استخدام لوحات معلومات Oncrawl لتحديد المشكلات وتحديد أولوياتها باستخدام Core Web Vitals
نشرت: 2021-07-12أصبحت "حيوية الويب الأساسية" مقياسًا مهمًا لتتبع تحسين محركات البحث. إنهم في قلب تحديثات الخوارزمية هذا صيف عام 2021 ، حيث أصبحوا جزءًا من خوارزمية الترتيب التي تركز على تجربة الصفحة للبحث.
ما هي "حيوية الويب الأساسية"؟
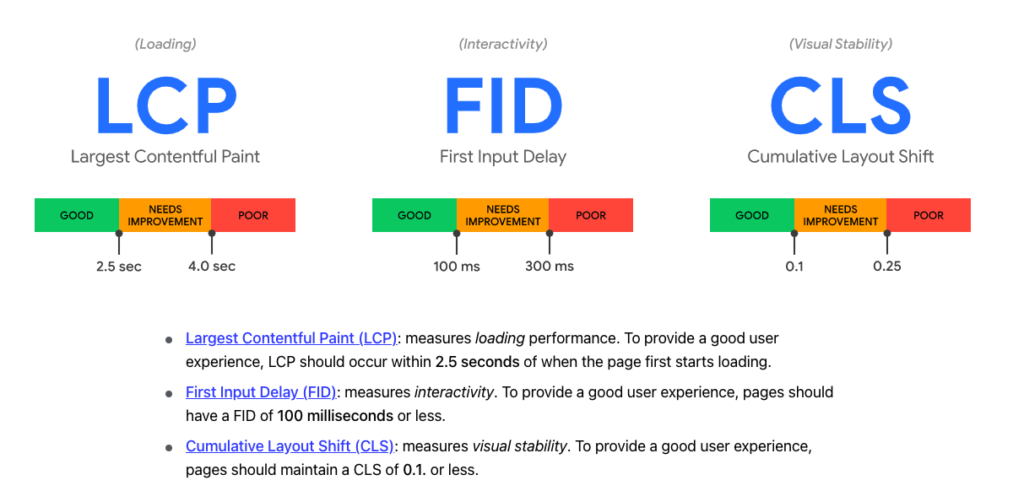
لنبدأ ببعض السياق: ما هي "أساسيات الويب الأساسية"؟ إنها حاليًا ثلاثة مقاييس محددة بواسطة مبادرة web.dev التي تقودها Google ، والتي تُستخدم لقياس تجربة المستخدم على صفحة الويب كميًا:
- أكبر طلاء محتوى ، وهو في الأساس المدة التي يستغرقها تحميل العنصر الأكبر ، ويمنحك إحساسًا بوقت التحميل
- تأخير الإدخال الأول ، وهو الوقت الذي يسبق تسجيل تفاعل المستخدم مثل التمرير أو النقر
- وإزاحة التخطيط التراكمي ، والتي تقيس مقدار حركة الأشياء أثناء تحميل الصفحة.
هذه هي ما نسميه مقاييس المجال ، مما يعني أنها تم جمعها "في الميدان" أو من السلوك الحقيقي لمستخدمي Chrome الموافقين ، والتي تم تجميعها على مدار شهر تقريبًا من البيانات.

في Oncrawl ، يمكنك إلقاء نظرة على كيفية أداء صفحات موقعك أو أداءها وفقًا لمقاييس Core Web Vital. حتى تتمكن من الحصول على نتيجة فورية لأي صفحة ويب ، بما في ذلك تلك التي لم تتم زيارتها أو غير معروفة لـ Google ، فإننا نستخدم البيانات المعملية ، أو البيانات التي يتم قياسها عند إجراء الاختبار ، بدلاً من جمعها من مستخدمين حقيقيين.
يعني هذا أساسًا أننا نستبدل تأخير الإدخال الأول بوقت الحظر الإجمالي ، والذي يقدر الوقت حتى يتوفر المتصفح لمعالجة التمرير أو النقرات. تمت الموافقة على هذا الاستبدال والتوصية به من قبل Google.
لمعرفة كيفية أداء موقعك على Core Web Vitals ، ستحتاج إلى تشغيل زحف Javascript مع تضمين Core Web Vitals. يمكنك إعداد هذا في إعدادات الزحف.
