Thrive Architect vs Elementor Pro: ما هو أفضل مكون إضافي لمنشئ الصفحات؟
نشرت: 2019-08-01يعد كل من Thrive Architect و Elementor Pro من أكثر المكونات الإضافية لبناء الصفحات المميزة شيوعًا في WordPress. تُستخدم هذه المكونات الإضافية بشكل جماعي في أكثر من نصف مليون موقع ، مما يجعل من السهل على أي شخص تصميم مواقع WordPress جذابة وعالية الأداء بدون مهارات تشفير .
في هذا المنشور ، سأقارن بين Thrive Architect و Elementor Pro حتى تتمكن من معرفة أي مكون إضافي (إن وجد) مناسب لك.
سيتم الحكم على كل مكون إضافي من حيث الواجهة وخبرة التحرير ونوع القوالب والعناصر المتاحة والتأثير على سرعة WordPress والتكلفة الإجمالية وخيارات الدعم .
وللحصول على القليل من المرح ، هل يمكنك تخمين المكون الإضافي الذي استخدمته لإنشاء هذا المنشور؟ هناك عدة أدلة على طول الطريق وستجد الإجابة في النهاية (لا غش!).
مرحبًا!
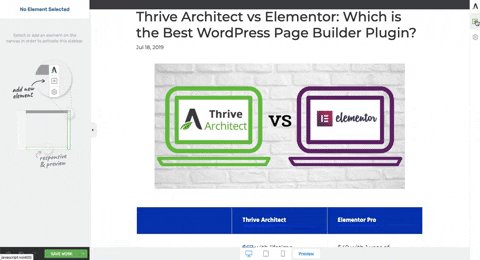
 |  | |
|---|---|---|
السعر (ترخيص موقع واحد) | 97 دولارًا مع 1 سنة من التحديثات | 49 دولارًا مع سنة واحدة من التحديثات |
تُستخدم في عدد المواقع (يوليو 2019) | 240711 | 396166 |
التحرير بالسحب والإفلات | ||
قوالب الصفحة المقصودة المصممة مسبقًا | 439 | 141 |
قوالب مخصصة | ||
نسخة مجانية متاحة | ||
الرسم المتجاوب | ||
العناصر / الحاجيات | 42 | 76 |
تحرير الواجهة الأمامية WYSIWYG | ||
متوافق مع Woocommerce | ||
جداول مخصصة | ||
النماذج المخصصة | ||
الحاجيات العالمية | ||
مصمم المظهر | ||
دعم العملاء | غير محدود لمدة عام واحد | 24/7 لمدة عام واحد |
التحديثات | غير محدود إلى الأبد | سنة واحدة |
سرعة | أسرع من Elementor Pro | أبطأ من المهندس المعماري المزدهر |
لماذا أنا مؤهل لمقارنة هذه المكونات الإضافية
لقد كنت أستخدم WordPress لتصميم وتشغيل المواقع الخاصة بي ومواقع العملاء منذ عام 2013 ، وقد اشتريت واستخدمت كلاً من Thrive Architect و Elementor Pro.
إليك كلا المكونين الإضافيين النشطين على لوحة معلومات WordPress الخاصة بي الآن:


الكشف الكامل: لدي خبرة في استخدام Thrive Architect (منذ 2015) أكثر من Elementor Pro (منذ 2018) ، وقد كان المحرر المرئي المفضل لدي لفترة من الوقت الآن.
هذه هي لوحة تحكم المشرف الخاصة بي لكلا المكونين الإضافيين:

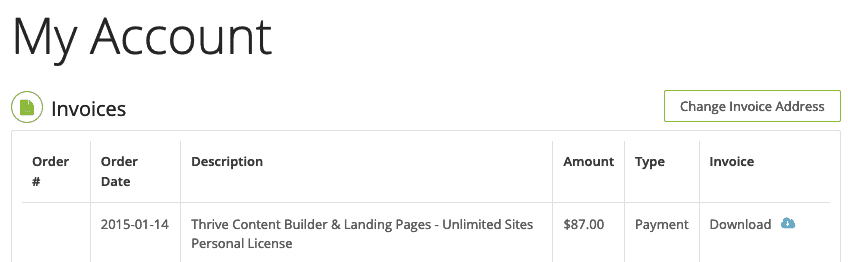
فاتورة My Thrive Architect. عندما اشتريت المكون الإضافي مرة أخرى في عام 2015 ، كان يسمى Thrive Content Builder. ولا يزال يحصل على تحديثات مجانية (المزيد عن ذلك لاحقًا)

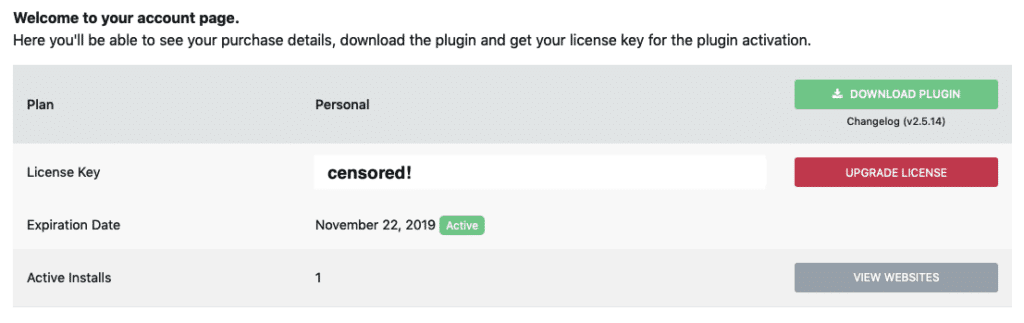
لوحة معلومات حسابي في Elementor Pro. لا ، لا يمكنك رؤية مفتاح الترخيص الخاص بي!
من أجل مراجعة عادلة ، أخضع كلا المكونين الإضافيين لمجموعة متساوية من معايير الاختبار .
معايير التحكيم
المجالات الرئيسية التي سأقوم بمقارنتها ومراجعتها هي:
أول شيء أولاً: Thrive Architect و Elementor Pro وما شابه ذلك جدًا
لنكن حقيقيين ، نحن لا نقارن التفاح والبرتقال هنا. أشبه بأصناف مختلفة من التفاح.
كما كتبت في ملخصي لأفضل المكونات الإضافية لمنشئ صفحات WordPress ، فإن كل من Elementor و Thrive Architect متشابهان للغاية من حيث ميزاتهما وقابليتهما للاستخدام. بالمقارنة مع المكونات الإضافية الأخرى المتاحة (المجانية والمميزة) ، فهما الأفضل في فئتهما.

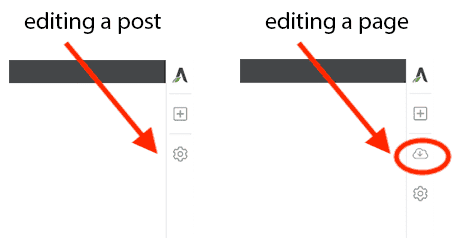
يعد تحرير منشور في Thrive Architect و Elementor عملية مماثلة - ابدأ بالنقر فوق الزر الموجود في لوحة معلومات المنشور
ومع ذلك ، هناك العديد من الاختلافات الرئيسية بين المكونين الإضافيين والتي قد لا تتمكن من ملاحظتها إذا كنت تتصفح صفحات المبيعات فقط.
ما هو المكون الإضافي الذي يتمتع بأفضل تجربة تحرير للواجهة الأمامية؟
يحتوي كلا المكونين الإضافيين على شريط جانبي متشابه جدًا لتحرير الواجهة الأمامية.
ولكن حيث يحتوي Elementor على تخطيط شريط جانبي واحد لكل من إضافة عناصر واجهة مستخدم جديدة وتكوين العناصر المختارة ، فإن Thrive Architect لديها شريطين جانبيين : أحدهما للأدوات الجديدة والآخر لإجراء التعديلات.
في الممارسة العملية: يبدو كالتالي:

محرر الواجهة الأمامية Elementor ، مع شريط جانبي واحد على اليسار

محرر الواجهة الأمامية في Thrive Architect مع شريطين جانبيين - الشريط الموجود على اليمين لإضافة عناصر جديدة والشريط الأيسر للتهيئة
من المهم الإشارة إلى أن الشريط الجانبي الأيمن في Thrive يخفي نفسه تلقائيًا عندما تقوم بالتحرير على الصفحة ، لذا فهو ليس في الطريق كثيرًا.
لإعطائك فكرة عن عدد النقرات اللازمة لإضافة عنصر تحرير عنصر جديد ، ألق نظرة على كيفية إضافة سطر واحد من النص في كلا المحررين:

إضافة النص وتغيير حجمه في Elementor Pro
من الصعب معرفة ذلك من صور GIF وحدها ، ولكن إضافة مربع نص وتغيير حجم النص استغرق 8 ثوانٍ في Thrive Architect (أدناه) ، ولكن ما يقرب من 12 ثانية في Elementor (أعلاه). جاء التأخير لأنني اضطررت إلى النقر فوق خيارات التحرير ، بينما يفتح Thrive المحرر تلقائيًا على اليسار عند تحديد عنصر.

إضافة نص وتغيير حجمه في Thrive Architect
لاحظ كيف يخفي الشريط الجانبي الأيمن في Thrive تلقائيًا عندما لا يكون قيد الاستخدام؟ أنا شخصياً أعتقد أن الاستخدام الذكي للشريطين الجانبيين يجعل Thrive Architect أكثر كفاءة ، كما أنه أسرع بشكل ملحوظ في تحرير المحتوى .
على الجانب الآخر ، أفضل تصميم Elementor البسيط وجزء التحرير الأكثر حداثة. هناك أيضًا ميزة مفيدة حيث يمكنك أداء بعض المهام (مثل حذف عنصر) بالنقر بزر الماوس الأيمن.
ومع ذلك ، سأعلن أن Thrive هو الفائز في هذه الجولة لأنه من الأسهل والأسرع إضافة العناصر وتكوينها من الواجهة الأمامية.
أفضل تجربة تحرير للواجهة الأمامية: Thrive Architect
لتجربة التحرير الأسرع على الصفحة ونظام الشريط الجانبي المزدوج البديهي
القالب والعناصر
يجب أن يحتوي المكون الإضافي الجيد لمنشئ الصفحات على مجموعة من القوالب والعناصر المصممة مسبقًا ، وجاهزة للسحب والإفلات والتخصيص. يعد توفير الوقت وخبرة التصميم سريع التتبع أحد نقاط البيع الرئيسية للمحررين المرئيين.
إذن كيف تتم مقارنة Thrive Architect و Elementor Pro عندما يتعلق الأمر باختيارات عنصر واجهة المستخدم والقوالب المصممة مسبقًا؟
ما الفرق بين القوالب والعناصر والأدوات؟
القالب أو قالب المحتوى عبارة عن صفحة مقصودة مصممة بالكامل لصفحة معينة ، مثل صفحة مبيعات أو حتى صفحة رئيسية. تستخدم قوالب الصفحات عناصر متعددة معًا ، مما يسهل عليك تكوين صفحة جذابة دون الحاجة إلى إنشائها من البداية.
العناصر والأدوات هي لبنات بناء فردية لكل صفحة. على سبيل المثال ، يمكنك سحب عنصر نص إلى صفحة لإضافة نص ، أو استخدام عنصر صورة لإضافة صورة.
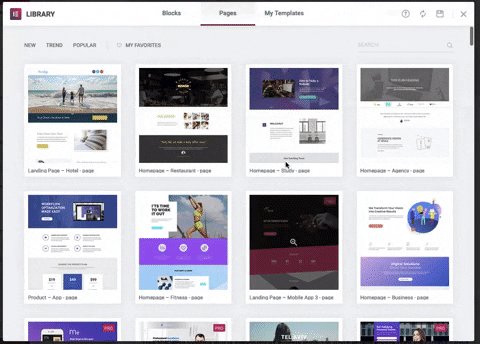
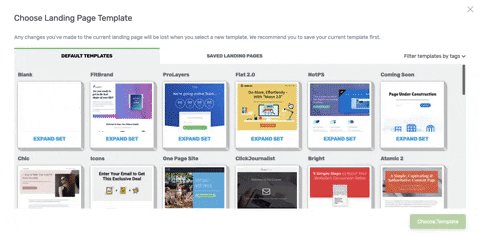
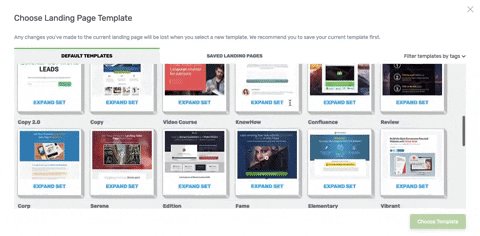
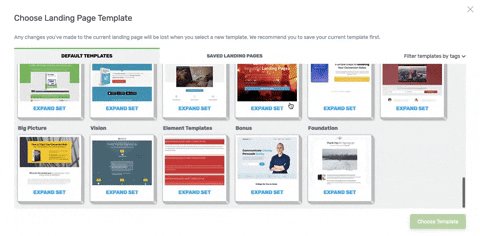
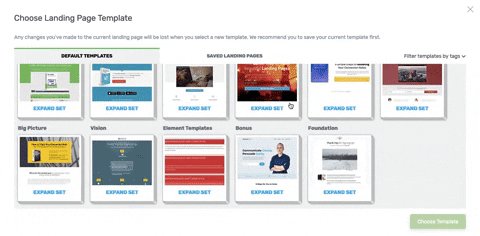
أفضل قوالب الصفحات المقصودة: Thrive vs Elementor
وفقًا لصفحات المبيعات ، يحتوي Thrive Architect على 276 قالب محتوى ، بينما يحتوي Elementor Pro على 300+ قالب . لا يوجد فرق كبير هناك.
لكن الحجم وحده لا يتحدث عن الجودة. لنلقِ نظرة على مجموعة القوالب وكيف تبدو في الواقع.
تختلف تجربة استخدام قالب المحتوى تمامًا في كلا المكونين الإضافيين. سأمر على حد سواء أدناه.
كيفية استخدام قوالب محتوى Elementor Pro
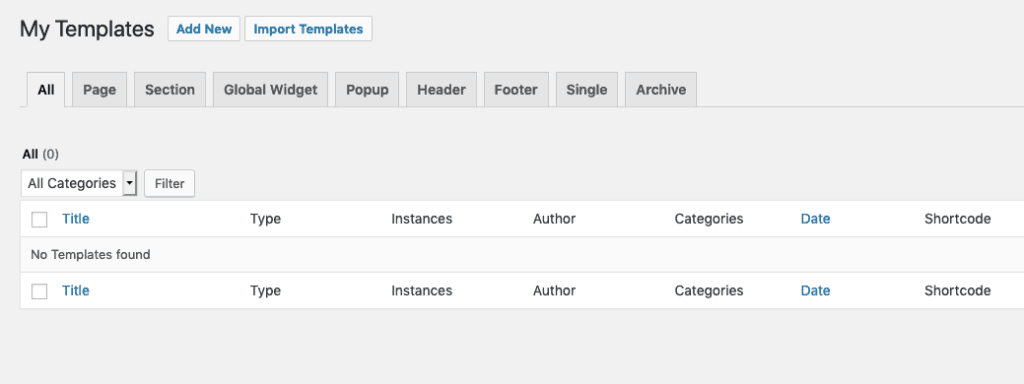
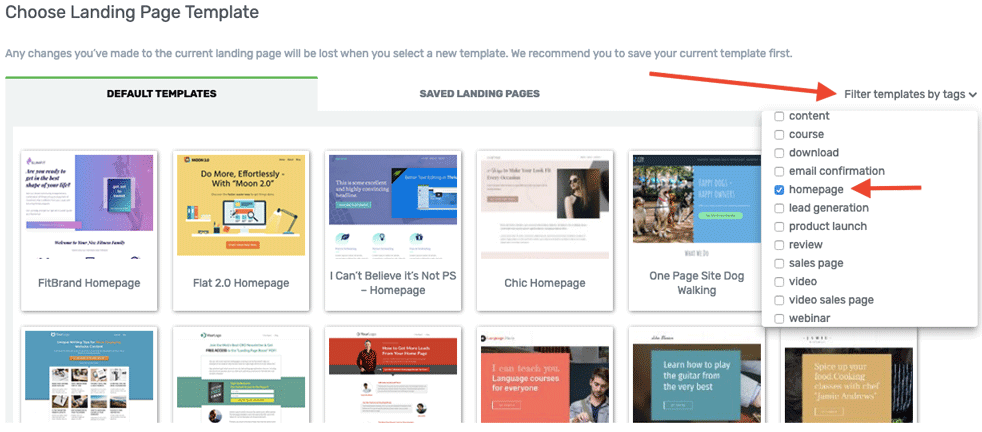
يمكنك الوصول إلى مكتبة محتوى Elementor من الشريط الجانبي للوحة معلومات WordPress عن طريق الدخول إلى قائمة النموذج.

