الوصول إلى الويب: ما سبب أهميته في تحسين محركات البحث وكيفية الحصول عليها بالشكل الصحيح
نشرت: 2021-01-19الهدف النهائي من تحسين محركات البحث هو التأكد من أن جمهورك المستهدف يمكنه اكتشاف موقع الويب الخاص بك دون عناء. ولكن لا فائدة من ذلك إذا لم يتمكن المستخدمون من الوصول إلى موقع الويب الخاص بك.
الحقيقة هي أن قابلية الاكتشاف والوصول إلى الويب يسيران جنبًا إلى جنب. يمكنك جني أقصى الفوائد فقط إذا كان من السهل اكتشاف موقع الويب الخاص بك ويمكن الوصول إليه بسهولة من قبل جمهورك المستهدف (بما في ذلك الأشخاص ذوي الإعاقة).
في هذا المنشور سنتحدث عن:
- ما هو الوصول إلى الويب؟
- لماذا هو مهم؟
- كيف يمكن أن تساعد إمكانية الوصول إلى الويب في تحسين محركات البحث؟
- كيف يمكنك تسهيل الوصول إلى موقع الويب الخاص بك لجميع المستخدمين؟
أولاً ، دعنا نفهم:
ما هو الوصول إلى الويب؟
إمكانية الوصول إلى الويب هي مبادرة من اتحاد شبكة الويب العالمية (W3C) تهدف إلى جعل مواقع الويب قابلة للوصول وقابلة للاستخدام للجميع. هذا يعني أنه يمكن للمستخدمين بسهولة فهم موقع الويب الخاص بك وفهمه والتنقل فيه والتفاعل معه - حتى إذا تم تعطيل بعض منهم ولا يمكنهم الوصول إلى الإنترنت مثل المستخدمين العاديين.
تشمل إمكانية الوصول إلى الويب الأشخاص الذين يعانون من جميع أنواع الإعاقات التي تؤثر على وصولهم إلى الويب ، مثل الإعاقات الجسدية والبصرية والسمعية والمعرفية والكلامية والعصبية.
يمكن للمستخدمين العاديين أيضًا الاستفادة كثيرًا من إمكانية الوصول إلى الويب. هنا هو كيف:
- يمكننا استخدام البحث الصوتي وقارئات الشاشة إذا انشغلنا بشيء بالغ الأهمية ولا يمكننا استخدام أيدينا للتنقل.
- يمكن للمستخدمين القدامى الذين فقدوا قدراتهم استخدام إمكانية الوصول إلى الويب للحصول على تجربة تصفح ويب أفضل.
- يمكن للأشخاص الذين يعانون من إعاقات مؤقتة مثل الذراع المصابة أو النظارات المفقودة أيضًا الاستفادة من ميزة الوصول إلى الويب.
- يمكنك أيضًا استخدام إمكانية الوصول إلى الويب لتصفح الويب في مواقف مثل ضوء الشمس الساطع وبيئة لا يمكنهم فيها الاستماع إلى الصوت.
- يمكن للأشخاص ذوي الاتصال البطيء بالإنترنت أو النطاق الترددي الباهظ استخدام إمكانية الوصول إلى الويب للوصول إلى مواقع الويب دون أي متاعب.
يشرح هذا الفيديو الذي تبلغ مدته 7 دقائق بواسطة مبادرة W3C Web Accessibility إمكانية الوصول إلى الويب وأهميتها بالتفصيل:
لماذا الولوج إلى الويب مهم؟
هناك ملايين الأشخاص حول العالم (61 مليونًا في أمريكا وحدها) يعانون من بعض الإعاقة الجسدية ، ونصفهم من مستخدمي الإنترنت الدائمين.
هذا يعني أن هناك احتمالية أن يكون بعض الأشخاص في جمهورك المستهدف يعانون من إعاقة بصرية / جسدية ولا يمكنهم الوصول إلى الويب مثل المستخدمين العاديين.
على سبيل المثال ، لا يستطيع الشخص الكفيف رؤية موقع الويب الخاص بك. بدلاً من ذلك ، يتعين عليه / عليها الاعتماد على قارئ الشاشة لفهم المعلومات التي يجب أن يقدمها موقع الويب الخاص بك.
