كيفية جمع صور المستخدم المرسلة في WordPress
نشرت: 2023-04-18هل ترغب في جمع الصور المقدمة من المستخدم على موقع WordPress الخاص بك؟
الصور التي يرسلها المستخدم هي ملفات صور تسمح لزوار موقع الويب بتحميلها لاستخدامها في مراجعات المنتج ومنشورات الضيوف والمحتويات الأخرى. ومع ذلك ، لتجنب منح المستخدمين حق الوصول إلى مسؤول WordPress الخاص بك ، ستحتاج إلى طريقة مختلفة لتجميع عمليات إرسال الصور.
في هذه المقالة ، سنشارك عدة طرق لقبول الصور التي يرسلها المستخدم دون توفير الوصول إلى مسؤول WordPress الخاص بك.
لماذا السماح للمستخدمين بتحميل الصور في WordPress؟
يُعد السماح للمستخدمين بتحميل الصور إلى موقعك طريقة رائعة لتحديثه بمحتوى جديد وجذاب. يوفر المحتوى الذي ينشئه المستخدم (UGC) ، مثل صور المنتج ولقطات الشاشة ، عناصر مرئية مثيرة للاهتمام تساعد في جذب زوار جدد والحفاظ على تفاعل المستخدمين الحاليين.
وبالمثل ، فإن السماح للمستخدمين بتحميل الصور يزيد من احتمالية مشاركتها مع أصدقائهم وعائلاتهم. يمكن أن يؤدي ذلك إلى مزيد من حركة المرور وجمهور أكبر لموقع الويب الخاص بك.
يمكن أن تؤدي إضافة الصور إلى موقع الويب الخاص بك أيضًا إلى تحسين تصنيفات محرك البحث الخاص بك. وذلك لأن محركات البحث تفضل مواقع الويب التي تحتوي على مزيج من المحتويات المختلفة ، بما في ذلك الصور و UGC.
ومع ذلك ، فإن منح المستخدمين حق الوصول إلى منطقة مسؤول WordPress الخاصة بك ليس مثاليًا للسيناريوهات التي تتم لمرة واحدة مثل عمليات إرسال مشاركات الضيف ومراجعات المنتجات ومسابقات الصور. لحسن الحظ ، تسمح العديد من مكونات WordPress الإضافية للمستخدمين بتحميل الصور دون المساس بأمان موقع الويب الخاص بك أو توفير وصول المستخدمين غير المسجلين إلى منطقة إدارة WordPress الخاصة بك.
مع وضع ذلك في الاعتبار ، دعونا نلقي نظرة على 3 طرق لجمع الصور التي يرسلها المستخدم في WordPress.
- الطريقة الأولى: اجمع صور المستخدم المرسلة للمسابقات
- الطريقة الثانية: السماح للمستخدمين بإرسال الصور باستخدام نماذج تحميل الملفات
- الطريقة الثالثة: السماح للمستخدمين بإرسال الصور كمؤلفين ضيف
الطريقة الأولى: اجمع صور المستخدم المرسلة للمسابقات
إذا كنت تدير مسابقة صور في WordPress ، فستحتاج إلى طريقة لقبول إرسال الصور في الواجهة الأمامية لموقعك. بهذه الطريقة ، يمكن للمتسابقين الدخول في المسابقة من خلال تحميل صورة.
طريقتنا المفضلة للقيام بذلك هي باستخدام RafflePress ، أفضل مكون إضافي للهبات من WordPress. يتيح لك إجراء مسابقات فيروسية على موقع WordPress الخاص بك لتنمية حركة المرور الخاصة بك ومتابعي الوسائط الاجتماعية والمشتركين.

