12 اتجاهًا لتصميم UI UX لعام 2023 من 12 مصممًا من M Liquido
نشرت: 2022-12-30ما هي اتجاهات تصميم واجهة المستخدم التي ستهيمن على عام 2023؟ ما هو الاتجاه الكبير التالي في UX؟ ما هي الاتجاهات التي سادت في السنوات السابقة والتي ستستمر في عام 2023 أو حتى تتعزز ، وأيها ستتلاشى؟ قرر اثنا عشر مصممًا من M Liquido مشاركة خبراتهم من العمل مع عملائنا وتجميع وجهات نظرهم الشخصية حول المنتج و UX واتجاهات تصميم واجهة المستخدم.
عالم التصميم ديناميكي. هنا ، 12 شهرًا تبدو أحيانًا وكأنها 12 عامًا. ومع ذلك ، بناءً على الخبرة ومراقبة السوق والمحادثات مع زملائهم المصممين ، بذل خبراء التصميم لدينا قصارى جهدهم لفصل البدع المؤقتة عن اتجاهات UI و UX الواعدة والواعدة ذات التأثير العالمي.
إذن ، ما الذي يحمله المستقبل لاتجاهات تصميم UI UX في عام 2023؟ تأكد من قراءة التقرير المفصل الذي أعده 12 مصممًا من M Liquido.
أهم اتجاهات تصميم UI و UX لعام 2023:
- التمرير
- أدوات بدون كود
- تصميم يسهل الوصول إليه
- دراسات قابلية الاستخدام في الواقع الافتراضي
- الذكاء الاصطناعي في الإضافات فيجما
- تصميم الويب المستدام
- تصميم يحركه الذكاء الاصطناعي
- مصممو النمو
- محتوى الفيديو
- واجهة المستخدم الصوتية والمحادثة
- الطباعة
- كتابة تجربة المستخدم
1. اتجاه التمرير
يعد Scrollytelling بالتأكيد أحد أكثر اتجاهات تصميم UX التي تمت مناقشتها لعام 2023. تنبع تقنية التصميم الفريدة هذه من العديد من الدراسات التي تم إجراؤها حول كيفية تأثير الحمل المعرفي والقدرة البشرية المحدودة على تخزين المعلومات على معالجة المعلومات. يحول Scrollytelling القصص إلى تجارب تفاعلية ويشجع على القراءة بطرق مقنعة.
يعتمد Scrollytelling على مفهوم المحتوى الصوتي والمرئي الذي يوفر معنى أعمق من خلال نقل الأفكار التي لا تستطيع الكلمات وحدها التعبير عنها. متى أردت التعبير عما لا يمكن التعبير عنه في تصميمك ، فحاول إضافة أفلام قصيرة أو رسوم متحركة أو إبراز بيانات معينة في التصورات.
يعمل Scrollytelling بشكل أفضل مع القصص التي لها ترتيب زمني واضح. عندما تتكشف الأحداث ، يمكنك استخدام السمات لإضفاء الحيوية على من وماذا. يمكن أن يُنظر إليه على أنه سرد للقصص بصري يثري القصة ويجذبك إليها. يؤدي الاقتراض من تخطيطات الصفحة الواحدة والصفحة المقصودة إلى جعل التفاصيل ترقص ويشجعك على الاستمرار في التمرير.

الميزة الرئيسية للتدرج السريع هي أنه يسمح لك بإنشاء تجربة مستخدم جذابة للغاية. وهي ضرورية في عالم اليوم الرقمي ، حيث يتوقع المستخدمون عبر الإنترنت عادةً محتوى وسائط متعددة عالي الجودة.
لقد غيرت الشبكات طريقة سرد القصص. الرسوم المتحركة والتأثيرات المرئية والتفاعلية تجعل قراءة القصة أكثر نشاطًا. Scrollytelling هي تجربة وسائط متعددة تشجع على التفكير العميق والفهم. وأخيرًا وليس آخرًا ، فإن اتجاه تصميم UX هذا يحول بالتأكيد القراء إلى مشاركين نشطين من خلال تسليط الضوء على ما لا تستطيع الكلمات وحدها نقله.
2. بلا رمز = بلا حدود؟ اتجاهات التصميم بدون كود و UX / UI
في حين أن تطوير عدم وجود كود كان على شفاه الجميع هذا العام ، أشعر أن الأشهر القادمة ستنقل هذا الاتجاه نحو حالة أكثر نضجًا. لا توجد مؤتمرات موجهة نحو التصميم من شأنها حذف الموضوع.
