اختبار الانقسام Shopify صفحات المنتج: ابدأ الرحلة لتحسين أفضل البائعين لديك
نشرت: 2022-05-17
التخمين ليس ممارسة تجارية سليمة. إذا كنت تتواجد حول كتلة التجارة الإلكترونية لفترة من الوقت ، فقد رأيت الدليل.
لذلك ، عندما يتعلق الأمر بصفحات منتج Shopify الخاصة بك ، صانعي الأموال في متجرك عبر الإنترنت ، يجب أن تتبع استراتيجية النمو الخاصة بك نهجًا علميًا.
حتى عند استخدام أفضل الممارسات أو "السلاح السري" لمنافسك ، فقد تظل النتائج ضعيفة على صفحة منتج Shopify الخاصة بك ، مما يجعلك تتساءل ، "ما الذي أفعله بشكل مختلف؟"
اختبار تقسيم صفحات المنتج هو الطريقة التي يمكنك من خلالها اكتشاف التغييرات الدقيقة التي تناسب متجرك وعروضك وجمهورك الفريد. هذه هي الطريقة التي تقوم بها بتحسينها لجذب المشترين لفتح محافظهم من أجل زيادة إيراداتك إلى أقصى حد.
في هذه المقالة ، سأوضح لك سبب كون صفحة منتجك مرشحًا رائعًا لاختبار الانقسام و 3 طرق للقيام بذلك دون الإضرار بعملك.
- لماذا التركيز على الخاص بك Shopify صفحة المنتج؟
- ما هو اختبار انقسام URL؟ متى يجب أن تقوم باختبار الانقسام الخاص بك Shopify صفحات المنتج؟
- لديك صفحات غير محسّنة ، ضعيفة الأداء
- أنت تعمل مع اثنين من سمات Shopify مختلفة
- أنت تختبر الأسعار
- أنت تختبر سلوكًا مختلفًا لعربة التسوق أو الدفع لتقليل التخلي
- ملاحظة سريعة: اختبار الانقسام ليس اختبار أ / ب
- متى يجب عليك اختبار A / B الخاص بك Shopify صفحات المنتج؟
- 3 طرق مختلفة لتقسيم اختبار صفحات المنتج الخاص بك
- 1. اختبار الانقسام من جانب العميل
- 2. اختبار إعادة التوجيه
- 3. اختبار الانقسام من جانب الخادم
- 7 أخطاء يجب تجنبها عند اختبار الانقسام Shopify صفحات المنتج
- 1. عدم الذهاب إلى الفاكهة المعلقة المنخفضة أولاً
- 2. لا يوجد تحليل قبل الاختبار
- 3. استخدام عنوان URL خاطئ
- 4. إجراء التغييرات أثناء تشغيل الاختبار
- 5. إيقاف الاختبار في الوقت الخطأ
- 6. تطل على
- 7. عدم توثيق الاختبار
- اختبار الانقسام على Shopify vs Shopify Plus
- ما الذي يمكن أن تتوقعه من خلال اختبار الانقسام Shopify صفحات المنتج؟ أمثلة من البرية
- 1. دكتور سكواتش
- 2. تغيير نسخة الهاتف المحمول UX لصفحة المنتج
- 3. ماركة السرخس الفضي
- مفتاح الوجبات الجاهزة
هيا نبدأ.
لماذا التركيز على الخاص بك Shopify صفحة المنتج؟
من المؤكد أن ما نقوم به يجب أن يكون منطقيًا تجاريًا ، لكنه ليس نقطة البداية أبدًا. نبدأ بالمنتج وتجربة المستخدم .
ستيف جوبز
بصفتك مالك متجر Shopify ، فإن المقياس الذي تهتم به أكثر هو معدل التحويل. إذا لم يكن كذلك ، فينبغي أن يكون.
إذا ألقيت نظرة على الصفحات الموجودة في متجر Shopify الخاص بك ، فستجد ذلك
- التحويل على الصفحة الرئيسية هو النقر فوق منتج ، أو مجموعة ، أو الاشتراك للحصول على تحديثات البريد الإلكتروني ، إلخ.
- التحويل في صفحة المجموعة / الفئة هو النقر على صفحة المنتج
- التحويل في شريط التنقل أو شريط البحث هو تحديد موقع المنتج (ونعم ، صفحة المنتج)
حتى إذا كانت لديك حملة قيد التشغيل وأرسلت عرضًا عبر البريد الإلكتروني ، يحدث التحويل عندما يقبل المستلمون هذه القسيمة ويستخدمونها بعد أن يقرروا من خلال صفحة منتج ، كما خمنت ذلك.
يتم توجيه مسار مبيعات التجارة الإلكترونية بالكامل نحو صفحة المنتج. لماذا ا؟ لأن هذا هو المكان الذي يحدث فيه قرار الشراء ، حيث يبدأ توليد الإيرادات بشكل جدي.

لذلك ، يجب أن يعمل كل عنصر فيه - نسخ ، أزرار ، صورة المنتج ، التنقل - معًا لجعل الزائر ينقر على زر عربة التسوق. للقيام بذلك ، يجب أن تكون صفحة المنتج:
- إلهام الثقة في علامتك التجارية
- تقديم معلومات كافية عن المنتج والشركة
- اجذب الانتباه ووجهه نحو زر الحث على الشراء
- إقناع المتصفحات بالدفع مقابل المنتج وحتى
- حفزهم على التحقق من المنتجات ذات الصلة.
كيف يمكنك تحقيق كل هذه العناصر المرئية وأوصاف المنتج على صفحة عالية الأهمية مثل صفحة المنتج؟ هذا هو المكان الذي يساعد فيه الاختبار.
بصفتك الصفحة المقصودة الفعلية في العديد من سيناريوهات التسويق ، قد تكون متوترًا بشأن إجراء تغييرات على صفحة منتج Shopify الخاصة بك.
انت لست وحدك. يشعر معظم المسوقين والتجار بالتوتر أيضًا ، ولهذا السبب يذهب الكثيرون إلى ما يعتبر شكل الكتاب المدرسي ومظهره لصفحة المنتج وبدلاً من ذلك يركزون انتباههم على أجزاء أخرى من قمع المبيعات ، على أمل أن تساعد في معدل التحويل.
