أفضل 7 تطبيقات مجانية لشهادات العملاء ، أدوات المنزلق للمواقع الإلكترونية
نشرت: 2022-08-14تستخدم العديد من الشركات شهادات العملاء على مواقع الويب.
لماذا ا؟
لأنه يعمل!
في الواقع ، أظهرت العديد من الدراسات مثل هذه الدراسة من مركز أبحاث شبيجل أنه حتى خمس مراجعات يمكن أن تزيد من احتمالية الشراء بنسبة 270 ٪ مقارنة بالمنتجات دون أي مراجعات .
لا يزال الكثير من الناس يثقون في ما يقوله الآخرون عن خدمة أو منتج معين.
جمع آراء العملاء ممكن وسهل لأي شخص. يمكن أن تساعد خدمات الجهات الخارجية مثل TrustPilot ومراجعات Google للأعمال وبرامج جمع المراجعات عبر الإنترنت مثل Endasoral في ذلك.
في مقال حديث ، شاركنا كيفية تضمين مراجعات Google على موقع ويب.
ولكن ، كيف يمكنك إضافة أداة الشهادات إلى موقع الويب الخاص بك؟
لهذا السبب ، في هذه المقالة ، سوف تجد أفضل سبع أدوات تمرير شهادات مجانية لمواقع الويب. تكون أدوات واجهة المستخدم لعرض الشهادات مستجيبة ويمكن استخدامها على أي نظام أساسي ، سواء كان WordPress أو Shopify أو Brizy أو Wix أو Weebly أو Webflow أو Squarespace أو HTML.
ما هي أداة شريط تمرير شهادات العملاء؟
يمكن جمع مراجعات العملاء بعدة طرق.
- على الموقع من خلال نموذج (على سبيل المثال: Endasoral)
- منصة Google Reviews
- استعراض صفحة الفيسبوك
- مراجعة منصات مثل Capterra و TrustPilot و Yelp و Edmunds
الشهادات هي تقييمات إيجابية يشاركها العملاء. يمكن أن يساعد تضمين هذه المراجعات على موقعك في زيادة التحويلات عن طريق إقناع العملاء المحتملين الموجودين على الحياد بالمضي قدمًا.
يعرض شريط تمرير الشهادات القياسي التعليقات في دائرة دوارة عن طريق تدوير الشهادات. تحقق من المثال أدناه.

يستخدم UpViral مراجعات من مشاهير في مختلف الصناعات ذات الصلة ، مثل راسل برونسون (من Clickfunnels) وناثان تشان (من Foundr). نظرًا لأن Upviral هو برنامج يانصيب عبر الإنترنت يستخدمه المسوقون الرقميون في الغالب لتوليد عملاء محتملين ، فإن تلك المراجعات من الوجوه المألوفة لها وزن كبير.
يمكن أن يؤدي استخدام شريط تمرير دائري لشهادة الجودة مع أزرار المعاينة السابقة والتالية بدلاً من أداة مراجعة نمط gird إلى إضافة المزيد من التعليقات في مساحة صغيرة.
ثماني نصائح يجب معرفتها عند استخدام أداة شريط تمرير الشهادات على مواقع الويب
- رابط لمراجعات أخرى - لا يمكنك عرض جميع المراجعات على صفحة ويب للمراجعة. ولكن ، يمكنك الارتباط بجميع المراجعات ، والتي يمكن وضعها في صفحة مخصصة على موقعك.
- عرض التعليقات من الأشخاص / العلامات التجارية المعترف بها - يمكن أن يكون للتعليقات من أشخاص مشهورين ومألوفين في صناعة ما تأثير أكبر.
- أضف الشفافية - أضف روابط إلى الملفات الشخصية الاجتماعية للمراجعين إن أمكن. استخدم شهادات حقيقية من خلال مطالبة العملاء بإسقاط التعليقات على الأنظمة الأساسية الشائعة مثل Facebook و Google و Yelp و G2 وما إلى ذلك ،
- القلق بشأن وقت تحميل الصفحة - تعمل الشهادات طالما أنها لا تفسد تجربة المستخدم. لنفترض أنك أجريت حملة هبات باستخدام أداة المسابقة مثل UpViral وتريد عرض تقييمات الفائزين السابقين. في هذه الحالة ، تأكد من ضغط الصور باستخدام خدمة مثل ShortPixel ، وحدد عدد المراجعات التي سيتم عرضها ، وقم بتحميل أداة شريط تمرير الشهادات بشكل غير متزامن (على سبيل المثال: بعد تحميل العناصر الأخرى) بحيث لا يكون لها تأثير أكبر على أسعار التحويل.
- استخدم الشهادات الخاصة بالميزات والمبنية على الفوائد في أقسام مختلفة - لنفترض أن لديك شركة برمجيات. في هذه الحالة ، يمكنك إبراز فوائد كل ميزة من خلال تضمين شريط تمرير شهادة العميل المتعلق بالميزة المحددة.
- تضفي التقييمات السلبية مصداقية على المراجعات الأخرى - يتشكك المتسوقون في المراجعات الإيجابية بشكل مفرط ، ويسعى معظم المتسوقين بنشاط للحصول على مراجعات سلبية ، كما أن وجود مراجعات سلبية يجلب مصداقية لمحتوى مراجعة الموقع ، لذلك لا فائدة من إخفاء التعليقات السلبية.
- المراجعات التي تم التحقق منها مقابل المراجعات المجهولة - تعد المراجعات من المستخدمين المعتمدين أكثر أهمية من تلك المقدمة من قبل مستخدمين لم يتم التحقق منهم أو مجهولين. لذلك ، استخدم منصات Google و Facebook و Walmart و Amazon و Ceneo و Reviews.io و Capterra للحصول على تقييمات المستخدمين ذات الصلة والتي تم التحقق منها.
- اختبار الانقسام - لا تعرف أبدًا المجموعة التي تقدم أداءً أفضل مع مصدر (مصادر) الزيارات إلا إذا قمت بتقسيم الاختبار. جرب مواضع مختلفة (على سبيل المثال ، أسفل نموذج الاشتراك / نموذج الطلب ، أو منتصف صفحة المبيعات ، أو أسفل الصفحة ، أو الجزء المرئي من الصفحة (الجزء المرئي من صفحة الويب دون التمرير)) ، وتخطيطات أدوات مختلفة (على سبيل المثال : دائري ، دوار ، بطاقات) ، أنماط ، وبدون ترقيم الصفحات والدوران التلقائي وأوقات دوران مختلفة.
الحاجيات المتزلج أعلى شهادات العملاء
نصيحة : استخدم واحدة من أدوات شريط التمرير لمراجعة العملاء هذه مع مؤقت للعد التنازلي في صفحة الخروج!
القطعة شهادات العملاء ElfSight

