10 قرارات لتصميم مواقع الويب B2B يمكن أن تدمر الأداء وتجربة المستخدم
نشرت: 2022-04-27كان يُنظر إلى الموسيقى الخلفية أو صفحات الفلاش على أنها متطورة (ورائعة جدًا) عندما كانت مواقع الويب لا تزال جديدة إلى حد ما.
تشد الانتباه؟ بالتأكيد. بشكل مصمّم؟ نعم. الوقت الكامل والسرعة وموارد الموقع تمتص؟
قطعاً.
لقد تعلم المصممون والمطورون الكثير من الأيام الأولى لتصميم موقع B2B. ومع ذلك ، لا يوجد حتى الآن نقص في الأخطاء التي تجعل الزائرين يتذمرون ويصيبون تجربة المستخدم (UX). لقد اخترنا 10 أشخاص مهمين لتجنبها أثناء تفكيرك في ما يجب فعله بموقع ويب:
- إهمال أوقات التحميل وسرعة الصفحة
- تجاهل التنقل سهل الإبهام
- التفكير في أن المساحة البيضاء يجب أن تكون مساحة بيضاء فعلية
- الفرص الضائعة للمحتوى المخصص
- تخطي عرض القيمة
- منع الوصول إلى موقع الويب (أو على الأقل جعله مزعجًا حقًا)
- اتخاذ خيارات طباعة باهتة
- إسكات روبوتات المحادثة و / أو التنشيط الصوتي
- لا تفكر صغيرا
- تضمين الفيديو من أجل الفيديو
1. إهمال أوقات التحميل وسرعة الصفحة
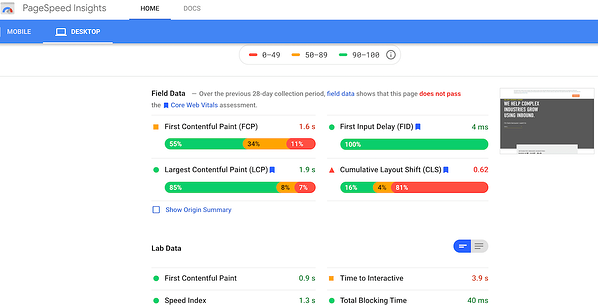
تؤدي إضافة المزيد من الأجراس والصفارات إلى أداء أبطأ (وأضعف) لموقع الويب. لها عواقب. تعني أوقات التحميل المتباطئة وسرعة الصفحة المراوغة تصنيفات SERP ضعيفة ، وتحويلات أقل ، وربما تهلك تحسين محركات البحث. السرعة ، السرعة ، السرعة هي المفتاح - سوف يمنح مستخدمو الإنترنت الصفحة ثانيتين للتحميل. أبعد من ذلك (حتى ثانية واحدة بعد ذلك) ، إنها فرصة رائعة. 1

ذات صلة: كيف ستغير Google Core Vitals أداء وترتيب موقع B2B
2. تجاهل التنقل الملائم للإبهام
يعد التمرير في موقع الويب الخاص بك ممسكًا بهاتف ذكي في يد وكوب كبير من القهوة العصرية في اليد الأخرى طريقة حياة لكثير من الزوار. حقق ذلك من خلال التنقل السهل باستخدام الإبهام. يواصل تصميم مواقع الويب B2B التركيز على التحسينات التي تفي بمتطلبات الهاتف المحمول. التمرير وتحجيم الشاشة سريع الاستجابة وموقع شريط التنقل والقوائم وأزرار معينة تستوعب الآن إلى حد كبير عملية بإبهام واحد.

3. التفكير في الفضاء الأبيض يجب أن يكون مساحة بيضاء فعلية
كان اللون غائبًا إلى حد ما في تصميم موقع الويب B2B لاحقًا. لماذا ا؟
المصطلح الشائع "مساحة بيضاء" - أو مساحة "التنفس" المتبقية حول العناصر المرئية - عانى من ترجمة حرفية تمامًا. الأبيض يساوي بساطتها. غير صحيح!
