3 طرق لتجنب اتجاه SEO الشائع مع تصميم UX
نشرت: 2020-04-15
لذا فأنت تريد أن تحتل المرتبة الأولى على Google.
لقد حددت الكلمات الرئيسية الصحيحة وأضفت الروابط المناسبة.
أثناء إكمال الخطوات لزيادة تصنيف مُحسنات محركات البحث لديك ، ماذا يحدث عندما ينقر المستخدم على صفحتك على Google؟
هل يتفاعلون مع صفحتك ، أم يبقون عليها لبضع ثوان فقط؟
هل الزوار " ملتصقون" بموقعك؟
بوجو الشائكة؟ ما هذا؟
يمكن أن يمنع Pogo-sticking موقع الويب الخاص بك من الحفاظ على مرتبته العالية على Google.
هل تريد المزيد من التفاصيل؟
استمر في القراءة للكشف عن مزيد من التفاصيل حول الالتصاق بالبوجو وكيفية تجنبه.
ما هو Pogo-Sticking في تحسين محركات البحث؟
لماذا يتمسك Pogo باتجاه سيئ لتحسين محركات البحث؟
كيف يمكنك تجنب التصاق Pogo بتصميم UX؟
ما أساليب تصميم تجربة المستخدم التي ستتجنب الالتصاق ببوجو؟
ما هو Pogo-Sticking في تحسين محركات البحث؟
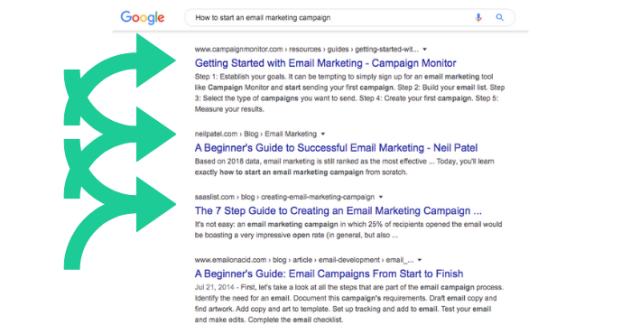
هل سبق لك أن بحثت عن شيء ما على Google ونقرت على النتيجة الأولى ، فقط للعودة إلى صفحة البحث في ثوانٍ لأنها لم تجب على سؤالك؟
هذا ما نسميه شائكة البوجو.
بحكم التعريف ، فإن pogo-sticking هي عندما ينقر المستخدم على نتيجة بحث على Google ثم يعود على الفور تقريبًا إلى صفحة البحث لأنه لم يجدها مفيدة.

سينتقل المستخدم إلى النتيجة الثانية ، ثم الثالثة ، وهكذا.
لماذا يتمسك Pogo باتجاه سيئ لتحسين محركات البحث؟
إلى جانب هذه الممارسات الأخرى ، يمكن أن يؤثر التمسك بالبوجو سلبًا على ترتيب تحسين محركات البحث.
إذا كان المستخدمون لا يقيمون على موقعك ، فستفترض Google أن صفحتك لا تساعد المستخدمين في العثور على الإجابات التي يبحثون عنها.
يمكنك التفكير في لعبة البوجو كالتسوق لشراء زوج من الأحذية.
أنت تمشي إلى Payless وتأمل في العثور على زوج من النعال. اتضح أنهما لا يملكان الزوج المناسب ، لذا تدخل إلى متجر آخر ، ثم متجر آخر.
بعد عدة محاولات ، تجد أخيرًا زوجًا جيدًا من flip-flops في DSW.
ما مدى احتمالية أن تذهب مباشرة إلى DSW مرة أخرى في المرة القادمة التي تحتاج فيها إلى زوج جديد من flip-flops؟
باختصار ، يمكن أن يؤدي التمسك بالبوجو إلى إضعاف مصداقيتك كموقع أو كسرها. تريد أن يبحث المستخدمون بنشاط في صفحات الويب الخاصة بك وأن يغادروا مع الإجابة على أسئلتهم.
كيف يمكنك تجنب التصاق Pogo بتصميم UX؟
تظهر الأبحاث أن المستخدمين سيقضون 10 ثوانٍ لتحديد ما إذا كانوا يجدون صفحة ويب مفيدة أم لا. إذا لم تجب صفحتك على سؤالهم داخل تلك النافذة ، فمن المرجح أن يغادروا.
ماذا يعني هذا؟
لديك 10 ثوانٍ للإجابة على أسئلة جمهورك.
هذا ليس طويلا جدا ، أليس كذلك؟
لحسن الحظ ، هناك طرق للمساعدة في معالجة هذا.
