Shopify Grid Theme Review 2021: أخبر قصة على موقع التجارة الإلكترونية الخاص بك
نشرت: 2021-12-24تعتبر "الشبكة" من Pixel Union واحدة من أكثر السمات انتشارًا Shopify eCommerce Premium في السنوات الأخيرة ، وتتميز بتصميم نظيف وحديث وتقدم العديد من الميزات. تم إصداره بواسطة Pixel Union في عام 2015 ، وكان عدد المستخدمين في ازدياد. أيضًا ، منذ المقدمة ، كان لديه بعض التحديثات والتعديلات والميزات الإضافية.
في هذه المقالة ، سوف نعرض لك Shopify Grid theme review 2021: أخبر قصة على موقع التجارة الإلكترونية الخاص بك . لا يزال مفيدًا لعام 2022. سوف ندخل في تفاصيل ما هو موضوع Shopify Grid ، وميزاته الرئيسية ، ومدى فائدة استخدام سمة الشبكة لـ Shopify. الآن ، لنبدأ في استكشاف هذا الموضوع وتحديد ما إذا كان سيعمل مع موقع الويب الخاص بك!
المنشورات ذات الصلة:
- Shopify مراجعة موضوع الداعم
- Shopify مراجعة موضوع المشروع
- توربو Shopify مراجعة الموضوع
- لاول مرة موضوع Shopify مراجعة
- مراجعة موضوع eCom توربو
ما هو Shopify Grid Theme؟

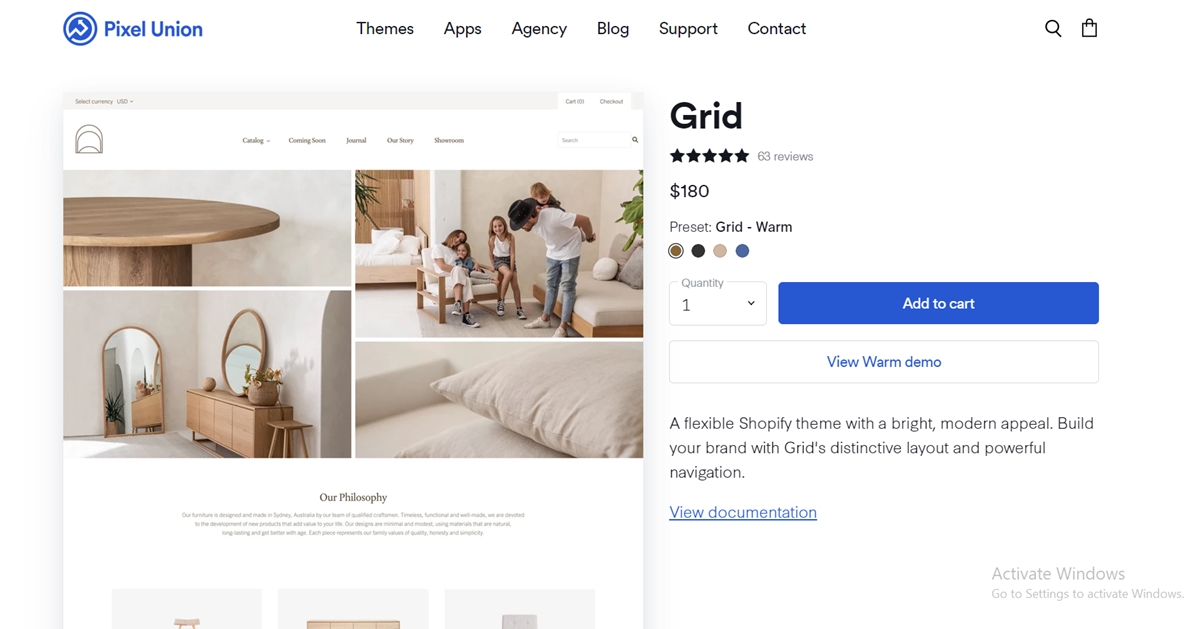
بمظهر مشرق وحديث ، سيساعد موضوع Shopify المرن هذا في تطوير علامتك التجارية من خلال التخطيط الفريد للشبكة والتنقل القوي.
صفحة مبيعات موضوع الشبكة
السمة الرئيسية ل Shopify Grid theme
الأمثل لكتالوج كبير