باستخدام RafflePress ، يمكنك تصميم وبناء عنصر واجهة مستخدم للمسابقة يتيح للمستخدمين تحميل صورهم الخاصة للحصول على فرصة للفوز بجائزة. يشجع أيضًا على المشاركة والإجراءات الأخرى لتعزيز ما يلي علامتك التجارية ، بما في ذلك:
- انضم إلى رسالة إخبارية عبر البريد الإلكتروني
- الفيروسي إحالة صديق
- اشترك في بودكاست
- اكتب منشور مدونة
- قم بزيارة الصفحة
- و اكثر.
بصرف النظر عن مساعدتك في إدارة المسابقات الفيروسية ، يأتي RafflePress بوظيفة السحب والإفلات السهلة ، وتكامل التسويق عبر البريد الإلكتروني ، ومنتقي الفائز العشوائي ، ومنشئ قواعد الهبات ، ويعمل مع الإضافات الشائعة لـ WordPress و WooCommerce.
لقد كتبنا دليلًا تفصيليًا حول كيفية إجراء مسابقة للصور في WordPress. ومع ذلك ، سنشرح خطوات قبول الصور التي يرسلها المستخدم باستخدام RafflePress أدناه.
قم بتثبيت البرنامج المساعد RafflePress
أولاً ، ستحتاج إلى تثبيت وتنشيط RafflePress على موقع WordPress الخاص بك. لقبول عمليات إرسال الصور ، ستحتاج على الأقل إلى خطة RafflePress Pro.
لمزيد من التفاصيل ، يمكنك الاطلاع على هذا الدليل حول تثبيت وتنشيط RafflePress.
إنشاء هبة جديدة
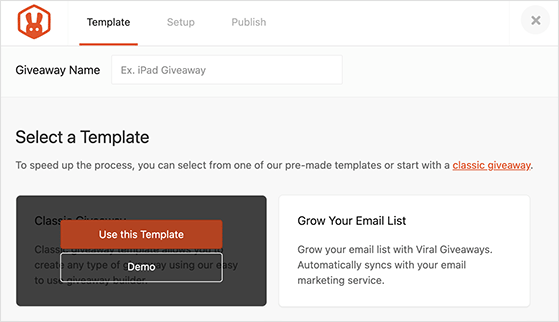
بعد تثبيت المكون الإضافي وتفعيل مفتاح الترخيص الخاص بك ، انتقل إلى RafflePress »إضافة جديد واختيار قالب. بالنسبة لهذا الدليل ، سنستخدم نموذج الهبات الكلاسيكية ، لذا قم بالمرور فوقه وانقر فوق الزر استخدام هذا النموذج .

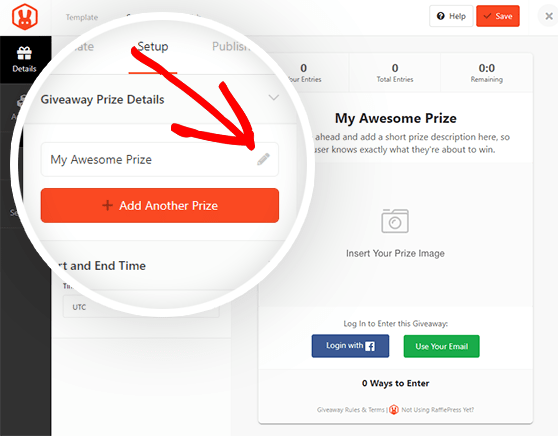
في الشاشة التالية ، سترى منشئ الهبات ، حيث يمكنك إضافة صورة الجائزة ووصفها وتعيين مدة الهبة.