كيف يمكنك إبهار جمهورك في 10 ثوانٍ؟
تصميم تجربة المستخدم.
 الصورة بواسطة كيلي سيكيما على Unsplash
الصورة بواسطة كيلي سيكيما على Unsplash
تصميم تجربة المستخدم ، أو UX ، هو عندما تقوم ببناء موقع الويب الخاص بك لمساعدة المستخدمين لديك على النجاح. أنت تفصل موقع الويب الخاص بك لاحتياجاتهم.
فكر في وقت قمت فيه بزيارة أحد مواقع الويب وحصلت على ما كنت تبحث عنه بالضبط.
كيف بدا الموقع؟ هل كان من السهل العثور على إجابة لسؤالك؟
يعرض تصميم UX الناجح احتياجات جمهورك ورغباتهم بشكل حدسي حتى يتمكنوا من:
- احصل على إجابات لأسئلتهم
- بناء الثقة مع عملك
- أعود للمزيد
إذا كان لديك تجربة مستخدم رائعة ، فسيظل المستخدمون على صفحتك. إذا ظل المستخدمون على صفحتك ، فلم يعد الالتصاق بالبيوجو يمثل مشكلة.
لذا ، كيف يمكنك أن تبدأ؟
ما أساليب تصميم تجربة المستخدم التي ستتجنب الالتصاق ببوجو؟
على الرغم من وجود العديد من الطرق لإنشاء موقع ويب سهل الاستخدام ، إلا أن الطرق الثلاث التالية تركز على إنشاء تجربة سهلة الاستخدام لتجنب الالتصاق بالبوجو وتحسين مُحسّنات محرّكات البحث.
إذن ، ما هي ثلاث طرق لتصميم UX يمكنك استخدامها لتجنب التصاق البوجو وتحسين مُحسّنات محرّكات البحث لديك؟
1. الملاحة
فكر في موقعك على أنه رحلة برية. لديك وجهة في الاعتبار ولكن يمكنك أن تسلك عدة طرق للوصول إليها ، وقد ترغب في التوقف والاستيلاء على شيء لتأكله في الطريق.
يجب أن يوجه موقع الويب الخاص بك المستخدمين إلى وجهتهم وأن يقدم معلومات مفيدة أخرى أثناء تنقلهم في موقعك.
يمكنك القيام بذلك باستخدام الروابط الداخلية.
الروابط الداخلية هي روابط داخل صفحتك الرئيسية تؤدي إلى صفحة أخرى على موقعك ، ثم أخرى ، وهكذا دواليك.
إنها فرصة رائعة لإظهار ما يمكنك تقديمه لجمهورك. تذكر أنك تريد أن يحتوي موقعك على كل ما يحتاجه جمهورك للحفاظ على تفاعلهم وزيارتهم مرة أخرى.

هل مازلت تتساءل عن كيفية عمل الروابط الداخلية؟
لنفترض أنك تمتلك وكالة سفريات.
يريد المستخدم أن يعرف ما هو أفضل نوع من الأمتعة للسفر معها ، لذلك يجرون بحثًا على Google ويهبطون على صفحتك.
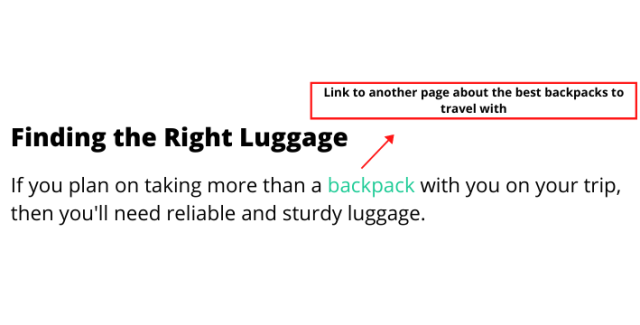
إليك كيف ستبدو نسخة الويب الخاصة بك بدون روابط داخلية:

إليك نسخة الويب نفسها مع رابط داخلي:

يتيح هذا الرابط الداخلي للمستخدمين معرفة أن لديك معلومات حول مجموعة متنوعة من الأمتعة ويسمح لهم بالتعمق في موقع الويب الخاص بك وبناء الثقة مع علامتك التجارية.
كيف تتخلص الروابط الداخلية من التصاق بوجو؟
لتحديث ذاكرتك ، يحدث التمسك بالبوجو عندما لا يجد المستخدم موقع الويب ذي الصلة باحتياجاته.
تجعل الروابط الداخلية من السهل التنقل عبر موقعك أثناء الإجابة على مجموعة متنوعة من الأسئلة التي قد يطرحها جمهورك على طول الطريق.
