كيفية بناء Vue Modal Popups
نشرت: 2022-06-29أنت بحاجة إلى عناصر معينة على موقع الويب الخاص بك لتبرز بين منافسيك. سواء كنت ترغب في الإعلان عن شيء ما أو الترويج لمنتجاتك أو جمع عمليات إرسال النماذج ، فإن النوافذ المنبثقة vue modal موجودة من أجلك. يمكنك استخدام النوافذ المنبثقة المشروطة لجذب الانتباه وتحقيق أهدافك.
تم تصميم نماذج Vue.js لجذب الانتباه بفضل عناوينها ونصوصها الجذابة. عادةً ما تُفضل مكونات Vue النمطية نظرًا لسهولة إنشائها والتكامل مع الأنظمة الأساسية الأخرى بشكل صحيح.
للوصول إلى جمهورك المستهدف ، يجب أن تستفيد من النوافذ المنبثقة. سنشرح كيفية إنشاء نوافذ منبثقة مشروطة بسهولة حتى تتمكن من استخدامها لزيادة تحويلات مبيعاتك.
هيا نبدأ!

ما هو الشرط في Vue.js؟
Vue.js هو إطار عمل JavaScript يسمح لك ببناء واجهات مستخدم. نظرًا لأنه إطار عمل مفتوح المصدر ، يمكنك استخدامه بسهولة لإنشاء بعض مكونات موقع الويب الخاص بك. بصرف النظر عن إنشاء واجهات المستخدم ، يمكنك أيضًا إنشاء تطبيقات من صفحة واحدة باستخدام vue.js.
تعد النماذج من أكثر المكونات استخدامًا في مواقع الويب. تساعدك Vue modal على بناء أجزاء لافتة للنظر في موقعك. على سبيل المثال ، يمكنك إنشاء نوافذ منبثقة وحوارات مع نماذج للتأكيد على أشياء معينة حول منتجاتك وخدماتك.
المنبثقة Vue Modal
من السهل جدًا إنشاء النوافذ المنبثقة المشروطة واستخدامها. بصرف النظر عن إنشائها العملي ، فإن هذه النوافذ المنبثقة مفيدة أيضًا لجذب انتباه الجمهور. يمكن استخدام هذا النوع من النوافذ المنبثقة لإنشاء عمليات الاشتراك في الرسائل الإخبارية ونماذج تسجيل الدخول ونماذج التعليقات. أيضًا ، يمكنك استخدام vue modal popups لإظهار الإعلانات والإشعارات.
النوافذ المنبثقة Vue modal قابلة للتخصيص بحيث يمكنك تغيير نمطها وألوانها وخطوطها وفقًا لموقع الويب الخاص بك. إلى جانب ذلك ، هذه النوافذ المنبثقة vue modal صامتة وتحتاج إلى مشغلات ليتم تنشيطها. لذلك ، يمكنك ضبط المشغلات على إجراءات محددة مسبقًا وتفعيل النوافذ المنبثقة المشروطة وفقًا لذلك.
أيضًا ، يمكن للنوافذ المنبثقة المشروطة إظهار آخر صفحة تم تحديثها ، لذا لن يكون تحميلها مرة أخرى ضروريًا. أخيرًا ، هذا يعني أنك لست بحاجة إلى تدوين نفس المعلومات بشكل متكرر. لذلك يتم قضاء وقت أقل أثناء إكمال النماذج!
يمكنك إنشاء نوافذ منبثقة مشروطة في vue Javascript ، لكل من أجهزة سطح المكتب والأجهزة المحمولة. لكن كيف تصنع vue modal؟ يمكنك استخدام vue.js بعد تعلم مكوناته وصياغته. هناك العديد من القوالب وأمثلة الرموز التي يمكنك تخصيصها لموقعك على الويب.
تساعدك العديد من الأدوات عبر الإنترنت مثل Vue CLI في إنشاء مشاريع vue النمطية الخاصة بك. بالإضافة إلى ذلك ، يمكنك البدء في تعلم كيفية إنشاء الرموز الخاصة بك باستخدام قوالب التعليمات البرمجية.
يمكنك أيضًا إنشاء مكونات نمطية vue باستخدام BootstrapVue بسهولة.