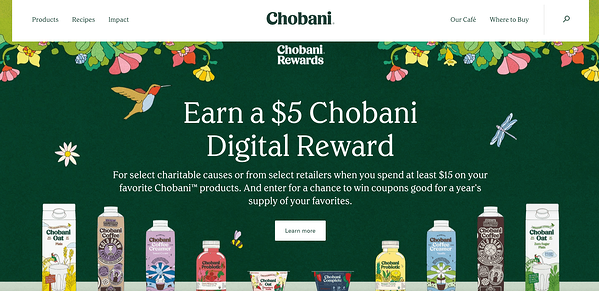
يستمر اللون الغامق في التقدم إلى الصدارة في تمييز العلامات التجارية عن المنافسين الذين يستخدمون لوحات أقل تشبعًا. لطالما عُرف اللون بأنه أساسي لاستحضار الاستجابات العاطفية. الدرس هنا لما يجب القيام به على موقع الويب: التحكم في اللون والتحكم في UX. هذا المثال من متجر Chobani عبر الإنترنت يقوم بعمل جيد:
 المصدر: شوباني
المصدر: شوباني
4. الفرص الضائعة للمحتوى المخصص
لا يعد تتبع سجلات التصفح ومواقع الزوار سرًا تجاريًا. ومع ذلك ، فإن الاستفادة من أدوات تحديد الموقع الجغرافي لتخصيص تسويق المحتوى غالبًا ما يكون غير مستغل.
يسمح المحتوى الديناميكي للمعلومات ذات الصلة ، ولكن المختلفة جدًا ، بالظهور على موقعك بناءً على سلوك الزائر والموقع. لماذا تعتبر منصة إدارة المحتوى القوية مهمة؟ هناك تجربة مستخدم يجب وضعها في الاعتبار ، لكن المحتوى المخصص المتكرر يميل إلى زيادة التحويلات مقارنة بالعروض العامة. 1

 المصدر: Toolbox
المصدر: Toolbox
5. تخطي عرض القيمة
يجب أن يكون التصميم الفعال لموقع الويب B2B مفيدًا ، ومن الأفضل أن يبدأ برسالة واضحة للعلامة التجارية. لا تتخطى هذه التفاصيل الضرورية من أجل تبسيط المحتوى.
ضع نفسك في مكان توقعات مبيعاتك ، لكن ضع في اعتبارك غير المبتدئين. ربما وصلوا إلى موقعك عن غير قصد ولا يفهمون ما تفعله أو سبب أهميته لهم. أخبرهم على الفور ، من الناحية المثالية بعبارات لا لبس فيها. التحويلات المحتملة وتوليد العملاء المحتملين في الميزان ، ولم يحن الوقت لممارسة التواضع الزائف حيث قد تخاطر بعزل ما يصل إلى نصف زوارك أو أكثر.
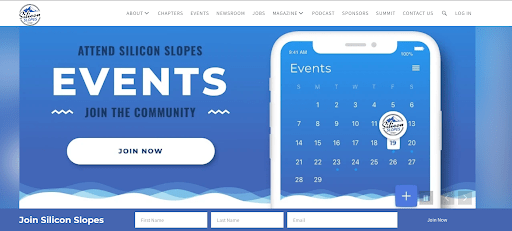
لنفترض أنك هبطت بشكل عشوائي على هذه الصفحة الرئيسية من خلال النقر على SERPs. هل تعرف ماذا تفعل الشركة؟

المصدر: منحدرات السيليكون
تقدم إلى جولة البرق إذا كنت تعتقد أنها "... منظمة غير ربحية موجودة لتمكين مجتمع التكنولوجيا في ولاية يوتا للتعلم والتواصل والعمل من أجل جعل ريادة الأعمال مفتوحة ومتاحة للجميع." حتى هذا التفسير غامض وسيترك أكثر من شخص يسأل ، "نعم ، ولكن ماذا تفعل؟"

6. منع الوصول إلى الدخول إلى موقع الويب (أو على الأقل جعله مزعجًا حقًا)
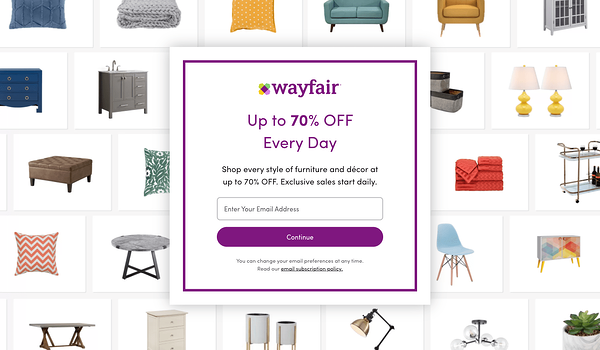
هل تم الترحيب بك من قبل بصفحة "دخول إلى الموقع" المرهقة التي لم تكن تقريبًا بنفس القيمة التي كانت لا طائل من ورائها؟ كان من المحتمل أن يكون ذلك كافيًا لجعلك ترغب في مغادرة الموقع تمامًا (ينظر إليك ، Wayfair).
