أمثلة على الصفحة المقصودة في Squarespace: ما يفعلونه لجذب الزوار وإشراكهم
نشرت: 2017-02-15Squarespace ، منصة بناء مواقع الويب الشاملة كليًا ، هي الحل الأول لأي شخص يتطلع إلى إنشاء حضور مؤثر وأنيق عبر الإنترنت ويأمل في مشاركة قصصه الفريدة مع العالم.
من أفراد متباينين مثل السباك في الشارع الرئيسي ، إلى رجل الأعمال المحموم الذي يبني التطبيق التالي الذي يغير الحياة ، إلى شركات Fortune 500 ؛ Squarespace هو منشئ مواقع الويب المفضل لأكثر من مليون عميل يدفع منذ إطلاقه في عام 2004.
على الرغم من أن Squarespace هو منشئ مواقع الويب وليس نظامًا أساسيًا للصفحة المقصودة بعد النقر ، إلا أن العلامة التجارية لا تزال تدرك قوة الصفحات المقصودة بعد النقر وأهمية وجود صفحة واضحة ومركزة لتحويل العملاء المحتملين إلى عملاء.
انقر للتغريد
ما هي الصفحة المقصودة بعد النقر؟
الصفحة المقصودة بعد النقر هي صفحة ويب قائمة بذاتها تُستخدم في حث الزائرين على اتخاذ إجراء معين ، مثل التسجيل للحصول على حساب ، أو تنزيل دليل أو تقرير ، أو شراء منتج أو خدمة ، أو التسجيل في ندوة عبر الإنترنت ، وما إلى ذلك. الزائرين لاتخاذ إجراء ، تستخدم الصفحة المقصودة بعد النقر مجموعة متنوعة من العناصر المقنعة مثل العناوين الجذابة والنسخة المقنعة والدليل الاجتماعي والإشارات المرئية وعبارات الحث على اتخاذ إجراء القوية والمزيد.
نظرة سريعة على عروض Squarespace الترويجية
بدلاً من الارتباط بالصفحات المقصودة بعد النقر ، غالبًا ما تستخدم العلامة التجارية وسائل التواصل الاجتماعي وإعلانات البحث المدفوعة للارتباط بصفحتها الرئيسية ومقالات المدونة ومواقع الويب الخاصة بالعلامات التجارية الأخرى التي أنشأتها Squarespace.
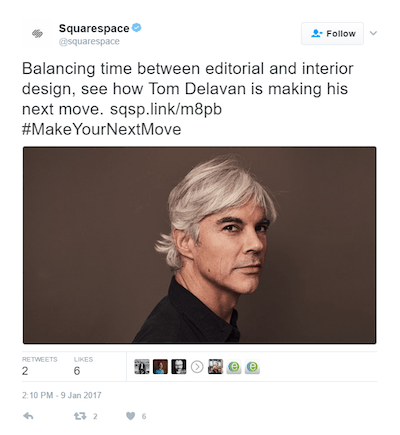
للتوضيح ، إليك تغريدة مرتبطة بموقع Tom Delavan الإلكتروني - أنشأتها Squarespace:

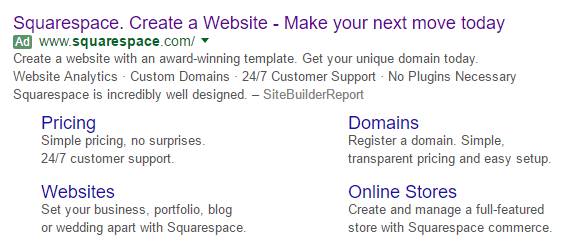
التالي هو إعلان Google عند البحث عن طريق اسم علامته التجارية التي لا ترتبط بصفحة مقصودة بعد النقر:

وأخرى ظهرت لعبارة البحث ، "منشئ مواقع الويب:"

في كلتا الحالتين ، توجه الإعلانات مستخدمي البحث إلى الصفحة الرئيسية للعلامة التجارية - بدلاً من الارتباط بصفحات مقصودة بعد النقر على Squarespace.
الآن دعونا نلقي نظرة على صفحاتهم المقصودة بعد النقر ، جنبًا إلى جنب مع الانتقادات.
كيف يستخدم Squarespace الصفحات المقصودة بعد النقر
ألقِ نظرة على بعض الطرق التي تستخدم بها Squarespace الصفحات المقصودة غير التقليدية بعد النقر للترويج لخدماتها. نقول "غير تقليدية" لأنها ليست صفحات مقصودة بعد النقر بالمعنى الحقيقي. غالبًا ما تتضمن روابط تنقل في الأعلى ، وروابط تذييل ، وأحيانًا عدة عبارات حث على اتخاذ إجراء ذات أهداف مختلفة.
ومع ذلك ، تستخدم الأمثلة أدناه ميزات وخصائص الصفحة المقصودة بعد النقر ، مثل الصور الجذابة والمسافة البيضاء والنماذج القصيرة.