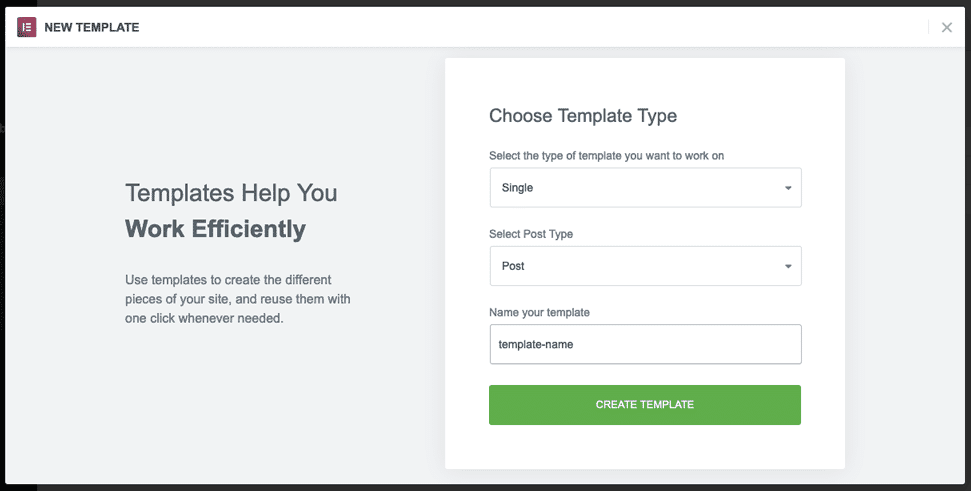
من لوحة تحكم القالب ، يمكنك إضافة قالب جديد بناءً على ما تريده من أجله (على سبيل المثال ، منشور أو صفحة أو أرشيف).

يمكن أن تشكل هذه القوالب أيضًا أساس قالب WordPress الخاص بك (انظر المزيد حول ميزة منشئ السمات Elementor أدناه).

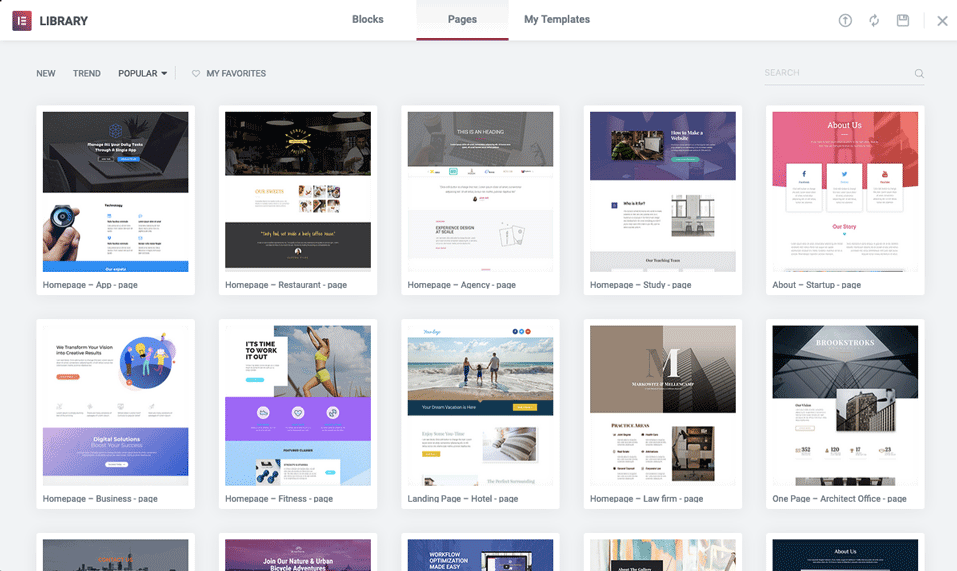
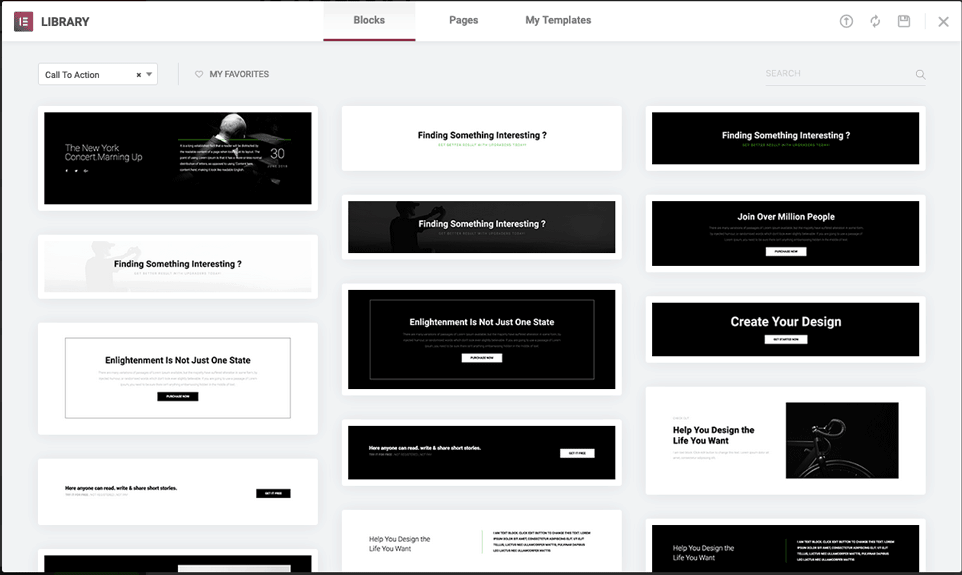
في مكتبة قوالب Elementor Pro ، أحصت 141 قالبًا للصفحة ، ولكن هناك أيضًا الكثير من القوالب التي يطلقون عليها "الكتل". هذه ليست قوالب صفحات كاملة ، ولكن يمكنك تجميعها معًا وحفظ القالب المخصص الخاص بك.

بمجرد تحديد قالب ، يتم نقلك إلى نافذة تحرير Elementor حيث يمكنك تخصيصه باستخدام الواجهة العادية.
يمكنك أيضًا النقر فوق رمز المجلد من داخل المحرر للوصول إلى مكتبة القوالب.