هناك العديد من مكونات vue المشروطة المحددة التي يمكنك إنشاؤها. تحقق من هذه الأمثلة الشكلية vue وشروط vue القابلة للتخصيص لمعرفة المزيد حول مكونات vue النمطية.
على سبيل المثال ، يمكنك إضافة كود vue modal إلى الأجزاء ذات الصلة بموقعك على الويب:
<script> export default { props: { show: Boolean } } </script> <template> <Transition name="modal"> <div v-if="show" class="modal-mask"> <div class="modal-wrapper"> <div class="modal-container"> <div class="modal-header"> <slot name="header">default header</slot> </div> <div class="modal-body"> <slot name="body">default body</slot> </div> <div class="modal-footer"> <slot name="footer"> default footer <button class="modal-default-button" @click="$emit('close')" >OK</button> </slot> </div> </div> </div> </div> </Transition> </template> <style> .modal-mask { position: fixed; z-index: 9998; top: 0; left: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.5); display: table; transition: opacity 0.3s ease; } .modal-wrapper { display: table-cell; vertical-align: middle; } .modal-container { width: 300px; margin: 0px auto; padding: 20px 30px; background-color: #fff; border-radius: 2px; box-shadow: 0 2px 8px rgba(0, 0, 0, 0.33); transition: all 0.3s ease; } .modal-header h3 { margin-top: 0; color: #42b983; } .modal-body { margin: 20px 0; } .modal-default-button { float: right; } /* * The following styles are auto-applied to elements with * transition="modal" when