كيف يؤثر نمط واجهة المستخدم الفريد على تجربة المستخدم؟ تعرف على آراء الخبراء ونصائحهم.
نشرت: 2022-10-28
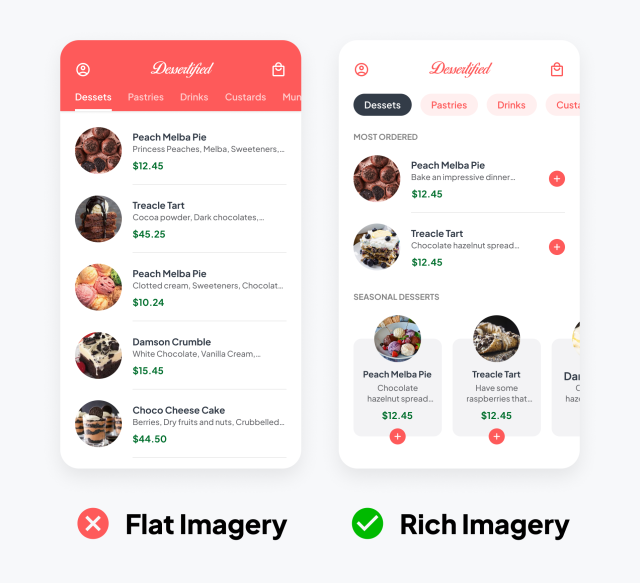
تمتلك معظم تطبيقات الهواتف الذكية تصميم UI-UX مشابهًا ، إذا نظرت إليها عن كثب. يستخدمون جميعًا قوائم الجداول وأشرطة التنقل وعرض البيانات الخطي. قد تكون هذه الأنماط القياسية التي يستخدمها مصممو واجهة المستخدم بشكل متكرر فعالة ، لكنها ليست بالضرورة أفضل مسار للعمل لعملية تصميم واجهة المستخدم .
غالبًا ما تفشل تنسيقات المعلومات المسطحة في إثارة اهتمام واهتمام المستخدمين. لذلك يتعين على المستخدمين بذل المزيد من الجهد لقراءة المحتوى. على الرغم من أن بذل القليل من الجهد لن يضر ، إلا أن ما يفعله هو جعل تصميم التجربة أقل متعة ويتطلب المزيد من العمل الذهني.
ستتمكن من تجاوز أشرطة التنقل وقوائم الجداول وعروض البيانات الخطية إذا انفصلت عن تصميمات UI-UX القياسية هذه . ستكون بنية البيانات وأشرطة التنقل وقوائم الجداول لديك مرنة.

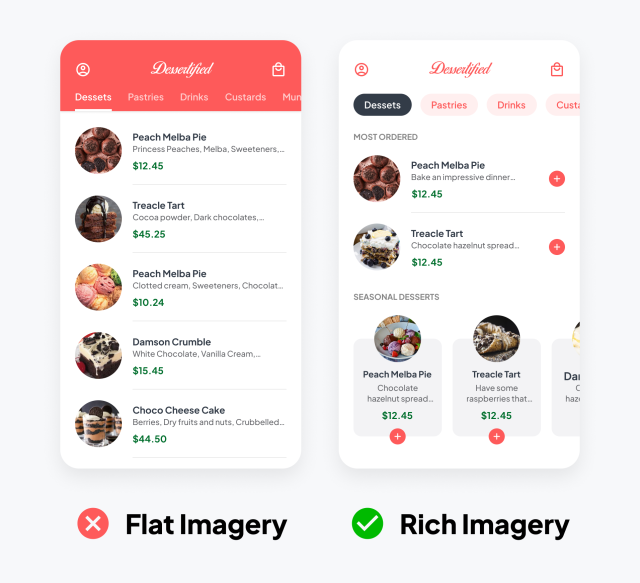
يوضح الرسم التوضيحي المذكور أعلاه كيف ينحرف تصميم UI UX الغني عن أنماط واجهة المستخدم المعتادة. لا تزال نفس المعلومات معروضة ، ولكن بطريقة أكثر طبيعية. لا يقصر البيانات على مثال تصميم ux محدد مسبقًا . بدلاً من ذلك ، يقوم بذلك بطريقة مرضية تتجنب إعطاء الانطباع بأن الواجهة تقوم ببساطة بتكرار البيانات.
تخلص من أشرطة التنقل

