ما هي صفحة البداية؟ التعريف والأمثلة والمزيد
نشرت: 2021-12-24قد تكون على دراية بصفحة مقصودة ، وهي المكان الذي يهبط فيه العملاء الجدد. لكن هل سمعت عن مصطلح "صفحة البداية" ؟ إذا كنت مصمم ويب ، فلا يجب أن تفوتك هذه المقالة. سنشرح لك ما هو بالضبط ونقدم بعض النصائح المفيدة لإنشاء صفحة بداية جذابة لموقع الويب الخاص بك.
المنشورات ذات الصلة:
- 19+ أفضل أدوات إنشاء الصفحات المقصودة (مجانًا + مدفوعة)
- 11+ نصائح لا تصدق لتحسين الصفحة المقصودة
ما هي بالضبط صفحة البداية؟
صفحة البداية هي مقدمة لشركة على موقعها على الويب. إنها ليست صفحة مقصودة ، بل هي نافذة واسعة تستخدم للترويج لخدمة أو منتج ، للكشف عن ترويج أو لنقل المعلومات ، قبل أن يتمكن المستخدم من الوصول إلى الويب والاطلاع على باقي صفحات الموقع. تحتوي هذه الصفحة عادةً على رسالة واحدة ورابط خروج.
خذ صفحة البداية الخاصة بأحذية الحامية كمثال. يستخدم الموقع صفحة البداية لتعريف الزائرين بمنتجات أحذية الشركة. بمجرد أن ينقر شخص ما على "اكتشف المزيد" ، سيتم توجيهه إلى الصفحة الأولى للموقع مع مزيد من التفاصيل حول النشاط التجاري.
تمكنهم صفحة البداية Football.com من المضي قدمًا وتقدم للزائرين تجربة تصفح لا تُنسى.
الصفحة الرئيسية مقابل الصفحة المقصودة: ما الاختلافات
أولاً ، دعنا نفهم ما هي الصفحة المقصودة أولاً. إنه موقع مستقل مصمم خصيصًا للتسويق والإعلان. كمكان يهبط فيه عملاؤك المحتملون الجدد ، يمكن أن يكون له انطباع أول عميق عليهم. ركز على جودة صفحتك المقصودة لأن الانطباعات الأولى تدوم.
يمكن أن تساعدك الصفحة المقصودة على زيادة تحويلاتك عن طريق جذب انتباه الزوار وإغرائهم فورًا لاتخاذ إجراء مثل الاشتراك أو تقديم طلب. تصميم الصفحة المقصودة المصمم جيدًا والمناسب للهدف العام لعملك والميزات الكاملة ، يمكن لعملك أن يحرز تقدمًا هائلاً.
يكمن التشابه بين الصفحة المقصودة وصفحة البداية في ميزاتهما والغرض منهما. ومع ذلك ، فإننا غالبًا ما نخلط بينهما لأن كلاهما يساعد في جذب الانتباه على الفور. دعنا نتعرف على الاختلافات بناءً على الخصائص التالية:
الطول والشركة
قد يختلف طول الصفحة المقصودة ؛ ما يهم هو كيفية جذب الزوار بتصميم مناسب لعملك. بينما ، فإن صفحة البداية تتعلق فقط بالترحيب ويجب أن تكون قصيرة. الصفحة المقصودة هي دائمًا موقع مستقل ، وليس بالضرورة أن تكون صفحة البداية كذلك.
طول الخلق
لأن صفحات البداية يجب أن تكون قصيرة قدر الإمكان ، ولا يستغرق إنشائها سوى بضع دقائق. في المقابل ، لإنشاء صفحات مقصودة ، تكون العملية أطول وتستغرق وقتًا أطول. لحسن الحظ ، يمكن لمنشئ الصفحة المقصودة عالي الجودة والسهل مساعدتك في القيام بذلك لمدة لا تزيد عن ساعة.
ما العناصر التي ستحتاجها على صفحة البداية؟
تتضمن صفحة البداية النموذجية مرئيات عالية الجودة ، ونسخة قليلة (لكنها مهمة!) ، وعبارة تحث المستخدم على اتخاذ إجراء (CTA).
مرئيات عالية الجودة

