10 اتجاهات لتصميم الويب لعام 2019
نشرت: 2019-02-05لقد تغير تصميم الويب كثيرًا منذ أيامه الأولى ومر بمراحل متعددة. في عام 2019 ، سيستمر الويب في التحرك نحو اتجاهات جديدة مع ظهور التقنيات الجديدة. بينما لن يواجه مصممو مواقع الويب أي تحول جذري فيما يتعلق بتقنيات التصميم ، ستستمر بعض الاتجاهات الجديدة في اكتساب شعبية هذا العام.
في هذه المقالة ، حددنا تلك الاتجاهات التي ستحدث فرقًا بالتأكيد في عام 2019. تابع وألق نظرة.
1. عناصر ثلاثية الأبعاد
بعد الارتفاع السريع في الشعبية ، فإن أسلوب التصميم المسطح المستخدم على الويب سيدمج بعض التأثيرات ثلاثية الأبعاد هذا العام. يمكنك بالفعل رؤية هذا الاتجاه في استبدال زوايا الصندوق الحادة بأخرى مستديرة وعودة الظلال الدقيقة.
سيستخدم الأشخاص تأثيرات ثلاثية الأبعاد لإضافة المزيد من العمق إلى مواقعهم على الويب لجعلها تبدو أكثر واقعية. للبقاء في صدارة المنافسة ، يمكن للأشخاص ببساطة اختيار قالب يشتمل بالفعل على أنماط وأشكال مختلفة. على سبيل المثال ، يحتوي موضوع الجريدة على الكثير من العروض التوضيحية للبدء منها ، مع صور جذابة.
الفكرة هي تقليل التمييز بين العالم المادي والرقمي. تساعد التأثيرات ثلاثية الأبعاد في جعل المستخدم مرتاحًا مع العناصر الرقمية وتجعل التفاعلات على موقع الويب أكثر طبيعية.
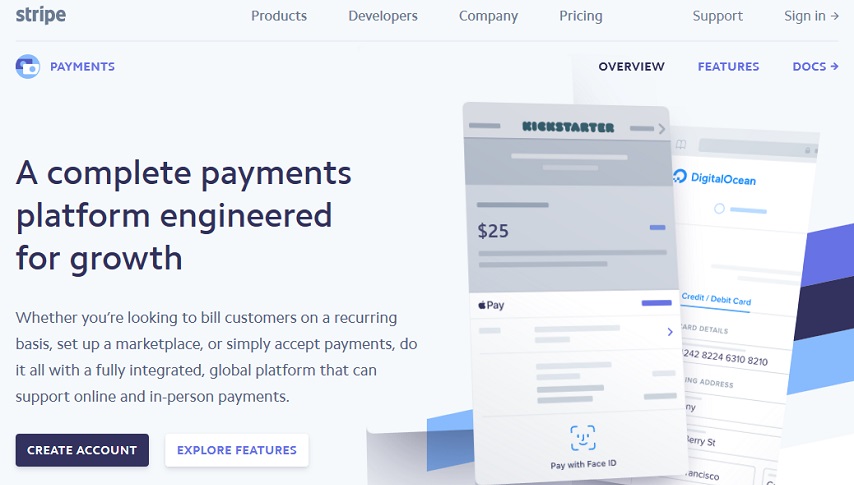
لاحظ كيف تستخدم صفحة الدفع في Stripe بمهارة الأزرار ثلاثية الأبعاد والعناصر المرئية والقوائم. تبدو أزرارها أكثر وضوحًا باستخدام هذه التأثيرات ، ويخلق النمط المرئي إحساسًا بالعمق.
2. لوحات بالأبيض والأسود
عندما يكون هدفك هو جذب الزوار والتحكم في مزاجهم ، يجب أن تركز على لون موقع الويب الخاص بك. يمكن أن تجعل الألوان واجهتك أكثر سهولة في الاستخدام مع جعل علامتك التجارية موحدة وقوية. يعتقد الكثيرون أن اللوحات بالأبيض والأسود ستكتسب المزيد من الشعبية في عام 2019.
قد تتساءل ما الذي يميز الأسود والأبيض. الأسود والأبيض عكس بعضهما البعض. من ناحية ، يعطي اللون الأبيض مظهرًا بسيطًا ونظيفًا. بينما يشير اللون الأسود إلى المظهر القوي والحازم. مزيج من هذه يبرز نظرة فريدة من نوعها.
