يجعل النموذج يبدو أقل ترويعًا ، وبمجرد أن يبدأ شخص ما في ملء النموذج ، فمن المرجح أن يكمل العملية. يريد البشر بطبيعة الحال إنهاء ما بدأوه.
على سبيل المثال ، لنفترض أن لديك نموذجًا يحتوي على ثمانية حقول للمعلومات التي حددتها أنك بحاجة إليها لتأهيل عميل متوقع. قد يؤدي هذا الطول إلى إبعاد بعض المستخدمين. بدلاً من ذلك ، يمكنك تقسيم هذا النموذج إلى شكلين من أربعة حقول عبر صفحتين. عند ملء النموذج الأول ، يتم تقديم النصف الثاني للمستخدم لإكماله. ومع ذلك ، فأنت بالتأكيد لا تريد خداع المستخدم. أضف صياغة إلى النموذج تشير إلى أن هناك المزيد في المستقبل حتى يفهم المستخدمون أنها عملية متعددة الخطوات.

4. الروبوتات والنماذج المنبثقة كطرق تحويل
بينما لا يزال المحتوى المحاط بالبوابات ونماذج الاتصال مكانها بالتأكيد في تصميم الويب للتسويق الداخلي ، يمكن رؤية اعتماد النماذج المنبثقة وروبوتات الدردشة باستخدام الذكاء الاصطناعي في كل مكان وفي كل صفحة تقريبًا. بالنسبة لي ، إنه اتجاه سلبي تقريبًا وهو اتجاه يجب على مصممي الويب أن يتعاملوا معه برفق. لماذا ا؟
عندما يطلب منك موقع ويب باستمرار التحويل - أحيانًا قبل أن تتاح لك فرصة معرفة ما يدور حوله - فقد يصبح الأمر مزعجًا. حقا مزعج. ليس هذا فقط ، إذا كان الروبوت الخاص بك أو النموذج المختصر يطرح سؤالاً واحدًا فقط ، فهناك طريقة قليلة لتصفية جودة هؤلاء العملاء المتوقعين.
يمكن أن تكون الروبوتات والنماذج المنبثقة أدوات رائعة عند استخدامها بشكل استراتيجي ، ولكن مرة أخرى ، ستخبر التحليلات القصة بشكل أفضل. سيحتاج كل مطور ويب إلى تحديد مدى جودة أو مدى ضعف هذه الأساليب المختلفة في تحويل MQLs و SQLs ذات الجودة العالية.
5. التفاعلات الصوتية
إنها مجرد مسألة وقت قبل أن تتقاطع تقنية الصوت وتصميم مواقع الويب. في بعض الحالات ، حدث هذا بالفعل. خذ ، على سبيل المثال ، بحث Google عبر الصوت. في الوقت الحالي ، إنها ميزة متخصصة لا تُستخدم إلا على أساس محدود على صفحات الويب الخاصة بالعمل. بشكل عام ، تعمل تقنية الأوامر الصوتية على تبسيط الأمور في حياتنا ، ولكن هل ستؤثر أيضًا على كيفية تفاعلنا مع مواقع B2B؟ فقط الوقت كفيل بإثبات.
ها أنت ذا! ربما يمكنك معرفة أن وجود جاستن وجون وبريان في فريقنا يخلق قوة لا يستهان بها! خذ نصائحهم عند الاقتراب من تصميم الويب من خلال موازنة الشكل والوظيفة. والأفضل من ذلك ، اتخذ الخطوة التالية واطلب منهم مساعدتك في تحسين موقع الويب الخاص بك لجعله أفضل ما يمكن ، بصريًا وعمليًا.
تواصل معنا اليوم لمناقشة احتياجات موقع الويب الخاص بك. بالإضافة إلى ذلك ، قم بتنزيل قائمة مراجعة التصميم المدفوع بالنمو للحصول على نصائح حول كيفية اتباع نهج التحسين المستمر المستند إلى البيانات لتصميم الويب.
