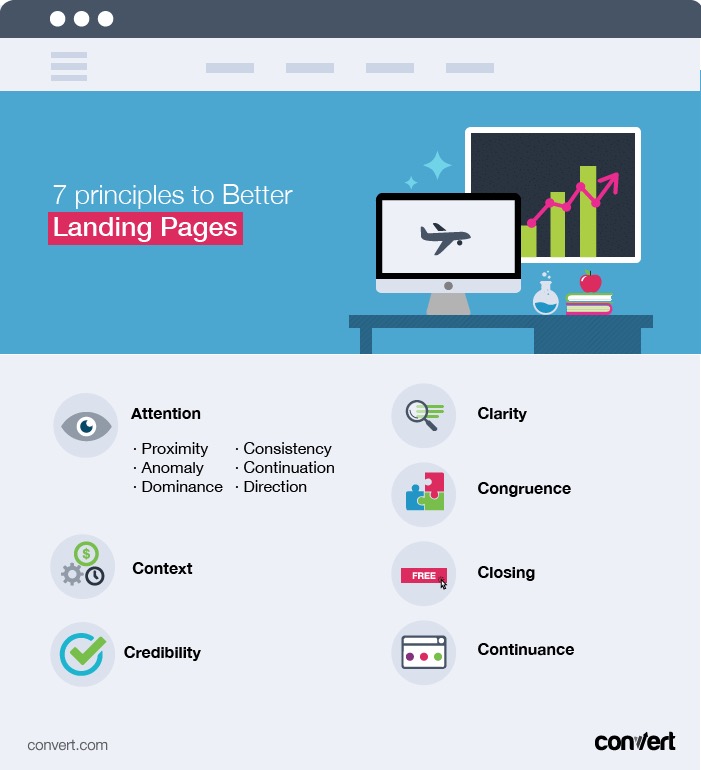
سبعة مبادئ لتحسين الصفحات المقصودة
نشرت: 2015-11-24
يدعي أولي غاردنر ، المؤسس المشارك لـ Unbounce ، أنه شاهد صفحات هبوط أكثر من أي شخص على هذا الكوكب. هذا ادعاء جريء ، ولكن بعد أن استمع Convert إلى ندوته عبر الويب التي تغطي المبادئ السبعة للتصميم المتمحور حول التحويل ، كنا نميل إلى تصديقه. بينما كان غاردنر يتجول في مشاهدي الندوة عبر الإنترنت من خلال معرفته الواسعة بما يأخذ الصفحة المقصودة من خلق احتكاك مع العملاء المحتملين إلى أن تصبح تجربة مبهجة تمامًا لجميع المستخدمين ، اخترنا النقاط البارزة وقمنا بجمعها لك ولتحسين معدل التحويل الخاص بك أدناه.
1. الاهتمام
بالنسبة إلى Gardner ، فإن المكان الذي تبدأ منه هو هدف حملتك ، والذي يجب أن يقود محتوى الصفحة المقصودة وتصميمها ومظهرها. ما وراء الصياغة الدقيقة لدعوتك إلى العمل أو استراتيجيتك لتوليد العملاء المحتملين ، ما هو هدفك النهائي من هذه الحملة؟ ما هي المعلومات حول العلامة التجارية التي تريد أن يكتشفها الناس؟ ماذا تريد أن تعرف عن عملائك المحتملين في هذه العملية؟
لا تبدأ حملة بدون صفحة مقصودة ، ولا تبدأ أبدًا صفحة مقصودة بدون هدف الحملة!
أولي جاردنر
بمجرد أن يكون لديك هدف الحملة في مكانه ، يمكنك البدء في البحث عن جميع الاحتمالات المختلفة لتوجيه انتباه زوار الموقع إلى تلك الأفكار وتحقيق هذا الهدف. أحد الأخطاء التي ترتكبها العديد من المواقع هو الاعتماد بشكل كبير على مبدأ Hobson's plus one - الفكرة القائلة بأنه من الأفضل دائمًا منح المستخدمين خيارًا ، مما يجعلهم يشعرون أن لديهم خيارًا قبل اختيار عبارة تحث المستخدم على اتخاذ إجراء.

هذا منطقي من الناحية النظرية ، ولكن من الناحية العملية تقليل كمية المعلومات والروابط في نموذج إلى نسبة انتباه 1: 1 ، مما يعني أن الشيء الذي تريد أن يركز المستخدم عليه هو الشيء الوحيد المتاح ، وعادة ما يرى زيادة في التحويل 31٪! على النقيض من ذلك ، فإن إعطاء روابط أو معلومات إضافية بجوار عبارة الحث على اتخاذ إجراء قد أظهر ، من خلال تجربة Gardner ، أنه يؤدي إلى انخفاض في التحويل بنسبة -14٪. إنه القول المأثور في التصميم الكلاسيكي: الأقل هو الأكثر.
إلى جانب الحد من عدد الأشخاص غير الضروريين لجذب الانتباه على صفحتك المقصودة أو نموذج CTA ، يشير Gardner إلى قائمة التحقق التالية لمبادئ التصميم التي يجب وضعها في الاعتبار:
- القرب - يُنظر إلى العناصر القريبة من بعضها على أنها مرتبطة
- الشذوذ - يمكن أن يشير الاختلاف إلى الأهمية
- الهيمنة - كلما زاد حجمها ، زادت تميزها
- التناسق - حافظ على إرسال الرسائل في النقطة طوال الوقت
- استمرار - اجعل المحتوى الخاص بك يروي قصة سردية
- الاتجاه - اجعل الألوان والترتيب تشير إلى ما هو مهم.
يتضمن إنشاء الصفحة المقصودة المثالية لحملتك التركيز على CTA المرتبط بهدف حملتك ، والقضاء على الخيارات الأخرى ، ووضعها بجوار المعلومات الأكثر صلة ، وجعلها أكبر ، وجعلها تتماشى مع علامتك التجارية ، مما يجعلها تبدو وكأنها الاستنتاج الطبيعي للمحتوى الخاص بك ، وحتى الإشارة إليه ببساطة. كل هذا يعني أن لديك هدفًا ، وعليك أن تفعل كل ما هو ممكن للتأكد من أن زوار موقعك يرونه بوضوح.
2. السياق
فكرة الاستمرارية ، أن المحتوى الخاص بك يجب أن يروي قصة ، يمتد إلى ما وراء الصفحة المقصودة نفسها. بعد كل شيء ، تعد الصفحة المقصودة استمرارًا لبعض أشكال العملاء المحتملين ، مثل رسائل البريد الإلكتروني أو إعلانات الدفع لكل نقرة (PPC) أو الإعلانات الصورية أو مشاركات Facebook.
سؤال مهم يجب أن تطرحه على نفسك: هل هذه الصفحة المقصودة في سياق المكان الذي ينزل منه زواري؟ كل من هذه الاستراتيجيات المختلفة للحملة تتضمن مستوى معينًا من الثقة. تعني رسائل البريد الإلكتروني أن الزائر قد قدم بالفعل معلومات شخصية واستحوذ على القليل من جهودك على الأقل ، لكن الزائرين الذين ينقرون على إعلان PPC سيكونون متشككين. هل تعمل صفحاتك المقصودة على معالجة هذه المواقف المختلفة؟
يعتمد نجاح الحملات على مدى نجاحك في الوفاء بوعودك قبل النقر.
أولي جاردنر
إحدى أبسط الطرق للعمل ضمن السياق الصحيح هي مطابقة صفحتك المقصودة مع أي مكان نقر المستخدم منه. يقول غاردنر: "يعتمد نجاح الحملات على مدى نجاحك في الوفاء بوعودك المسبقة".
ما يقصده هو أنه إذا وعدك إعلان PPC بخصم 10٪ على الزهور المشتراة اليوم ، فأنت تريد أن تتأكد من أن أول ما يراه المستخدم على الصفحة المقصودة هو كيفية الحصول على خصم 10٪. لا تدفنها أو تجعلها تعمل من أجلها على الإطلاق. في جميع الاحتمالات ، هم بالفعل متشككون فيك ، لذا اجعل من السهل عليهم الوثوق بك والوفاء بوعودك.
بالإضافة إلى الوفاء بالوعود ، يجب أن يتطابق التصميم أيضًا. يجب أن يكون لمشاركة Facebook أو البريد الإلكتروني نفس نظام الألوان والتخطيط واستمرار المحتوى في الصفحة المقصودة - وبهذه الطريقة يعرف المستخدم أنهم في المكان الصحيح بأقل من ثانية واحدة.

3. الوضوح
تتمثل إحدى الطرق التي تساعدك في تحقيق كلٍّ من المحتوى الجاذب للانتباه والمحتوى السياقي في التأكد من بقائه واضحًا. اسأل نفسك: ما هي هذه الصفحة وكم من الوقت يستغرق لمعرفة ذلك. لقد تم طرح هذه النقطة عدة مرات ، لكن لا يمكن الاستهانة بها: مستخدمو الإنترنت ونفاد الصبر. يريدون الفكرة الكبيرة ويريدونها بسرعة. خلاف ذلك ، سوف ينتقلون.

يوصي Gardner بـ "اختبار خمس ثوانٍ". في غضون خمس ثوانٍ ، يجب أن يتمكن الشخص الذي ليس لديه معرفة وثيقة بعلامتك التجارية من تحديد:
- ما هي الصفحة حول
- ماذا سيحدث إذا قاموا بالنقر فوق الزر / ملء النموذج
- سواء أكانوا يجب أن يثقوا بك أم لا
اطلب من شخص لم يطلع على الصفحة المقصودة قبل الإجابة على كل سؤال من هذه الأسئلة بعد إلقاء نظرة خاطفة على الصفحة. تعني جميع الإجابات بنعم أنك أنشأت صفحة واضحة تمامًا ، وأي إجابات لن تساعدك على التركيز على مناطق المشكلة.
عندما يتعلق الأمر بإصلاح الجدارة بالثقة والأفكار الكبيرة ومساعدة المستخدمين على فهم الخطوات التالية ، يوصي أولي غاردنر بالتركيز على المحتوى أولاً. يشدد جاردنر على أن "النسخ تُعلِم التصميم" ، "وليس العكس."
لا تحاول أن تجعل نسختك تتناسب مع شكل معين أو مخطط تفصيلي قمت بإنشائه ، فهذه طريقة سهلة لإنشاء صفحة محيرة. في تجربة Gardner ، المواقع التي كتبت نسخة قوية أولاً ثم صممت الصفحة لمطابقتها شهدت زيادة في التحويل بنسبة 30٪ أو أكثر!
4. التطابق
فيما يتعلق بالسياق ، ولكن بشكل أكثر تحديدًا ، فأنت تريد التأكد من أن تصميم النماذج يتناسب حقًا مع أهدافك. يؤدي إنشاء نموذج ليكون بمثابة جزء واحد فقط من الصفحة المقصودة إلى حدوث تناقضات مع العلامة التجارية وجذب الانتباه والسياق. بدلاً من ذلك ، تعامل مع النماذج كما لو كانت الشيء الوحيد في الصفحة.
يجب أن تكون الأساس لتوليد العملاء المحتملين المستمر وأساس التجربة التي سيحصل عليها المستخدم مع بقية الصفحة المقصودة.
يجب أن تتضمن النماذج عالية التحويل عنوانًا رئيسيًا ، والاستفادة من النقر فوق ، ونداء العمل نفسه ، وخط إغلاق. نصيحة رائعة من Gardner هي أخذ كل المحتوى الموجود في النموذج الخاص بك ومنحه درجة 0 أو 1. 0 يعني أنه لا يرتبط مباشرة بهدف حملتك ، ويعني 1 أنه كذلك.
بمجرد حصولك على نسخة من كل الدرجات ، فأنت تعلم أن لديك تطابقًا بين النموذج الخاص بك وبقية الصفحة المقصودة.

5. المصداقية
إذا استخدمت اختبار الخمس ثوانٍ من الأعلى ، وحصلت على تعليقات سلبية بشأن مصداقيتك ، فقد تكون في حيرة من أمر كيفية إنشاء نسخة تعالج هذه المخاوف. غالبًا ما تكون الشهادات هي أفضل طريقة لزيادة الثقة ، لكن الكثير من المنتجات والخدمات الأحدث ليس لديها الكثير من الشهادات تحت تصرفها.
يوصي غاردنر بقبول هذا قبل كل شيء - لأن المستخدمين يمكنهم شم شهادة مزيفة. لذا ، فإن الصمت دائمًا أفضل من الأكاذيب.
في غضون ذلك ، حاول تقديم الخدمة لك لخبراء الصناعة أو المدونين. بمجرد حصولك على بعض التعليقات القوية والمكتوبة جيدًا منهم ، يمكنك تضمين تلك الشهادات حتى تقوم بتكوين مجموعة جيدة من العملاء الحاليين.
من الذكاء أيضًا تضمين معلومات منك تدعم أفكارك ومفاهيمك الأساسية. لا تكتب أنك ، مؤسس الشركة ، تفكر في سبب وجوب أن يجرب الناس منتجك ، بدلاً من ذلك اكتب بضعة سطور حول الفكرة التي ألهمتها ولماذا تعتقد أنها رائعة.
6. الختام
خذ شكلك مرة أخرى وارسم دائرة حول عبارة الحث على اتخاذ إجراء بنصف قطر 200 بكسل. يجب أن يخفف كل شيء في هذا النطاق من دافع المستخدمين للنقر بعيدًا. خاصة خط الإغلاق.
اسأل نفسك ما القلق الذي قد ينتابهم قبل النقر. هل تمنحهم التنزيل أم تسمح لهم بتغريد شيء ما؟ استعرض قائمة الأسئلة التي قد تكون لديهم: هل هذا مجاني حقًا؟ هل سأصل إلى تحرير التغريدة أولاً؟ ما هي مدة هذا الكتاب الاليكتروني الذي يقدمونه لي؟ أجب عن هذه الأسئلة على مقربة شديدة من عبارة الحث على اتخاذ إجراء ، وسيكون لديك تقارب قوي يدفع معدل التحويل الخاص بك إلى أعلى.
7. الاستمرارية

تمامًا مثلما تريد أن تبدو الصفحة المقصودة بمثابة استمرار طبيعي للإعلان أو البريد الإلكتروني الذي جلبهم إلى موقعك ، فأنت تريد أن تؤكد صفحة النقر بعد النموذج أنها فعلت الشيء الصحيح ويجب ألا تكون ندم.
ضع المعلومات الأكثر أهمية في الجزء العلوي من الصفحة مباشرة حول ما فعلوه للتو بتوجيه الشكر أو التهنئة. بعد ذلك ، حاول أدناه إدخالهم في عملية التحويل المحتملة التالية ، ولكن فقط بعد متابعة الهدف الأصلي لهذه الحملة.
لدى أولي غاردنر الكثير ليقوله عن الصفحات المقصودة وتحسينها لحملتك ، لذلك ربما لم يكن يكذب عندما ادعى أنه شاهد صفحات مقصودة أكثر من أي شخص آخر في العالم.
ولكن ، بغض النظر عن العدد الذي رأيته ، إذا كنت تعمل على جعل هدفك يتناسب مع هدف حملتك من خلال جذب الانتباه ، وإبقائه متوافقًا مع علامتك التجارية ، وجعل نموذجك سهل الاستخدام ومتوافقًا مع بقية الحملة ، والمتابعة من خلال بناءً على وعودك ، ستبدأ في رؤية فوائد معدلات التحويل الخاصة بك.
إذا كنت ترغب في مشاهدة تسجيل الندوة عبر الويب ، يمكنك الانتقال إلى هنا ، ولكن إذا كنت مستعدًا لتجربة تحويل التجارب وفريق الخبراء لدينا ، فإننا ندعوك لبدء الإصدار التجريبي المجاني لمدة 15 يومًا.
