طرق سريعة لإنشاء صفحة هبوط رائعة Shopify
نشرت: 2022-06-29إذا كنت تبحث عن طرق لإنشاء صفحة هبوط رائعة Shopify ، فلا تبحث بعد ذلك.
A Shopify الصفحة المقصودة هي صفحة مستقلة حيث يأتي الزوار عندما ينقرون على إعلان ، أو عندما ينقرون على أي رابط آخر على الويب. يمكن أن يكون من أجل التخلي عن معلومات الاتصال الخاصة بهم ، أو إكمال نموذج ، أو شراء المنتجات ، أو تنزيل كتاب إلكتروني ، وما إلى ذلك.
مع Shopify الصفحات المقصودة ، يمكنك الحصول على مزيد من التعرض على Google مما يتيح لك ترتيبًا أعلى في صفحات نتائج محرك البحث (SERPs). يمكنك الحصول على المزيد من حركة المرور إلى متجر Shopify الخاص بك أيضًا! إذا كان هذا يبدو كشيء يثير اهتمامك ، فأنت في المكان الصحيح!
فيما يلي طرق سريعة لإنشاء أفضل صفحات هبوط Shopify . أيضًا ، إذا كنت ترغب في الحصول على مزيد من المعلومات ، فهناك أمثلة مدرجة أيضًا. تأكد من التحقق منها.

كيفية إنشاء صفحة مقصودة على Shopify
هل فكرت يومًا في مدى أهمية نجاح عملك في الحصول على تصميم جيد جدًا لصفحة Shopify المقصودة ؟ تلعب الصفحات المقصودة دورًا كبيرًا في جميع أنواع الأشياء بما في ذلك تحسين محركات البحث (SEO) و PPC.
يزيد من متوسط قيمة الطلب وهوية العلامة التجارية ويساعدك على تحويل المزيد من الزوار إلى عملاء متوقعين.
دعنا نرشدك خلال طرق إنشاء Shopify الصفحات المقصودة.
1. استخدم تطبيقات Landing Page Builder لـ Shopify
واحدة من أسرع الطرق وأبسطها لإنشاء صفحة مقصودة لـ Shopify هي استخدام أحد التطبيقات. عادةً ما تأتي مع ميزة السحب والإفلات لجعل عملك أسهل. يمكنك تصميم صفحات هبوط جديدة وإضافتها إلى متجرك في غضون دقائق.
بالإضافة إلى ذلك ، عادةً ما يوفرون خيارات تكامل مع خدمات مثل أتمتة التسويق عبر البريد الإلكتروني والتحليلات وأدوات CRO. سنستعرض أفضل ثلاثة تطبيقات لإنشاء الصفحات المقصودة التي يمكنك العثور عليها في Shopify App Store.
أفضل Shopify تطبيقات الصفحة المقصودة
1. PageFly

PageFly هي واحدة من أفضل تطبيقات Shopify منشئ الصفحة المقصودة. سواء كان لديك شركة صغيرة أو متوسطة الحجم أو حتى خطة Shopify Plus ، يتيح لك PageFly إنشاء صفحات هبوط احترافية.
تشمل أنواع الصفحات المقصودة التي يمكنك إنشاؤها ما يلي:
قريبا الصفحات المقصودة
صفحات هبوط المبيعات
صفحات المجموعة
صفحات من نحن
صفحات التسعير
صفحات الأسئلة الشائعة
صفحات المدونة والمزيد.
أهم الميزات
- Kickstart: أقسام مسبقة الصنع وقوالب عطلات
- عرض المحتوى: عرض شرائح ، رسوم متحركة ، صورة ، أكورديون ، تحميل كسول ، لافتة HEro ، قسم مثبت ، فيديو ، والمزيد.
- تأثير FOMO: مؤقت العد التنازلي ، انخفاض المخزون ، المقارنة بالسعر ، وما إلى ذلك.
- التحرير المتقدم: JavaScript ، HTML / Liquid ، محرر CSS.
التسعير: خطة مجانية متاحة بخيارات محدودة. تبدأ الخطط المدفوعة بـ 19 دولارًا شهريًا.