عندما نسمع المصطلح no-code ، يفكر معظمنا المصممين على الفور في Webflow. لا تفهموني خطأ - فلا حرج في ذلك. في الواقع ، أثبتت الكلمة الرئيسية الأخيرة من Webflow Conf 2022 التي تقدم ميزات قادمة أن الأداة تتوسع بسرعة فائقة. ولكن في الوقت نفسه ، نرى المزيد والمزيد من الأدوات التي تمكن المصممين من المضي قدمًا وتحقيق أشياء غير عادية بجهد أقل ودون الحاجة إلى مهندسين مهرة في هذه العملية.
لم يعد المصممون وأصحاب المنتجات أو الأعمال ملزمين بأدوات متقدمة للغاية ذات انتقالات معقدة ، يمكن الوصول إليها فقط لمجموعة ضيقة من المحترفين. من خلال بضع نقرات فقط في أداة بدون رمز (مثل ProtoPie) ، يستطيع المصممون إنشاء تفاعلات جميلة وتقديم نماذج أولية من الدقة تصل إلى منتج جاهز في السوق. بصفتي مصمم UX ، أرى إمكانات تجارية ضخمة في اتجاه تصميم UX & UI بدون رمز لأنه يسمح للشركات بجمع ملاحظات أكثر دقة وقيمة حول المراحل الأولى من دورة حياة المنتج.
ما هي الخطوات التالية في التطوير بدون كود؟ تطبيق مستقل يمكن تنزيله من متاجر التطبيقات الرسمية؟ مفاجأة - نحن هنا بالفعل! تتيح العديد من الأدوات الموجودة في السوق ، مثل FlutterFlow ، للمستخدمين بالفعل تطوير تطبيق في واجهة مرئية ، ودمجه مع قواعد البيانات الخارجية ، ودفعه إلى App Store أو Google Play. في الواقع ، لا تزال هناك بعض القيود على هذه الأدوات التي لا تحتوي على رمز ، ومع ذلك قد يكون المنتج النهائي الذي تم إنشاؤه بمثابة دليل رائع على المفهوم للتطبيقات البسيطة.

أخيرًا ، أرى أيضًا تحولًا في تركيز جيل الشباب من المصممين. في حين أن Figma لا يزال "ضروريًا" في مجموعة التكنولوجيا للجميع ، فإن المصممين الذين بدأوا رحلتهم يهدفون إلى التكيف مع الظروف الجديدة. إنهم يتقدمون بمجموعة مهارات تسمح لهم بتقديم مشاريع معقدة بأنفسهم - لذلك لا يحتاج العميل إلى تعيين فريق كامل من خبراء تطوير البرمجيات المختلفين. هل سيدفع عام 2023 حدود التصميم الخاصة بنا إلى أبعد من ذلك ويزيل الحدود بين المصممين والمطورين؟ أنا متأكد من آمل ذلك!
3. لوائح تصميم الوصول: WCAG 2.2
المواضيع المتعلقة بإمكانية الوصول تكتسب مكانة ثابتة بين المصممين. لسبب وجيه - يساهم تعزيز إمكانية الوصول إلى المنتجات الرقمية وإزالة الحواجز في سهولة الاستخدام وخدمة جمهور أكبر وكذلك نمو الأعمال.
علاوة على ذلك ، في ضوء قانون إمكانية الوصول الأوروبي الذي يدخل حيز التنفيذ في عام 2025 ، سيكون تصميم تجارب يمكن الوصول إليها مطلبًا قانونيًا وليس خيارًا. مما لا شك فيه ، سيكون عام 2023 عامًا تكتسب فيه الموضوعات المتعلقة بإمكانية الوصول مزيدًا من الزخم في اتجاهات تصميم واجهة المستخدم.
أحد أكثر معايير إمكانية الوصول موثوقية ، WCAG ، سوف يلفت انتباه العديد من المصممين بسبب تحديث وارد مهم. WCAG (إرشادات الوصول إلى محتوى الويب) عبارة عن مجموعة من التوصيات حول كيفية إتاحة الوصول إلى محتوى الويب والتي تم تطويرها بواسطة W3C Web Accessibility Initiative. حتى الآن ، كان WCAG 2.1 أحدث مجموعة من الإرشادات. ومع ذلك ، من المرجح أن يجلب عام 2023 تحديثًا طال انتظاره: WCAG 2.2 ، والذي تم تعديله وتطويره باستمرار منذ عام 2020.
إذن ما الذي سيأتي؟ فيما يلي مجموعة مختصرة لبعض معايير النجاح الجديدة والمثيرة للاهتمام المتعلقة بتوسيع اتجاه تصميم UI و UX الذي يمكن الوصول إليه:
- مظهر التركيز (2.4.11)
الطريقة التي يتم بها الإشارة إلى حالة التركيز يجب أن تتضمن المكون المركز أو تكون على الأقل كبيرة مثل مساحة محيط 1 بكسل للمكون غير المركز أو على الأقل كبيرة مثل خط 4 بكسل على طول أقصر جانب من المربع المحيط به. في كلتا الحالتين ، يجب أن يكون لمكون الواجهة المركزة نسبة تباين لا تقل عن 3: 1 بين الحالات المركزة وغير المركزة ونسبة تباين لا تقل عن 3: 1 مقابل الألوان المجاورة غير المركزة.