ElfSight هي خدمة عبر الإنترنت توفر أكثر من 40 عنصر واجهة مستخدم HTML مختلف لمواقع الويب مثل تقويم الأحداث وجدول الأسعار بمستويات مختلفة وشهادات Instagram و Telegram Chat وشريط التمرير قبل وبعد.
شريط تمرير شهادات العملاء مليء بالعديد من الميزات. بالإضافة إلى ذلك ، يتيح المحرر المرئي الملائم للمبتدئين وخيارات التخصيص لأي شخص تصميم عنصر واجهة مستخدم رائع لمراجعة العملاء لموقع ويب.

دلائل الميزات
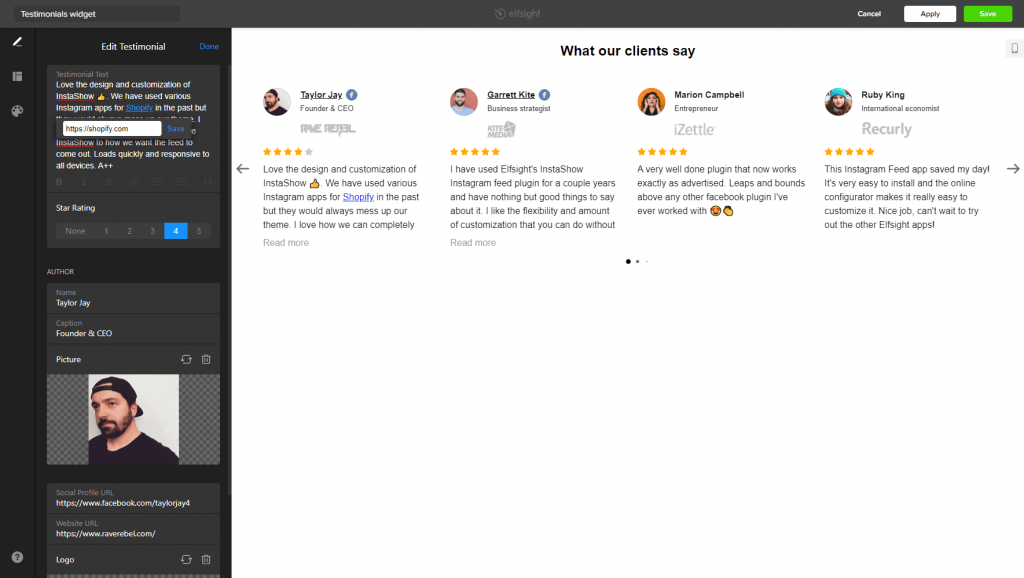
- معلومات مفصلة عن المؤلف - تتيح لك أداة شريط التمرير شهادة ElfSight تضمين المزيد من التفاصيل. نص الشهادات ، اسم المؤلف ، عنوان URL للملف الشخصي الاجتماعي (Facebook ، Twitter) ، منصب المؤلف ، اسم الشركة ، الصورة ، عنوان URL لموقع الويب ، وشعار الشركة متوفرة حاليًا.
- التأكيد على العلامات التجارية - إذا كانت لديك شهادات أسقطتها العلامات التجارية أو كنت ترغب في ذكر شركة أحد المؤلفين ، فإن ElfSight يسمح لك بعرضها والارتباط بموقع الويب الخاص بالعلامة التجارية.
- توزيع الأعمدة التلقائي - لا مزيد من التنقل ذهابًا وإيابًا والعثور على العدد المثالي من الأعمدة في أداة مراجعة العميل. يتعرف ElfSight تلقائيًا على العرض الصحيح ويعرض المراجعات بدقة.
- يتلاءم مع أي تصميم موقع ويب - بغض النظر عن منشئ موقع الويب أو السمة أو نظام الألوان الذي تستخدمه ، يمكنك تخصيص أداة شريط تمرير الشهادات بشكل مثالي لتناسب موقعك.
