13 من أفضل الأدوات والتطبيقات التي يمكن استخدامها لتحديد الخطوط في أي مكان
نشرت: 2022-03-14هل سبق لك أن صادفت خطًا يعجبك حقًا ولكنك لا تعرف اسمه أو من أين تحصل عليه؟
في هذا المنشور ، قمنا بتجميع عدد قليل من امتدادات المتصفح ومواقع الويب التي يمكنك استخدامها للعثور على الخطوط على صفحات الويب والصور والمزيد.
أفضل الأدوات لاستخدامها في تحديد الخطوط
01. خطوط النينجا

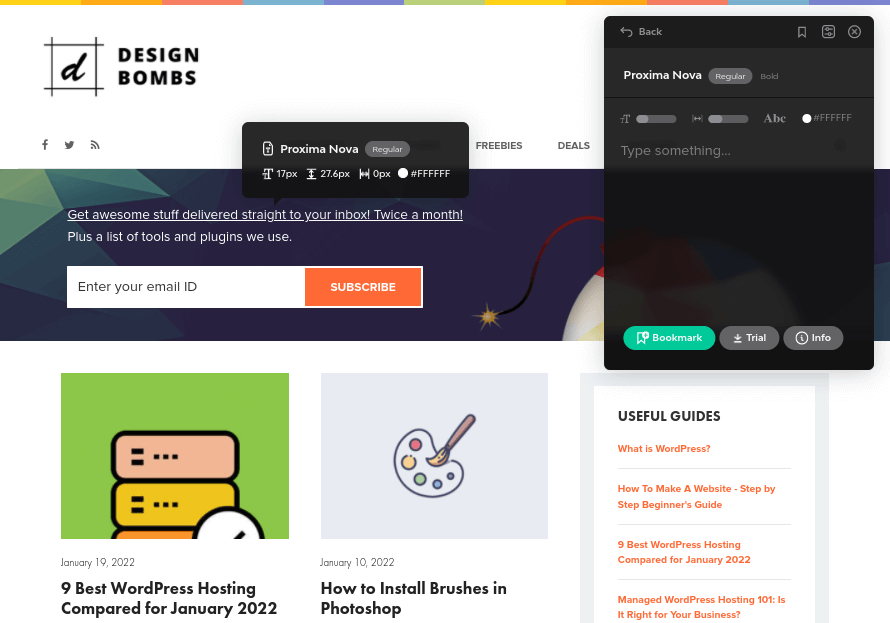
Fonts Ninja هو امتداد متصفح لمتصفح Chrome و Firefox و Safari. إنه يحدد الخطوط لأي نص تقوم بتمرير الماوس فوقه على صفحات الويب. يقوم بذلك من خلال قاعدة بيانات تضم أكثر من 3000 خط.
تخبرك الأداة أيضًا بحجم الخط ووزن الخط وارتفاع الخط وتباعد الأحرف الذي يستخدمه موقع الويب بالإضافة إلى رموز ألوان HTML.
يمكنك استخدام النافذة المنبثقة لمعاينة الخط في النص الخاص بك وبأحجام وألوان مختلفة للخطوط. يمكنك أيضًا وضع إشارة مرجعية على الخط في وقت لاحق.
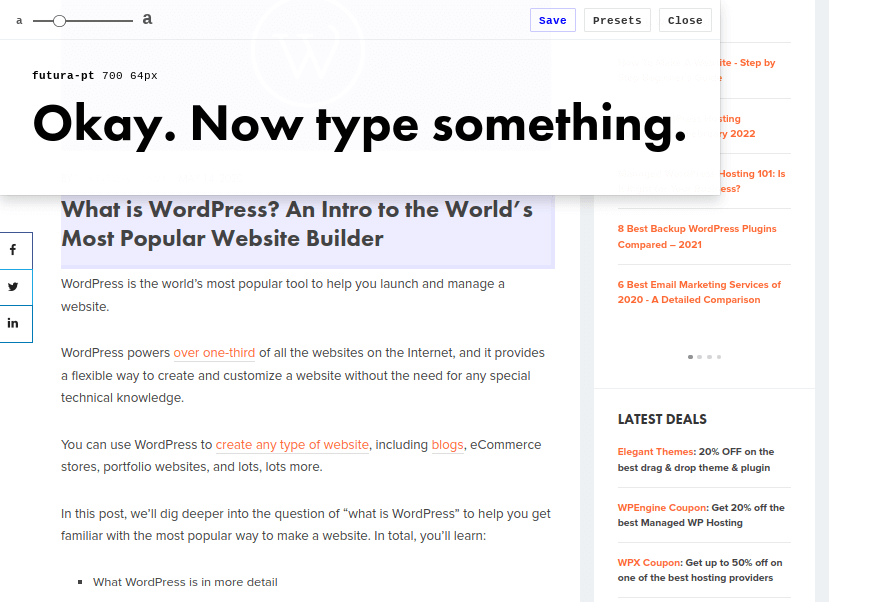
عندما تحدد الخط الذي تريده ، انقر على زر المعلومات للتلاعب به أكثر بقليل.