- حركات السحب (2.5.7)
يجب أن تكون الوظائف التي تتطلب حركة سحب قابلة للتحقيق للمستخدم دون سحب.
- المصادقة التي يمكن الوصول إليها (3.3.7)
لا ينبغي أن يكون الاختبار الذي يعتمد على القدرات المعرفية (مثل حل اللغز) مطلوبًا لأي خطوة في عملية المصادقة ما لم يتم توفير مساعدة إضافية (مثل طريقة مصادقة بديلة).
- الدخول الزائد (3.3.9)
عندما يُطلب من المستخدم إدخال المعلومات التي تم توفيرها مسبقًا من قبله أو له ، يجب أن يتم ملء هذا المحتوى تلقائيًا أو متاحًا للاختيار.
4. اتجاه دراسات قابلية الاستخدام في الواقع الافتراضي
لا شك أن جائحة COVID-19 العالمي قد تسبب في سلسلة من الاضطرابات فيما يتعلق بعقلية تفكيرنا حول كيفية التعامل مع طرق البحث الأكثر شيوعًا مثل اختبار قابلية الاستخدام. فجأة ، اضطررنا إلى تعديل عملياتنا وأدواتنا لأدائها حصريًا عبر الإنترنت ، بكفاءة كما فعلنا من قبل.
أثبت نهجنا الجديد ، المدعوم لأكثر من عامين ، أن إجراء دراسات قابلية الاستخدام عن بُعد أسهل بكثير فيما يتعلق بجدولتها في أي وقت وفي أي مكان على نطاق أوسع من الأشخاص من مختلف أنحاء العالم. أخيرًا ، الفجوة الزمنية بين الجلسات عبر الإنترنت وتلخيص النتائج أقصر بكثير ، مما يجعل العملية برمتها أكثر فعالية من حيث الوقت والمال.
لقد جعل اكتساب هذه التجربة الجديدة معظم حلول اختبار قابلية الاستخدام الرقمية جديرة بالثقة أكثر من أي وقت مضى. ومع ذلك ، فإننا نفتقر حقًا إلى فائدة ملاحظات المستخدم المباشرة ، والتي تجمع رؤى المستخدمين غير الواعية ، ولكنها قيّمة للغاية.
يبدو أن إجراء دراسات قابلية الاستخدام باستخدام الواقع الافتراضي أمر عادل - فهو يحافظ على جميع مزايا اختبارات المستخدم عن بُعد ، وفي الوقت نفسه ، يحاكي تجارب العالم الحقيقي بين الباحث والنموذج الأولي والمشاركين في الدراسة.
في M Liquido ، نحن نقدر بالفعل فوائد اختبار قابلية الاستخدام في تجارب الواقع الافتراضي التي نجريها ضمن خدمات تصميم المنتجات لدينا. أدرك أن الواقع الافتراضي ليس نظامًا أساسيًا يمكن الوصول إليه كما هو موجود حاليًا. ما زلت ألاحظ بحماس كيف تحولت من الفضول إلى اتجاه تصميم UX كامل في غضون الأشهر القليلة الماضية.
يعد استخدام مثل هذه التكنولوجيا المبتكرة مثل VR لدعم اختبار المستخدم بلا شك نشاطًا شائعًا في الوقت الحاضر. إنني أتطلع إلى رؤيته يصبح حلاً شائع الاستخدام قريبًا.
5. الذكاء الاصطناعي في ملحقات Figma
في عام 2022 ، بدأنا في تجربة الذكاء الاصطناعي في إنشاء النصوص والصور. بدأ الذكاء الاصطناعي في دخول سوق تكنولوجيا المعلومات بوتيرة متسارعة ، مع عدم استثناء اتجاهات تصميم UX و UI.
في عام 2023 ، سنشهد ظهور العديد من المكونات الإضافية لـ Figma ، مما يسمح لنا بإنشاء عناصر قابلة للتحرير باستخدام نص مكتوب بشكل مماثل. تنبيه المفسد: هذه الأدوات موجودة بالفعل ولكنها غير متوفرة رسميًا في السوق. ماذا أعني بذلك؟ ما عليك سوى مقارنة GPT-3 بمولد واجهة المستخدم في Figma!