فحص الأداء على مستوى الموقع
سننتقل فقط إلى كيفية استخدام لوحة المعلومات هذه لفحص CWV الخاص بك ، وتحديد أولويات العمل على مشكلات أداء الويب.
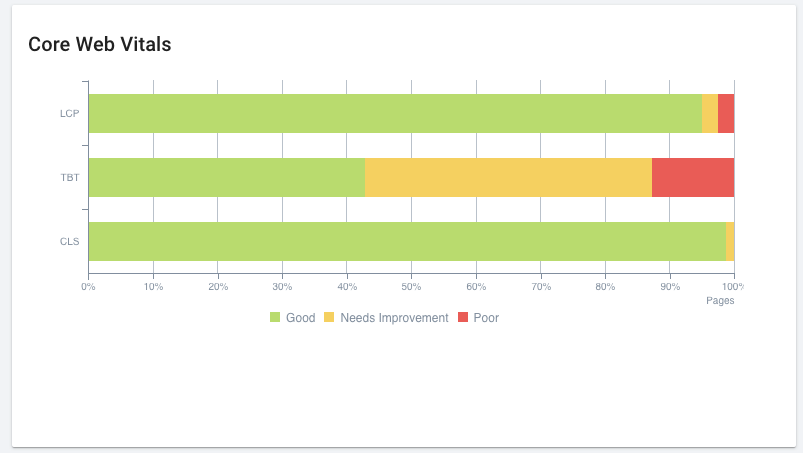
هنا لديك نظرة عامة على مستوى الموقع لأداء موقع الويب الخاص بك. يجب أن يبدو هذا مألوفًا إلى حد ما إذا كنت قد أجريت تدقيقًا في Lighthouse أو Pagespeed Experience Audit.

يبدو أن هناك مجالًا للتحسين في أكبر رسم محتوى لهذا الموقع ، وهناك بعض الأعمال التي يتعين القيام بها في وقت الحظر الإجمالي ، لكن تغيير تخطيط المحتوى يبدو جيدًا جدًا.
بناءً على ذلك ، دعونا نلقي نظرة أعمق على ما يحدث مع TBT.
التركيز على أقسام الموقع
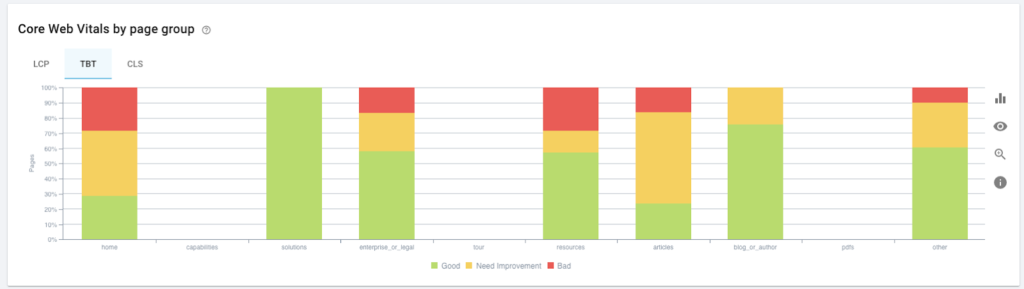
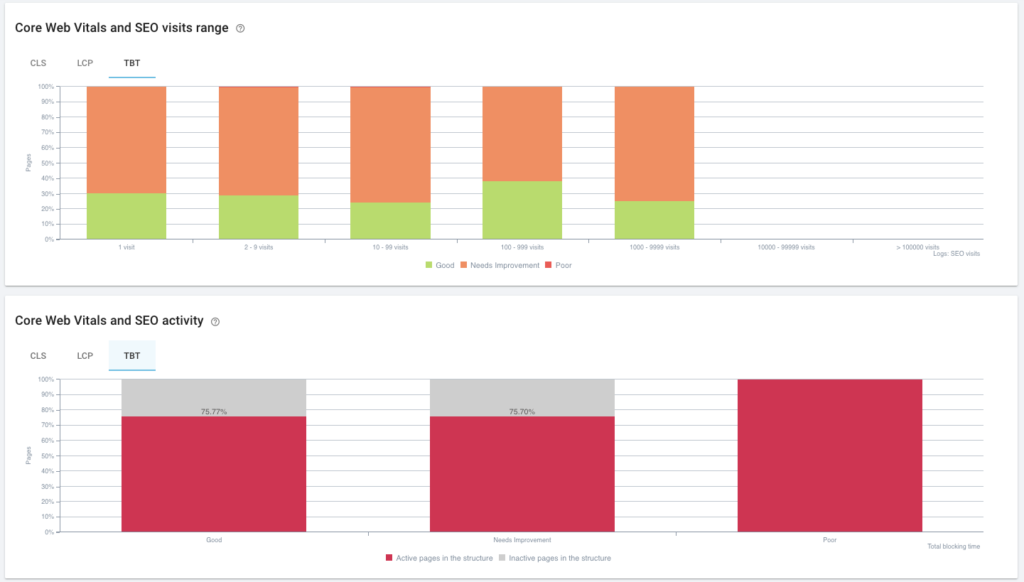
أسفل لوحة القيادة ، يمكننا أن نرى كيف ينقسم الأداء ، حسب CWV وبحسب مجموعة الصفحات. إنها لفكرة جيدة أن تتأكد من أنك تستخدم تقسيمًا له معنى للموقع الذي تقوم بتحليله. على سبيل المثال ، إذا كنت تستخدم قوالب الصفحات ، فقد يكون التقسيم حسب النموذج مفيدًا.

