كيفية تحميل ملف HTML إلى جذر Shopify Store
نشرت: 2022-06-27في كثير من الأحيان ، قد ترى أن بعض مواقع الجهات الخارجية تطلب تحميل ملف HTML إلى الدليل الجذر لمتجر Shopify الخاص بك. هذا بشكل رئيسي لأغراض التحقق.
إذا كنت تتساءل عن كيفية تحميل ملف HTML إلى الدليل الجذر لمتجر Shopify الخاص بك ، فقد قمنا بتغطيتك. إليك ما ستتعلمه من هذه المقالة:
كيفية الوصول / تحرير ملف HTML في Shopify؟
 فيما يتعلق بمخازن Shopify ، فإن ملفات HTML الخاصة بك هي في الواقع ملفات سائلة. لا توجد ملفات HTML فعلية لأنها سمة Shopify.
فيما يتعلق بمخازن Shopify ، فإن ملفات HTML الخاصة بك هي في الواقع ملفات سائلة. لا توجد ملفات HTML فعلية لأنها سمة Shopify.
اعتمادًا على موضوع Shopify الخاص بك ، يمكنك الوصول إلى ملفات HTML وتعديلها من:
- theme.l Liquid: هذا هو المكان الذي يمكنك فيه تعديل الرأس والتذييل.
- القوالب / * .سائل: جميع الملفات السائلة الموجودة هنا هي القوالب الرئيسية لصفحات مختلفة.
- المقتطفات / *. liquid: فيما يلي مقتطفات التعليمات البرمجية القابلة لإعادة الاستخدام.
- أقسام / *. liquid: عادةً ما تكون الملفات الموجودة هنا هي تلك المستخدمة في الصفحة الرئيسية أو الصفحات الأخرى.
يمكنك استعراض هذه الملفات لإجراء تغييرات ، بناءً على التغيير المحدد الذي تريد إجراؤه.
لاحظ أنه يمكن استخدام هذه الملفات في مضاعفة الصفحات. هناك احتمال أنه إذا أجريت تغييرًا في إحداها ، فقد يؤثر ذلك على الصفحات الأخرى أيضًا.
كيفية تحميل ملف HTML إلى جذر Shopify Store
كما ذكرنا سابقًا ، تحتاج إلى نقل ملفات HTML إلى الدليل الجذر لأغراض التحقق من موقع جهة خارجية مثل Facebook و Google Analytics و Google Webmaster و Pinterest. تتطلب منك خدمات الجهات الخارجية هذه التحقق من مجالك للتأكد من أنك المالك الصحيح لمتجر Shopify الخاص بك.
تحتاج إلى تعطيل حماية كلمة المرور لمتجرك للتحقق من المجال الخاص بك. إذا لم تكن قد أطلقت متجرك بعد ، فقم بتعطيل حماية كلمة المرور وقم بتمكينها مرة أخرى بعد التحقق من نطاقك.
لتعطيل حماية كلمة المرور في Shopify ، اتبع الخطوات التالية:
- توجه إلى Shopify لوحة المشرف ، انتقل إلى المتجر عبر الإنترنت > التفضيلات .
- ابحث عن قسم صفحة كلمة المرور ، وقم بإلغاء تحديد خيار تمكين صفحة كلمة المرور .
- اضغط على حفظ.
لتحميل ملف HTML إلى Shopify store والتحقق من نطاقك:
1 . انتقل إلى الجهة الخارجية واختر خيار التحقق باستخدام طريقة التحقق من العلامة الوصفية. على سبيل المثال ، في Google Webmasters ، ستحتاج إلى تحديد زر خيار علامة HTML في علامة التبويب طرق بديلة.
2. انسخ العلامة الوصفية الكاملة إلى الحافظة الخاصة بك. تأكد من تحديد كل ذلك ، بما في ذلك <و>.
3 . انتقل إلى Shopify التطبيق واضغط على المتجر .
4. راجع قسم قنوات المبيعات وانقر فوق المتجر عبر الإنترنت > إدارة السمات .
5. ابحث عن الموضوع الذي تريد تعديله. انقر فوق تصرفات > تحرير التعليمات البرمجية .
6. اكتب theme.l Liquid في مربع بحث التخطيط لفتح الملف في محرر الشفرة عبر الإنترنت.