- اثنين من التخطيطات
- تخطيط شريط التمرير - مثالي لعرض بعض المراجعات على قسم من موقع الويب ، على سبيل المثال ، الصفحة الرئيسية وصفحة المنتج. يدعم تخطيط شريط التمرير الأسهم ، وحركات اللمس ، وترقيم الصفحات لعرض الشهادات ، وسيعمل التنقل بشكل مثالي على أي جهاز.
- تخطيط الشبكة - مثالي للحصول على صفحة مخصصة للمراجعات على موقعك.
- إعدادات شريط التمرير - تمكين أو تعطيل التحكم في ترقيم الصفحات والأسهم والسحب والإفلات ، وتعيين سرعة التشغيل التلقائي ، وسرعة التبديل.
- ستة أنماط للشهادة - البلاط الكلاسيكي ، بالون بعنوان ، بطاقة بريدية معنونة ، Single Classic ، Single Spotlight ، Single Postcard.
- Custom CSS - قم بتغيير مظهر أداة ملاحظات العميل كما تريد باستخدام CSS.
- التثبيت على أي نظام أساسي - يمكنك تضمين أداة شهادة ElfSight على أي نظام أساسي يدعم إضافة أكواد HTML.
تجريبي
محرر مباشر
قم بإنشاء شريط تمرير شهادات قابل للتضمين لموقعك من الأسفل.
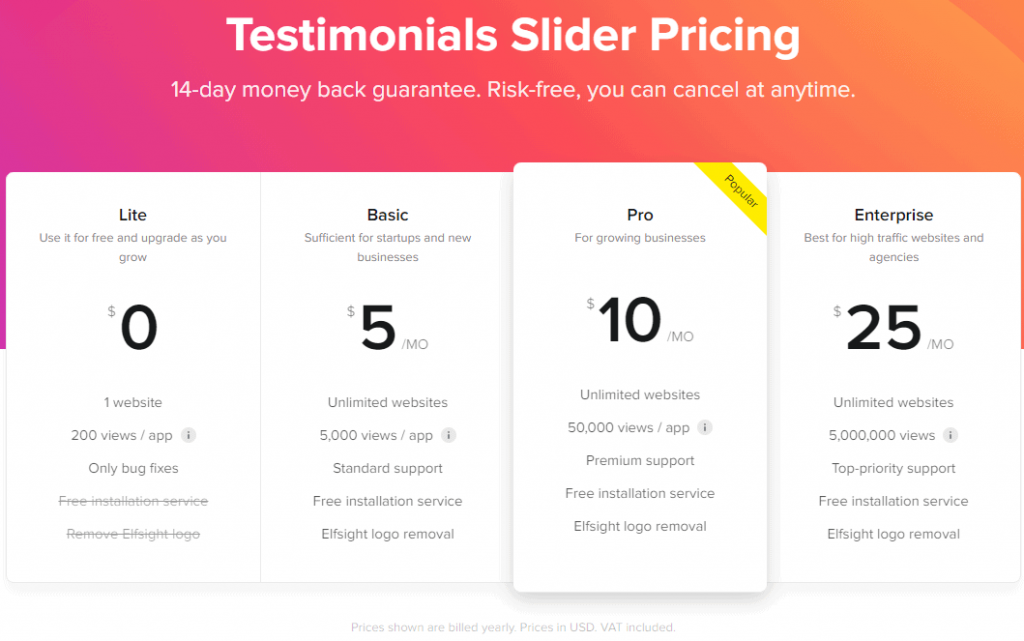
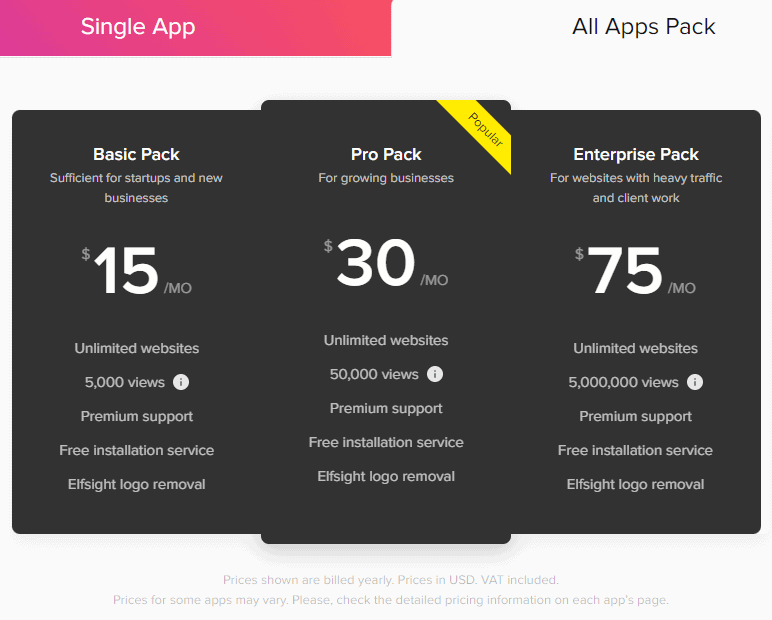
التسعير
منزلق الشهادات من ElfSight مجاني للاستخدام. ومع ذلك ، قد ترغب في الترقية إلى خطة متميزة إذا كنت تريد المزيد من الميزات ويحصل موقعك على المزيد من المشاهدات.

تتضمن حزمة جميع التطبيقات أكثر من 40 تطبيقًا ، بما في ذلك شريط تمرير الشهادات. تفاصيل التسعير مبينة أدناه.

