9 أفضل ممارسات الحالة الفارغة لتصميم تجربة المستخدم في عام 2023
نشرت: 2023-03-20على غرار الخريطة ، فإن الحالات الفارغة - الاتجاهات الإرشادية على صفحة الويب أو في البرنامج - توجه المستخدم في رحلة عبر موقع الويب أو البرنامج. تخيل أنك تحاول التخطيط لرحلة برية إلى مكان لم تزره مطلقًا أثناء استخدام خريطة تفتقد إلى أجزاء كبيرة من المعلومات. الحالة الفارغة هي شاشة تملأ تلك الفراغات. من خلال التصميم والوضع المدروس للويب ، يمكن لهذه الشاشات أن تحدث فرقًا بين مستخدم سعيد ومستخدم محبط يترك موقعك في منتصف الطريق.
ابدأ في تقديم خدمات مواقع الويب ذات التسمية البيضاء للحصول على عملاء تصميم مواقع الويب اليوم. قم بتنزيل "دليل من 6 خطوات لبيع خدمات مواقع الويب للشركات المحلية" الآن.
وفقًا لشركة IBM ، فإن كل دولار يتم استثماره في سهولة الاستخدام يعود من 10 دولارات إلى 100 دولار ، كما تقول ميجان هارتمان ، المتدربة في UXbeginner. يعد عائد الاستثمار هذا سببًا واحدًا فقط لقضاء المزيد من الوقت في تحديد نظام التجارة الإلكترونية المناسب لعملك وعملائك. أصبحت تجربة المستخدم (UX) ذات أهمية متزايدة لرضا العملاء والمشاركة والاكتساب والاحتفاظ بهم. اعتمادًا على مدى سهولة استخدام النظام الأساسي أو المنتجات الخاصة بك ، يمكن لأفضل ممارسات UX إنشاء قائمة عملائك أو كسرها.
تعتبر الدول الفارغة مفهومًا مهمًا لأولئك الذين يدعمون الشركات المحلية في الانتقال إلى التجارة الإلكترونية والحلول الرقمية. تجربة المستخدم الرائعة مرادفة للانطباع الأول الرائع ؛ إنها جزء لا يتجزأ من العلاقة بين شركة محلية وخبير محلي موثوق به. تضمن تجربة المستخدم الفارغة المصممة جيدًا أن تبدو الحلول وموقع الويب الخاص بالعمل احترافيًا. يساعد هذا في إعطاء العملاء المحتملين انطباعًا أوليًا إيجابيًا عن عملك ، مما يحفز الثقة والثقة في قدرتك على توجيههم.
جدول المحتويات
- ما هي حالة فارغة UI؟
- لماذا تعتبر واجهة مستخدم الحالة الفارغة مهمة؟
- مبادئ تصميم تجربة المستخدم للحالة الفارغة
- افهم السياق
- اشرح السبب
- قدم التوجيه
- استخدم الإشارات المرئية
- تتطور مع رحلة المستخدم
- أمثلة توضيحية للحالة الفارغة
- فهم UX للحالات الفارغة
- أفضل 9 ممارسات لتصميم UX
- توجيه تجربة المستخدم
- اختر كلماتك بعناية
- استخدم المحتوى المرئي
- تضمين زر
- اطلب من المستخدم النقر في مكان ما على الصفحة
- رابط خلفي للمحتوى
- تأكد من وجود علاقة عمل جيدة بين المصممين والمطورين
- اختبر وكرر
- ضع في اعتبارك التخصيص
- الوجبات الجاهزة
ما هي حالة فارغة UI؟
تشير واجهة المستخدم ذات الحالة الفارغة إلى تصميم الشاشة أو الواجهة التي يراها المستخدمون عند عدم وجود بيانات أو محتوى لعرضه. يمكن أن تكون شاشة الحالة الفارغة هذه صفحة مقصودة أو لوحة معلومات أو أي واجهة أخرى يتفاعل معها المستخدمون. غالبًا ما يتم تجاهله ، فهو يوفر فرصة للمصممين للتواصل مع المستخدمين وإرشادهم خلال رحلة المستخدم. من خلال تصميم واجهة مستخدم فعالة للحالة الفارغة ، يمكن للمصممين ضمان بقاء المستخدمين مشاركين وراضين عن المنتج أو الخدمة.