فيما يتعلق باتجاهات واجهة المستخدم وتصميم الرسوم ، سيكون عام 2023 عامًا للأدوات الناشئة مثل GPT-3 ولكنه مصمم بشكل صريح لـ Figma. في الوقت نفسه ، أعتقد أن الذكاء الاصطناعي لن يحل محل المصممين في المستقبل القريب. أفضل أن أقول أنه سيلعب دورًا مهمًا في أتمتة العمليات القابلة للتكرار.
إذن ماذا عن العامل البشري؟ دعونا ننظر في جانب قابلية الاستخدام. هل تعرف بالضبط كيف تولد أدوات الذكاء الاصطناعي التصميمات؟ هل تستند إلى بعض قواعد البيانات لأنماط التصميم وتقارير الباحث؟ هل تتضمن قاعدة إرشادية وممارسات تصميم جيدة؟ هل أدوات الذكاء الاصطناعي قادرة على إنشاء واجهات مستخدم تعرف الجمهور المستهدف واحتياجات المستخدمين؟
يذكرني النقاش حول الذكاء الاصطناعي والتصميم بالجدل الجيد القديم حول النسبة الذهبية (نمط رياضي للجمال). إن تدريب الذكاء الاصطناعي على إعادة إنتاج المشاريع "الصحيحة فقط" أو تبسيط بعض عمليات التصميم أمر ممكن حسب الضرورة. لكن هل سيحل الذكاء الاصطناعي محل المصممين بالكامل؟ في الوقت الحالي ، أشك في ذلك بشدة.
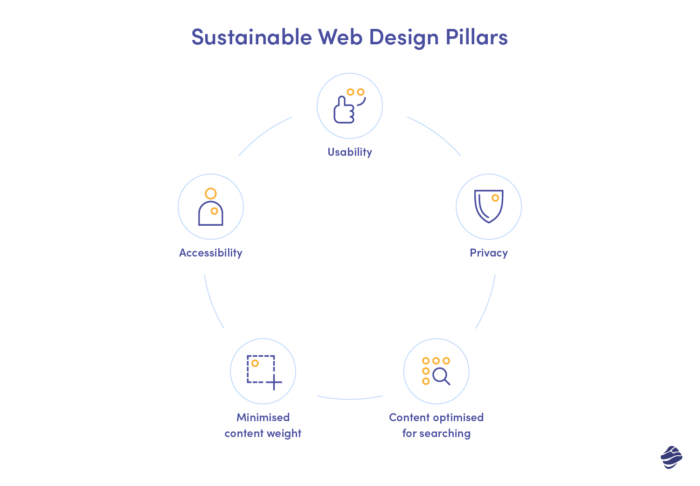
6. اتجاه تصميم الويب المستدام
يفتح التطوير المستمر لتقنيات الويب العديد من الفرص ويجلب العديد من الفوائد للمجتمع والبيئة. ومع ذلك ، في نفس الوقت ، فإن لها جانبها المظلم أيضًا. ينتج الإنترنت حاليًا ما يقرب من 3.8٪ من انبعاثات الكربون العالمية. يتم استخدامه أيضًا لنشر المحتوى المتلاعب وانتهاك الخصوصية - وفي بعض البلدان - حتى للحد من الحرية الشخصية. حان الوقت الآن لمناقشة أحد أهم اتجاهات تصميم تجربة المستخدم الحالية: تصميم الويب المستدام.
يسعى تصميم الويب المستدام إلى تقليل البصمة الكربونية الرقمية وإنتاج حلول أخلاقية واعية بالبيئة.
كمصممين ، يمكننا تنفيذ استراتيجيات تركز على:
1) سهولة الاستخدام - يجب أن يكون المستخدمون قادرين على تحقيق أهدافهم بسرعة وكفاءة. نحن بحاجة إلى تبسيط رحلات المستخدم والتركيز على احتياجات المستخدم لتوفير الطاقة ، والتي يتم إنفاقها على الإنترنت.
2) إمكانية الوصول - باتباع إرشادات الوصول إلى محتوى الويب (WCAG) يمكن أن تجعل المنتجات والخدمات الرقمية في متناول ما يقرب من مليار شخص في جميع أنحاء العالم يعانون من بعض الإعاقات الجسدية أو الإدراكية.
3) محتوى محسّن للبحث - يمكننا قضاء الكثير من الوقت في البحث عن المعلومات عبر الإنترنت ، حتى 9.3 ساعة في الأسبوع ، وفقًا لبعض التقارير. البحث عن محتوى ذي صلة يستهلك طاقة. كمصممين ، يمكننا حل هذا من خلال التركيز على هندسة المعلومات البديهية ، وتحسين المحتوى للمسح السريع ، وإنشاء عمليات بحث وفلاتر ذكية في الموقع.
4) تقليل وزن المحتوى - يمكن أن تزن الصور ومقاطع الفيديو والرسوم المتحركة كثيرًا ، لذا يجب استخدامها عند الضرورة فقط. يمكن أن يؤدي تقليل حجم المحتوى أيضًا إلى تقليل نقل البيانات وتخزين البيانات واستهلاك الطاقة في النهاية.