 المصدر: Wayfair
المصدر: Wayfair
تعلم من هذا النوع حسن النية ولكن المضلل قليلاً من تكتيك مواقع الويب من خلال رسم دورة تدريبية مختلفة عبر الإنترنت.
لا تقم بإنشاء حاجز يتطلب من الزائر مشاهدة إعلان ، أو النقر فوق الروابط التابعة ، أو التفكير في فكرة اليوم. يرغب الأشخاص في الدخول إلى موقعك لمعرفة المزيد عن منتجك أو خدمتك ، لذا دعهم يفعلون ذلك! لا شيء يمكن لأصحاب الأعمال تقديمه - ربما أقل من خصم كبير - يمكن أن يعوض عن الانزعاج الناجم عن حاجز متعمد.
7. جعل اختيارات الطباعة باهتة
الطباعة الجريئة هي العنصر الأساسي لمواقع B2B. لماذا ا؟ تتصدر الخطوط الثقيلة والكبيرة مقابل الخلفيات المحايدة عناوين الأخبار ، كما تتصدر العبارات التي تحث المستخدم على اتخاذ إجراء على مواقع الويب أو منصات الوسائط الاجتماعية. يقوم التحرير والسرد أيضًا بإنشاء صورة على نفسه ، وهو حل رائع لإبطاء أوقات التحميل وسرعة الصفحة.
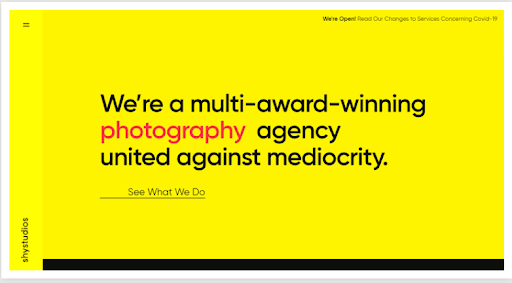
وهل تعرف شيئاً آخر؟ أصبحت صورة البطل ذات النص فقط رائجة تمامًا كبديل لجذب الانتباه لصورة نموذجية للبطل. اكتشف كيف تهزها استوديوهات Shy في المملكة المتحدة:
 المصدر: Shystudios.co.uk
المصدر: Shystudios.co.uk
8. إسكات روبوتات المحادثة و / أو التنشيط الصوتي
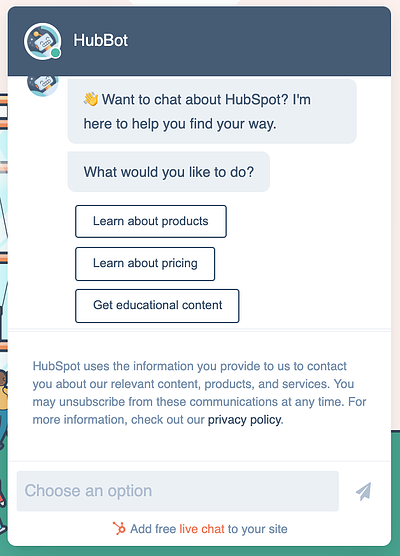
يعد تقليل تكامل chatbot إلى الحد الأدنى أو تجاهله تمامًا مهمة خاطئة عندما يتعلق الأمر بما يجب القيام به مع موقع ويب. يستمر الذكاء الاصطناعي (AI) والتعلم الآلي في تمهيد الطريق لمزيد من التفاعل التسويقي الشبيه بالإنسان والتركيز على العملاء.