كيفية استخدام قوالب محتوى Thrive Architect
من الأسهل بكثير الوصول إلى قوالب صفحات Thrive المقصودة الكاملة من واجهة التحرير الرئيسية. لكن هناك قيود. يمكنك فقط استخدام القوالب على صفحات WordPress ، وليس المنشورات . أيضًا ، لا يمكنك استخدام القوالب كجزء من تصميم قالب WordPress الخاص بك.
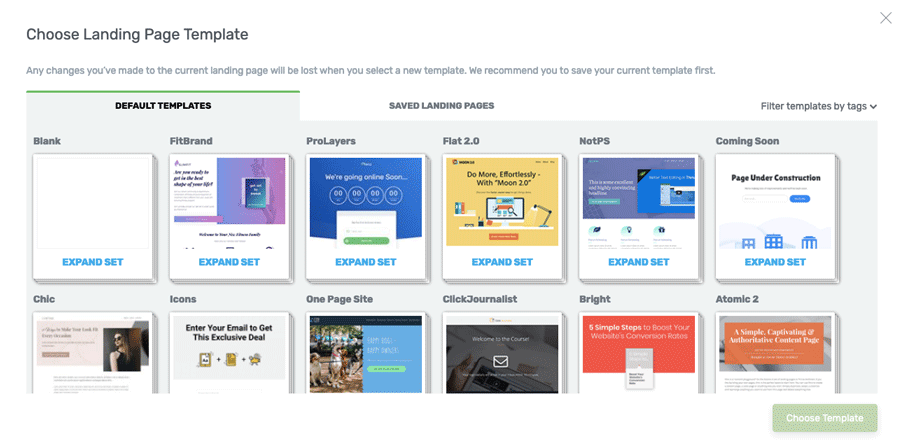
للوصول إلى قالب الصفحة المقصودة ، أضف صفحة جديدة وابدأ تشغيل Thrive Architect.
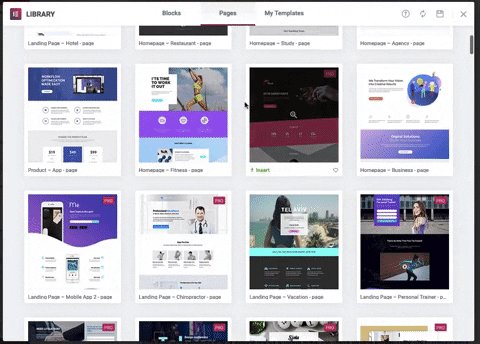
ستلاحظ رمزًا إضافيًا في عمود التحرير الأيمن يقوم بتشغيل محدد القالب.

بمجرد النقر فوق رمز القالب (والذي ، لسبب ما ، عبارة عن سحابة بها سهم لأسفل) ، يمكنك تصفح قوالب الصفحة المقصودة الافتراضية.


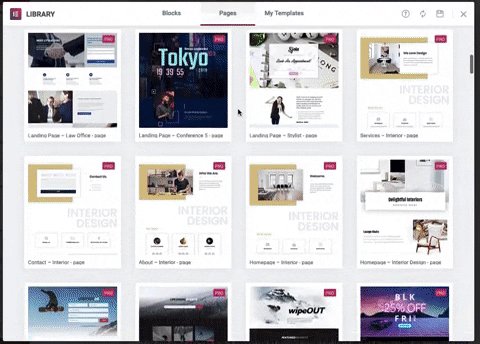
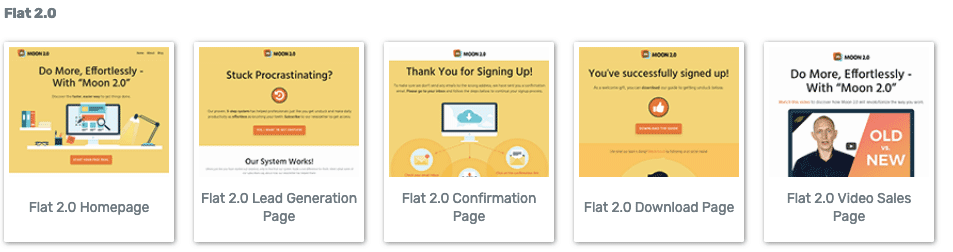
يتم تجميع كل قالب حسب النمط ، وسيؤدي النقر فوق نمط الصفحة إلى إظهار القوالب المتوفرة.

يمكنك أيضًا التصفية حسب نوع الصفحة (مثل الصفحة الرئيسية) إذا كنت تعرف نوع الصفحة التي تقوم بتصميمها. وهذا يوفر الكثير من الوقت.


لقد أحصت ، في وقت كتابة هذا التقرير ، هناك 439 قالبًا لصفحات الهبوط في Thrive Architect . مثل Elementor Pro ، يتيح لك Thrive Architect حفظ القوالب المخصصة الخاصة بك.
فيما يتعلق بالتصميم ، يمتلك كل من Thrive Architect و Elementor Pro الكثير من قوالب الصفحات المقصودة الجذابة ، لكنني أعتقد أن Elementor Pro لديه ميزة نظرًا لأن القوالب متوفرة في جميع أنواع المنشورات والصفحات ، والخيار الإضافي لاستخدام القوالب لإنشاء جزء من موضوع WordPress الخاص بك.
أفضل قوالب الصفحات المقصودة: Elementor Pro
لمحرر القوالب المرن الذي يعمل على المنشورات والصفحات وأنواع الصفحات الأخرى وقوالب السمات
أفضل العناصر: Thrive vs Elementor
بالانتقال إلى العناصر ، هناك الكثير من الوظائف المتداخلة بين المكونين الإضافيين.
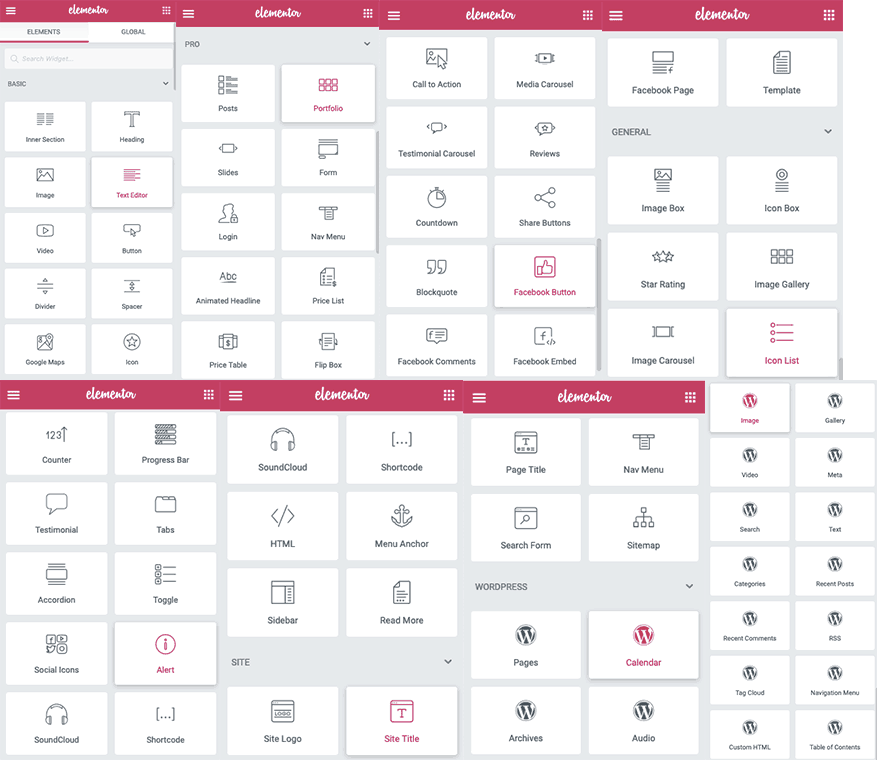
فيما يلي لقطة شاشة مجمعة لكل عنصر من عناصر Elementor Pro:

أحصي 76 عنصرًا فريدًا في Elementor Pro .
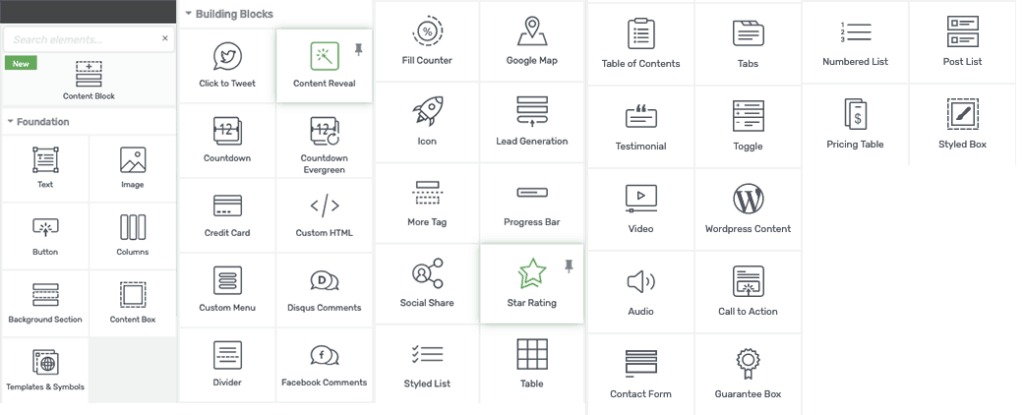
للمقارنة ، إليك جميع عناصر Thrive Architect:

أحصي 42 عنصرًا فريدًا في Thrive Architect .
يحتوي كلا المكونين الإضافيين على مجموعة جيدة من العناصر ، لكن Thrive يحتوي بشكل خاص على العناصر التالية التي يفتقر إليها Elementor:
- الجداول
- نماذج الاتصال
إذا كنت تخطط لإضافة جداول و / أو نماذج اتصال إلى موقع WordPress الخاص بك ولا تريد استخدام مكونات إضافية ، فإن Thrive Architect هو أفضل محرر مرئي.
كتل المحتوى في Thrive Architect مقابل Elementor Pro Blocks Library

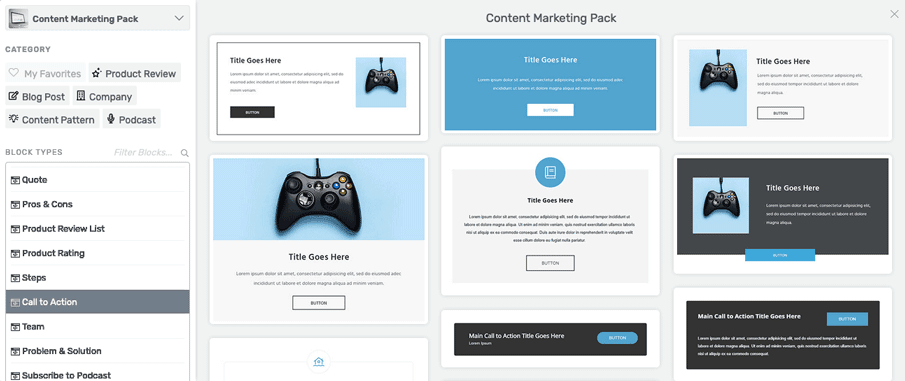
يأتي Thrive Architect مع ميزة جديدة نسبيًا تسمى Content Blocks ، والتي تشبه إلى حد ما منتصف المسافة بين العناصر والقوالب.
باختصار ، Content Blocks عبارة عن قوالب مصغرة مصممة مسبقًا لأقسام مختلفة قد ترغب فيها على صفحتك ، مثل العبارات التي تحث المستخدم على اتخاذ إجراء ، والإيجابيات والسلبيات ، وعروض الأسعار ومربعات الاشتراك (يمكنك قراءة المزيد عنها هنا). في وقت كتابة هذا ، أحصيت 61 قالب محتوى في Thrive Architect.
يحتوي Elementor Pro أيضًا على مجموعة من الكتل في مكتبته. هناك الكثير من كتل Elementor أكثر من عروض Thrive ، لكن الكثير من التصميمات متشابهة جدًا مع بعضها البعض. ومع ذلك ، بالنسبة للمبتدئين الذين لا يريدون القيام بالكثير من التخصيص بأنفسهم ، فإن Elementor يجعل من السهل تصميم ما تحتاجه.
أفضل أيضًا جماليات التصميم لعناصر Elementor ، والتي تبدو أكثر حداثة واحترافية بالنسبة لي.

من الصعب استدعاء فائز في هذه الفئة ، لأن Elementor يفوز في الجماليات والمدى ، لكن افتقارها إلى العناصر الوظيفية مثل النماذج والجداول يخيبها حقًا.
أفضل العناصر: ثرايف أركيتكت
لمجموعة واسعة من العناصر الوظيفية ، بما في ذلك الجداول ونماذج الاتصال
كيف يؤثر كل من Thrive و Elementor على سرعة صفحة WordPress؟
تعد سرعة موقع الويب مشكلة كبيرة بالنسبة لمعظمنا ، خاصةً أي شخص يستخدم استضافة WordPress رخيصة.
لاختبار أداء كل من Thrive Architect و Elementor Pro ، قمت بإنشاء صفحات مقصودة مماثلة باستخدام كلا المكونين الإضافيين. كلتا الصفحتين موجودتان على موقع الويب هذا ، لذا يمكنني أن أضمن أن شروط الاستضافة متطابقة (أنا أستخدم استضافة CloudWays وموضوع GeneratePress Premium).
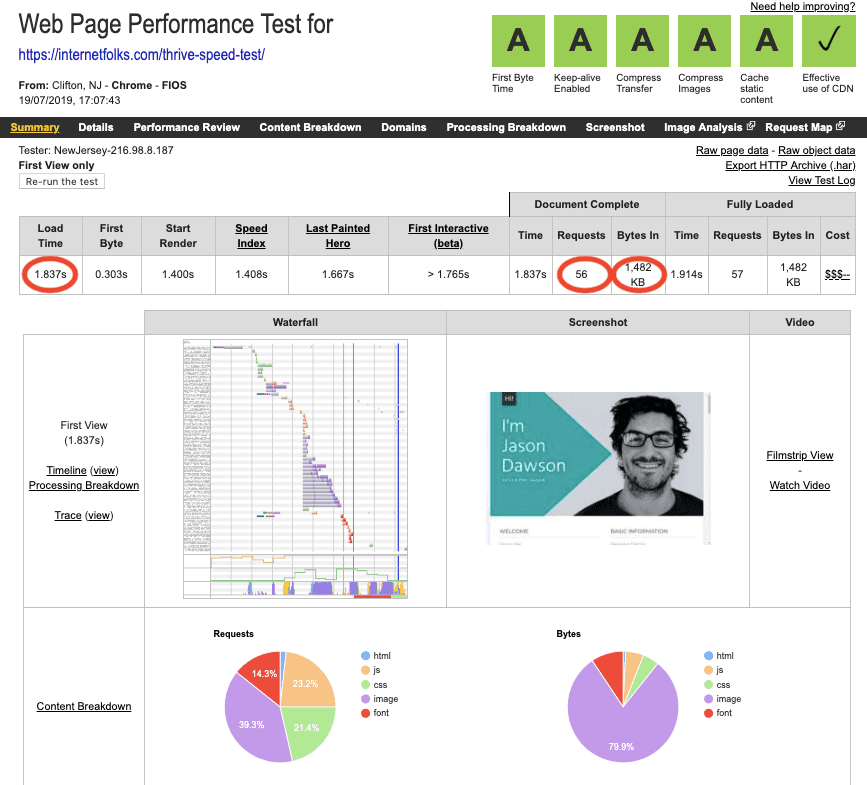
تستخدم كلتا الصفحتين المقصودين قوالب المحفظة الافتراضية مع صور المخزون التي أتت بها. أنا أستخدم WebPageTest لقياس السرعة وأداء تحميل الصفحة.