تخيل أن صفحة منتجك مصممة لشخص اتبع المسار الذي تعتقد أن معظم المشترين يتبعونه:
الصفحة الرئيسية> صفحة الفئة> صفحة المنتج (ربما تكون منعطفًا قصيرًا لصفحة "حول").
عندما يلتقي شخص لم يتبع هذا المسار بصفحة منتجك ، فلن يعالج الأفكار والاعتراضات التي تدور في أذهانهم.
وصدق أو لا تصدق ، الزوار الذين لا يتبعون هذا الطريق كثيرون (حتى الأغلبية). على سبيل المثال،
- بحث محدد جدًا في Google جلبهم إلى صفحة منتجك ، أو
- علامة تبويب متصفح منسية من الشهر الماضي ، والآن نسوا سبب وجودهم هناك في المقام الأول.
تحتاج إلى تركيز طاقة التحسين الخاصة بك على صفحة المنتج ؛ امنح نفسك الفرصة لاختبار شكل مختلف من صفحتك يتحدث مباشرة إلى جمهورك المستهدف المحدد.
على حد تعبير ريشي راوات ، رجل صفحة منتج Shopify ، "هذا هو المكان الذي يختار فيه بطلنا" شراء "أو" إلى اللقاء ".
ما هو اختبار انقسام URL؟ متى يجب أن تقوم باختبار الانقسام الخاص بك Shopify صفحات المنتج؟
يعد اختبار عنوان URL المقسم نوعًا من الاختبار حيث تقوم بوضع نسختين مختلفتين تمامًا من نفس الصفحة في مقابل بعضهما البعض ، وإرسال نصف حركة المرور الخاصة بك إلى أي منهما لمعرفة أيهما يعمل بشكل أفضل في التحويل.
الكلمة الرئيسية هنا هي تغييرات جوهرية. هذه طريقة واحدة تختلف عن اختبار أ / ب. الطريقة الأخرى هي أن هاتين الصفحتين لهما عادةً عناوين URL مختلفة ، على سبيل المثال ،
"https://yourwebsite.com/products/dog-chew-toy" و "https://yourwebsite.com/products/dog-chew-toy؟view=plus"
بهذه الطريقة يمكنك اختبار تخطيطات مختلفة لصفحات منتجك. يمكنك أيضًا تقسيم اختبار Shopify Plus theme و Shopify قوالب صفحة المنتج.
يجب أن تفكر في اختبار الانقسام عندما:
لديك صفحات غير محسّنة ، ضعيفة الأداء
إذا كانت صفحات منتجك لا تعمل بالشكل الذي تريده ، أو إذا لاحظت معدل تحويل منخفضًا بشكل غير عادي في قسم صفحة المنتج إلى عربة التسوق في مسار تحويل المبيعات ، فابدأ باختبار الانقسام لعزل المشكلات حتى تجد الجاني.
من المحتمل أن تكون هناك تجربة تعمل بنشاط على إيقاف رحلة الشراء للمشترين أو إخراجها عن مسارها ، ويمكن أن تساعدك اختبارات الانقسام في العثور عليها. لكن تذكر أن تبدأ بفحص بيانات التحليلات الخاصة بك وإجراء بحث عن العملاء.
في كتاب Joshua Uebergang Shopify تحسين معدل التحويل ، يقترح هذه الأسئلة لاستطلاع العملاء الخاص بك:
- ما الذي منعك تقريبًا من الشراء منا؟ أفضل سؤال يمكن أن يطرحه التاجر على صفحة الشكر الخاصة به.
- ما هي الخيارات الأخرى التي كنت تفكر فيها قبل الشراء منا؟ سؤال جيد آخر بعد الشراء لفهم سيكولوجية الخيارات والمنافسة.
- يبدو أنك لم تكمل عملية الشراء ، هل يمكنك مشاركة سبب عدم إكمالها؟ رائع عندما يغادر الأشخاص صفحة عربة التسوق أو يبقون عليها لأكثر من 20 ثانية.
- ما هي المعلومات الأخرى التي قد تجدها مفيدة في هذه الصفحة؟ يتم التشغيل بعد 20 ثانية للعرض فقط للزائر المتفاعل. جيد لصفحات المنتج لملء فجوات المعلومات.
أنت تعمل مع اثنين من سمات Shopify مختلفة
مع موضوعين ، قد تتساءل ، "أيهما يتحول بشكل أفضل؟"
سيساعدك الانقسام في اختبار سمات Shopify الخاصة بك على التخلص من ذلك.
نقطة مهمة يجب ملاحظتها في موضوعات الاختبار المقسمة:
قم بتبديل السمات كل ليلة في منتصف الليل لتقليل احتمالية رؤية المستخدم لموضوع مختلف أثناء جلسة التصفح الخاصة به .
JoeIdeas ، Shopify خبير في Shopify منتدى المجتمع
أنت تختبر الأسعار
يعمل هذا بشكل جيد مع الاختبار المقسم لأنه سيكون من السهل تتبع التحويلات مباشرة في أداة تحليلات مثل Google Analytics لعناوين URL مختلفين.
يعد تتبع الإيرادات أحد أكثر المساعي تحديًا وعرضة للخطأ في التجريب. باستخدام تسعير الاختبار المقسم - خاصةً على نطاق واسع - يمكنك تجنب تحديات معالجة الإيرادات.
ولكن هناك اهتمام مشترك باختبار الأسعار وهو ما إذا كان ذلك أخلاقيًا. هذه قصة مختلفة. اكتشفنا ذلك بالتفصيل هنا.
أنت تختبر سلوكًا مختلفًا لعربة التسوق أو الدفع لتقليل التخلي
قد لا يكون اختبار A / B لعملية السحب مجديًا نظرًا لتعقيدها.
من المحتمل أن يستفيد أي شيء يؤدي إلى تعقيد إعداد وتتبع اختبار A / B بشكل مفرط من تكوين عنوان URL المقسم.
تميل اختبارات الانقسام أيضًا إلى الاستنتاج بشكل أسرع من اختبارات A / B بسبب طبيعة التغييرات التي يتم اختبارها (كبيرة). هذا هو السبب في أن اختبار الانقسام هو نقطة بداية موصى بها لصفحات المنتجات غير المحسّنة حيث تكون التحويلات الأساسية أقل بكثير من معايير الصناعة. يمكنك اكتشاف بعض المكاسب الكبيرة في وقت مبكر.
ملاحظة سريعة: اختبار الانقسام ليس اختبار أ / ب
سيظهر لك البحث السريع على Google أن الكثير من المسوقين يستخدمون "اختبار A / B" و "اختبار الانقسام" بالتبادل. لكنهما ليسا نفس الشيء - على الأقل على المستوى الأساسي.
هذا هو الفرق:
يتم اختبار A / B عندما تقوم بتغيير عنصر أو أكثر على الصفحة وتشغيل هذا التغيير مقابل الإصدار الأصلي من الصفحة لمعرفة كيفية تأثيره على معدل التحويل.
عادةً ما تسمى الصفحة التي تحتوي على التغييرات "المتحدي" بينما الصفحة التي لا تحتوي على هذه التغييرات هي "التحكم".
تتم استضافة كل من العنصر الأصلي والتحكم على نفس عنوان URL.
باستخدام اختبار الانقسام (اختبار عنوان URL المقسم من AKA أو تجربة إعادة التوجيه) ، يمكنك إرسال حركة المرور الخاصة بك إلى نسختين مختلفتين تمامًا من الصفحة (والتي يتم استضافتها على عناوين URL مميزة).
في كلتا الحالتين ، يكون الهدف واحدًا: معرفة الإصدار الذي يعمل بشكل أفضل.
يعد اختبار الانقسام هو الأنسب للتغييرات الجذرية في تصميم الصفحة. يمكنك استخدامه لاختبار تخطيطات مختلفة لصفحة منتج Shopify الخاصة بك لمعرفة أيها يعمل بشكل أفضل في تحويل زوار الويب.
متى يجب عليك اختبار A / B الخاص بك Shopify صفحات المنتج؟
بمجرد أن تتخلص من ما من الواضح أنه لا يعمل مع اختبار الانقسام ، يساعدك اختبار A / B في التركيز على الفروق الدقيقة في الاختيار.
بينما يكشف اختبار الانقسام عن التصميم أو التخطيط الذي يعمل بشكل أفضل لصفحة منتج Shopify الخاصة بك ، يوضح لك اختبار A / B العناصر التي يجب إضافتها أو تغييرها أو إزالتها لضبط معدلات التحويل الخاصة بك.
لأن اختبار A / B هو مجرد اختبار - هذا مقابل ذلك ، اختبار تغييرات صغيرة خاضعة للرقابة.
بهذه الطريقة ، ستتعرف على ما تفضله حركة المرور الخاصة بك على صفحة المنتج بدلاً من اختبار الانقسام الذي تقوم به صفحة منتج Shopify الخاصة بك: يوضح لك ما الذي يمنع زوار الويب من الشراء.
من النقاط المهمة التي يجب ملاحظتها أنك تخاطر بعكس بعض المكاسب التي حققتها من خلال اختبار الانقسام إذا أضفت عناصر بشكل طوعي. لا تخمن طريقك إلى النجاح.
لا يكفي إكمال التغييرات الكبيرة. تحتاج إلى استخدام هذا النهج العلمي في التفاصيل الدقيقة أيضًا. استخدم Shopify اختبار A / B للحصول على التحقق والتأكد من التغييرات الصغيرة على صفحات المنتج الخاصة بك.
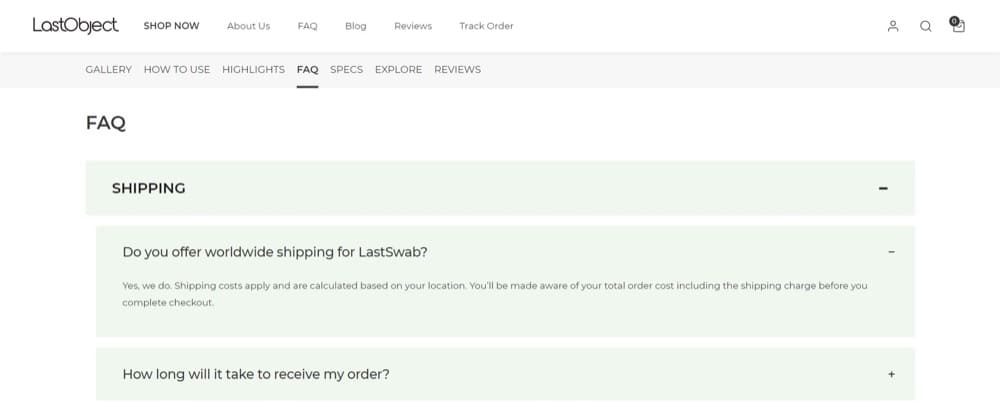
LastObject ، شركة التصنيع الدنماركية ومقرها في كوبنهاغن ، عملت مع وكالة Ontrack وتعلمت من البحث النوعي أن مستخدميها كانوا قلقين بشأن جودة المنتجات وتفاصيل الشحن.
كان الحل هنا هو قسم الأسئلة الشائعة على صفحات المنتج. هذا منطقي ، صحيح؟ ولكن كيف تعرف على وجه اليقين أن ذلك لن يؤثر سلبًا على معدلات التحويل؟ هل تنصت على العملاء بالكثير من المعلومات؟ هل سيكون من الأفضل إضافة ميزة الدردشة الحية فقط حتى يتمكنوا من طلب خدمة العملاء مباشرة؟
لهذا السبب قاموا باختباره - لمعرفة ما إذا كان قسم الأسئلة الشائعة سيزيد من معدلات التحويل. لم يكن هذا تغييرًا جذريًا في صفحة المنتج ، بل مجرد عنصر تمت إضافته للمساعدة في التحويلات.

قسم الأسئلة الشائعة القابل للطي ويمكن للمستخدمين الآن معالجة أسئلتهم ومخاوفهم مباشرة على صفحة المنتج. أدى هذا إلى زيادة معدل التحويل بنسبة 12.5٪ مع تحسن معدل إضافة إلى عربة التسوق بنسبة 3.18٪.

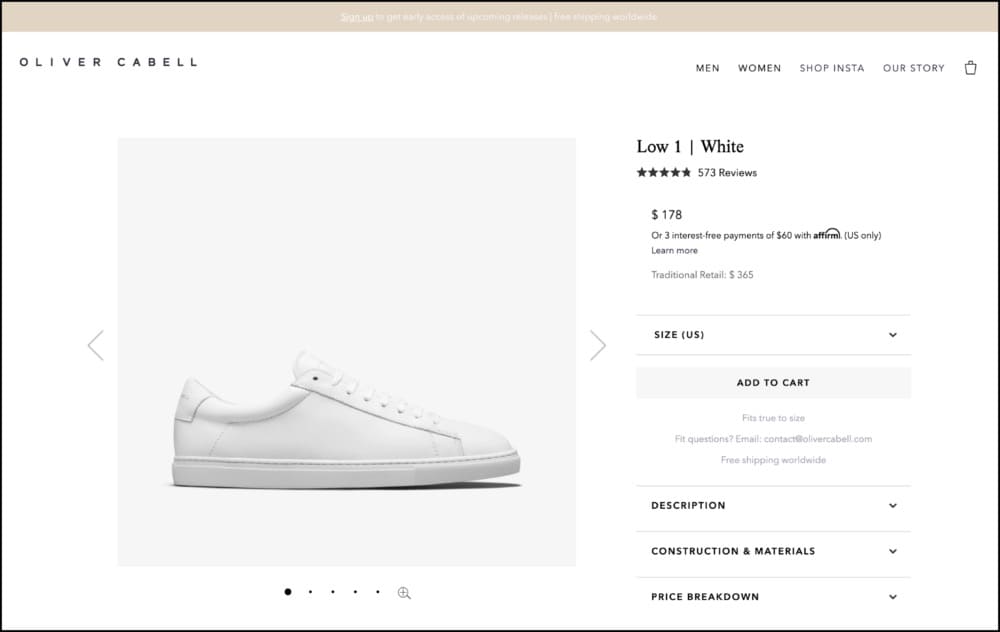
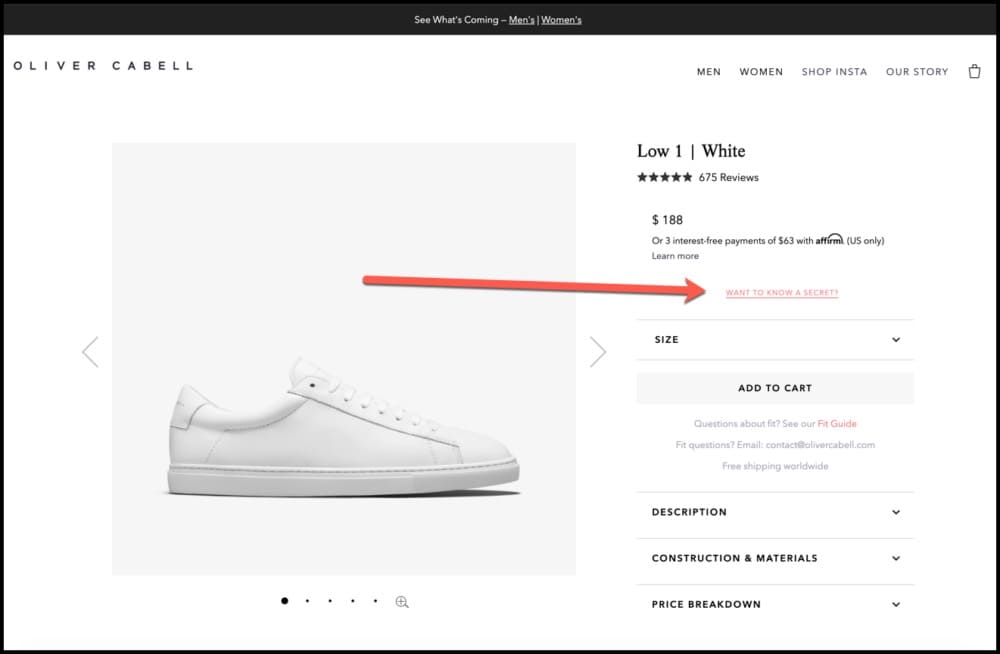
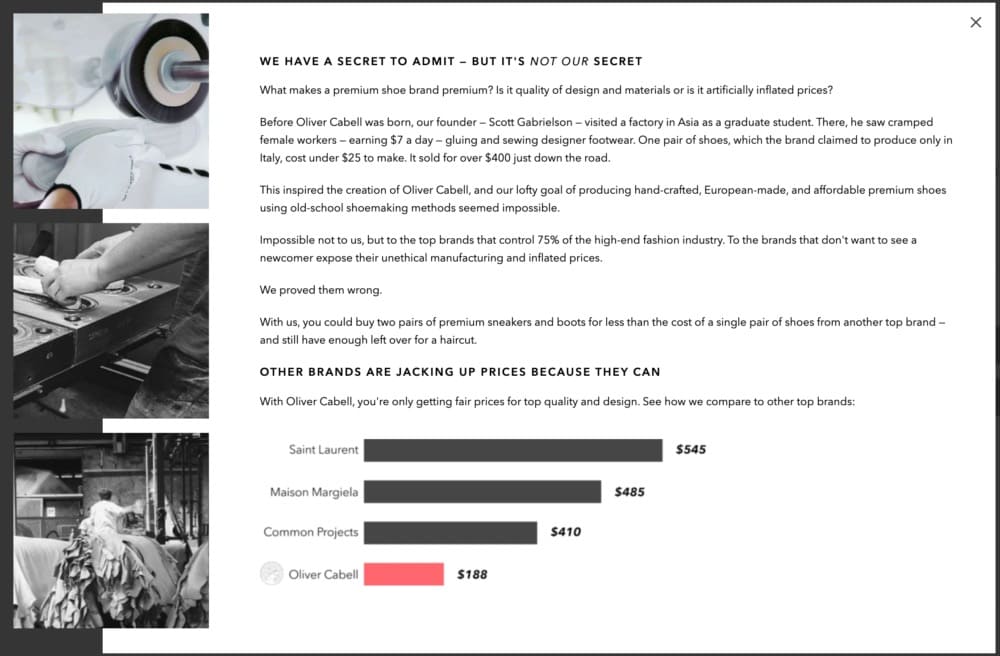
مثال آخر هو إحدى صفحات منتج Shopify اختبار A / B Frictionless Commerce الذي تم تشغيله على موقع Oliver Cabell ، العلامة التجارية للأحذية الفاخرة DTC. لقد اختبروا إضافة قصة أوليفر كابيل على جميع صفحات المنتج بطريقة مرئية وغير مشتتة للانتباه.


النقر على "هل تريد معرفة سر؟" فتح نافذة lightbox بالقصة وحتى مقارنة سعرها مع المنافسين.