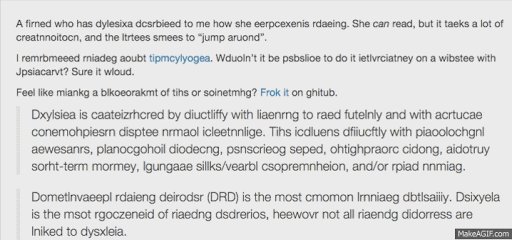
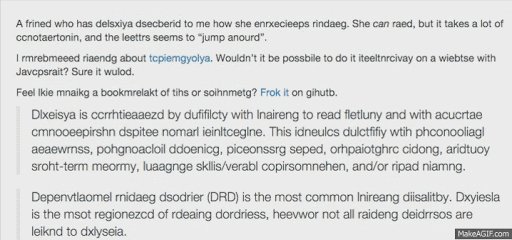
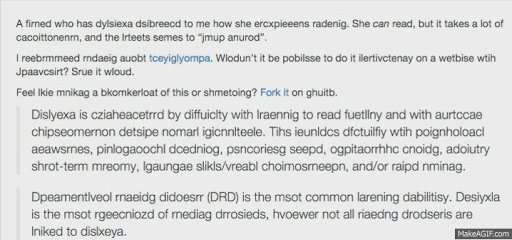
لا يستطيع الشخص المصاب بعُسر القراءة قراءة الخطوط العادية. بدلاً من ذلك ، سيرى شاشة موقع الويب: 
وبالمثل ، لا يستطيع الشخص المعاق جسديًا استخدام الماوس أو لوحة المفاتيح ، ولا يستطيع الشخص المصاب بضعف سمعي سماع الصوت ، ولا يستطيع شخص يعاني من اضطرابات مثل اضطراب نقص الانتباه مع فرط النشاط التركيز على موقع ويب لفترة طويلة.
الآن ، إذا لم يكن من السهل الوصول إلى موقع الويب الخاص بك لهؤلاء الأشخاص:
- ستفقد جزءًا كبيرًا من زوار موقعك المحتملين.
- ستفتح الأبواب أمام الدعاوى القضائية المكلفة حيث يمكن لهؤلاء المستخدمين مقاضاتك بموجب المادة 508 من تشريع قانون الأمريكيين ذوي الإعاقة (ADA).
- يؤدي ضعف الوصول إلى الويب أيضًا إلى تجربة مستخدم سيئة ، وهو عامل حاسم إذا كنت تريد أن يظهر موقع الويب الخاص بك في أعلى تصنيفات البحث.
لذا ، فإن المخاطر كبيرة. لا يمكنك المخاطرة بفقدان الملايين من زوار الموقع المحتملين ، ولا يمكنك تحمل التورط في دعاوى قضائية مكلفة. هذا هو السبب في إمكانية الوصول إلى الويب أمر بالغ الأهمية.
ما أهمية الوصول إلى الويب في تحسين محركات البحث؟
أحد المفاهيم الشائعة هو أن الوصول إلى تحسين محركات البحث والويب لا يمكن أن يعملا معًا. سيكون تحقيق أهداف تحسين محركات البحث مستحيلًا إذا لعبنا وفقًا لإرشادات الوصول.
لكن مع مرور الوقت ، أدركنا أن هذا ليس صحيحًا تمامًا. هناك العديد من المجالات التي تتقاطع فيها تحسين محركات البحث وإمكانية الوصول إلى الويب. من خلال تحسين إمكانية الوصول إلى موقع ويب ، يمكنك أيضًا تحسين مُحسنات محركات البحث الخاصة به.
فيما يلي ثماني طرق يعمل بها تحسين محركات البحث وإمكانية الوصول إلى الويب معًا:
1. يعمل التصميم الذي يمكن الوصول إليه أيضًا على تحسين تجربة المستخدم
معظم ممارسات إنشاء تصميمات مواقع ويب يمكن الوصول إليها هي تلك التي تعزز أيضًا تجربة مستخدم موقع الويب.
فمثلا:
- لا يجعل النص المقروء مواقع الويب تبدو جذابة للزائرين فحسب ، بل يضمن أيضًا أن الأشخاص الذين يعانون من إعاقات بصرية لا يواجهون مشكلة في الوصول إليها.
- لا يؤدي التنقل المباشر إلى تجربة أفضل للزائر فحسب ، بل يثبت أيضًا أنه مفيد للأشخاص الذين يعانون من إعاقات معرفية أو المستخدمين الذين يتنقلون في موقع الويب الخاص بك باستخدام لوحة المفاتيح.
