أفضل تقنيات الإعلان المرئي التي ستجدها في مرحلة ما قبل وبعد النقر
نشرت: 2019-08-07روابط سريعة
- تقنيات الدعاية المرئية
- الصور
- تظهر بعد الصورة
- تظهر الصورة قبل
- مفهوم سهل الفهم
- اعرض كل ما هو ضروري
- إعطاء احصائيات مزيد من السياق
- بناء الثقة
- فيديو
- إثبات ما تطالب به
- تبسيط خدمتك
- احصل على عملاء للإعلان عنك
- اعرض أمثلة على النجاح
- طلقات البطل
- نص
- بناء الاعتراف بالعلامة التجارية
- اجعل القراءة سهلة
- احصل على الشخصية
- تصميم المواقع
- كن استراتيجيًا مع اللون
- توجيه الزوار للتحويل
- الخلاصة (دليل مجاني)
خارج البرامج الإذاعية والبودكاست ، تكون الإعلانات التي نستهلكها مرئية للغاية. بالنسبة لك كمعلن ، هذا سيف ذو حدين:
أنت تعلم أن الأشخاص يستهلكون في الغالب حملات الإعلانات المرئية ، وهذا يوفر نقطة انطلاق رائعة.
في الوقت نفسه ، يتعلق الإعلان بالتميز. مع وجود الكثير من المنافسة ، كيف يمكنك استخدام العناصر المرئية بشكل فعال في الإعلانات لكسب النقرات؟ وبعد ذلك ، كيف يمكنك استخدامها للتحويل في الصفحات المقصودة بعد النقر؟
تقنيات وأمثلة الإعلان المرئي
استخدام المرئيات في الإعلانات
تعد الصور ومقاطع الفيديو والنصوص وتصميم الويب جزءًا من الوصفة لحملة إعلانية مرئية رائعة. ولكن ، هناك أوقات لاستخدام كل منها ، والأماكن التي قد يتفوق فيها أحد النماذج بينما قد يفشل الآخر. فيما يلي بعض الإستراتيجيات والتقنيات ، كاملة مع أمثلة حول كيفية استخدامها في حملاتك الإعلانية المرئية.
الصور
إلى حد بعيد ، الصور هي أكثر العناصر المرئية استخدامًا في الإعلان. إنها سهلة الإنشاء والاستهلاك ، وبفضل التصميم والاستراتيجية الصحيحة ، يمكنها سرقة الانتباه وإيصال مقترحات القيمة في لمح البصر. فيما يلي بعض الطرق لاستخدامها في حملتك الإعلانية المرئية:
تظهر بعد الصورة
عندما يتعلق الأمر بنقل فائدة عرضك ، يكون العرض دائمًا أقوى من القول. هذا عندما تدخل صور البطل.
صور البطل هي فئة معينة من الصور التي قد تعتبرها صورة "لاحقة". كما في الشكل ، كيف تبدو حياة الزائر بعد المطالبة بعرضك؟

إذا كان منتجك يوفر الوقت ، فقد تظهر له لقطة البطل وهي تفعل شيئًا ممتعًا طوال الوقت الذي وفره. إذا أدى ذلك إلى تحسين مظهرهم ، ربما من خلال خدمة الملابس أو العناية الشخصية ، فقد يصور الإعلان شخصًا يرتدي ملابس جيدة وحسن الإعداد وشعبية في تجمع اجتماعي.
تساعد صور Hero المستهلك على تصور نفسه على أنه المستفيد من منتجك أو خدمتك. هم البطل في قصتهم. هم بوباي ، أنت سبانخ. هم كلارك كينت ، أنت كشك هاتف.
بدلاً من ذلك ، يمكن أن تضع لقطة البطل المنتج على أنه البطل. في هذه الحالة ، سترى أن المنتج يشارك بشكل مباشر أكثر في إنقاذ اليوم. على سبيل المثال ، تبيع المظلات القابلة للسحب. وتتمثل فائدة ذلك في أنه يمكنك الاستمتاع بنفسك في الهواء الطلق في يوم حار دون الخبز تحت أشعة الشمس المباشرة. في لقطة بطولية مثل هذه ، قد تُظهر عائلة تستمتع بالخارج في يوم مشرق تحت مظلة ، مبتسمة ، تحتسي عصير الليمون. العمل البطولي للمنتج هو إنقاذ الأسرة من الشمس الحارقة.
