كيفية عمل Mash-Text Mash-up للترويج لمحتوى المدونة على Facebook
نشرت: 2022-06-12أنا عضو في عدد قليل من مجموعات Google+ التي تركز على تحسين محركات البحث ، ووسائل التواصل الاجتماعي ، وتسويق المحتوى. لقد طرح السؤال المتعلق بخدمة صور الأسهم التي يجب استخدامها ومكان الحصول على صور مجانية عدة مرات. جعلني أفكر في العملية التي أستخدمها للعثور على الصور وتعديلها واستخدامها في حياتي اليومية.
بصفتي مدير مجتمع ومدون ، لدي احتياجان رئيسيان للصور:
- تضمينها في منشورات مدونة BCI لتقسيم النص وإضافة اهتمام بصري
- نشر الصور على وسائل التواصل الاجتماعي لمشاركة المدونة وغيرها من محتويات BCI
ما ستعرفه بنهاية قراءة هذا هو:
- من أين أحصل على الصور ، سواء الخدمات المجانية أو المدفوعة
- كيفية عمل مزج نص رسومي باستخدام Google Drive والتي ستلاحظ في خضم تدفقات Facebook و Twitter و Google+
صور مجانية وخدمات صور مدفوعة الأجر
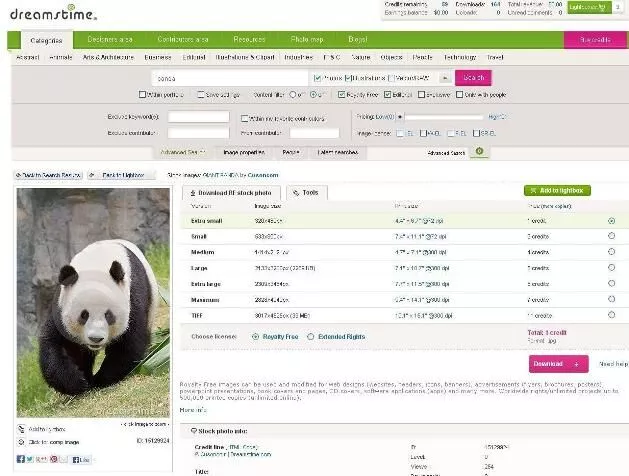
موقع صور الأسهم الذي أستخدمه هو Dreamstime.com لأن السعر مناسب والاختيار يمر بحزم. إذا كنت تستخدم البحث المتقدم لتعيين شريط تمرير الأسعار على أدنى إعداد ، فستجد صورًا متاحة برصيد واحد بالحجم الصغير الإضافي. عادةً ما يكون الحجم الصغير الإضافي حوالي 480 بكسل × 320 بكسل ، وهو أمر جيد لكل من أغراضي (منشورات المدونة ومنشورات الوسائط الاجتماعية).

ستدفعك الائتمانات 1.36 دولار إذا اشتريت أصغر حزمة ائتمان وصولاً إلى حوالي 1 دولار إذا اشتريت 120 رصيدًا في المرة الواحدة ؛ أكثر من 250 حزمة ائتمانية توفر لك سنتًا أكثر.
خدمات صور الأسهم الأخرى
لقد تحققت من بعض مقارنات موقع صور الأسهم للحصول على فكرة عما هو موجود هناك وكيف تتراكم. في مقارنة مع 6 خدمات التصوير الفوتوغرافي للأوراق المالية ، علمت أن FREEIMAGES هي مكتبة الصور المجانية الأكثر شيوعًا ، ومع ذلك فهي تحتوي على مجموعة محدودة. من بين الخدمات المدفوعة الأكثر شيوعًا ، تمتلك iStockphoto أكبر مكتبة ، ولدى Getty Images مخطط تسعير وترخيص معقد.
الحصول على الصور مجانا على الإنترنت
طالما أنك لا تبحث عن صور عالية الدقة أو جودة طباعة ، فلديك بعض الخيارات الجيدة المجانية عبر الإنترنت.
المشاع الإبداعي
عند استخدام الصور مع تراخيص المشاع الإبداعي ، يضيف مطلب الإسناد عقبة إلى استخدام مزيج الرسوم للصور التي أصفها لاحقًا لأنها تضيف عنصرًا آخر إلى ما يجب تضمينه في الرسم. لكن ، صور CC رائعة لمشاركات المدونة.