- تساعد أوقات التحميل السريعة الأشخاص ذوي الإعاقة أو المستخدمين الذين يعانون من ضعف الاتصال بالإنترنت.
- يمكن أن يكون التنقل عبر موقع ويب محبطًا لكل من المستخدمين العاديين والمعاقين إذا كانت الروابط الموجودة في موقع الويب معطلة أو مفقودة.
تلعب كل هذه الأشياء الصغيرة أيضًا دورًا مهمًا في تحسين محركات البحث. إنها تؤدي إلى تجربة مستخدم أفضل ، وهو عامل تصنيف مهم. أوضحت Google في إرشاداتها أن مواقع الويب التي تتمتع بتجربة مستخدم أفضل سيكون لها أولوية أعلى في صفحات محرك البحث (SERPs). لديهم حتى مستند PDF بطول 160 صفحة يتحدث عن تجربة المستخدم ودوره في تحسين محركات البحث.
لذلك ، فإن تصميم الويب الذي يمكن الوصول إليه سيعزز أيضًا مُحسّنات محرّكات البحث لموقع الويب الخاص بك.
2. تساعد عناوين الصفحات الدقيقة كلاً من برامج قراءة الشاشة والباحثين
هناك عامل مهم آخر لتصميم موقع ويب يمكن الوصول إليه وهو استخدام عناوين الصفحات على كل صفحة ويب حتى يتمكن المستخدمون ذوو الإعاقة من فهم ما يدور حوله.
يعد استخدام عناوين الصفحات الدقيقة التي تعكس محتوى صفحة الويب الخاصة بك أمرًا ضروريًا ، خاصة بالنسبة للمستخدمين المعاقين بصريًا ، لأن عنوان الصفحة هو العنصر الأول الذي سيقرأه قارئ الشاشة. يضع توقعات لهؤلاء المستخدمين بشأن المعلومات التي سيستهلكونها. كما أن القيام بذلك يساعدهم أيضًا في التمييز بين المحتوى عند فتح عدة صفحات ويب.
عنوان الصفحة مهم أيضًا لتحسين محركات البحث. توضح Google أن المحتوى الخاص بك يجب أن يتطابق مع نية المستخدم. لترتيب أعلى في صفحات محرك البحث ، يجب عليك استخدام عناوين الصفحات لكل صفحة ويب بدقة.
لذا ، فإن استخدام عنوان دقيق يعكس ما يجب أن تقدمه صفحة الويب الخاصة بك هو أمر مفيد للجانبين. من ناحية أخرى ، باستخدام عناوين صفحات مضللة ، ستخسر الكثير.
3. يضع هيكل الترويسة الجيد الأساس للتسلسل الهرمي للمحتوى الواضح
علامات الرأس هي المسؤولة عن تحديد الهيكل الهرمي لصفحة الويب. فهي لا تجعل محتوى صفحة الويب يبدو جذابًا بصريًا فحسب ، بل تساعد أيضًا الأشخاص الذين يعانون من إعاقات بصرية في التنقل عبر المعلومات بطريقة أفضل.
فيما يلي إرشادات إمكانية الوصول التي نتبعها أثناء استخدام العناوين:
- اتبع تسلسل منطقي
- لا تخطي الأقسام (يجب ألا تأتي H4 بعد H2 مباشرة)
- يجب أن يصف العنوان المحتوى
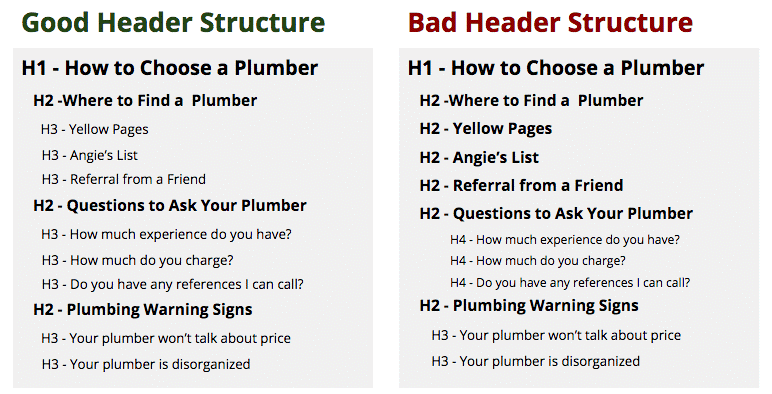
تصف الصورة التالية بنية رأس جيدة وسيئة: 
إذا كانت بنية العنوان واضحة ، فيمكن للمستخدمين المعاقين معرفيا تحديد الأقسام التي يجب عليهم قراءتها وأيها يجب تخطيها. علاوة على ذلك ، يحتاج الأشخاص المعاقون بصريًا إلى بنية رأس محددة جيدًا للحصول على تجربة موقع ويب سلسة.