تم تحميل صفحة محفظة Thrive Architect في 1.837 ثانية مع 56 طلبًا و 1484 بايت (حوالي 1.5 ميجابايت).
الآن صفحة اختبار Elementor:

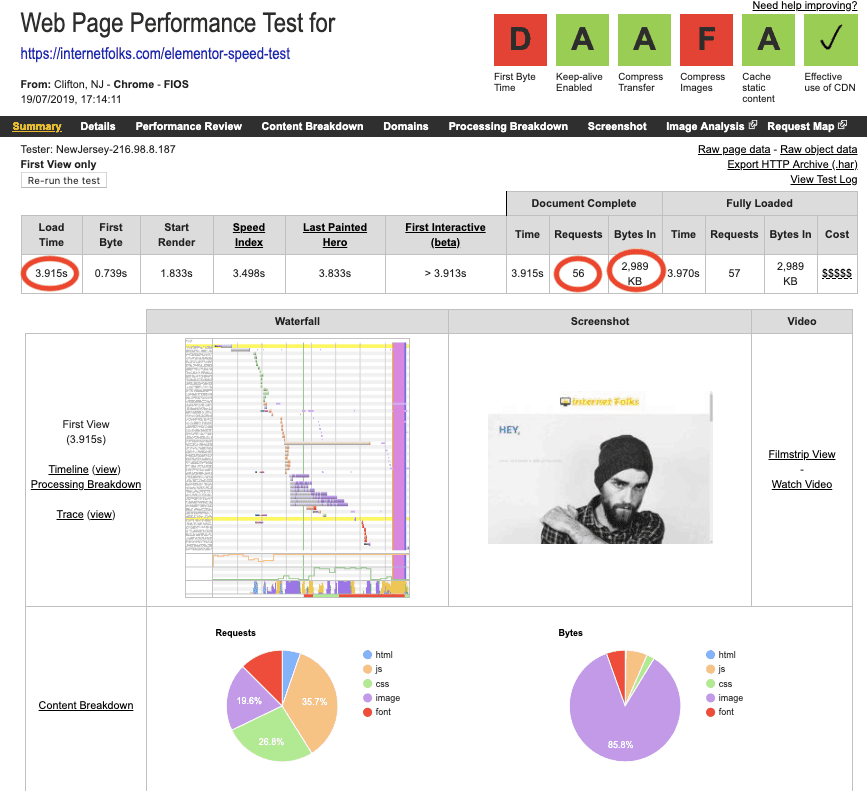
تم تحميل صفحة محفظة Elementor Pro في 3.915 ثانية ، مع 56 طلبًا و 2989 بايت (3 ميجا بايت تقريبًا).
على السطح ، يبدو Elementor Pro بطيئًا للغاية ، لكنني أعتقد أنه يرجع أساسًا إلى وجود ملفات صور أكبر بكثير في صفحة القالب.
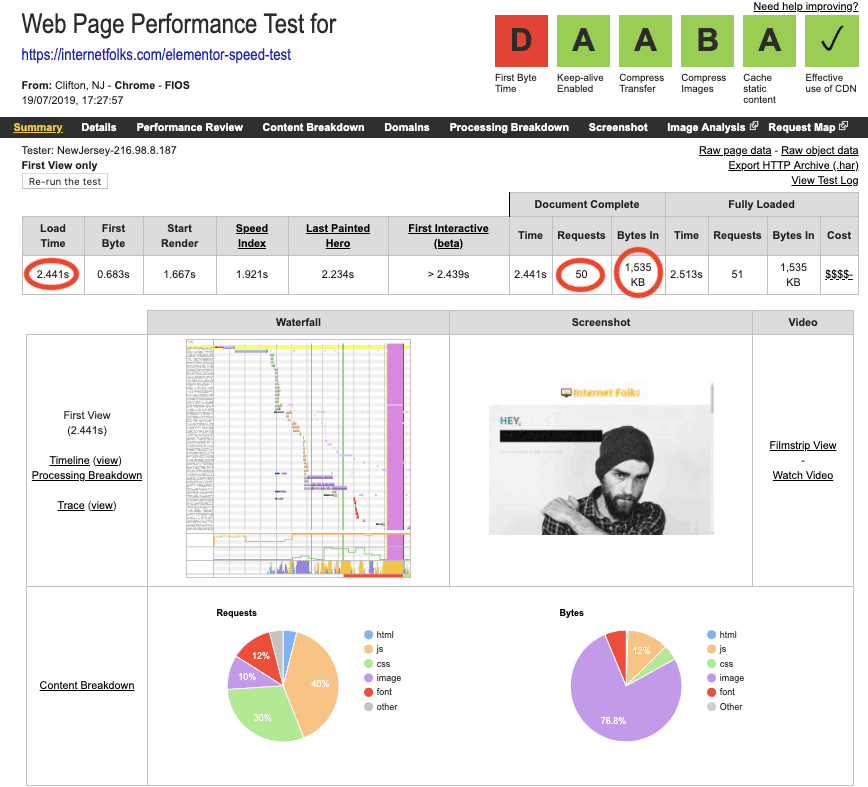
لجعل الاختبار أكثر عدلاً ، قمت بحذف بعض الصور من صفحة اختبار Elementor ومسحتها ضوئيًا مرة أخرى:

الآن تم تحميل صفحة Elementor في 2.441 ثانية ، مع 50 طلبًا و 1535 بايت (حوالي 1.5 ميجابايت).
باستخدام كل من صفحات Thrive Architect و Elementor حوالي 1.5 ميغابايت ، يمكنني استبعاد حجم الصفحة باعتباره المشكلة.
فلماذا يتسبب Elementor Pro في إبطاء صفحة WordPress الخاصة بي؟ اعتقدت أنه يمكن أن يكون ذلك بسبب فقدني للشرطة المائلة اللاحقة لعنوان URL عندما قمت بلصقه في WebPageTest (مما تسبب في إعادة توجيه إضافية) ، لذلك قمت بتشغيله مرة أخرى ولكن لا يزال لدي وقت تحميل يبلغ حوالي 2.5 ثانية.
لمحاولة تضييق نطاق المشكلة ، قمت بعمل 3 صفحات اختبار بسطر واحد فقط من النص: 1 في محرر WordPress القياسي ، وواحد في Thrive Architect و 1 في Elementor Pro.
ها هي النتائج:
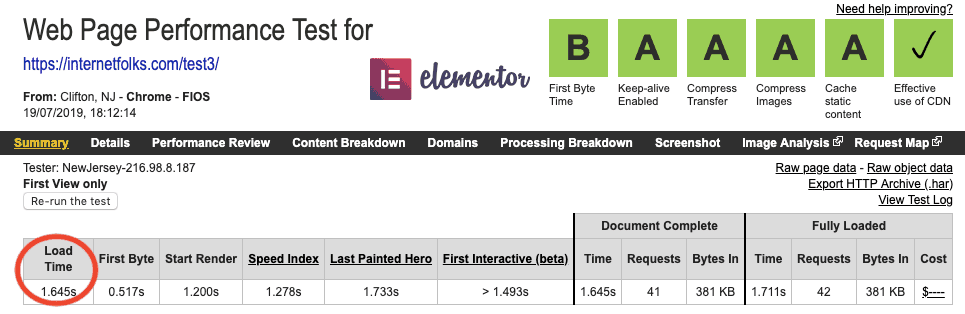
نتائج اختبار سرعة منشئ صفحة WordPress
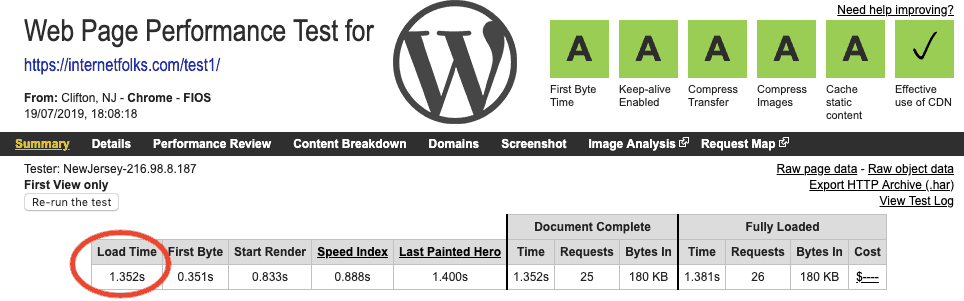
محرر WordPress القياسي هو الأسرع