تم تطوير موضوع Shopify Grid خصيصًا للمتاجر عبر الإنترنت التي لديها عدد كبير من المنتجات والمجموعات.
شبكة البناء الفريدة
يتيح لك تفرد تخطيط أسلوب البناء الشبكي عرض المنتجات ومقاطع الفيديو وما إلى ذلك بشكل أنيق.
قائمة متعددة الأعمدة
يمكنك عرض صور المنتج في قائمة منسدلة واسعة ومتعددة الأعمدة.
تسوق سريع
من خلال النافذة المنبثقة المبسطة للإضافة إلى عربة التسوق ، يمكن لـ Grid تسريع العملية التي تؤدي إلى الخروج.
البناء والتخطيط القياسي
اعرض العديد من المنتجات أو المنشورات أو العروض الترويجية في أعمال البناء بالإضافة إلى التخطيطات القياسية.
تخطيط صفحة منتجات متعددة
من خلال تخطيطات صفحات المنتجات المتنوعة التي تقدمها الشبكة ، يمكنك جعل عملائك يستمتعون بتجربة التسوق.
احصل على الميزات الكاملة
فوائد استخدام سمة الشبكة لـ Shopify
بعد تقديم Windows 8 و 10 ، شهدت منطقة التصميم من صفحات الويب والهواتف الذكية وواجهات المستخدم الأخرى إلى المجلات والهندسة المعمارية والفن وغيرها الكثير شعبية ظهور الشبكة الحديثة. ومع ذلك ، كيف يحدث أن هذا الخط غير المعقد من الصفوف والأعمدة أصبح عالميًا جدًا؟ وبشكل أكثر تحديدًا ، بالإضافة إلى الميزات البارزة التي سنذكرها في الجزء التالي ، تؤكد الشبكات على التصميم الأنيق والمنظم والملاحة الملائمة للمستهلك.
لكل مصمم ، يعد استخدام سمة الشبكة في الوقت الحاضر مفيدًا ، ومع ذلك ، إذا لم تكن متأكدًا من اختيار مظهر نظيف وبسيط ، فقد تكون أكثر اقتناعًا بقراءة الفوائد التي تقدمها Grid لمتجرك.
الشبكات تنشئ هيكلًا جديدًا

الهدف الأساسي لتنظيم عناصرك في شكل شبكة هو إنشاء مساحة نظيفة ومنظمة. عادةً ما يكون الهيكل والتماثل جذابين بصريًا.
نحن ننجذب بطبيعتنا إلى النظام ونميل إلى الشعور بالراحة عندما نرى أشياء منظمة. على سبيل المثال ، فإن التمييز بين الدخول إلى متجر كتب فاسد والذهاب إلى متجر به كل شيء مصنف في فئات محددة أمر مذهل. في متجر منظم ، يمكنك العثور على كتابك المفضل بشكل أسرع والشعور براحة أكبر.
الصورة هي نفسها عند زيارة أحد مواقع الويب. بدلاً من أن تغمرك الخيارات المختلفة وتضييع الوقت في التصفح ، يمكنك اختيار بنية أنيقة وبسيطة تسمح بالتنقل السهل. بشكل عام ، مع وجود مساحة نظيفة ومنظمة ، لن تخذلك الشبكة أبدًا.
سهولة الإنشاء والتنقل
بالإضافة إلى التخلص من الأشياء غير الضرورية ، يتميز تصميم الشبكة بتصميم بسيط ويصبح مدخرًا للوقت من حيث الترميز أو هيكلة التصميم الخاص بك. لا يتطلب استخدام الشبكة أن تكون مصممًا خبيرًا أو مشرف موقع. في هذه الأيام ، يعد تصميم موقع ويب يعمل بشكل جيد أمرًا سهلاً للغاية.
وبشكل أكثر تحديدًا ، تعمل الشبكة كدليل تصميم في قرارك بشأن مكان وضع الأجزاء وقياسها وموضعها. صرح Troy Templeman أنه يساعد المصممين في تحديد المكان الذي يجب وضع المحتوى فيه بدلاً من المكان الذي يمكن وضعه فيه.
تشير الشبكة إلى أن البدء من الصفر خارج الجدول. فقط تخيل ، على سبيل المثال ، في الهندسة المعمارية ، ستكون الشبكة شيئًا مثل هيكل المنزل الذي تم تشييده بالفعل. مهمتك الوحيدة هي تحديد مكان وضع الأثاث. لست مضطرًا إلى بنائه من الصفر ، سيكون رائعًا. ومع ذلك ، ما زلت بحاجة إلى القيام بالتصميم الداخلي للقبة. حان الوقت لدخول الإبداع. وبالمثل ، تحتاج إلى التفكير في بعض الخيارات لتكثيف وتطويب الشبكة.
لا تقلق بشأن التسلسل الهرمي