Shopify التقييم: ️ 4.9
2. شوغون

Shogun هو برنامج Shopify منشئ الصفحات المقصودة ، وهو مصمم لمساعدتك في إنشاء صفحات مقصودة مذهلة وسريعة التحميل لمتجرك. تستخدم العلامات التجارية الكبرى مثل Chubbies و FILA و K-Swiss أيضًا Shogun كمنشئ صفحات خاص بهم.
أهم الميزات
- مكتبة عناصر السحب والإفلات: الهيكل والوسائط ومؤقتات العد التنازلي وعلامات الخصم
- المنتجات والمجموعات: تخصيص سمة المنتج والمجموعات
- أدوات التسويق: المحتوى ، تحسين محركات البحث ، التقاط البريد الإلكتروني ، الاختبار
التسعير: خطة مجانية متاحة لصفحة واحدة وخيارات محدودة. تبدأ الخطط المدفوعة بـ 39 دولارًا شهريًا.
Shopify التقييم: ️ 4.7
3. GemPages

GemPages هو تطبيق منشئ صفحات Shopify . يتيح لمالكي المتاجر Shopify إنشاء صفحات مقصودة وصفحات منتجات مخصصة بدون تشفير.
أهم الميزات
- متوافق مع جميع السمات وأنواع الصفحات
- تكامل مع أكثر من 30 تطبيقًا تابعًا لجهات خارجية
- 50+ قوالب مسبقة الصنع
- أكثر من 65 عنصرًا للاختيار من بينها (معززات المبيعات مثل مؤقتات العد التنازلي ، والنماذج ، والنوافذ المنبثقة ، وما إلى ذلك ، والوسائط ، وميزات عرض المنتج)
- إضافة كود مخصص مع HTML / Liquid
- الصفحة الأمثل
التسعير: لا تقدم خطة مجانية. يبدأ سعر GemPages من 15 دولارًا في الشهر.
Shopify التقييم: ️ 4.9
أفضل منشئي الصفحات المقصودة لجهات خارجية لـ Shopify
تعمل الصفحات المقصودة المنفصلة بشكل جيد في تحويل جمهور مستهدف محدد. لنفترض أنك تدير حملة موسمية في يوم الجمعة الأسود. إذا ظهرت مع صفحة منتج عامة ، فستكون درجة ملاءمتك منخفضة وسيصاب العملاء المحتملون بالارتباك والإحباط.
يمكن أن يؤدي إرسال حركة المرور الخاصة بك إلى صفحة مقصودة مخصصة بدلاً من ذلك إلى مضاعفة مبيعاتك. تكون الخصوصية دائمًا أفضل للعملاء المحتملين والتحويلات عالية الجودة.
1. Unbounce

Unbounce هو أحد أشهر منشئي الصفحات المقصودة في السوق. يساعدك على إنشاء صفحات مقصودة مُحسَّنة مسبقًا في دقائق بدون تشفير.
سمات
- سحب وإسقاط منشئ
- تكامل المجال
- تكامل التسويق عبر البريد الإلكتروني
- مكتبة المحتويات
- قوالب جاهزة
- مستجيب للجوال
- SEO
- تحليلات الويب
- اختبار A / B
التسعير: يبدأ من 90 دولارًا في الشهر.
2. Instapage

Instapage هو أحد أفضل منشئي الصفحات المقصودة في Shopify المصمم لمساعدة المسوقين على زيادة تحويلاتهم الإعلانية وعائد النفقات الإعلانية (العائد على الإنفاق الإعلاني). تدعي المنصة أن مستخدمي Instapage يحققون ما يصل إلى 400٪ أكثر من عائد النفقات الإعلانية.
سمات
- أكثر من 500 تخطيط
- تحليل عناصر صفحة الويب
- التحليل جنبًا إلى جنب
- خرائط الحرارة
- SEO ، مستجيب للجوال
- تحليلات الويب
- تكامل المجال
- مكتبة المحتويات
- تكامل التسويق عبر البريد الإلكتروني
التسعير: Instapage أغلى قليلاً من Unbounce. تبدأ خطط أسعارها من 199 دولارًا شهريًا.
3. Leadpages


Leadpages عبارة عن أداة إنشاء صفحات هبوط Shopify خالية من الأكواد تجعل تصميم قطعة من الكعكة بميزة السحب والإفلات.