من وجهة نظر مُحسّنات محرّكات البحث ، يمكن أن تساعدك الرؤوس في تقسيم صفحة الويب الخاصة بك إلى أجزاء منطقية حتى تتمكن من إنشاء محتوى يتوافق مع هدف جمهورك المستهدف. بصرف النظر عن هذا ، يمكن أن تساعدك بنية الرأس الجيدة أيضًا في الفوز بالمقتطفات المميزة.
لذلك ، يمكن أن يكون استخدام بنية رأس محددة جيدًا مفيدًا من حيث تحسين محركات البحث وإمكانية الوصول إلى الويب.
4. يوفر النص البديل الوصفي السياق الصحيح لكل من المستخدمين المعوقين ومحركات البحث
تقترح إرشادات الوصول إلى الويب أيضًا استخدام نص بديل وصفي في جميع صور صفحات الويب. إنه يساعد حتى المستخدمين المعاقين بصريًا على فهم ما تدور حوله الصورة (تقرأ برامج قراءة الشاشة النص البديل بصوت عالٍ ، وبالتالي توفير سياق حول الصور للمستخدمين).
حتى في المواقف التي لا يتم فيها تحميل الصورة بسبب بطء الاتصال بالإنترنت ، يمكن أن يكون النص البديل الوصفي مفيدًا للغاية. يمكن للمستخدمين فهم كل شيء عن الصورة بمجرد النظر إلى نصها البديل.
يساعد النص الوصفي البديل أيضًا محركات البحث على فهم موضوع الصور والزحف إليها ، مما قد يؤدي في النهاية إلى تحسين مُحسّنات محرّكات البحث لموقع الويب الخاص بك.
لذلك ، فإن استخدام النص البديل الصحيح لن يساعد فقط المستخدمين المعاقين في فهم محتوى موقع الويب الخاص بك بشكل أفضل ، بل سيعزز أيضًا تصنيفات البحث في موقع الويب الخاص بك.
5. يعمل النص الأساسي على تحسين ملاءمة الصفحة وتحديد توقعات المستخدم
هناك عامل آخر لإمكانية الوصول إلى الويب وهو نص الرابط ، والذي يضمن تقديم الارتباط للمستخدمين بدقة ومدى ملاءمته حتى يتمكن المستخدمون من التنقل بسلاسة.
المستخدمون المعاقون الذين يتنقلون بمساعدة لوحة المفاتيح أو قارئ الشاشة يتصفحون الويب عن طريق التخطي من رابط إلى رابط. سيضمن استخدام نص رابط الجودة معرفة هؤلاء المستخدمين إلى أين يشير كل رابط حتى يتمكنوا من اختيار الرابط الذي يخدم غرضهم.
تعتبر Google أيضًا أن النص الأساسي عامل تصنيف مهم يُعلم محرك البحث بمحتوى موقع الويب الذي تقوم بتوجيه زوار موقعك إليه.
لذلك ، يمكن أن يساعدك نص الرابط الصحيح في أغراض إمكانية الوصول وتحسين محركات البحث.

6. تساعد نسخ الفيديو أيضًا في فهرسة الفيديو
تجعل إرشادات إمكانية الوصول إلى الويب من الإلزامي لمالكي مواقع الويب تقديم نسخ (وصف نصي) لجميع مقاطع الفيديو الموجودة على موقع الويب الخاص بك حتى يتمكن الأشخاص المصابون بالعمى والصمم من الوصول إليها.