أضف إجراء تقديم الصورة
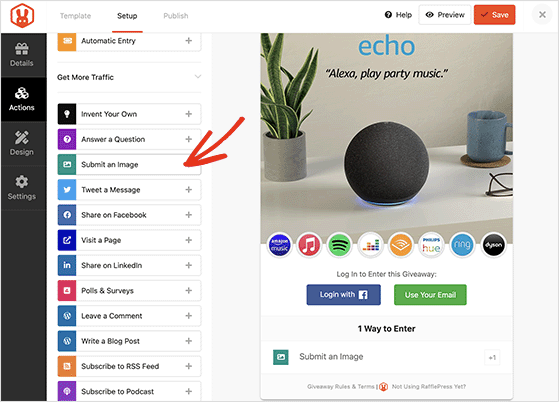
بعد ذلك ، انقر فوق علامة التبويب "الإجراءات" للاطلاع على المهام المختلفة التي يمكن للمستخدمين إكمالها للدخول إلى هباتك.
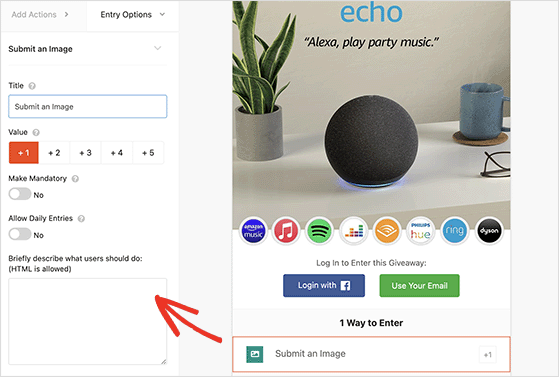
في هذه الشاشة ، ستحتاج إلى اختيار إجراء إرسال صورة ، والذي يزود المستخدمين بنموذج تحميل صورة.

في إعدادات الإجراء ، يمكنك وصف ما يجب على المستخدمين فعله ، وتغيير عنوان الإجراء ، وتعيين عدد الإدخالات التي تكمل المهمة والتي ستمنح.

من هناك ، استمر في تخصيص أداة الهبات الخاصة بك حتى تصبح سعيدًا بمظهر كل شيء.
انشر مسابقة الصور الخاصة بك
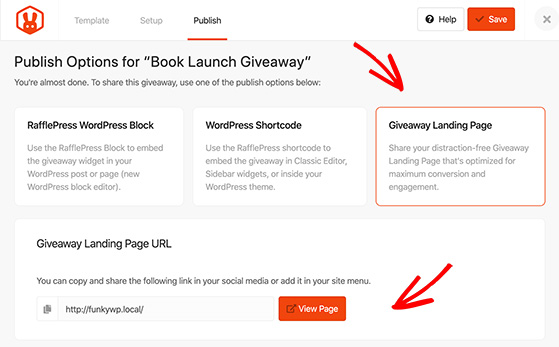
عندما تكون جاهزًا لنشر هباتك ، يمكنك استخدام قالب RafflePress WordPress ، أو رمز قصير ، أو إنشاء صفحة مقصودة للهدية.
ما عليك سوى النقر فوق علامة التبويب "نشر" في الجزء العلوي من شاشتك ، ثم تحديد خيار من القائمة واتبع التعليمات التي تظهر على الشاشة.

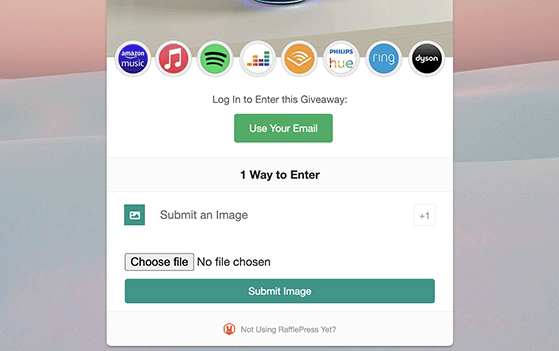
عندما يتم نشر الهبة الخاصة بك ، يمكن للمستخدمين إكمال إجراء "إرسال صورة" عن طريق اختيار ملف من جهاز الكمبيوتر الخاص بهم وتحميله عبر نموذج الإرسال.