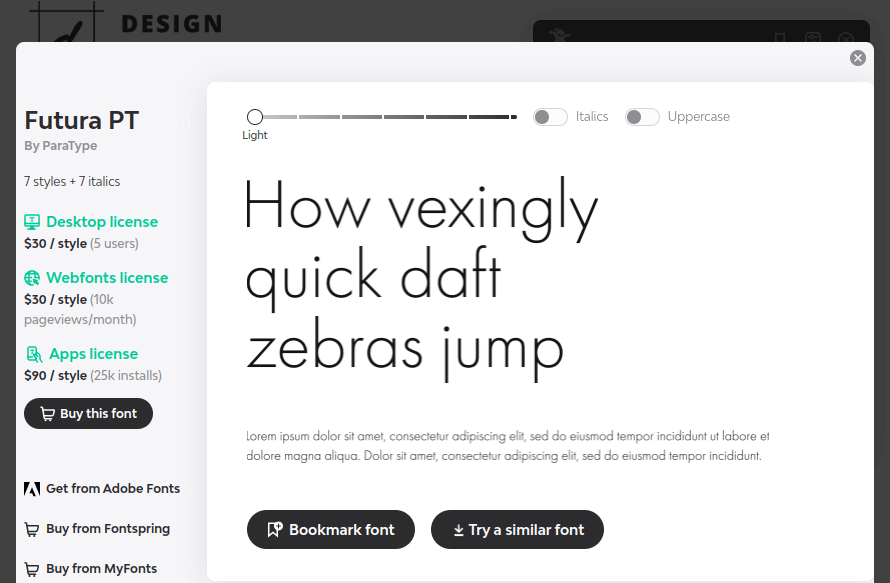
تتيح لك هذه الشاشة اللعب بمزيد من أنماط الخطوط وتتضمن روابط شراء لخطوط Adobe و Fontspring و MyFonts.
مقابل 29 دولارًا سنويًا ، يمكنك تجربة الخطوط في برنامج التصميم المفضل لديك وحتى إرسال روابط الشراء إلى العملاء لتضمين ملفات الخطوط في التصميمات المعتمدة.
02. البحث عن الخطوط المستخدمة في الموقع

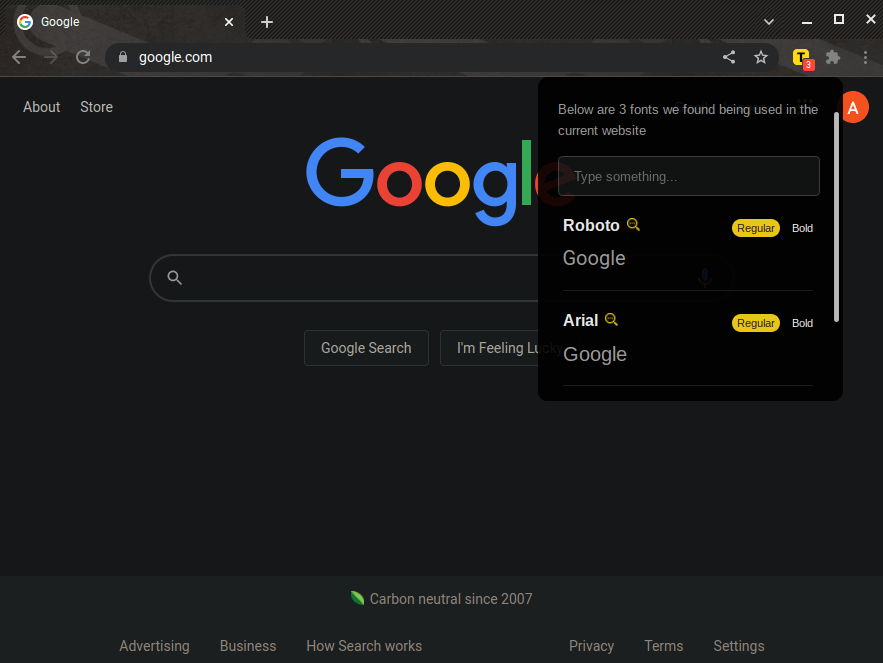
Find Website Used Fonts هو امتداد كروم يقوم بمسح صفحة الويب التي تعرضها ويخرج جميع الخطوط التي يجدها في تلك الصفحة.
يعرض معاينة لكل خط ويسمح لك بالتبديل بين الأنماط العادية والجريئة. يمكنك حتى إدخال نص المعاينة الخاص بك.
يتضمن الامتداد روابط حيث يمكنك الوصول إلى إصدارات مجانية من كل خط من FontSpace.
03. نوع العينة