their visibility is toggled * by Vue.js. * * You can easily play with the modal transition by editing * these styles. */ .modal-enter-from { opacity: 0; } .modal-leave-to { opacity: 0; } .modal-enter-from .modal-container, .modal-leave-to .modal-container { -webkit-transform: scale(1.1); transform: scale(1.1); } </style>(مصدر)

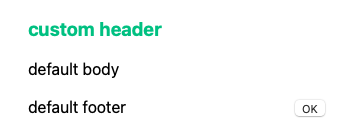
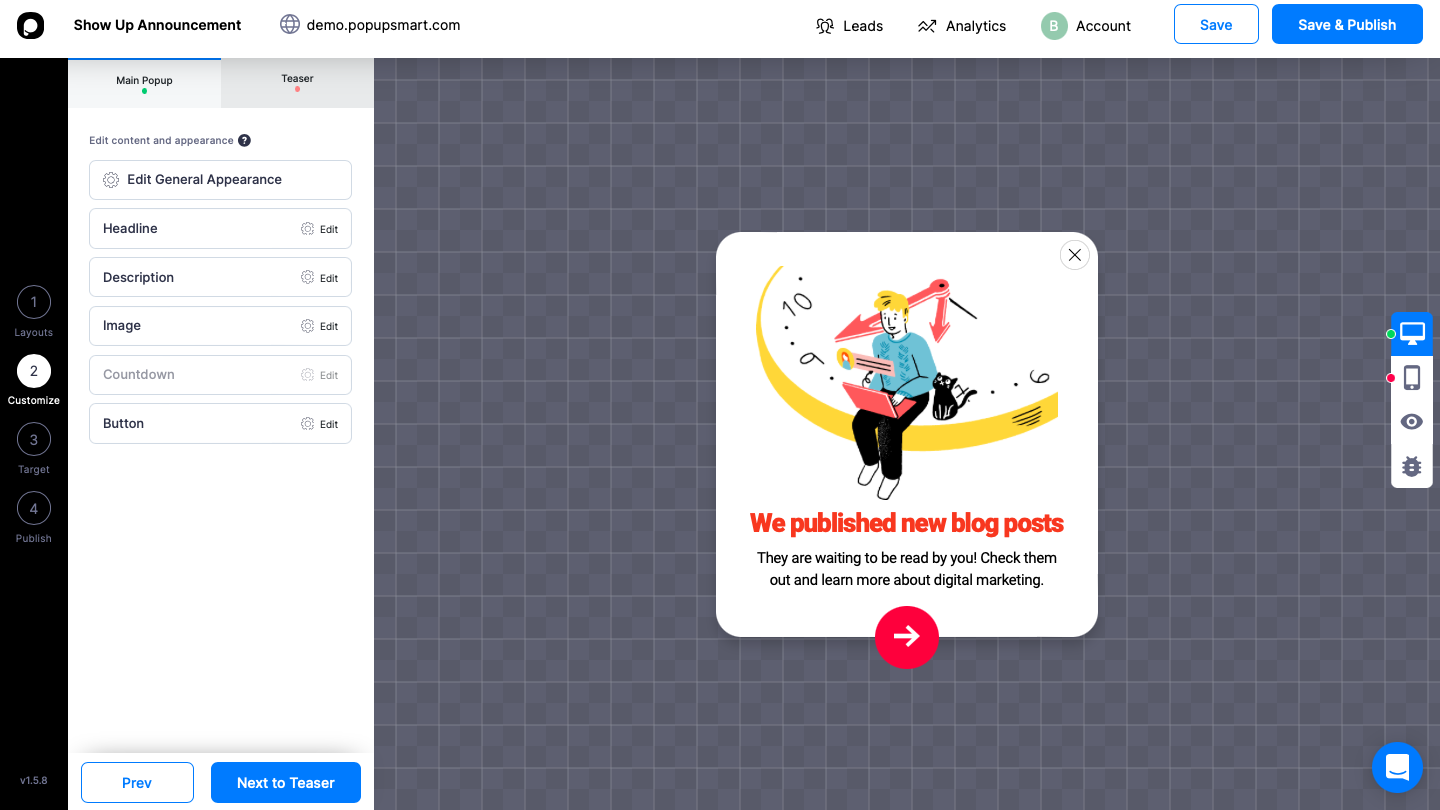
بعد إضافة هذا الرمز ، ستبدو النافذة المنبثقة النهائية vue modal كما يلي:

يمكنك تغيير موضع النوافذ المنبثقة المشروطة والخطوط والألوان واللعب بها!
قم بإنشاء Vue Modal Popup مع Popupsmart بسهولة
يساعدك Popupsmart على إنشاء نوافذ منبثقة مدفوعة بالحملة بحيث يمكن إعلام عملائك بخدماتك. بفضل هذه النوافذ المنبثقة المصممة جيدًا ، يمكنك زيادة تحويلات مبيعاتك.
يساعدك Popupsmart في الوصول إلى جمهورك المستهدف بخيارات استهداف مفصلة. بالإضافة إلى ذلك ، يتوافق Popupsmart تمامًا مع النوافذ المنبثقة Vue.js!
بصرف النظر عن هؤلاء ، ليس عليك معرفة الترميز لاستخدام Popupsmart. نظرًا لأنها أداة بدون رمز ، يمكنك تصميم النوافذ المنبثقة في أقل من 5 دقائق والبدء في استخدامها على موقع الويب الخاص بك! يمكنك إظهار النوافذ المنبثقة بعد إضافة رمز JavaScript من سطر واحد إلى أجزاء رأس موقع الويب.
دعونا نلقي نظرة على إنشاء نافذة منبثقة مع منشئ النوافذ المنبثقة الذكي Popupsmart معًا.
أولاً ، قم بالتسجيل إذا لم تكن قد قمت بذلك بالفعل وقم بتسجيل الدخول إلى حساب Popupsmart الخاص بك. ثم افتح منشئ النوافذ المنبثقة.