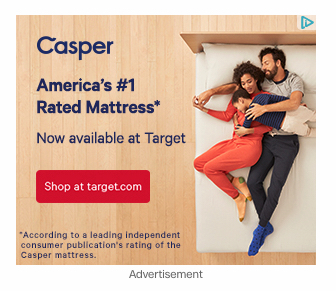
كلتا لقطات البطل فعالة للغاية ، ويمكن استخدام إصدار لجميع المنتجات والخدمات. هنا مثال آخر من Casper:

تظهر الصورة قبل
مع التأكيد على الفوائد إذا كان عرضك دائمًا فكرة جيدة ، فقد يكون في بعض الأحيان أكثر قوة لدفع نقاط ضعف آفاقك. خذ برامج التعاون ، على سبيل المثال.
قد يكون من المفيد التأكيد على سلاسل البريد الإلكتروني الطويلة والمتجددة ، والاجتماعات غير المجدية ، والألعاب المزعجة لعلامة الهاتف ، لتذكير العميل المحتمل بسبب تفكيره في عرضك.
مرة أخرى ، على الرغم من أن هذا لا يوصى به لكل علامة تجارية وعرض ، إلا أن استحضار متاعب الحياة بدون منتجك في بعض الأحيان يمكن أن يدفع العميل المحتمل إلى اتخاذ إجراء.
اجعل من السهل فهم مفهومك
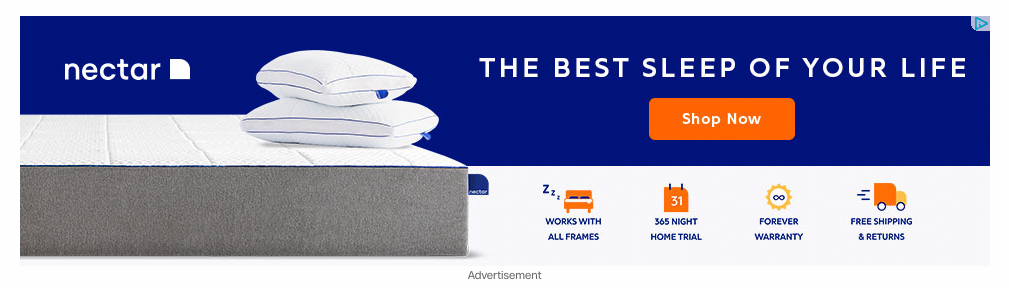
على عكس التمثيل المكتوب لمفهوم ما ، فإن الرموز رسومية. في الإعلانات ، تعتبر الرموز مفيدة بشكل خاص لسببين. الأول هو أن الناس لا يحبون قراءة محتوى تسويقي مطول. يمكن للأيقونات أن تفصل الكتل الطويلة من النص لتسهيل استهلاكها. هذا مثال من Nectar:

السبب الثاني هو أنه يمكن للناس أن يستهلكوا الصور بسهولة أكبر من النص. يمكنني أن أصف لك مربعًا ، أو يمكنني أن أعرض لك واحدة. يمكنني كتابة "قائمة التنقل عبر الجوال" ، أو يمكنني إظهار رمز الهامبرغر لك. يمكنني كتابة "شريط البحث" ، أو يمكنني عرض زر به عدسة مكبرة لتمثيله.
في جميع الحالات ، يكون من الأسهل استهلاك الصورة.
أظهر لهم كل ما يحتاجون إلى معرفته
بينما يفضل معظم الأشخاص التصفح عبر الإنترنت ، لا يزال جزء كبير من المستهلكين يفضل الشراء من المتجر. وهناك سبب واضح جدًا لهذا:
التسوق عبر الإنترنت ، لن تشعر بالمنتج ، جربه ، اختبره. وهذا يضع المعلنين الرقميين في وضع غير موات بشكل كبير. لكن صور المنتج يمكن أن تحل هذه المشكلة.
صور المنتج هي صور فعلية للمنتج تساعد المشاهدين على تحديد ما إذا كان هذا هو ما يحتاجون إليه. بالنسبة للأثاث ، قد يعني ذلك صورًا لجميع زوايا القطعة ، بما في ذلك الأشخاص الذين يستخدمونها كنقاط مرجعية.
شيء مشابه يعمل مع الملابس. أظهر الناس يرتدون الملابس من جميع الزوايا. أظهر الملابس دون أن يرتديها أحد. إظهار ألوان مختلفة.