تم أيضًا إنشاء إصدار للأجهزة المحمولة منذ أن كشفت الاختبارات السابقة أنها تستجيب بشكل مختلف تمامًا للاختبارات. هذا مثال ممتاز لأنواع الأفكار التي يمكنك جمعها من خلال تجارب التجارة الإلكترونية القوية.
بعد التشغيل لمدة 3 أسابيع ، أظهر الاختبار ارتفاعًا بنسبة 12.46٪ في حركة المرور إلى صفحة الخروج. كان ذلك على سطح المكتب. على الهاتف المحمول ، كان أعلى بنسبة 21.77٪. وقد نتج عنهما معًا زيادة بنسبة 11.06٪ في الأرباح من صفحة المنتج تلك.
هل تريد أن تفعل شيئًا مشابهًا؟ دعنا نوضح لك 3 طرق يمكنك من خلالها تقسيم صفحات اختبار منتجك.
3 طرق مختلفة لتقسيم اختبار صفحات المنتج الخاص بك
يتضمن اختبار تقسيم صفحات المنتج الخاصة بك على Shopify 3 خطوات أساسية:
- أولاً ، تبدأ بالبحث النوعي والكمي للعثور على المشكلات في الصفحة
- ثم تقوم بإنشاء فرضية ، أي الحل الذي تعتقد أنه يمكن أن يصلح هذه المشكلة ، و
- أخيرًا ، انشر الاختبار.
هناك خطوة أخيرة وهي تكتيك CRO السليم: التعلم من الاختبار ، وتوثيقه ، واستخدامه للتخطيط للاختبارات المستقبلية. هذه هي الطريقة التي تبني بها استراتيجية نمو تجارة إلكترونية ممتازة تعتمد على البيانات.
في الطرق الثلاثة لاختبار الانقسام ، سأوضح لك أدناه ، جميع الخطوات المذكورة أعلاه ضرورية. ما يختلف هو التنفيذ (أو النشر) الخطوة رقم 3.
دعنا نتحقق منها:
1. اختبار الانقسام من جانب العميل
اختبار الانقسام من جانب العميل هو النوع الذي يتم تنفيذه في متصفح الزائر. إنه الخيار الأسهل والأكثر ملاءمة للمبتدئين ، حيث يمكنك استخدام محرر WYSIWYG في أداة اختبار الانقسام لإجراء التغييرات التي تريدها.
من هناك ، يكون الأمر سهلاً مثل تعيين المعلمات وبدء التشغيل وانتظار النتائج. لهذا ، تريد استخدام Shopify أداة اختبار تتكامل بسلاسة مع متجر Shopify الخاص بك.
2. اختبار إعادة التوجيه
هذه هي الطريقة التي تضع "عنوان URL المقسم" في اسم هذا الاختبار. هنا ، توجد متغيرات اختبارك على عنوان URL مختلف. كما ذكرت سابقًا ، يمكن أن يكون هذا شيئًا مثل
"https://yourwebsite.com/products/dog-chew-toy" و "https://yourwebsite.com/products/dog-chew-toy؟view=plus"
لاحظ "؟ view = plus"؟
هذا هو نموذج عنوان URL البديل لـ Shopify. يتيح لك عرض قالب صفحة منتج مختلف للزائر على صفحات المنتج الخاصة بك. يمكنك عرض نصف حركة المرور الخاصة بك نسخة واحدة من صفحات المنتج والنصف الآخر إصدار مختلف. تم إعداد كل شيء على أداة اختبار تقسيم الجودة.
في اختبار A / B العادي ، يوجد الأصل والمنافس على نفس عنوان URL. ثم تختار أداة اختبار A / B الخاصة بك إظهار أي منهما للزائر. إذا كان هو المتحدي ، فإنه يغير محتوى الصفحة بسرعة إلى محتوى المنافس.
أداة صلبة تفعل ذلك دون وميض. في اختبار إعادة توجيه عنوان URL المقسم ، يكون محتوى الصفحة بالكامل هو بالفعل ما تريد أن يراه الزائر ، لذلك لا داعي لإخفاء المحتوى أو تكييفه مع مثيل معين.
3. اختبار الانقسام من جانب الخادم
يكون الاختبار من جانب الخادم مفيدًا عندما تريد وظائف اختبار متقدمة ، مثل عندما تريد اختبار التطبيقات.
على سبيل المثال ، لديك تطبيق يضيف وظائف إضافية إلى صفحة المنتج الخاصة بك مثل عداد المخزون الذي يعرض التوفر المحدود لمنتجاتك. لنفترض أن لديك اثنين من هؤلاء ، فأنت تريد معرفة أيهما يعمل بشكل أفضل.
يعد الاختبار من جانب الخادم - وهو نوع من الاختبار يتم إجراؤه في ملف Liquid.code على Shopify - هو الخيار الأمثل لذلك. ولكن قد تحتاج إلى مطور لتنفيذ ذلك.
يمكنك البدء بإحدى هذه الطرق باستخدام واحدة من أفضل أدوات اختبار A / B لـ Shopify: تحويل التجارب. يتكامل بسلاسة مع متجر Shopify الخاص بك ، مما يمنحك الحرية في تشغيل اختبارات A / B و A / B / N و Split و MVT مع تطبيق اختبار Shopify A / B المخصص . (يحتوي في الواقع على أكثر من 100 تكامل مع أدوات التجارة الإلكترونية الشائعة).
7 أخطاء يجب تجنبها عند اختبار الانقسام Shopify صفحات المنتج
بينما أنت متحمس للغطس في اتخاذ قرارات أكثر ذكاءً بشأن نمو متجر Shopify الخاص بك ، تأكد من عدم ارتكاب هذه الأخطاء التي تصيب المختبرين الجدد:
1. عدم الذهاب إلى الفاكهة المعلقة المنخفضة أولاً
ابحث عن التأثيرات الكبيرة - تلك التغييرات التي تؤثر بشكل مباشر على أرباحك النهائية. من السهل اختبار لون زر CTA أو معرفة ما إذا كانت CTA اللزجة ستمنحك دفعة. لكن هذا ليس ما يدور حوله اختبار الانقسام.
تريد اختبار تلك التغييرات الكبيرة التي كنت خائفًا من تنفيذها لأنك لم تكن متأكدًا من كيفية تأثيرها على استجابات المتسوقين.
التغييرات مثل قالب صفحة منتج Shopify الجديد لها تأثير كبير ، ثمار معلقة منخفضة يجب عليك اختبارها وتحسينها أولاً.
2. لا يوجد تحليل قبل الاختبار
هل لديك حركة مرور كافية للاختبار؟ ما هو حجم العينة الذي تحتاجه للوصول إلى الدلالة الإحصائية؟ وكم من الوقت عليك أن تبقيها تعمل؟
في CRO ، من المناسب أن تقوم بالحسابات قبل أن تضغط على الأداة ، حتى لا تحصل على الوقت والمال. يمكنك استخدام حاسبة أهمية اختبار A / B لهذا الغرض.
تفشل العديد من الاختبارات لأنها لا تملك حركة المرور المطلوبة أو الحساسية لإنتاج نتائج قابلة للاستخدام. تحليل الاختبار المسبق قبل تقسيم اختبار صفحة المنتج على Shopify سيتيح لك معرفة ما إذا كان الجهد يستحق العناء وإلى متى يجب تشغيل الاختبار.
3. استخدام عنوان URL خاطئ
في اختبار الانقسام ، حيث تكون عناوين URL مختلفة عادةً ، من السهل ارتكاب خطأ في ذلك. تأكد من أنك أدخلت عنوان URL الصحيح وأنك لا تشير إلى صفحة انطلاق.
يجب أن تكون كلتا الصفحتين مباشرتين بحيث عندما يقوم زوارك بزيارتهم ، فإنهم يختبرون بالفعل الاختبار الذي قمت بإنشائه. يبدو من السهل معرفة ذلك ولكنه يحدث. هذا هو السبب في أن QAing هو خطوة حيوية.
4. إجراء التغييرات أثناء تشغيل الاختبار
إذا لم يتم كسر شيء ما في إعداد اختبار الانقسام ، فلن تحتاج إلى لمس أي شيء أثناء تشغيله. لا تقم بتحرير الصفحة في منتصف الاختبار - سواء كانت نسخة أو تصميم أو موضع العناصر. إذا قمت بذلك ، فسوف تحرف النتائج. فليكن؛ دعها تعمل وتعطيك نتائج نقية.
5. إيقاف الاختبار في الوقت الخطأ
متى يجب عليك التوقف عن الاختبار؟ يعتمد الكثير من الأشخاص على أداة اختبار A / B الخاصة بهم لإخبارهم. لكن لا يمكنك دائمًا الاعتماد على المعلومات التي تحصل عليها.
تخبرك أداتك أحيانًا أن نتيجتك ذات دلالة إحصائية بعد تشغيلها لفترة قصيرة ، وقد يكون من المنطقي عندئذٍ التوقف نظرًا لأن لديك "فائزًا واضحًا". لكن قد يكون هذا خطأ.
يجب عليك فقط إيقاف الاختبار في هذه الحالة إذا استوفى حجم العينة المطلوب بناءً على تحليل الاختبار المسبق. أي شيء أقل من ذلك ولا يمكنك الوثوق في نتيجتك ليس بسبب بعض الشذوذ. على سبيل المثال ، ارتفاع في المبيعات خلال عطلة أو تأثير يوم الدفع.
كقاعدة عامة ، اسمح بإجراء اختبارات عناوين URL المنقسمة لمدة شهر ، وحقق حجم العينة المستهدف ، وانتظر مستوى ثقة 95٪.
6. تطل على
يقوم Peeking بفحص الاختبار لمعرفة كيفية أدائه. لا بأس بهذا في أول 24 ساعة ، حتى يتم تشغيله ويتم ضبط كل شيء على أكمل وجه. ولكن بعد ذلك ، لا ترغب في التحقق من الاختبارات لمعرفة أيها يؤدي ، أو الأسوأ من ذلك ، اتخاذ قرار بناءً على ما تراه.
تريد انتظار المعايير الثلاثة التي ذكرتها في الخطأ رقم 5. لا تقرأ النتائج قبل أن يتم ذلك. حتى الخبراء مذنبون في ذلك ، لذا حارب الإغراء لمعرفة أي إصدار من صفحة منتجك يفوز.
7. عدم توثيق الاختبار
يجب أن يكون اتخاذ القرارات المستندة إلى البيانات جزءًا من أعمال التجارة الإلكترونية الخاصة بك. لتحقيق ذلك ، تحتاج إلى التعلم من الاختبارات السابقة والبناء على هذه الدروس لتحسينها بشكل أكبر.
يساعدك التوثيق أيضًا في تجنب قيامك أنت أو أي عضو آخر في فريقك بتكرار اختبار قمت به بالفعل.
في وثائق الاختبار (التي ستضيفها إلى مستودع التعلم الخاص بك) ، قم بتضمين:
- معلومات عن صفحة المنتج
- الفرضية التي تختبرها
- نتيجة الاختبار
- ما الذي نجح وما لم ينجح ، وأكثر من ذلك
اختبار الانقسام على Shopify vs Shopify Plus
بينما Shopify هو الإصدار الأساسي لمنصة التجارة الإلكترونية ، Shopify Plus يمنحك قدرًا أكبر من المرونة والوظائف لاستيعاب الطلبات المتزايدة للمتاجر الكبيرة عبر الإنترنت على مستوى المؤسسات. فكر في الأمر على أنه الإصدار المتميز من Shopify.
كل شيء تقريبًا قابل للتخصيص وتتيح لك لوحة الإدارة الحصول على تقارير أكثر تفصيلاً والشحن والمبيعات وإدارة المخزون.
هذه المرونة الإضافية وقابلية التخصيص هي ما تجعل Shopify Plus أفضل لاختبار الانقسام. كما ترى ، هناك تحدٍ في الاختبار الأساسي Shopify لأنك لا تملك حق الوصول إلى الكود كما تفعل مع إصدار Plus.