تقوم واجهة المستخدم ذات الحالة الفارغة بتوجيه المستخدمين لاتخاذ الإجراء المطلوب. ينقل سبب عدم وجود محتوى ويوفر إرشادات لإضافة محتوى أو إكمال مهمة. على سبيل المثال ، قد يعرض تطبيق تدوين الملاحظات شاشة حالة فارغة مع الرسالة "ابدأ بإنشاء ملاحظة جديدة" وزر الحث على الشراء البارز الذي يطالب المستخدم بإنشاء ملاحظة جديدة.
يمكن أن تكون واجهة المستخدم الفارغة أيضًا فرصة لعرض العلامة التجارية للتطبيق وشخصيته. يمكن للمصممين استخدام الطباعة واللون والصور لإنشاء شاشة جذابة بصريًا تنقل رسالة العلامة التجارية وقيمها. قد تتضمن شاشة الحالة الفارغة أيضًا تفاعلات دقيقة أو رسوم متحركة تضيف عنصرًا مرحًا لا يُنسى للتجربة.
لماذا تعتبر واجهة مستخدم الحالة الفارغة مهمة؟
تعد واجهة مستخدم الحالة الفارغة مهمة لأنها يمكن أن تؤثر على كيفية إدراك المستخدمين للتطبيق أو المنتج. عندما يفتح المستخدمون تطبيقًا لأول مرة ، يتوقعون رؤية المحتوى على الفور. إذا قدم التطبيق شاشة فارغة أو شاشة لا تقدم أي إرشادات ، يمكن للمستخدمين أن يصابوا بالإحباط بسرعة ويغادروا. يمكن أن يكون لتصميم واجهة مستخدم بحالة فارغة فعالة تأثير كبير على تفاعل المستخدمين والاحتفاظ بهم.
غالبًا ما تكون واجهة المستخدم ذات الحالة الفارغة هي أول انطباع لدى المستخدمين عن تطبيق أو منتج. إنه يحدد نغمة تجربة المستخدم بأكملها ويمكن أن يؤثر على إدراكهم لجودة التطبيق وسهولة استخدامه. إذا كانت واجهة مستخدم الحالة الفارغة جيدة التصميم ومفيدة ، فمن المرجح أن يستمر المستخدمون في استخدام التطبيق واستكشاف ميزاته. من ناحية أخرى ، إذا كانت واجهة مستخدم الحالة الفارغة مربكة أو غير مفيدة ، فمن المرجح أن يتخلى المستخدمون عن التطبيق ويبحثون عن بدائل.
بالإضافة إلى التأثير على تفاعل المستخدمين والاحتفاظ بهم ، يمكن أن تؤثر واجهة المستخدم الفارغة أيضًا على إدراك العلامة التجارية وسمعتها. يمكن لواجهة المستخدم الفارغة المصممة جيدًا أن تعرض شخصية التطبيق وقيمه ، في حين أن التصميم السيئ يمكن أن يخلق انطباعًا سلبيًا في أذهان المستخدمين.
مبادئ تصميم تجربة المستخدم للحالة الفارغة
تساعد هذه المبادئ المصممين على إنشاء واجهة تفاعلية وغنية بالمعلومات تنقل المعلومات وتوجه المستخدمين بشكل فعال خلال رحلتهم.
افهم السياق
يجب على المصممين مراعاة عوامل مثل توقعات المستخدم وتفاعلاتهم السابقة مع التطبيق وهدفهم من استخدام التطبيق أو موقع الويب. على سبيل المثال ، إذا كان المستخدم قد اشترك للتو في خدمة جديدة ، فيجب أن ترحب به شاشة الحالة الفارغة وتوجهه خلال عملية الإعداد. إذا كان المستخدم يستخدم التطبيق لفترة من الوقت وحذف جميع بياناته ، فيجب على شاشة الحالة الفارغة إبلاغه بذلك وتقديم إرشادات لإضافة محتوى جديد.