انقر هنا لتجربة ElfSight Testimonials Slider.
باور مالتي سلايدر

Powr هي خدمة أخرى توفر أكثر من 50 أداة مختلفة لترقية موقع ويب. يعد مؤقت البريد الإلكتروني ومراجعات المنتجات وزر PayPal والتجارة الإلكترونية والتعليقات ومؤقت العد بعضًا من تطبيقات Powr المتقدمة والغنية بالميزات.
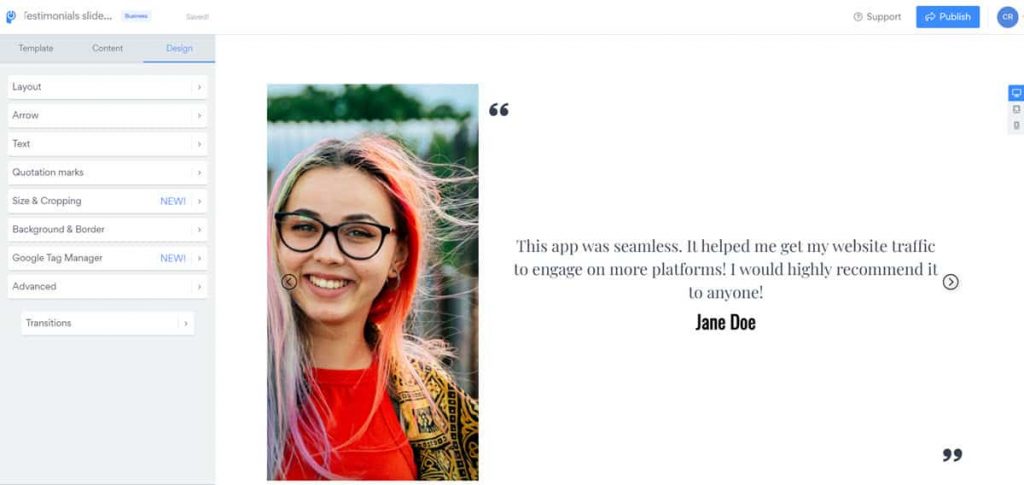
يتيح لك تطبيق Multi Slider تحويل ملاحظات العملاء ، سواء كانت نصية أو صورة أو حتى رسالة فيديو ، إلى مراجعات مقنعة وإظهارها في أي مكان على موقعك كشهادات.

دلائل الميزات
- محرر الشهادات - أضف صورة الملف الشخصي للمؤلف ، وخصص المراجعة وقم بتمكين التقييم بالنجوم.
- اثنان من تخطيطات شريط التمرير -
- شريحة واحدة : مثالية لعرض مراجعة واحدة للعميل في وقت واحد. بالإضافة إلى ذلك ، يمكنك تمكين عرض الصور المصغرة أسفل كل مراجعة من العملاء لتسهيل ترقيم الصفحات.
- شرائح متعددة : لعرض أكثر من شهادة واحدة على سطح المكتب. على الأجهزة المحمولة ، يعمل تخطيط الشرائح المتعددة كتخطيط شريحة واحدة.
- خمسة أنماط انتقالية - Slide ، Fade ، Bounce ، Speed ، Fall ( تحقق من الفيديو الخاص بنا للحصول على عروض توضيحية حول كل نمط )
- تخصيص السهم - يتيح لك عنصر واجهة مستخدم Powr's Multi testimonials تغيير سهم ترقيم الصفحات الافتراضي مع مجموعة الأسهم المكونة من 12 سهمًا. أيضًا ، يمكنك تعديل حجم السهم بالبكسل وتغيير لونه.
- تخصيص نص الشهادة - تحرير خطوط التسمية التوضيحية والمراجع (مجموعة الخطوط ونمط الخط واللون وحجم الخط ومحاذاة النص).
- الحجم والقص - قم بتغيير عرض أداة شهادة العميل ونسبة العرض إلى الارتفاع (16: 9 ، 4: 3 ، أو نسبة ارتفاع إلى عرض مخصصة) لجعلها جذابة بصريًا لكل مستخدم على موقعك. يمكنك أيضًا تحديد اقتصاص الصور تلقائيًا لملاءمة إطار شريط التمرير.
- تغيير الخلفية - تخصيص خلفية أداة الشهادة عن طريق إضافة لون مخصص وظل وحدود.
- Custom CSS - قم بتحرير المظهر كما تريد باستخدام CSS المخصص. على سبيل المثال ، يمكنك استخدام الخطوط المخصصة مثل Google Fonts.
- JavaScript مخصص - يمكنك إضافة JavaScript مخصص لتنفيذه عندما تظهر الأداة على صفحة الويب.
- تكامل GTM - يتيح لك Powr دمج حسابات Google Tag Manager (GTM) أو Google Analytics.
- تحقق من استجابة الهاتف المحمول - يتضمن محرر Powr المرئي أداة للتحقق من عرض الهاتف والجدول الخاص بالقطعة بشكل منفصل. يسمح لك بإصلاح أي مشكلة مرئية قد تكون لديها.
- التثبيت على أي نظام أساسي - يمكن تثبيت جميع تطبيقات Powr بسهولة على أي نظام أساسي باستخدام كود تضمين HTML الخاص بهم.
- عرض الإيقاف المؤقت - يسمح Powr بإخفاء أي تطبيق من المواقع بنقرة زر.
تحقق من الفيديو أدناه لمعرفة كيفية إنشاء شريط تمرير الشهادات في Powr.
تجريبي
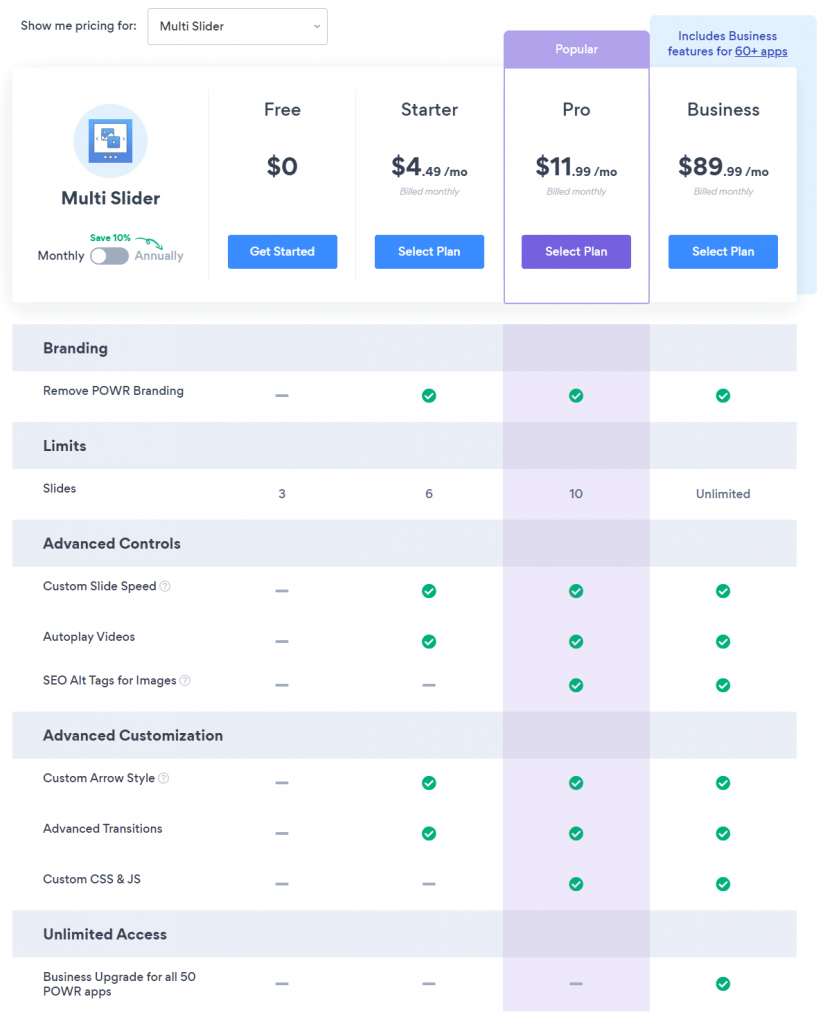
التسعير
تقدم Powr ، مثل ElfSight ، خطة مجانية على جميع التطبيقات.