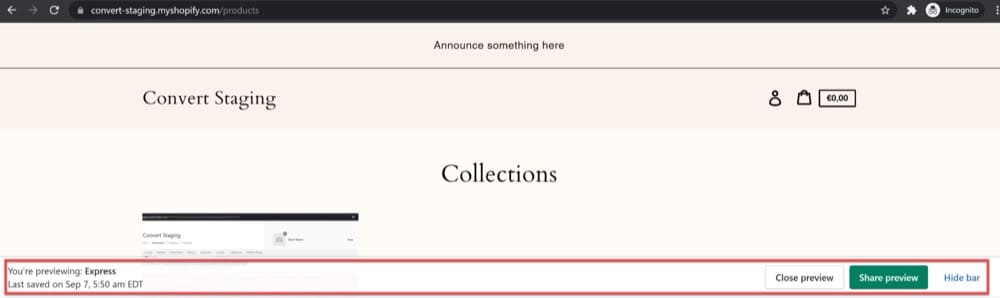
على سبيل المثال ، يمكن تقسيم سمات الاختبار على التحويل فقط لحسابات Shopify Plus حيث يمكن إخفاء لافتة المعاينة. هل تعرف هذا الشعار الذي يوضح أنك في قالب معاينة؟

يمكنك إزالته باستخدام رمز CSS بسيط. هذا الوصول الفائق إلى الكود الخاص بك يجعل اختبار الانقسام أسهل وأكثر دقة.
أيضًا ، إذا كنت ترغب في إجراء اختبار Shopify الخروج ، تم إعداد تجار Shopify Plus للحصول على نتائج أكثر دقة. لماذا ا؟ لأن أدوات الاختبار تستخدم ملف تعريف ارتباط الطرف الأول المرتبط باسم نطاق المتجر.
ما يعنيه هذا هو أنه عندما يزور الزائر مجالًا مختلفًا ، يتوقف ملف تعريف الارتباط عن العمل. بالنسبة لأولئك الذين ليس لديهم حساب Plus ، فإن الخروج يربط الزائر بـ checkout.shopify.com. تتوقف أداة الاختبار الخاصة بك عن تتبع هذا الزائر لأنه من الناحية الفنية قد غادر المجال الخاص بك.
لذلك ، إذا كنت تفتقد ميزات أو تريد أن تكون جادًا بشأن تحسين معدل التحويل ، فإن برنامج Shopify Plus سيدعم أهدافك بشكل أفضل.
ما الذي يمكن أن تتوقعه من خلال اختبار الانقسام Shopify صفحات المنتج؟ أمثلة من البرية
دعنا نأخذك من خلال 3 أمثلة لنتائج الاختبار التي حصل عليها تجار متاجر التجارة الإلكترونية من تقسيم اختبار صفحات منتجاتهم. يمكنك أيضًا الحصول على مصدر إلهام حول ما يجب اختباره وكيفية التفكير في متجرك اليوم للعثور على فرص التحسين لاحقًا.
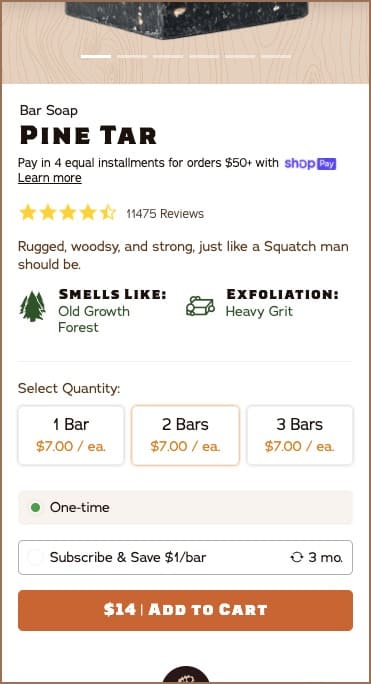
1. دكتور سكواتش
استأجرت العلامة التجارية DTC للعناية الشخصية ، Dr. Squatch ، SplitBase لتحسين تجربة متجرهم.
في أحد الاختبارات التي أجروها ، علموا من بيانات التحليلات أن العملاء اشتروا أكثر من قطعة واحدة من الصابون في المرة الواحدة. وهذا يتطابق مع ما اكتشفوه في أبحاث العملاء.
لذلك ، قاموا باختبار إضافة حقل كمية على صفحات المنتج ، وبالتالي مساعدة الأشخاص على تحديد ما إذا كانوا يريدون أكثر من منتج واحد في وقت واحد.

اتضح أن هذا يؤثر على متوسط قيمة الطلب بطريقة رائعة. أظهر هذا الاختبار زيادة في الأرباح لكل مستخدم بنسبة 54٪.
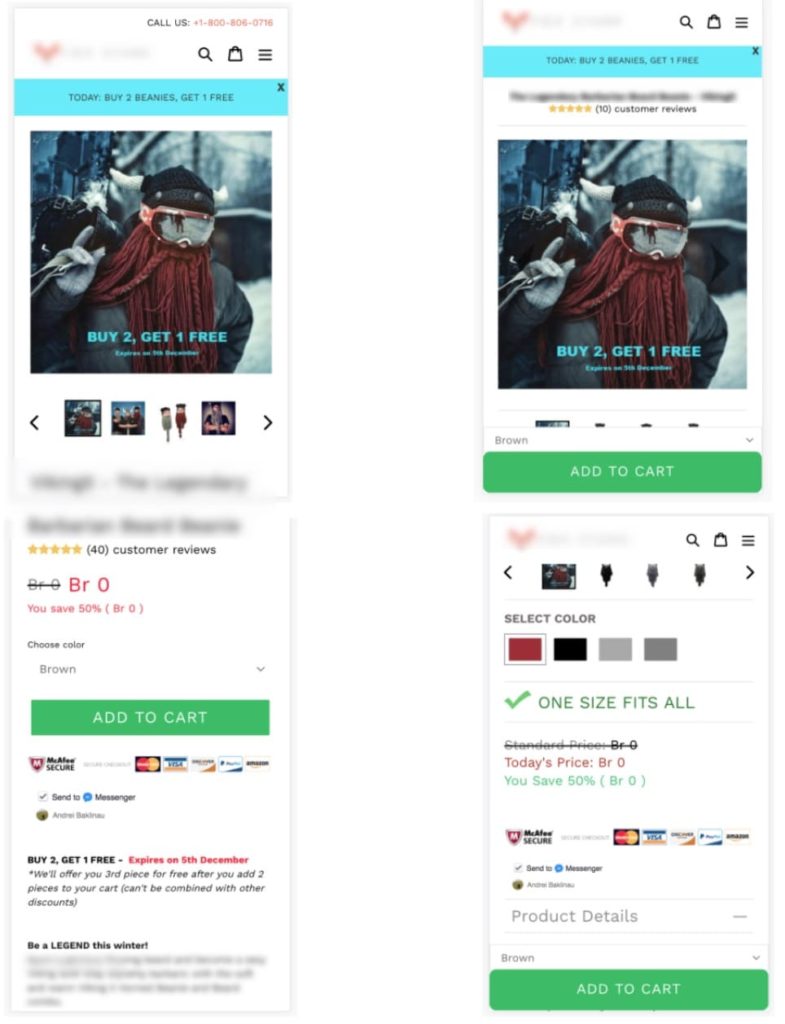
2. تغيير نسخة الهاتف المحمول UX لصفحة المنتج
عزز بائع تجزئة يعمل في مجال التجارة الإلكترونية إيراداته بنسبة 17٪ عن طريق تغيير تجربة مستخدم الهاتف المحمول على صفحة المنتج الخاصة به.