Type Sample هي أداة بسيطة أخرى تسمح لك بتحديد الخطوط على صفحات الويب.
هذا ليس امتداد متصفح. بدلاً من ذلك ، يمكنك ببساطة سحب زر "Type Sample" الموجود على الصفحة الرئيسية للأداة إلى شريط الإشارات المرجعية.
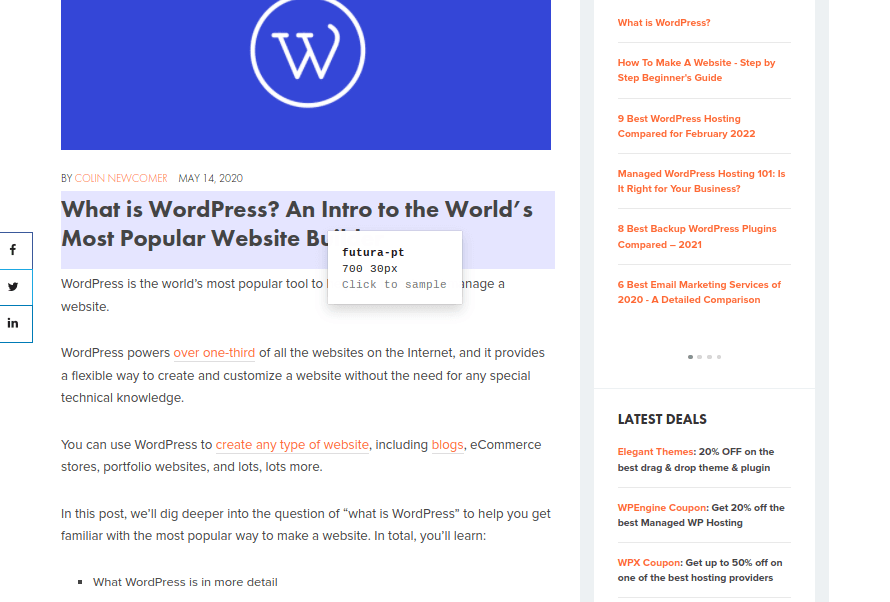
ثم ، انقر فوق الإشارة المرجعية لتنشيط الأداة على أي صفحة ويب. ستكون قادرًا على التمرير فوق أجزاء من النص للكشف عن الخط وحجم الخط.
يمكنك حتى عرض أحجام الصور.

انقر فوق النص لفتح نافذة المعاينة. يسمح لك هذا الجزء من الأداة بالتلاعب بالخط باستخدام كلمات وأحجام مختلفة.
يمكنك أيضًا الوصول إلى الصفحة الفردية للخط على موقع Type Sample لمعرفة المزيد عنه من هنا. يتضمن ذلك ارتباطًا يمكنك من خلاله تنزيله أو شرائه.
04. ما هو الخط

What Font Is هو موقع ويب وامتداد chrome يساعدك في العثور على الخطوط عبر صورة. يمكنك القيام بذلك عن طريق تحميل صورتك الخاصة أو تقديم عنوان URL للصورة.
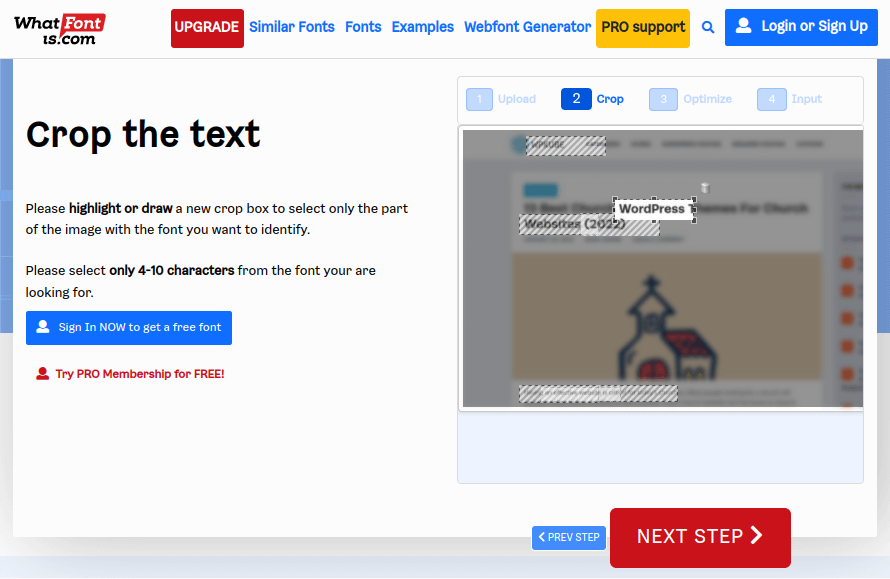
ما هو الخط سوف يبرز جميع مثيلات النص داخل الصورة ، وعند هذه النقطة يمكنك اقتصاص جزء النص الذي ترغب في تحديده. يمكنك أيضًا تحسين الصورة التي تم اقتصاصها من أجل الوضوح.
بمجرد قيام الأداة بمسح صورتك ضوئيًا ، ستنشئ أكثر من 60 خطًا مجانيًا ومتميزًا متطابقًا أو مشابهًا للخط الذي تبحث عنه (يحتوي WhatFontIs على كتالوج يضم أكثر من 850.000 خط).
حتى أنها تتضمن الروابط والأسعار.
الأداة مجانية ، ولكن يمكنك دفع 39.99 دولارًا سنويًا أو 59.90 دولارًا لمدة ثلاث سنوات لإزالة الإعلانات واستخدام البحث المتقدم عن الخطوط والحصول على نتائج أكثر دقة واستخدام عوامل التصفية في نتائج البحث.
05. WhatTheFont