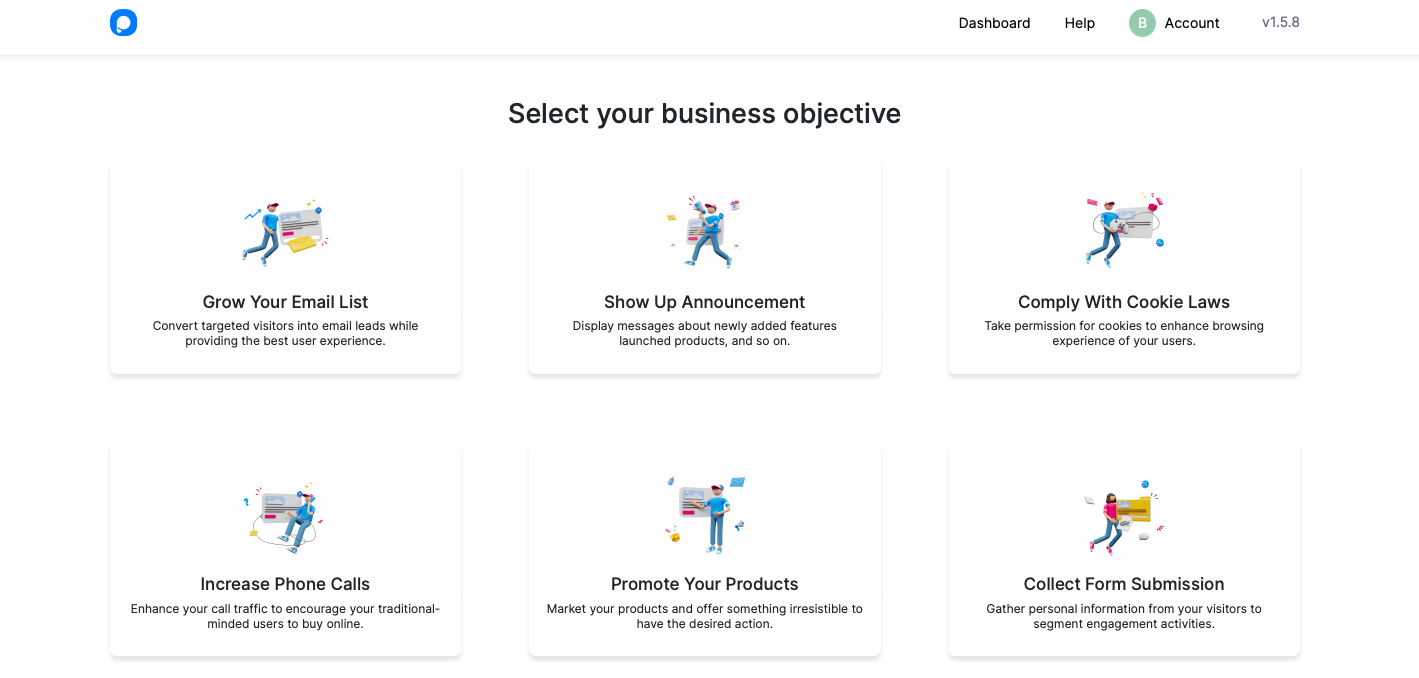
بعد النقر فوق جزء "إنشاء نافذة منبثقة جديدة" ، سيتم فتح شاشة تقول "حدد هدف عملك".

من هذا القسم ، يمكنك اختيار "زيادة قائمة البريد الإلكتروني" و "زيادة المكالمات الهاتفية" لجمع رسائل البريد الإلكتروني وأرقام الهواتف من جمهورك. أجزاء "إعلان العرض" و "الترويج لمنتجاتك" مخصصة لعرض الرسائل والتحديثات حول منتجك وخدمتك لعملائك.
قسم "الامتثال لقوانين ملفات تعريف الارتباط" مخصص للحصول على إذن جمهورك بشأن تخزين ملفات تعريف الارتباط. الغرض من "جمع نموذج التقديم" هو جمع المعلومات من جمهورك.
بالنسبة لهذا الدليل ، اخترنا هدف "إظهار الإعلان" .