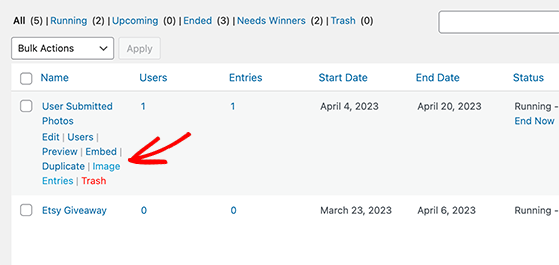
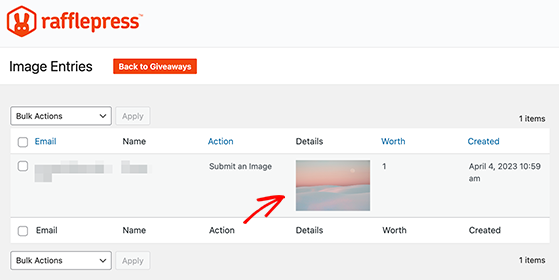
إذا كنت ترغب في مشاهدة الصور التي قام المستخدمون بتحميلها ، فانتقل إلى RafflePress »الهبات من لوحة معلومات WordPress الخاصة بك وانقر فوق رابط" إدخالات الصور "في الهبة التي اخترتها.

من هناك ، يمكنك رؤية تفاصيل المستخدم وصورة مصغرة للصورة التي أرسلوها.

نصيحة للمحترفين: لن ترى عمليات إرسال الصور المجانية في مكتبة وسائط WordPress الخاصة بك. يقوم RafflePress بتخزينها بشكل منفصل للحفاظ على محتوى الهبات منظمًا.
ولكن ماذا لو كنت لا تخطط لتقديم هبة؟ لدينا حل آخر يمكنك تجربته.
الطريقة الثانية: السماح للمستخدمين بإرسال الصور باستخدام نماذج تحميل الملفات
هذه الطريقة التالية مفيدة إذا كنت تريد فقط من مستخدمي WordPress تحميل ملف صورة أو ملفات أخرى مثل خطاب الغلاف أو السيرة الذاتية أو GIF. يتيح لك إنشاء نموذج تحميل ملف لجمع اسم المستخدم وعنوان البريد الإلكتروني والرسالة والملف أو الصورة التي يريدون تضمينها.
لهذه الطريقة ، سنستخدم WPForms ، أفضل مكون إضافي لمنشئ النماذج لـ WordPress. هذا البرنامج المساعد القوي سهل الاستخدام للمبتدئين ويحتوي على حقل نموذج تحميل ملف لتجميع تنسيقات الملفات المختلفة.


قم بتثبيت البرنامج المساعد WPForms
أولاً ، ستحتاج إلى تثبيت البرنامج المساعد WPForms وتنشيطه. إذا كنت بحاجة إلى مساعدة ، فيمكنك الاطلاع على هذا الدليل حول تثبيت مكون WordPress الإضافي.
بمجرد تنشيط المكون الإضافي ، انتقل إلى WPForms »صفحة الإعدادات وأدخل مفتاح الترخيص الخاص بك.

قم بإنشاء نموذج تحميل ملف
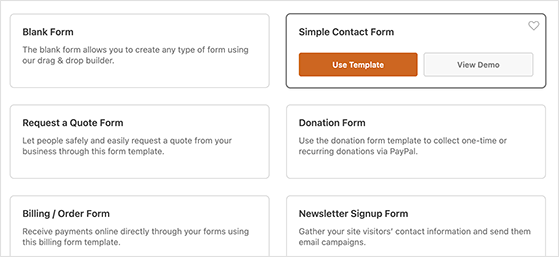
بعد ذلك ، انتقل إلى WPForms »إضافة جديد لإنشاء نموذج جديد. سنستخدم "نموذج الاتصال البسيط" لهذا الدليل ، لذا انقر فوقه وسيظهر.