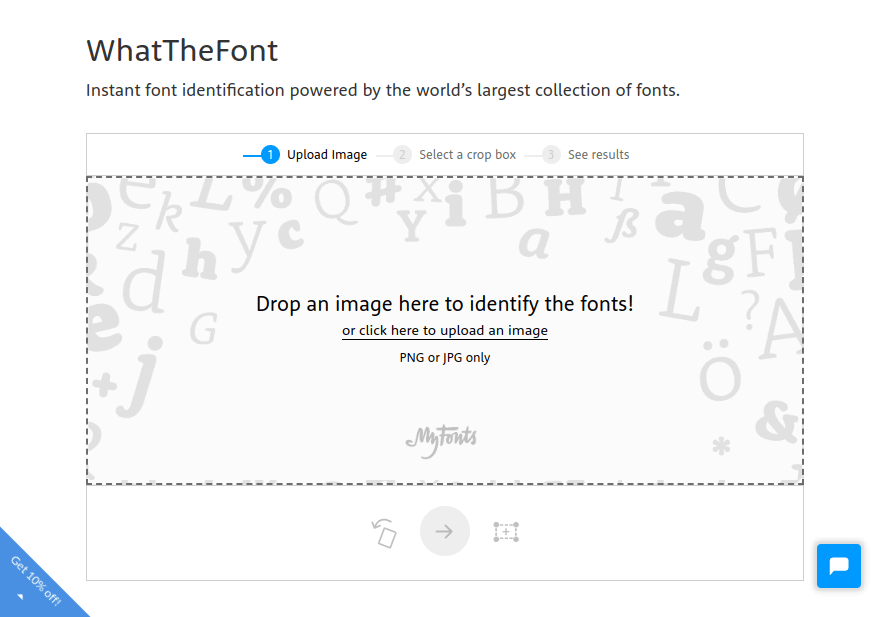
WhatTheFont هي أداة قائمة على الويب تشبه What Font Is. إنه أيضًا يحدد الخطوط بناءً على الصور.
ومع ذلك ، تتطلب هذه الأداة تحميل صورة. لا يقبل عناوين URL للصور.
بمجرد تحميل صورتك ، يمكنك قلبها واقتصاصها لتحديد الخط الفردي الذي تريد البحث عنه.
سيقدم WhatTheFont بعد ذلك قائمة بالخطوط التي تشبه تلك الموجودة في صورتك. يمكنك حتى التلاعب بنص المعاينة لتطبيق أنماط مختلفة.
WhatTheFont مملوك لشركة MyFonts ، لذلك لن تجد سوى روابط الشراء من مكتبة MyFonts نفسها.
06. Font Matcherator