سمات
- التخصيص المتقدم (HTML ، كود CSS ، كود مخصص)
- قوالب جاهزة
- مكتبة المحتويات
- تحسين الصفحة: اختبار أ / ب ، تحسين محركات البحث ، تحليلات الويب ، استجابة الجوال
- تكامل التجارة الإلكترونية ، تكامل التسويق عبر البريد الإلكتروني ، تكامل المجال
التسعير: تبدأ خطط أسعارها من 37 دولارًا في الشهر.
2. إنشاء Shopify الصفحات المقصودة باستخدام مجموعات المنتج
في واقع الأمر ، تدعم جميع سمات Shopify مجموعات المنتجات التي يمكنك استخدامها لإنشاء صفحات مقصودة. توفر المنصة تعليماتها الخاصة لإنشاء مجموعات المنتجات أيضًا.
مزايا استخدام مجموعات المنتجات كصفحتك المقصودة:
سيكون تصميم الصفحة أسهل.
نظرًا لأن العملاء على دراية بمجموعات المنتجات بالفعل ، سيكون هناك احتكاك أقل في تجربة المستخدم.
إنها طريقة أسرع للتغلب على زر "إضافة إلى عربة التسوق".
اتبع الخطوات أدناه لمعرفة كيفية إعداد صفحات مجموعات المنتجات على Shopify.
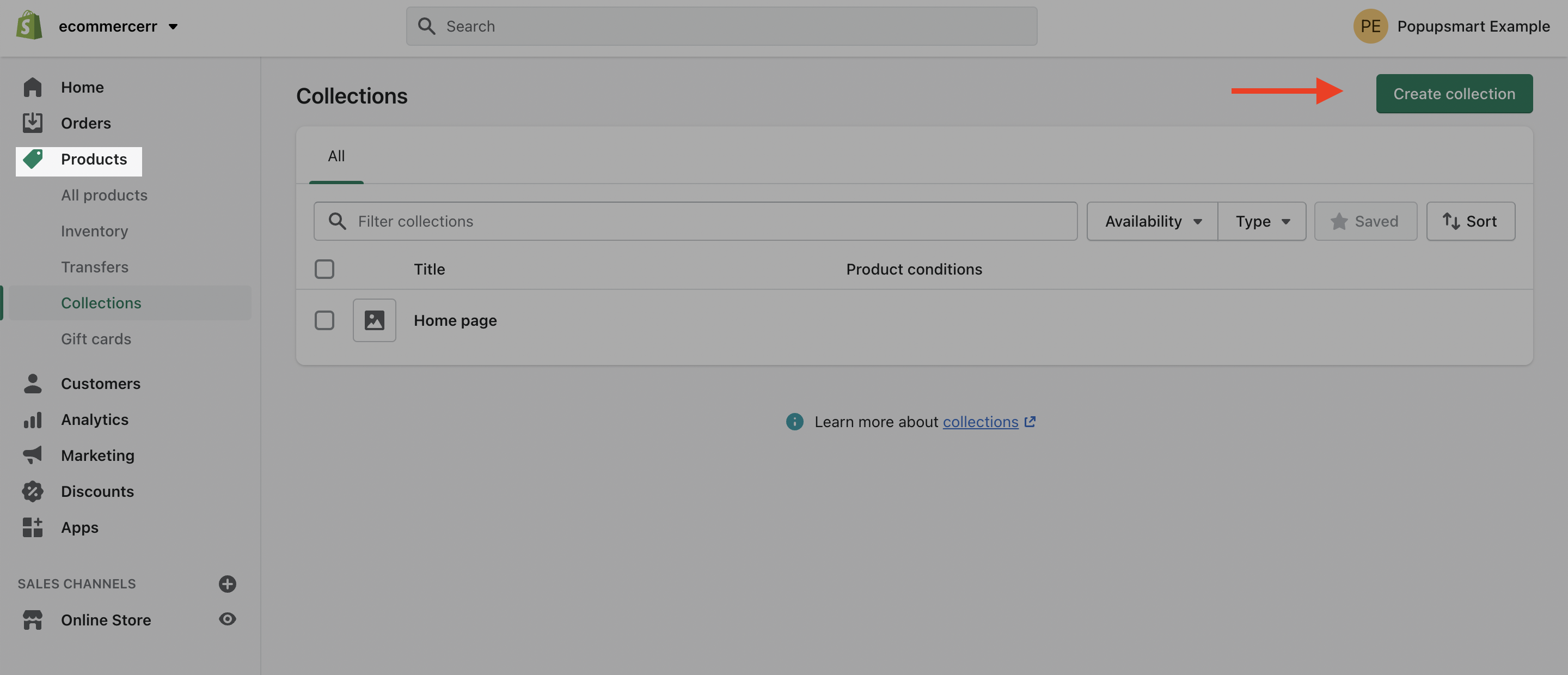
الخطوة # 1: في Shopify لوحة تحكم المشرف ، انتقل إلى "المنتجات" من القائمة اليمنى وحدد "المجموعات" . انقر فوق "إنشاء مجموعة" . يمكنك إضافة منتجات يدويًا أو إعداد فئة تلقائية.

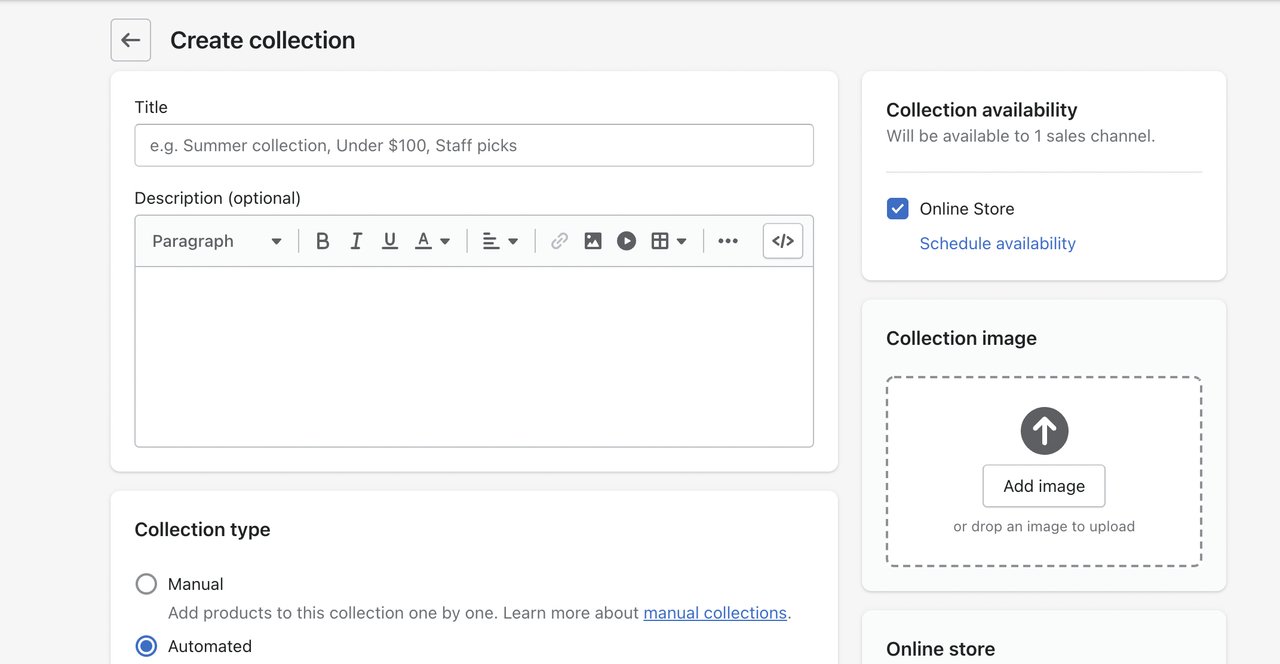
الخطوة # 2: قم بإعداد عنوان وعنوان URL لصفحتك. تأكد من أن كلاهما صديق لكبار المسئولين الاقتصاديين. قم بتكوين الإعدادات الأخرى مثل نوع المجموعة ، والشروط ، وصورة المجموعة ، والقالب الذي ستستخدمه.

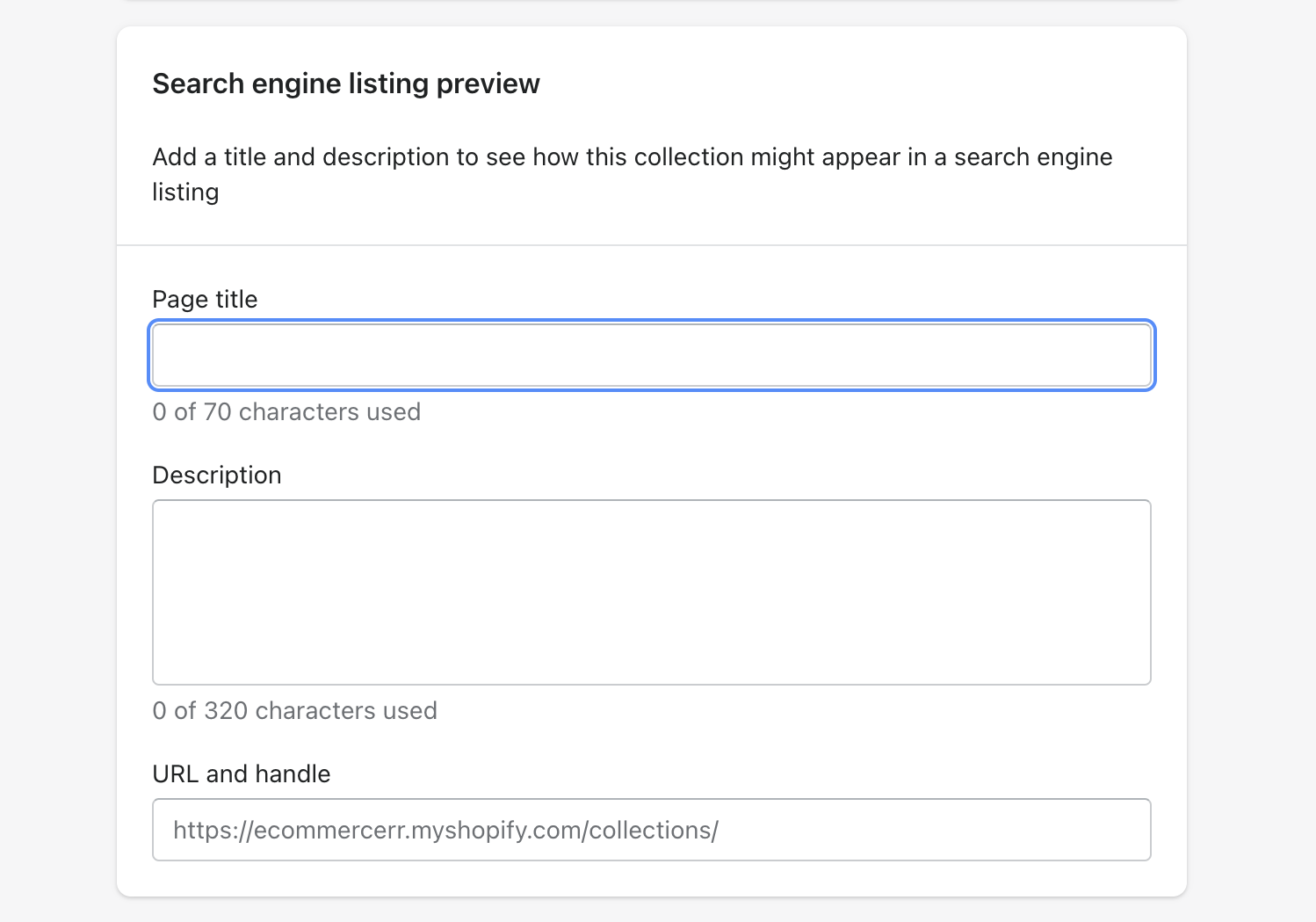
الخطوة # 3: قم بإعداد معاينة قائمة محرك البحث للحصول على نتائج ترتيب أفضل. لا تنس حفظ مجموعتك بمجرد الانتهاء.

الخطوة # 4: قم بتدوين أي معلمات تتبع تستخدمها لحملات الإعلانات المدفوعة. سيساعدك هذا في توجيه الأدوات وإشعارات الويب والنوافذ المنبثقة والنص الديناميكي إلى حملات محددة.