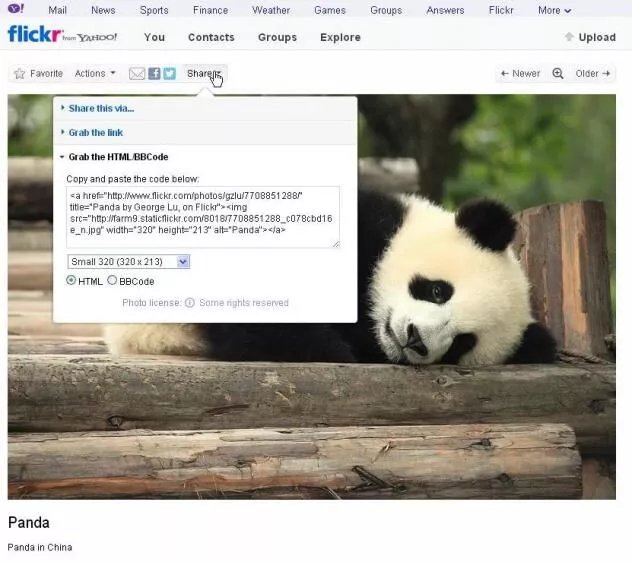
لفترة طويلة ، استخدمت صورًا مرخصة من Creative Commons على Flickr تسمح بالاستخدام التجاري والمشتقات. للاستخدام في منشورات المدونة ، يسهل Flickr استخدام الصور المرخصة المشاع الإبداعي ، وتمنحك وظيفة "المشاركة" كود HTML بما في ذلك الإسناد المطلوب. يشتمل البحث في موقع Creative Commons على Flickr و Google Images و Open Clip Art Library و Pixabay للصور وعدد من مصادر الوسائط والموسيقى أيضًا.

يمكنك أيضًا البحث في مكتبة Wikimedia للصور المجانية ، أو مجموعة بها حقوق نشر المشاع الإبداعي ، أو تراخيص التوثيق المجانية أو بدون حقوق طبع ونشر.
للحصول على صور مجانية ، يمكنك أيضًا البحث في EveryStockPhoto.com ، وهو محرك بحث عن صور مجانية عبر عدد من المصادر بما في ذلك مجموعة متنوعة من أنواع التراخيص.
المجال العام
يمكنك أيضًا البحث في مجموعة The Commons الخاصة بـ Flickr ، وهي الصور التي انتقلت إلى المجال العام والتي تخص الجميع ، ويرجع ذلك في الغالب إلى كونها قديمة. ستجد صورًا قديمة رائعة وإعلانات ورسومًا توضيحية وفنًا انتقل إلى الاستخدام العام ويمكن أن يمنح المدونات الحديثة والمشاركات الاجتماعية توهجًا كلاسيكيًا منعشًا. نظرًا لعدم امتلاكهم لمتطلبات حقوق النشر أو الترخيص ، يمكنك استخدام صور المجال العام لاستخدام مزيج الرسوم الذي ننتقل إليه بعد ذلك!
عرض مزج النص الرسومي
هذه حيلتي الصغيرة لمشاركة منشورات المدونة على Twitter و Facebook و Google+ لجذب انتباه أكثر قليلاً من التحديثات النصية المباشرة.
كما لاحظت ، ركزت تحديثات التخطيط الأخيرة على Facebook و Google+ على الوسائط المرئية. كان استخدام Facebook للهواتف المحمولة ، إلى جانب تطبيقات الوسائط الاجتماعية الأخرى ، سببًا كبيرًا وراء تحديث Facebook في مارس الماضي. تظهر الصور بشكل أكبر في موجز الأخبار وقد تحصل أيضًا على الأولوية في خوارزمية الترتيب. أدى التحديث الذي تم إجراؤه على Google+ في نفس الوقت تقريبًا إلى جعل الصور تتميز بشكل أكبر. وفي التحديث اللامتناهي لتيار Twitter ، فإن مرفق الصورة يجعل التغريدات تبرز ، وبما أن الصور تساوي ألف كلمة ، يتيح لك تمديد رسالتك لتتجاوز 140 حرفًا.
يجب أن يتضمن الرسم هذه المكونات الأساسية الثلاثة:
- صورة لجذب انتباه المعجبين / المتابعين داخل موجز أو بث
- رابط يقود المشاهد إلى موقعك
- نص يعد بمكافأة من النقر
يمكنك اختيار تضمين شعار لأغراض العلامة التجارية أيضًا. لاحظ أنه إذا كان هناك نص في الشعار ، فسيضيف إلى نسبة النص إلى الصورة التي يحدها Facebook بنسبة 20٪ للإعلانات والمحتوى المروج له. المزيد عن ذلك أدناه.

