أفضل 5 علامات وصفية تعمل على تحسين مُحسّنات محرّكات البحث
نشرت: 2022-07-26خلافًا للاعتقاد الشائع ، فإن تحسين محركات البحث لا يتعلق فقط ببناء الروابط وإضافة كلمات رئيسية ذات حجم بحث كبير إلى المحتوى الخاص بك. تحدث العديد من الأشياء الأخرى خلف الكواليس ، والتي تلعب دورًا مهمًا في دفع موقع الويب الخاص بك إلى تصنيفات بحث أعلى. تعد العلامات الوصفية أحد الجوانب المهمة في تحسين محركات البحث.
العلامات الوصفية هي علامات HTML التي تصف محتوى صفحة الويب الخاصة بك لمحركات البحث وزوار موقع الويب. بعبارات بسيطة ، تتيح هذه العلامات لمحرك البحث والزائرين معرفة ما هو موقع الويب.
الآن ، هذه العلامات الوصفية مهمة. وفقًا لمحلل اتجاهات مشرفي المواقع في Google ، جون مولر ، فإنهم يلعبون دورًا مهمًا في تحديد كيفية رؤية الزائرين لموقعك على الويب في نتائج البحث والمكان الذي سينقرون عليه للوصول إلى موقعك أم لا.
ومع ذلك ، ليست كل العلامات الوصفية مهمة بنفس القدر: فبعض العلامات الوصفية لها تأثير ضئيل على ترتيب البحث ، بينما البعض الآخر له أهمية أكبر. في هذه المقالة ، سنتحدث عن خمس علامات وصفية مهمة. هيا نبدأ:
5 علامات تعريف مهمة يجب أن يحتوي عليها موقع الويب الخاص بك لتحسين محركات البحث
1. علامة العنوان
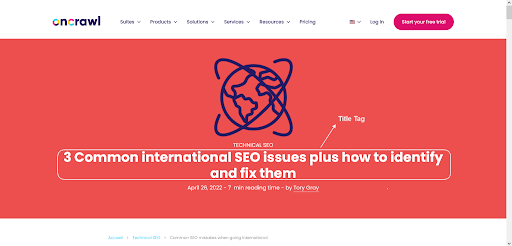
العنوان هو العلامة الوصفية الأولى التي تراها على صفحة الويب. يظهر كعنوان قابل للنقر على صفحات نتائج محرك البحث ويقدم فكرة شاملة عن موضوع صفحة الويب الخاصة بك.
فيما يلي مثال على علامة العنوان على صفحة الويب:

يمكنك أيضًا عرض علامة العنوان لصفحة الويب الخاصة بك بتنسيق HTML. انقر بزر الماوس الأيمن فوق الصفحة وحدد "عرض مصدر الصفحة" (Ctrl + U هو اختصار أيضًا) ، وسترى العنوان أدناه داخل قسم <head>:
<title>3 Common international SEO issues plus how to identify and fix them</title>
لماذا علامة العنوان مهمة؟
تؤدي علامة meta tag الخاصة بالعنوان شيئين:
- يساعد المستخدمين على فهم سياق الصفحة قبل النقر عليها. بهذه الطريقة ، يمكن للمستخدمين التأكد من عدم قيامهم بالنقر فوق ارتباط لا يوفر معلومات مفيدة.
- يوفر معلومات سياقية لمحركات البحث لمساعدتهم على فهم صفحة الويب وتقديم نتائج بحث أفضل.
لذلك ، إذا كانت صفحة الويب الخاصة بك لا تحتوي على علامة العنوان ، فلن يعرف المستخدمون الرابط الذي يجب عليهم فتحه ولن يعرف محرك البحث أفضل النتائج لعرضها. لهذا السبب تعتبر علامات العنوان ضرورية. حتى أن Moz يصنفهم على أنهم ثاني أهم عامل تحسين محركات البحث وراء المحتوى.
كيف تكتب بطاقات عنوان جيدة
- حافظ على عنوانك فريدًا وجذابًا.
- يجب أن يصف العنوان صفحتك بدقة.
- احتفظ بطول العنوان بين 50-60 حرفًا.
- تأكد من تضمين كلمات رئيسية طويلة الذيل في العنوان الخاص بك.
- تعمل العناوين التي تحتوي على أرقام دائمًا بشكل جيد ، لذا حاول تضمينها.