ستكون بعض مجموعات الصفحات بطبيعة الحال أكثر أهمية من غيرها. سأقوم بخصم أي شيء في المجموعة "الأخرى": هذه هي الصفحات التي أهملت تصنيفها في التقسيم الخاص بي. حتى خارج الباب ، أعلم أنهم ليسوا حقًا حيث أريد تركيز جهودي ما لم تكن سيئة بشكل فاضح.
وبالمثل ، فإن مجموعة "المؤسسة أو القانونية" على هذا الموقع هي الصفحات التي أريد الزحف إليها فيما يتعلق بالعلامة التجارية - عني ، جهة الاتصال ، شروط الخدمة - ولكني لست مهتمًا بشكل خاص بالترتيب في الوقت الحالي.
بعبارة أخرى ، ربما أرغب في التركيز على الموارد والمقالات.
سنضع ذلك في الاعتبار ونعود للصفحة احتياطيًا.
[دراسة حالة] إدارة زحف روبوت Google
فهم التأثير المحتمل للتحسينات
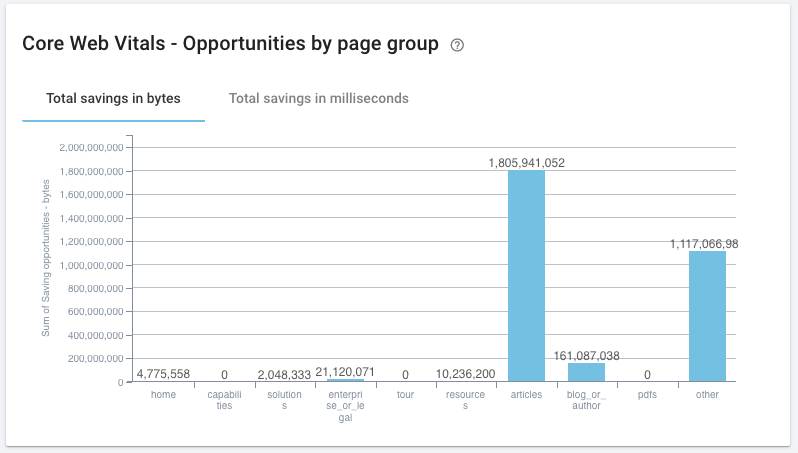
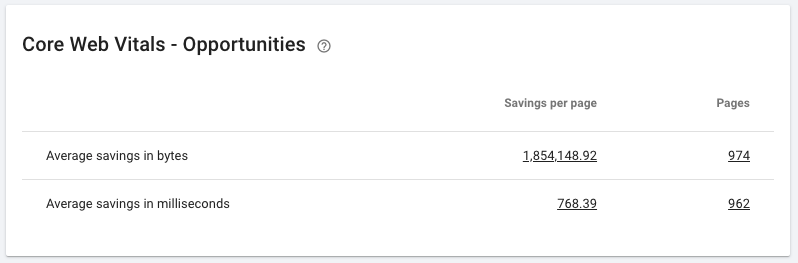
تساعدنا لوحة المعلومات هذه أيضًا في استهداف المجالات التي يمكننا فيها إجراء التحسينات الأكثر تأثيرًا ، بناءً على التحسينات المقترحة والمدخرات المرتبطة التي أبلغت عنها Lighthouse. هذه ليست دائمًا تحسينات عملية أو حتى مستحسنة عالميًا ، ولكن النظر إلى المدخرات المقدرة يمنحك مقياسًا كميًا جيدًا لمقدار التحسين.