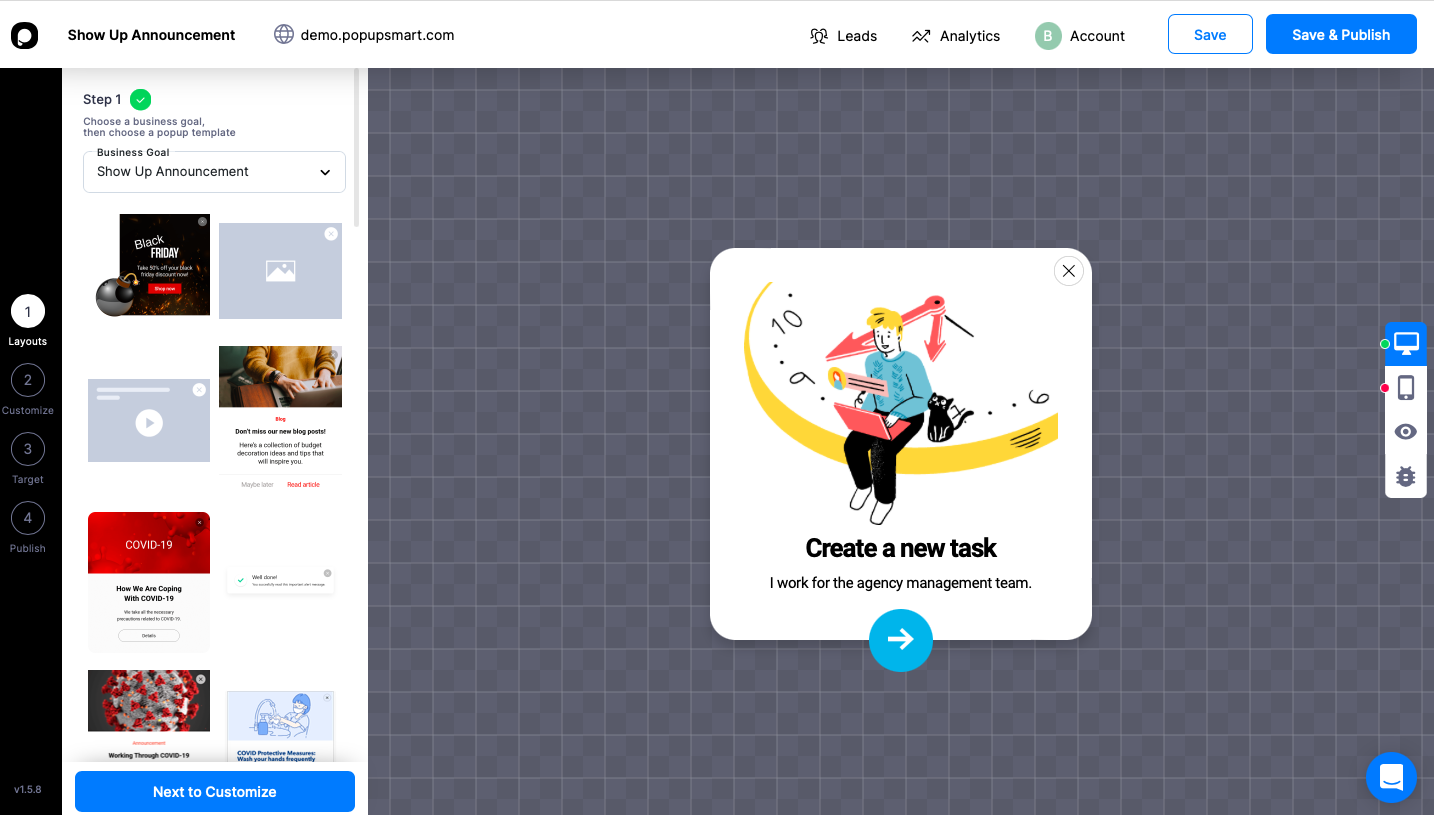
تفتح شاشة المحرر المنبثق بعد اختيار هدف عملك. هناك الكثير من القوالب المنبثقة القابلة للتخصيص. وفقًا لشركتك ، يمكنك تحرير وتخصيص النافذة المنبثقة الخاصة بك في قسم "تخصيص".