يؤدي القيام بذلك أيضًا إلى إتاحة الوصول إلى مقاطع الفيديو من أجل:
- الأشخاص المعرضون للنوبات الناتجة عن وميض الصور
- الأشخاص الذين لديهم اتصال بطيء بشبكة Wi-Fi أو اتصال خلوي
- الأشخاص الذين يسافرون في مكان مزدحم وليس لديهم سماعات أذن
تساعد النسخ أيضًا محركات البحث في فهم محتوى الفيديو الخاص بك والزحف إليه أعلى في تصنيفات البحث.
7. تساعد ملفات Sitemap كلاً من المستخدمين وبرامج الزحف لمحركات البحث في التنقل السلس
لا تساعد خرائط المواقع المستخدمين الذين يعانون من إعاقات بصرية على التنقل بسلاسة عبر موقع الويب فقط من خلال منحهم نظرة عامة شاملة على المحتوى بأكمله ، ولكنها تساعد أيضًا محركات البحث في العثور على جميع الصفحات وفهرستها.
تعد خرائط المواقع مفيدة بشكل خاص في مواقع الويب التي لها تصميم معقد لأنه في هذه الحالة ، قد تفقد محركات البحث أو تتجاهل بعض صفحات الويب. أيضًا ، سيكون التنقل عبر موقع ويب معقد بدون خريطة موقع بمثابة كابوس للمستخدمين ضعاف البصر.
بشكل عام ، سيؤدي تحسين موقع الويب الخاص بك لإمكانية الوصول إلى تحسين مُحسّنات محرّكات البحث. خدمة احتياجات زوار موقعك ستلبي أيضًا متطلبات محرك البحث.
كيف تعرف ما إذا كان موقع الويب الخاص بك يمكن الوصول إليه من قبل جميع الأشخاص؟
يمكنك بسهولة التحقق من إمكانية الوصول إلى موقع الويب الخاص بك بمساعدة الأدوات / ملحقات الكروم. كثير منهم متوفر في السوق. فيما يلي الأشياء التي أجدها مفيدة:
1. منارة Google
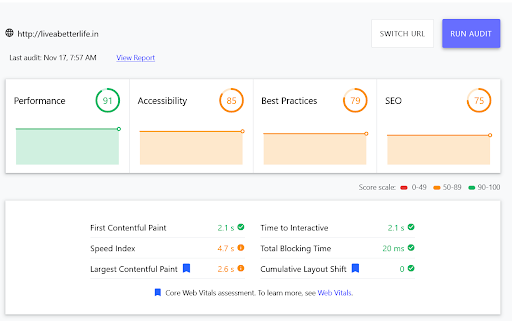
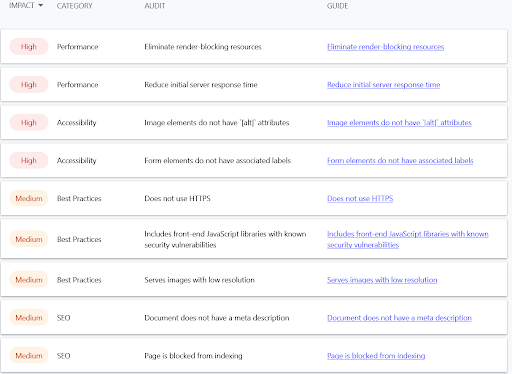
يوفر Google Lighthouse تدقيقًا تفصيليًا لإمكانية الوصول لموقع ويب. يسرد جميع المشكلات التي تمنعه من الوصول الكامل ويمنح درجة بناءً على ذلك.
إليك كيف ستبدو شاشة التسجيل في Google Lighthouse: 
مع كل تدقيق لإمكانية الوصول ، ستتلقى أيضًا اقتراحات حول كيفية تحسين درجة إمكانية الوصول لموقع الويب الخاص بك: 
2. aCe
مدعومًا من accessiBe ، وهو لاعب رئيسي رئيسي في سوق الوصول إلى الويب ، يعد aCe أداة امتثال ADA يمكنك استخدامها لاختبار إمكانية الوصول إلى موقع الويب الخاص بك.
أفضل شيء في aCe هو أنه سريع للغاية. في غضون ثوانٍ قليلة ، يمكن أن يمنحك رؤى دقيقة لموقعك على الويب. لا عجب أن قادة السوق المشهورين يثقون به للتحقق مما إذا كان موقعهم على الويب متاحًا أم لا.