اشرح السبب
يجب أن يساعد تصميم واجهة المستخدم للحالة الفارغة المستخدمين على فهم سبب ظهور شاشة الحالة الفارغة وما يتعين عليهم فعله لإضافة المحتوى. على سبيل المثال ، قد يقول أحد تطبيقات الوسائط الاجتماعية الذي يحتوي على موجز فارغ "أنت لا تتابع أي حسابات حتى الآن" ، مع قائمة بالحسابات المقترحة.
قدم التوجيه
يجب أن يكون المستخدمون قادرين على فهم كيفية إضافة محتوى أو إكمال مهمة بسهولة. بالبقاء مع مثال تطبيق الوسائط الاجتماعية ، يجب أن تشير شاشة الحالة الفارغة بوضوح إلى كيفية البحث عن الأصدقاء أو اكتشاف الحسابات ذات الصلة.
استخدم الإشارات المرئية
يمكن أن تساعد الإشارات المرئية مثل الرموز والصور والألوان المستخدمين على فهم ما تقوم به شاشة الحالة الفارغة وما يتعين عليهم القيام به بعد ذلك. على سبيل المثال ، إذا لم يكن لدى المستخدم رسائل في تطبيق المراسلة ، فقد تتضمن شاشة الحالة الفارغة رمزًا لصندوق بريد فارغ للإبلاغ بعدم وجود رسائل. يعد استخدام نص واضح وألوان متباينة أيضًا أفضل ممارسة جيدة لتجربة المستخدم لإمكانية الوصول.
تتطور مع رحلة المستخدم
عندما يتفاعل المستخدم مع البرنامج أو التطبيق ويضيف محتوى ، يجب تحديث واجهة المستخدم الفارغة لتعكس التغييرات. يضمن ذلك أن يكون لدى المستخدم دائمًا فهم واضح لما يحدث وما يحتاج إلى القيام به بعد ذلك. على سبيل المثال ، إذا أضاف المستخدم ملاحظة جديدة في تطبيق تدوين الملاحظات ، فيجب تحديث شاشة الحالة الفارغة لتعكس ذلك برسالة مثل "لقد أنشأت ملاحظتك الأولى" أو "تم إنشاء ملاحظة واحدة".
أمثلة توضيحية للحالة الفارغة
يمكن أن يساعدك الاستخدام المناسب للرسوم التوضيحية للحالة الفارغة في الاحتفاظ بمزيد من العملاء من خلال توفير تجربة مستخدم سلسة.
"بدون الحالات الفارغة ، لا يعرف المستخدم ما يجب فعله بعد ذلك ويمكن أن يضيع بسهولة في البرامج أو على موقع الويب. عندما لا يعرفون ماذا يفعلون ، فمن المحتمل أن يتركوا موقع الويب الخاص بك ويذهبوا إلى موقع آخر. يقول Loni Goff ، المصمم ، Vendasta: "الحالات الفارغة تخفف من هذا الانسحاب وتسمح للمستخدم بالاستمرار في الرحلة التي تأمل أن يقوم بها".
يمكن أن يكون لعنصر التصميم هذا تأثير حاسم على كيفية تفاعل المستخدم مع موقعك. إدراكًا لأهمية تجربة المستخدم ، يضيف مصممو Vendasta UX باستمرار المزيد من الحالات الفارغة في نقاط حرجة عبر منصة التجارة الإلكترونية الشاملة.
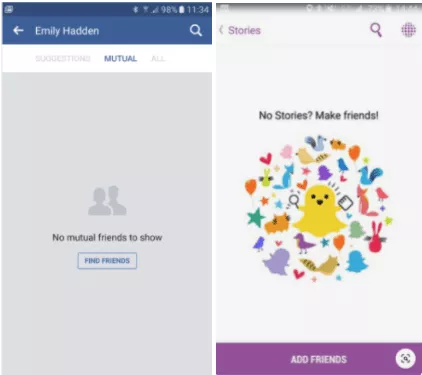
تستخدم منصات الوسائط الاجتماعية مثل Facebook و Snapchat شاشات الحالة الفارغة للمطالبة بإضافة "أصدقاء" إلى شبكتك الاجتماعية. تعمل الموجهات على تعزيز رضا العملاء والاحتفاظ بهم لأنها تحافظ على المستخدمين نشطين ومتفاعلين.


