كيفية إعداد Google AMP على موقع WordPress (باستخدام البرنامج المساعد AMP)
نشرت: 2017-01-16هل تعلم أن العديد من مالكي المواقع يخسرون 47٪ من عائداتهم بسبب بطء سرعة صفحاتهم؟ نعم ، لقد سمعت بشكل صحيح. يعد الحفاظ على سرعة الصفحة حقيقة حيوية لتحسين محركات البحث ، وعامل الترتيب على حد سواء. إذا قمت بالفعل بتحسين موقع الويب الخاص بك لإصدار سطح المكتب ، فيجب أن تهتم بتحسين موقع إصدار الجوال ، حيث أن نصف حركة المرور العضوية تأتي من الأجهزة المحمولة. لذلك ، هنا تأتي Google Accelerated Mobile Pages ، والمعروفة أيضًا باسم Google AMP . إنه مصطلح جديد تمامًا لأصحاب المواقع الجدد. لذلك في هذه المقالة ، سوف نشارك ما هو Google AMP وكيفية إعداد Google AMP على موقع WordPress.

ما هو جوجل AMP؟
في أكتوبر 2015 ، أعلنت Google عن مشروع قائم على الهاتف المحمول ، يسمى صفحات الجوال المسرعة للهواتف المحمولة ، والمعروفة أيضًا باسم Google AMP . إنه مشروع مفتوح المصدر مدعوم من Google و Facebook و Twitter. يتم تضمين صفحات Accelerated Mobile Pages (AMP) فقط بصفحات HTML و CSS الأساسية فقط. يتم تحميل صفحة AMP بسرعة أكبر من الصفحات العادية.
يستخدم العديد من المستخدمين الإنترنت البطيء جدًا لتصفح صفحات الويب التي تتضمن إعلانات HTML و CSS و JS وبعض البرامج النصية. لذا ، فإن استخدام الإنترنت البطيء ، يستغرق الكثير من الوقت لفتح الصفحات. الهدف من AMP هو زيادة سرعة تحميل الصفحة بشكل أسرع مثل السائل.

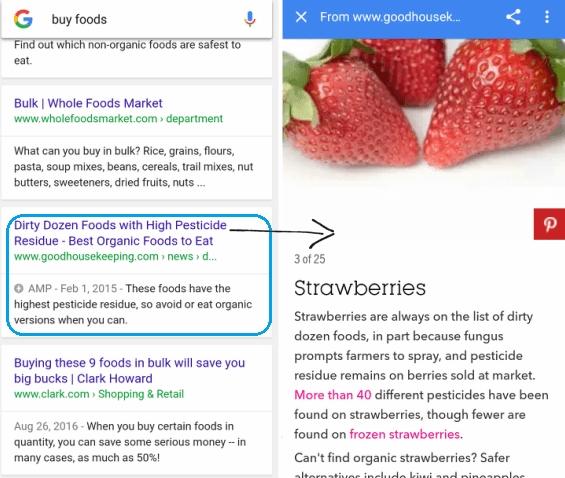
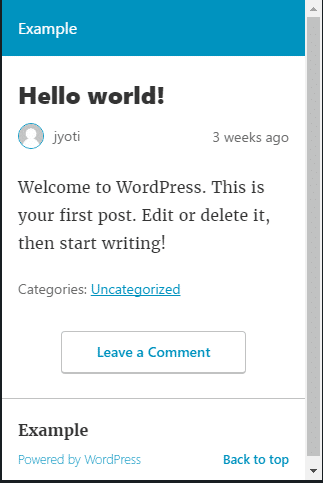
هذا مثال على موقع تم تمكين AMP به.
لماذا يجب عليك تمكين Google AMP على الفور؟
إذا كنت تستخدم Accelerated Mobile Pages (AMP) ، فسيتم عرض موقع الويب الخاص بك بطريقة معينة على Google (خاصة مع علامة AMP). يمكن رؤية الفرق بين صفحات AMP والصفحات العادية في المكتبة ومن خلال تصنيف AMP في نتائج بحث Google. إلى جانب ذلك ، هناك بعض فوائد استخدام AMP ،
- السرعة مهمة: ليس هناك شك في أن الصفحات التي تدعم AMP أفضل قليلاً من الصفحات العادية. غالبًا ما يغادر العديد من المستخدمين موقع الويب الذي يستغرق تحميله أكثر من 3 ثوانٍ. لذلك ، يمكن أن تساعد AMP في تقليل معدلات الارتداد وزيادة التحويلات.
- يحسن تصنيف محرك البحث: على الرغم من أن AMP لم يُقصد بها أن تكون عامل تصنيف مستقل. لكن Google تتمتع حاليًا بترتيب مناسب للجوّال ، ولأن صفحات AMP متوافقة مع الجوّال ، فإنها تحصل على نفس الدعم في الترتيب.
- زيادة نسبة النقر إلى الظهور: إذا تم عرض المحتوى الخاص بك في دائرة العرض ، فسيكون له رؤية أعلى بكثير ، مما يزيد من احتمالية نقر القارئ للوصول إلى موقع الويب الخاص بك.
- إعلانات الدعم: تدعم صفحات AMP أيضًا أنواعًا متنوعة من الإعلانات مثل AdSense و MediaNet و Infolinks وغيرها الكثير.
- العديد من الشركات الكبيرة التي تدعم AMP: لا داعي للخوف بشأن AMP ، لأنها مدعومة من قبل مزودي التكنولوجيا الكبار مثل Twitter و Pinterest و WordPress و Chartbeat و Linkedin وما إلى ذلك.
# هناك شائعات كثيرة مفادها أن العديد من مستخدمي AMP لا يمكنهم تخصيص صفحاتهم ، ولا يمكنهم إضافة رموز الإعلانات ، وأزرار المشاركة الاجتماعية. ولكن هذا ليس صحيحا. اسمحوا لي أن أشرح لماذا.
حسنًا ، يأتي المكون الإضافي الرئيسي لبرنامج WordPress AMP بواسطة Automattic مع عدد قليل جدًا من الميزات التي وصفناها في القسم رقم 1 ، قم بالتمرير لأسفل لرؤيتها. ذكرنا أيضًا كيف يبدو الأمر عند إعداد المكون الإضافي AMP .
لذا ، فأنت بحاجة إلى مكون إضافي آخر AMP لـ WP للحصول على المزيد من خيارات التخصيص. يمكنك إضافة جميع الأشياء مثل إعلانات الشبكة وزر المشاركة الاجتماعية و Google Analytics وما إلى ذلك.
كيفية إعداد جوجل AMP
هناك العديد من مكونات AMP الإضافية المتاحة في دليل المكونات الإضافية لـ WordPress.
# 1 AMP بواسطة Automattic