إنشاء رسم باستخدام Google Drive
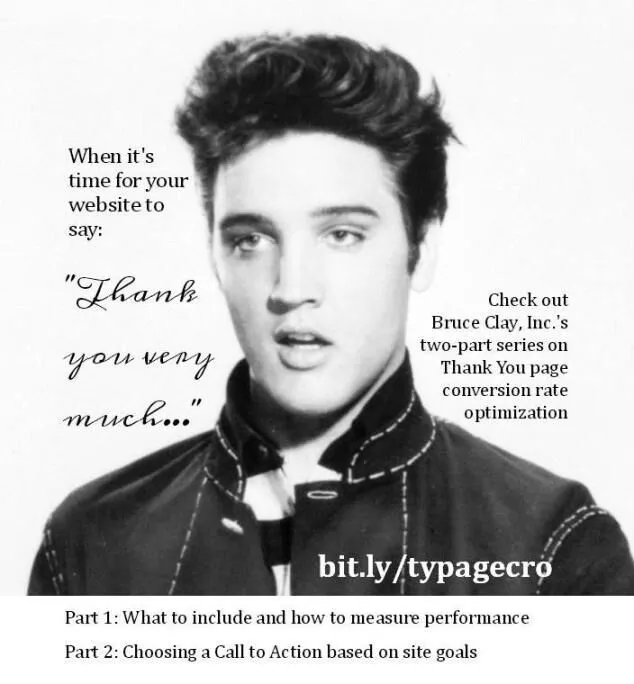
أستخدم وظيفة الرسم في Google Drive لإضافة نص أعلى الصور. إنه سهل للغاية ويمنحك Google عددًا كبيرًا من خيارات الخطوط بالإضافة إلى الأشكال والسهام ووسائل الشرح التي يمكنك إضافتها إلى الرسم. هنا ، يمكنك مشاهدة مجموعة رسوميات قمت بإنشائها الأسبوع الماضي للترويج لسلسلة صفحات شكرًا لك.

سجّل الدخول إلى Google Drive على https://drive.google.com/ وأنشئ رسمًا.
أدخل صورة تملكها أو صورة للاستخدام العام تمت المصادقة عليها.
قم بإنشاء ارتباط قصير مخصص للمحتوى. إذا كان لديك حساب Bitly مسجل ، فيمكنك تخصيص الروابط ، وفي مثال Elvis هنا يمكنك أن ترى أنني أنشأت رابطًا مخصصًا "typagecro" ، والذي اخترت أن أقترحه "شكرًا لك صفحة CRO" (تحسين معدل التحويل). مكافأة أخرى لحساب Bitly المسجل هي أنه يمكنك تتبع النقرات على روابطك القصيرة.
- أدخل النص أعلى الصورة. هذه هي العناصر رقم 2 و 3 في قائمتي المكونة من ثلاثة مكونات أساسية.
(# 2) قم بتضمين الرابط المختصر المخصص ، والذي يمكن للمشاهد كتابته في شريط العناوين الخاص به لأنه قصير وسهل الفهم. بالطبع ، قم أيضًا بتضمين ارتباط تشعبي في التسمية التوضيحية للصورة أو التغريدة .
(# 3) قم بتضمين وعد بما سيأتي في المقالة الكاملة ، أو قم بتلميح ما يحتويه المحتوى الكامل. إذا كان المنشور "أهم 3 أسباب لماذا ..." ، فقد ترغب في تضمين الأسباب الثلاثة الموجودة في الصورة مع دعوة للحصول على جميع المعلومات في المنشور الكامل. في مثال Elvis ، قمت بتضمين وصف موجز لما تمت تغطيته في كل جزء من جزأين من سلسلة CRO بصفحة شكرًا لك. حاول أن تجعل هذه الرسالة مغرية ، مهما كان ذلك يعني لك وللمحتوى الخاص بك.
- عند الانتهاء من الرسم ، انتقل إلى ملف> تنزيل بتنسيق> JPEG ، ثم احفظه.
ملاحظة سريعة حول التصميم
لقد أخذت فصلًا واحدًا في تصميم الجرافيك ، وفصلًا واحدًا في تصميم الويب ، وحفنة من دروس الرسم والتصوير الفوتوغرافي ، لذلك على الرغم من أنني لست مصممًا محترفًا ، فقد تعرضت بالتأكيد لقواعد التكوين الجيد. أعتقد أن هذه هي الأساسيات التي يجب وضعها في الاعتبار عند إنشاء عمليات المزج.
- تأكد من أن النص مقروء بوضوح. الأسود مع الأبيض هو الأفضل. الأبيض على الأسود يصعب على العين معالجته. إذا كان النص عبارة عن أي شيء بخلاف النص الداكن على الخلفية الفاتحة وغير المشغولة ، فتأكد من أن النص مقروءًا بطرق أخرى ، مثل زيادة سمك الخط أو وضع لون الخلفية خلف النص.
- لا تستخدم أكثر من نوعين من الخطوط. يجب أن يكون أحدهما على الأقل سهل القراءة للغاية ؛ خطوط sans serif أسهل في القراءة عبر الإنترنت بشكل عام من خطوط serif. يمكن تنسيق الخط الآخر واستخدامه كلكنة وبكميات صغيرة.
- بالنسبة للجزء الأكبر ، يجب محاذاة النص إلى اليسار. من الصعب على العين أن تتبع الحافة اليسرى الممزقة
- تعد المساحة البيضاء أحد مكونات التصميم الجيد ، خاصة في الجمالية الحديثة. بينما من المحتمل أن يكون الرسم كثيفًا لأنك تحاول التواصل كثيرًا في مساحة صغيرة ، يجب أن تكون المساحة البيضاء المتاحة في الاعتبار عند اختيار الصورة.
إذا كنت ترغب في الحصول على خلفية في بعض أساسيات التصميم ، فإنني أوصي بتصميم Bootstrapping ، وهو كتاب إلكتروني بقيمة 39 دولارًا. إنه مكتوب للمبرمجين ، لكني أحبه لأنه أساسيات التصميم التي يمكن الوصول إليها لمجموعة غير الفنانين. بالنظر إلى أننا في عصر يمكن للجميع فيه نشر محتوى عبر الإنترنت ، فإن تعلم أساسيات التصميم الجيد هو استثمار سيؤتي ثماره.
إرشادات Facebook للنص في الصور
 |  |
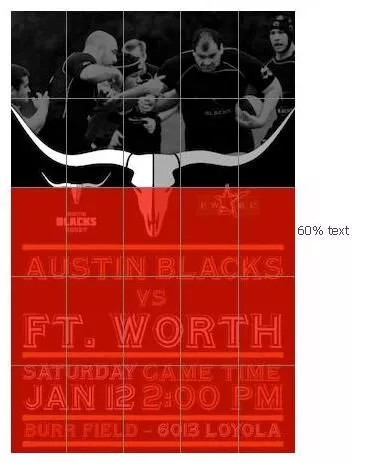
بعد وقت قصير من تحديث Facebook في مارس ، وضع قاعدة جديدة تقيد النص في الصور المستخدمة في الإعلانات والقصص الدعائية وصور غلاف الصفحة إلى 20٪. إذا كنت تخطط "للترويج" لمنشور Facebook بما في ذلك صورة ، فعليك الدفع لتعزيز ظهوره أو تحويله إلى إعلان ، يجب أن تظل مساحة سطح الصورة التي تتضمن نصًا أقل من 20٪.