إذا قمت بالاشتراك في خطة الأعمال ، فستتمكن من الوصول إلى أكثر من 60 تطبيقًا ، بما في ذلك أداة Multi Slider ، والتي تتيح لك إنشاء شريط تمرير شهادة لموقع الويب.
انقر هنا لتجربة Powr Multi Slider.
ذات صلة : مقارنة Powr مقابل ElfSight
أداة مراجعة TagEmbed

تسمح لك أداة مراجعة TagEmbed بتضمين مراجعات العملاء من مصادر متعددة في موقع الويب الخاص بك في أنماط دائرية وشبكة. وهي تدعم حاليًا منصات المراجعة هذه:

- مراجعات جوجل
- فيسبوك
- عواء
- Airbnb
- كابتيرا

دلائل الميزات
- مراجعة المراجعة - يمكنك تصفية نوع المراجعات التي سيتم عرضها على أداة مراجعة العملاء يدويًا أو عن طريق أوامر محددة (أي تلقائيًا)
- قياس الأداء - تتيح لك التحليلات التفصيلية لـ TagEmbed قياس كيفية تفاعل الأشخاص والاستجابة لأداة المراجعة المضمنة في موقع الويب الخاص بك.
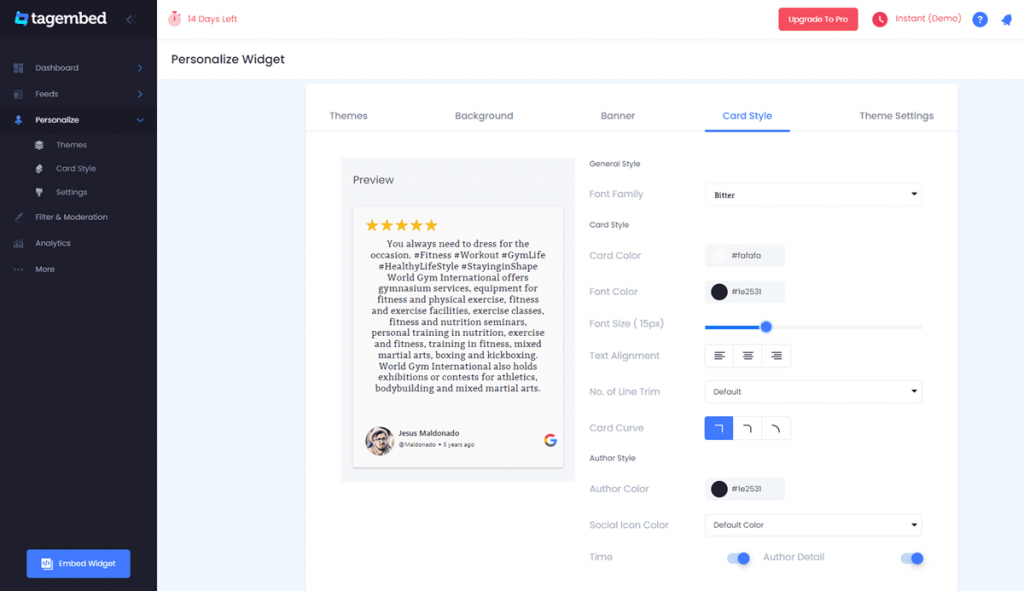
- التخصيص وإعادة التصميم - اختر من بين مجموعة كبيرة من السمات والتخطيطات والخطوط والألوان والقوالب والمزيد لتخصيص عنصر واجهة المستخدم الخاص بك كما تريد.
- المزامنة التلقائية الفورية - سيقوم TagEmbed تلقائيًا بجلب المراجعات الجديدة وإضافتها إلى قائمة المراجعات الحالية.
- Custom CSS - قم بتخصيص أداة مراجعة العملاء لموقع الويب بالطريقة التي تريدها بإمكانيات لا حصر لها
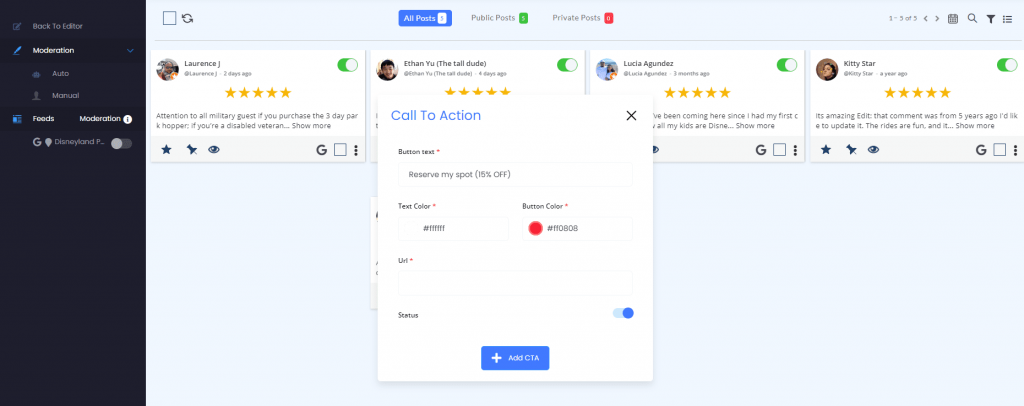
- خيارات الشهادة - يمكنك تثبيت مراجعات محددة في الأعلى ، وتمييزها ، وإضافة CTA (دعوة إلى اتخاذ إجراء) وجعل مراجعات معينة خاصة أو حذفها.

تجريبي
التسعير
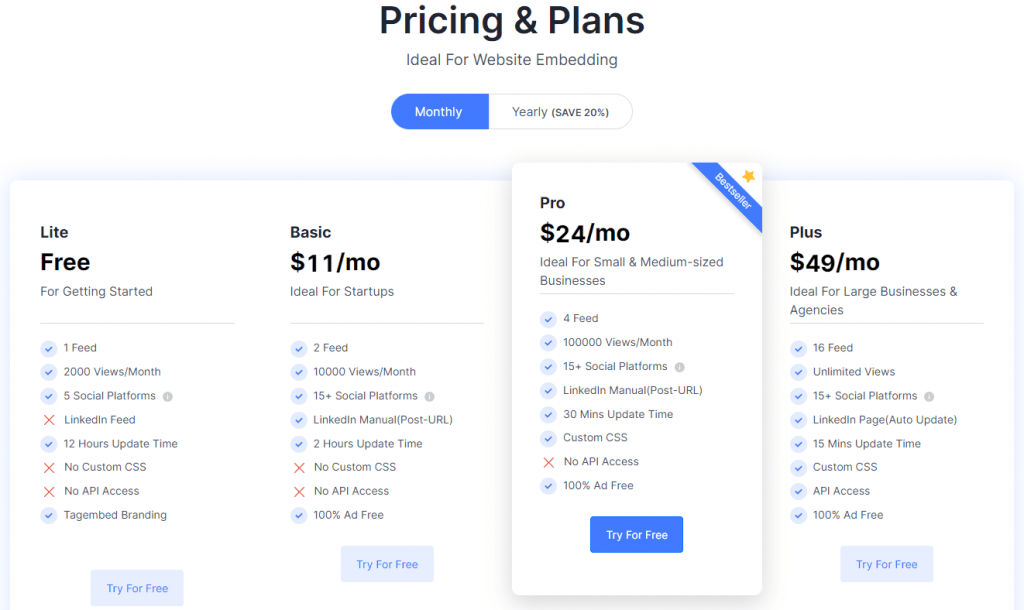
خطة TagEmbed's Lite ، وهي مجانية ، بحد أقصى لخلاصة واحدة ، و 2000 عرض للأدوات في الشهر ، و 12 ساعة من وقت التحديث.

انقر هنا لتجربة أداة مراجعة TagEmbed المجانية.
[WORDPRESS] البرنامج المساعد لشهادات حقيقية

إذا كنت تستخدم WordPress وتبحث عن مكون إضافي لعرض الشهادات مجانًا عالي الجودة لـ WordPress تم تصميمه لعرض الشهادات أو مراجعات العملاء أو الاقتباسات بطرق متعددة على أي منشور أو صفحة أو قالب مخصص أو عنصر واجهة مستخدم ، وما إلى ذلك ،،، Real Testimonials TM by ShapedPlugin ربما يكون الخيار الأفضل.

دلائل الميزات
- عرض جميع التفاصيل - أضف صورة الشهادة أو العنوان أو سطر الوصف ورسالة المراجعة واسم المراجع ونجمة التقييم وهوية أو موقع المراجع.
- شهادات غير محدودة - اعرض شهادات غير محدودة في أي مكان تريده باستخدام رمز قصير وكتلة "الشهادات الحقيقية" لـ Gutenberg. أيضًا ، يدعم المكون الإضافي أدوات إنشاء الصفحات المرئية الأكثر شيوعًا في WordPress ، مثل Elementor و WPBackery و Beaver Builder و SiteOrgin و Divi builder.
- شهادات الاستيراد / التصدير
- تمكين / تعطيل التشغيل التلقائي والتحكم في السرعة
- منزلقات أو واجهات عرض متعددة للشهادة - أنشئ عدة منزلقات وقم بتعيين إعدادات فريدة لكل شريط تمرير شهادة.
- استجابة للأجهزة المحمولة - تعد أدوات شريط التمرير الخاصة بالتجارب متوافقة مع الأجهزة المحمولة ، وتتيح لك التحكم في عدد أعمدة الشهادات على الأجهزة المختلفة ، وتدعم اللمس أو التمرير أو النقر على أجهزة iOS و Android وأي أجهزة أخرى تعمل باللمس.
- الترجمة - يدعم WPML ، و Polylang ، و qTranslate-x ، وما إلى ذلك ، و RTL (من اليمين إلى اليسار).
- تحسين محركات البحث - تتم إضافة ترميز Schema.org تلقائيًا عندما تقوم بتضمين أداة شريط تمرير الشهادات على صفحة تعمل على تحسين رؤية محرك البحث.
البرنامج المساعد Real Testimonials مجاني. تتضمن نسخته المدفوعة المزيد من الميزات.
انقر هنا لتجربة البرنامج المساعد Real Testimonials.
[وورد] شهادات قوية من WPChill

يعد المكون الإضافي Strong Testimonials من WPChill مكونًا إضافيًا آخر لبرنامج WordPress يتيح لك إنشاء منزلقات شهادات متجاوبة غير محدودة ، وتعديلها وتضمينها في أي مكان على موقع الويب الخاص بك.
دلائل الميزات
- جمع الشهادات - تتيح لك أداة النماذج الخاصة بالمكوِّن الإضافي Strong Testimonials إنشاء نماذج لجمع الشهادات والحصول على المراجعات من موقعك دون استخدام تطبيق تابع لجهة خارجية.
- الحقول المخصصة - عرض معلومات إضافية (على سبيل المثال: الطعام المفضل لخدمة ما أو عنوان URL لشركة المراجع) باستخدام الحقول المخصصة.
- التصنيف - قد تكون إدارة المئات من الشهادات صعبة. لكن الفئات تسمح لك بمعالجة هذه الأنواع من المشاكل بسهولة بالغة.
- خيارات عرض الشرائح - عرض شريحة واحدة أو عدة شرائح في وقت واحد ، وتعيين الانتقالات ، وتغيير السلوك (البدء تلقائيًا ، والتمرير المستمر ، والتوقف مؤقتًا عند التمرير ، والتوقف عند التفاعل) ، وخيارات التنقل وتقسيم الصفحات ، والمزيد.
- الأنماط - اختر واحدًا من أكثر من 5 أنماط منزلق الشهادة أو أنشئ نمطًا خاصًا بك باستخدام CSS.
إليك فيديو تعليمي يوضح كيفية إضافة عنصر واجهة مستخدم لشهادات المدورة إلى WordPress باستخدام البرنامج المساعد Strong Testimonials. مُنشئ الصفحة الموضح في الفيديو هو Divi of ElegantThemes. يعمل المكون الإضافي مع معظم منشئي صفحات WordPress ، مثل Thrive Architect ، تلك التي تدعم الرموز القصيرة.
انقر هنا لتجربة البرنامج المساعد Strong Testimonials.
عناصر واجهة مستخدم Testimonial Slider على CodePen

CodePen هو مكان يعرض فيه المبرمجون أعمالهم. إذا كنت تبحث عن HTML و CSS وجافا سكريبت من شريط تمرير الشهادات الأصلي الذي يمكنك تعديله كما تريد ، فإن CodePen سيكون أفضل مكان للبحث.
دلائل الميزات
- 100+ منزلقات شهادة
- كود المصدر المجاني
- معظم تصميمات الأدوات سريعة الاستجابة
- قم بتحرير التصميمات في محرر CodePen واحصل على تغييرات مباشرة في لوحة "النتائج".
تجريبي
انقر على زر "Run Pen" للمعاينة.
Swiper بطاقات التزكية المنزلق
شاهد بطاقات Pen Swiper التزكية المتزلج بواسطة David Klotz (@ davidklotz11) على CodePen.
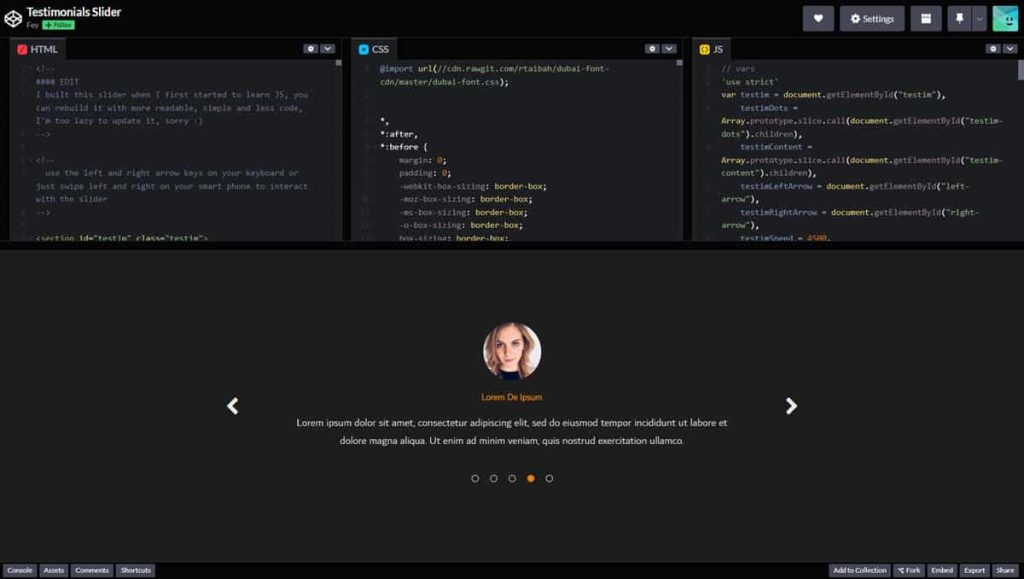
شريط تمرير الشهادات مع المراجعات الدورية
راجع شريط التمرير لشهادات القلم بواسطة Fey (feyinway) على CodePen.
انقر هنا للتحقق من CodePen.
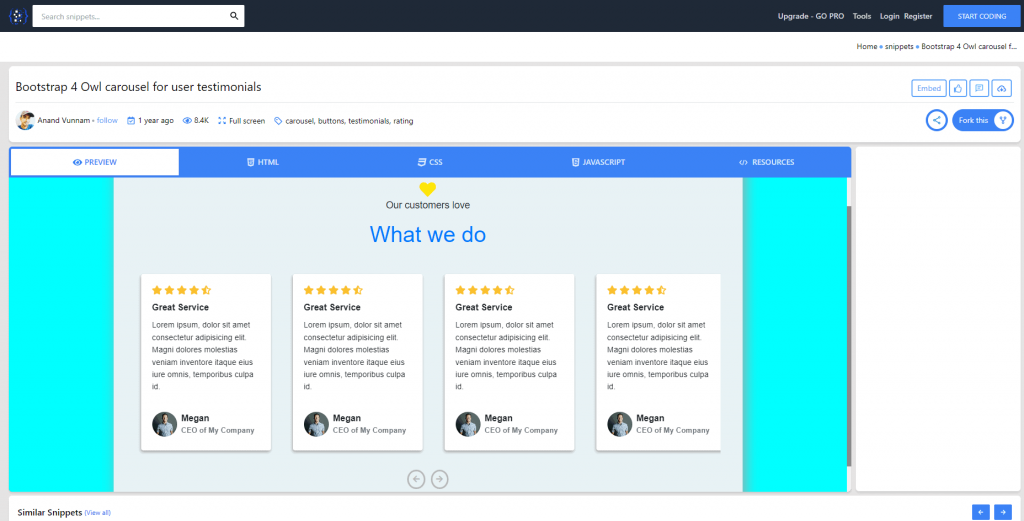
شهادات التمهيد المتزلجون

إذا كنت تستخدم إطار عمل Bootstrap CSS في مشاريعك ، فهناك بالفعل المئات من مقتطفات شريط التمرير شهادة Bootstrap المجانية عالية الجودة للتنزيل عبر الإنترنت.
دلائل الميزات
- مئات الأمثلة والرموز المجانية
- قم بتنزيل الكود المصدري وقم بتحريره كما تريد
- استخدمه في أي مشروع ، سواء كان موقعًا قائمًا على التمهيد أم لا.
أماكن لاستكشاف أدوات الشهادات الدورية من Bootstrap:
- BBBootstrap
- جيثب
أسئلة وأجوبة
أين يجب أن تذهب الشهادات على موقع الويب؟
يعتمد ذلك على مسار المبيعات والجمهور المستهدف. تعد المواضع الأكثر شيوعًا للشهادات على موقع الويب صحيحة حيث يتم اتخاذ قرار مثل قرار الشراء. توجد بعض الأمثلة بالقرب من جدول الأسعار ، ووسط الصفحة الرئيسية ، وجانب نماذج التسجيل والمغادرة.
لماذا الشهادات جيدة للأعمال؟
تزيد الشهادات من مصداقية عملك وتحسن معدل التحويل. إليك المزيد من الأسباب المستندة إلى "كيف تؤثر التعليقات عبر الإنترنت على المبيعات" [PDF] بواسطة مركز شبيجل للأبحاث.
1. حتى 5 مراجعات يمكن أن تزيد من احتمالية الشراء بنسبة 270٪ مقارنة بالمنتجات دون أي مراجعات .
2. يمكن أن تزيد المراجعات من معدلات التحويل بنسبة 190٪ و 380٪ للمنتجات ذات الأسعار المنخفضة والمكلفة ، على التوالي.كم عدد الشهادات التي يجب أن أحصل عليها على موقع الويب الخاص بي؟
هذا يعتمد على موقع الويب الخاص بك. يمكنك إضافة العديد من عناصر واجهة المستخدم الخاصة بالشهادة لكل قسم بناءً على ميزات أو مزايا خدمتك / منتجك.
كيفية إنشاء شريط تمرير شهادة في WordPress بدون مكون إضافي
استخدم منشئ منزلق الشهادة مثل ElfSight وقم بتضمين كود HTML على موقع WordPress الخاص بك.
ما هو معدل الدوران الجيد لشريط التمرير؟
يعتمد ذلك على مدى طول رسائل المراجعة وعلى التركيبة السكانية للجمهور المستهدف.
الكلمات النهائية على أشرطة تمرير شهادة أفضل موقع على شبكة الإنترنت
تمامًا مثل استخدام خرائط Google التفاعلية عالية الجودة في المواضع الضرورية على موقع ويب ، يمكن أن يؤدي شريط تمرير شهادات العملاء مع التدوير التلقائي إلى جذب انتباه المستخدمين وزيادة مصداقية العلامة التجارية وتحسين التحويلات.
أستخدم خدمات ElfSight و Powr لأنها توفر دعمًا مجانيًا (24 * 7) وتحديثات جديدة وأنواع عناصر واجهة مستخدم إضافية مثل مؤقتات العد التنازلي وجداول التسعير والنماذج والأزرار التي تكون مفيدة في العديد من المناسبات.
إذا كنت تستخدم خدمة مثل ElfSight ، ففكر في استخدام مدير البرنامج النصي مثل Google Tag Manager و Zaraz من Cloudfralre لتحميل البرنامج النصي ElfSight بشكل غير متزامن ، مما يساعد في النهاية على منع نص JS من التأثير كثيرًا على سرعة الصفحة.
لذا ، كيف تستخدم أشرطة تمرير الشهادة على موقع الويب الخاص بك؟ شارك أفكارك أدناه.