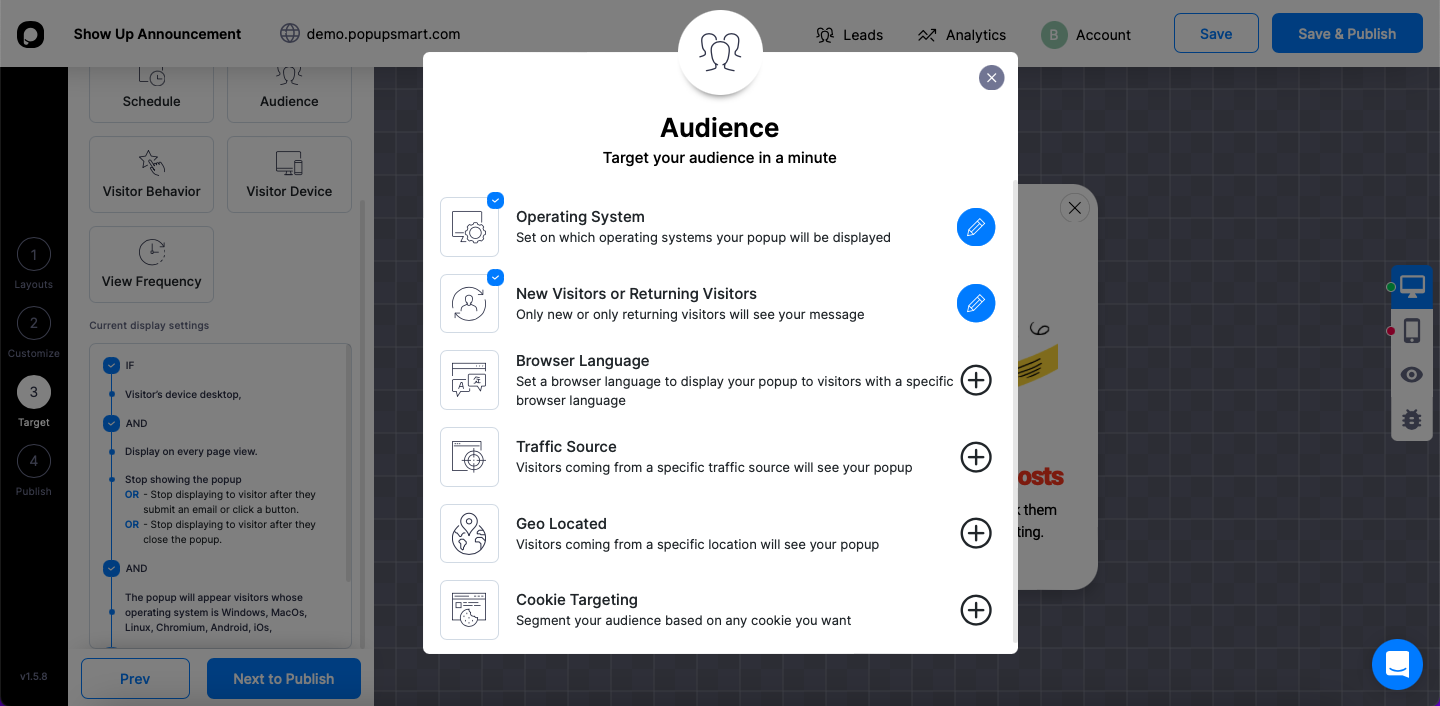
يمكنك تخصيص أجزاء العنوان والوصف بعبارات الحث على الشراء. يمكنك أيضًا تغيير صورة النموذج وإضافة صورة منتجك هنا. بعد ذلك ، انتقل إلى الجزء "الهدف" وحدد جمهورك المستهدف.