ستظهر الشاشة التالية عندما تختبر إمكانية الوصول إلى موقع الويب الخاص بك عليها:


من خلال تطبيق الإصلاحات ذات الصلة على هذه المشكلات ، يمكنك تحسين إمكانية الوصول إلى موقع الويب الخاص بك.
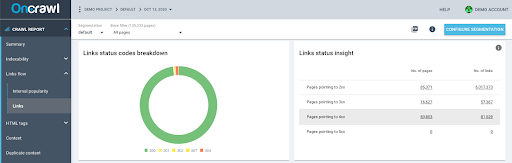
3. الزاحف
يمكنك بدء الزحف للعثور على الروابط المعطلة وستحصل على عدد وحالة الأخطاء التي لديك على موقع الويب الخاص بك. 
يمكنك إجراء التعديلات اللازمة وتحسين إمكانية الوصول إلى موقع الويب الخاص بك.
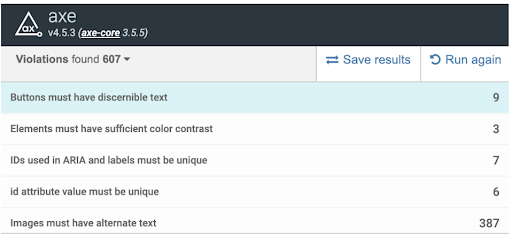
4. Axe Web Accessibility Testing
تستخدم أداة Ax Web Accessibility مكتبة JavaScript مفتوحة المصدر من ax لتحديد عيوب إمكانية الوصول على إحدى صفحات الويب. الشيء الوحيد الذي يجعل من Ax Web Accessibility خيارًا ممتازًا هو واجهة المستخدم البسيطة. يمكنك بسهولة عرض جميع المشكلات بالإضافة إلى المواقع التي تم العثور عليها فيها.

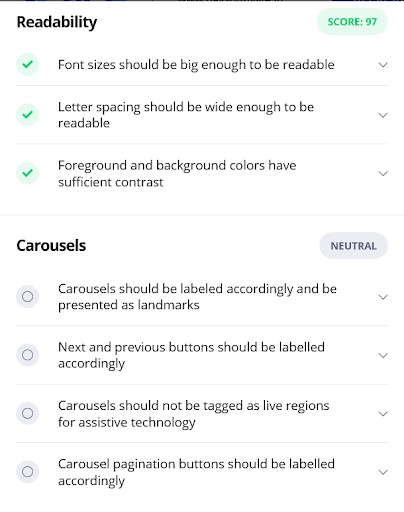
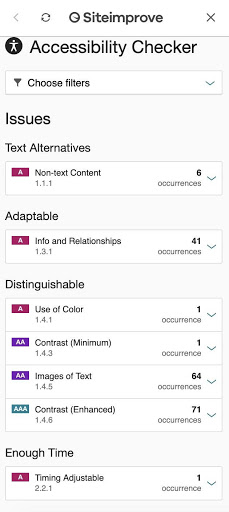
5. Siteimprove مدقق الوصول
يوفر Siteimprove Accessibility Checker أيضًا نظرة عامة واضحة على مشكلات إمكانية الوصول إلى الويب جنبًا إلى جنب مع توضيحات حول كيفية تأثيرها على القراء والاقتراحات حول كيفية تحسين إمكانية الوصول.

قائمة تحقق خطوة بخطوة لضمان سهولة الوصول إلى موقع الويب الخاص بك للجميع
1. استخدام اللون
- لا تستخدم أبدًا اللون الرمادي الفاتح للنص.
- استخدم لونًا متباينًا لكل من خلفية النص والأزرار.
- تأكد من أنك تحافظ على التباين بين الخلفية ولون النص على أنه 4.5: 1 (للنص الصغير) أو 3: 1 (للنص الكبير).
2. الروابط
- يجب أن يكون المستخدمون قادرين على التمييز بين الروابط ونص الارتباط المحيط بصريًا.
- تجنب استخدام كلمات مثل انقر هنا. يجب أن يحدد نص الارتباط الغرض من الارتباط.
- يجب عليك توفير روابط تخطي لمستخدمي لوحة المفاتيح حتى يتمكنوا من الانتقال مباشرة إلى المحتوى الرئيسي.