Font Matcherator هي أداة أخرى تستند إلى الويب وتبحث عن الخطوط داخل الصور. يمكنك تحميل صورتك الخاصة أو إدخال عنوان URL للصورة.
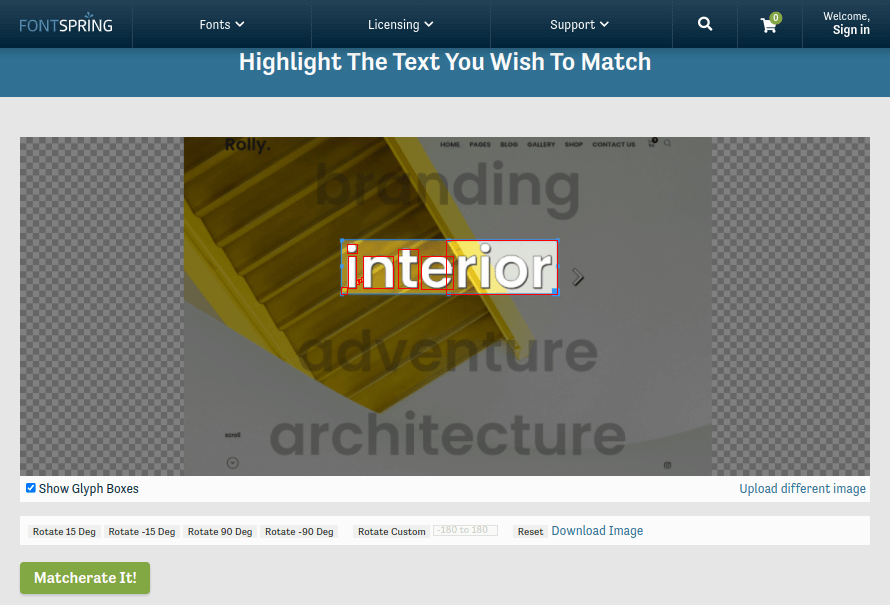
لا تقوم الأداة بتمييز النص داخل الصورة نفسها ، ولكن يمكنك ضبط حجم الاقتصاص وتحريكه حتى يبرز الخط الذي تريد تحديده.
يمكنك حتى تدوير الصورة إذا لزم الأمر.
تقوم الأداة بإخراج عدد قليل فقط من الخطوط التي تشبه الخط في صورتك. كما أنه مملوك ومُدار من قبل Fontspring ، لذا فهو لا يعرض سوى الخطوط من مكتبته الخاصة.
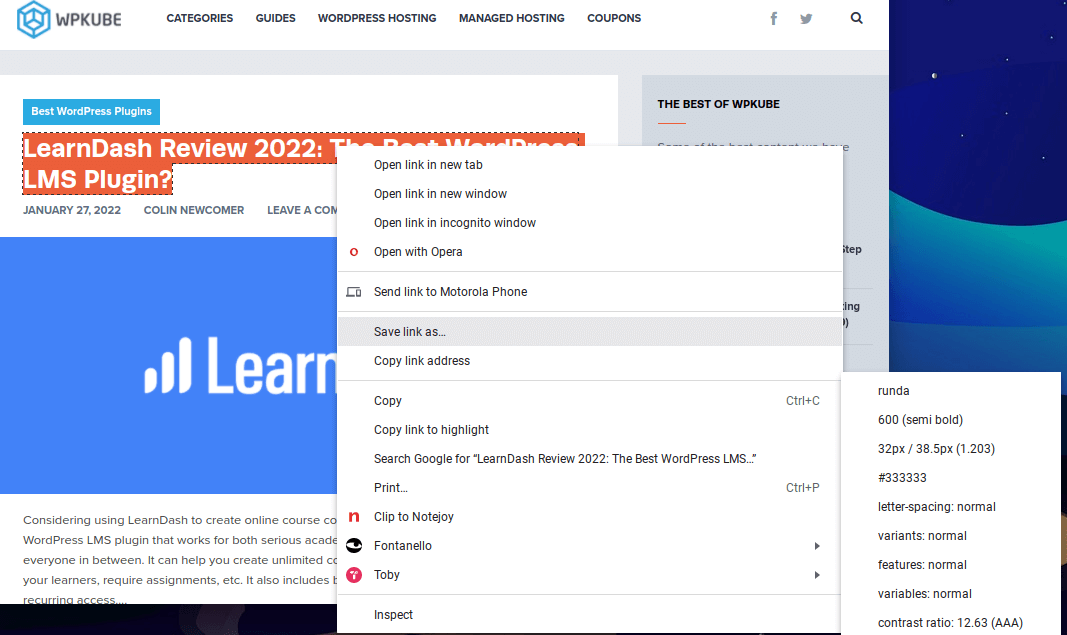
07. Fontanello

Fontanello هو امتداد متصفح لمتصفحي Chrome و Firefox.
عند تثبيته ، كل ما عليك فعله هو النقر بزر الماوس الأيمن فوق أي نص على صفحة الويب.

سيكشف عنصر Fontanello في قائمة النقر بزر الماوس الأيمن اسم الخط بالإضافة إلى حجمه ووزنه وتباعده ورمز لون HTML.
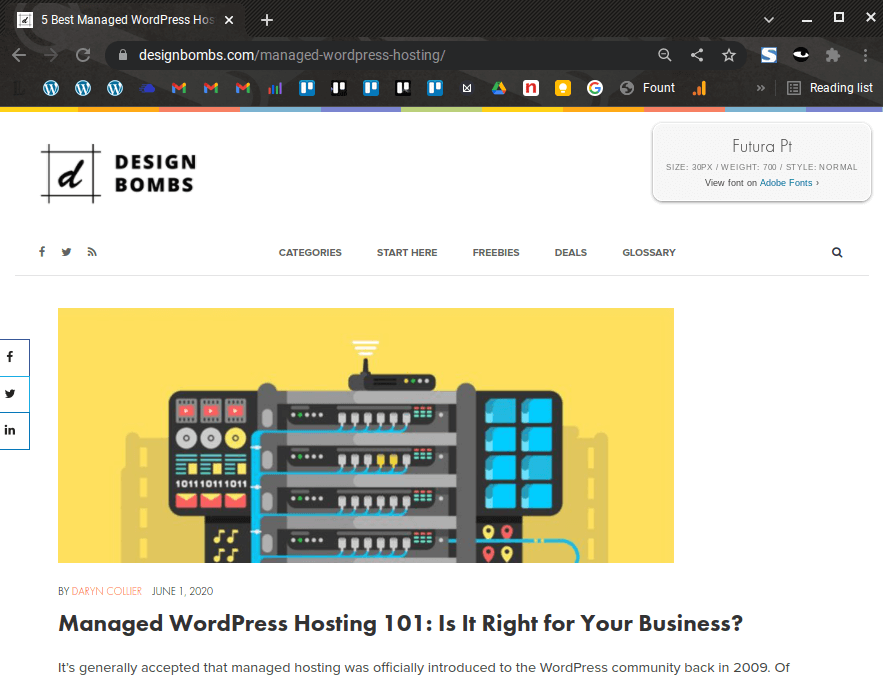
08. نافورة