يعزز الرسم التوضيحي للحالة الفارغة من Facebook رموز الصور الافتراضية المألوفة لديهم بينما يوفر للمستخدمين زر CTA واضح يدعوهم إلى "العثور على أصدقاء". وفي الوقت نفسه ، يعكس الرسم التوضيحي الفارغ لحالة Snapchat العلامة التجارية المرحة والشبابية للتطبيق من خلال تصميم ملون. يتضح الإجراء الضروري من خلال الزر الأرجواني الكبير "إضافة أصدقاء".
لا ينبغي أن تكون الرسوم التوضيحية للحالة الفارغة معقدة للغاية ، أو قد تشتت انتباه المستخدم عن اتخاذ الإجراء التالي المطلوب. هذه الرسوم التوضيحية لافتة للنظر ومتصلة بالعلامة التجارية ، مع ترك مساحة في التصميم لقراءة النسخة بسهولة.

فهم UX للحالات الفارغة
يمكن أن تساعد تجربة المستخدم للحالات الفارغة المستخدمين على تحقيق أهدافهم عند استخدام البرامج أو التطبيقات أو مواقع الويب. يمكن أن تتضمن توجيه المستخدمين الجدد إلى القوالب التي ستساعدهم على البدء بالبرنامج الذي يستخدمونه.
ومع ذلك ، فإن أفضل ممارسات تجربة المستخدم للحالات الفارغة مهمة تتجاوز مجرد مساعدة المستخدمين الجدد على البدء. يمكن أن تحدث الحالات الفارغة أيضًا عند وجود خطأ ، أو عند البحث عن عنوان URL غير صحيح ، أو عند استخدام عنوان URL قديم. يؤدي استخدام أداة إنشاء مواقع الويب مع استضافة WordPress المُدارة إلى تسهيل ضمان ظهور صفحة الحالات الفارغة الصحيحة عندما ينتقل المستخدم إلى عنوان URL غير صحيح على إحدى الصفحات ، مما يضمن إعادته إلى الصفحة المطلوبة.
يمكن استخدامها لجمع المعلومات التسويقية عن طريق طلب ملء نموذج قبل ملء الصفحة التالية. تستخدم شركات مثل Hubspot هذه الحالة الفارغة لملء النموذج عندما يريد المستخدمون الوصول إلى محتوى معين.
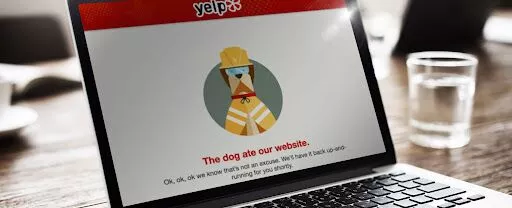
تُستخدم هذه الشاشات لزيادة التفاعل ، مما يدفع المستخدمين إلى المشاركة في الخطوة التالية التي يريد المصمم منهم اتخاذها. يمكن استخدامها أيضًا لتفسير سبب عدم استجابة شيء ما على موقع الويب. على سبيل المثال ، يستخدم Yelp شاشة حالة فارغة تحتوي على بنية مرئية مقترنة بذكاء بنص مضحك يضيف الفكاهة لظروف محبطة.

