كيفية استخدام الرسم التوضيحي في تصميم الويب وأكثر من 20 مثالًا رائعًا لأنماط التوضيح
نشرت: 2022-03-28العلامة التجارية ليست مجرد شيء يأتي بناءً على أذواق أو تفضيلات التصميم الفردية للشخص. هناك الكثير من البحث والأفكار التي تدخل في تطوير العلامة التجارية المرئية للفرد.
عندما نطور نمطًا مرئيًا للعلامة التجارية ، هناك عدد من المكونات لفرزها - مثل الشعارات وأنظمة الألوان والطباعة. تعد الصور أيضًا أمرًا مهمًا للتجزئة لأنها ستؤثر على كل شيء بدءًا من أنواع الصور المستخدمة على موقع الويب إلى الرسومات التي يتم وضعها في النشرة الإخبارية للشركة والمدونة ومنشورات الوسائط الاجتماعية.
ولكن كيف يمكنك تحديد نوع الصور الذي يناسب العلامة التجارية بشكل أفضل - الصور ومقاطع الفيديو مقابل الرسوم التوضيحية؟
اليوم ، سنركز على عنصر الصور للعلامة التجارية ، وعلى وجه التحديد ، لماذا ومتى قد تختار استخدام الرسوم التوضيحية. سوف ندرس فوائد استخدام التوضيح في تصميم الويب بالإضافة إلى أنواع مختلفة من أنماط التوضيح التي يمكنك استخدامها.
جدول المحتويات
- لماذا يجب عليك استخدام الرسوم التوضيحية في تصميم الويب؟
- كيفية استخدام الرسوم التوضيحية في تصميم الويب: دليل خطوة بخطوة
- 16 أمثلة رائعة على الرسوم التوضيحية لتصميم الويب
لماذا يجب عليك استخدام الرسوم التوضيحية في تصميم الويب؟
في حين أنه قد يكون من المغري إبعاد الرسوم التوضيحية إلى خلفية مساحة غير ممتعة بصريًا ، إلا أنها يمكن أن تخدم غرضًا أكبر وأكثر تنوعًا في تصميم الويب. لنلقِ نظرة على بعض الأسباب والدوافع لاختيار الرسوم التوضيحية على الأنواع الأخرى من الصور:
نقل الأسلوب والأناقة
يمكن للمرئيات بشكل عام أن تنقل الكثير عن أسلوب العلامة التجارية للمستخدمين. هناك بعض القيود على مقدار ما يمكن نقله من خلال صورة ثابتة أو مقطع فيديو قصير.
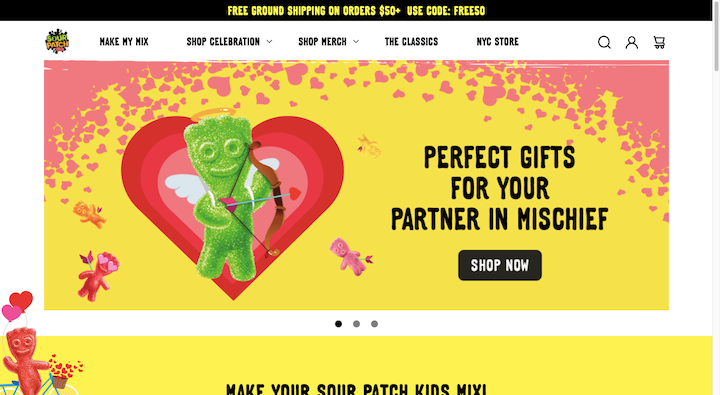
مع الرسوم التوضيحية ، يمكنك أن تكون أكثر وضوحًا في أسلوبك ولغتك - أحيانًا بطريقة مبالغ فيها - مما يمكنك أن تكون عليه مع صور العالم الحقيقي. خذ الصفحة الرئيسية لـ Sour Patch Kids ، على سبيل المثال:

يبدو أن "الأطفال" الحلوى بمفردهم لطيفة وممتعة. ومع ذلك ، فإن صورة ما تبدو عليه العلكة الفعلية لن تنقل النبرة والرسالة التي تحاول العلامة التجارية مشاركتها. الرسوم التوضيحية على هذا الموقع (وفي حملاتهم التسويقية الخادعة) تفعل ذلك.
الرسوم التوضيحية في هذا التصميم تضع الأطفال في سيناريوهات مختلفة - ركوب الدراجة ، وضربهم بسهم كيوبيد ، والظهور في كل زاوية. يوضح هذا الجانب المرح والمؤذ للعلامة التجارية في كثير من الأحيان.
اعتمادًا على نوع الرسوم التوضيحية التي تستخدمها ، قد تضيف سياقًا إضافيًا حول علامتك التجارية أو تضع إطارًا للمكونات الفردية على موقعك في ضوء أكثر دقة. ليس من الضروري دائمًا استخدامها بطريقة مرحة. يمكن للرسوم التوضيحية أيضًا أن تضيف الغموض والعمق إلى التصميم.
تميز بالإبداعات الفريدة
حتى إذا لم تقم بعمل الرسوم التوضيحية الخاصة بك من البداية ، فهناك شيء عنها يمكن أن يكون أكثر إبداعًا من الصور أو مقاطع الفيديو للأشخاص والمناظر الطبيعية والمنتجات. هناك أنواع مختلفة من الإبداع يمكن نقلها من خلال الرسم التوضيحي أيضًا.
على سبيل المثال ، قد يعمل التصميم الذي يستخدم أشكالًا وخطوطًا مسطحة وهندسية بشكل جيد للشركات في مجالات العلوم والرياضيات والتكنولوجيا. هذا النوع من التصميم المنطقي والمنظم هو نوع من الإبداع مثله مثل العمل الفني.
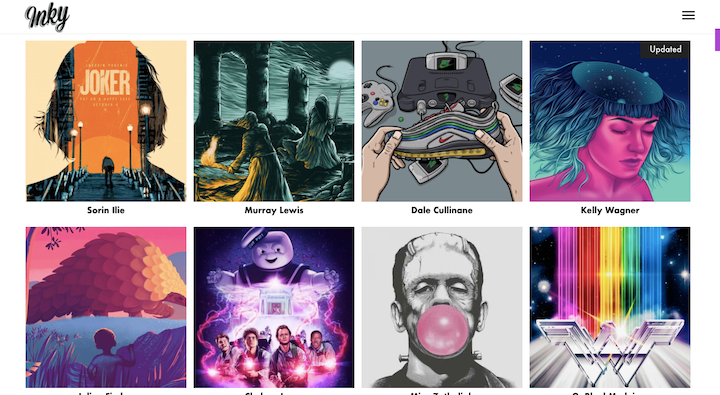
ما عليك سوى إلقاء نظرة على موقع ويب خاص بوكالة تصوير مثل Inky وسترى أنواع الإبداعات المتنوعة التي يمكنك التوصل إليها باستخدام الرسوم التوضيحية:

يمكن للرسوم التوضيحية - بغض النظر عن أسلوبها أو مدى استخدامها على نطاق واسع في التصميم - أن ترفع من مظهر منتجك الرقمي. كما أنها تمكن المصممين من تجربة الشخصيات والأشياء والمناظر الطبيعية غير الموجودة في هذا العالم.
أضف رمز علامة تجارية يمكن التعرف عليه إلى واجهة المستخدم
قد ترغب العلامات التجارية الرقمية وكذلك تلك التي لها مؤسسات مادية في استخدام تعويذة بدلاً من مجرد شعار لتمثيلها عبر جميع قنوات التسويق والمبيعات الخاصة بها. هذا فقط شيء يمكنك القيام به مع الرسوم التوضيحية.
هناك طريقتان لاستخدام تعويذة على موقع ويب. تتمثل إحدى الطرق في إنشاء رسم كاريكاتوري (مثل Sour Patch Kids) يتبع الزائر في رحلته حول الموقع. هناك طريقة أخرى تتمثل في أخذ العلامة المصورة من الشعار - أو فرع منه - واستخدامها في تصميماتك وصورك وصفحاتك مثل العلامة المائية.
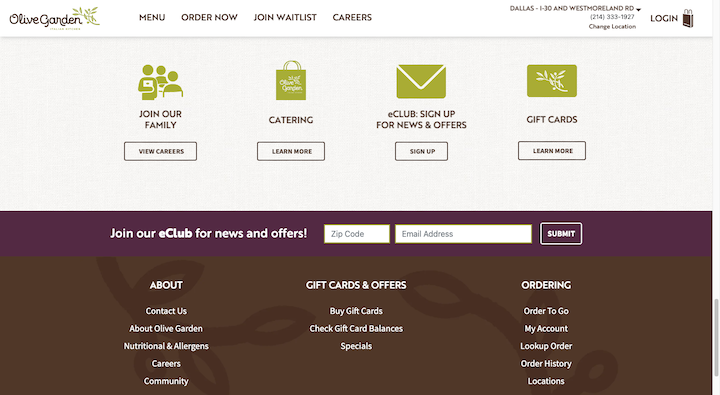
نرى هذا النوع الأخير على موقع Olive Garden:

تظهر علامة غصن الزيتون التصويرية بمهارة شديدة في جميع أنحاء التصميم. نرى ثلاث حالات منه في لقطة الشاشة:
- على حقيبة أوليف جاردن أعلى "تقديم الطعام"
- على البطاقة أعلاه "بطاقات الهدايا"
- كخلفية مزخرفة في التذييل
يتم استخدامه أيضًا كعنصر نائب عندما لا يتم تحميل الصور بالكامل في قائمة موقع الويب:
يعد هذا مثالًا رائعًا على كيفية جعل "التميمة" المصورة الخاصة بك تتبع الزائرين في جميع الأنحاء - إما إرشادهم إلى المناطق الرئيسية في الصفحة أو مجرد التواجد هناك لتعزيز العلامة التجارية.
قم بإنشاء عوالم رقمية لم يسبق للزائرين رؤيتها من قبل
ليس هناك الكثير من أنشطة بناء العالم التي يمكنك القيام بها عندما تقوم بالتصميم فقط باستخدام الصور. لا حرج في ذلك إذا كانت صور موقع الويب الخاص بك تهدف إلى استكمال المحتوى الخاص بك.
ومع ذلك ، إذا كنت ترغب في سرد قصة وإنشاء عالم خاص بك من خلال الرسوم المرئية ، فإن الرسوم التوضيحية هي السبيل للذهاب. لا يحتاج عالمك الرقمي إلى أن يكون غامرًا تمامًا أو عالمًا آخر. يمكن للرسومات التوضيحية أن تصور عالماً مشابهاً لعالمنا ، فقط مرقم.
تقوم صفحة Yoast الرئيسية بعمل جيد في تحقيق التوازن بين الاثنين:
تحسين محرك البحث ليس موضوعًا سهل التصور. كان بإمكان Yoast تصميم موقعه بمجموعة من لقطات الشاشة لمكوِّن WordPress الإضافي. بدلاً من ذلك ، يتم استخدام الرسوم التوضيحية لرسم صورة مجردة لما يشبه الفوز في لعبة تحسين محركات البحث.
اجعل المفاهيم المعقدة أو القصص المطولة تنبض بالحياة
تعتبر الرسوم التوضيحية قيّمة أيضًا عندما يحين الوقت لشرح شيء معقد لزوار موقع الويب - مثل المفهوم العام للعلامة التجارية وتاريخها والخطوات المتضمنة في العملية والبيانات ذات الصلة وما إلى ذلك. يمكن تقسيم كل هذا من خلال النص ، ولكن سيكون من الأسهل على الزائرين استيعاب المعلومات من خلال العناصر المرئية.
إحدى الطرق التي نرى بها الرسوم التوضيحية المستخدمة لهذا هي الرسوم المتحركة التوضيحية أو مقاطع الفيديو. مثل هذا الموجود في صفحة Relish الرئيسية:
في حين أن مفهوم التدريب على العلاقات ليس من الصعب فهمه ، فإن الفيديو القصير وسهل المتابعة يلخص بسرعة معاناة المستخدمين وحل التطبيق.
يمكن أيضًا استخدام الرسوم التوضيحية لإنشاء تصورات للبيانات ورسومات خطوة بخطوة وجداول زمنية والمزيد. إذا كنت تكافح أنت أو عملاؤك لتوصيل فكرة أو سرد قصة من خلال نص أو صور فقط ، فقد تكون الرسوم التوضيحية هي ما تحتاجه لإنقاذ اليوم.
كيفية استخدام الرسوم التوضيحية في تصميم الويب: دليل خطوة بخطوة
هناك أشياء معينة يجب القيام بها قبل البدء في استخدام الرسوم التوضيحية في تصميماتك.
الخطوة 1: اكتشف السبب
هل لديك فهم واضح لسبب اختيارك استخدام الرسوم التوضيحية على الصور أو التصميم القائم على الطباعة؟ إذا لم تكن متأكدًا ، أو كنت تحاول فقط تبني اتجاه جديد ، فراجع القسم أعلاه مرة أخرى وتأكد من أن الرسوم التوضيحية تخدم غرضًا.
الخطوة 2: ابحث عن أسلوبك
هناك أنواع مختلفة من الرسوم التوضيحية التي يمكنك استخدامها على الويب. لقد رأينا بالفعل بعض الأمثلة أعلاه ، ولكن هذا مجرد غيض من فيض.
قبل الانتقال إلى القسم التالي واستكشاف أنواع مختلفة من الرسوم التوضيحية بالإضافة إلى طرق استخدامها ، تأكد من فرز أسلوب علامتك التجارية وشخصيتها أولاً. بمجرد أن تعرف نوع المظهر والنغمة التي تبحث عنها ، سيكون من الأسهل إقرانها بأسلوب التوضيح.
الخطوة 3: حدد مقدار ما سيتم توضيحه من الموقع
لا يلزم تغطية موقع الويب بالصور - فهذا ينطبق على التصميم الذي يستخدم الصور بقدر ما يستخدم للرسوم التوضيحية. بعد قولي هذا ، يجب أن تعرف عدد الرسوم التوضيحية التي تحتاجها بالفعل.
على سبيل المثال ، هل تريد إنشاء عالم رقمي غامر تمامًا؟ إذا كان الأمر كذلك ، فسيتم توضيح غالبية العناصر المرئية الخاصة بك. من ناحية أخرى ، قد ترغب في استخدام الرسوم التوضيحية باعتدال إذا كنت تستخدمها لتوجيه الأشخاص بصريًا عبر الموقع بدلاً من سرد القصص أو عنصر بناء العالم.
الخطوة 4: قم ببناء مجموعة أدوات الرسم التوضيحي
إذا كنت تخطط لتصميم شيء مخصص حقًا ، فقد تحتاج إلى استئجار رسام لمساعدتك في هذه القطعة. ومع ذلك ، هناك الكثير من الأدوات المتاحة التي يمكن أن تساعدك في إنشاء وإضافة الرسوم التوضيحية إلى موقع الويب الخاص بك بنفسك.
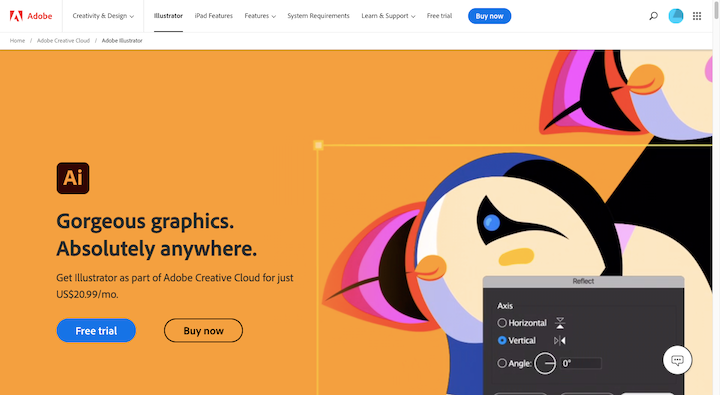
للبدء ، يمكنك تصميم الرسوم التوضيحية باستخدام برنامج مثل Adobe Illustrator:

لديك أيضًا خيار ترخيص صور متجهية للمخزون من موقع مثل Shutterstock:

خيار آخر هو البدء بقالب مصور. تحتوي مكتبة Elementor Kits على مجموعة متنوعة منها:

بالمناسبة ، يجعل Elementor أيضًا من السهل دمج الرسوم التوضيحية في تصميم الويب الخاص بك. عندما تقوم بتحرير موقع ويب باستخدام Elementor ، سيكون لديك حق الوصول إلى الأدوات التي تتيح لك:
- تحميل قالب مصور على الفور
- تضمين فيديو مصور أو رسم
- تغيير خلفية القسم إلى رسم توضيحي
- أضف عنصر لوتي
- و اكثر
خلاصة القول: إذا كنت تعتقد أنك ستميل أكثر نحو تصميم مواقع WordPress مصورة في المستقبل ، فهناك الكثير من الأدوات التي يمكنك استخدامها لمساعدتك في إنشاء الرسوم التوضيحية الجميلة ، بما في ذلك Elementor.
16 أمثلة رائعة على الرسوم التوضيحية لتصميم الويب
بعد ذلك ، سنلقي نظرة على 16 مثالًا من الرسوم التوضيحية لتصميم الويب (بالإضافة إلى الأمثلة الخمسة التي درسناها سابقًا). قمنا بتقسيمها إلى أربعة أنواع مختلفة لمساعدتك في العثور على مصدر إلهام للأسلوب المحدد الذي تبحث عنه:
الرسوم التوضيحية المسطحة
يشير التصميم المسطح إلى واجهات مواقع الويب ثنائية الأبعاد تمامًا.
تميل الرسوم التوضيحية المسطحة ، على وجه الخصوص ، إلى أن تكون لافتة للنظر ، ولكنها قليلة ومتواضعة في آنٍ واحد. هذا يعني أنه يمكنك استخدام الرسوم التوضيحية المسطحة كمكمل للمحتوى الخاص بك ، ولكن لا تربك الزوار بمرئيات قوية للغاية. علاوة على ذلك ، تبدو الرسوم التوضيحية المتجهة دائمًا حادة وقابلة للتطوير ، وهو أمر رائع للتصميم سريع الاستجابة.

لنلقِ نظرة على بعض الأمثلة:
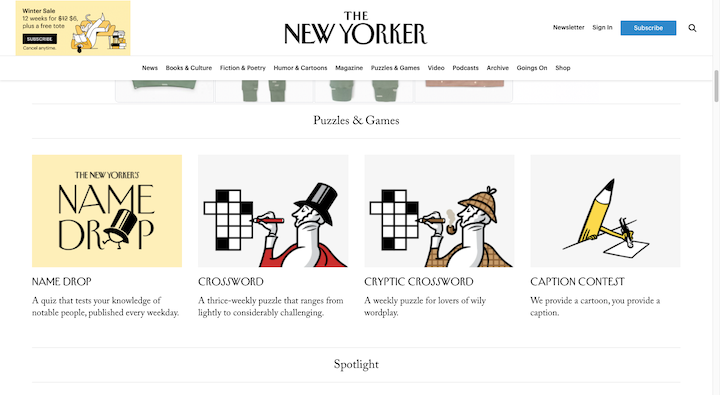
1. نيويوركر
هذا الأول من The New Yorker:

اشتهرت هذه المجلة منذ فترة طويلة برسوماتها الكرتونية بالإضافة إلى الرسوم التوضيحية المصاحبة لمقالاتها. لذلك ليس من المستغرب أن يكون للعلامة التجارية أيضًا تعويذة ذات مظهر مميز باسم "Eustace" والتي تظهر أحيانًا في الإصدارات الرقمية والمطبوعة من المجلة.
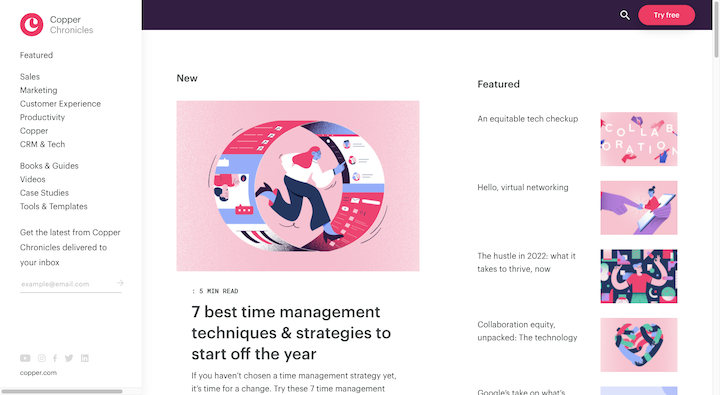
2. النحاس
النحاس هو مثال رائع آخر للعلامة التجارية التي تحتضن الرسوم التوضيحية. تقوم مدونة CRM في أزواج الرسوم التوضيحية المخصصة مع كل منشور:

من الواضح أن الرسوم التوضيحية المميزة مصممة باستخدام دليل أسلوب للمدونة. اللون الوردي هو اللون السائد في (معظم) الرسومات ويستخدمون جميعًا نفس النوع من الشخصيات الكرتونية.
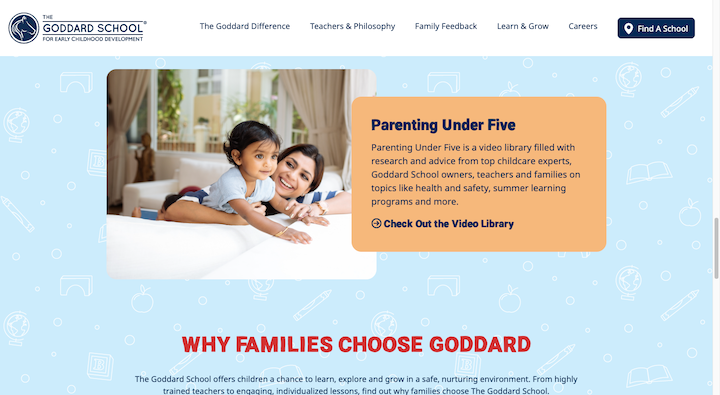
3. مدرسة جودارد
إذا كنت مهتمًا باستخدام رسم توضيحي كخلفية ، فإن موقع Goddard Family of Schools يحتوي على مثال جيد لكيفية القيام بذلك بشكل صحيح:

الألوان فاتحة بدرجة كافية حيث يبدو للوهلة الأولى أن هذه مجرد خلفية مزخرفة. عند الفحص الدقيق ، يتضح أن هذا التصميم المسطح يحتوي على أيقونات متعلقة بتعليم الطفولة ، والتي تتماشى تمامًا مع الغرض من الموقع.
4. CrowdHealth
CrowdHealth هي علامة تجارية أخرى حصلت على تصميم توضيحي مسطح بشكل صحيح:
يقوم هذا الفيديو المصور بعمل جيد في معالجة الألم المشترك للمستخدمين قبل شرح فوائد بديل التأمين الصحي.
الرسوم التوضيحية شبه مسطحة وثلاثية الأبعاد
تتمثل إحدى مشكلات تصميم واجهة لتكون مسطحة تمامًا في أنها قد تسبب مشكلات في قابلية الاستخدام لبعض المستخدمين. بدون ثلاثة أبعاد ، قد يكون من الصعب تحديد أجزاء موقع الويب التي يمكنهم التفاعل معها.
في السنوات الأخيرة ، تم تقديم التصميم المسطح 2.0 للتعامل مع هذه المشكلة. اتجاه التصميم هذا ليس ثلاثي الأبعاد كما هو الحال في تصميم الويب ثلاثي الأبعاد الفعلي. إنه أشبه بتصميم شبه مسطح. لذا ، فإن معظم واجهة المستخدم مسطحة. ومع ذلك ، يبدو أن العناصر الأساسية موجودة على مستويات مختلفة من خلال استخدام الظلال والإبرازات والتدرجات اللونية والأنسجة الأخرى.
يمكن استخدام كل من تقنيات التصميم غير المسطحة هذه في الرسوم التوضيحية. وهنا بعض الأمثلة:
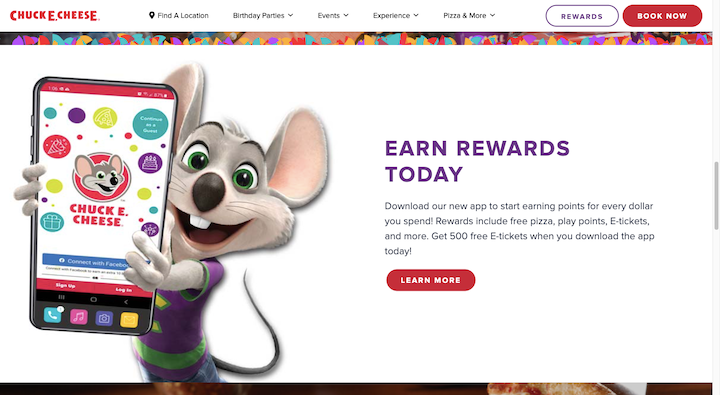
5. تشاك إي تشيز
يستخدم موقع Chuck E. Cheese الإلكتروني مجموعة من الرسوم التوضيحية المسطحة والثلاثية الأبعاد. العناصر الخلفية والزخرفية مسطحة بينما يكون تعويذة الماوس ثلاثي الأبعاد:

بالنظر إلى أن التميمة لها نظير حقيقي ، فإن التشابه ثلاثي الأبعاد على موقع الويب يعمل بشكل جيد. بالإضافة إلى ذلك ، فإنه يجعل العلامة التجارية تشعر بأنها أكثر حيوية وتفاعلية من العرض المسطح للماوس.
6. 23 وأنا
23 وأنا يستخدم الرسوم التوضيحية لتسليط الضوء على ميزات برامجه:
المحتوى على شاشة الهاتف هو ما سيراه مستخدمو 23 وأنا عندما يستخدمون التطبيق. ومع ذلك ، أضاف المصمم الرسوم التوضيحية المسطحة التي تظهر وكأنها تخرج من الشاشة للتأكيد على قيمة خدمة الاختبارات الجينية.
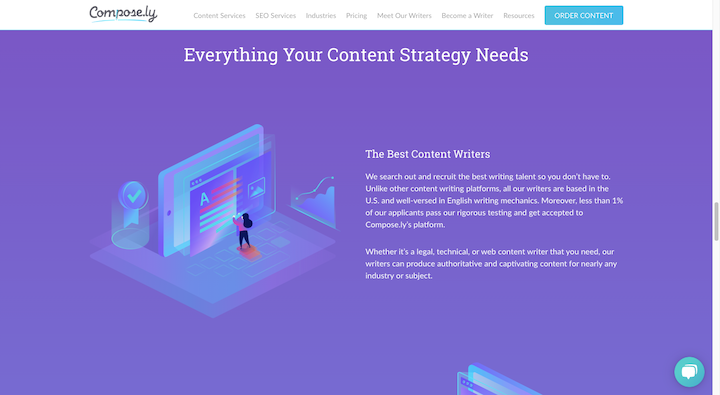
7. Compose.ly
Compose.ly هي شركة أخرى تستخدم الرسوم التوضيحية لشرح مزايا المنتج الرقمي بصريًا:

ومع ذلك ، لا يعتمد هذا التصميم على الحركة لنقل الفضاء. بدلاً من ذلك ، يضع التصميم الطائرات بزاوية 90 درجة مع بعضها البعض. يستخدم التظليل أيضًا لإعطاء الوهم بوجود مصدر ضوء فوقهم الأشخاص في الرسومات.
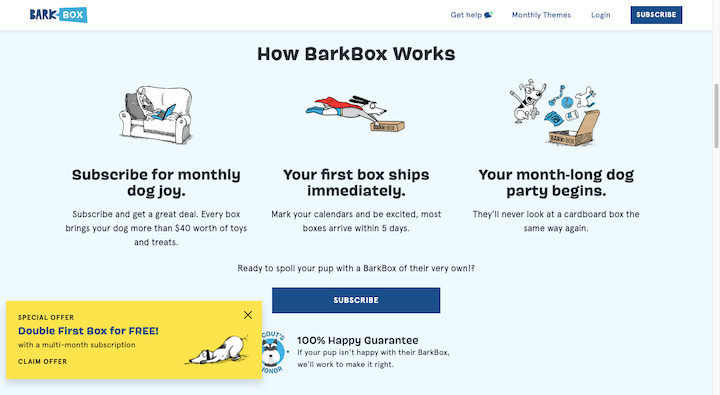
8. بارك بوكس
يحتوي Barkbox على مثال جيد لتصميم شبه مسطح دقيق:

تمائم الكلاب التي تتبع العملاء من موقع الويب إلى المربع المادي الذي يتلقونه كل شهر هي رسوم توضيحية مسطحة. ومع ذلك ، هناك سطح محكم مخدوش تحته لمنحهم إحساسًا بأنهم ليسوا ثلاثي الأبعاد.
الرسوم التوضيحية التفاعلية
إذا كنت ترغب في جعل موقع الويب يبدو أكثر حيوية ، فإن الرسوم التوضيحية ثلاثية الأبعاد هي بالتأكيد إحدى طرق القيام بذلك. اعتمادًا على مستوى مهارتك في الرسم التوضيحي أو ميزانية التصميم التي تعمل بها ، قد ترغب في المضي قدمًا وتحريك الرسوم التوضيحية الخاصة بك.
إذا سلكت هذا الطريق ، يمكنك إنشاء عدد من الأشياء:
- أقسام البطل التفاعلي
- الرسوم المتحركة الفردية لوتي
- فيديوهات توضيحية كاملة
لقد رأينا بالفعل بعض الأمثلة على الرسوم التوضيحية التفاعلية. دعنا نلقي نظرة على المزيد:
9. Updata واحد
Updata One هو مجتمع ذكاء الأعمال. كما تقول الصفحة الرئيسية "نحن نفهم المعلومات". هذه ليست بالضرورة أسهل فكرة يتم التقاطها بالصور الفوتوغرافية أو مقاطع الفيديو - على الأقل ليس بطريقة مثيرة للاهتمام بصريًا.
لهذا السبب تعمل الرسوم المتحركة المصوّرة المجردة بشكل جيد:
بينما يدور المحتوى حول الرسوم التوضيحية ، فإنها تعمل كعنصر تنقل ، مما يجبر الزائرين على الاستمرار في التمرير لاكتشاف المزيد.
10. BetterUp
المزيد والمزيد ، نرى الشركات تتخطى تنسيقات تقارير PDF القابلة للتنزيل للتنزيل الرقمي. أو يفعلون ما فعلته BetterUp هنا ويقدمون صفحة تلخيص رقمية تثير اهتمام التقرير الكامل:
تتمثل إحدى فوائد إنشاء صفحة مقصودة مثل هذه في استخدام الرسوم التوضيحية المتحركة لإنشاء تصورات بيانات فريدة.
11. إعادة العملة
إعادة العملة هي مثال جيد على كيفية تخطي الفيديو التوضيحي وبدلاً من ذلك قم بإنشاء وصف أكثر إيجازًا لما تفعله:
في هذه الصورة الرئيسية ، نرى نظرة عامة حول كيفية عمل عملية التوزيع المدعومة بالذكاء الاصطناعي بنقرة واحدة. إنه يأخذ التكنولوجيا من المعادلة ويبسطها من الناحية المرئية التي يفهمها الزوار.
12. وكالة MeanPug الرقمية
أحد الأمثلة التوضيحية التفاعلية الأخيرة التي يجب أن ننظر إليها موجود على موقع MeanPug Digital Agency:
صورة البطل لها تصميم أساسي للغاية. بدلاً من تعكير صفو التصوير الفوتوغرافي ، اختار المصمم الحفاظ على الأجواء البسيطة. يظهر عدد من Lotties على الشاشة قبل أن تختفي ، مما يضيف لمسة مرحة وإبداعية دون الشعور بالارتياح.
بالمناسبة ، لا يوجد شيء معقد حول إضافة رسوم Lottie المتحركة إلى موقع ويب. يحتوي Elementor على عنصر واجهة مستخدم Lottie مخصص لمساعدتك.
الرسوم التوضيحية المرسومة باليد
إذا كنت رسامًا أو تريد تجربة يدك في إنشاء موقع ويب خاص بك ، فهناك العديد من الطرق التي يمكنك اتباعها. رسومات الخط. اسكتشات. كاريكاتير. ستوضح لك الأمثلة أدناه ما هي بعض الاحتمالات:
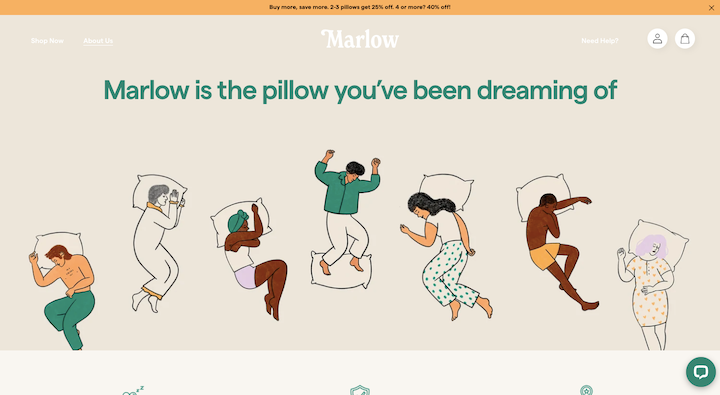
13. مارلو
مارلو هي شركة تصنع الوسائد. بينما سيجد الزوار صورًا حقيقية لوسائدهم على الموقع ، فسوف يعثرون أيضًا من حين لآخر على هذه الرسوم التوضيحية النائمة:

قد لا يبدو الرسم ذا معنى للوهلة الأولى. ومع ذلك ، فإن هذه الرسومات تذكرني بتلك الميم التي تراها على وسائل التواصل الاجتماعي تسخر من أوضاع نوم الناس. بشكل أساسي ، تشير هذه الرسوم التوضيحية للزوار إلى أن أي شخص - الذين ينامون على جانبهم ، والذين ينامون على الظهر ، والذين ينامون بشكل غير طبيعي - سيحبون هذه الوسائد.
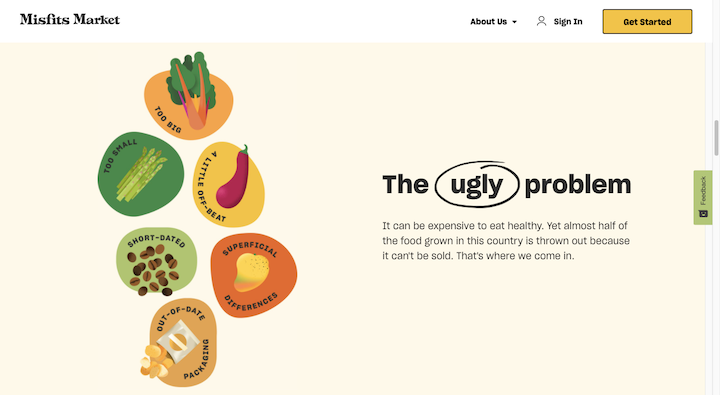
14. سوق غير كفؤ
Misfits Market هو موقع آخر يستخدم توضيحًا قد لا يبدو أنه يعني الكثير في البداية ، ولكنه في الواقع يخبر الزائرين كثيرًا عن العلامة التجارية:

Misfits Market هي شركة تبيع علب المنتجات. من أجل بيعها بسعر رخيص جدًا ، يبيعون المنتجات المشوهة أو القبيحة التي كان من الممكن أن يتم انتقاؤها وإلقاءها. إذا نظرت عن كثب إلى التفاصيل الأولية وغير الكاملة للرسوم التوضيحية على اليسار والدائرة القذرة على اليمين ، فإن الرسوم التوضيحية هي رمز لعرض العلامة التجارية.
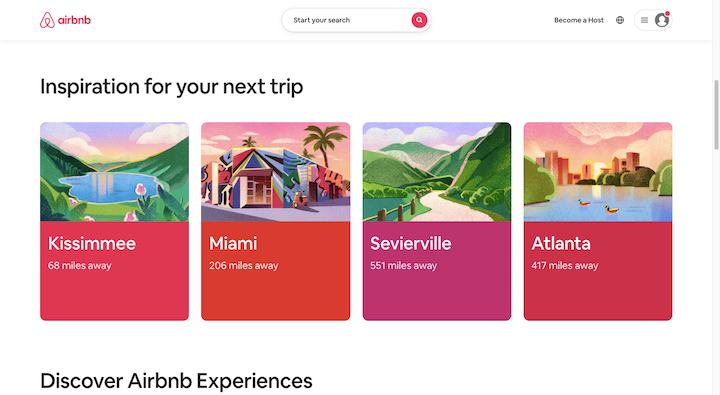
15. Airbnb
يعرف معظم الناس هذه الأيام Airbnb. إنهم يعرفون أيضًا أن الشركة تبيع إيجارات وتجارب حقيقية ، ولهذا السبب يمتلئ موقع الويب بشكل عام بالصور. ومع ذلك ، هناك قسم "إلهام لرحلتك القادمة" في الصفحة الرئيسية يختلف عن القالب:

ربما لأنه يوفر مصدر إلهام للرحلة ، شعر المصمم أن نسخة مصورة من هذه المواقع الرئيسية تعمل بشكل جيد. يبدو الأمر معقولا. تبدو وكأنها النسخة الأكثر شاعرية لكل وجهة.
16. كليو
يبدو تطبيق موقع الويب مقابل المال Cleo وكأنك تمشي عبر رسم كاريكاتوري ثلاثي من التسعينيات:
كل شيء يبدو غريبًا للغاية ، ولكن هذا جزء من سحر العلامة التجارية. تشتم واجهة المستخدم الخاصة بالمحادثة الخاصة بالتطبيق المستخدمين وتشويهم بقدر ما ترفعهم. لا توجد طريقة يمكن لأي موقع ويب به صور أو مقاطع فيديو أن ينقل بدقة ما سيواجهه المستخدمون عند دخولهم التطبيق.
اجعل موقع الويب الخاص بك مميزًا مع الرسوم التوضيحية
عند إنشاء علامة تجارية وموقع ويب لعميل جديد ، فإن أحد الأشياء الأولى التي يجب مراعاتها هو نمط الرسومات الذي ستستخدمه. الصور والصور الواقعية الأخرى؟ أو الرسوم التوضيحية؟
الصور ومقاطع الفيديو شائعة هذه الأيام ، وهذا أحد أسباب تبرز الرسوم التوضيحية في تصميم الويب في كثير من الأحيان. لكن هذا ليس كل شيء. يمكن أن تكون الرسوم التوضيحية فعالة جدًا في سرد القصص وأدوات بناء العالم أيضًا.
سواء كنت على وشك البدء في موقع ويب جديد لأحد العملاء ، أو ترغب في إعادة تصميم موقع ويب بحاجة إلى تغيير ، فقد يكون الوقت قد حان لتجربة الرسوم التوضيحية.