Fount هي أداة أخرى تستخدمها عن طريق سحب زر إلى شريط الإشارات المرجعية.
تمامًا مثل Type Sample ، يمكنك استخدامه عن طريق النقر أولاً على الإشارة المرجعية ، ثم تمييز الخط الذي تريد تحديده.
ستظهر نافذة منبثقة تكشف عن اسم الخط وحجمه ووزنه ونمطه.
يتم أيضًا تضمين ارتباط يمكنك من خلاله الحصول على الخط.
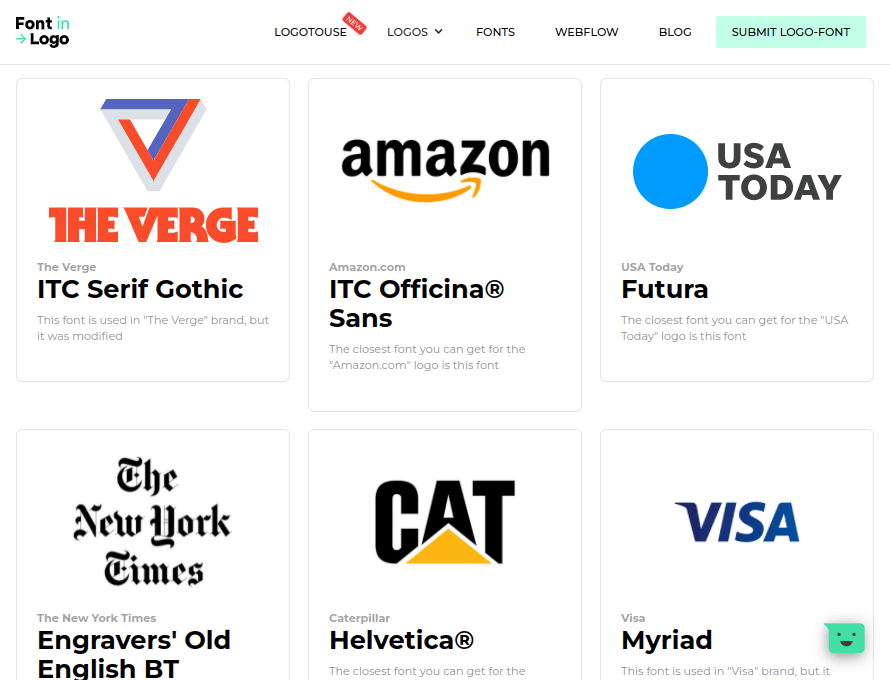
09. الخط في الشعار

Font in Logo هو أداة بسيطة تتيح لك العثور على الخطوط التي تستخدمها علامات تجارية معينة.
كل ما عليك فعله هو إدخال اسم العلامة التجارية ومعرفة ما إذا كانت موجودة في قاعدة البيانات الخاصة بهم.
سيكشفون عن اسم الخط الذي تستخدمه العلامة التجارية في نتائج البحث ، ولكن يمكنك النقر لرؤية الصفحة المخصصة للشعار. سيتيح لك هذا أيضًا الوصول إلى ارتباط يمكنك من خلاله الحصول على الخط.
يحتوي Font in Logo أيضًا على ميزة الصناعات التي تعرض الخطوط في شعارات العلامات التجارية في صناعات محددة.
لسوء الحظ ، لا تزال قاعدة بيانات الأداة تنمو ، لذا قد لا تتمكن من العثور على العلامات التجارية الأقل شهرة حتى الآن.
يمكنك أيضًا البحث عن طريق الخط لمعرفة العلامات التجارية التي تستخدم خطًا معينًا. يكون هذا مفيدًا إذا كنت تصمم شعارًا جديدًا وترغب في استخدام محرف فريد.
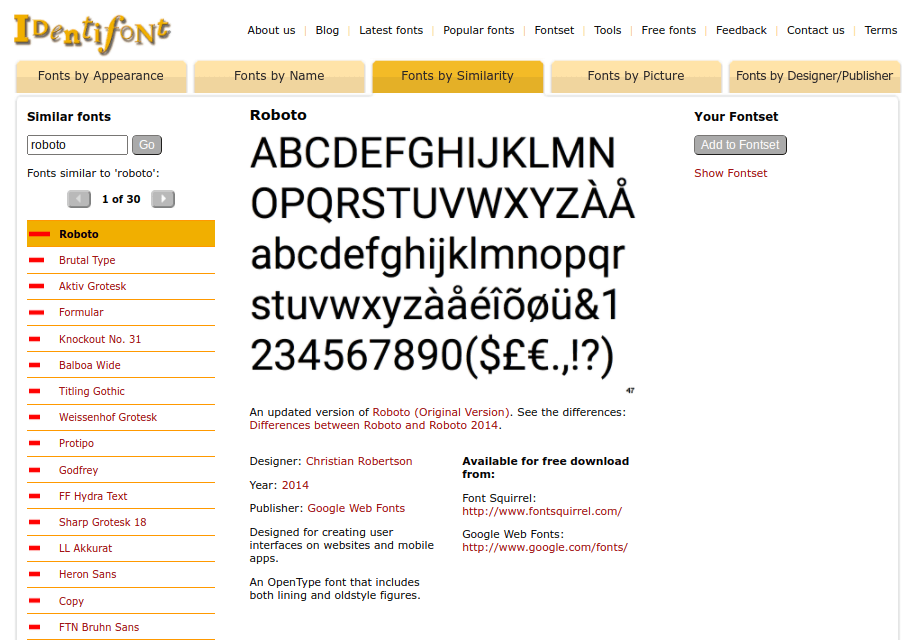
10. Identifont