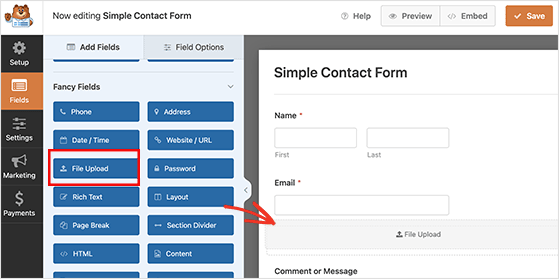
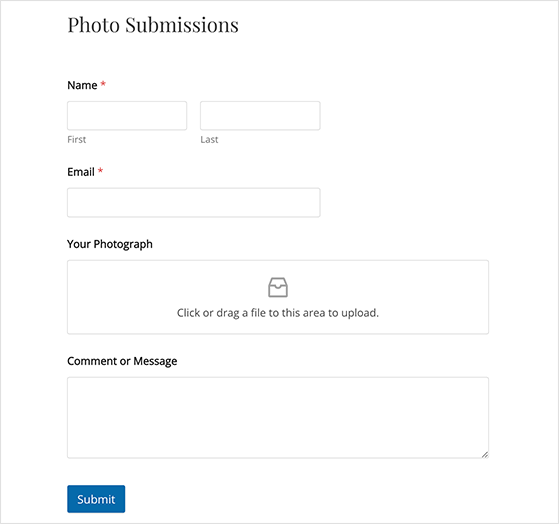
في الشاشة التالية ، قم بسحب وإفلات حقل تحميل الملف في النموذج الخاص بك. يمكنك العثور على هذا الحقل ضمن قسم "الحقول الفاخرة" في اللوحة اليمنى.

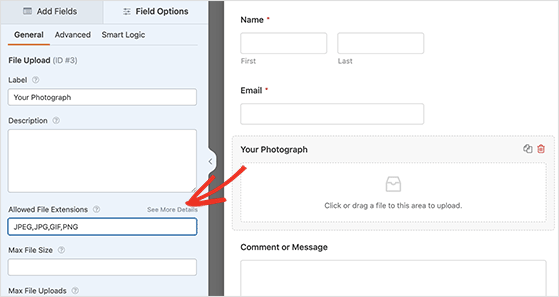
بعد إضافة حقل النموذج ، انقر فوقه في النموذج الخاص بك لتحريره.
هنا يمكنك تغيير اسم حقل التحميل وإخبار المستخدمين بتنسيقات الملفات التي يمكنهم تحميلها. نظرًا لأننا نريد ملفات الصور فقط ، فإننا نسمح فقط بملفات JPG / JPEG و GIF و PNG.

في الوقت الحالي ، استمر في تعديل إعدادات المجال الخاص بك. يمكنك تحديد الحد الأقصى لحجم الملف ، مثل 5 ميغابايت ، ومطالبة المستخدمين بتضمين تحميل ملف.
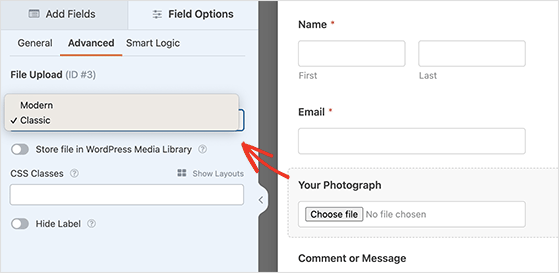
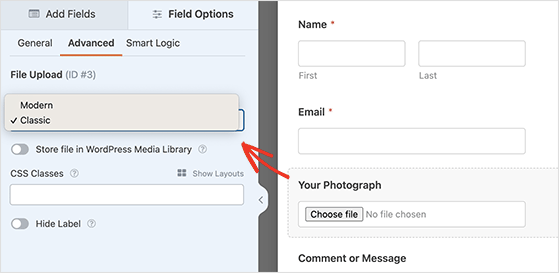
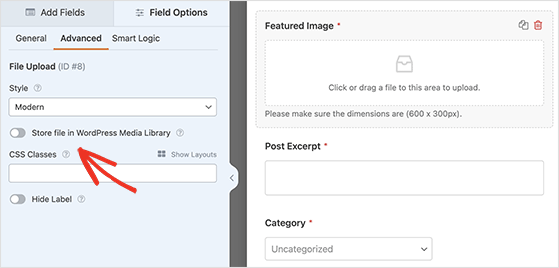
يمكنك تعيين المزيد من الخيارات لهذا الحقل بالنقر فوق السهم لأسفل بجوار "خيارات متقدمة".