5) الخصوصية - هل نحترم خصوصية المستخدم ونقدم إرشادات واضحة للحفاظ عليها؟ يجب إعلام المستخدمين بالبيانات التي يتم جمعها وكيفية استخدامها ، مع إمكانية إلغاء الاشتراك في أي وقت.

حتى أصغر خيارات التصميم ، مثل استخدام أنواع معينة من فلاتر البحث أو إزالة الصور غير الضرورية ، يمكن أن يكون لها تأثير بيئي كبير. يمكننا تقليل البصمة الكربونية الرقمية من خلال إنشاء منتجات توفر قيمة للمستخدمين ، ويمكن الوصول إليها ومحتوى محسّن ، وسهلة الاستخدام. الكل في الكل ، يتعلق الأمر بإنشاء قيمة عالمية ، وليس نفايات عالمية.
7. اتجاه التصميم المدفوع بالذكاء الاصطناعي
الذكاء الاصطناعي هنا. إنها تعمل بشكل جيد وستكون أفضل. لا توجد طريقة للعودة ، لكن لا ينبغي أن نخاف من فقدان وظائف التصميم لدينا (على الأقل في الوقت الحالي). ومع ذلك ، فهذا هو الوقت المناسب أيضًا لكي تتألق كمصمم وتستخدم الزخم. تعرف على الفرص التي يوفرها الذكاء الاصطناعي وابدأ في استخدامها لاكتساب ميزة.
مما لا شك فيه أن الذكاء الاصطناعي سيحافظ على أحد أهم اتجاهات التصميم الجرافيكي في عام 2023. ومن ثم ، فإن اثنين من الأخبار المتعلقة بالذكاء الاصطناعي في ترتيبنا! ناقش ماتيوز بالفعل توقعاته حول مستقبل الذكاء الاصطناعي في فيجما. دعنا ننتقل إلى كيف تسمح لنا قدرات وبيانات الذكاء الاصطناعي بتعزيز تجربة مستخدم منتجنا.
تخيل أن الذكاء الاصطناعي لا يجمع بيانات المستخدم الحقيقية بشكل أسرع فحسب ، بل يمكنه أيضًا تفسيرها وتقديم المعلومات التي تمت تصفيتها إلينا. هذا يجعل التحدي المتمثل في إنشاء منتجات تركز على المستخدم أسهل بكثير. يمكننا استخدام هذه البيانات لتنفيذ أفضل ممارسات تجربة المستخدم منذ البداية (دون الحاجة إلى تحليل كل شيء بأنفسنا) وتلبية توقعات المستخدم.
فيما يتعلق بالذكاء الاصطناعي في التصميم المرئي ، ازدهرت شبكات الخصومة التوليدية (GAN). لقد سمع الجميع تقريبًا عن تطبيق Lensa ، حيث كان الجميع يغيرون الصور إلى الصور الرمزية التي تم إنشاؤها بواسطة الذكاء الاصطناعي. اكتسبت الشعبية أيضًا أدوات مثل Mid flight (اختبرها على Discord) أو Dall-e 2 (حيث يمكنك إنشاء الصور وتعديلها والتوسع خارج اللوحة) ، وسيأتي المزيد. هذه الأدوات عبارة عن مناجم ذهب للمصممين لإنشاء الصور بسرعة أو إلهام واجهة المستخدم أو لوحات المزاج التي يمكنك استخدامها لاحقًا في مشاريعك أو كشيء أكثر إثارة للجدل - ملصقات رقمية / أصول للبيع. أراهن أنها مجرد مسألة وقت!

ميزة أخرى رائعة للذكاء الاصطناعي هي خوارزمية التعلم الآلي. يمكننا تنفيذه في تطبيقنا لتوفير محتوى مخصص لكل مستخدم. بعض المستخدمين يحبون صور الجراء؟ امنحهم المزيد! بعد ذلك ، قد يحسن الذكاء الاصطناعي تجربة المستخدم بشكل كبير عن طريق أتمتة المهام المتكررة. في المستقبل القريب ، يجب أن نكون قادرين على استخدامه في عملية عمل المصمم لدينا.
تحتاج أمثلة؟ يمكن للذكاء الاصطناعي إنشاء إطارات سلكية لمشروعنا مباشرة من البيانات من تدفق المستخدم المقدم. من الجدير بالذكر أيضًا فعاليتها المتزايدة في اختبار قابلية الاستخدام. النسخ وتحليل ملاحظات المستخدم - كل ذلك سيسمح بإجراء دورات أسرع للتعليقات والتحقق من صحتها مع مجموعات أوسع بكثير من المستجيبين.