Identifont هو موقع ويب بسيط يتيح لك البحث عن الخطوط بطرق متعددة ، بما في ذلك المظهر والاسم والتشابه والرمز والمصمم.
إنها ليست بديهية مثل الأدوات الأخرى في هذه القائمة ، لكنها فعالة فيما تفعله.
للبحث حسب المظهر ، تطرح الأداة سلسلة من الأسئلة حول الخط الذي تبحث عنه. وهي تشمل ما إذا كان الخط يحتوي على أحرف serif أو sans serif بالإضافة إلى نمط الخط الكبير Q وعلامة الدولار وعلامة العطف والأحرف الأخرى.
في غضون ذلك ، ستظهر التطابقات المحتملة في الشريط الجانبي الأيمن.
يمكنك أيضًا البحث بالاسم إذا كنت تعرف جزءًا من اسم الخط أو كله أو حتى البحث عن خطوط مشابهة لخط تعرفه بالفعل.
يسمح لك البحث عن طريق الرمز بالعثور على الخطوط التي تحتوي على رموز محددة ، مثل القلب أو صورة زهرة أو حتى الأسهم الاتجاهية.
أخيرًا ، يتيح لك البحث عن طريق المصمم عرض الخطوط الأكثر شيوعًا التي نشرها مصمم خطوط معين ، مثل Google Web Fonts.
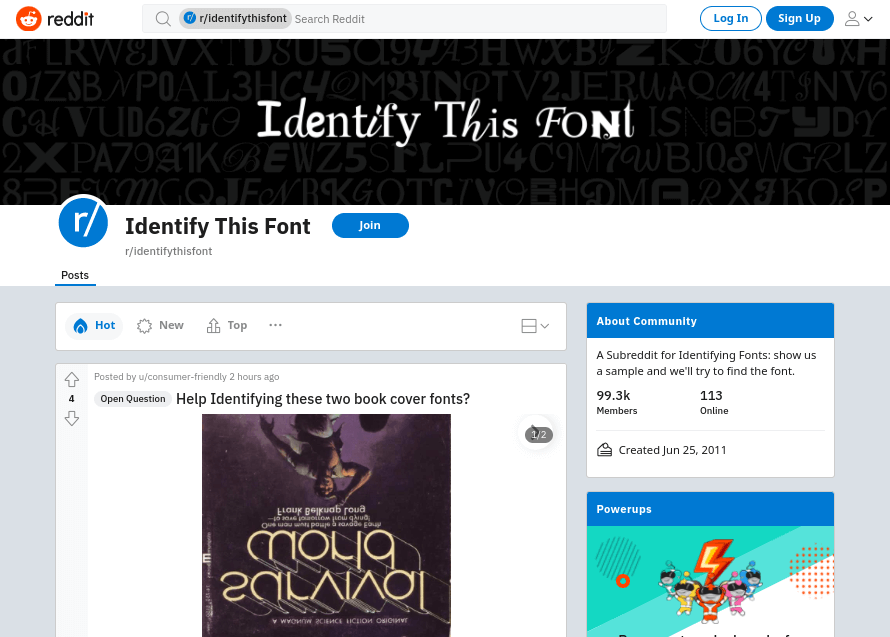
11. رديت

يمكن القول إن موقع Reddit هو أكثر مواقع المنتديات شعبية على الويب. يحتوي على منتدى فرعي ، أو منتدى فرعي ، يسمى تحديد هذا الخط الذي يضم أكثر من 99300 عضو.
يتكون subreddit من منشورات يطلب فيها المستخدمون من زملائهم في redditors المساعدة في تحديد الخطوط من عدد من المصادر المختلفة.
في حين أن موضوع Quora المذكور أدناه غالبًا ما يتحول إلى مواضيع أخرى متعلقة بالخط ، فإن Identify This Font subreddit يقوم بعمل رائع في البقاء على الموضوع.
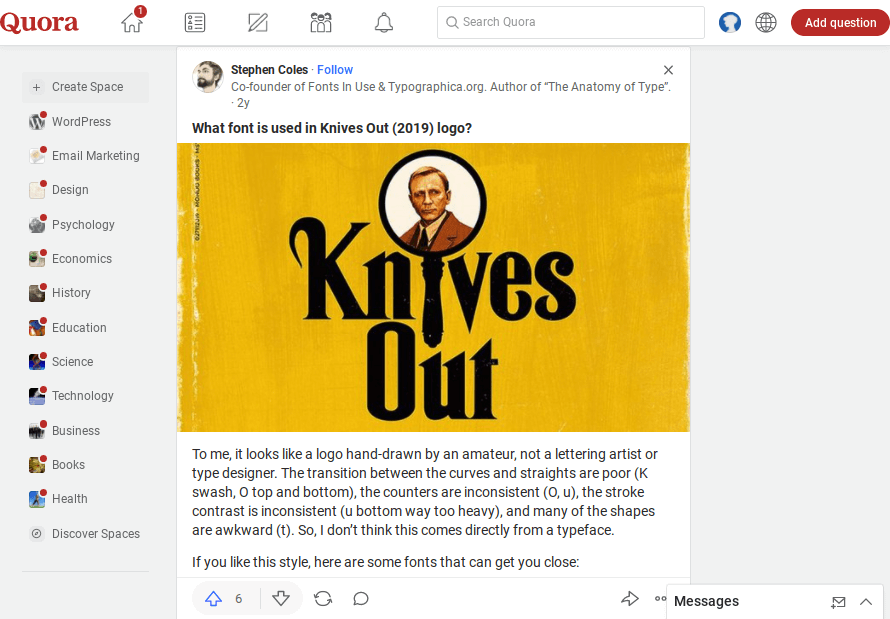
12. كورا