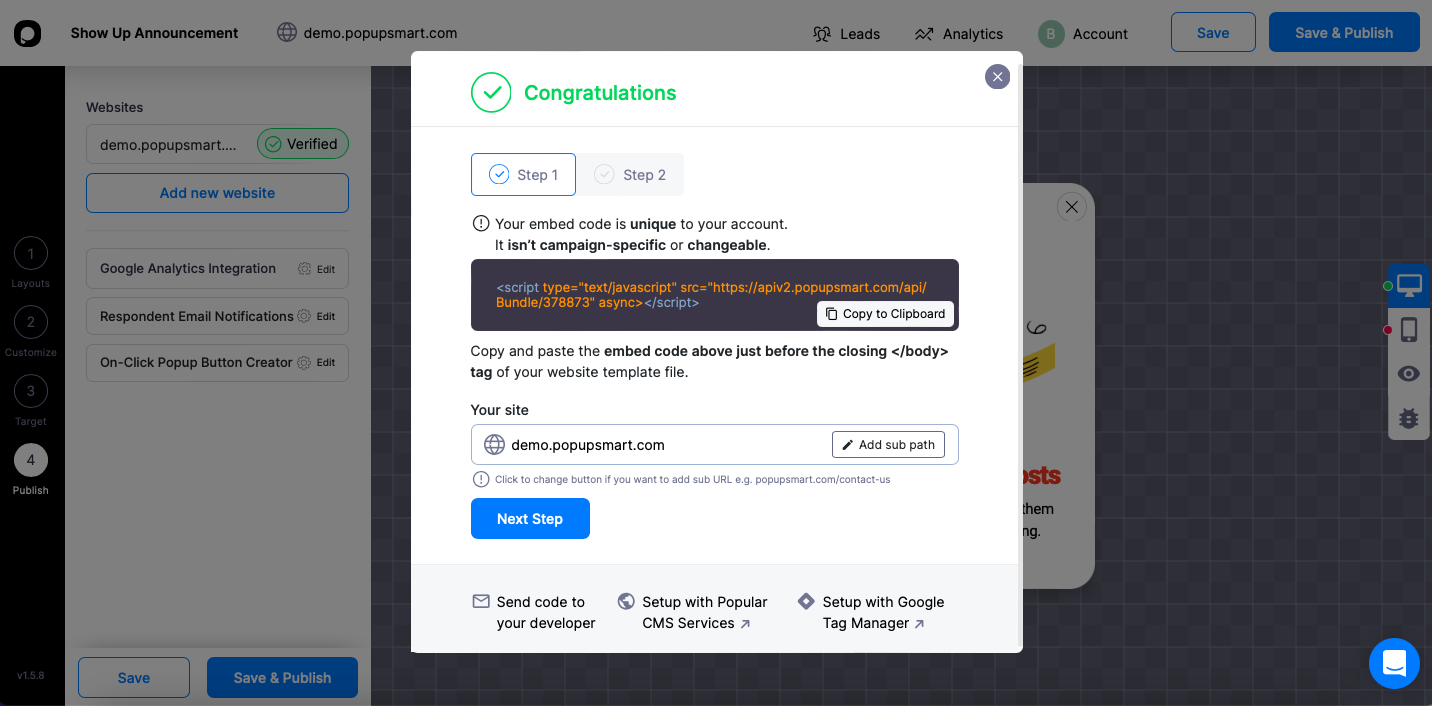
بعد ذلك ، يمكنك المتابعة إلى قسم "النشر" ونسخ الكود المحدد للنافذة المنبثقة من هذا الجزء: 
انسخ هذا الرمز والصقه في موقع الويب الخاص بك وانقر فوق الزر حفظ ونشر! 
سهل الضغط بالليمون! يمكنك الآن استخدام النافذة المنبثقة والإعلان عن تحديثات وأخبار شركتك. Popupsmart متوافق مع vue.js ولا تحتاج إلى أي مكون إضافي أو ملحق لعرض النافذة المنبثقة.
الكلمات الأخيرة
تعد النوافذ المنبثقة طريقة رائعة لزيادة تحويلات مبيعاتك والوصول إلى عملائك. يمكنك جمع التعليقات من عملائك وتحسين موقع الويب الخاص بك وفقًا لذلك. يمكن الترويج لمنتجاتك وتقديم عروض خاصة من خلال النوافذ المنبثقة أيضًا.
يعد إنشاء النوافذ المنبثقة vue modal أمرًا سهلاً ونظرًا لأن هذه النوافذ قابلة للتخصيص ، يمكنك إنشاء واحدة لأسلوب علامتك التجارية بحرية.
يتكامل Popupsmart مع vue.js دون أي مشكلة. يمكنك إنشاء النوافذ المنبثقة الخاصة بك باستخدام Popupsmart حتى إذا لم تكن لديك معرفة بالترميز.
أوضحنا كيف يمكنك إنشاء نوافذ منبثقة مشروطة لموقع الويب الخاص بك بالتفصيل. يرجى مشاركة سبب استخدامك للنوافذ المنبثقة vue modal واقتراحاتك في التعليقات معنا! :-)
تحقق من منشورات المدونة هذه أيضًا:
- كيفية إنشاء نماذج Tailwind CSS المنبثقة لموقعك على الويب
- كيفية إنشاء نماذج منبثقة لموقعك على الويب (2022 ومجانيًا)