ضع في اعتبارك أنه بالنسبة للصفحات المقصودة الأقصر بعد النقر على Squarespace ، فقد أظهرنا الصفحة بأكملها. ومع ذلك ، بالنسبة للصفحات الأطول ، فإننا نعرض جزءًا فقط من الصفحة. قد تحتاج إلى النقر للوصول إلى كل صفحة مقصودة بعد النقر لمعرفة بعض النقاط التي نناقشها. أيضًا ، قد تخضع بعض الأمثلة المدرجة أدناه لاختبار A / B بإصدار بديل عن الإصدار المعروض أدناه.
1. لتوليد الاشتراكات
تعد مشاركة Facebook أدناه (جنبًا إلى جنب مع إعلان Super Bowl الخاص بهم) جزءًا من حملة كاملة تضم John Malkovich مصممة لجعل الأشخاص "يحصلون على نطاقك قبل أن يختفي:"

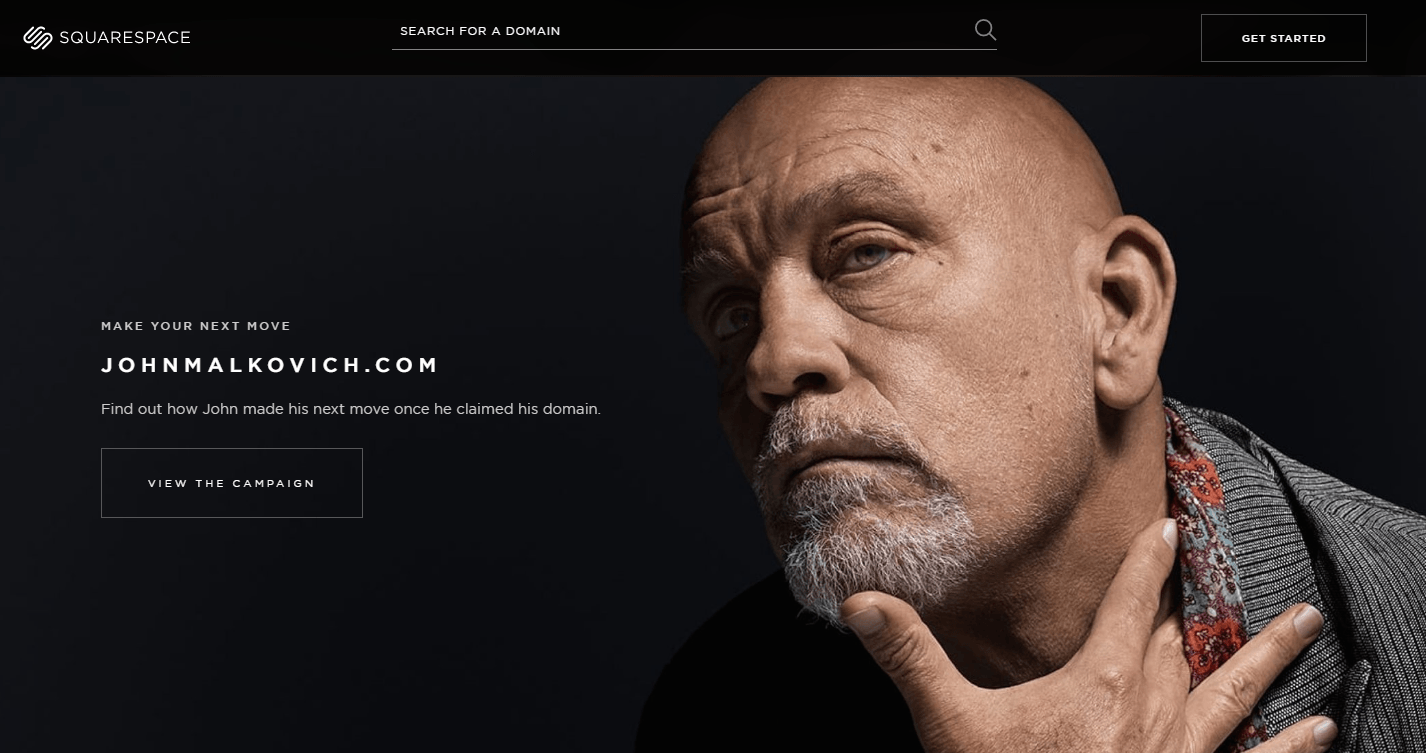
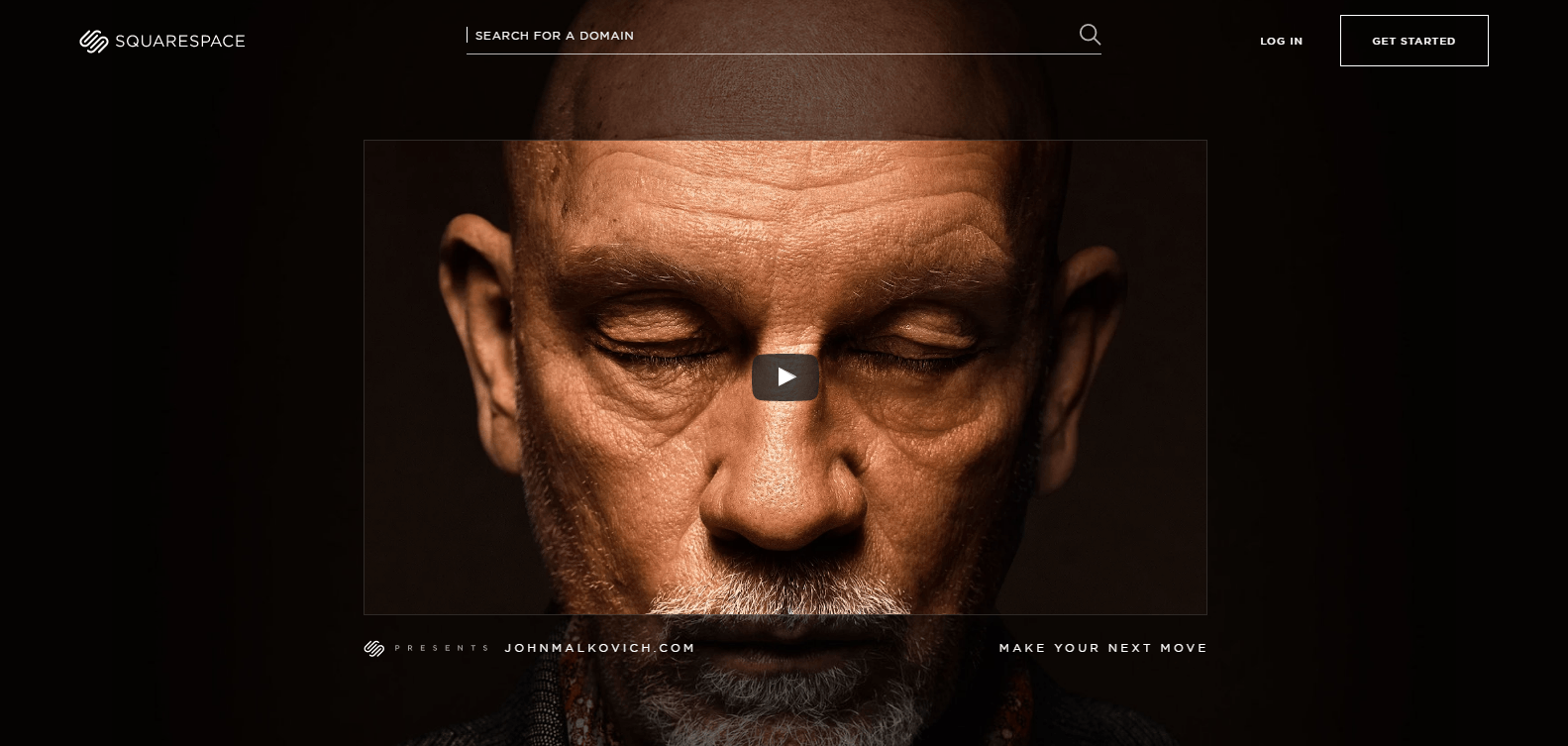
في نهاية الفيديو ، يتم إرسال المشاهدين إلى الصفحة الرئيسية للعلامة التجارية حيث يجدون لافتة رأس مرتبطة تشعبيًا بصفحة النقر. هذه هي الصفحة الأولى في سلسلة Squarespace / John Malkovich:

عندما ينقر العملاء المحتملون على الزر "عرض الحملة" في الصفحة الأولى ، يتم توجيههم إلى هذه الصفحة الثانية من السلسلة:

الغرض من هذه الصفحات هو توعية الأشخاص بالعرض ، وإعدادهم للتسجيل للحصول على حساب Squarespace (صفحة الاشتراك الموضحة أدناه).
ما تفعله الصفحات جيدًا:
- ينضح استخدام اللون الأسود بجودة احترافية وفاخرة ويضفي هالة من الجودة.
- تزيد مقاطع الفيديو عالية الجودة من قيمة الثقة في الصفحة وتزيد من احتمالية اهتمام العميل المحتمل ببناء موقعه على الويب باستخدام Squarespace.
- توفر الصور الواضحة تأثيرًا متطورًا للغاية. تحتوي الصفحة الأولى على صور لوجه جون مالكوفيتش ، من المحتمل أن تكون مرتبطة بمشاعر الناس. تتضمن الصفحة الثانية صورًا لموقعه على الويب Squarespace ، والتي تُظهر للناس جودة النظام الأساسي.