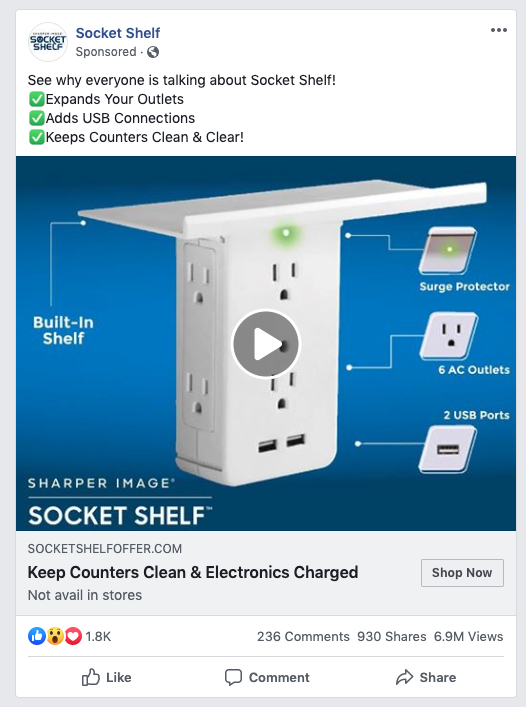
يمكن أن يعمل هذا أيضًا مع البرامج ، من خلال إظهار صورة للواجهة لإثبات ، على سبيل المثال ، المتانة أو سهولة الاستخدام. هنا ، تعمل مع Socket Shelf ، وهي أداة تقوم بشحن الإلكترونيات مع زيادة مساحة العداد إلى الحد الأقصى:

امنح إحصائياتك بعض السياق في صفحة النقر فوق الإعلان
تظهر مثل الفوائد بشكل أفضل مما تُقال ، وينطبق الشيء نفسه على الإحصاءات. عندما يكون لديك أرقام قوية بجانبك ، فإن الرسوم البيانية رائعة لعرضها.
تأخذ الرسوم البيانية إحصاءات عادية وتضعها في شكل سهل الهضم ، مثل الرسم البياني الشريطي أو الرسم البياني الدائري ، على سبيل المثال ، لتسهيل فهمها وزيادة احتمالية استهلاكها.
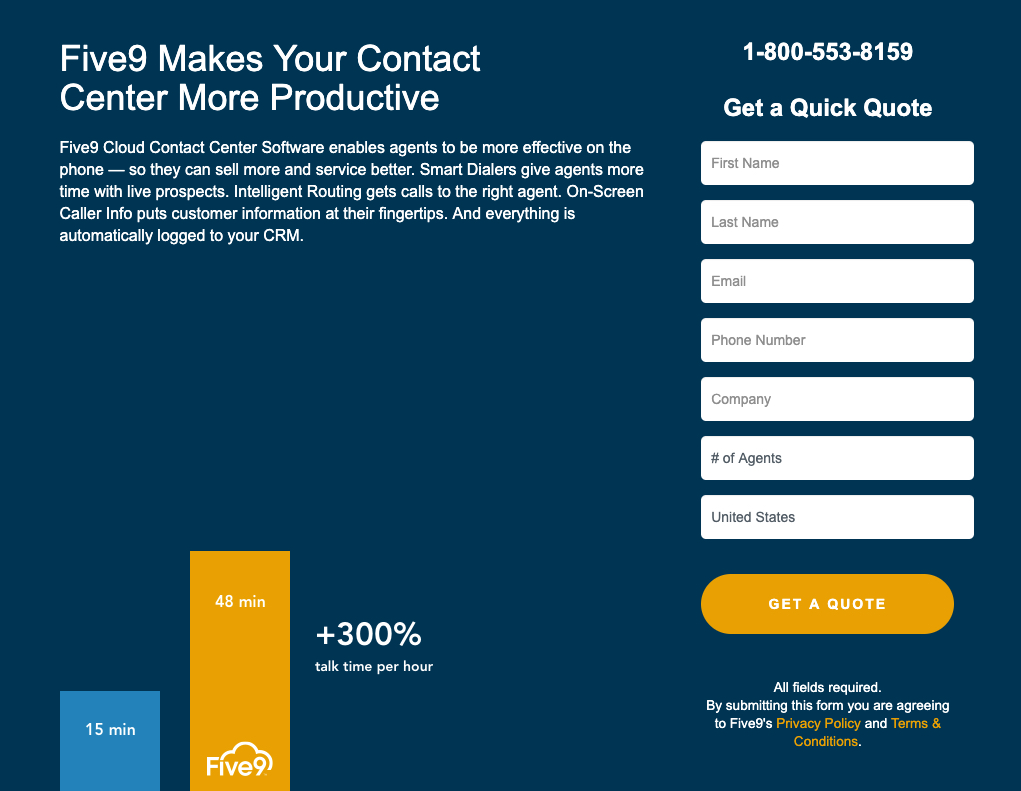
يمكنهم أيضًا المساعدة في تأطير منتجك أو خدمتك بطريقة تثبت مدى فعاليتها أكثر من المنافسة. خذ هذا الرسم البياني من Five9:

أظهر لهم أنهم يستطيعون الوثوق بك
في كثير من الأحيان ، يكون التحويل أقل ارتباطًا بمنتجك أو خدمتك وأكثر من ذلك بكثير يتعلق بالثقة. هل آفاقك تثق بك؟ باستخدام الشارات ، يمكنك زيادة احتمالية حدوثها.