إذا نظرت إلى التوفير المحتمل في الموارد والمقالات ، فمن الواضح تمامًا أنني أريد التركيز على المقالات: هذا هو المكان الذي يمكنني من خلاله إحداث فرق كبير على الموقع ، سواء كنا نبحث في وحدات البايت التي يمكن أن تكون المحفوظة ، أو تبديل علامات التبويب والتركيز على مللي ثانية يمكننا تقليل وقت التحميل ، وهو أكثر أهمية بالنسبة لـ TBT.


إذا ركزت فقط على المقالات عن طريق تغيير عامل التصفية الأساسي المطبق على لوحة القيادة ، فهذا يتوافق مع حوالي 1.8 مليون بايت أو 770 مللي ثانية لكل صفحة ، لما يقرب من ألف صفحة. 
عند اتخاذ قرار بشأن المضي قدمًا في أي تحسينات أم لا ، يمكن أن يكون هذا عاملاً هائلاً. قد لا أمتلك الموارد اللازمة لتغطية ألف صفحة واحدة تلو الأخرى ، لكن لحسن الحظ في هذا الموقع ، أعلم أن المقالات تستخدم نموذجًا. يمكنني على الأرجح إجراء تغييرات على هذا المستوى ستؤثر على كل هذه الصفحات مرة واحدة. لذلك من المحتمل أن يكون هذا مكانًا جيدًا للبدء.
فهم تأثير "حيوية الويب الأساسية" على أداء تحسين محركات البحث
الآن بعد أن أصبح لدينا عرض مثالي لأساسيات الويب الأساسية على الموقع ، من الجيد قياس التأثير الفعلي على حركة المرور العضوية وسلوك روبوت محرك البحث. يمكن أن يساعدك هذا في إثبات أو دحض فرضيات مُحسنات محركات البحث الخاصة بك فيما يتعلق بما يؤثر على مُحسنات محركات البحث الخاصة بك. إذا كان لديك تحليل سجل أو أي حساب تحليلات متصل بـ Oncrawl ، فإننا ندمج هذه البيانات ونقوم بالتحليل نيابة عنك. سننتقل إلى تقرير تأثير تحسين محركات البحث (SEO Impact).
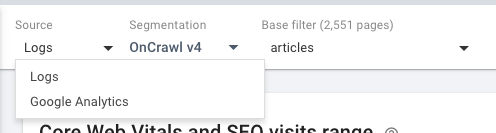
سننظر في البيانات المستمدة من تحليل ملف السجل لأنني سأرغب في إلقاء نظرة على سلوك الروبوت ، ولكن يمكنك التبديل إلى البيانات المستمدة من التحليلات بدلاً من ذلك. بغض النظر عن المصدر الذي تستخدمه ، يجب أن ترى نفس الاتجاهات بشكل أساسي إن لم تكن متطابقة.

لا توجد علاقة واضحة بين إجمالي وقت الحظر وعدد الزيارات العضوية التي تتلقاها مقالاتي - وهذا أمر رائع حتى في جميع المجالات - ولا الصفحات التي تتلقى زيارات وتلك التي لا تتلقى زيارات. هذه علامة جيدة حتى الآن. 
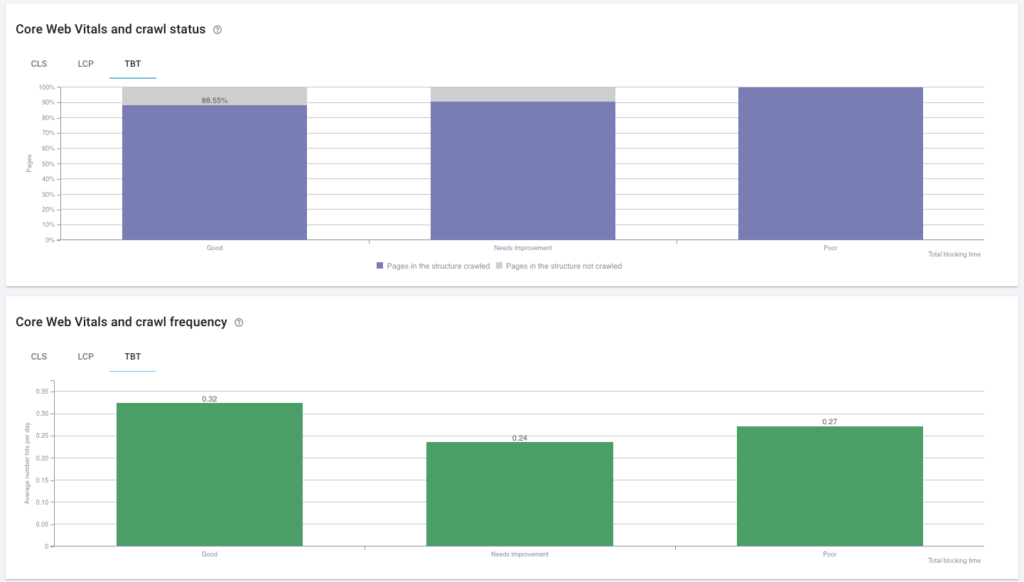
الآن دعونا نلقي نظرة على سلوك الروبوت. لا يوجد فرق كبير بين درجات TBT من حيث ما إذا تم الزحف إلى الصفحة أم لا. يبدو أن هناك انخفاضًا كبيرًا هنا في معدل الزحف بين الصفحات "جيدة" و "بحاجة إلى تحسين" ، ولكنه ليس مهمًا. 
التحقق من أي حالات شاذة
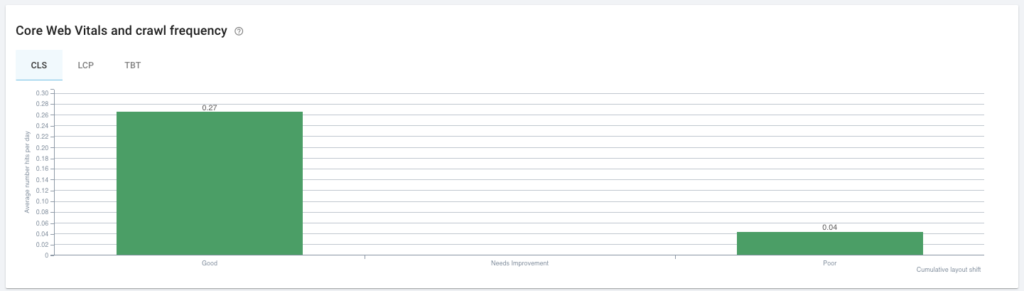
ومع ذلك ، أثناء التمرير ، رأيت أن هناك فرقًا كبيرًا في الارتباط بين تكرار الزحف للصفحات ذات النتيجة الجيدة والضعيفة لتخطيط المحتوى. لذا سأستغرق ثانية لأستقصي قليلاً. يؤدي الموقع أداءً جيدًا حقًا وفقًا لهذا المقياس ، لذلك يجب ألا تحتوي المجموعة "الفقيرة" هنا على عدد كبير جدًا من المقالات. أريد فقط التأكد من أنها ليست محتوى ذا أولوية. 
من خلال النقر على هذا الجزء من الرسم البياني ، يمكنني رؤية عناوين URL - وفي هذه الحالة يوجد عنوان واحد فقط. إنه تحديث للمنتج ، لذلك اعتمادًا على إستراتيجية تسويق المنتج الخاصة بي ، قد أرغب في إلقاء نظرة فاحصة على هذه الصفحة المعينة إذا كنت حقًا في حاجة إليها للحصول على ترتيب جيد.
ما التالي بالنسبة لـ Core Web Vitals؟
ضع في اعتبارك أن هذا التحديث لم يتم طرحه بالكامل حتى الآن في الوقت الذي كتبنا فيه هذا. قد ترغب في العودة وإلقاء نظرة على التغييرات في كيفية تأثير CWV على موقعك في غضون شهر أو شهرين. تتمثل إحدى طرق القيام بذلك في إنشاء تقسيم استنادًا إلى نطاقات - جيد ، أو يحتاج إلى تحسين ، أو ضعيف - من نقاط قيمة الويب الأساسية ، واستخدام الزحف فوق الزحف لفحص الاختلافات بين مجموعات الصفحات من عملية زحف إلى أخرى. و المزيد لاحقا.
أنت الآن تعرف طريقة واحدة لاستكشاف تدقيق Core Web Vitals باستخدام Oncrawl!