نمط تصميم القائمة القياسي هو شريط تنقل. تكمن المشكلة في أنه يقيد التخطيط ويقلل من أهمية الكائن المختار. لا يوجد شريط تنقل للقوائم في تصميم UI UX الأكثر ثراءً . بدلاً من ذلك ، فإنه يستخدم صفًا من الرقائق لإضفاء طابع طبيعي على التصميم.
نتيجة لذلك ، يصبح تصميم واجهة مستخدم التطبيق أقل تقييدًا ، ويمكن أن توجد بدون شريط . نظرًا لأن التباين بين اللون والشكل لا يختفي داخل الشريط ، فمن الأسهل رؤية العنصر المحدد.

إذا قمت بإضافة المزيد من العناصر ، فإن التنقل في الشريحة يجعل تغيير حجم القائمة أكثر بساطة. يمكن إضافة المزيد من الرقائق إلى صف UX للتطبيق ، ويمكن تنشيط التمرير الأفقي لمشاهدتها. في المقابل ، يتطلب توسيع شريط التنقل حشر كل شيء وإجبار التسميات على احتواء تصميم واجهة مستخدم التطبيق .
اجعل طبقات المعلومات مرئية
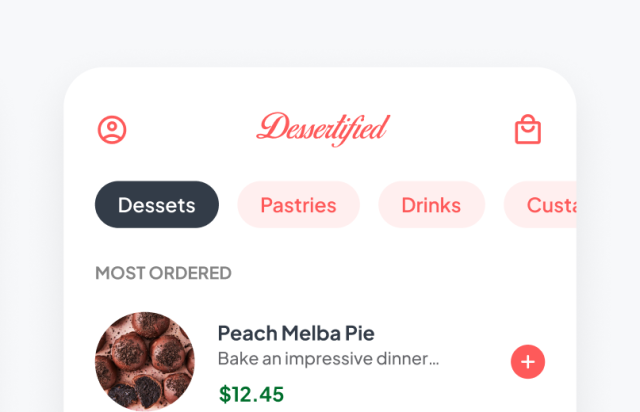
يتم تقديم البيانات بطريقة خطية بسيطة من خلال تصميمات UX و UI الافتراضية . فيما يلي اسم الحلوى وكل مكون من مكوناتها. يمكن للمستخدم قراءته واختياره. لكن ما ينقصها هو طبقات المعلومات الأكثر ثراءً والتي تظل غير مستكشفة ، وبالتالي تنتج مخرجات غير عادلة لعملية تصميم UX باستخدام عرض البيانات الخطي.

لم يتم التأكيد على جانب معين من كل حلوى. على سبيل المثال ، يتم تحديد رقائق الشوكولاتة ، والتي تعد عنصرًا حاسمًا في الشوكولاتة المملحة وبراونيز البندق ، على أنها شوكولاتة داكنة في تصميم واجهة المستخدم على الويب .
من خلال وصف مدى أهمية رقائق الشوكولاتة الداكنة ، يرفع مصمم واجهة المستخدم تصميم التجربة إلى مستوى أعلى. جميع المكونات الإضافية غير مدرجة في الشاشة الأولى ولا تظهر إلا عندما ينقر المستخدم على عنصر. إنه يركز على أهم مكون في كل صحراء بدلاً من تزويد المستخدمين بقائمة طويلة من المكونات على الفور.

تحت علامة التبويب "الحلويات" ، يتم عرض كل طعام شهي في قائمة الجدول الافتراضية. يمكن أن يصبح تصميم UI UX أكثر ثراءً ، على الرغم من ذلك ، من خلال الكشف عن طبقات معلومات أعمق. يمكنك تمييز الحلويات "الأكثر طلبًا" أو "الموسمية" بدلاً من عرضها في قائمة مستقيمة. يمكن للمستخدمين اتخاذ قرارات بعمق أكبر في الفهم والفروق الدقيقة من خلال الكشف عن طبقة المعلومات هذه.