إنها تحافظ على رضا المستخدمين عن المعلومات وتفاعلهم مع المحتوى الخاص بك.
2. نسخة رائعة
SEO والمحتوى يشبهان زبدة الفول السوداني والهلام. طعمها جيد بشكل منفصل ، لكنها مباراة مصنوعة في الجنة معًا.

تم تحسين المحتوى الخاص بك لـ Google ، ولكن هل تم تحسينه لجمهورك؟
سؤالان تطرحهما على نفسك أثناء نشر محتوى على موقعك هما كما يلي:
هل عناويني متوافقة مع المحتوى الخاص بي؟
هل المحتوى الخاص بي سهل القراءة؟
هل عناويني متوافقة مع المحتوى الخاص بي؟
العناوين الجديرة بالملاحظة تجذب انتباه القارئ وتساهم في تحسين محركات البحث لديك. كلما كان العنوان الرئيسي لافتًا للنظر ، زاد احتمال نقر شخص ما على موقعك.
في هذه الملاحظة ، لا تريد أن ينقر القراء فقط على صفحتك ، بل تريد أن يظلوا على صفحتك.
كلما طالت مدة بقائهم على صفحتك ، زاد احتمال تحسن تصنيف SEO الخاص بك.
بالعودة إلى مثال وكالة السفر ، إليك نسختان من العنوان الرئيسي لمنشور مدونة حول نصائح السفر القياسية إلى أوروبا.
"15 شيئًا ستجعلك في مأزق في أوروبا"
يجذب هذا العنوان انتباه القارئ باستخدام دلالة سلبية. من الآمن أن نفترض أن لا أحد يرغب في الوقوع في مشاكل في أوروبا ، لذلك قد يكون لدى المرء فضول لقراءة هذا المقال.
ضع في اعتبارك أن هذا العنوان قد يجذب جمهورًا لا يخطط للسفر إلى أوروبا. قد يفاجأ القارئ بالعثور على نصائح السفر القياسية داخل المحتوى بدلاً من الأخبار الصادمة.
قد يفقدون الاهتمام في غضون بضع ثوانٍ ويعودون إلى Google.
”السفر إلى أوروبا؟ إليك 15 طريقة للقيام بذلك بشكل صحيح "
يستخدم هذا العنوان الكلمات الرئيسية التي يبحث عنها معظم المسافرين في المستقبل إلى أوروبا. كما أنه يعطي صورة أفضل لما يدور حوله منشور المدونة.
إذا نقر أحد القراء على عنوانك ووجد محتوى ذي صلة به ، فمن المرجح أن يظل في صفحتك.
هل المحتوى الخاص بي سهل القراءة؟
تتمثل إحدى القواعد الأساسية للكتابة عبر الإنترنت في إنشاء محتوى سهل القراءة.
هذا يعني أن المحتوى الخاص بك يجب أن:
- استخدم مساحة بيضاء
يمكن أن تربك الفقرات الطويلة المستخدمين. اجعل المحتوى الخاص بك سهل الفهم والكتابة في فقرات صغيرة.
- استخدم الصوت النشط
الهدف من المحتوى الخاص بك هو توجيه جمهورك لاتخاذ إجراء. اجعل المستخدمين يقرأون صفحتك بنشاط ويتحدث معهم مباشرة.
فيما يلي مثال على جملة سلبية:
"السفر إلى أوروبا يتطلب منك توخي الحذر بشأن محيطك ، لذا إليك بعض الإرشادات."
تشير هذه الجملة إلى موقف المستخدم ، لكنها ليست مباشرة ولا تمنحه أي إجراء.
إليك نفس الجملة المكتوبة بصوت نشط:
"كن حذرًا بشأن سلامتك واقرأ هذه الإرشادات حول السفر إلى أوروبا."
تعطي هذه الجملة للقارئ مهمة وتتحدث مباشرة عن موقفه.
- تجنب المفردات الفاخرة
لا يرغب معظم القراء في الشعور بأنهم يقرؤون رواية. يريدون معلومات لمساعدتهم على الوصول إلى أهدافهم. مع وضع ذلك في الاعتبار ، التزم بالمفردات العملية وتجنب "الزغب".
نسخة الويب الخاصة بك ليست رواية ، لكنها كتاب إرشادي. اكتب المحتوى الخاص بك كما لو أن القراء يتعلمون شيئًا ما لأول مرة.
كيف تتخلص نسخة رائعة من شائكة بوجو؟
هناك مقولة شائعة في التسويق الرقمي: المحتوى هو الملك.