الشارات هي صور صغيرة يمكن التعرف عليها وتجعل الزائر أكثر راحة في التحويل. هناك ثلاثة أنواع مختلفة:
- شارات الأمان: شارات الأمان هي تلك التي تنقل موقع العملاء المحتملين وأموالهم بأمان. يمكن أن تكون هذه الرموز أساسية مثل رموز القفل الصغيرة ، أو أن نقل الموقع آمن ، أو يمكن أن تكون شارات ضمان الرضا ، والتي تتيح للزوار معرفة أنه يمكنهم استرداد أموالهم إذا لم يكونوا راضين عن المنتج.
- شارات الثقة: تجعل شارات الثقة نشاطًا تجاريًا يبدو أكثر جدارة بالثقة من خلال شعارات العلامات التجارية المعروفة مثل Better Business Bureau أو برنامج شركاء Google المعتمدين. هذه تتيح للزوار معرفة أن لديهم دعمًا من شركة حسنة السمعة.
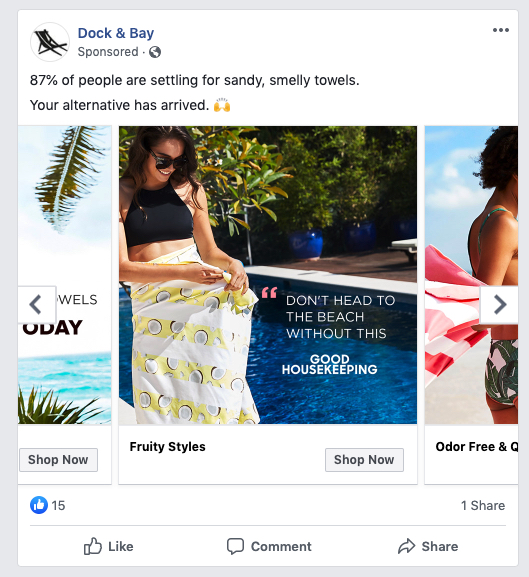
- شارات الهيئة: شارات الهيئة تشبه شارات الثقة ، من حيث أنها يمكن أن تكون شعارات من شركات مرموقة. ومع ذلك ، فهي أقل شبهاً بشهادات من BBB ، وتشبه إلى حد كبير شعارات العملاء التي يتم تقديمها. يمكن أن يصبح العديد من الأشخاص شركاء إعلانات Google ، ولكن لا يستطيع الكثيرون القول بأنهم قدموا خدمة إلى Google. هذا هو الفرق. يمكن أن تكون هذه الشارات أيضًا تلك التي تقول "الفائز بالجائزة" أو "كما رأينا في New York Times." يمكن أن تكون أيضًا رسومًا بيانية تروج لإحصائيات معينة ، مثل وكالة إعلانات قد تروج للإيرادات المحققة للعملاء ، أو العملاء الذين تم خدمتهم ، أو عدد سنوات العمل. هذه كلها تضيف سلطة ، وبالتالي تجعل التحويل أكثر احتمالا. هذا مثال من Dock & Bay.

فيديو
في حين أن الصور رائعة لجذب الانتباه ونقل المعلومات بسرعة ، يمكن لمقاطع الفيديو أن تفعل ذلك ثم بعضها. ربما تكون الحركة هي أفضل طريقة لإبعاد المستخدم عن التمرير ، وحتى مقطع فيديو قصير يمكن أن ينقل معلومات أكثر تفصيلاً. فيما يلي بعض الطرق لاستخدامه.
إثبات أن خدمتك هي ما تطالب به
عندما تكون شركتك جديدة ، وخاصة عندما تعتمد على شخصية ، يجب أن تكون قادرًا على إثبات قدرتها على فعل ما تطالب به. فكر في دورة في الكتابة من "مؤلف إعلانات من الطراز العالمي" قد تحصل على إعلان له في بريدك الوارد. إذن ، ما الذي يجعل هذا الكاتب "من الطراز العالمي"؟
هذا ما يمكن أن يساعد الفيديو التمهيدي في إثباته.
غالبًا ما يكون الفيديو التمهيدي أطول من الفيديو الإعلاني القياسي الخاص بك لأنه يتضمن بعض المعلومات المتعمقة ، مثل سبب تأسيس الشركة ، ولماذا هي جديرة بالثقة ، وما
السلطة التي تتمتع بها ، وما إلى ذلك. وعادة ما تتميز بموظف رفيع المستوى في الشركة ، والذي سيغطي هذه الموضوعات واحدًا تلو الآخر. عندما يتم إجراؤها بشكل جيد ، فإن مقاطع الفيديو هذه تترك العملاء المحتملين يشعرون كما لو أنهم يستطيعون الوثوق بالعلامة التجارية التي تقف وراءهم ، على الرغم من عدم الاعتراف بهم.
تبسيط خدمتك
المشكلة الرئيسية التي تعاني منها الشركات الجديدة أو خدماتها شديدة التعقيد هي العائق الذي يحول دون فهم كيفية عمل كل شيء ، وكيف يتم ترجمته إلى منفعة للعميل المحتمل.
لحل هذه المشاكل بالنص ، قد يستغرق الأمر صفحات. سيكون حلها بالصور غير عملي. هذا هو سبب أهمية مقاطع الفيديو التوضيحية.
سترى تقنية الإعلان المرئي هذه في كثير من الأحيان الآن ، خاصة في مجال بدء التشغيل حيث يوجد الكثير من الوجوه الجديدة كل يوم ، والخدمات المعقدة بشكل متزايد والتي تعتبر الأولى من نوعها.
غالبًا ما تكون مقاطع الفيديو هذه أقل من دقيقتين ويتم شرحها ببساطة بحيث يمكن لأي شخص فهمها. للإضافة إلى بساطتها ، غالبًا ما تحتوي أيضًا على رسوم متحركة كرتونية تقوم بتنفيذ سيناريو الفيديو.

أشهر فيديو توضيحي يأتي من Dropbox الذي جمع 48 مليون دولار للشركة بعد طرحه.
اجعل عملائك يعلنون لك
بقدر ما يمكن أن يكون الإعلان قويًا ، إلا أنه ليس بنفس قوة الكلام الشفهي. عندما يتعلق الأمر باتخاذ قرارات الشراء ، يذهب معظم الناس إلى أصدقائهم وعائلاتهم. وذلك لأنهم محايدون في الأمر. ستدعي كل شركة أنها الأفضل بالنسبة لك ، حتى لو لم تكن كذلك. ومع ذلك ، سيخبرك أصدقاؤك وعائلتك الحقيقة.
هذا هو تسخير شهادات الفيديو القوية. هذه مقاطع فيديو قصيرة تركز على عميل معين وكيف حللت مشكلته ، من منظور العميل ، مع التركيز على النتائج.
هذه الشهادات أقوى حتى من الشهادات العادية لأنها أكثر تصديقًا من مجرد صورة بسيطة تبدو وكأنها صورة مخزنة مصحوبة بالاسم الأول.
قدم أمثلة على نجاحك
يمكن أن تصنع الشهادات المعجزات ، لكن العديد من العملاء سيرغبون في معرفة أكثر من النتائج. كيف أنجزت ما فعلت؟ كيف تبدو عمليتك؟ ما هي الطرق التي استخدمتها لحل المشكلة؟
هذا ما يمكن أن تحله دراسة حالة بالفيديو. تشبه دراسات الحالة بالفيديو شهادات الفيديو من حيث أنها تركز على عميل معين وكيف خدمته ، ولكن بدلاً من التركيز على النتائج ، يركز هذا على العملية. على هذا النحو ، عادةً ما تكون مقاطع الفيديو هذه أطول لأنها تتعمق بشكل أكبر وتتضمن أطرافًا أكثر من مجرد العميل - مثل فرق عملك التي عملت معهم.
خذ لقطة بطلك إلى مستوى آخر
يمكن أن تجعل لقطات البطل العميل المحتمل أو المنتج هو البطل ، لكن كلاهما يعاني ويستفيد من طبيعتهما الثابتة. يمكن استخدامها على نطاق واسع في المواد التسويقية لأنها صور بسيطة. ومع ذلك ، فهي ليست توضيحية مثل مقاطع الفيديو.
لأخذ لقطة بطلك إلى مستوى آخر ، يمكنك إنشاء عرض توضيحي للمنتج ، والذي سيوضح كيف يستخدم عملاؤك منتجك ، وكيف يستفيدون منه أيضًا. يمكن أن تكون قصيرة لمرحلة ما قبل النقر ، أو أطول للصفحات المقصودة بعد النقر. في كلتا الحالتين ، سيعرضون لقطات محددة لمنتجك قيد الاستخدام. يمكن أن يتضاعف هذا أيضًا كنوع من الفيديو التوضيحي مقترنًا بلقطة منتج تمنح الزائرين كل ما يحتاجون لمعرفته حول استخدام المنتج.
نص
عندما نفكر في المرئيات ، نفكر في الصور ومقاطع الفيديو. ومع ذلك ، فإن الطريقة التي يظهر بها النص على الصفحة تؤثر بشكل كبير على كيفية استهلاكنا لها. فيما يلي بعض الطرق لتحسين ما تقوله بالطريقة التي تقولها به.
بناء الاعتراف بالعلامة التجارية
من المحتمل أنه عندما ترى شيئًا مكتوبًا بخط أحمر سبنسري ، فستفكر دائمًا في Coca-Cola:

يمكن قول الشيء نفسه عن الخط المستخدم في شعار Nike ، أو حملات Got Milk:

هذه أمثلة لما يحدث عندما يتم التعرف على العلامة التجارية على مدى سنوات من التكرار. لقد رأيناهم مرات عديدة ، في العديد من الأماكن عالية الوضوح ، بحيث يبدو أن هذه الخطوط تنتمي إلى الشركات التي يمثلونها.
يعد هذا مكسبًا للمعلن ، حيث يعد التقدير محركًا قويًا لقيمة العلامة التجارية. تعتبر الخطوط الزخرفية مثل هذه رائعة للتعبير عن الفردية الإبداعية في الشعارات وعناوين الحملات. لذا ، إذا كنت تبحث عن ترك انطباع دائم أو التميز عن الآخرين ، فإن الخط الزخرفي هو الخيار الأمثل لنسخ أقصر.
اجعل القراءة سهلة
في حين أن الخطوط الزخرفية يمكن أن تجذب الانتباه وتعزز التذكر والتفرد ، إلا أنها مروعة للقراءة في نسخة الجسم.
تخيل أنك تحاول قراءة صفحة ويب كاملة أو بريد إلكتروني مكتوب بخط Coca-Cola. صعب جدا ، أليس كذلك؟
في مرحلة ما قبل النقر ، يمكن أن تجذب الخطوط الزخرفية الانتباه. في مرحلة ما بعد النقر ، يمكنهم تعزيز هوية العلامة التجارية. ولكن عندما يتعلق الأمر بأي قراءة مكثفة ، كما تفعل في رسالة بريد إلكتروني أو على صفحة مقصودة ، يجب أن تكون الخطوط المزخرفة بالخارج.
بدلاً من ذلك ، اختر الخطوط النظيفة والبسيطة ذات سهولة القراءة العالية. استخدم جمل قصيرة. قسّم الفقرات الطويلة إلى أجزاء صغيرة ، واستخدم الرموز النقطية عندما يكون ذلك مناسبًا. فيما يلي مثال لما تبدو عليه قابلية القراءة العالية:

احصل على الشخصية
الآن بعد أن تم قصفنا باستمرار بالرسائل الإعلانية ، فإن الرسائل الشخصية هي التي تبرز. في بعض الأحيان يمكنك إضافة تلك اللمسة الشخصية بخط يدك.
خطوط الكتابة اليدوية هي بالضبط ما تبدو عليه: يبدو أنها خط اليد. معظمها أسهل في القراءة من الكتابة اليدوية الفعلية ، لكنك لن تستخدمها لكتابة أي شيء طويل.
في الغالب ، يمكن أن تكون خطوط الكتابة اليدوية مفيدة للتوقيعات ، طالما أنها تبدو واقعية. إنها ذات قيمة في نهاية البريد الإلكتروني أو البريد المباشر ، وحتى نسخة الصفحة المقصودة ، لإعطاء الانطباع بأن الموقع يقف وراء رسالة الإعلان. يمكن أن يعزز هذا الثقة عندما يشعر المستهلك العادي أنه يتلقى رسائل من الروبوتات وبائعي المبيعات طوال الوقت.
تصميم المواقع
لا يقتصر الإعلان المرئي فقط على العناصر المرئية على الإعلانات والصفحات المقصودة بعد النقر ؛ يتعلق الأمر أيضًا بكيفية ظهور هذه الصفحات معًا ، بصريًا ، ككل. خاصة بعد أن ينقر المستخدم على الإعلان ، يمكن للألوان والترتيب المناسبين توجيهه نحو التحويل.
كن استراتيجيًا مع اللون
اللون هو أحد أهم حلفائك عندما يتعلق الأمر بجذب الانتباه في مرحلة ما قبل النقر. يمكن للألوان الزاهية والجريئة التي تتناقض مع البيئة المحيطة أن تمنع العملاء المحتملين من التمرير.
عندما تكون معظم الصفحات بيضاء ، فمن السهل اختيار اللون السائد ، مثل الأصفر أو الأحمر ، والذي من المحتمل أن يظهر على صفحة الناشر. إذا كنت تعرف مكان عرض إعلانك ، مثل Facebook ، على سبيل المثال ، فيمكنك إنشاء إعلان يتباين مع بيئة زرقاء وبيضاء.
على عكس مرحلة ما قبل النقر ، ومع ذلك ، في مرحلة ما بعد النقر ، لا ينبغي استخدام الألوان الزاهية والجريئة بشكل متحرّر.
أظهرت الدراسات أن الأبسط هو الأفضل عندما يتعلق الأمر باختيار نظام ألوان يركز على التحويل. ثلاثة درجات هي رقم مثالي لتوجيه الزائرين نحو زر الحث على اتخاذ إجراء. استخدم قاعدة 60-30-10 لاختيار تلك الألوان:
- خصص 10٪ من لون واحد على صفحتك للتعبير. هذا هو اللون الذي تريده لجذب انتباه الناس. هذا ما ستلون فيه أزرار الحث على الشراء.
- خصص 30٪ من لون آخر للقاعدة. سيتم تحديد لون هذه القاعدة من خلال لون التمييز الخاص بك. ما هو اللون الذي تبرز لهجتك في الأفضل؟
- خصص 60٪ من لون آخر على صفحتك للخلفية. يجب أن يكون هذا شيئًا ناعمًا لا يتعارض مع ألوان علامتك التجارية. بالنسبة للكثيرين ، الخيار الأفضل هو الأبيض.
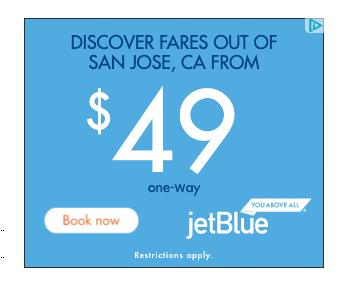
باستخدام ألوان علامتك التجارية أو لون التمييز كنقطة بداية ، يمكنك إنشاء جميع أنواع المخططات الفعالة بألوان أحادية اللون ومتكاملة ومماثلة. معًا ، سيساعدون في جذب الزائر إلى زر CTA. في ما يلي مثال لإعلان يستخدم لونًا ساطعًا مختلفًا تمامًا عن باقي الإعلان ، لإبراز زر الحث على الشراء:

توجيه الزوار بمهارة إلى التحويل في صفحة ما بعد النقر
مثل النص الموجود على صفحة الويب يكون مرئيًا ، وكذلك جميع العناصر الموجودة حول هذا النص. وكيفية ترتيب هذه العناصر لها تأثير كبير على الطريقة التي يستهلك بها المشاهد الصفحة.
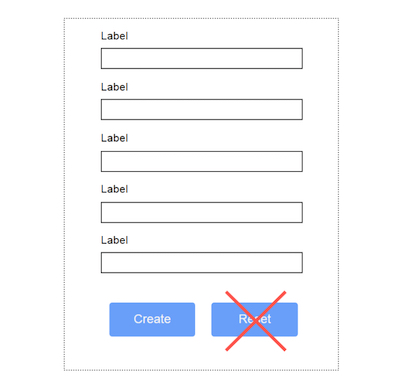
على سبيل المثال: ماذا لو صادفت صفحة ويب محاذاة مركز النص الخاص بها؟ أو ماذا لو صادفت زر نموذج مثل هذا:

على الأرجح ، ستدخل معلوماتك وتضغط عن طريق الخطأ على "إعادة تعيين" في الجزء السفلي ، لأنك معتاد على وجود زر "إرسال" هناك في جميع مواقع الويب الأخرى.
بينما كانت أزرار "إعادة التعيين" أكثر شيوعًا في بداية الويب ، فقد تجاوزناها ، مدركين أن مخاطر استخدامها تفوق المكافآت (بالكاد سيحتاج أي شخص إلى إعادة تعيين جميع حقول النموذج).
وبالمثل ، يعمل النص المركز مع العناوين الرئيسية ، ولكن ليس نسخة النص الأساسي. يجب أن تبدأ القراءة الأطول من الهامش الأيسر.
نحن نأخذ هذه الاتفاقيات كأمر مسلم به لأن معظم مصممي الويب يتبعونها بشكل أساسي. نادرًا ما يتم ملاحظة التصميم الجيد ، لكن من السهل دائمًا استهلاكه.
يقودنا هذا إلى أكثر اتفاقيات الإعلانات المرئية قيمة (وغالبًا ما يتم تجاهلها) لمصممي الصفحات المقصودة بعد النقر: التسلسل الهرمي المرئي.
يشير التسلسل الهرمي المرئي إلى ترتيب العناصر على صفحة الويب بطريقة تلفت الانتباه بمهارة وتوجه زوارك نحو هدف الصفحة. في الصفحة المقصودة بعد النقر ، يكون هذا الهدف هو التحويل.
لتحقيق هذا الهدف ، يجب عليك نقل زوارك من العنوان الرئيسي إلى زر CTA. فيما يلي بعض مبادئ التصميم التي يجب أن تعرفها لتكون قادرًا على القيام بذلك.
- الحجم: أكبر = أكثر أهمية. أصغر = أقل أهمية.
- الوزن: أغمق = أكثر أهمية. أخف = أقل أهمية.
- اللون: المزيد من التباين = أكثر أهمية. تباين أقل = أقل أهمية.
- الكثافة: عدة عناصر مجمعة معًا = مزيد من الاهتمام. انتشار العناصر = اهتمام أقل. (هذا لا يعني أنه يجب عليك تجميع كل عناصرك في مساحة صغيرة واحدة).
- الفضاء الأبيض: الفضاء الإيجابي = أكثر أهمية. المساحة البيضاء = أقل أهمية.
معًا ، يمكنك استخدامهما لتصميم صفحة توجه الزائر بمهارة إلى التحويل. وفيما يلي بعض الأمثلة على ذلك:
- الحجم: يجب أن تكون العناوين أكبر ، ويجب أن تشغل النماذج مساحة ، كما يجب أن تكون الصور المهمة أكبر.
- الوزن: يمكن أن تكون العناوين الرئيسية والعناوين الفرعية غامقة (لا يجب أن تكون كذلك) ، ويجب أن تكون نسخة الجسم المهمة ، مثل الفوائد ، أغمق من نسخة الجسم المحيطة.
- اللون: يجب أن تكون الخلفية أفتح ، ويجب أن تكون العناصر الثانوية مثل النماذج والشعارات أفتح أو أغمق لخلق تباين ، ويجب أن يكون هناك تباين أكبر بين زر الحث على اتخاذ إجراء وبقية العناصر لجعلها أكثر جذبًا للانتباه جزء.
- الكثافة: يمكن للرموز النقطية سحب الفوائد من نسخة الجسم المكتظة بكثافة ، ويجب ألا تحتوي أزرار CTA على محتوى آخر حولها للفت الانتباه إلى هذا العنصر.
- مساحة بيضاء: لا يجب أن تكون صفحتك عبارة عن مساحة بيضاء بالكامل ، ولكن يجب أن توفر مساحة بيضاء كافية للزوار لقراءة مريحة واستهلاك كل عنصر بشكل مستقل عن الآخرين دون التباس.
احصل على المزيد حول الإعلان المرئي
يتزايد انتشار الإعلانات المرئية فقط ، وهذا ينطبق على الأنظمة الأساسية التي يمكنك تنفيذها عليها أيضًا. المسوقين أيديهم ممتلئة عندما يتعلق الأمر بتشغيل الحملات الإعلانية المرئية. باستخدام هذه التقنيات ، قم بإنشاء حملة أكثر فاعلية بشكل أسرع. لتسريع الأمور بشكل أكبر ، تعرف على المواصفات الإعلانية لتنسيقات كل نظام أساسي باستخدام الدليل المرجعي للإعلان الرقمي Instapage.