يمكنك أيضًا الرجوع إلى هذا المنشور للتعرف على تقنيات بناء الروابط القوية
ملاحظة: الروابط لها القدرة على إنشاء أو كسر سلطة موقع الويب الخاص بك. لذلك ، من المهم استخدامها بحكمة. من الأفضل أن تقوم بتعيين خبراء بناء الروابط أو تعيين وكالة لبناء الروابط بدلاً من إجراء التجارب بنفسك. سيؤدي القيام بذلك إلى التأكد من عدم ارتكاب أي أخطاء أثناء عملية بناء الرابط.
3. تذكير قارئ الشاشة
- يجب أن يكون سياق جميع الروابط منطقيًا حتى لا يختلط الأمر على المستخدمين.
- استخدم الأزرار لتنشيط النماذج على برامج قراءة الشاشة.
- قم بتوفير روابط التخطي ، والتي سيستخدمها مستخدمو قارئ الشاشة للانتقال مباشرة إلى المحتوى الرئيسي.
4. بنية المحتوى وعلم الدلالة
- استخدم عنوانا لكل صفحة ويب.
- احتفظ دائمًا بالعنوان الأول كـ H1.
- حافظ دائمًا على التسلسل الهرمي أثناء استخدام العناوين.
- اختر دائمًا حجم نص يمكن قراءته ويسهل رؤيته. يجب أن يكون الحجم العادي من 14 إلى 16 بكسل ، ويجب أن يكون حجم نص رابط التنقل بالكامل من 16 إلى 18 بكسل.
- تأكد من محاذاة المحتوى الخاص بك إلى اليسار باستثناء العناوين والعناوين الفرعية (التي يمكن أن تكون إما في المنتصف أو محاذاة إلى اليسار). إنه مفيد للأشخاص الذين يعانون من عسر القراءة وكذلك راحة المستخدمين العاديين أثناء قراءتهم من اليسار إلى اليمين.
- احتفظ دائمًا بمحاذاة التنقل لمسار التنقل إلى اليسار.
- يجب أن تزود القراء المعاقين بميزة الخطوط المكبرة على موقع الويب الخاص بك.
5. الصور والوسائط
- يعد استخدام نص بديل لجميع الصور أمرًا إلزاميًا.
- تأكد من أن روابط الصور تصف وجهة الارتباط. يعد القيام بذلك أمرًا بالغ الأهمية للأشخاص الذين يستخدمون قارئ الشاشة للتنقل.
- تحذير المستخدمين عندما يأخذهم رابط إلى خارج الموقع (ينطبق على المستخدمين العاديين والمعاقين بصريًا).
- اجعل النص البديل موجزًا. أيضا ، يجب أن تشرح الصورة جيدا.
- تأكد من أن مقطع الفيديو الخاص بك يحتوي على تسميات توضيحية مقربة.
- يجب أن يحتوي الفيديو الخاص بك على حوار مكتوب وسرد وأصوات أخرى ذات معنى.
- قم بنسخ ملفات البودكاست الخاصة بك لمساعدة المستخدمين الذين يعانون من ضعف السمع على فهمها.
- يجب أن يكون المستخدمون المعاقون قادرين على إيقاف تشغيل محتوى الوسائط مؤقتًا أو إيقافه أو إخفائه تلقائيًا.
إذا كنت تريد معرفة المزيد ، يمكنك الرجوع إلى إرشادات الوصول إلى محتوى الويب بواسطة W3C.
شيء صغير
على الرغم من أهميتها المتزايدة ، يرى العديد من خبراء التسويق إمكانية الوصول إلى الويب على أنها فكرة متأخرة. الإنترنت مليء بالمواقع التي انتهكت إرشادات الوصول إلى الويب ADA ودفعت الثمن بدعاوى قضائية منخفضة الترتيب ومكلفة.
الآن هو الوقت الذي نغير فيه منظورنا ونعطي إمكانية الوصول إلى الويب الاهتمام الذي تستحقه. فهو لا يجعل تصفح الويب تجربة سلسة لكل مستخدم فحسب ، بل إنه يحسن أيضًا مُحسّنات محرّكات البحث لموقعك على الويب.
أعطتك المدونة فكرة عن كيفية تحسين مُحسّنات محرّكات البحث لموقع الويب الخاص بك عن طريق تسهيل الوصول إليها. الآن ، قم بتنفيذ كل هذه الأشياء عمليًا على موقع الويب الخاص بك ولاحظ النتائج. لا تنسى مشاركة تجربتك في التعليقات.