تتميز صفحات Splash بصور عالية الجودة لجذب انتباه الزوار. عادةً ما تكون هذه العناصر المرئية هي المقدمة الأولى لموقعك على الويب ؛ ومن ثم ، يجب أن تكون مرتبطة بالعلامة التجارية ، ومبهجة من الناحية الجمالية ، وذات صلة باهتمامات جمهورك. إذا لم تركز على القيام بذلك ، فسيترك الزوار موقعك قبل تصفح الصفحة الرئيسية أو المحتوى الخاص بك.
يمكن أن تكون صور الخلفية أو تصوير المنتج أو الفيديو أو الرسوم المتحركة هي المرئيات الخاصة بك. لاحظ أن الفيديو أو الرسوم المتحركة قد تبطئ من وقت التنزيل ، ولن يتمكن أي مستخدم لديه مانع إعلانات ممكّنًا من رؤيته.
نسخة قليلة (لكنها مهمة!)
يجب أن تحافظ على نسختك قصيرة وعملية المنحى. لا يشجع زوار موقعك على قراءة فقرات النسخ قبل الوصول إلى موقعك ؛ من النادر أن ينقروا على زر الرجوع ويبحثون عن منتجاتك.
يجب عليك استخدام صفحة البداية التي تشرح بوضوح عرضًا لا يمكن للزائرين الحصول عليه من صفحتك الرئيسية أو محتواك.
عبارة تحث المستخدم على اتخاذ إجراء (CTA)

تمكّن CTA عملائك من اتخاذ إجراء على الفور ثم العودة إلى ما كانوا هنا من أجله ، مثل صفحتك الرئيسية أو المحتوى. بالإضافة إلى ذلك ، في مكان ما على صفحة البداية ، تأكد من أن لديك أيضًا خيار خروج.
يتيح خيار الخروج للزوار الوصول إلى موقعك دون الحاجة إلى إرسال عناوين بريدهم الإلكتروني. إذا طلبت من الأشخاص إدخال عناوين بريدهم الإلكتروني أو النقر للوصول إلى عرض آخر ، فسيغادرون موقعك دون اتخاذ أي إجراء.
قد تختلف الأشياء التي تعرضها على صفحة البداية الخاصة بك بناءً على هدفك. يمكنك أيضًا إضافة التحقق من العمر للوصول إلى موقع الويب الخاص بك ، وتحذيرات المحتوى الحساس ، ومتطلبات أفضل تجربة للمستخدم على موقعك (مثل تشغيل الصوت ، واستخدام Flash Player ، والتشغيل على متصفح معين ، وغير ذلك الكثير).
يمكنك أيضًا أن تطلب منهم إدخال بريدهم الإلكتروني مقابل رمز الخصم ، أو للوصول إلى تنزيل محتوى ، أو الاشتراك في مدونتك أو رسالتك الإخبارية ، أو معلومات عن بيع أو حدث لفترة محدودة ، أو الإعلان عن منتجات جديدة.
كيف تصنع صفحة البداية؟
لتصميم وإعداد صفحة البداية لموقع الويب الخاص بك ، تحقق من النصائح التالية:
استخدم التراكبات أو النوافذ المنبثقة بدلاً من صفحة البداية المنفصلة تمامًا
يظهر تراكب العرض المبسط أو النافذة المنبثقة صفحة البداية الخاصة بك أعلى الصفحة المحددة للزائر. يساعدهم ذلك على فهم أنهم في المكان المناسب ، وإذا لم يكونوا مهتمين ، فيمكنهم مغادرة صفحة البداية.
اجعل تصميم صفحة البداية الخاص بك سريع الاستجابة
تشكل الأجهزة المحمولة أكثر من 50 بالمائة من جميع مشاهدات صفحات الويب - تأكد من أن صفحة البداية الخاصة بك تعمل لجميع زوار موقعك. تعاون مع المصممين لديك أو اختر نموذجًا سريع الاستجابة في مُنشئ الموقع الخاص بك لضمان أن عرض شاشة كل زائر مصمم وفقًا لصفحة البداية الخاصة بك.
ساعد المستخدمين في الوصول إلى المكان الذي يريدون الذهاب إليه

تأكد من أن الزائر قد أكمل CTA الخاص بك - أو اختارها ، فأنت توجهه إلى الصفحة التي أراد أن يتصفحها في البداية. لا يرغب عميلك في إعادة توجيهه إلى صفحتك الرئيسية أثناء قراءته لمقال على مدونتك.
أبقيها بسيطة

قم بتبسيط صفحة البداية الخاصة بك لتوفير تجربة مستخدم أفضل وضمان أوقات تحميل أسرع. للقيام بذلك ، يجب أن تحصل على نسختك و CTA مباشرة إلى النقطة ، واستخدام JavaScript بسيط ، وتقليل استخدام الفيديو والرسوم المتحركة والمكونات الإضافية على الصفحة.
راقب التحليلات

عندما تبدأ صفحة البداية بالفعل في العمل بشكل صحيح ، فقد حان الوقت لمراقبة النتائج لمعرفة ما إذا كانت تعمل بشكل جيد أم لا لموقع الويب الخاص بك. بناءً على هدفك ، يمكنك مراقبة معدل الارتداد والوقت الذي تقضيه على الصفحة ومعدل النقر إلى الظهور وعمليات إرسال النماذج.

إذا قمت بعد تضمين صفحة البداية ، ولكن أداءك لم يتحسن أو يزداد سوءًا ، فقد لا يكون لديك حافز كافٍ أو معلومات قيمة أو تجربة مستخدم سريعة الاستجابة.
ما هو الغرض من صفحة البداية؟
على الرغم من أن قوة صفحات البداية تبدو غير ملحوظة ، إلا أنها يمكن أن تكون مفيدة بشكل لا يصدق. بناءً على هدفك ، يمكن أن تكون صفحة البداية:
سريع التحميل

تحتوي صفحة البداية أأ على معلومات قليلة جدًا. يسمح لك بجذب انتباه الزوار على الفور وتقديم معلوماتك.
بمثابة المواجهة

يمكن أن تكون أيضًا بمثابة استعراض أو مجموعة من أفضل أعمالك. وبالتالي ، يمكنك عرض جودة عملك وترك انطباع أول عميق لدى زوار موقعك.
يسمح للزوار بالاختيار
في صفحة البداية ، يمكن للزائرين تحديد لغة الموقع أو التقنية إذا كان موقع الويب الخاص بشركتك يحتوي على إصدارات قليلة ،
يسمح لك بالحصول على ردود الفعل
فقط من خلال إلقاء نظرة على صفحات البداية التي قمت بإنشائها والتي ساعدت في أداء عملك ، يمكنك الحصول على تفضيلات العملاء المحتملين.
صفحة البداية أفضل 10 أمثلة لإلهامك
1. زارا

كعلامة تجارية للأزياء ، تتميز Zara بصور مذهلة على العلامة التجارية. باستثناء تحذير ملف تعريف الارتباط الذي يحتوي على كل موقع ويب تقريبًا ، هناك نسخة قليلة جدًا ، مما يساهم في جعله مثيرًا للإعجاب بصريًا. أيضًا ، لتحسين تجربة التسوق ، يتطلب منك موقع الويب النقر فوق لغتك وموقعك.
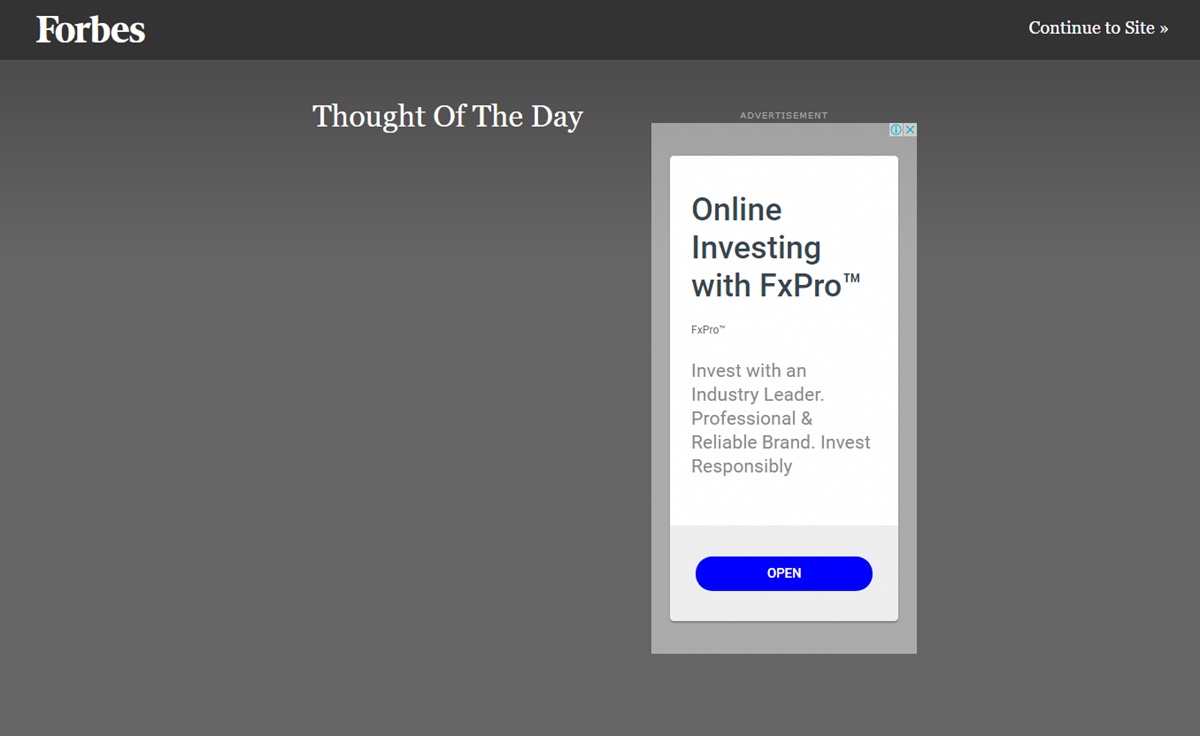
2. فوربس

كمجلة أعمال ، تعرض Forbes مقالات أصلية حول التمويل والصناعة والاستثمار والتسويق. تتضمن صفحة البداية الترويج لمنتج ما. يحتوي أيضًا على نسخة قليلة جدًا حتى لا يشعر زوارك بالارتباك. إذا كنت مهتمًا بهذا المحتوى ، فانقر فوق "فتح" ، وإلا فانقر فوق "متابعة إلى الموقع".
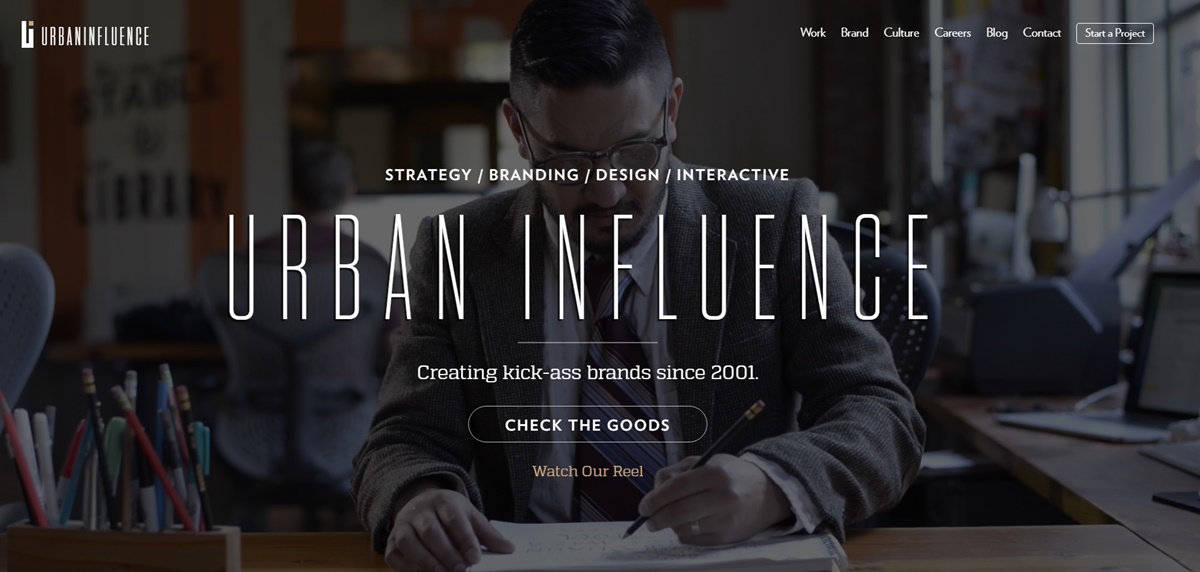
3. التأثير الحضري

Urban Influence هي علامة تجارية حائزة على جوائز في سياتل تركز على الإستراتيجية والعلامات التجارية والتصميم الجرافيكي وتصميم الويب والفيديو والتفاعلية. تعتبر صفحة البداية مذهلة مع أول مقدمة للأعمال التجارية ، مدمجة مع مقاطع الفيديو بحيث يشعر زوار موقعك بالتنويم المغناطيسي ويبقون على موقعك لفترة أطول.
4. كولوفتس

CoLofts هو مكان للمحترفين المبدعين الذين يأملون في أن يكونوا جزءًا من مجتمع متنامٍ. يقع CoLofts في وسط مدينة Edmonton بالقرب من جامعة MacEwan ، ويوفر مساحات عمل ومعيشة فريدة في حي حيوي وحيوي. إذا كنت تريد أن تجد لنفسك مكانًا لعملك ، فلن تخذلك أحجام وأشكال المكاتب المختلفة. سينبهر زوار موقعهم بشدة بصفحته المتناثرة التي تؤكد على اسم علامتهم التجارية.
5. فيم فاتال باريس

هذا الاستوديو الإبداعي الفرنسي متخصص في التوجيه الفني وتطوير الويب الإبداعي والرسوم المتحركة وتصميم الحركة. تعتبر صفحة البداية البسيطة قوية جدًا لأنها تجعل أي زائر لموقعه يعرف نوع الاستوديو.
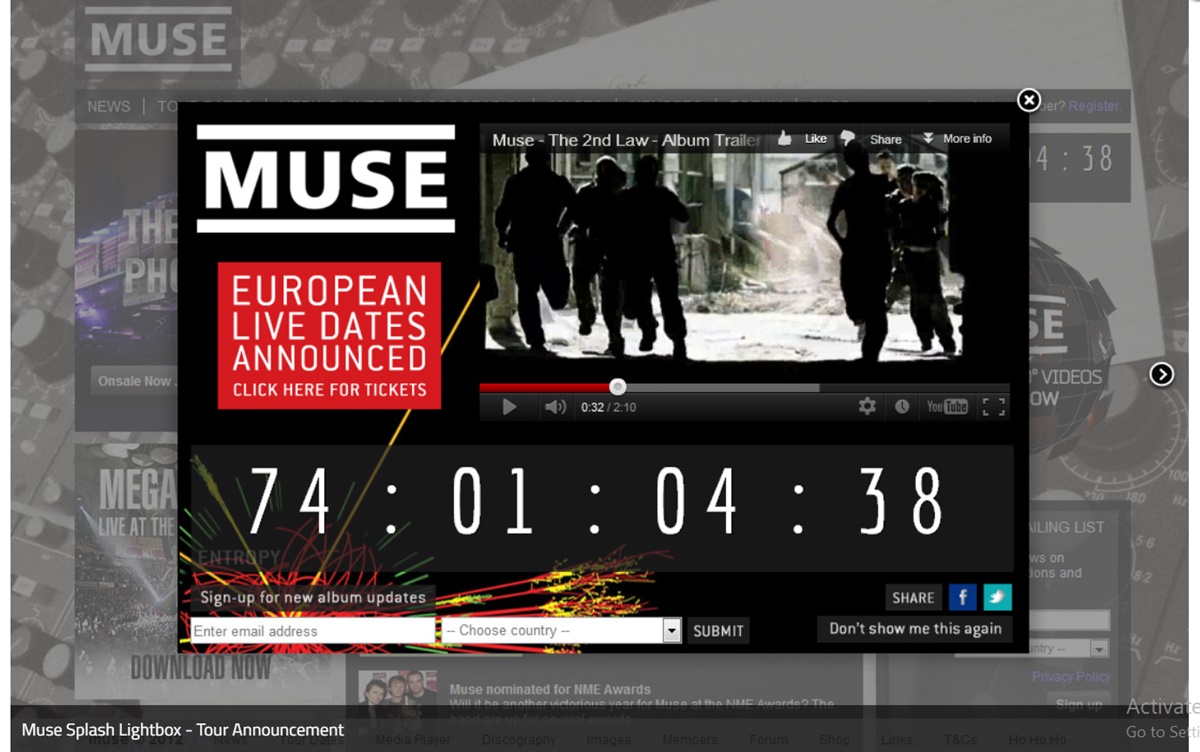
6. موسى

مع العد التنازلي الملهم ، فإنه يطلق التوقعات. يتم العد التنازلي لإسقاط المنتج أو الحدث أو الندوة عبر الإنترنت. إلى جانب ذلك ، فإن مقطع الفيديو الدعائي للألبوم يجلب مزيدًا من الحماس للإصدار القادم ؛ وبالتالي ، من المرجح أن يقوم المعجبون بالتسجيل للحصول على التحديثات. قبل إضافة مقطع فيديو ، يمكنك التفكير في إجراء بعض اختبارات التحميل للتأكد من أن الموقع يعمل بسلاسة وتجنب أي تباطؤ.
كما تتيح النافذة المنبثقة للزوار إلغاء الاشتراك بسهولة من خلال النقر على "لا تظهر لي هذا مرة أخرى".
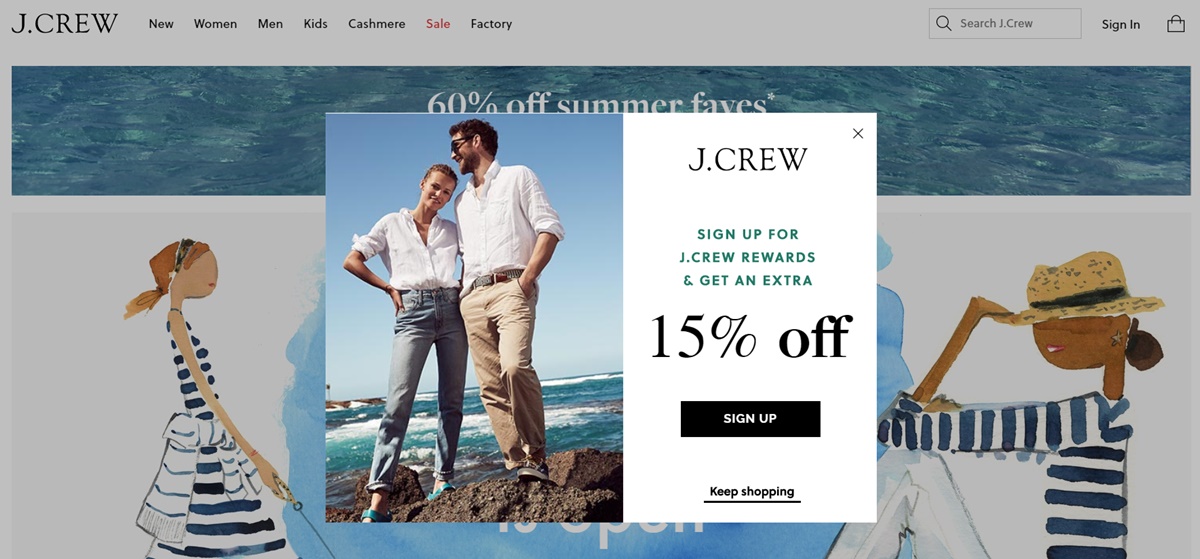
7. J. كرو

تعرض الصور الفعلية المنتجات عالية الجودة لعناصر ملابس J. Crew ، لإعلامك بالغرض من عرضها: خصم 15٪. إلى جانب ذلك ، تبدو نسخته الجذابة - "انضم إلى الطاقم" (بناءً على اسم علامتها التجارية) مرحة وفريدة من نوعها.
شيء آخر يجب تعلمه من هذا الموقع هو أنه يتيح سهولة إلغاء الاشتراك للزوار في موقعك. J. Crew لديه رابط خروج في نقاط متعددة ؛ يمكنهم الشعور بالرضا حيث يمكنهم التسوق دون الحاجة إلى إدخال بريدهم الإلكتروني.
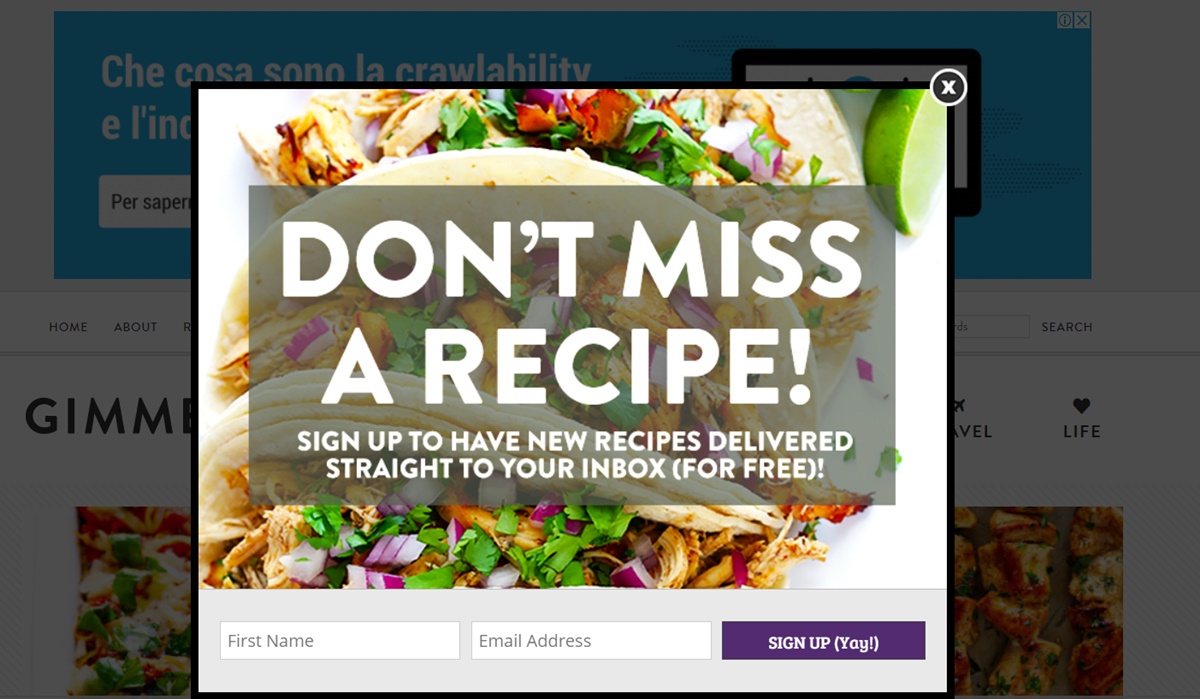
8. اعطني بعض الفرن

بالنسبة لمدونة الطعام هذه ، فإن صورة السلطة الشهية هذه مناسبة جدًا ويمكن أن تجذب انتباه المستخدمين من النظرة الأولى. كما أنه يتميز بنسخة واضحة ومباشرة. يمكن للجميع فهم رسالتهم: إذا قمت بالتسجيل باستخدام اسمك وبريدك الإلكتروني ، فستحصل على وصفات جديدة.
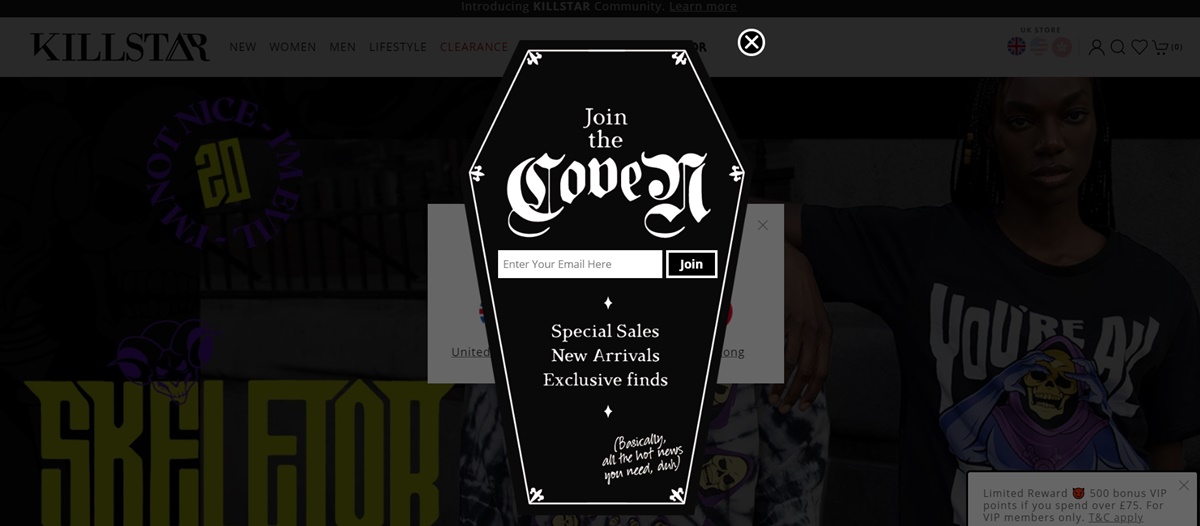
9. كيل ستار

كشركة ملابس وأسلوب حياة مع لمسة من الظلام ، تقوم KILLSTAR بإنشاء صفحتها الأولية بشكل مخيف للغاية نظرًا لقيمتها المقترحة - فهي على شكل نعش. "الانضمام إلى المعسكر" شعور ممتع وفريد من نوعه ؛ كما أنه يساهم في هوية علامتها التجارية.
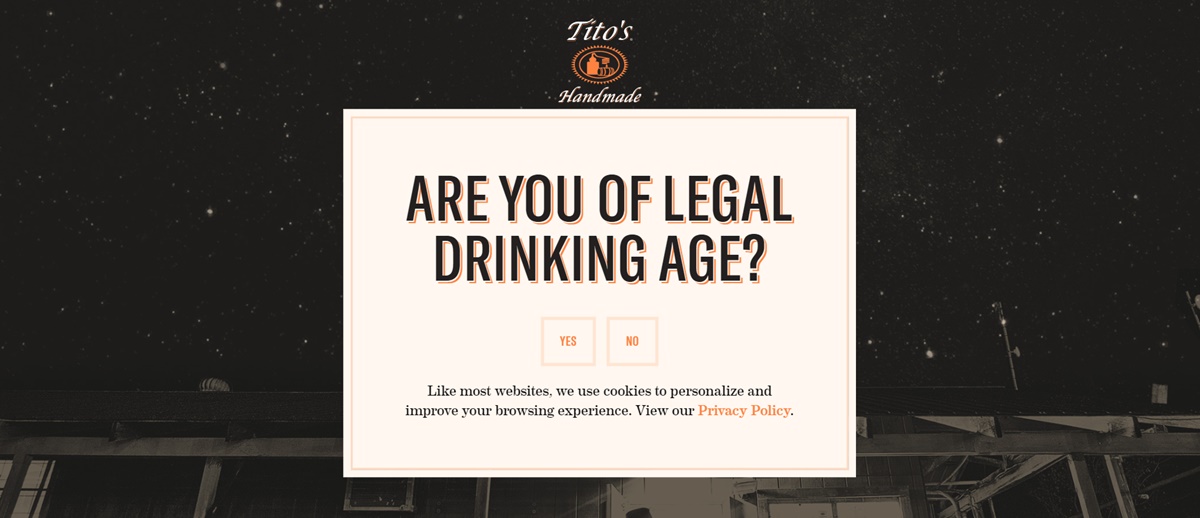
10. تيتو

يضيف استخدام شعار Vodka وألوان العلامة التجارية والخطوط جميعها إلى مظهر أنيق على صفحة البداية في Tito. النسخة هي أيضًا مباشرة في صلب الموضوع برسالة بسيطة وقصيرة.
نظرًا لأنه يحتوي على محتوى مقيد بالفئة العمرية ، فلا يوجد إلغاء سهل ؛ وبالتالي ، لا يمكن للمستخدمين تخطي هذه الصفحة
ملخص
باختصار ، لقد أوضحنا لك ما هي صفحة البداية ، وكشفنا لك عن أفضل المواقع التي تمتلك صفحة البداية الرائعة. نأمل أن تعرف بعد هذه المقالة كيفية إنشائها وتكييفها بشكل مناسب لجمهورك. والأهم من ذلك ، سوف يتمتع ضيوف موقعك بتجربة مستخدم ممتعة.
الآن بعد أن تم تشغيل صفحة البداية الخاصة بك وتشغيلها ، قد ترغب في تحسين صفحتك المقصودة لجذب المزيد من الزيارات وزيادة معدل التحويل. للقيام بذلك ، تأكد من إطلاعك على منشورنا هنا: 11+ نصائح لا تصدق لتحسين الصفحة المقصودة وزيادة التحويل.
نأمل أن تساعد صفحة البداية الخاصة بك على تحسين أداء موقعك على الويب وجذب المزيد من الزوار.