أفضل 9 ممارسات لتصميم UX
1. توجيه تجربة المستخدم
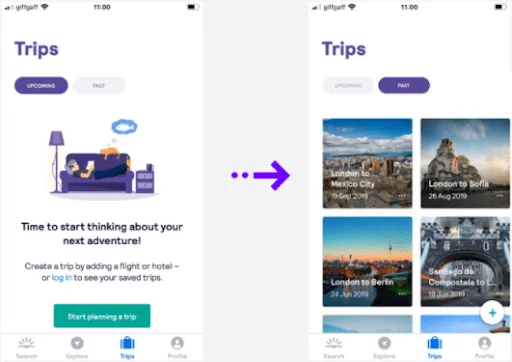
اغتنم هذه الفرصة لنقل المعلومات إلى المستخدم. يمكن أن يشمل ذلك الخطوة التالية التي يجب عليهم اتخاذها ، أو تحذيرًا من ارتباط معطل ، أو أي شيء لمنع تجربة مستخدم سيئة. يمكن أن يؤثر هذا التفاعل الموجه مع المستخدم حقًا على قراره النهائي بشأن البقاء على موقع الويب.
انظر المثال أدناه من Skyscanner.

مصدر الصورة
2. اختر كلماتك بعناية
تعد صياغة الرسالة الصحيحة من أفضل الممارسات المهمة للغاية لتجربة المستخدم. يجب أن تكون الرسالة واضحة حتى لا يساء تفسيرها بسهولة. يجب أن يساعد الشرح المكتوب المستخدم على فهم ما يحتاج إلى القيام به بعد ذلك. يمكن أن يكون هذا أي شيء من إنشاء ملف تعريف إلى إضافة مستخدمين آخرين إلى الشبكة. يجب أن يكون هذا الدليل المكتوب موجزًا حتى يتمكن المستخدم من اتخاذ الخطوة المناسبة التالية بسهولة.
3. استخدم المحتوى المرئي
تفاعل مع المستخدم بما يتجاوز الكلمات مع بعض المحتويات المرئية جيدة التصميم. يجب أن تتضمن فرصة العلامة التجارية هذه صورة تطابق النص. تأكد من أن التصميم ليس مبهرجًا أو كبيرًا جدًا وأنه تمثيل مرئي للنص في الحالة الفارغة. إضافة صورة تجعل الحالة الفارغة تبدو أكثر احترافية وجاذبية.
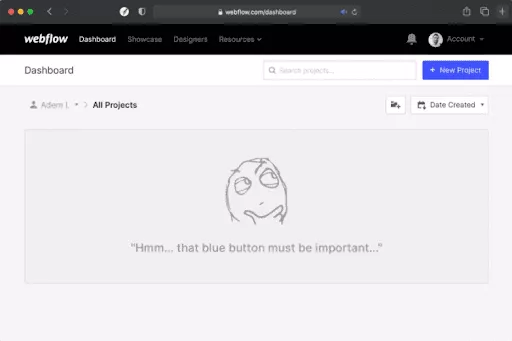
4. تضمين زر
الأزرار هي مطالبة واضحة لتوجيه المستخدم إلى حيث يريد المصمم أن يأخذهم. يمكن أن تأخذ هذه التجربة الهندسية المستخدمين إلى أي مكان على الموقع. يمكنه توجيههم لإضافة جهات اتصال إلى قائمة العملاء أو إضافة نظام أساسي اجتماعي إلى برنامج مثل تقرير Vendasta Snapshot. هذا التقرير عبارة عن أداة تلقائية لاستخبارات المبيعات تسحب تقييم احتياجات التسويق للعملاء المحتملين من المعلومات المتاحة عبر الإنترنت.
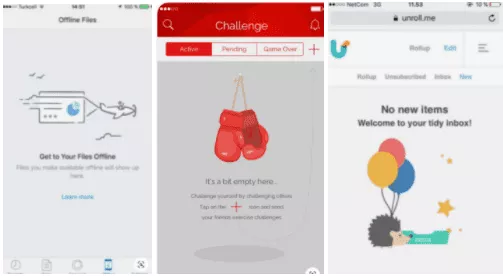
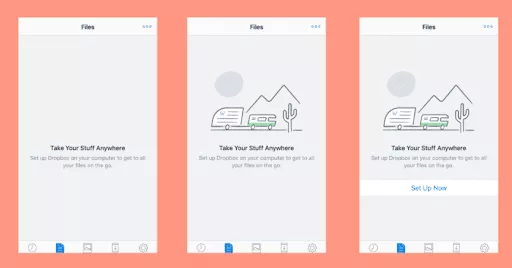
شاهد تقدم حالة Dropbox الفارغة أدناه بما في ذلك نص مدروس وصورة مطابقة وزر.