يسمح لك هذا المكون الإضافي بإعداد Google AMP على موقع WordPress الخاص بك. إنها مبادرة مفتوحة المصدر تهدف إلى توفير محتوى محسّن للجوّال يمكن تحميله على الفور في كل مكان ، حتى على الإنترنت البطيء.

بعد تنشيط هذا المكون الإضافي ، سيتم إنشاء جميع المنشورات على موقعك بإصدارات متوافقة مع AMP. يمكنك أيضًا الوصول إلى منشورات AMP الخاصة بك عن طريق إلحاق /amp/ بنهاية عناوين URL لمشاركتك.
على سبيل المثال ، إذا كان عنوان URL لمشاركتك هو " http://example.com/2016/12/20/hello-world " ، فإن إصدار AMP سيكون " http://example.com/2016/12/20/hello -العالم / أمبير / “.
لا تنس النقر على زر حفظ.


هناك بعض القيود على هذا البرنامج المساعد. الصفحات والمحفوظات غير مدعومة حاليًا ولا يمكنك إضافة زر مشاركة أو فئة أو منشورات ذات صلة أو إعلانات. بشكل افتراضي ، يسمح هذا المكون الإضافي بشعار موقعك واسمه.
# 2 AMP لـ WP

يوصى بشدة باستخدام هذا المكون الإضافي "AMP for WP" لأولئك الذين يرغبون في تمكين Google AMP على مواقعهم. يتيح لك محرر AMP المخصص هذا تجاوز المحتوى الذي كتبته في المنشور أو الصفحة. لذا يمكنك إضافة محتوى مختلف لـ AMP فقط. إنه مكون إضافي سريع الاستجابة ويأتي بتصميمين مختلفين. باستخدام ميزة السحب والإفلات ، يمكنك تعيين خيارات الصفحة / النشر يدويًا.
أكثر من ذلك ، يمكنك إضافة شعار مخصص وزر المشاركة الاجتماعية والمنشورات ذات الصلة أسفل المنشور ودمج Google Analytics والقدرة على إضافة إعلانات في 4 مواضع مختلفة.