في النهاية ، أريد تهدئة الإثارة قليلاً. ضع في اعتبارك أن المحتوى الذي تم إنشاؤه بواسطة الذكاء الاصطناعي قد يكون غير تقليدي وغير لائق (على الأقل لهذا اليوم) ، لذا تحقق دائمًا من التفاصيل. تذكر أيضًا التحقق من قواعد حقوق النشر الخاصة بأداة AI قبل استخدام المحتوى الذي تم إنشاؤه بواسطة AI في مشروعك!
لا شك أن الذكاء الاصطناعي سيستمر في التأثير على صناعة التصميم بشكل كبير وسيظل أحد أكثر اتجاهات التصميم رواجًا في عام 2023. إن إمكاناته الهائلة ، إذا تم استخدامها بذكاء ، يمكن أن تبسط العمليات وترتقي بأعمال التصميم إلى المستوى التالي. أنا شخصياً لا أطيق الانتظار لرؤية المزيد من تقنيات الذكاء الاصطناعي قادمة في عام 2023.
8. نمو اتجاه المصممين
على مدى السنوات القليلة الماضية ، لعبت صناعة تجربة المستخدم دورًا كبيرًا في بناء الاحتفاظ والأرباح بين المنتجات الرقمية. لصالحنا ، لاحظ العملاء وأصحاب المصلحة أن تجربة المستخدم السيئة تؤثر سلبًا على الأعمال.
بعد التغييرات السريعة الأخيرة في صناعة تكنولوجيا المعلومات بأكملها ، اضطرت العديد من الشركات إلى تقليص حجمها. في مثل هذه الحالة ، يتم تعديل نظام التصميم من خلال التركيز بشكل أكبر على استراتيجية المنتج الأوسع ، وتكتيكات النمو ، والتسويق ، وتحسينات معدل التحويل. هذا هو السبب في ظهور اتجاه جديد لتصميم UI UX ودور جديد بالكامل - مصمم النمو - إلى الطاولة.
تتمثل إحدى أهم مزايا مصمم منتج النمو في تصميم المنتج وفقًا لاحتياجات العملاء في ضوء قيود العملاء التجاريين - على وجه التحديد في عالم الشركات الناشئة والشركات الصغيرة التي يقودها المنتج.
مصمم النمو من ذوي الخبرة في UI / UX (بما في ذلك الرسوم المتحركة وتصميم التفاعل) ، ولكن أكثر من ذلك مع تطوير المنتجات والتجارب والتوقعات الاستراتيجية وأساليب العمل التي تحول التصميمات التي تم إنشاؤها إلى استثمارات شركة حقيقية. بصفتنا تقاطعًا بين بعض الأدوار المنفصلة التي لدينا في الوقت الحاضر ، يبدو أن مصممي النمو مزدهرون وأكثر إفادة للعملاء. أعتقد أنه من الآمن القول أنه من حيث اتجاهات تصميم UI UX ، سيكون عام 2023 بالتأكيد عامًا لمصممي النمو!
9. اتجاه محتوى الفيديو
هل القراءة هي المفتاح لتعزيز مقاييس تفاعل المستخدم؟ حسنًا ، للأسف ، لا. القراءة جهد ، والناس هذه الأيام مرهقون من الجهد. إنهم بحاجة إلى المعلومات بشكل أسرع وأسرع. حتى هنا يأتي اتجاه محتوى الفيديو!
قصيرة وغنية بالمعلومات ومسلية. عندما نتصفح مقاطع الفيديو بسرعة ، تحصل أدمغتنا على جرعة من الدوبامين وتريد المزيد. هذا هو السبب في أن محتوى الفيديو يقوم بعمل رائع في الحفاظ على معدلات المشاركة عالية وبناء العادات.
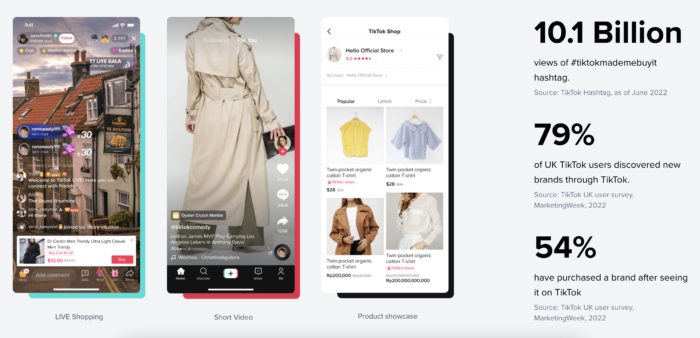
قد يبدو أننا لن نتوصل إلى أي شيء جديد. بعد كل شيء ، نحن جميعًا على دراية بـ Tiktok أو Reels على Instagram. ومع ذلك ، أشعر أن إمكانات محتوى الفيديو آخذة في النمو. أعلنت أمازون مؤخرًا عن تقديم "التسوق عبر TikTok". يجب تقديم المنتجات كمقاطع فيديو عمودية بدلاً من صور.