3. كيفية إضافة نطاق فرعي للصفحة المقصودة على Shopify
تتمثل الطريقة الأخيرة لإنشاء صفحة مقصودة لـ Shopify في إنشاء مجال فرعي وتصميم صفحة مقصودة مخصصة مع تطبيق تابع لجهة خارجية.
إضافة مجال فرعي
يمكنك إضافة نطاق فرعي إلى متجر البيع بالجملة الخاص بك وتوفير عنوان موقع ويب ذي علامة تجارية لعملائك.
يحتوي Shopify على وثائق مفصلة حول إضافة المجالات الفرعية وربط مجال فرعي تابع لجهة خارجية.
ما هو المجال الفرعي؟ النطاق الفرعي هو مجال يمثل جزءًا من المجال الجذر. على سبيل المثال ، في URL help.shopify.com و shopify.com هو مجال الجذر و يساعد الجزء هو المجال الفرعي.
إضافة نطاقات فرعية إلى متجر Shopify الخاص بك مجاني من Shopify لوحة الإدارة.
ومع ذلك ، يمكنك إضافة ما يصل إلى 10 مجالات أو نطاقات فرعية إلى متجر Shopify الخاص بك ، بالإضافة إلى myshopify.com الخاص بك.
يمكن لمستخدمي Shopify Plus Plan إضافة ما يصل إلى 1000 مجال أو نطاقات فرعية.
ملاحظة: إذا كنت ترغب في إنشاء مجال فرعي من تطبيق تابع لجهة خارجية ، فأنت بحاجة إلى إنشاء المجالات الفرعية الخاصة بك في حساب مزود الجهة الخارجية وربطها بـ Shopify.
اتبع الخطوات أدناه لإنشاء مجال فرعي داخل Shopify.
الخطوة # 1: افتح لوحة المشرف الخاصة بك Shopify وانتقل إلى الإعدادات> المجالات
الخطوة # 2: انقر فوق إدارة للمجال الذي تريد إضافة نطاق فرعي إليه.
الخطوة # 3: راجع قسم المجالات الفرعية ، انقر على إضافة نطاق فرعي.
الخطوة # 4: بعد ذلك ، أدخل البادئة التي تريد استخدامها:
- بالنسبة إلى النطاقات الفرعية الدولية ، أدخل رمز البلد المكون من حرفين. (على سبيل المثال ، الاتحاد الأوروبي لأوروبا.)
- بالنسبة إلى المجالات الفرعية الأخرى ، أدخل البادئة التي تريد إضافتها مثل متجر أو مدونة.
الخطوة رقم 5: انقر فوق إضافة نطاق فرعي.
عندما تضيف نطاقًا فرعيًا إلى متجرك ، تتم إضافة CNAME الافتراضي الخاص بـ Shopify تلقائيًا إلى إعدادات DNS الخاصة بك.
لماذا يحتاج متجرك Shopify الصفحات المقصودة
ببساطة ، فإن السبب الأساسي وراء حاجتك إلى صفحات مقصودة لمتجر Shopify الخاص بك هو أنها تزيد من التحويلات من خلال توفير التجربة الأكثر تخصيصًا للمتسوقين.
تحتوي الصفحة المقصودة المخصصة على تركيز واحد ، على عكس صفحة المنتج أو صفحة المجموعة. لذلك ، فإنه يلغي "مفارقة الاختيار" - مما يعني أن الكثير من الخيارات يحبط المتسوقين ويقلل التحويل.
لنستعرض مثالاً ، لنفترض أنك تريد الترويج لحملة تخفيضات الصيف بإعلانات فيسبوك. بعد تحديد أهدافك وتحديد جمهورك ، تضغط على زر الإطلاق. لكنك تحصل فقط على تكلفة عالية لكل ألف ظهور وبالكاد تحصل على أي تحويلات في المقابل. ماذا يمكن أن تكون المشكلة هنا؟
تكمن المشكلة في أنك لم تنشئ صفحة مقصودة مخصصة وأرسلت حركة المرور الخاصة بك إلى صفحات المنتج العامة. يقوم العملاء بالنقر فوق إعلانك بعيدًا لأن تجربة ما بعد النقر لا تتطابق مع الإعلان. نتيجة لذلك ، قررت خوارزمية Facebook أن إعلانك ليس مفيدًا للمستخدمين.