وقت التحميل = 1.352 ثانية
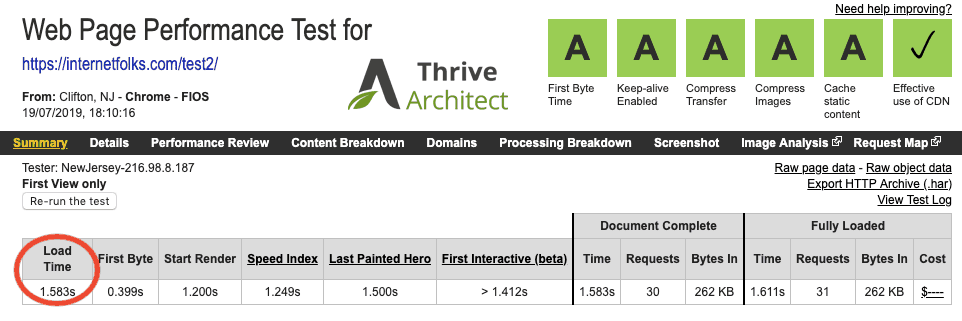
ثرايف أركيتكت في المركز الثاني

وقت التحميل = 1.583 ثانية
Elementor Pro هو الأبطأ

وقت التحميل = 1.645 ثانية
لا يوجد الكثير فيها ، لكن Thrive Architect أسرع من Elementor Pro ، ويرجع ذلك في الغالب إلى إضافة عدد أقل من وحدات البايت والطلبات إلى الصفحة.
يبدو أن المحرر المرئي سيؤدي دائمًا إلى إبطائك أكثر من محرر WordPress المدمج. يمكنك دائمًا تجربة المكونات الإضافية مثل WP Rocket (تقييمي هنا) أو perfmatters (تقييمي هنا) لمساعدة WordPress على التحميل بشكل أسرع.
الأفضل لسرعة الصفحة: Thrive Architect
لإضافة عدد أقل من طلبات الصفحات والبايتات إلى الصفحات
السعر والدعم والتحديثات
دعنا نلقي نظرة على كيفية مقارنة Thrive Architect و Elementor من حيث التكلفة ، وكيفية إدارة طلبات دعم العملاء والوصول إلى تحديثات البرنامج المساعد.
أفضل مكون إضافي ذي قيمة: Elementor Pro vs Thrive Architect
يكلف Elementor Pro من $ 49 للحصول على ترخيص موقع واحد . ومع ذلك ، يمنحك هذا فقط الوصول إلى الدعم والتحديثات لمدة عام واحد. في نهاية ذلك العام ، ستحتاج إلى تجديد ترخيصك لمواصلة تلقي التحديثات .
تبلغ تكلفة Thrive Architect من 97 دولارًا للحصول على ترخيص موقع واحد ، أو متاح كجزء من Thrive Suite مقابل 299 دولارًا سنويًا (أو 99 دولارًا ربع سنويًا). إذا كنت لا تستخدم أيًا من المكونات الإضافية الأخرى لـ Thrive ، فإن الحصول على Architect بمفرده يعد مكلفًا.
هل تستحق عضوية Thrive Suite كل هذا العناء؟
على عكس Elementor Pro ، تم تصميم Thrive Architect بواسطة شركة تقوم أيضًا بإنشاء إضافات وسمات WordPress شائعة أخرى ، Thrive Themes.
إذا كنت بحاجة أيضًا إلى بعض المكونات الإضافية أو السمات الأخرى التي تصنعها Thrive ، فإن أفضل خيار يقدمونه هو Thrive Suite مقابل 299 دولارًا سنويًا ، والذي يمنحك الوصول إلى الدعم والتحديثات والمكونات الإضافية والسمات المتاحة.
فيما يلي قائمة بالمنتجات المختلفة التي تقدمها Thrive Themes:
- Thrive Architect - محرر مرئي / مكون إضافي لباني الصفحات
- Thrive Leads - مكون إضافي لبناء القوائم
- تزدهر Quiz Builder - اختبار البرنامج المساعد
- Thrive Optimize - البرنامج المساعد لاختبار A / B
- Thrive Apprentice - البرنامج المساعد بالطبع
- تزدهر التعليقات - إضافة تعليق
- Thrive Clever Widgets - المحتوى ذي الصلة والمكوِّن الإضافي للقطعة
- Thrive Ultimatum - المكون الإضافي للتسويق الندرة (يبدو مشبوهًا جدًا بالنسبة لي ، لا أوصي به)
- Thrive Ovation - البرنامج المساعد الدليل الاجتماعي / الشهادة
- تزدهر موضوع منشئ الموضوع

ستحتاج فقط إلى استخدام اثنين من هذه المكونات الإضافية للحصول على قيمة كبيرة من خيار 99 / ربع دولار. لقد تحققت مرة أخرى ، وإذا قمت بإلغاء عضويتك ، فلا يزال بإمكانك استخدام جميع المكونات الإضافية والسمات ، على الرغم من أنك لن تتلقى تحديثات بعد الآن.
أفضل سعر: Thrive Architect
إذا كنت ترغب في استخدامه على مواقع متعددة و / أو استخدام منتجات أخرى من Thrive Themes
أفضل دعم للعملاء
يقدم كلا المكونين الإضافيين دعمًا للعملاء لمدة عام واحد كمعيار قياسي ، فما نوع الدعم الذي ستحصل عليه بالفعل؟
دعم عملاء Thrive Architect
في الماضي ، كان منتدى دعم Thrive مفتوحًا لجميع الأعضاء. أعجبني هذا الخيار لأنه يمكنك غالبًا العثور على إجابة لسؤالك بمجرد تصفح المنتدى. الآن ، منتدى الدعم خاص وستحتاج إلى إنشاء تذكرة دعم لمشكلتك (لا توجد ميزة دردشة).

منتدى دعم Thrive Architect
إذا كنت بحاجة إلى ذلك ، يمكنك الوصول إلى منتدى الدعم لطرح أسئلة ما قبل البيع. ومع ذلك ، لن يساعدك Thrive في التعليمات البرمجية المخصصة.
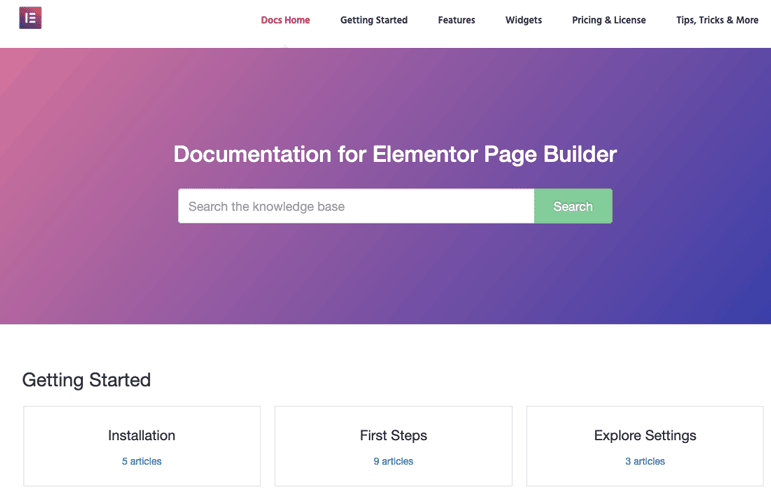
هناك عدد كبير جدًا من مقالات قاعدة المعارف والبرامج التعليمية لمساعدتك على البدء.