يبدو وكأنه تجربة يمكن أن تؤدي إلى تحويل شراء كبير. من ناحية أخرى ، ربما في العام المقبل ، سنرى منتجًا جديدًا يحتوي على محتوى فيديو كميزة رئيسية؟ أتوقع أن يظل محتوى الفيديو اتجاهًا مثيرًا للتصميم في عام 2023 ، ولكن أيضًا في السنوات القادمة. ابقوا متابعين!
10. واجهات المستخدم الصوتية والمحادثة في التجارة الإلكترونية
مع النمو الهائل للقيمة السوقية للمحادثات والصوتيات على مدى السنوات القليلة الماضية ، يمكننا أن نلاحظ المزيد والمزيد من الطرق لتطبيق هذه التقنيات في تصميم المنتج واستراتيجيته.
أظهرت العديد من الدراسات أن الناس أصبحوا أكثر انفتاحًا على التفاعل مع الروبوتات ويميلون إلى اختيار الخدمات ومنصات التجارة الإلكترونية مع دعم الروبوتات في خدمة العملاء. ومن هنا يأتي الظهور السريع لاتجاهات تصميم UX و UI المتعلقة بواجهات المستخدم الصوتية والمحادثة (VUI & CUI) في التجارة الإلكترونية.
بعد الشعبية المتزايدة للمساعدين الصوتيين أو تكامل chatbot ، يمكننا أن نتوقع أن تتطور هذه التكنولوجيا وتحقق المزيد من القيمة. يبدو أن تصميم المحادثة ، الذي يركز على إنشاء تفاعل شبيه بالإنسان مع جهاز كمبيوتر ، هو طريقة عصرية لتطبيق الروبوتات لراحة المستخدمين ومزايا العمل.
في عام 2023 ، قد نرى الأنظمة الأساسية التي تستخدم واجهة مستخدم محادثة قائمة على الدردشة لإنشاء تجربة مريحة للعملاء. قد يؤدي تحسين الروبوتات ودمجها مع التعلم الآلي أيضًا إلى إمكانية التخصيص ، والتي يمكن استخدامها على نطاق واسع في التجارة الإلكترونية وقطاعي الإنتاجية والصحة.
بالإضافة إلى ذلك ، تجعل واجهات المستخدم التي تدعم الصوت سياقات استخدام محددة ممكنة في النهاية. إنها تمكن المستخدمين من تشغيل الأنظمة دون استخدام أيديهم أو الاهتمام الكامل ، على سبيل المثال ، القيادة أو التمرين أو الطهي. علاوة على ذلك ، قد تكون هذه الواجهات أكثر سهولة للأشخاص ذوي الإعاقة أو كبار السن ، الذين قد يكون استخدام واجهة المستخدم التقليدية أمرًا صعبًا للغاية بالنسبة لهم.
لذلك ، لم نعد نسأل أنفسنا ما إذا كان سيتم استخدام الروبوتات في المستقبل. في عام 2023 ، نواجه السؤال حول كيفية استخدامها لخلق تجربة مستخدم استثنائية.
11. الطباعة: البطل الرئيسي الجديد في تصميم الويب
لطالما كان أسلوب الطباعة أحد العناصر الرئيسية لتصميم واجهة المستخدم منذ بدايته ، لذا فليس من المستغرب أنه في بعض الوقت الآن ، يمكننا ملاحظة المشاريع التي يلعب فيها هذا الجانب دورًا رئيسيًا في إنشاء الطبقة المرئية بأكملها.
يمكن أن تتكيف الطباعة المستخدمة جيدًا مع أي موقف أو علامة تجارية أو نمط. يمكن أن تكون أنيقة أو عدوانية وملفتة للنظر. يتناسب أسلوب الطباعة تمامًا مع العديد من الصناعات - لذلك لا عجب لماذا أصبح أحد أهم اتجاهات تصميم واجهة المستخدم لعام 2023 . يمكن ملاحظة استخدامه بشكل خاص من خلال العلامات التجارية للأزياء واستوديوهات التصميم والاستوديوهات المعمارية والمؤسسات الثقافية والعلامات التجارية الرياضية. أعتقد أنه في الأشهر المقبلة ، ستصل المزيد من الصناعات إلى الاستخدام الإبداعي للطباعة في مشاريعها.