- تقوم كلتا الصفحتين بعمل رائع في سرد قصة. يتم تسمية مقطعي الفيديو الموجودين في الصفحة الأولى باسم "الجزء الأول" و "الجزء الثاني" ، اللذين يقدمان القصة. في الصفحة الثانية ، تظهر حملة جون مالكوفيتش ، وهي تقنع الآفاق بـ "اتخاذ الخطوة التالية".
- توفر عبارة "احصل على نطاقك قبل اختفائه" إحساسًا بالإلحاح الذي يشجع العملاء المحتملين على التحويل بسرعة.
- تتيح مقارنة الأسعار في الصفحة الأولى للعملاء المحتملين معرفة أنهم يحصلون على أفضل صفقة من خلال العمل مع العلامة التجارية بدلاً من منافسي بناة مواقع الويب.
- يساعد استخدام المساحة البيضاء في كلتا الصفحتين في الحفاظ على تنظيم الصفحات وجذب الانتباه إلى العناصر المهمة في الصفحات.
ما الذي يمكن اختباره أ / ب:
- هناك العديد من روابط الخروج ، بما في ذلك شعار Squarespace لكلتا الصفحتين ، وروابط التذييل ، وأزرار المشاركة الاجتماعية أسفل مقاطع الفيديو ، ورابط موقع John على الصفحة الثانية. تقلل كل هذه الروابط من فرصة التحويل نظرًا لأن العملاء المحتملين قد يغادرون قبل الانتقال إلى صفحة الاشتراك النهائية.
- يمكن أن تتناقض جميع أزرار الحث على الشراء بشكل أكبر مع نظام الألوان. بدلاً من تصميم الأزرار بحد أبيض بسيط ، فإن تصميمها بلون أكثر إشراقًا سيجذب المزيد من الاهتمام ويحصل على المزيد من النقرات.
- من الصعب قراءة النص الرمادي في القسم الأبيض في الصفحة 2. جعل هذه النسخة أكثر قابلية للقراءة سيكون أقل إجهادًا للعين للزوار.
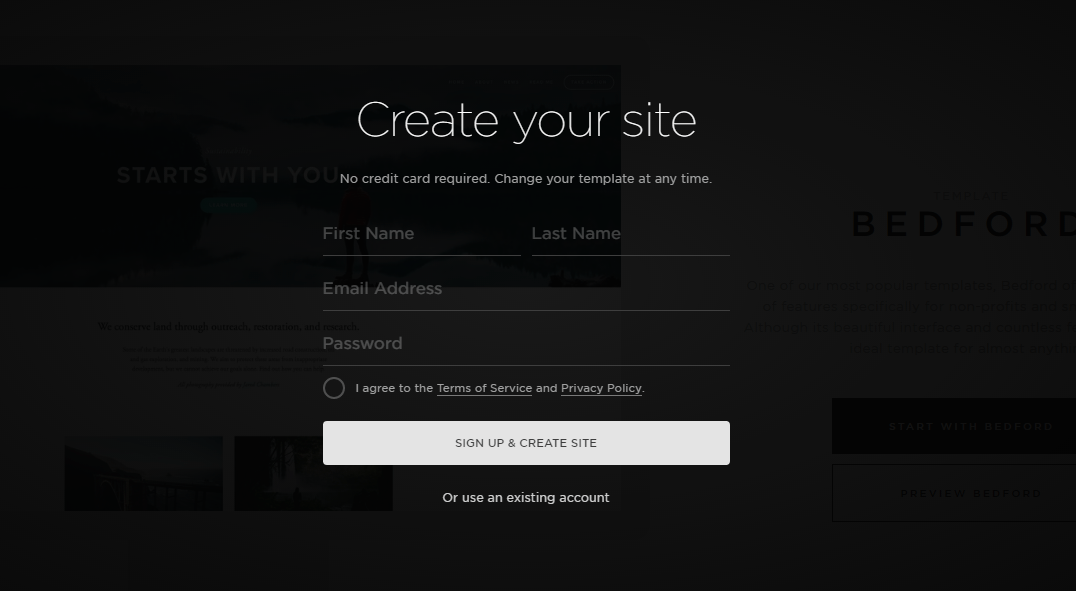
بمجرد أن ينقر الزائر على عبارة CTA "ابدأ تجربتك المجانية" في الصفحة 2 ويختار قالب موقع ويب ، تنتهي القصة بمطالبة الزائرين بالتسجيل للحصول على حساب باستخدام هذه الصفحة:


يوضح العنوان الرئيسي وزر الحث على الشراء هدف الصفحة نظرًا لأن زر الحث على الشراء يقرأ "الاشتراك" ، ويقرأ كلا المكونين "إنشاء موقعك". يبرز زر CTA جيدًا مقابل الخلفية السوداء ، ولكن يمكن تحسين النسخة. ربما يجبر شيء مثل ، "اشترك في حسابي المجاني الآن" أو "إنشاء موقعي المجاني" على إجبار المزيد من العملاء المحتملين على التحويل.
توفر النسخة الموجودة أسفل العنوان ميزتين مختلفتين للتسجيل: لا توجد بطاقة ائتمان مطلوبة ويمكن للمستخدمين تغيير القالب الخاص بهم وقتما يريدون. أخيرًا ، لا يطلب النموذج القصير المكون من 4 حقول سوى المعلومات الأساسية ، مما يجعل من المحتمل أن يشعر العملاء المحتملين بالراحة عند ملئها.
2. لمساعدة الشركات في صنع الشعارات
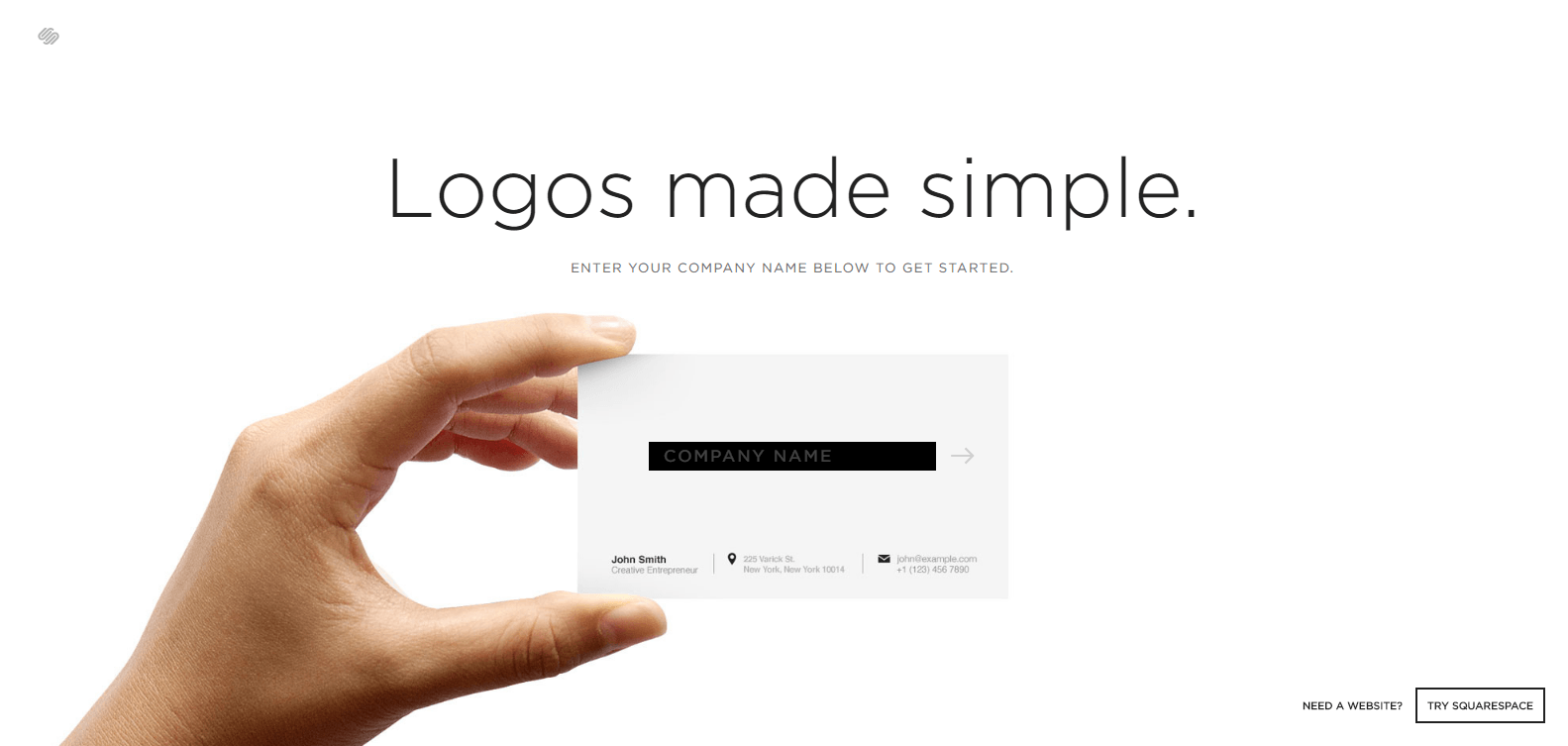
لا تتخصص Squarespace في إنشاء مواقع الويب فقط لأن نظامها الأساسي يساعد العلامات التجارية أيضًا في إنشاء شعارات الشركة. للحصول على العملاء وعمل الشعارات ؛ تستخدم العلامة التجارية هذه الصفحة البسيطة التي تركز على الهدف: 
ما تفعله الصفحة جيدًا:
- يصل العنوان مباشرة إلى النقطة التي توضح أن إنشاء شعارك باستخدام Squarespace لن يكون صعبًا.
- يسأل النموذج المكون من حقل واحد فقط عن اسم الشركة ، مما يزيد من احتمالية إكمال العملاء المحتملين للنموذج دون تردد. يجذب الحقل الانتباه لأنه مستطيل أسود كبير وجريء مقارنة بالعناصر المرئية الأخرى على الصفحة.
- تسمح الصورة للأشخاص بمعرفة الشكل الذي ستبدو عليه بطاقة العمل الخاصة بهم بشعار مصنوع من Squarespace.
- يوجه السهم الموجود بجانب النموذج الزائرين إلى مكان النقر بعد ذلك.
- تجذب الكثير من المساحات البيضاء الانتباه إلى العنوان والشكل.
ما الذي يمكن اختباره أ / ب:
- يمكن اختبار بطاقة العمل بلون مختلف ، حيث إنها نفس درجة اللون الأبيض ، مما يجعل من الصعب تحديد البطاقة للوهلة الأولى.
- يمكن إزالة الارتباطين التشعبيين الموجودين في الزاوية السفلية ومنحهما الصفحات المقصودة الخاصة بهما بعد النقر بحيث يركز العملاء المحتملون على إنشاء شعار هنا.
- إن إضافة نص مفيد لشرح سبب كون إنشاء شعار باستخدام Squarespace فكرة ذكية قد يدفع المزيد من الأشخاص لبدء العملية.
3. لاستهداف مجالات الأعمال المختلفة
في تذييل الصفحة الرئيسية ضمن فئة "الجولات" ، تم إدراج مجموعة متنوعة من الصناعات: المتاجر عبر الإنترنت والمصورين والمدونين والفنانين والمطاعم والموسيقيين وحفلات الزفاف والشركات الصغيرة.
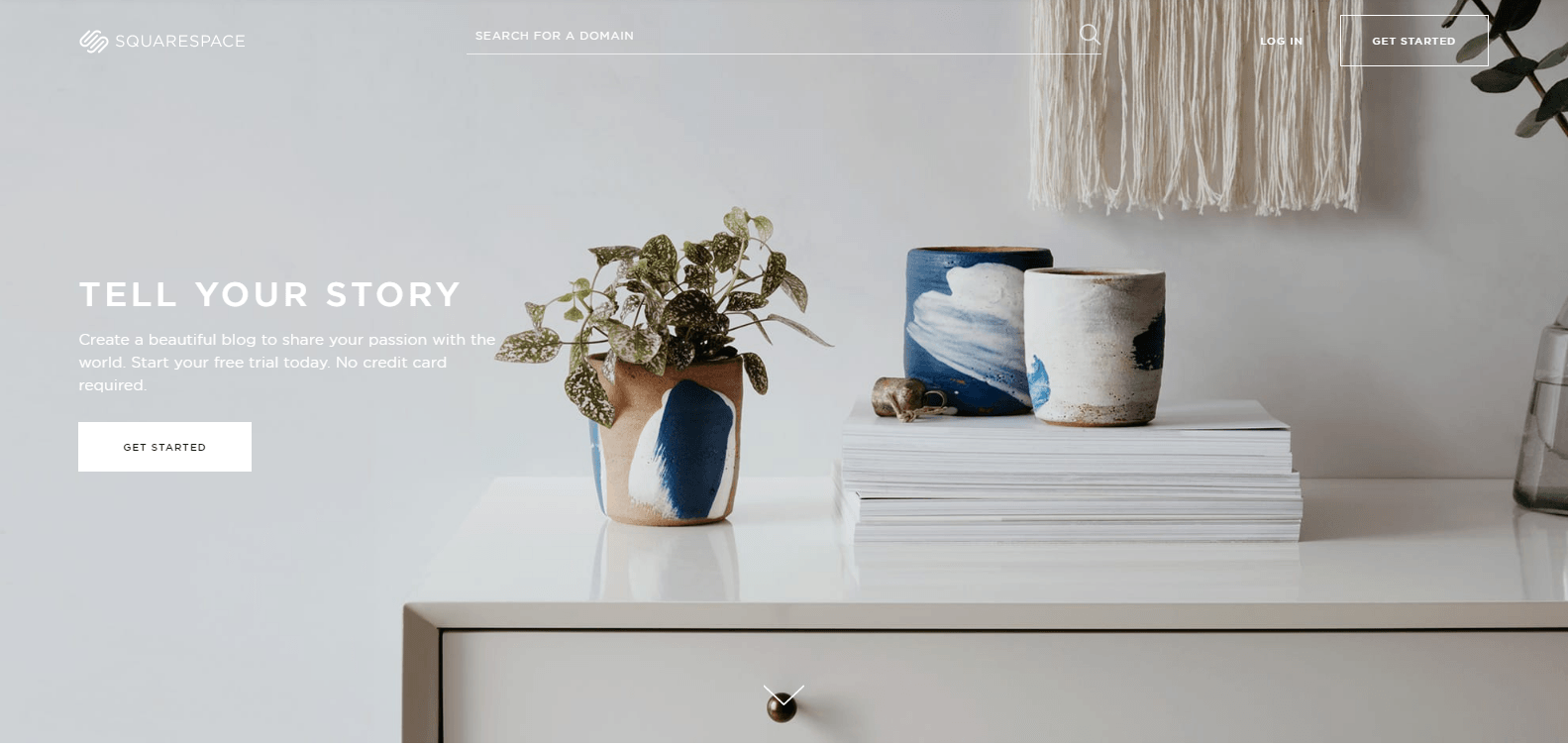
تشجع هذه الصفحة الزوار على وجه الخصوص على إنشاء مدونة: 
ما تفعله الصفحة جيدًا:
- العنوان الرئيسي والعنوان الفرعي يتحدثان مباشرة إلى العملاء المحتملين بطريقة مقنعة. استخدام كلمة "الخاص بك" يجعل القراء يشعرون بأنهم أكثر ارتباطًا بالعرض بينما "لا توجد بطاقة ائتمان مطلوبة" تضيف إقناعًا إلى الصفحة.
- يتيح المؤشر المرئي للسهم للزوار معرفة أن هناك المزيد أسفل الطية التي ينبغي عليهم رؤيتها. على الرغم من توضيح الأمر حقًا ، يجب أن يكون السهم أكبر وأكثر جرأة ولا يندمج مع الخلفية.
- تستخدم النسخة أشكالًا مختلفة من كلمة "أنت" ، والتي تتحدث مباشرة إلى العملاء المحتملين وتبني اتصالاً معهم.
- تعد قائمة الفوائد التي يمكن عرضها عن طريق التمرير إضافة لطيفة لأنها تمنع الصفحة من الظهور بشكل غير منظم وتترك مساحة للصور ذات الصلة.
- تساعد صور موظفي خدمة العملاء وإبلاغ المشاهدين بأنهم متاحون على مدار الساعة طوال أيام الأسبوع في طمأنة العملاء المحتملين بأن العمل مع Squarespace يعد تجربة جيدة.
- يحافظ استخدام المساحة البيضاء على تنظيم الصفحة ويلفت الانتباه إلى عناصر مهمة مثل زر "البدء" للحث على اتخاذ إجراء وخيارات النموذج.
ما الذي يمكن اختباره أ / ب:
- يمكن اختبار أزرار الحث على الشراء بلون أكثر جاذبية ، ويمكن إعادة كتابة النسخة بشكل أكثر تأثيرًا من "البدء". قد تحصل نسخة CTA التي تركز بشكل أكبر على الفوائد ، مثل "Help Me Create My Blog" ، على نتائج أفضل.
- يأخذ التنقل بين الصناعات بعض التركيز بعيدًا عن كل مكان. قد يكون إنشاء صفحة فريدة لكل فئة أكثر فاعلية.
- توفر روابط الخروج العديدة مثل الشعار في الجزء العلوي ، وروابط التنقل في الأسفل ، وأمثلة العملاء في المنتصف فرصًا كثيرة جدًا لمغادرة الصفحة قبل التحويل.
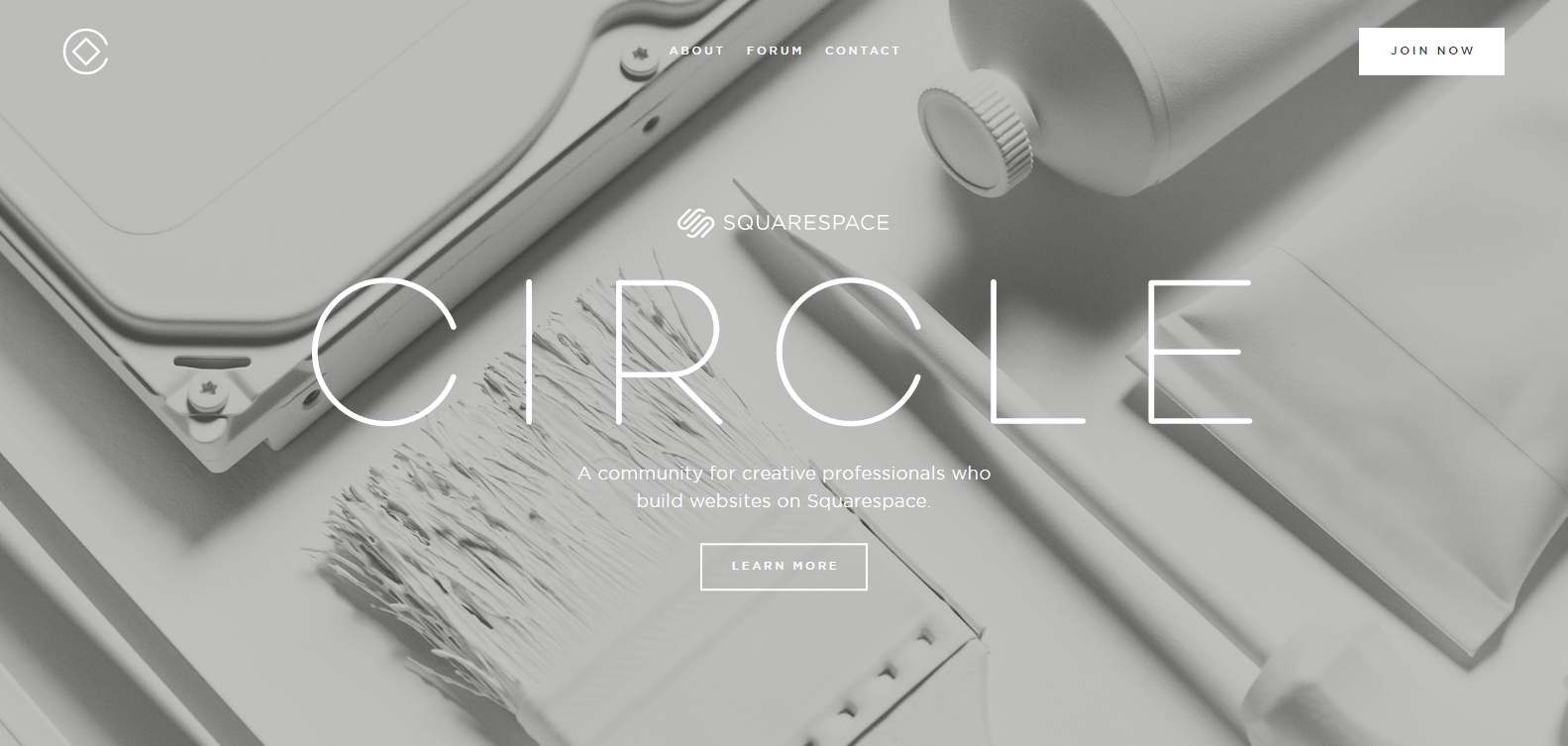
4. لتوفير مجتمع عبر الإنترنت لمستخدمي Squarespace
توفر المنصة لمستخدميها الأكثر خبرة فرصة الانضمام إلى مجتمع المحترفين عبر الإنترنت ، المعروف باسم الدائرة. يتمتع أعضاء الدائرة بإمكانية الوصول إلى عدد كبير من رؤى الخبراء والدعم المُحسَّن من محترفين آخرين.