هنا ، يمكنك اختيار نمط حقل تحميل الملف ، والذي يتم تعيينه افتراضيًا على حقل السحب والإفلات "الحديث". بدلاً من ذلك ، يمكنك استبداله بحقل "كلاسيكي" يبدو كالتالي:

هناك أيضًا خيار لتخزين الصورة في مكتبة وسائط WordPress الخاصة بك. هذا مفيد إذا كنت تخطط لإضافة صور مرسلة إلى منشور مدونة أو محتوى مشابه.

عندما تكون راضيًا عن نموذج تحميل الملف الخاص بك ، يمكنك حفظه والخروج من منشئ النموذج.
انشر نموذج إرسال صورتك
الخطوة التالية هي إضافة النموذج الخاص بك إلى منشور أو صفحة WordPress. تجعل WPForms إضافة النماذج في أي مكان على موقعك أمرًا سهلاً دون كتابة CSS أو HTML.
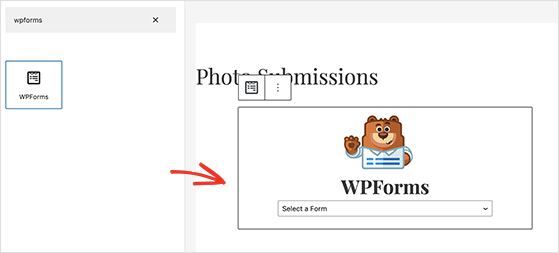
كل ما عليك فعله هو تحرير منشور أو صفحة ، ثم في محرر محتوى WordPress ، أضف كتلة WPForms.

بمجرد القيام بذلك ، اختر النموذج الذي قمت بإنشائه مسبقًا من القائمة المنسدلة. سيعرض WPForms معاينة للنموذج الخاص بك داخل منطقة محتوى المنشور.
يمكنك الآن حفظ منشورك أو صفحتك ومشاهدتها لمشاهدة نموذج تحميل الصور الخاص بك قيد التنفيذ.

الطريقة الثالثة: السماح للمستخدمين بإرسال الصور كمؤلفين ضيف
سبب آخر للسماح للمستخدمين بتحميل الصور هو جمع المنشورات التي يرسلها المستخدم مثل منشورات الضيف أو أنواع المنشورات المخصصة مثل الشهادات. والخبر السار هو أنه يمكنك إنشاء نموذج ما بعد الإرسال باستخدام WPForms.
بالنسبة لهذه الطريقة ، ستحتاج إلى إصدار Pro من WPForms أو إصدار أعلى لأنه يتضمن الوظيفة الإضافية لـ Post Submissions.
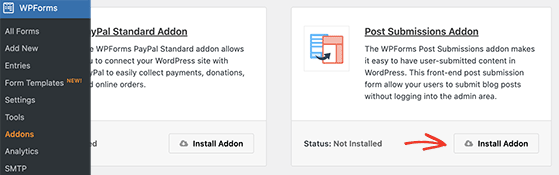
قم بتثبيت WPForms Post Submission Addon
بمجرد تثبيت وتفعيل المكون الإضافي WPForms Pro ، انتقل إلى WPForms »Addons وقم بتثبيت الوظيفة الإضافية Post Submission .

قم بإنشاء نموذج إرسال منشور مدونة
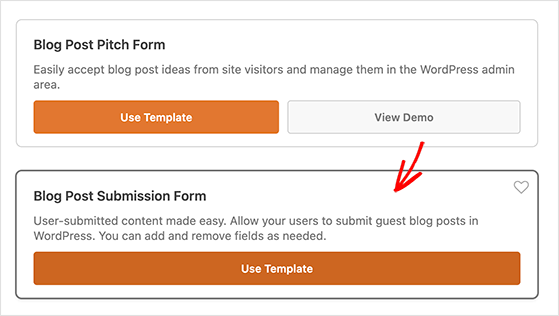
بعد ذلك ، توجه إلى WPForms »إضافة جديد وابحث عن نموذج إرسال منشور مدونة .