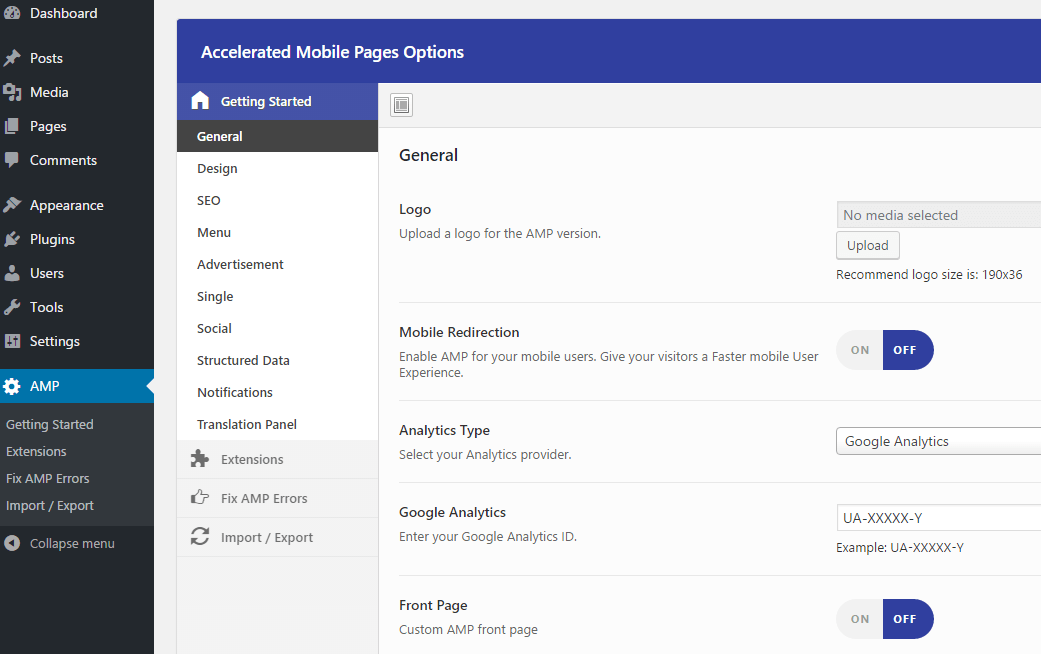
لإعداد هذا المكون الإضافي ، تحتاج أولاً إلى تثبيت مكون AMP الإضافي الافتراضي بواسطة Automattic. أو سيُطلب منك تثبيته. بعد تنشيط هذا المكون الإضافي ، سترى خيار AMP قيد التشغيل في لوحة إدارة WordPress الخاصة بك.
من لوحة القيادة ، يمكنك إعداد خيارات Google AMP حسب حاجتك.
سمات:
- محرر AMP المخصص.
- إعادة توجيه المحمول.
- سحب وإسقاط منشئ الصفحة.
- يحمل في ثناياه عوامل بتصميمين.
- دعم AMP WooCommerce.
- لوحة الترجمة و RTL متوفرة.
- ربط AMP داخلي.
- الوظائف ذات الصلة أسفل هذا المنصب.
- أزرار المشاركة الاجتماعية.
- إجمالي 4 شرائح إعلانية عبر التخطيط.
- و أكثر من ذلك بكثير…
كيفية عرض Accelerated Mobile Pages (AMP) في Google Search Console
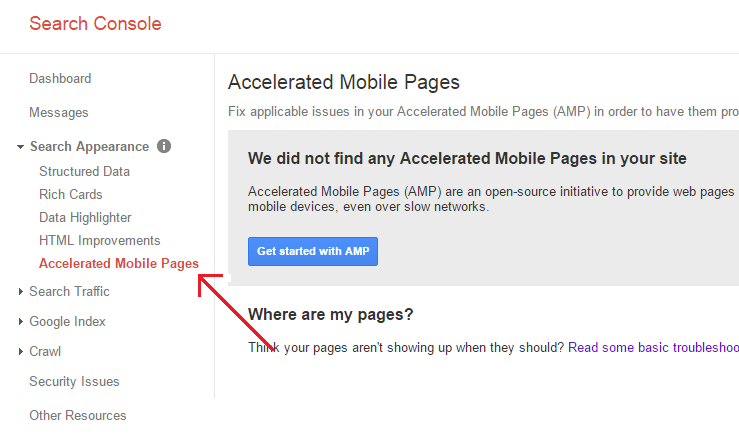
عند إعداد Google AMP في مدونة WordPress الخاصة بك ، يمكنك عرض صفحات الجوال السريعة هذه من Google Search Console. لمشاهدته ، قم بتسجيل الدخول إلى Google Search Console. انتقل الآن إلى Search Appeanence> Accelerated Mobile Pages .

إذا قمت بإعداد Google AMP بشكل صحيح في مدونة WordPress الخاصة بك ، فيمكنك عرض صفحات الجوال السريعة هذه. إذا لم تظهر ، انتظر قليلاً. سيُظهر لك تلك الصفحات المفهرسة بالفعل. في حالة عدم إرسال ملف Sitemap الخاص بك إلى Google Search Console ، فلن يظهر.
تعرف على كيفية إرسال خريطة موقع المدونة بشكل صحيح إلى Google Search Console.
* قد يحتوي هذا المنشور على روابط تابعة ، مما يعني أنني قد أتلقى رسومًا رمزية إذا اخترت الشراء من خلال الروابط الخاصة بي (دون أي تكلفة إضافية عليك). يساعدنا هذا في الحفاظ على WPMyWeb وتشغيله وتحديثه باستمرار. شكرًا لك إذا كنت تستخدم روابطنا ، فنحن نقدر ذلك حقًا! يتعلم أكثر.