2. وصف ميتا
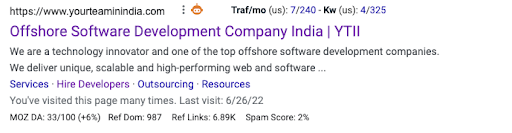
توجد أوصاف Meta في <head> من الصفحة ويمكنك رؤيتها معروضة في مقتطف SERP جنبًا إلى جنب مع العنوان وعنوان URL لصفحة الويب الخاصة بك. فيما يلي مثال لكيفية ظهور الأوصاف التعريفية في نتائج SERP. دعنا نلقي نظرة على هذا الموقع ثم نلقي نظرة على شفرة المصدر للحصول على الوصف.

لماذا الأوصاف التعريفية مهمة؟
الوصف التعريفي ليس عامل ترتيب ، ولكن فيما يلي بعض الجوانب الأخرى التي تجعل الأوصاف التعريفية ضرورة ملحة إذا كنت ترغب في جذب المزيد من الزيارات وزيادة التحويلات الخاصة بك.
- يغطي الوصف التعريفي الجزء الأكثر أهمية من مقتطف SERP. وبالتالي ، من خلال كتابة وصف تعريفي جذاب ، لديك فرصة كبيرة لدعوة الباحثين للنقر على موقعك.
- عندما تقوم بتضمين الكلمات الرئيسية التي يبحث عنها الزوار المحتملون ، يتم تمييزها في SERP بخط غامق. بهذه الطريقة ، يمكنك إبراز نتائج البحث وإعلام الزائرين بالمكان الذي سيجدون فيه صفحتك.
- يمكن أن يؤدي الوصف التعريفي المكتوب جيدًا إلى تحسين نسبة النقر إلى الظهور بشكل كبير وتقليل معدلات الارتداد.
كيف تكتب أوصاف تعريف جذابة؟
- تأكد من أن الوصف التعريفي يعكس القيمة التي تحملها صفحتك.
- تجنب حشو الكلمات الرئيسية. فقط تأكد من أنها مدمجة بشكل عضوي في الوصف الخاص بك.
- احتفظ بالوصف التعريفي بين 150-160 حرفًا.
- يمكنك أيضًا تضمين اقتراح فريد أو دعوة لاتخاذ إجراء لجعل الوصف التعريفي جذابًا.
- استخدم الأوصاف التعريفية لتقديم الحلول الممكنة لمشكلة ما بشكل استراتيجي.
3. علامات الرأس
نستخدم علامات الرأس لتغيير أحجام الخطوط وتحديد التسلسل الهرمي للمعلومات على صفحة الويب. تنتقل علامات الرأس هذه من H1 إلى H6 حيث تكون H1 هي الأكبر و H6 هي الأصغر. بالعودة إلى مثالنا الأول:
<h1> 3 Common international SEO issues plus how to identify and fix them</h1>
<h2>Issue #1: Full or near duplicate content across international page variations</h2>
<h3>Symptoms</h3>
<h3>Why did it happen?</h3>
<h3>What to do about it?</h3>
<h2>Issue #2: Low-quality (often automated) translations</h2>
<h3>Symptoms</h3>
<h3>Why did it happen?</h3>
<h3>What to do about it?</h3>
<h3>Important caveats</h3>
<h3>Issue #3: Non-localized page copy (and keyword targeting)</h2>
<h3>Symptoms</h3>
<h3>Why did it happen?</h3>
<h3>What to do about it?</h3>
لماذا تعتبر علامات الرأس مهمة؟
في حين أن أهمية تصنيف البحث لعلامات الرأس لا تزال موضع نقاش ، تلعب علامات الرأس دورًا مهمًا في تنظيم المحتوى والتسلسل الهرمي. يمكن لعلامات الرأس:
- اجعل من السهل على المستخدمين استهلاك المحتوى أثناء استخدامه للتنقل في الصفحة بأكملها.
- قم بتمكين محركات البحث لفهم المحتوى الخاص بك بشكل أفضل إذا كان منظمًا جيدًا بالعناوين بدلاً من جزء كبير من المعلومات.
ومن ثم ، من الضروري تضمين علامات الرأس على صفحة الويب للحصول على مرتبة عالية في عمليات البحث على الإنترنت.
أشياء يجب وضعها في الاعتبار أثناء كتابة علامات الرأس
- حافظ على علامة الرأس الخاصة بك ذات صلة بالمحتوى الخاص بك.
- تجنب استخدام العلامات والكلمات الرئيسية في العناوين الخاصة بك. ركز على المقروئية بدلاً من ذلك.
- لا تكتب عناوين مبتذلة. بدلاً من ذلك ، يجب أن تعكس المحتوى الخاص بك.