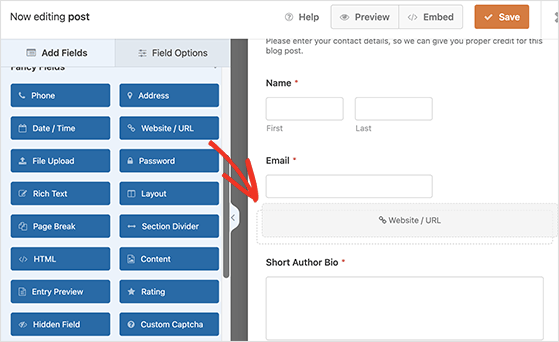
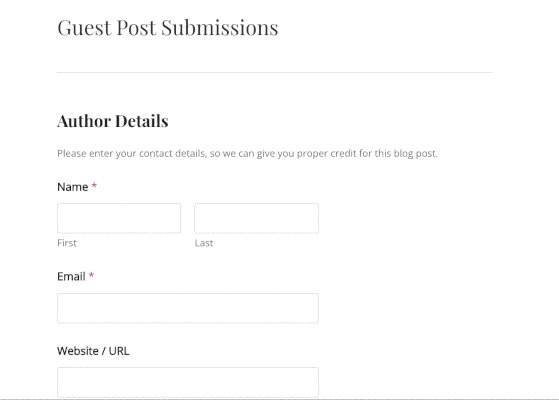
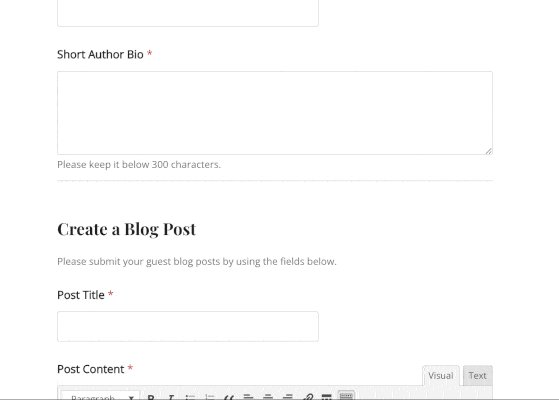
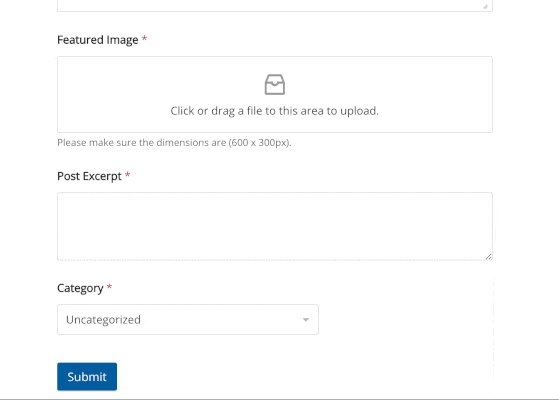
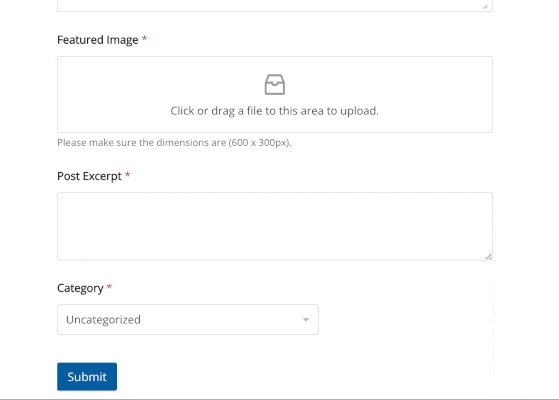
بمجرد النقر فوق القالب ، سيقوم WPForms بإنشاء النموذج لك تلقائيًا. سيكون لها حقول افتراضية لتفاصيل المؤلف الضيف ، وعنوان المنشور ، والمحتوى ، والصورة المميزة ، ومقتطفات المنشور ، والفئة.
إذا كنت ترغب في ذلك ، يمكنك إضافة المزيد من حقول النموذج ، مثل عنوان URL لموقع الويب الخاص بالمؤلف.