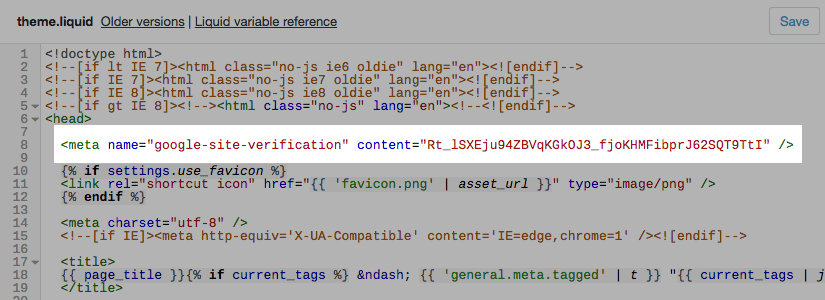
7. الصق العلامة الوصفية التي نسختها من خدمة الجهة الخارجية أسفل الافتتاح مباشرةً
بطاقة شعار:
8. انقر على زر حفظ .
9. أكمل خطوات التحقق المتبقية على موقع الطرف الثالث.
كيفية تحميل التحقق من HTML على Facebook Shopify؟
الخطوة الأولى. اختر استخدام طريقة التحقق من العلامة الوصفية.
انتقل إلى Facebook Business Manager ، ثم إعدادات الأعمال> أمان العلامة التجارية> المجالات وأضف عنوان URL الذي تريد التحقق منه.
الخطوة الثانية. انسخ العلامة الوصفية الكاملة إلى الحافظة الخاصة بك ، بما في ذلك <و> باستخدام cmd + c على جهاز Mac أو ctrl + c على الكمبيوتر الشخصي. فمثلا:
الخطوة الثالثة. افتح Shopify لوحة المشرف ، ثم انتقل إلى قسم المتجر عبر الإنترنت > السمات .
الخطوة 4. حدد الموضوع الذي تريد تعديله وانقر فوق الإجراءات > تحرير التعليمات البرمجية .
الخطوة 5. من قسم Layout ، انقر فوق theme.l Liquid لفتح الملف في محرر الكود عبر الإنترنت. هذا هو المكان الخاص بك <header>.
الخطوة 6. الصق العلامة الوصفية التي نسختها في سطر فارغ أسفل الفتحة مباشرةً
علامة أو قبل الأول بطاقة شعار.الخطوة 7. انقر فوق حفظ .
بهذه الطريقة ، يمكنك تحميل ملف HTML إلى Shopify للتحقق من مجالك على Facebook.
كيفية تحميل ملف HTML إلى Shopify للتحقق من Google Search Console
1. سجّل الدخول إلى حسابك في Google Search Console.
2. حدد التحقق عبر علامة التعريف أو خيار ملف HTML. يمكنك العثور على هذا الخيار ضمن قسم الطرق البديلة .
3. انسخ علامة HTML الكاملة إلى الحافظة الخاصة بك ، والتي تحتوي على بطاقة شعار.
4. توجه إلى Shopify لوحة المشرف. انتقل إلى المتجر عبر الإنترنت > السمات وحدد الموضوع الذي تستخدمه حاليًا.
5. انقر فوق الإجراءات > تحرير التعليمات البرمجية .
6. ابحث عن قسم Layout وتحت ذلك حدد ملف theme.l Liquid لفتح محرر الكود. يمكنك كتابة theme.l Liquid في مربع البحث للعثور عليه.
7. الصق العلامة الوصفية المنسوخة أسفل ملف
بطاقة شعار. (تحتاج إلى التأكد من نسخ ولصق علامة HTML بأكملها تمامًا كما هي في Google Search Console.)8. اضغط على حفظ .
9. ارجع إلى Google Search Console. انقر فوق التحقق للتحقق من عملية التحقق. بمجرد اكتماله ، يمكنك رؤية البيانات التي تم جمعها حول مجالك على Google Search Console.
المقالات الموصى بها ل Shopify أصحاب المتاجر:
- أفضل 10 تطبيقات Upsell لـ Shopify مقارنة
- Shopify قائمة مراجعة SEO: كيفية ترتيب متجرك رقم 1
- Shopify أداة Popup Builder مجانًا