مع Shopify الصفحات المقصودة ، يمكنك:
كن أكثر تحديدًا مع الاستهداف: قد لا تلبي صفحة المنتج العامة احتياجات شريحة معينة من العملاء. وإذا كانت صفحات منتجاتك لا تعالج الاحتياجات المحددة لعملائك ، فإنك تفقد التحويلات.
قم بإجراء اختبارات A / B بانتظام للتحسين: استبعد التخمين من المعادلة. يمكنك استخدام البيانات لمعرفة كيفية أداء حملاتك التسويقية. ستستمر في تحسين صفحات هبوط Shopify الخاصة بك بمرور الوقت للتأكد من أنك تقدم أفضل ما يناسب السوق المستهدف.
تعزيز حملات البحث المدفوعة الخاصة بك: من خلال مطابقة الصفحات المقصودة الخاصة بمتجرك PPC ونسخة الإعلان مع كلماتك الرئيسية ، يمكنك زيادة عائد الاستثمار لحملاتك من خلال تقديم تجارب أكثر صلة للزوار. هذا يقلل من احتمالية إعادة تشغيل البحث.
أسئلة مكررة
ما هي Shopify صفحات الهبوط؟
Shopify الصفحات المقصودة هي صفحات مستقلة في متجر Shopify تم إنشاؤه خصيصًا للحملات التسويقية أو الإعلانية مع وضع هدف التحويل في الاعتبار. من الناحية الفنية ، تعد صفحات المنتج أيضًا نوعًا من الصفحات المقصودة.
لكن معظم العلامات التجارية تنشئ صفحات مقصودة منفصلة للحملات لتحقيق نتائج أفضل.
ما الفرق بين صفحة المنتج والصفحة المقصودة؟
صفحة المنتج هي صفحة مصممة لإعلام المتسوقين بمنتج أو خدمة. من ناحية أخرى ، يتم تحديد الصفحة المقصودة وإنشاؤها بشكل أكبر لإنشاء عملاء متوقعين مرتبطين بحملة تسويقية.
الصفحات المقصودة أبسط ولها هدف واحد: إقناع الزائرين باتخاذ الإجراء المطلوب.
كيف أقوم بإضافة صفحة مقصودة إلى Shopify؟
هناك 5 طرق لإضافة صفحة مقصودة إلى Shopify. يمكنك استخدام تطبيقات منشئ الصفحات المقصودة ، أو برامج الجهات الخارجية ، أو إنشاء صفحة مقصودة مخصصة باستخدام Liquid ، أو إضافة مجال فرعي لجعلها صفحة مقصودة ، أو ببساطة إضافة صفحة جديدة داخل لوحة تحكم Shopify الخاصة بك.
نصيحة أخيرة
تستخدم معظم الصفحات المقصودة النوافذ المنبثقة لجذب المزيد من العملاء المحتملين للتحويل. هذا تكتيك استراتيجي لتسويق عرضك والحصول على المزيد من الاشتراكات. فقط تأكد من اتباع أفضل الممارسات.
فيما يلي بعض النقاط التي يجب مراعاتها أثناء إنشاء صفحة مقصودة بها نوافذ منبثقة:
تأكد من أن التوقيت صحيح
لديك مؤلفات مقنعة
كن واضحًا جدًا بشأن ما سيحصل عليه الزائر في المقابل
استخدم النوافذ المنبثقة بغرض الخروج لالتقاط الزائرين المتروكين وتقليل التخلي عن عربة التسوق
إذا كنت تبحث عن طريقة بسيطة لإنشاء Shopify النوافذ المنبثقة في دقائق بدون تشفير ، يمكنك استخدام Popupsmart popup builder.
هذا كل شيء لـ Shopify الصفحات المقصودة! ما الطريقة التي تفضلها؟ شارك معنا في التعليقات أدناه! :-)
مقالات ذات صلة:
- Shopify مجموعة حجم الصورة: كيفية تغيير حجم صورك وتحسينها
- تحسين صفحة المنتج 101
- أفضل 12 إحصائيات للصفحة المقصودة
- 17 من أفضل أمثلة الصفحة المقصودة SaaS