لوحة الأسود والأبيض تجعلنا ننظر إلى الأشياء بشكل مختلف. يجعل أشكال وملمس موقع الويب أكثر بروزًا. ستساعد إضافة لون ثالث إلى هذه اللوحة في توجيه انتباه الزائر إلى المناطق المهمة في الصفحة.
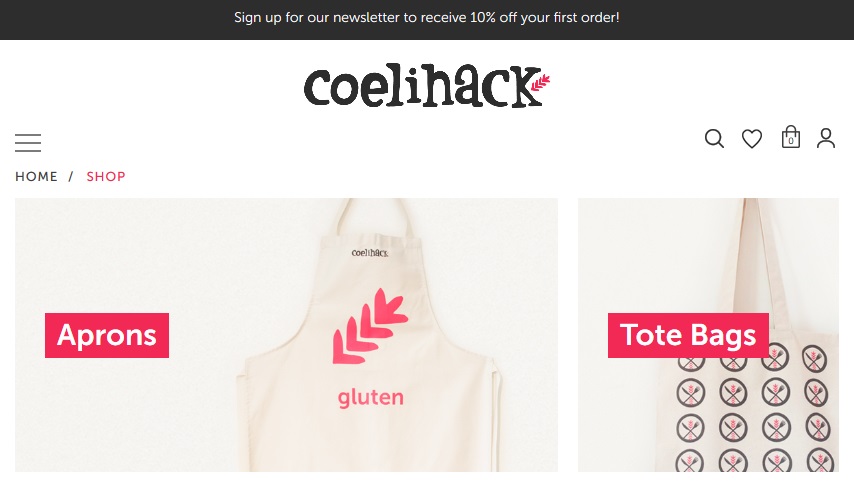
يمكن أن يمنحك موقع Coelihack الإلكتروني فكرة عما نتحدث عنه. يستخدم الموقع اللون الوردي لإبراز العناصر المهمة القابلة للنقر ، وفتات التنقل ، ونموذج الرسالة الإخبارية.
3. التفاعلات الدقيقة
إذا كنت قد استخدمت Facebook ، فأنت على دراية برموز الإشعارات والرسائل في الأعلى والتي تعرض التنبيهات عند حدوث شيء جديد. هذا الإخطار هو ما نسميه التفاعل الجزئي.
تتزايد أهمية وفائدة التفاعلات الصغيرة حيث أصبحت المواقع أكبر وأكثر تعقيدًا. في عام 2019 ، ستكون مواقع الويب مليئة بشكل أكبر بالتفاعلات الدقيقة المختلفة مثل تأثيرات التمرير ، والأجراس ، والتمرير للرسوم المتحركة ، وغير ذلك الكثير. كلما جعلت موقع الويب الخاص بك تفاعليًا ، زاد شعورك بأنه أكثر ذكاءً واشترك فيه جمهورك.
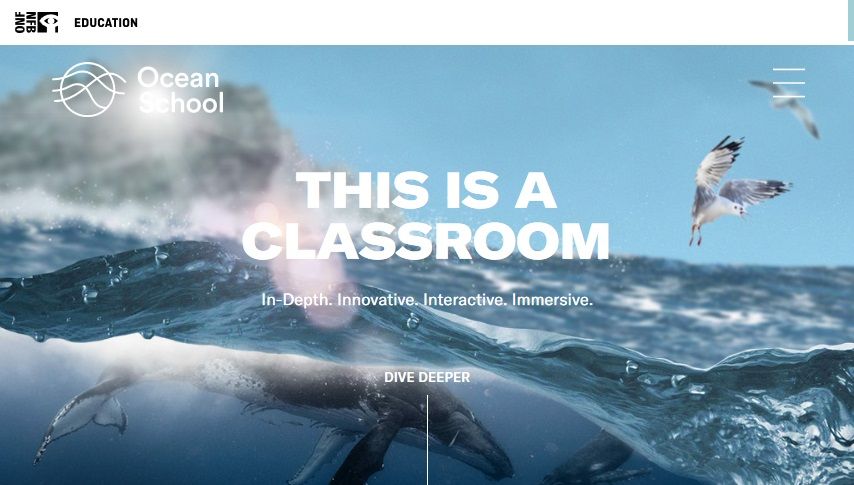
ومع ذلك ، هذا لا يعني أبدًا أنه يجب عليك المبالغة في ذلك. فقط استخدم المقدار المناسب من التفاعل ، وسيكون ذلك كافيًا لتجعلك متميزًا عن البقية. قامت مدرسة المحيط بدمج التفاعل الجزئي والرسوم المتحركة لبناء الموقع المثالي الذي لا بد أن يجذب انتباه أي شخص.