مصدر الصورة
5. اطلب من المستخدم النقر في مكان ما على الصفحة
قد يكون هذا مفيدًا عندما يبدأ المستخدم للتو على موقع الويب الخاص بك أو داخل البرنامج. قم بتضمين وصف قصير وأسهم تشير إلى عدد قليل من الأزرار المهمة الموجودة على الشاشة.

مصدر الصورة
6. Backlink to content
أضف رابطًا خلفيًا إلى حالة فارغة ترتبط بجزء من المحتوى الموضوعي. تعد أفضل الممارسات هذه من الممارسات الجيدة التي يجب اتباعها إذا كانت مكتبة المحتوى متاحة بسهولة على موقع الويب - أي شيء يعطي معلومات حول موقع الويب الخاص بك قد يكون مفيدًا للمستخدم. يمكن أن يتضمن هذا رابطًا إلى عرض توضيحي أو مدونة عالية المستوى أو مقالة إرشادية إعلامية.
7. ضمان وجود علاقة عمل جيدة بين المصممين والمطورين
في حالة معالجة الحالة الفارغة لمشكلة فنية ، مثل الخطأ الكلاسيكي "Error 404" ، فهذا يعني عمومًا أن هناك انفصالًا كبيرًا في الاتصال بين المطورين والمصممين. من المحتمل أن هذه الرسائل غير المفيدة لم يتم فحصها من قبل المصمم وتسبب إرباكًا لتجربة المستخدم.
8. اختبر وكرر
بعد تصميم واجهة مستخدم بحالة فارغة ، من الضروري اختبارها مع المستخدمين للتأكد من أنها تلبي احتياجاتهم وتوقعاتهم. يمكن أن يساعد إجراء اختبار المستخدم المصممين في تحديد أي مشكلات أو مجالات للتحسين وإجراء التعديلات اللازمة. من المهم أيضًا التكرار على التصميم بناءً على ملاحظات المستخدم ومواصلة الاختبار للتأكد من أن واجهة مستخدم الحالة الفارغة فعالة.
9. النظر في التخصيص
أصبح التخصيص مهمًا بشكل متزايد في تصميم UX. يمكن أن تكون واجهة المستخدم الفارغة فرصة لتخصيص التجربة للمستخدم. على سبيل المثال ، إذا تفاعل المستخدم مسبقًا مع التطبيق وحذف جميع بياناته ، فقد تعرض شاشة الحالة الفارغة رسالة مثل "مرحبًا بك مرة أخرى [الاسم] ، لقد قمت بحذف تقدمك. هل ترغب في البدء من جديد؟" يمكن أن يجعل هذا التخصيص المستخدم يشعر بأنه أكثر ارتباطًا بالبرنامج أو موقع الويب أو التطبيق ، مما يزيد من الاستخدام والمشاركة.
الوجبات الجاهزة
الحالات الفارغة:
- زيادة اكتساب العملاء
- زيادة الاحتفاظ بالعملاء
- تقليل معدلات ارتداد موقع الويب
- زيادة مشاركة العملاء
لا يقتصر الأمر على كون الدول الفارغة عبارة عن خريطة طريق داخل مواقع الويب والبرامج ، ولكنها تخبر المستخدم أيضًا بفائدة اتباع الخطوات التالية.
تستخدم أدوات مثل Snapshot Report حالات فارغة لمساعدتك على زيادة اكتساب العملاء من خلال تقييم احتياجات التسويق الرقمي للعملاء المحتملين. على سبيل المثال ، ستتمكن من رؤية أدائها في القوائم والمراجعات والوسائط الاجتماعية والمواقع الإلكترونية والإعلانات الرقمية وتحسين محركات البحث والتجارة الإلكترونية ، وستطالب الدول الفارغة بأفضل الخطوات التالية التي يجب اتخاذها.