يمكن العثور على رابط صفحة Squarespace Circle في قسم "المجتمع" في تذييل الصفحة الرئيسية: 
ما تفعله الصفحة جيدًا:
- تقسم المساحة البيضاء الصفحة إلى أقسام ، مما يجعلها منظمة وسهلة القراءة.
- استخدام اللون الأبيض يجعل الصفحة تبدو مصقولة وينقل المظهر المتميز الذي يجده العديد من مستخدمي Squarespace جذابة.
- تستخدم عبارة "مزيد من المعلومات" للحث على اتخاذ إجراء علامة الربط التي ، عند النقر عليها ، ترسل الزائرين في الجزء السفلي غير المرئي من الصفحة للقراءة حول فوائد المجتمع.
- تقوم قوائم الميزات والفوائد بإعلام العملاء المحتملين حول الانضمام إلى هذا المجتمع ، مما يساعد على إقناعهم بالانضمام إلى الدائرة.
ما الذي يمكن اختباره أ / ب:
- تمنح الروابط الصادرة المتعددة الأشخاص الكثير من الخيارات للنقر بعيدًا عن الصفحة.
- يكون لون زر الحث على الشراء شفافًا ، لذا يمكن إعادة تصميم الزر بلون غامق متباين ، مثل البرتقالي.
- يمكن أن تكون نسخة CTA أكثر إقناعًا من "الانضمام الآن". يمكن أن يؤدي فيلم "أريد الانضمام إلى الحلقة" إلى نتائج أفضل.
- قد يكون من المفيد إضافة شهادات من أعضاء الدائرة. في حين أن سرد الميزات والفوائد أمر جيد ، إلا أن الحصول على تأكيد من الأعضاء الحاليين أفضل.
أي صفحات مقصودة بعد النقر من Squarespace ألهمتك؟
تتمثل مهمة Squarespace في "صنع منتجات جميلة لمساعدة الأشخاص أصحاب الأفكار الإبداعية على النجاح". تنقل العلامة التجارية عرض القيمة الفريدة والعروض ذات الصلة بطرق متنوعة باستخدام الصفحات المقصودة بعد النقر وصفحات الويب المركزة الأخرى.
بناءً على هذه الانتقادات ، ابدأ في إنشاء صفحات مقصودة محسنة بعد النقر لأي عرض تروج له. أضف إلى مجموعتك التسويقية من خلال أفضل منصة للصفحة المقصودة بعد النقر مثل Instapage. اشترك في عرض Instapage Enterprise اليوم.