4. الأشكال العضوية الطبيعية السائلة
تم استخدام الهياكل المتماثلة هندسيًا مثل المربعات والمثلثات والمستطيلات على نطاق واسع حتى الآن. ومع ذلك ، فإن اختيار الناس آخذ في التغير. بدأ الزوار ينجذبون أكثر إلى الأشكال العضوية وغير المتماثلة.
لقد أثبتت الأشكال الطبيعية أنها توفر مزيدًا من العمق لموقع الويب الخاص بك وستجعله أكثر حيوية. إنهم يعملون على خلق وهم بالحركة ويمكن أن يساعدوا في جعل الموقع ينبض بالحياة.
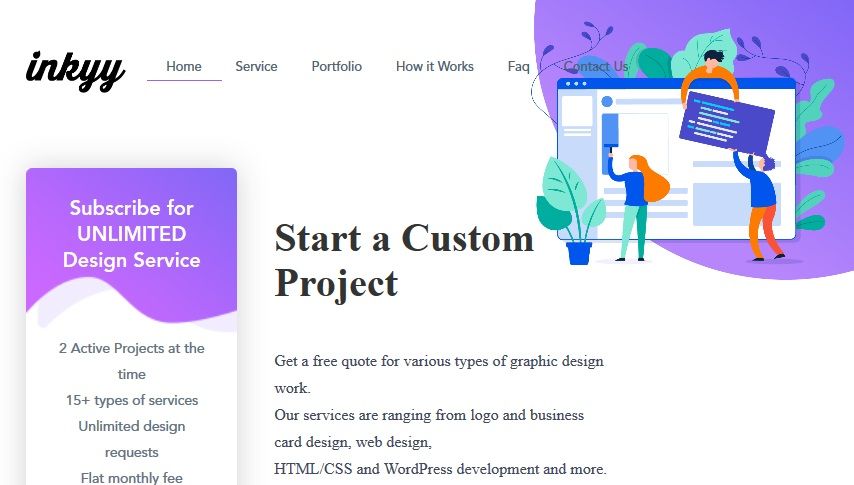
لنأخذ موقع inkyy كمثال. ألا تعتقد أن اللمسة الطبيعية والعضوية تجذبك أكثر من الأشكال الهندسية العادية؟
5. التنقل سهل الإبهام
أدى التطور التكنولوجي إلى تغيير طريقة استخدامنا للهواتف المحمولة. نتصفح المزيد من المواقع الإلكترونية ونقوم بالكثير من التسوق عبر الإنترنت من خلال الأجهزة المحمولة. لذلك ، ستتجه اتجاهات تصميم الويب لعام 2019 نحو جعل المواقع أكثر توافقًا مع الجوّال ، بما يتجاوز التصميم سريع الاستجابة.

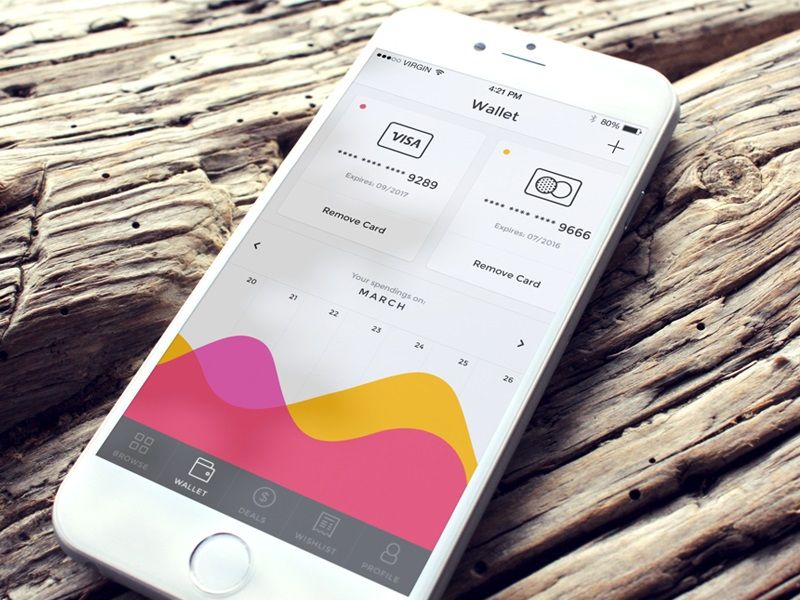
وهنا يأتي دور التنقل السهل بالإبهام. نظرًا لأن مستخدمي الجوال غالبًا ما يقومون بتشغيل الهاتف باستخدام يد واحدة ، فقد أصبح التنقل السهل باستخدام الإبهام ميزة مهمة لواجهة المستخدم. دعونا نلقي نظرة على هذه "المحفظة" التي صممها Ionut Zamfir. احتفظت واجهة المستخدم بجميع خيارات التنقل في الجزء السفلي من الشاشة مما يجعلها مثالية لمستخدمي الأجهزة المحمولة للتنقل باستخدام إبهامهم.
6. خلل الفنون
في هذا المجال التنافسي ، يجب أن يكون لديك موضوع جذاب لموقعك على الويب. يمكن أن يكون فن الخلل مفهومًا في عام 2019. تذكر الأفلام المجعدة أو الصور المشوهة ؛ يمكننا استخدام هذه لصالح التصميم لدينا.
كما فعلت من قبل Active Theory ، تم إنشاء بيئة خلل لمنح موقع الويب الخاص بهم مظهرًا فريدًا. النقر فوق موقع الويب الخاص بهم يظهر سحر تأثير الخلل.
7. تصميم يركز على الأمن
تحظى سلامة بيانات المستخدم بأهمية كبيرة في عام 2019. وقد أدت الأحداث المتعددة المتعلقة بخرق بيانات العميل إلى انعدام الثقة بين زوار الموقع. بالنسبة لمصممي الويب ، سيكون التحدي الأساسي هو خلق شعور بالأمان للمستخدمين. يمكن أن تلعب عناصر التصميم المختلفة دورًا حيويًا في هذا الصدد.
على سبيل المثال ، سيشهد عام 2019 تغييرًا في كيفية تصميم عملية السحب. سيكون الهدف هو جعل العملية ليس فقط تبدو بسيطة ولكن أيضًا آمنة بصريًا. ستكون الطرق الجديدة لضمان أمان معلومات حساباتهم أو معاملاتهم للعملاء المحتملين مهمة أساسية للمصممين.
8. مقدمة من chatbots
اكتسبت Chatbots بالفعل شعبية كبيرة في عام 2018 ، وفي عام 2019 من المحتمل أن تصبح جزءًا أساسيًا من العديد من مواقع الويب. كان هذا التقدم ممكنًا بسبب التطور والتقدم في الذكاء الاصطناعي والتعلم الآلي.
مقارنةً بعام 2018 ، سيكون للروبوتات الجديدة مستوى أعلى من التخصيص. سيكونون أكثر جاذبية ويمكن أن يكون لديهم تكامل للوجه الذي يمثل العلامة التجارية. ستكون هناك روبوتات محادثة يمكنها الاندماج مع Facebook و Skype و Slack وغيرها الكثير.
استخدم Duolingo روبوتات المحادثة لإنشاء منصة تعليمية للغات مختلفة. تثير فكرة التحدث مع الروبوتات الكثير حيث لا يوجد خوف من الإحراج. في حين أن هذا قد لا يكون مرتبطًا بشكل مباشر بعناصر تصميم الموقع ، سيحتاج المصممون إلى أن يكونوا على دراية بكيفية تفاعل المستخدمين مع روبوتات المحادثة وتصميم الموقع مع وضع ذلك في الاعتبار.
9. زيادة العناصر المرئية
تتزايد العناصر المرئية في مواقع الويب باستمرار ، وسيظل لهذا الاتجاه تأثير في عام 2019. ومن المقبول على نطاق واسع أن الناس ينجذبون إلى المحتوى المرئي أكثر من النص العادي. أصبحت التصميمات التي تحتوي على محتوى فيديو من الحافة إلى الحافة في الخلفية أو العناصر التفاعلية أو الرموز المرئية لتقديم إجراءات المستخدم المحتملة أكثر شيوعًا من المواقع ذات التصميمات العادية.