يكتسب المستخدمون نظرة ثاقبة فريدة لكل عنصر من خلال التعرف على الحلويات الشائعة أو في الموسم. يمكنهم بعد ذلك ببساطة استنتاج أن الأكثر طلبًا هي على الأرجح تلك التي تحظى بشعبية لدى العديد من الأشخاص. لا يمكن للعميل الجديد أن يخطئ في هذه التحديدات إذا لم يتذوق أيًا من الحلويات الخاصة به بعد.
قد يفترض المستخدمون أن المكونات المستخدمة من المحتمل أن تكون طازجة وأكثر وفرة من خلال معرفة الحلويات الموسمية. يجب أن يتذوقوا تلك الحلويات طالما أمكنهم ذلك
لأنهم يستطيعون استنتاج أنهم لن يكونوا موجودين إلى الأبد.
التخلص من قوائم الجداول
أصبح الآن من الأسهل الهروب من قوائم الجداول بمجرد أن تكون على دراية بجميع طبقات المعلومات في بياناتك. سيتم تقديم بياناتك بشكل خطي جدًا في قائمة الجدول. يجب عليك استخدام تخطيط جديد لعرض طبقات المعلومات بشكل مناسب لتصميم ux و ui.
على سبيل المثال ، صور الحلوى هي طبقة منفصلة غير مرئية في واجهة المستخدم المعتادة للتطبيق . على الرغم من أنه يمكنك وضعها في قائمة الجدول ، إلا أن الشاشة ستصبح مزدحمة بالمعلومات بشكل مفرط. تظهر الحلويات صغيرة ومزدحمة بسبب حصرها في شكل قائمة الجدول.

يقدم تصميم Richer UI UX الصور بشكل طبيعي وينفصل عن إطار عمل قائمة الجدول. كل صورة حلوى ليست أكبر فحسب ، بل إنها أيضًا أكثر لفتًا للنظر. تجربة المستخدم أكبر من قراءة قائمة لأنهم يستطيعون رؤية المكونات في كل حلوى.
بالإضافة إلى ذلك ، التخطيط مختلف. ينتقل من قائمة عمودية إلى قائمة أفقية. يمكن للمستخدمين مشاهدة الحلويات الأكثر شعبية بطريقة مختلفة عن تلك الموسمية بفضل هذا التصميم الديناميكي والجمالي . يكون المستخدمون أكثر وعياً بطبقات المعلومات المميزة لأنها تلفت الانتباه إلى اختلافاتهم.
يمكن النقر فوق كل صف قائمة في الجدول في تصميم تطبيق الجوال الأساسي للانتقال إلى الشاشة التالية. نظرًا لعدم وجود مؤشرات واضحة ، فإن هذه التكلفة غير واضحة. يشتمل تصميم واجهة مستخدم التطبيق المحدّث على أيقونات زائد لتمثيل ميزة "الإضافة إلى الحقيبة". تكون رموز علامة الجمع أكثر وضوحًا وبارزة للمستخدمين لأن قائمة الجدول لا تتضمنها.
تجاوز الأنماط القياسية لواجهة المستخدم.

يوضح مثال تصميم UX الغني ما هو ممكن عندما تصمم خارج نماذج واجهة المستخدم القياسية. عدم استخدام نفس الأنماط مثل المثال هو النقطة. بدلاً من ذلك ، يجب تجاوز نماذج واجهة مستخدم التطبيق التي يتم استخدامها عادةً.
افحص المحتوى والبيانات الخاصة بك لمعرفة ما إذا كان النمط الافتراضي هو أفضل إجراء. ما هي بعض الطرق للكشف عن المزيد من طبقات المعلومات التي قد تكون لديك؟ كيف يمكنك أن تجعل تخطيطك أقل تقييدًا وأكثر طبيعية؟ بعبارة أخرى ، ركز جهودك على إنشاء تجربة مستخدم ثرية بدلاً من الاكتفاء بتجربة أساسية.