ما السبب وراء ظهور أسلوب الطباعة كبطل رئيسي في اتجاهات تصميم الويب في عام 2023؟ يقوم العديد من المصممين ، الذين شاركوا سابقًا في تصميم الكتب أو الشعارات ، بنقل خبرتهم السابقة إلى العالم الرقمي. تتيح لهم مجموعة مهاراتهم النظر إلى تصميم موقع الويب بشكل مختلف - من منظور تناظري وفني أكثر قليلاً.
عند الحديث عن تطور التصميم ، يجدر أيضًا فهم تأثير الحداثة على استخدام الطباعة الجريئة. أشار المصممون المعاصرون منذ بداية القرن العشرين إلى اتجاه جديد تمامًا في الطباعة للأجيال القادمة - بغض النظر عن تخصصهم. إذا كنت تريد المزيد من الخلفية حول اتجاه الطباعة لعام 2023 ، فتأكد من التعرف على أعمال ماسيمو فينيلي وجوزيف مولر بروكمان في المقام الأول. أو اقرأ فقط "الطباعة الجديدة" لـ Jan Tschichold - لتتعرف على كيفية تعامل أهم الشخصيات في تاريخ التصميم مع مشاريعهم.
لا تزال غير متحمس للمواقع القائمة على الطباعة؟ حاول معرفة المزيد عن العملية الإبداعية وراء التراكيب المطبعية المعقدة والمتناغمة والممتعة من الناحية الجمالية ، على سبيل المثال ، من الكتب حول التصميم الحديث. قد تسمح لك المعرفة المكتسبة بهذه الطريقة بالنظر إلى اتجاه تصميم الجرافيك بطريقة مختلفة قليلاً في الفرصة التالية.
12. مستقبل الكتابة UX
تتزايد أهمية الكتابة لتجربة المستخدم بشكل مستمر. قبل عام ، كان العثور على وظائف شاغرة لـ UX Writers يمثل صراعًا ، حيث كان هناك القليل منها فقط. اعتبارًا من اليوم ، يدرك المزيد والمزيد من الناس أهمية إنشاء نسخة قوية ومدروسة جيدًا لواجهات المستخدم ، حيث يمكن أن يكون لها تأثير حقيقي على تجربة المستخدم والمشاركة ، وكذلك التحويلات على المدى الطويل.
عندما نتحدث عن كتابة UX ، لا يمكننا أن ننسى التطورات في التكنولوجيا ، حيث أن المزيد والمزيد من الأدوات القائمة على الذكاء الاصطناعي ، مثل Wordtune أو Lex ، آخذة في الازدياد. وهذا بدوره يلقي بظلال من الشك على مستقبل كتّاب تجربة المستخدم ، سواء كانوا سيحصلون على المساعدة أم سيتم استبدالهم بالكامل. إحدى هذه الأدوات التي أثارت المشاعر مؤخرًا بين مؤلفي ومصممي UX ، بشكل عام ، هي ChatGPT ، وهو روبوت محادثة سياقي مدعوم بالذكاء الاصطناعي تم تطويره بواسطة OpenAI. يسمح للمستخدمين أن يطلبوا من chatbot الإجابة على أسئلتهم أو أداء مهمة من رغبتهم. يمكن استخدام الأداة في العديد من المهام ، بما في ذلك مساعدتك على التفكير بشكل إبداعي من خلال الخروج بسلاسل نصية أو حتى مقالات كاملة يمكن أن تلهمك.
يتفق الكثيرون على أنه لا مفر من أن الأدوات القائمة على الذكاء الاصطناعي موجودة لتبقى وأن تصبح أكثر تقدمًا بمرور الوقت ، نظرًا لحقيقة أن عدد مستخدمي ChatGPT تجاوز المليون في أقل من خمسة أيام. لذلك ، بدلاً من القلق بشأن استبدال الذكاء الاصطناعي القوي في السوق ، من الأفضل التركيز على الكيفية التي يمكن أن تساعد بها هذه الأدوات بشكل جيد في العمل اليومي لكاتب تجربة المستخدم. قد تكون Chat GPT مفيدة ، من بين العديد من حالات الاستخدام الأخرى ، لإنشاء خيارات لغة متعددة لعناصر مختلفة في واجهات المستخدم ، مثل تلميحات أو رسائل خطأ ، مما يؤدي إلى تحسين تجربة المستخدم للمنتج.
أهم اتجاهات تصميم UI / UX في ملخص عام 2023
تلخيصًا لتوقعات خبراء UI و UX ، يمكننا بالتأكيد أن نقول أن عام 2023 سيكون كل شيء عن الإبداع والأفكار خارج الصندوق فيما يتعلق بتصميم المنتج ، وتفاعل المستخدم والويب ، والحدس. كواحدة من أشهر المصممين ، لوريندا مامو ، تقول: "كل تصميم رائع يبدأ بقصة أفضل" نتمنى أن يتيح لك عام 2023 الانغماس في العديد من القصص الرائعة!