طلبات الخدمة البسيطة ، وجمع المعلومات ، وما إلى ذلك ، أصبحت الآن في أيدي "روبوت" الدردشة الأكثر قدرة ، مما يعزز الاستجابة ورضا العملاء.
 المصدر: HubSpot
المصدر: HubSpot
بينما نحن في موضوع المحادثات بمساعدة الذكاء الاصطناعي ، دعنا نعطي إيماءة للواجهات التي يتم تنشيطها بالصوت. أصبح الاعتماد على روبوتات الدردشة الصوتية والمساعدين الظاهريين (يصرخون إلى Alexa) بشكل شائع. أولئك الذين يتطلعون إلى إنشاء موقع ويب من الأفضل أن يلاحظوا التبني المبكر (العش).
يعد استخدام روبوتات المحادثة والمساعدات الافتراضية خيارًا حكيمًا ، ولكن خفف من حماسك. يمكن أن يؤدي التفاعل مع الذكاء الاصطناعي إلى زيادة الغثيان مع الزوار.
9. لا تفكر على نطاق صغير
التفاعلات الصغيرة هي أصغر حركة لرمز أو عنصر آخر في موقع الويب عندما يتقاطع معها المؤشر. تشير الصورة المرتدة إلى الزائرين ، "مرحبًا ، توجد مشاركة المدونة ودراسات الحالة والمحتوى الآخر الذي تريده هنا". فكر في الأمر على أنه مكافئ لأيقونة اللون المتغيرة في كل مكان.
وبالمثل ، فإن الرسوم المتحركة الدقيقة هي تمامًا كما يوحي الاسم. تم دمج هذه الرسوم المتحركة الصغيرة في مواقع الويب لتوفير الحركة والبهجة والشخصية والتوجيه من خلال بعض تفاعلات التسويق عبر الإنترنت بين الشركات.
قد يبدو الأمر غريبًا بعض الشيء ، لكن التفاعلات الدقيقة تخدم غرضًا - ألا وهو توفير التوجيه من خلال موقع الويب الخاص بك وحوله. تعتبر التفاعلات الصغيرة أمرًا مهمًا ، لذا فكر مليًا في الأمر.
10. تضمين الفيديو لمجرد الفيديو
هل تتذكر عندما تكون استضافة أي مقطع فيديو على YouTube على موقع الويب الخاص بك كافية لجذب حركة المرور (وإن كانت التوقعات ضعيفة)؟ نعم ، ليس أفضل استخدام للفيديو في ذلك الوقت ، ولا يزال ليس الآن.
لا تفهموني خطأ. يعد الفيديو نجمًا كبيرًا في تشكيلة الإستراتيجيات والتكتيكات الواردة - طالما أنه متجذر في المعنى. إذا كان تسويق الفيديو لا يتوافق مع علامتك التجارية ، فلن يفعل أي شيء للمساعدة في سرعة تحميل الصفحة أو تصميم موقع الويب أو تجربة المستخدم.
عند التفكير في ما يجب القيام به على موقع الويب ، فإن معرفة ما يجب تجنبه لا يقل أهمية عن معرفة ما يجب تضمينه. قم بتمكين تصميم موقع الويب B2B الخاص بك بشكل أكبر باستخدام معززات أداء موقع الويب المضمنة في قائمة التحقق الخاصة بنا: 10 عناصر رئيسية لموقع ويب داخلي.

مصدر
1 TheeDigital ، أهم اتجاهات ومعايير تصميم الويب لعام 2021 ، 8 يوليو 2020