يعتقد البعض أن استخدام الشبكة يلغي كل التسلسل الهرمي لأن جميع العناصر لها نفس البعد. ليس كل ذلك ، يحدث عندما تجمع الكتل لاستخدام الشبكة بشكل صحيح.
دعنا نفكر في مثال المنزل أعلاه مرة أخرى ، فإن الشبكة تشبه منزلك مع وجود مساحات لأفكارك التصميمية. ومع ذلك ، في هذه الحالة ، تقوم بهدم الحائط لدمج المطبخ وغرفة الطعام. ليست مشكلة ، يمكنك بناء غرفة أكبر وجعل المساحات بارزة. ومن ثم ، فإن إنشاء التسلسل الهرمي سيكون قطعة من الكعكة ذات الشبكات.
جعل الرسوم البيانية دون عناء

ميزة أخرى بارزة للشبكات هي التكامل السهل للعناصر المختلفة مثل الصور والأرقام والنص. عندما تأخذ هذه الخطوة إلى الأمام ، يمكنك استخدام شبكة لإنشاء الرسوم البيانية الخاصة بك. ما عليك سوى وضع الأرقام والأوصاف في مربعات مختلفة ، وبام! لقد حصلت على رسم بياني لنفسك.

منظم ولكن أصلي

في بعض الأحيان ، يمكنك اختيار الابتعاد تمامًا عن الشبكة لإضفاء تأثير إضافي لافت للنظر. من خلال القيام بذلك ، يمكنك جذب الانتباه إلى محتوى معين ؛ ومع ذلك ، يجب عليك استخدامه بعناية.
تم إنشاء الرصيد

تصوير الشبكة للتوازن هو من بين سحرها. إنه يحقق التوازن من خلال تخطيطه المتماثل المستخدم لموازنة العناصر الخاصة بك وتحديد ما إذا كان أحد الجانبين يغلب على الآخر.
في الفن والتصوير الفوتوغرافي ، يحظى مبدأ الشبكة بشعبية كبيرة أيضًا في فهم نقطة التوازن. ربما تكون قد سمعت عن قاعدة الأثلاث حيث يتم تقسيم اللوحة القماشية إلى ثلاثة أعمدة لجعل النقطة المحورية تجلس على هذه النقاط.
تساعد الشبكات في ترتيب كل شيء

يمنحنا الفن والتصوير والتصميم عدسة أخرى حول كيفية تطبيق الشبكة وفهم نقطة التوازن. هل سمعت عن حكم الأثلاث؟ اللوحة مقسمة إلى أثلاث ، لذلك هناك تسعة أجزاء ونقاط الاهتمام موضوعة على التقاطعات. بالمقارنة مع الشبكة ، فهي مختلفة إلى حد ما. لا يتطلب استخدام الشبكات ملء كل بلاطة ، فالمطلب هنا هو رؤية توازن المحتوى. إنها طريقة رائعة لإظهار أي تخطيط أو تصميم أو عرض تقديمي تقوم بإنشائه.
مرونة عالية للشبكات

هل سبق لك أن شككت في مدى ملاءمة التصميم المربع البسيط والمحتوى الأكثر تعقيدًا وأساسيًا؟ يمكن أن تمكّنك قابلية ضبط الشبكات من تنظيم هذه المعلومات. ما عليك سوى إدخال المزيد من الصفوف والأعمدة لأن العدد الأكبر من الكتل يعني المزيد من المرونة التي ستتمتع بها. وبالتالي ، بغض النظر عما تنوي القيام به: كتابة موجز إخباري ، أو تقرير أعمال ، أو تمثيل تحليلات الأعمال ، أو التخطيط لعرض تقديمي ، يمكن أن تؤدي الشبكة أداءً مثاليًا في الترتيب قريبًا.
احصل على Shopify Grid Theme!
المراجعة النهائية والاستنتاج
نظرًا لأن Grids لها سمة احترافية تتطلب تحديثات طفيفة أثناء العملية ، فمن السهل جدًا متابعة إصدارات الإصدار الثانوي. بعد ذلك ، يمكنك ببساطة البحث والتأكد من صحة كل شيء تم تحديثه والحلول السريعة لأي مشاكل طفيفة نشأت. إنها مهام الشبكات اليومية. ومع ذلك ، يعد "Grid 3.0" تحديثًا مهمًا ، وبالتالي ، إذا كنت تستخدم سمة الشبكة بالفعل وتأمل في الحصول على جميع الميزات الإضافية ، فسيكون إجراء تحديث يدوي كامل أمرًا بالغ الأهمية.
إذا كنت تستخدم بالفعل سمة الشبكة في متجر Shopify الخاص بك ، فيمكنك الوصول إلى هذه الترقية المهمة بدون رسوم إضافية ، وهو أمر مذهل. لأنه مع جميع التحديثات الأساسية ، ستحتاج إلى قضاء وقتك وجهدك لضمان الأداء والمظهر المناسبين.
من حين لآخر ، يكون تحديث موقع التجارة الإلكترونية هو ببساطة ما طلبه المتخصص لبدء المشاركة والمبيعات. وتعد ميزات Grid 3.0 الجديدة قوية بما يكفي لجعلها قابلة للتطبيق. على غرار الإصدار السابق ، لا يزال موضوع Shopify Grid الجديد والمحدث يتضمن أربعة أنماط: مشرق وخفيف ودافئ ومزاجي. يمكن للمستخدمين تخصيص وتعديل كل من الأنماط ، بحيث تكون جاهزة لأداء جميع الميزات الجديدة المحسنة.
كما ينص Pixel Union ، منذ عدة سنوات تقريبًا ، لا تظهر الصور الكبيرة والمنظر وعرض الشرائح إلا في الجزء العلوي من الصفحة الرئيسية. في الوقت الحاضر ، على الرغم من ذلك ، يجب أن تكون هذه المنطقة أو أهم الأصول على موقعك شيئًا آخر غير مليئة بالألوان. بشكل أكثر تحديدًا ، يجب أن تنقل رسالة أيضًا.
تتيح لك الشبكة 3.0 جعل هذا الأصل الهام نصًا بالكامل أو وضع رسائل تفاعل قوية وقادرة على تحسين محركات البحث أعلى صورة علامتك التجارية مباشرةً.
ضع في اعتبارك أن الصور "الكبيرة" لا يجب بالضرورة أن تكون "كبيرة". قد يؤدي الفشل في تحسين صورة العنوان بشكل صحيح إلى إبطاء سرعة تحميل صفحتك. في عالم الإنترنت هذا ، هذا هو الشيء الذي يجب أن نتجنبه بكل الوسائل.
في الوقت الحاضر ، يمثل الفيديو ضجة كبيرة لمشاركة المستخدمين من Shopify التجارة الإلكترونية إلى وسائل التواصل الاجتماعي. يضيف Grid 3.0 فيديو للصفحة الرئيسية مع تراكب نصي. وبشكل أكثر تحديدًا ، باستخدام Grid 3.0 ، يمكنك إضافة مقاطع فيديو قابلة للتشغيل في قسم البناء بالصفحة الرئيسية مع الصور والنصوص المحظورة. يظهر هذا القسم عادةً أسفل صورة العلامة التجارية مباشرةً. من خلال مقاطع الفيديو القصيرة في منطقة البناء ، يمكنك الحصول على فرصة للتفكير خارج الصندوق وإنشاء مقاطع فيديو جذابة.
فيما يتعلق بقسم البناء هذا ، تقدم Grid 3.0 خيارات تخطيط إضافية. في الوقت الحاضر ، لا يجب أن تكون الكلمتان "البناء" و "الشبكة" سلسلة من ألواح الصور ذات المساحة المتساوية. ومع ذلك ، تحتوي هذه الأقسام على صور ذات أبعاد وخصائص مختلفة. ومن ثم ، سيكون أقل "جدار من كتلة رماد" وأكثر "صورة فسيفساء". الآن ، كيف يتم تحديد حجم الصور ووضعها سيكون مهمًا.
مع العديد من التحديثات الأخرى منذ الإصدار بما في ذلك خيارات الخطوط على متن الطائرة ، وتجربة أفضل للهاتف المحمول والاستجابة ، وقسم جديد لشهادة العملاء على الصفحة الرئيسية ، يحاول Pixel Union بذل قصارى جهده لتحسين هذا المظهر. أنشأ Pixel Union صفحة مقصودة رائعة لإصدار Grid 3.0 ، ويمكنك الوصول إلى العروض التوضيحية الكاملة لكل نمط.
شكرًا جزيلاً على وقتك في قراءة مقالتنا Shopify Grid theme review 2021: أخبر قصة على موقع التجارة الإلكترونية الخاص بك بواسطة Avada. نأمل أن تكون قد اتخذت قرارك في اختيار سمة الشبكة لموقعك. لا يزال مفيدًا في عام 2022 وأكثر.
علاوة على ذلك ، إذا كان لديك أي أسئلة ، فلا تتردد في الاتصال بنا. نحن مستعدون دائمًا لمساعدتك في حالة احتياجك لأي شيء. أيضًا ، إذا وجدت مقالتنا مفيدة ، فيرجى مشاركتها مع شبكتك الاجتماعية. سنكون سعداء إذا كنت تستطيع فعل ذلك.
بحث الناس أيضًا عن
- موضوع شبكة Shopiyf
- Shopify مراجعة موضوع الشبكة
- مراجعة موضوع الشبكة 2021
- استعراض موضوع الشبكة
- موضوع الشبكة Shopify