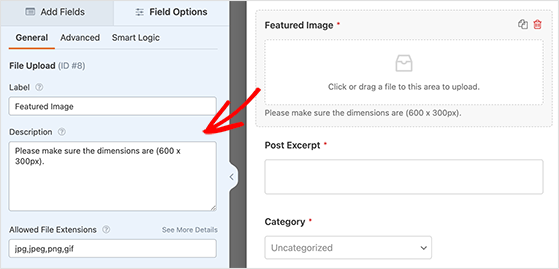
يمكنك أيضًا تخصيص تسميات النموذج وأوصافه بالنقر فوقها في المنشئ. على سبيل المثال ، يمكنك النقر فوق مربع "صورة مميزة" وتغيير وصفها "لإخبار المستخدمين بحجم الصورة المميزة المفضل لديك.

يتم تخزين أي ملف يتم تحميله من خلال نموذج WordPress الخاص بك في مكتبة وسائط WordPress الخاصة بك. ومع ذلك ، يمكنك التبديل بين تشغيل هذا الخيار أو إيقاف تشغيله بالنقر فوق "خيارات متقدمة" لهذا الحقل المخصص.
تكوين ونشر نموذج إرسال المنشور الخاص بك
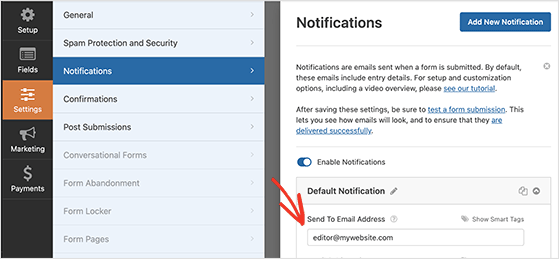
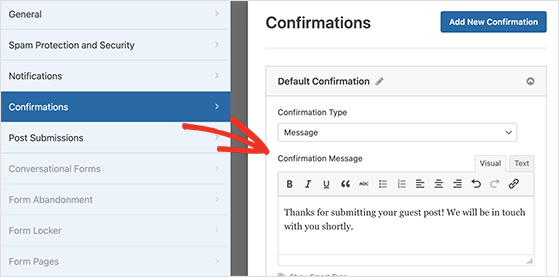
بعد إنشاء النموذج ، انقر فوق علامة التبويب "الإعدادات" ، حيث يمكنك تعديل تنبيهات البريد الإلكتروني للنموذج. يكون هذا مفيدًا إذا انتقلت منشورات الضيف إلى محرر لأنه يمكنك إضافة عناوينهم إلى مربع "إرسال إلى عنوان البريد الإلكتروني".

يمكنك أيضًا تغيير رسالة التأكيد التي يراها المستخدمون بعد إرسال النموذج. ما عليك سوى الانتقال إلى الإعدادات »تأكيد وإضافة رسالتك المخصصة.

عندما تكون راضيًا عن النموذج الخاص بك ، احفظه واتبع التعليمات الموجودة في الطريقة الثانية لإضافته إلى موقع WordPress الخاص بك.

ها أنت ذا!
في هذه المقالة ، شاركنا 3 طرق سهلة لجمع الصور التي يرسلها المستخدم في WordPress. يمكنك الآن السماح للمستخدمين بتحميل الصور إلى موقع WordPress الخاص بك دون الوصول إلى منطقة إدارة موقعك.
يمكنك أيضًا الاطلاع على دليلنا حول كيفية إعداد صفحة شكر على WordPress بعد أن يرسل المستخدمون النموذج الخاص بك.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو RafflePress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