Quora هو موقع منتدى مشهور يشبه Reddit ، باستثناء أن موضوعاته مكتوبة بالكامل بتنسيق سؤال وجواب.
يحتوي الموقع على موضوع يسمى Typeface Identification الذي لديه أكثر من 70000 متابع.
إذا كنت تريد معرفة الخط الذي تم استخدامه في مكان ما ، فما عليك سوى بدء مناقشة جديدة حول الموضوع. يمكنك حتى تضمين الصور.
يستخدم هذا الموضوع أيضًا لمساعدة المساهمين على اتخاذ قرار بشأن الخط أو حتى المناقشات العامة حول الخطوط.
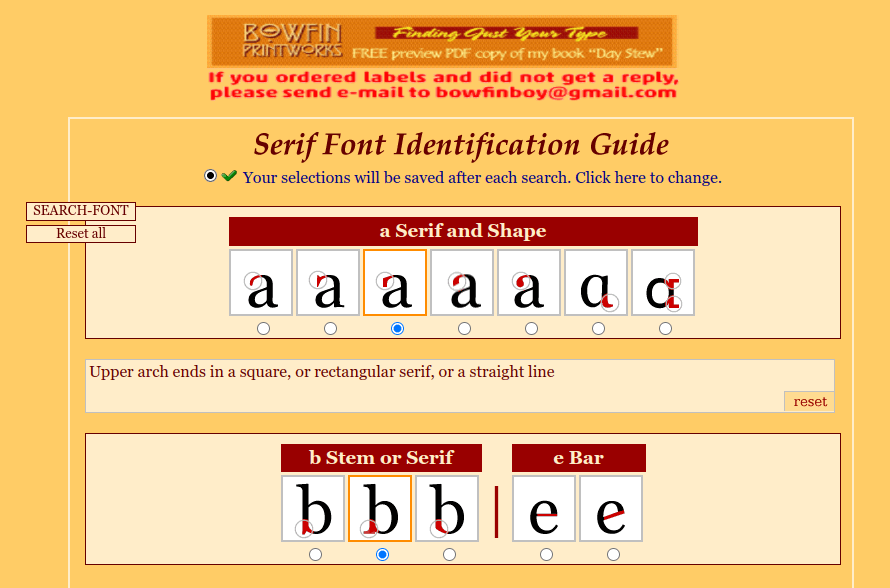
13. دليل تعريف خط Serif

يساعدك Serif Font Identification Guide على تحديد اسم خطوط serif بناءً على طريقة ظهور أحرف معينة.
هذه هي الأحرف A و B و E و G و J و K و M و R و U و W و Y.
على سبيل المثال ، يمكنك تحديد ما إذا كان الجزء السفلي من الحرف الصغير B يحتوي على ذيل وكذلك طول الذراع الأوسط في الحرف الكبير للخط E.
ومع ذلك ، فإن الأداة ليست فعالة مثل الخيارات الأخرى في هذه القائمة. اترك بضعة أحرف فارغة للحصول على أفضل النتائج إذا قررت استخدامه.
بمجرد إخراج الأداة للخطوط التي تشعر أنها تتطابق مع الوصف الخاص بك ، يمكنك تحديد عدد قليل للمقارنة.
لا توجد روابط مباشرة لشراء أو تنزيل الخطوط. فقط الأسماء والمصممين وتواريخ الإصدار.
افكار اخيرة
كل هذه الأدوات مفيدة في تحديد الخطوط ، ولكن كيفية التعرف عليها هي موضع الاختلاف. ستساعدك هذه الاختلافات في تحديد الأداة الأفضل لك.
على سبيل المثال ، إذا رأيت خطًا في إعلان عبر الإنترنت ، فخذ لقطة شاشة له ، واستخدم أحد أدوات اكتشاف الخطوط المستندة إلى الصور المدرجة أعلاه.
إذا كنت مصمم رسومات ، فقد تجد أنه من المفيد تثبيت امتداد متصفح حتى تتمكن من التعرف على الخطوط الجديدة بسرعة.
أخيرًا ، لا تقوض قوة المجتمع. قد تنتصر المنتديات القائمة على Reddit و Quora حيث فشلت الأدوات الآلية في هذه القائمة.