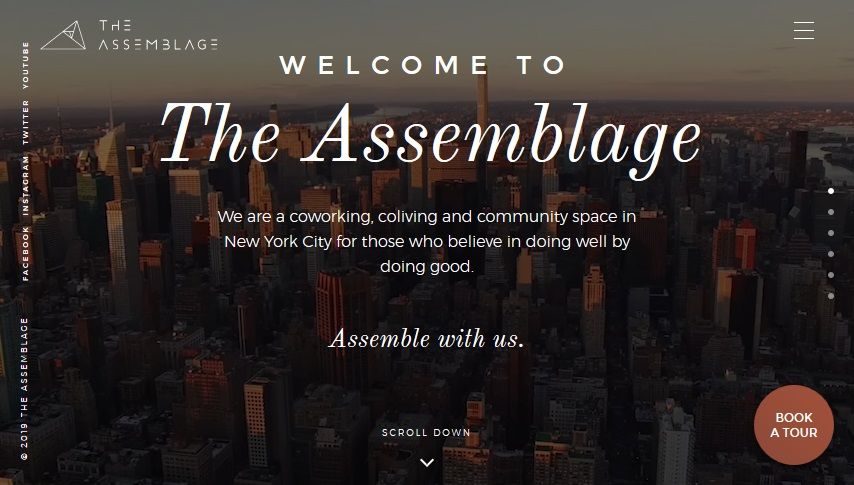
قم بإلقاء نظرة على موقع The Assemblage كمثال على كيفية استخدام العناصر المرئية لتصميم موقع ويب ديناميكي وجذاب.
10. صعود بساطتها
يعد Minimalism أحد اتجاهات تصميم مواقع الويب الكلاسيكية والخالدة والتي ستستمر في أن تظل شائعة في عام 2019. ستتجاوز بساطتها المسافات البيضاء والعناصر المسطحة هذا العام. يعد اللون الأحادي اللون والتصميم المستند إلى النص وتخطيطات الشبكة بعض الاتجاهات الصاعدة في أضيق الحدود التي ستهيمن على الصناعة.
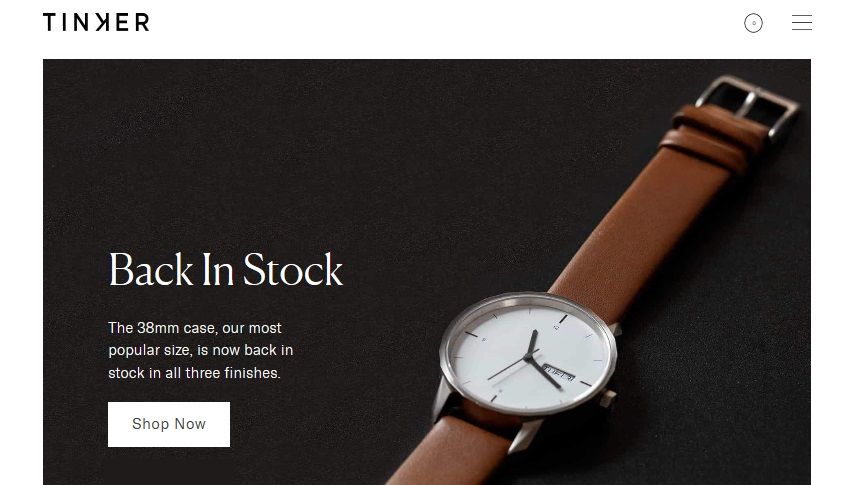
فيما يلي مثال يتم فيه تطبيق البساطة بشكل جميل على موقع التجارة الإلكترونية.

ما لم تصبح AR / VR كبيرة وتنتقل إلى الويب ، فلن يكون هناك أي تغيير جذري في اتجاهات تصميم الويب لعام 2019. سنرى في الغالب استمرارًا لأنماط التصميم في العام الماضي وربما توجه نحو أنظف وأبسط واجهات المستخدم.
لا يزال هناك العديد من المفاجآت ، حيث أن تصميم الويب مجال سريع التطور. لذلك ، يجب أن تبقي عينيك مفتوحتين دائمًا لتظل قادرًا على المنافسة في الصناعة.