يعد المحتوى الخاص بك عاملاً هائلاً في إستراتيجية تحسين محركات البحث (SEO) الخاصة بك ، فضلاً عن تصميم UX.
يجيب المحتوى سهل الاستخدام على أسئلة القارئ ويبني الثقة مع علامتك التجارية ويتركهم يريدون المزيد.
إذا كان المحتوى الخاص بك وثيق الصلة ، فسيظل القراء نشيطين على موقعك.
3. سريع
 الصورة بواسطة Saffu على Unsplash
الصورة بواسطة Saffu على Unsplash
إذا أمضى المستخدم ما متوسطه 10 ثوانٍ في تحديد ما إذا كان موقعك مفيدًا ، فتخيل ما إذا كان موقع الويب الخاص بك بطيئًا.
مع عدد مواقع الويب سريعة التحميل على Google ، من السهل مغادرة الموقع إذا استغرق تحميله أكثر من بضع ثوان.
هذا ينطبق على موقع سطح المكتب الخاص بك وكذلك موقع المحمول الخاص بك.
عند الحديث عن مواقع الجوال ، ما مدى أهميتها بالنسبة إلى مُحسّنات محرّكات البحث لديك؟ تظهر الدراسات أن 42٪ من مستخدمي الإنترنت يبحثون في الويب باستخدام هواتفهم المحمولة. هذا ما يقرب من نصف مستخدمي الإنترنت!
توضح هذه الإحصائية مدى أهمية الانتباه إلى سرعة موقع الجوال الخاص بك. بالإضافة إلى ذلك ، يعتمد معظم المستخدمين على بيانات 4G ، لذلك من المرجح أن يتم تحميل موقع الجوال الخاص بك بشكل أبطأ من سطح المكتب.
الآن بعد أن عرفت أهمية سرعة سطح المكتب والجوال لديك ، إلى أين تتجه من هنا؟
- استخدم رمز خفيف الوزن
بقدر ما يمكن أن يكون تخصيص موقعك برمز ممتع ، فإنه يبطئ موقعك. سيساعد استخدام الحد الأدنى من الشفرة في الحفاظ على سرعة موقعك. يمكنك أيضًا البحث عن السمات التي تم إنشاؤها باستخدام تعليمات برمجية خفيفة الوزن.
- تحسين صورك
تضفي الصور الكبيرة عالية الدقة على صفحات الويب الخاصة بك مظهرًا أنيقًا ... وتؤدي إلى إبطاء موقعك. هذا لا يعني أنه يجب عليك استخدام صور منخفضة الجودة ، ولكن ربما يجب عليك تجنب الصور الكبيرة.
تهدف إلى تحميل ملفات صور لا يزيد حجمها عن 500 كيلوبايت. بالنسبة لملف الصورة ، يوصى باستخدام JPEG.
يمكن أيضًا استخدام ملفات PNG ، لكن عادةً ما يكون لها حجم ملف أكبر.
كيف يتخلص موقع ويب سريع من Pogo-Sticking؟
إذا استغرق تحميل المحتوى الخاص بك أكثر من 3 ثوانٍ ، فمن المحتمل أن يغادر المستخدم موقعك للعثور على محتوى آخر. هذا يأخذ بعيدا عن تجربة المستخدم.
المفتاح هو إبقاء المستخدمين يقرأون المحتوى الخاص بك لأطول فترة ممكنة.
كلما كان موقع الويب الخاص بك أسرع ، زادت سرعة الإجابة على أسئلتك من قبل جمهورك.
للختام
 الصورة لجون شنوبريش على Unsplash
الصورة لجون شنوبريش على Unsplash
يمكنك الحفاظ على مُحسّنات محرّكات البحث باستخدام كلمات رئيسية وروابط خلفية محسّنة ، ولكن في النهاية ، الأمر كله يتعلق بالمستخدم.
كلما قل الالتصاق بالبوجو ، زادت احتمالية نجاحك في تخصيص موقعك للمستخدمين. للمستخدمين عبر الإنترنت رأي كبير في مدى جودة ترتيب موقع الويب الخاص بك. من المهم التركيز على تجربة المستخدم.
يمكن أن يؤدي تصميم UX إلى نتائج مذهلة لتحسين محركات البحث إذا كنت تمارسه باستمرار. ألق نظرة على موقعك وقم بتدوين ملاحظات حول كيفية تحسين تجربة المستخدم باستخدام هذه الطرق الثلاثة.
قم بتلبية احتياجات المستخدمين وشاهد تصنيف Google الخاص بك وهو يشق طريقه إلى المرتبة الأولى.