4. النص البديل العلامات الوصفية
تهدف العلامة الوصفية للنص البديل إلى وصف محتوى الصورة. إنه أمر مهم لأن محركات البحث لا تستطيع رؤية الصور والنص البديل هو الطريقة الوحيدة التي يمكنهم من خلالها معرفة الصورة. بصرف النظر عن هذا ، فإن علامات النص البديل تمنح الزائرين فكرة عن الصورة إذا لم يتم تحميلها لسبب ما.
ما أهمية العلامات الوصفية البديلة؟
أوضح Google أن العلامات الوصفية البديلة تساعد محركات البحث على فهم ماهية الصور وكيف تتناسب مع سياق المحتوى. وبالتالي يمكن أن تساعدهم العلامات في تقديم نتائج البحث الأكثر صلة.
بالإضافة إلى ذلك ، تساعدك العلامات البديلة أيضًا على ضمان عدم انتهاك إرشادات إمكانية الوصول إلى الويب. من الضروري أن يفوتك العديد من الزوار المحتملين لأن إعاقة معينة قد تمنعهم من رؤية الصور.

أشياء أساسية يجب معرفتها عند كتابة العلامات الوصفية للنص البديل
- اجعل النص البديل واضحًا ووصفيًا.
- استخدم الكلمات الرئيسية بحكمة. يجب أن تكون مناسبة بشكل طبيعي ، لا أن تبدو محملة.
[دراسة حالة] إدارة زحف روبوت Google
5. علامة وصفية لبرامج الروبوت
تُستخدم العلامات الوصفية الخاصة بالروبوتات لتوجيه محركات البحث فيما إذا كنت تريد فهرسة صفحة ويب أو عدم فهرستها. نضع هذه العلامة في قسم <head> بصفحة الويب أيضًا.
تحدد علامة برامج الروبوت أربع قيم لبرامج زحف محركات البحث:
- متابعة: ستدفع هذه القيمة محرك البحث لاتباع جميع الروابط الموجودة على صفحة الويب.
- Nofollow: في هذه القيمة ، لن يتبع محرك البحث الصفحة والروابط.
- الفهرس: ستدفع هذه القيمة محرك البحث لفهرسة صفحة الويب بأكملها.
- NOINDEX: لن يقوم محرك البحث بفهرسة صفحة الويب بهذه القيمة.
في ما يلي بنية العلامة الوصفية لبرامج الروبوت:
-
<meta name=" robots" content=" index, follow">- ستطالبك الشفرة محرك البحث بفهرسة صفحة الويب ومتابعتها. -
<meta name=" robots" content=" noindex, nofollow">- ستطالبك الشفرة محرك البحث بعدم فهرسة صفحة الويب وعدم متابعتها.
ما أهمية العلامات الوصفية لبرامج الروبوت؟
لا تحب محركات البحث المحتوى الرقيق وأحيانًا قد تنشئ بعض المحتوى عن غير قصد. هناك أيضًا أوقات قد لا يقدم فيها المحتوى قيمة كبيرة ولكنه لا يزال بحاجة إلى أن يكون موجودًا على الموقع. علاوة على ذلك ، لا يمكن الوصول إلى الروابط المباشرة مثل الرسائل الإخبارية إلا عن طريق الروابط المباشرة ، وفي كل هذه الحالات ، يمكن أن تساعدك علامة الروبوتات باستخدام قيم noindex و nofollow لتوجيه عملية البحث بشكل مناسب.
أشياء يجب وضعها في الاعتبار عند استخدام العلامات الوصفية لبرامج الروبوت
- صفحات Nofollow و no-index ذات المحتوى الرقيق وتهدر ميزانية الزحف بشكل غير معقول.
- كن يقظًا أثناء استخدام علامة الروبوتات. خلاف ذلك ، قد تقيد الصفحات المهمة من الفهرسة.
المكافأة: عدد قليل من العلامات الوصفية الأخرى التي تهم مُحسّنات محرّكات البحث الخاصة بالموقع
1. علامة الارتباط rel = ”canonical”
باستخدام علامة أساسية في الشفرة ، نوجه محركات البحث لفهرسة الصفحة الرئيسية فقط وتجنب عناوين URL المكررة. نستخدم هذه العلامة عندما يكون لدينا عدة صفحات مكررة من نفس عنوان URL.
في ما يلي بنية علامة الرابط rel = ”canonical”:
<link rel="canonical" href="http://example.com/" />
2. افتح علامة الرسم البياني
نستخدم العلامات الوصفية للرسم البياني المفتوح لتعزيز التكامل بين Facebook و LinkedIn وعناوين URL لمواقع الويب التي نشاركها على هذه الأنظمة الأساسية.