دعم عملاء Elementor Pro

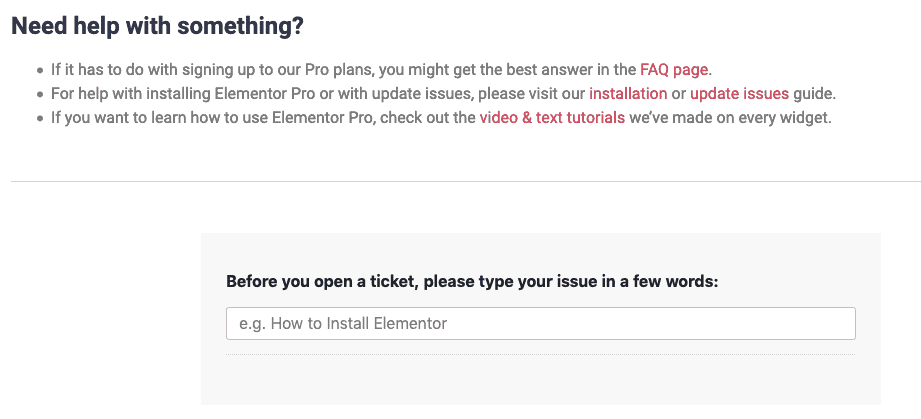
صفحة دعم Elementor
يعمل دعم Elementor بنفس الطريقة التي يعمل بها دعم Thrive. يشجعونك على إلقاء نظرة على دروسهم التعليمية حيثما أمكن ذلك ، وبعد ذلك يمكنك إنشاء بطاقة دعم لأسئلة محددة.

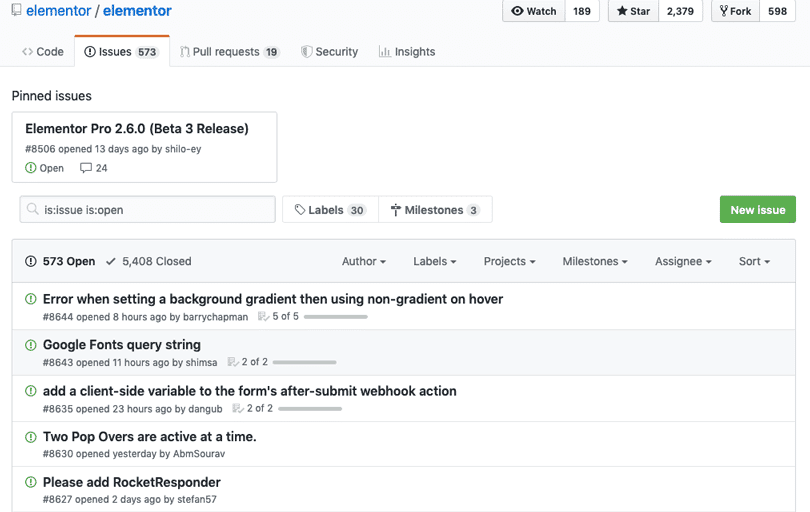
يحصل مستخدمو Elementor Pro على دعم متميز ، وهو عن طريق البريد الإلكتروني فقط (لا توجد ميزة الدردشة). يغطي الدعم فقط ميزات Elementor الحالية ولا يمتد إلى التعليمات البرمجية المخصصة أو CSS أو مشكلات التطوير. إذا كنت مستخدمًا أكثر تقدمًا ، فستحتاج إلى تسجيل مشكلة جديدة على Github للحصول على المساعدة.

أفضل دعم: تعادل!
يقدم كلا المكونين الإضافيين تذاكر دعم تستند إلى البريد الإلكتروني لمدة عام واحد للمستخدمين المتميزين ، ودروس تعليمية جيدة لقاعدة المعرفة ولكن لا توجد تعليمات تعليمات برمجية مخصصة.
ميزات إضافية للبحث عنها
لقد رأيت كيف يقارن Thrive Architect و Elementor في ميزاتهما الرئيسية ، ولكن هناك بعض الميزات الإضافية الجديرة بالملاحظة والتي تكون فريدة لكل مكون إضافي. اعتمادًا على احتياجاتك ، قد يساعد ذلك في تأرجح قرارك بطريقة أو بأخرى.
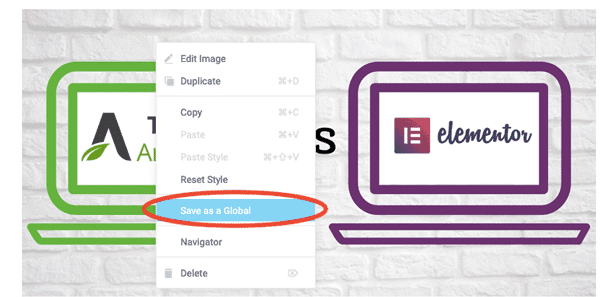
الحاجيات العالمية

يحتوي Elementor على ميزة خاصة واحدة يمكن أن تجعله خيارًا أفضل بكثير من Thrive Architect: الأدوات العالمية .
في جوهرها ، فإن عنصر واجهة المستخدم العالمي هو أي عنصر أو مجموعة عناصر على أي صفحة أو منشور على موقع الويب الخاص بك يتم تحريره في مكان واحد لإجراء تغييرات في كل مكان مرة واحدة . ستوفر لك هذه الميزة الكثير من وقت التحرير إذا كنت تستخدمها لإنشاء محتوى على مستوى الموقع ، مثل CTA أو مربع اشتراك البريد الإلكتروني.
على الجانب الآخر ، تفتقر Thrive Architect إلى ميزة عنصر واجهة مستخدم عالمية . أقرب ما يمكنك الحصول عليه هو استخدام ميزة الرأس العام و / أو التذييل ، ولكن هذه الميزة متوفرة فقط في الصفحات المقصودة ، وليس المنشورات.
منشئ الموضوع
هناك ميزة أخرى لدى Elementor تفتقر إليها Thrive وهي Theme Builder . تم إطلاق Elementor Pro's Theme Builder في تحديث 2018 ، ويسمح لك بتخصيص ميزات WordPress بشكل مرئي مثل الرؤوس والتذييلات وصفحات الأرشيف (حيث يتم عرض منشورات مدونتك). إنه يشبه بشكل أساسي تحرير محتوى الصفحة في Elementor ، ولكن يمكنك الآن استخدامه لتصميم قوالب محتوى السمة.
تطلق Thrive Themes مُنشئ قوالب مستقل قريبًا ، لكنه لا يزال في مرحلة تجريبية وقت كتابة هذه المراجعة ، ومن غير الواضح ما إذا كان سيكون متاحًا كجزء من Thrive Architect أم للأعضاء فقط.
أفضل الميزات الإضافية: Elementor
لمنشئ السمات والحاجيات العالمية
الحكم النهائي: هل Thrive Architect أم Elementor Pro هو الأفضل؟
لقد كانت مهمة صعبة مقارنة هذين المكونين الإضافيين منشئ الصفحة: كلاهما يتمتع بالعديد من المزايا ، ولكي نكون صادقين ، ستبلي بلاءً حسنًا مع أي منهما. في النهاية ، يتعلق الأمر بما تحتاج إليه منشئ صفحات. فيما يلي ملخص لكيفية تكديس كل مكون إضافي لحالات استخدام مختلفة.
ملاحظة: إذا كنت لا تزال تتساءل ، فقد استخدمت Thrive Architect لتحرير هذا المنشور (يمكنك معرفة ذلك لأنني استخدمت أداة الجدول في الجزء العلوي من المنشور!).
ما منشئ الصفحات المرئية الذي تحتاجه؟

Thrive Architect هو الأفضل من أجل:

