كيفية تسريع موقع WordPress الخاص بك مجانًا
نشرت: 2020-07-22حسنًا ، WordPress ، لا أعرف كيف أخبرك بهذا ولكن ... أنت بطيء جدًا!
لقد كنت أستخدم WordPress كل يوم لأكثر من 7 سنوات حتى الآن وأنا أحبه ، لكن في بعض الأحيان أشعر وكأنني أقوم بدفع فيل إلى أعلى الدرج في محاولة لتحميل الصفحات بسرعة .

من يستطيع أن يلومها حقا؟ يعد WordPress نظامًا قويًا لإدارة المحتوى ، لكننا نقوم بتحميله بالمكونات الإضافية والصور والبرامج النصية ونشتري استضافة رخيصة ثم نتساءل لماذا يستغرق التحميل إلى الأبد .
لكن ، WordPress ، هناك أمل! من خلال التوصل إلى مراجعة سرعة مضمونة ، تعلمت كيفية تسريع WordPress دون إنفاق ثروة على الاستضافة أو المكونات الإضافية.
في الواقع ، لقد أنفقت 0 دولارًا ، وانتقل موقعي من التحميل في حوالي 10 ثوانٍ إلى أقل من ثانية واحدة . هذا أسرع بعشر مرات ، وكنت أستخدم بالفعل بعض التخزين المؤقت وشبكات CDN قبل أن أبدأ.
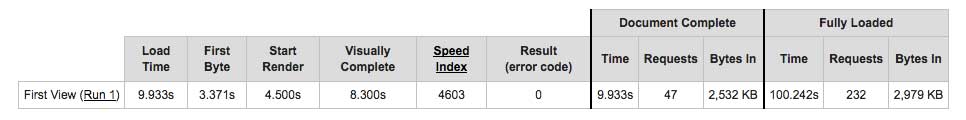
قبل: 
ما يقرب من 10 ثوانٍ لتحميل الصفحة بالكامل.
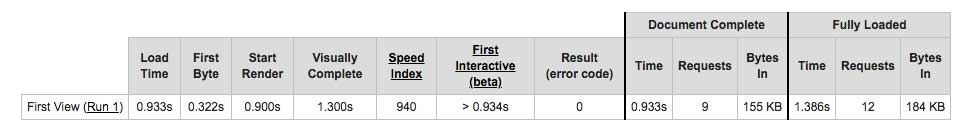
بعد، بعدما: 
يتم الآن تحميل الصفحة في أقل من ثانية واحدة.
رائع ، أليس كذلك ؟!
هل تريد تسريع موقع WordPress الخاص بك كما فعلت؟ سوف أطلعك على كل خطوة اتخذتها لجعل تحميل WordPress أسرع .
جدول المحتويات
لا تحتاج إلى شراء أي ملحقات WordPress للسرعة
على عكس جميع دروس WordPress الأخرى حول السرعة التي وجدتها عبر الإنترنت ، أجريت هذه التجربة دون إنفاق دولار واحد لأنني أ) أريد أن تكون النتائج مفيدة لأي شخص لديه موقع WordPress ، و ب) أنا رخيص. ج) لقد رأيت مواقع WordPress التي تنفق الكثير على الاستضافة لا تزال بطيئة ، لذا فهذه ليست مشكلة سريعة الإصلاح "رمي المال عليها" لحلها.
بالتأكيد ، يمكن إجراء بعض حيل السرعة الخاصة بي باستخدام المكونات الإضافية المتميزة مثل perfmatters و WP Rocket ، ولكن إذا كان لديك القليل من الوقت والصبر ، فيمكنك تحقيق نفس النتائج مجانًا باستخدام بعض المكونات الإضافية المجانية وقليل من تحرير التعليمات البرمجية.
ما أهمية سرعة WordPress؟
سرعة WordPress مهمة لأنه سيتم استخدام موقع الويب الخاص بك من قبل أشخاص حقيقيين ويفضل الأشخاص استخدام مواقع الويب التي يتم تحميلها بسرعة . أنت , لا؟
يمنحك موقع WordPress السريع ميزة تنافسية على مواقع الويب الأخرى البطيئة ، لأن الناس سيرغبون في استخدامه. وقد تلاحظ Google ذلك أيضًا.
أوه نعم ، تحسين محركات البحث. يعد WordPress نقطة انطلاق رائعة لتحسين محركات البحث على أي موقع ويب ، لكن السرعة تلعب دورًا كبيرًا في نجاح محرك البحث العضوي . في المشاريع التي عملت عليها ، أدى تحسين سرعة الموقع إلى انخفاض معدل الارتداد والمقاييس الأخرى التي ترتبط بترتيب أقوى.
منذ عام 2018 ، استخدمت Google سرعة الصفحة كعامل ترتيب رسمي لعمليات البحث على الأجهزة المحمولة ، مما يعني الآن جميع عمليات البحث منذ أن استخدمت الفهرسة الأولى للجوال منذ عام 2019. ستبدأ Google أيضًا في استخدام معيار سرعة Core Web Vitals لتصنيف المواقع في القريب مستقبل.
إذا كنت تعتقد أن الدفع مقابل حركة المرور إلى موقع الويب الخاص بك من Facebook أو إعلانات Google يعني أنه يمكنك التخلص من موقع بطيء التحميل ، فكر مرة أخرى. أنت تدفع مقابل النقرات التي قد ترتد مرة أخرى!
سواء كنت تستخدم WordPress أو أي نظام إدارة محتوى آخر (CMS) ، فلا يزال يتعين عليك محاولة جعل موقع الويب الخاص بك بأسرع ما يمكن . حتى تقليل أجزاء من الثانية من أوقات التحميل الخاصة بك يمكن أن يؤدي إلى مكاسب ضخمة من حيث حركة المرور والتحويلات ، وخاصة على الهاتف المحمول.
لتلخيص ، فيما يلي فوائد موقع WordPress أسرع على الويب :
- تجربة مستخدم أفضل (تجربة مستخدم)
- معدل ارتداد أقل
- SEO (تحسين محرك البحث)
- الأمثل للبحث المحمول والصوت
- وفر الوقت كلما استخدمت لوحة تحكم المسؤول لتحديث موقع الويب الخاص بك!
كيفية إجراء اختبار سرعة WordPress
قبل أن تبدأ في الشراء في المكونات الإضافية للإصلاح السريع ، تحتاج إلى البحث تحت غطاء موقع الويب الخاص بك على WordPress لمعرفة ما يجعله بطيئًا للغاية وإجراء تدقيق لسرعة الموقع .
في الماضي ، استخدمت أدوات مثل Page Speed Insights و Pingdom من Google لاختبار سرعة مواقع WordPress الخاصة بي. على الرغم من أن هذه الأدوات مناسبة لإلقاء نظرة عامة أساسية على أداء موقعك ، للحصول على المزيد من الأفكار القابلة للتنفيذ ، سنحتاج إلى قارب أكبر. أو على الأقل WebPageTest.
لسبب غريب ، يستخدم معظم الأشخاص صفحتهم الرئيسية لاختبار سرعة موقع الويب الخاص بهم. ما لم تكن صفحتك الرئيسية هي صفحتك المقصودة الرئيسية ، فلا تقلق. أوصيك بإجراء اختبار على أهم أنواع الصفحات (بالنسبة لي ، منشور مدونة) للحصول على نتائج تمثيلية.
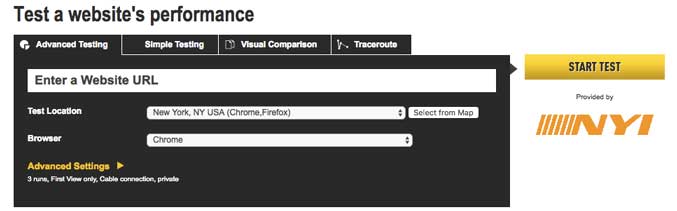
كيفية استخدام WebPageTest لاختبار أداء WordPress
يتيح لك WebPageTest تحديد عدة متغيرات قبل إجراء الاختبار. يعد تكوين الاختبار المتقدم القياسي مناسبًا لمعظم المواقع ، لكنني قمت بتغيير موقع الاختبار إلى نيويورك والمتصفح إلى Chrome ، للتوافق بشكل أفضل مع المستخدمين (راجع Google Analytics للعثور على أجهزة / مواقع المستخدمين).

تحلى بالصبر - سيستغرق الاختبار بضع دقائق ليكتمل. حان الوقت لتناول القهوة أو التحقق من بريدك الإلكتروني!
أجريت الاختبار على منشور مدونة طويل يحتوي على الكثير من الصور (منشور على Cryptocurrency SEO).
كمعيار ، سيجري WebPageTest 3 اختبارات تحميل مختلفة لصفحتك ، واحدًا تلو الآخر. أركز على اختبار التشغيل الأول لأنه يمثل كيفية أداء الصفحة للزوار الجدد (معظم جمهوري). ستُظهر عمليات التشغيل اللاحقة كيفية أداء صفحتك عندما يكون المتصفح قد زار صفحتك بالفعل - من الجيد التحقق من مدى جودة تخزين أصولك في ذاكرة التخزين المؤقت ومهم إذا كان موقع الويب الخاص بك يحتوي على الكثير من مشاهدات الصفحة لكل زائر (خاصة بالنسبة للتجارة الإلكترونية).
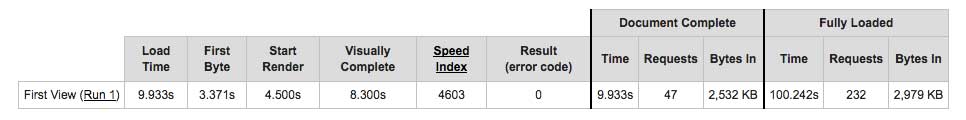
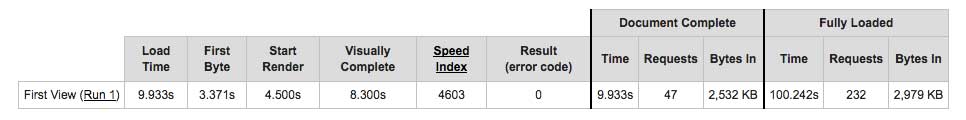
إليك جدول بيانات السرعة الذي ستراه بمجرد اكتمال الاختبار:

نحن مهتمون بمقاييس سرعة الموقع الرئيسية:
وقت التحميل - إجمالي الوقت الذي يستغرقه تحميل الصفحة بالكامل إلى حالة "اكتمال المستند" .
وقت التحميل الخاص بي هو 9.933 ثانية - والمعروف أيضًا بالبطء اللعين حقًا. يوصى باستخدام أقل من 2.5 ثانية.
البايت الأول - المعروف أيضًا باسم TTFB (الوقت إلى البايت الأول) ، الوقت الذي يستغرقه قبل نقل البايت الأول من البيانات.
TTFB الخاص بي هو 3.371 ثانية. هذا حقًا بطيء حقًا. يجب أن تكون أقل من 500 مللي ثانية (نصف ثانية) ، لكن Google توصي بـ 200 مللي ثانية كإجراء مثالي. ييكيس.
البايت في - عند تحميل الصفحة بالكامل / اكتمال المستند ، يكون "البايت في" هو الحجم الإجمالي لصفحة الويب.
كان منشور المدونة الخاص بي 2532 كيلو بايت ، أو حوالي 2.5 ميغا بايت في مرحلة إكمال المستند. هذا كبير جدًا ، أود الحصول عليه أقل من 1 ميغا بايت.
الطلبات - العدد الإجمالي لطلبات http (s). طلبات إكمال المستند هي عدد الطلبات التي يتطلبها التحميل الكامل لمحتوى صفحة الويب الخاصة بك ، والطلبات المحملة بالكامل هي العدد الإجمالي للطلبات ، سواء من نطاقك أو من جهات خارجية (أشياء مثل نصوص Google Analytics النصية).
قدمت صفحتي 47 طلبًا ، و 232 عندما تم تحميلها بالكامل. لا عجب أنه بطيء! كلما انخفض عدد الطلبات (بشكل عام) ، زادت سرعة تحميل الصفحة.
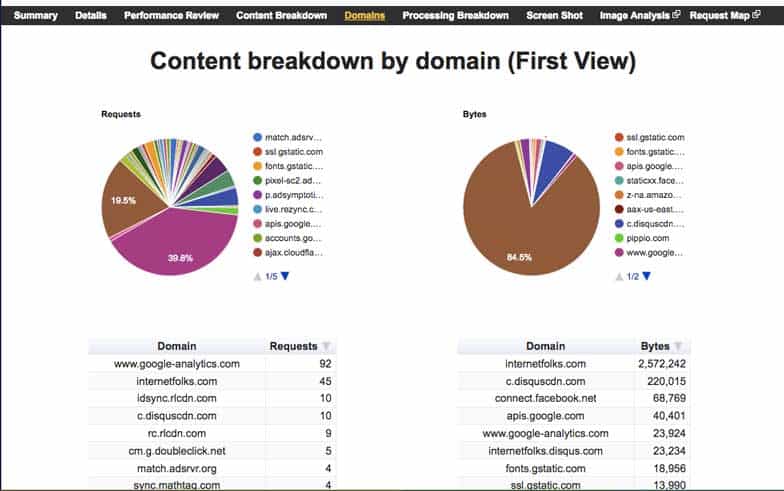
بالنقر فوق علامة التبويب "المجالات" ، سترى بعض الإحصائيات الأخرى:

تقسيم المحتوى حسب المجال - عدد الطلبات والبايت من كل مجال.
يمكنك أن ترى أن غالبية الطلبات كانت تأتي من Google Analytics ، وأن حوالي 0.5 ميغابايت من البيانات كانت تأتي من نصوص برمجية خارجية.
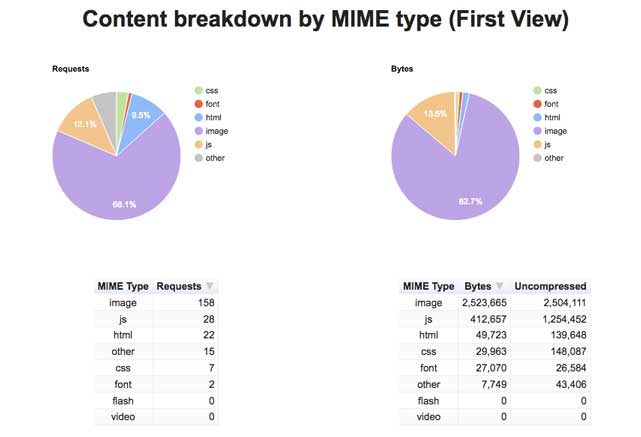
انقر فوق علامة التبويب "Content Breakdown" لمعرفة المزيد:

تصنيف المحتوى حسب النوع - عدد طلبات البايت من كل نوع MIME ( ملحقات بريد الإنترنت متعدد الأغراض ).
صفحتي مليئة بالصور - الصور مكونة من 158 طلبًا وحجمها 2.5 ميجا بايت. ولكن هناك الكثير من جافا أيضًا. يخبرني هذا أن تقليل حجم / تحميل الصور ودمج / إزالة JavaScript سيساعد في تحميل الصفحة بشكل أسرع.
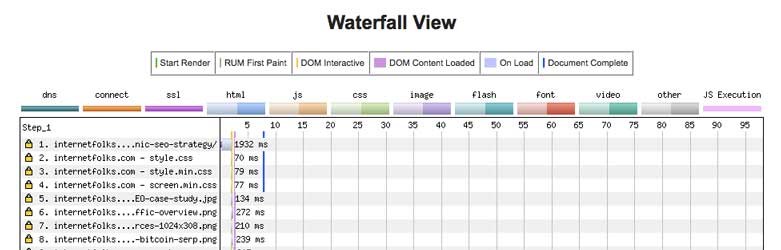
من علامة التبويب "الملخص" ، يمكنك العثور على Waterfall View - أهم جزء في تدقيق السرعة .

عرض الشلال - يُظهر الترتيب الذي تم تقديم الطلبات فيه على الصفحة والمدة التي استغرقتها في التحميل.
يمثل كل عنصر في عرض الشلال طلبًا. يمنحك لون كل شريط نوع MIME الخاص به (صورة وجافا سكريبت وما إلى ذلك) ، ويشير طول الشريط إلى المدة التي استغرقها التحميل . يظهر أيضًا وقت التحميل بالميلي ثانية.
يمثل الخط العمودي الأزرق الصلب مرحلة "اكتمال المستند" - الوقت الذي يتم فيه تحميل محتويات الصفحة بالكامل ولكن قد يستمر تحميل البرامج النصية الإضافية (مثل التحليلات) في الخلفية.
ركز على الطلبات التي تأتي قبل الخط الأزرق - سيؤدي تقليل وقت تحميل هذه الطلبات إلى جعل الصفحة قابلة للاستخدام بشكل أسرع. انقر فوق أي طلب لعرض مزيد من التفاصيل. ابدأ بالطلبات التي يتم تحميلها قبل الخط الأزرق وتستغرق وقتًا طويلاً (الأشرطة الأوسع). سيتيح لك العرض التفصيلي معرفة مصدر الطلب.
الآن لديك كل هذه البيانات حول كيفية تحميل موقع الويب الخاص بك ، حان الوقت للتعمق في التفاصيل والبدء في إجراء تغييرات على WordPress لتسريع الأمور.
الخرافة حول الكثير من الإضافات

إذا كنت قد قرأت أيًا من منشورات القائمة حول "كيفية تسريع WordPress" ، فستعرف أن الأشخاص يقولون إن وجود الكثير من المكونات الإضافية سيؤدي إلى إبطاء موقع WordPress الخاص بك ، وعليك حذف المكونات الإضافية لتسريعها مرة أخرى .
هذا مجرد خطأ واضح.
لا تؤدي المكونات الإضافية دائمًا إلى إبطاء موقع WordPress الخاص بك. لن يكون الموقع الذي يحتوي على مكون إضافي دائمًا أسرع من موقع يحتوي على 25 مكونًا إضافيًا. لقد قمت بزيادة عدد المكونات الإضافية على هذا الموقع وجعلته أسرع 10 مرات.
الإضافات (والقوالب) ذات التشفير الضعيف أو التي تستخدم الكثير من قوة الخادم أو استعلامات MySQL يمكن أن تجعل موقع WordPress الخاص بك بطيئًا ، وهذا هو السبب في أن إجراء اختبار شامل لسرعة الموقع باستخدام WebPageTest سيتيح لك معرفة ما إذا كانت أي مكونات إضافية تثقل كاهلك.
الإضافات التي يجب تجنبها
هناك بعض المكونات الإضافية الشائعة المعروفة بإبطاء مواقع WordPress (خاصة إذا كنت تستخدم استضافة مشتركة رخيصة). العناصر التي يجب مشاهدتها هي مكونات إضافية للمنشورات ذات صلة ، وإضافات نشر الإحصائيات ، ومكونات إضافية للنسخ الاحتياطي في الموقع. يتم أيضًا إدانة المكونات الإضافية التي تحتاج إلى فحص موقعك باستمرار ، مثل Broken Link Checker ، على نطاق واسع.
يمكنك تعلم درس من مضيفي WordPress المحسنين - إذا قاموا بحظر المكونات الإضافية تمامًا بسبب تأثيرها السلبي على أداء موقع الويب ، فربما لا ترغب في استخدامها بنفسك.
فيما يلي قائمة بجميع المكونات الإضافية المحظورة من مضيفي الويب الرئيسيين: WP Engine و Kinsta و Hostgator.
إذا كانت لديك مكونات إضافية متعطشة للطاقة تؤدي إلى إبطائك ، فقد تتمكن من التبديل إلى مكون إضافي آخر لتحقيق نفس النتيجة ، أو استخدام خدمة جهة خارجية لاستبدالها. على سبيل المثال ، بدلاً من استخدام المكوّن الإضافي Broken Link Checker ، يمكنك فحص موقعك بحثًا عن الروابط المعطلة باستخدام Screaming Frog.
المكاسب السريعة: احذف المكونات الإضافية والبرامج النصية التي لا تحتاج إليها
أسهل وأرخص وأسرع شيء يمكن لأي شخص القيام به لتسريع أي موقع ويب WordPress هو حذف المكونات الإضافية والنصوص التي تضيف الكثير من البايت أو الطلبات إلى الصفحة.
من خلال تدقيق السرعة أعلاه ، استطعت أن أرى أن المكوّن الإضافي للتعليق Disqus يضيف بشكل كبير وقت تحميل موقعي .
اختبر تأثير المكونات الإضافية الخاصة بك عن طريق تعطيلها ثم إعادة اختبار وقت تحميل موقعك وحجم البايت وعدد الطلبات.
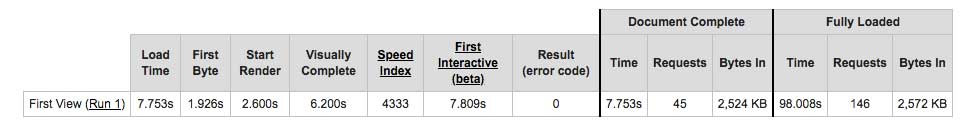
إليك تأثير Disqus على موقعي:
قبل (باستخدام Disqus):

بعد حذف ملحق Disqus:

يمكنك أن ترى أنه من خلال حذف Disqus ، قمت بحذف ثانيتين من وقت تحميل صفحتي ، وقمت بتقليل عدد الطلبات وحجمها.
يمكن أن تؤدي البرامج النصية أيضًا إلى إبطاء WordPress ، على سبيل المثال نصوص Google Analytics والبرامج النصية لخطوط Google. يمكنك معرفة البرامج النصية التي يتم تحميلها على موقع WordPress الخاص بك في Waterfall View على WebPageTest.

يتم تحميل خطوط Google في وقت مبكر ، قبل مرحلة اكتمال المستند ، لذا فإن إزالتها ستساعد في جعل موقعك أسرع. أستخدم حاليًا مونتسيرات (أحد خطوط Google) ، لكنني رأيت من وجهة نظر الشلال أن صفحتي كانت تقوم أيضًا بتحميل البرنامج النصي لـ Lora ، والذي لم أعد أستخدمه. سيؤدي حذف برنامج Google Font غير الضروري إلى إزالة 330 مللي ثانية من وقت تحميل صفحتي. كل جزء صغير مهم!
كيفية تحسين حجم الصورة وطرق التحميل
بالنسبة لمعظم مواقع WordPress ، ستكون الصور من أكبر الملفات التي يجب تحميلها في كل صفحة.
هناك بعض الأشياء التي تحتاج إلى القيام بها لتحسين الصور على WordPress بحيث يتم تحميلها في أسرع وقت ممكن:
1. ضغط الصور لجعلها صغيرة (بالبايت) قدر الإمكان
كلما كانت الصورة أصغر (بالبايت) ، زادت سرعة تحميلها. إذا كنت تقوم بتحميل الصور إلى WordPress ، فقم بتغيير حجمها قبل التحميل حتى لا تكون أكبر مما تريد. قم بتحويل صور PNG إلى JPEG لتحقيق ضغط أفضل.
إذا كانت لديك مكتبة صور حالية ، فاستخدم مكونًا إضافيًا للصور مثل Smush (مجاني) لضغط الصور الحالية والصور الجديدة عند تحميلها. لقد كنت أستخدم Smush لسنوات ، لذا فإن صوري صغيرة جدًا بالفعل - ليس هناك مجال كبير للتحسين بالنسبة لي ، ولكنها تستحق أن تفعلها إذا لم تكن بالفعل.
لقد قمت مؤخرًا بالتبديل إلى استخدام ShortPixel لضغط الصور وعرضها بتنسيق WebP. ملفات WebP أصغر بنسبة 25 إلى 34٪ من صور JPEG المماثلة وتوصي بها Google. إليك برنامج تعليمي حول كيفية استخدام صور WebP مع WordPress.
تمنحك ShortPixel 100 رصيد صورة مجانًا كل شهر ، والتي ستكون كافية لمعظم مواقع الويب الصغيرة للبدء بها. إذا كان لديك مكتبة كبيرة من الصور أو قمت بتحميل الكثير من المحتوى ، يمكنك شراء أرصدة صور إضافية رخيصة. سيساعدك المكون الإضافي ShortPixel WordPress في إعداده بالكامل.
2. تحميل الصور كسول على صفحات طويلة

التحميل الكسول هو عملية تأجيل تحميل الصورة حتى يقوم المستخدم بالتمرير لأسفل الصفحة.
على سبيل المثال ، تحتوي مشاركة مدونة Cryptocurrency SEO الخاصة بي على 23 صورة. يبلغ حجم هذه الصور مجتمعة 2.5 ميغا بايت. إنها صفحة طويلة (أكثر من 3000 كلمة) ، لذلك يستغرق القارئ بعض الوقت للوصول إلى الصور في أسفل الصفحة. ولكن ، بشكل حاسم ، يتعين على المستخدم الانتظار حتى يتم تحميل جميع الصور قبل قراءة أي شيء .
يا لها من مضيعة للوقت!
بدلاً من جعل المستخدمين ينتظرون تحميل جميع الصور ، يتيح لك التحميل البطيء تحميل أصول الصفحة الأخرى قبل الصور الموجودة أسفل الجزء المرئي من الصفحة (الجزء غير المرئي من الصفحة). عندما يقوم المستخدم بالتمرير ، سيتم تحميل الصور وتظهر.
لإعداد التحميل البطيء ، قمت بتثبيت المكون الإضافي BJ Lazy Load (مجانًا) ، والذي يستخدم JavaScript لتأجيل تحميل الصور. نعم ، هذا برنامج نصي إضافي لموقع WordPress الخاص بك ، لكنه يستحق ذلك لأن الصور تشكل جزءًا كبيرًا من حجم الصفحة.
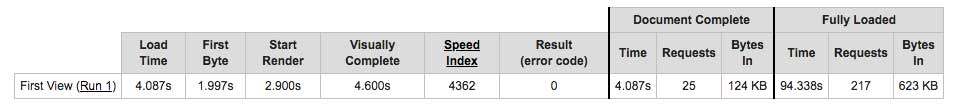
إليك مدى سرعة تحميل منشور مدونتي مع تمكين التحميل البطيء:

ملاحظة: إذا كنت تستخدم التحميل البطيء ، فلن تأخذ أوقات اكتمال تحميل المستند وتحميله بالكامل في الاعتبار الصور في أسفل الصفحة.
قبل استخدام التحميل البطيء ، كان تحميل الصفحة يستغرق ما يقرب من 10 ثوانٍ - التحميل البطيء جعل تحميل موقعي أسرع بمقدار الضعف.
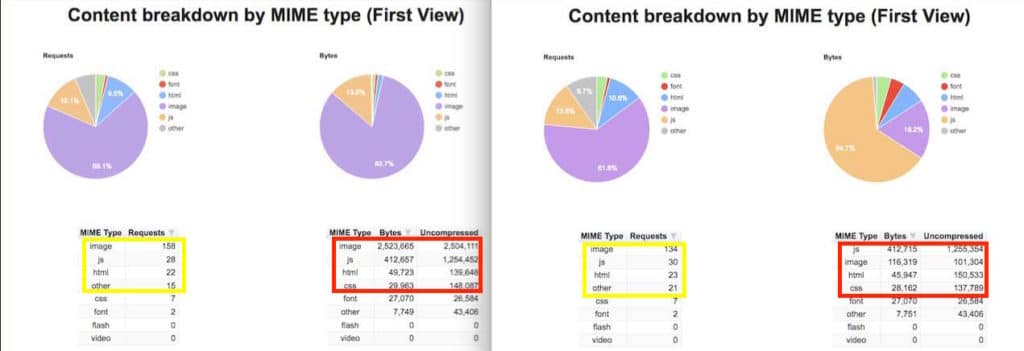
يمكنك معرفة السبب من خلال الاطلاع على Content Breakdown في WebPageTest:

مع التحميل البطيء النشط ، يقل عدد طلبات الصور من 158 إلى 134. يقل حجم الصورة من 2،523،665 بايت (2.5 ميجا بايت) إلى 116،319 بايت فقط (0.12 ميجا بايت).
أضاف البرنامج المساعد BJ Lazy Load بعض نصوص JavaScript ونصوص أخرى إضافية إلى الموقع ، ولكن يبدو أن هذه البرامج لا تؤثر على أوقات التحميل.
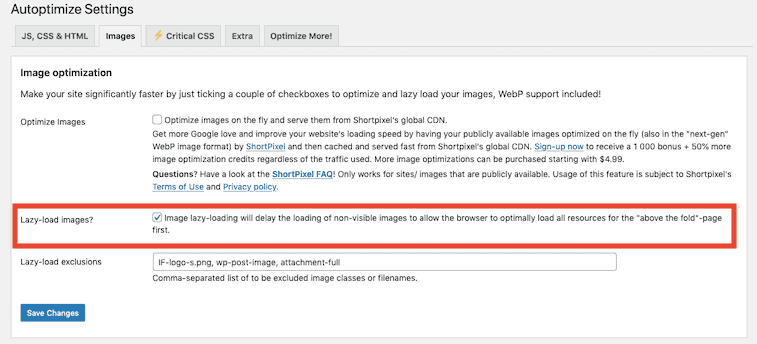
يمكنك أيضًا تحميل الصور كسولًا باستخدام المكون الإضافي Autoptimize المجاني ، والذي سينفذ أيضًا مجموعة من تحسينات السرعة الأخرى التي تمت مناقشتها في هذه المقالة. انتقل إلى لوحة التحكم> الإعدادات> التحسين التلقائي> الصور وتحقق من خيار "تحميل الصور الكسولة" .


لا تعتمد حصريًا على التحميل البطيء باستخدام JavaScript لتحسين السرعة لأنه إذا قام المستخدمون بحظر جافا ، فلن يتلقوا تحميلًا كسولًا ؛ تأكد من ضغط صورك أيضًا لتحقيق أقصى فائدة.
شيء واحد مهم يجب تذكره: يمكنك أيضًا إضافة فئات للصور للتأكد من تحميل الصور الأساسية على الفور (مثل أي شيء في الجزء المرئي من الصفحة). ما عليك سوى تكوين علامة مثل "not-lazy =" 1 ″ في BJ Lazy Load وإضافتها إلى أي صورة لتخطي التحميل البطيء. يتيح لك التحسين التلقائي إضافة استثناءات الحمل البطيء.
ملاحظة: يعمل WordPress على إضافة التحميل البطيء إلى WordPress Core ، مما يعني أنه يمكن استخدامه بدون كود إضافي أو مكونات إضافية في المستقبل.
لا تفترض أن CDN سيجعل تحميل صورك أسرع
لقد قرأت الكثير من النصائح حول سرعة WordPress ، ويوصي معظمها بالحصول على خدمة CDN مدفوعة مثل KeyCDN (التي اختبرتها) أو StackPath (MaxCDN سابقًا) لاستضافة صورك نيابة عنك.
عندما تستخدم صورة CDN ، فإن الطلبات التي يتم إجراؤها عند تحميل صفحة الويب الخاصة بك ستأتي من عنوان URL مثل cdn.yourdomainname.com/image-name بدلاً من yourdomainname.com/image-name . هذا يعني أن الطلب يأتي من خادم مختلف إلى باقي محتوى موقع الويب الخاص بك ، ولكن هذا لا يعني أنه سيكون أسرع.
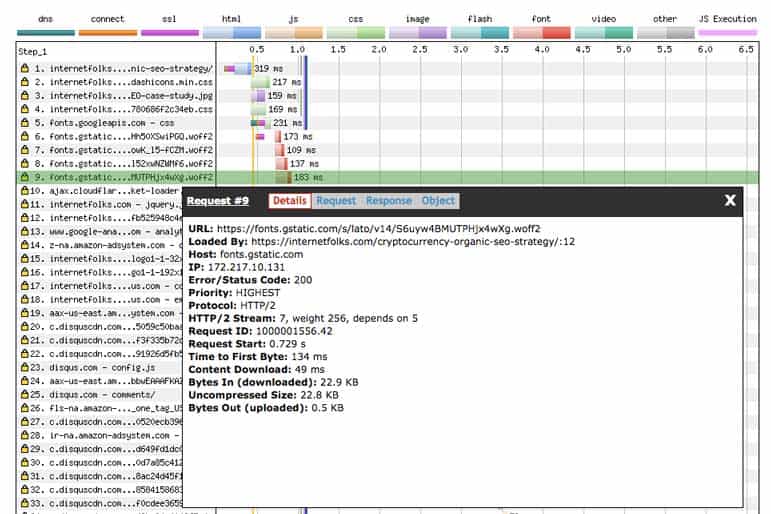
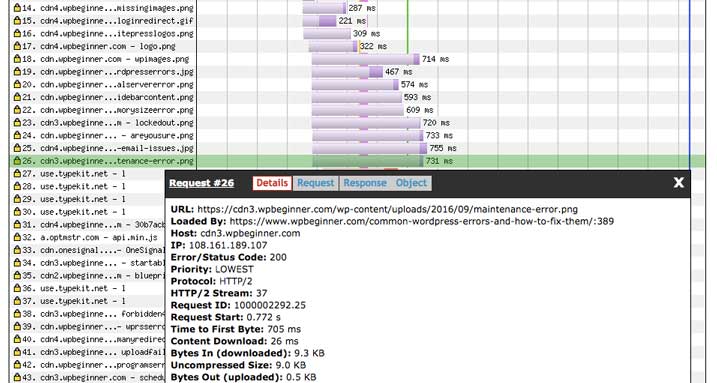
على سبيل المثال ، انظر إلى أوقات التحميل لصفحة عشوائية على موقع WordPress WPBeginner:

تستغرق الصور من CDN (تستخدم MaxCDN) وقتًا طويلاً للتحميل ، وهي ليست كبيرة حتى. يُظهر جزء التفاصيل أعلاه صورة بحجم 9.3 كيلوبايت تستغرق ما يقرب من ثلاثة أرباع الثانية في التحميل. هذه وتيرة الكسل!
لن يؤدي CDN دائمًا إلى تحميل صورك بسرعة. يعد ضغط الصور الجيد والتحميل البطيء طريقة أكثر موثوقية لجعل تحميل الصفحات أسرع.
قم بتحميل JavaScript بشكل غير متزامن
بينما قد تؤدي البرامج النصية إلى إبطاء مواقعنا ، فإننا نحتاج إليها أيضًا ووظائفها. أحب استخدام Google Analytics ، على سبيل المثال ، لذلك لا أريد إزالته لمجرد جعل موقعي أسرع. ولكن هناك طريقة لجعل التحليلات والنصوص البرمجية الأخرى يتم تحميلها بشكل أسرع - التحميل غير المتزامن .
يقوم JavaScript غير المتزامن بتحميل العديد من البرامج النصية في نفس الوقت - وهو عكس التحميل المتزامن ، مما يعني تحميل البرامج النصية بالترتيب ، واحدًا تلو الآخر.
عن طريق تحميل جميع البرامج النصية الخاصة بك في نفس الوقت ، يجب أن يتم تحميلها بشكل أسرع لأنه لا يوجد وقت انتظار. هذا هو الحال بشكل خاص إذا كان موقع WordPress الخاص بك يستدعي جافا سكريبت من عدد من المصادر الخارجية المختلفة ، مثل Google Analytics أو Google Fonts.
إذا أجريت اختبار سرعة موقع الويب على Google Page Speed Insights ، فربما تعلم أنه يتعين عليك " التخلص من حظر عرض JavaScript ".
ستسمح إزالة JavaScript التي تحظر العرض بتحميل محتوى الصفحة في الجزء المرئي من الصفحة (مثل الصور والنص) دون انتظار جافا سكريبت. إذا كان موقع WordPress الخاص بك يحتاج إلى تحميل JavaScript قبل أن يعمل ، فعندئذٍ يكون حظر عرض JavaScript على ما يرام. ولكن ، إذا كان موقع الويب الخاص بك ، مثلي ، يستخدم جافا سكريبت فقط لوظائف إضافية ، فإن حظر جافا سكريبت لحظر العرض يعد طريقة رائعة لتسريع موقع الويب الخاص بك.
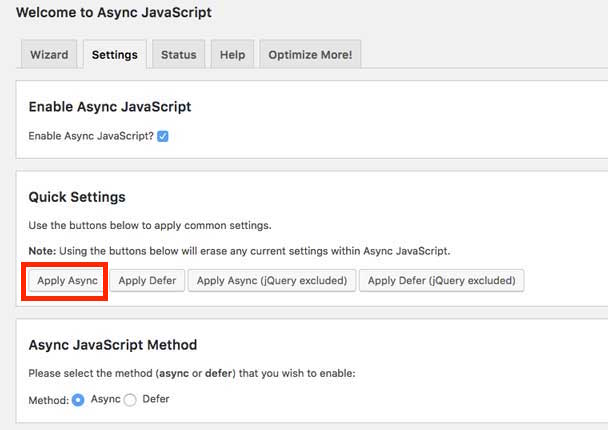
لقد استخدمت البرنامج المساعد Async JavaScript المجاني لتحسين JavaScript الخاص بي بسهولة. حدد الإعداد السريع "تطبيق Async":

للحصول على نقاط سرعة إضافية ، يمكنك أيضًا تغيير شفرة تتبع Google Analytics إلى الإصدار غير المتزامن ، والذي تنص عليه Google للمساعدة في تسريع موقعك:
يضيف مقتطف التتبع غير المتزامن البديل أدناه دعمًا للتحميل المسبق ، والذي سيوفر تعزيزًا بسيطًا للأداء على المتصفحات الحديثة.
<! - Google Analytics ->
<script>
window.ga = window.ga || function () {(ga.q = ga.q || []). push (arguments)}؛ ga.l = + new Date؛
ga ('create'، ' UA-XXXXX-Y '، 'auto')؛
ga ("إرسال" ، "مشاهدة الصفحة") ؛
</script>
<script async src = 'https: //www.google-analytics.com/analytics.js'> </script>
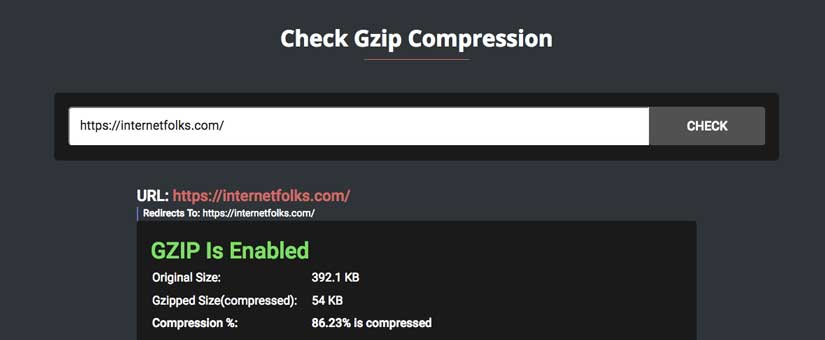
<! - End Google Analytics ->تفعيل ضغط gzip
يعد ضغط Gzip طريقة ضغط بدون فقدان البيانات والتي تعمل على تقليص حجم الملفات وتساعدها على التحميل بشكل أسرع نظرًا لصغر حجمها.
يمكن ضغط النص و HTML و JavaScript و CSS باستخدام ضغط gzip.
يمكنك استخدام العديد من مكونات WordPress الإضافية لتطبيق ضغط gzip. يمكن لخدمات مثل CloudFlare أن تفعل ذلك نيابةً عنك. حيثما أمكن ، أود تطبيق الضغط مباشرة على الخادم .
إذا كانت حزمة الاستضافة الخاصة بك تمنحك الوصول إلى cPanel ، فيمكنك إضافة ضغط gzip مباشرة إلى الخادم الخاص بك. انتقل إلى أيقونة "تحسين موقع الويب" من صفحة cPanel الرئيسية ، ثم حدد "ضغط كل المحتوى" وانقر على "تحديث الإعدادات".

للتحقق مما إذا كان ضغط gzip نشطًا على موقع الويب الخاص بك ، قم بإجراء اختبار بسيط.

إزالة سلاسل الاستعلام
بعض ملفات CSS لها رقم إصدار في النهاية ، مثل “css / screen.min.css؟ ver = 1.7” . قليلا بعد "؟" يعني أن الملف لن يتم تخزينه مؤقتًا لذلك سيتم تحميله في كل صفحة. هذا يعني أن أوقات التحميل تظل بطيئة ، حتى إذا قام المستخدم بزيارة صفحات متعددة على موقع الويب الخاص بك.
ستؤدي إضافة هذا الرمز إلى نهاية ملف function.php لموضوع WordPress الخاص بك إلى إزالة سلسلة الاستعلام. يمكنك القيام بذلك عبر File Manager في cPanel ، أو من خلال عميل FTP مثل FileZilla.
/ ** إزالة سلاسل الاستعلام
الدالة rb_remove_script_version ($ src) {
$ parts = تنفجر ('؟'، $ src)؛
إرجاع أجزاء $ [0]؛
}
add_filter ('script_loader_src'، 'rb_remove_script_version'، 15، 1) ؛
add_filter ('style_loader_src'، 'rb_remove_script_version'، 15، 1) ؛شكرًا ، 99 روبوتًا ، على هذا الجزء من التعليمات البرمجية.
ملاحظة: قم دائمًا بعمل نسخة احتياطية قبل العبث بملفات النظام!
زيادة ذاكرة WordPress
يحتوي WordPress على حد افتراضي للذاكرة يبلغ 32 ميجابايت ، والذي يمكن أن يخنق موقعك.
أضف الكود التالي إلى ملف wp-config.php الخاص بك.
/ ** زيادة ذاكرة WordPress
تعريف ('WP_MEMORY_LIMIT'، '128M') ؛يمكنك استخدام هذا البرنامج المساعد المجاني للتحقق من مقدار الذاكرة التي يستخدمها موقع WordPress الخاص بك.
إضافة الجلب المسبق لنظام أسماء النطاقات
DNS هو خادم اسم المجال. بينما نعرف المجالات (المعروفة أيضًا باسم مواقع الويب) بأسماء كلماتها ، مثل Google.com ، فإن أجهزة الكمبيوتر تعرف المجالات كأرقام تسمى عناوين IP (على سبيل المثال 12.345.678) من أجل جلب الموارد من المجال ، يجب إجراء بحث DNS ، والذي يترجم اسم الكلمة إلى عنوان IP. هذا يستغرق وقتا.
يحاول الجلب المسبق لـ DNS حل بحث المجال وترجمة اسم الكلمة إلى عنوان IP قبل النقر فوق الروابط أو تحميل الموارد.
ستؤدي إضافة الجلب المسبق لـ DNS للنصوص البرمجية الشائعة على موقع WordPress الخاص بك ، مثل Google Analytics أو الخطوط ، إلى تقليل أوقات التحميل الخاصة بك ببضع أجزاء من الألف من الثانية.
قم بإجراء اختبار على WebPageTest ومعرفة الموارد الخارجية التي تحتاج إلى إحضارها مسبقًا.
أضف هذا الرمز إلى ملف function.php في قالب WordPress الخاص بك
// * إضافة الجلب المسبق لـ DNS
الوظيفة dns_prefetching () {echo ''؛} add_action ('wp_head'، 'dns_prefetching'، 0)؛انتقل إلى علامة التبويب "المجالات" في WebPageTest لمعرفة المجالات الخارجية التي يجب جلبها مسبقًا.
الاستفادة من التخزين المؤقت للمتصفح
في كل مرة يقوم المستعرض (مثل Chrome و Firefox وما إلى ذلك) بتحميل صفحة ويب ، يجب عليه تنزيل كل ملف (مثل HTML و CSS وجافا سكريبت والصور وما إلى ذلك) على الصفحة. بدون التخزين المؤقت للمتصفح ، إذا قام شخص ما بزيارة صفحة الويب نفسها في غضون ساعة ، فسيقوم بتنزيل جميع أصول الصفحة مرة أخرى.
يخزن التخزين المؤقت للمتصفح أصول موقع الويب في متصفح المستخدم لفترة زمنية محددة ، مما يجعل تحميل الصفحات أسرع بالنسبة لهم أثناء استمرارهم في التصفح.
أضف الكود أدناه إلى ملف htaccess الخاص بك للاستفادة من التخزين المؤقت للمتصفح.
## ابدأ LEVERAGE BROWSER CACHING ## انتهاء الصلاحية ExpiresByType image / jpg "وصول عام واحد" ExpiresByType image / jpeg "وصول لمدة عام" ExpiresByType image / gif "وصول لمدة عام" ExpiresByType image / png "وصول لمدة عام" ExpiresByType text / css "وصول شهر واحد" ExpiresByType text / html "وصول شهر واحد" ExpiresByType application / pdf "وصول شهر واحد" ExpiresByType text / x-javascript "وصول شهر واحد" ExpiresByType application / x-shockwave-flash "دخول 1 شهر" ExpiresByType image / x-icon "access 1 year" انتهاء الصلاحية الافتراضي "وصول شهر واحد" End LEVERAGE BROWSER CACHING ##
استخدم التخزين المؤقت وشبكات CDN للتحميل بشكل أسرع
التخزين المؤقت هو طريقة سريعة لتخزين البيانات تقوم بتخزين إصدارات HTML لصفحات موقع الويب الخاص بك في ذاكرة الوصول العشوائي للخادم بحيث يمكن تقديمها بسرعة للزائرين.
بدون التخزين المؤقت ، في كل مرة يصل فيها الزائر إلى صفحة على موقع الويب الخاص بك ، يجب على الخادم إنشاء إصدار HTML جديد ، الأمر الذي يستغرق وقتًا.
والخبر السار هو أن هناك العديد من الإضافات المجانية للتخزين المؤقت في WordPress لمساعدتك.
أنا أستخدم WP Super Cache ، لأنه تم إنشاؤه بواسطة Automattic ، الشركة التي تقف وراء WordPress.
شبكة توصيل المحتوى (CDN) هي شبكة من الخوادم في مواقع عالمية مختلفة تخزن إصدارات من موقع الويب الخاص بك. عندما يصل زائر إلى صفحة على موقع الويب الخاص بك ، يحصل عليها من أقرب موقع CDN ، والذي من المحتمل أن يكون أقرب من موقع الخادم الفعلي. تعمل شبكات CDN أيضًا على تقليل الحمل على الخادم الخاص بك عن طريق تخزين إصدارات من صور موقع الويب الخاص بك والملفات الكبيرة لاسترجاعها بسرعة.
بدون CDN ، يعتمد الخادم الخاص بك فقط في موقع واحد ويجب تحميل البيانات ونقلها من هذا الخادم إلى الزائر في كل مرة.
هناك العديد من شبكات CDN ، مثل KeyCDN و StackPath (MaxCDN سابقًا) و Cloudflare. أوصي باستخدام Cloudflare إذا كنت جديدًا على شبكات CDN لأنه مجاني وسهل الإعداد.
إصلاح الطلبات المعطلة
ستبرز طريقة العرض Waterfall في WebPageTest (باللون الأصفر) أي أخطاء في الطلب أو عمليات إعادة توجيه. يتم توفيرها باستخدام رموز حالة http القياسية (مثل 301 و 404 وما إلى ذلك) وستساعدك في اكتشاف المشكلات.
ابحث عن أخطاء 404 أولاً. كان موقعي يحاول تحميل أصل صورة مفقود كجزء من السمة. لقد حذفته وقلصت بضع ميلي ثانية من وقت التحميل الخاص بي. سهل.
قم بتعطيل ميزات WordPress التي لا تستخدمها
يعد WordPress نظام إدارة محتوى قويًا للغاية ومتعدد الاستخدامات ، يستخدم في العديد من أنواع مواقع الويب المختلفة. من المحتمل أن موقع الويب الخاص بك لا يستخدم بعض ميزات WordPress ، لكنه لا يزال يقوم بتحميلها جميعًا.
فيما يلي بعض ميزات WordPress الشائعة الاستخدام والتي يمكنك إيقاف تشغيلها:
- إموجيس
- REST API
- ارتباط RSD
- Dashicons
- ترحيل jQuery
- رابط قصير
- XML-RPC
- Heartbeat API
يمكنك استخدام Clearfy (مكون إضافي مجاني) لإزالة سخام WordPress غير الضروري بسهولة من موقعك.
تحميل البرامج النصية / الإضافات فقط على صفحات محددة
سيحاول WordPress تحميل جميع المكونات الإضافية والبرامج النصية التي لديك في كل صفحة من صفحات موقع الويب الخاص بك. لكن من المحتمل أنك لا تستخدمها جميعًا في كل صفحة. من الأمثلة الشائعة على ذلك المكونات الإضافية لنموذج الاتصال - إذا كنت تستخدم نموذج اتصال ، فمن المحتمل أن يكون موجودًا فقط على صفحة الاتصال الخاصة بك ، ولكن سيتم تحميل البرنامج النصي للمكون الإضافي في كل صفحة ، مما يؤدي إلى إهدار الموارد.
وبالطبع ، من المفارقات ، أن هناك مكونًا إضافيًا لمساعدتك في مشكلة التحميل الزائد للمكونات الإضافية!
تحسين قاعدة بيانات MySQL
سواء كنت تستخدم MySQL أو MariaDB كقاعدة بيانات WordPress الخاصة بك ، فأنت بحاجة إلى الحفاظ عليها محسّنة للحفاظ على سرعات تحميل سريعة لموقع الويب. في كل مرة تتخذ فيها إجراءً على موقع WordPress الخاص بك ، يتم تخزين سجل قاعدة البيانات. يمكن أن تصبح كبيرة!
قم بتحسين قاعدة بيانات WordPress الخاصة بك لإزالة سخام مثل:
- مراجعات المنشور القديم
- جداول البرنامج المساعد المحذوفة
- المهملات والصفحات والتعليقات
إذا كنت تستخدم لوحة تحكم لإدارة WordPress مثل ManageWP (مجاني) ، يمكنك تحسين قاعدة بيانات WordPress الخاصة بك بنقرة واحدة. يمكنك أيضًا استخدام مكون إضافي مجاني لتحسين قاعدة البيانات مثل WP DB Manager أو التنظيف عبر phpMyAdmin في cPanel أو من مضيف موقع الويب الخاص بك.
كيف تتحقق مما إذا كان موضوع WordPress الخاص بك بطيئًا
لم يتم إنشاء جميع سمات WordPress على قدم المساواة.
اعتمادًا على مدى جودة ترميزها وتحسينها للسرعة ، قد يكون موضوع WordPress الخاص بك سريعًا جدًا أو يسحبك إلى أسفل. إذا كنت تريد معرفة المزيد ، فاقرأ اختبارنا الكامل لأسرع سمات WordPress.
يمكنك معرفة ذلك من خلال الاطلاع على نتائج تدقيق سرعة WebPageTest.
انظر إلى طريقة العرض Waterfall وانقر على أي نتائج قبل سطر Document Complete ذي اللون الأزرق الخالص الذي يبدو أنه متأخر (العناصر الأبطأ سيكون لها أشرطة أطول). افحص عناوين URL - أي شيء يبدأ بـ / wp-content / theme / theme-name- هنا هو ملف سمة.
لقد وجدت ملف موضوع واحدًا مزعجًا تسبب في تأخير أكثر من ثانية واحدة. إنها صورة خلفية مفقودة. png من سمة Eleven40. لكي نكون منصفين لـ Genesis ، لقد حصلت على الموضوع منذ سنوات وقمت بتعديله منذ ذلك الحين ، لذلك أعتقد أن الترميز السيئ هو لي ، وليس إلى موضوع الطفل. في كلتا الحالتين ، إنه يبطئني. يمكنني إلقاء نظرة على موضوع الكود الخاص بي وإجراء بعض التعديلات ، أو يمكنني محاولة التبديل إلى سمة جديدة (انظر مقارنة سرعة المظهر أدناه). لإصلاح المشكلة ، نظرت إلى ورقة أنماط style.css الخاصة بالموضوع ووجدت ملف .png الخاص بالمشكلة وقمت بتغيير الكود بحيث يلتقط اللون الأبيض من أمر CSS بدلاً من ذلك.
هذا الإصلاح البسيط لـ CSS جعل تحميل WordPress أسرع ، وحصلت على وقت تحميل أقل من ثانية واحدة!
في النهاية ، قمت بالتبديل إلى موضوع GeneratePress ، وهو أسرع موضوع يمكن أن أجده (انظر أدناه لمعرفة السبب!).
اختبار سرعة ثيمات WordPress الشائعة
بروح التجربة ، اختبرت 10 موضوعات شائعة لمعرفة ما إذا كان بإمكاني الحصول على أي تحسينات في السرعة. يمكنك قراءة النتائج الكاملة هنا.
| سمة | PageSpeed للجوال | وقت التحميل | PageSpeed Desktop | حجم ملف الموضوع | سعر | المستخدمين الحاليين |
|---|---|---|---|---|---|---|
| GeneratePress (قسط) | 61/100 | 1.576 ثانية | 97/100 | 882 كيلو بايت (+ 809 كيلو بايت مكون إضافي) | 59 دولارًا | 89.046 |
| GeneratePress (مجاني) | 63/100 | 2.143 ثانية | 97/100 | 882 كيلو بايت | 0 دولار | 375504 |
| أسترا | 63/100 | 2.148 ثانية | 98/100 | 925 كيلو بايت | 0 دولار | 359.575 |
| عشرون وعشرون | 68/100 | 2.218 ثانية | 98/100 | 698 كيلو بايت | 0 دولار | 19973 |
| منشأ | 53/100 | 2.305 ثانية | 95/100 | 329 كيلو بايت | 59.95 دولارًا | 303811 |
| X الموضوع | 49/100 | 2.4 ثانية | 89/100 | 5.6 ميغا بايت | 59 دولارًا | 200000+ |
| OceanWP | 49/100 | 2.582 ثانية | 89/100 | 3.2 ميغا بايت | 0 دولار | 322365 |
| ديفي | 46/100 | 2.648 ثانية | 90/100 | 6.6 ميغا بايت | 89 دولارًا | 1،362،180 |
| إنفولد | 43/100 | 2.810 ثانية | 84/100 | 19.2 ميجابايت | 59 دولارًا | 359،345 |
| أفادا | 34/100 | 2.854 ثانية | 83/100 | 5.4 ميغا بايت | 60 دولارًا | 623.527 |
TL ؛ DR : GeneratePress Premium هو أسرع سمة WordPress يمكنك شراؤها الآن. ومنذ ذلك الحين قمت بنقل هذا الموقع إلى GeneratePress.
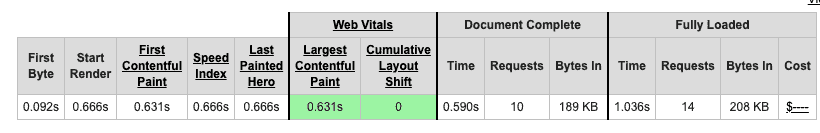
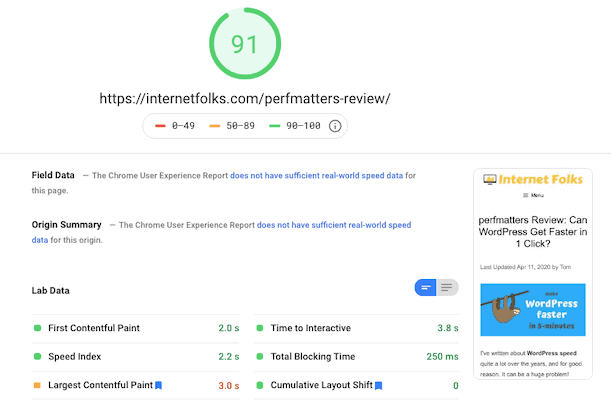
إليك اختبار سرعة محدث حتى تتمكن من معرفة مدى سرعته. النتائج لصفحة مراجعة perfmatters الخاصة بي:

هذا هو إجمالي وقت التحميل أقل من ثانية واحدة ، ودرجة سرعة الأجهزة المحمولة تبلغ 91/100 على PageSpeed Insights.

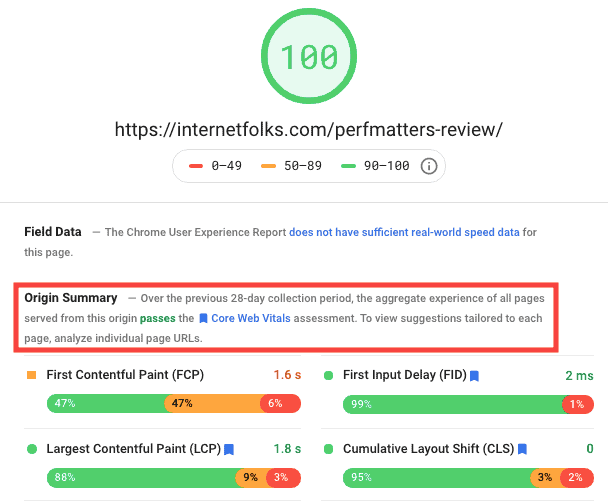
تجتاز الصفحة أيضًا اختبار Core Web Vitals من Google على سطح المكتب:

كيفية اكتشاف مشكلات الاستضافة البطيئة
لا يمكن تحسين جميع مشكلات سرعة موقع WordPress بطريقة سحرية عن طريق تبديل المضيفين أو الترقية إلى حزمة استضافة أسرع ، ولكن يمكنك استخدام WebPageTest لتحديد مدى تباطؤ الاستضافة لديك.
حاول استضافة ملف index.html بسيط وتحقق من أوقات التحميل. إذا لم تتمكن من الحصول على TTFB سريعًا على صفحة html بسيطة ، فإن استضافتك تبطئ من سرعتك.
لقد قمت بتحميل صفحة HTML بسيطة ، مع الصور ، وحصلت على TTFB من 0.221 ثانية ، وهو أمر جيد للاستضافة الرخيصة! لذا فإن موفر الاستضافة الخاص بي ليس بطيئًا ، لكن موقع WordPress الخاص بي بالتأكيد! الآن أعلم أنه لا فائدة من إنفاق المزيد من الأموال على الاستضافة حتى أقوم بتحسين WordPress.
منذ ذلك الحين ، قمت بنقل موقع WordPress الخاص بي إلى Cloudways ، والذي يكلفني 10 دولارات شهريًا ولكنه يوفر سرعات رائعة. أحصل الآن على TTFB من 0.092 ثانية ، وهو سريع جدًا. يمكنك قراءة تقييم Cloudways الخاص بي لمزيد من المعلومات.
WordPress Speed Plugins

بعد أن أمضيت الأعمار في البحث عن تحسينات سرعة WordPress وطرق الاختبار مع مواقع الويب الخاصة بي ، وجدت أن المكون الإضافي perfmatters (راجع هنا) يقوم بالكثير من العمل نيابة عنك. بأقل من 25 دولارًا ، إنه حل سريع لا يحتاج إلى تفكير.
هناك أيضًا WP Rocket (راجع هنا) ، والذي سيقوم بعمل رائع في تسريع موقع WordPress الخاص بك.
أيضًا ، إذا لم تكن مهتمًا بتعديل إعدادات الخادم و cPanel بنفسك ، فيمكنك أيضًا استخدام استضافة WordPress المُدارة مثل Kinsta والاستعانة بمصادر خارجية للعمل معهم. ستكلفك أكثر بكثير من الاستضافة الرخيصة ، ولكن على الأقل يمكنك نسيانها وتركها للخبراء.
أنا شخصياً أحب أن أقوم بالعمل بنفسي ، وأعتقد أنه من المهم أن يكون لديك فهم لما يؤدي إلى إبطاء موقع WordPress. ومع ذلك ، أوصي باستخدام خدمات الجهات الخارجية للعملاء ، أو مستخدمي WordPress الأقل خبرة في التكنولوجيا أو أولئك الذين يقدرون وقتهم.
إذا كنت تريد إصلاحًا سريعًا لموقع ويب WordPress بطيء ، فإنني أوصي باستخدام المكونات الإضافية والخدمات التالية:
- Perfmatters
- صاروخ الفسفور الابيض
لقد سمعت أيضًا أشياء جيدة عن Nitropack ، لكنني لم أختبرها بعد.