فيما يلي مثال على علامة الرسم البياني المفتوحة:
<meta property="og:type" content="article" />
<meta property="og:title" content="TITLE OF YOUR POST OR PAGE" />
<meta property="og:description" content="DESCRIPTION OF PAGE CONTENT" />
<meta property="og:image" content="LINK TO THE IMAGE FILE" />
<meta property="og:url" content="PERMALINK" />
<meta property="og:site_name" content="SITE NAME" />
3. بطاقات تويتر
هذه هي نوع معين من العلامات الوصفية المستخدمة فقط على Twitter وتستخدم لتحسين عرض صفحتك عند مشاركتها على النظام الأساسي.
فيما يلي مثال على العلامات الوصفية لبطاقات Twitter:
<meta name="twitter:title" content="TITLE OF POST OR PAGE">
<meta name="twitter:description" content="DESCRIPTION OF PAGE CONTENT">
<meta name="twitter:image" content="LINK TO IMAGE">
<meta name="twitter:site" content="@USERNAME">
<meta name="twitter:creator" content="@USERNAME">
4. علامة تعريف منفذ العرض
تُستخدم العلامة الوصفية لإطار العرض للتحكم في تنسيق صفحات الويب على متصفحات الجوال. نقوم بتضمينه في قسم <head> من صفحة الويب.
في ما يلي بنية العلامة الوصفية لإطار العرض:
<meta name="viewport" content="width=device-width,initial-scale=1">
العلامات الوصفية التي يمكنك تجاهلها
على الرغم من وجود علامات جيدة في مُحسّنات محرّكات البحث ، إلا أن هناك علامات سيئة أيضًا ، ويجب عليك تجاهلها إذا كنت ترغب في الحصول على مرتبة أعلى في نتائج البحث. دعنا نتحدث عنهم:
- علامة الكلمات الرئيسية: وفقًا لهذا المصدر ، لم تعد Google تأخذ العلامات الوصفية للكلمات الرئيسية في الاعتبار لترتيب الويب.
- إعادة الزيارة بعد: باستخدام علامة التعريف هذه ، نطلب من الروبوتات العودة إلى الصفحة بعد فترة محددة. ومع ذلك ، فإن هذه العلامة لا يتبعها أي محرك بحث رئيسي وبالتالي لا قيمة لها.
- انتهاء الصلاحية / التاريخ : تحدد العلامة الوصفية هذه تاريخ انتهاء صلاحية صفحتك.
- بناء الجملة:
<meta http-equiv=”Expires” content=”Fri, 28 January 2022 23:59:59 GMT”> - التحقق من الموقع: نظرًا لأنه يمكنك التحقق من موقعك باستخدام Google Search Console أو أداة Bing Webmaster ، فمن الأفضل تجاهل علامة التعريف هذه.
- حقوق النشر: نظرًا لأن كل موقع يضع حقوق النشر الخاصة به في التذييل ، فلن تحتاج إلى هذه العلامة.
- التوزيع: تتحكم هذه العلامة الوصفية في من يمكنه الوصول إلى المستند ، وعادة ما يتم تعيينه على "عام". ومع ذلك ، فمن الواضح ضمنيًا أنه إذا كانت الصفحة مفتوحة (ليست محمية بكلمة مرور) ، فيمكن للجميع الوصول إليها.
- التحكم في ذاكرة التخزين المؤقت : تحدد العلامة الوصفية عدد مرات تخزين الصفحة في ذاكرة التخزين المؤقت. ومع ذلك ، في مكانه ، يمكنك استخدام رأس HTTP.
- العلامة الوصفية لروبوتات ODP: لم تعد Google تستخدمها.
- Geo Meta Tag : علامة أخرى لا تستخدمها Google لتصنيف الصفحات.
مع كل ما قمنا بتغطيته أعلاه ، يمكنك بسهولة تحديد العلامات الوصفية التي يجب عليك استخدامها على موقع الويب الخاص بك والتي لا يجب عليك استخدامها.
تذكر دائمًا أن العلامات الوصفية ستمنح القراء ومحركات البحث فكرة أفضل عما يدور حوله موقع الويب الخاص بك. سوف يمنحك أيضًا ميزة على منافسيك الذين ليس لديهم. كلما زاد عدد العلامات الوصفية التي تستخدمها ، زادت القيمة التي ستوفرها ، وكلما حصلت على ترتيب أعلى في عمليات البحث. لذلك ، استخدمها دائمًا ، وسترى النتائج على المدى الطويل.
هل هناك المزيد من العلامات الوصفية التي تعرفها والتي يمكن أن تساعد في تحسين تصنيفات البحث في موقع الويب؟ الرجاء المشاركة في التعليقات!