لقد حددوا هذه المشكلات التي تسبب الاحتكاك في تجربة المستخدم مع بحث المستخدم وتوصلوا إلى فرضية مفادها أن إصلاح هذه المشكلات على وجه التحديد للأجهزة المحمولة سيعزز معدلات التحويل.
نوع من عدم التفكير ، أليس كذلك؟ لكن فكر في عدد التجار الذين لا يبحثون بنشاط عن الاحتكاك في رحلة تجربة العملاء على مستوى خاص بالجهاز ، لا سيما على صفحة المنتج.
وجدت هذه العلامة التجارية أن 80٪ من مستخدميها يأتون من أجهزة محمولة و 95٪ منهم وجدوا المنتج الأكثر شهرة ، والذي كانت صفحة المنتج الخاصة به هي الصفحة المقصودة بشكل أساسي. وأن أداء صفحة المنتج ضعيف في جلب هذه الحركة إلى صفحة عربة التسوق.

ثم قاموا بإنشاء مجموعة متنوعة من تلك الصفحة مع إصلاح هذه المشكلات (وقليل منها في قائمة الانتظار لاختبار A / B). تم اختبار الانقسام ، وإلى جانب زيادة الأرباح بنسبة 17٪ ، كانت هذه هي النتيجة:
- 14.43٪ رفع معدل التحويل
- 9.9٪ زيادة معدل إضافة إلى عربة التسوق
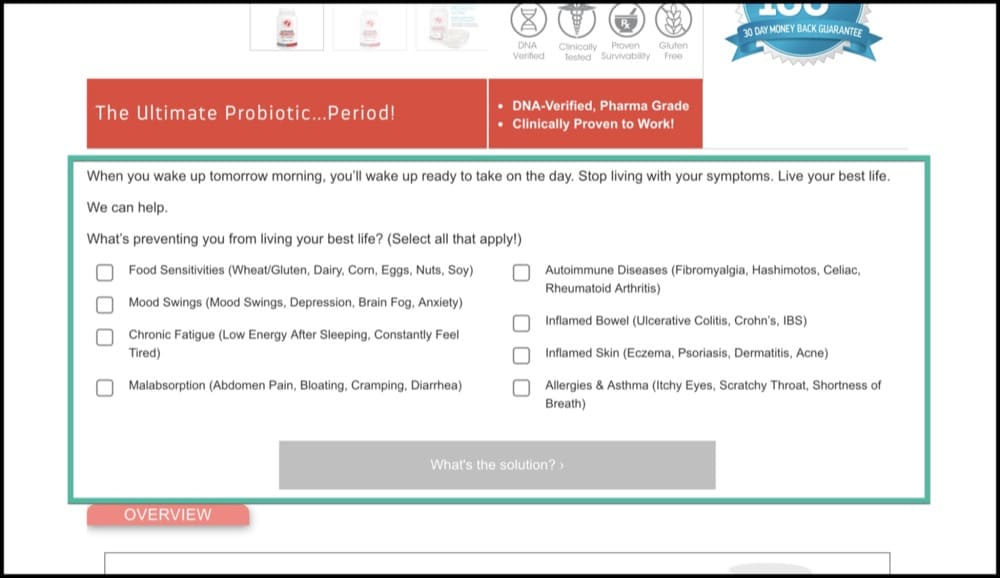
3. ماركة السرخس الفضي
ساعدتهم وكالة CRO التابعة لـ Silverfernbrand.com ، Frictionless Commerce ، في الحصول على زيادة بنسبة 32.38٪ في مبيعات الملحق Ultimate Probiotic ، الأكثر مبيعًا. وما فعلوه هو تحسين صفحة المنتج بطريقة عبقرية. وإليك كيف سارت الأمور ...
لقد افترضوا أنهم إذا جعلوا المستخدمين يخبرونهم بالمشكلات الصحية التي يواجهونها ويظهرون لهم تقييمات العملاء الإيجابية المرتبطة مباشرة بهذه المشكلة ، فإن ذلك سيجعلهم متحمسين لشراء البروبيوتيك وزيادة عدد التحويلات.
لذلك ، قاموا باختبار إضافة اختبار قصير في أعلى صفحة المنتج.

بعد اختيار المشكلات والنقر على "ما الحل؟" ، يحصلون على مراجعات متعلقة بهذا التحديد.
في غضون أسبوعين ، أظهر هذا أن الاختبار يمكن أن يعزز الإيرادات بنسبة 32.32٪.
مفتاح الوجبات الجاهزة
انقسام اختبار Shopify Plus صفحة المنتج تخبرك بما لا تعرفه عن عملائك حتى تتمكن من معرفة الطريقة الأكثر ربحية لتقديم منتجاتك إلى جمهور عبر الإنترنت.
هذا هو الترياق للتخمين ، ومشكلات التخلي عن عربة التسوق ، ووصفة لتحسين معدلات إضافة إلى عربة التسوق.
يمكنك استخدامه للعثور على الأفضل بين العديد من قوالب وموضوعات صفحة منتج Shopify ، وكذلك تخطيط الصفحة الفريدة والوظائف التي قد تعني الفرق بين النتيجة النهائية الباهتة وتعيين سجلات نمو جديدة.
لقد أوضحنا لك 3 طرق لتقسيم صفحات اختبار منتجك ويمكن القيام بذلك باستخدام تحويل التجارب. احصل على نسخة تجريبية مجانية مدتها 15 يومًا لإجراء اختبارات مقسمة في متجر Shopify Plus الخاص بك باستخدام أداة اختبار تتكامل معها بسلاسة.