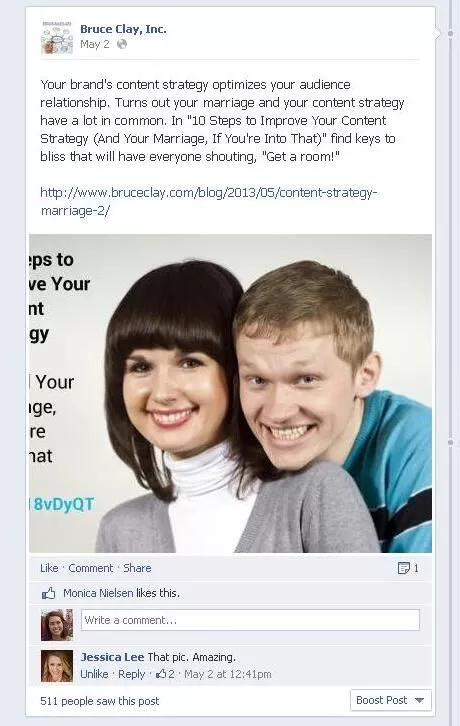
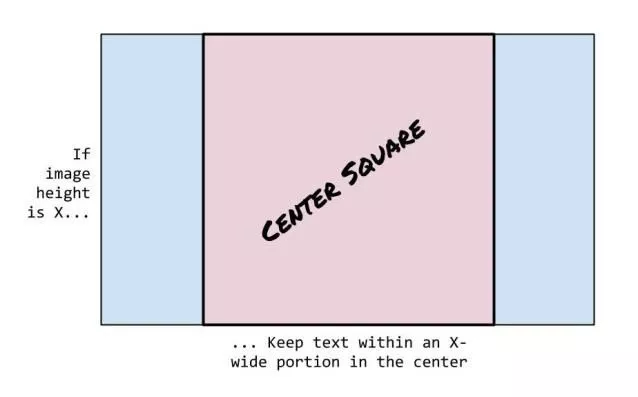
سألاحظ هنا أيضًا أن منشورات الصور كما يتم عرضها على حائط Facebook تفضل الاتجاه الرأسي وستقطع الجانبين الأيسر والأيمن من الصور ذات الاتجاه الأفقي. إذا كنت تستخدم صورة أفقية ، فحاول الاحتفاظ بالنص داخل المنطقة "المربع المركزي" لارتفاع الصورة. لقد قمت بتوضيح المربع المركزي في هذا الرسم.

نعم ، لقد صنعت ذلك في Google Drive أيضًا.
هل أنت مهتم بمزيد من نصائح التصميم؟
تعرف على كيفية إنشاء مخطط معلومات مجاني!
