قائمة مراجعة تحسين محركات البحث (SEO) لإعادة تصميم الويب: كيفية تجنب ضياع حركة المرور
نشرت: 2017-08-03هل تعيد تصميم موقع الويب الخاص بك؟ أو الانتقال إلى مجال جديد؟
قد يكون من الصعب إعادة تصميم أو نقل موقع تم إنشاؤه بالفعل دون الإضرار بترتيب كلماتك الرئيسية في محركات البحث. حتى الشركات الكبيرة الراسخة يمكن أن تفقد ما يصل إلى 70٪ من حركة المرور العضوية عند إجراء مثل هذه التغييرات.
لكن هذا لا يجب أن يحدث لك.
في WebAlive ، نتعامل مع العديد من مشاريع إعادة تصميم الويب كل شهر. نادرًا ما يلاحظ عملاؤنا انخفاضًا كبيرًا في حركة المرور عند الانتقال إلى مجال جديد أو إعادة التصميم. بفضل خبرائنا في تحسين محركات البحث (SEO) لدينا ، قمنا بتطوير قائمة مرجعية مثبتة تحافظ على كوارث تحسين محركات البحث.
لقد علمتنا التجربة النقاط الرئيسية التي يجب مراعاتها أثناء إعادة تصميم موقع الويب ، وسنشاركها اليوم معك. هنا ، نقدم قائمة مراجعة مُحسّنات محرّكات البحث الدقيقة التي نتبعها عند إعادة تصميم موقع ويب.
قم بتنزيل قائمة المراجعة وسلمها إلى فريق التسويق والمطورين. سيوفر لك الكثير من المال والصداع في المستقبل.
من يجب أن يقوم بتنزيل قائمة التحقق هذه؟
- هل ستعيد تصميم موقع الويب الخاص بك؟
- هل تريد الانتقال إلى مجال جديد؟
- هل تقوم بالترحيل من HTTP إلى HTTPS؟
إذا كانت إجابتك بنعم على أي من الأسئلة الثلاثة المذكورة أعلاه ، فستجد قائمة التحقق مفيدة.
قبل أن تبدأ في إعادة التصميم
في كثير من الأحيان لا يفكر مالك الموقع في مشكلات تحسين محركات البحث قبل بدء عملية إعادة التصميم. هذا خطأ كبير ومكلف للغاية. لا يمكن تنفيذ العديد من أساليب تحسين محركات البحث السابقة على موقعك الجديد إلا إذا اتخذت هذه الخطوات الضرورية مسبقًا -
1. النسخ الاحتياطي لموقعك الحالي
قبل إجراء أي تغييرات على موقعك ، يجب أن تطلب من المطور الخاص بك إنشاء نسخة منه. قم بتخزين النسخة الاحتياطية على عنوان URL مختلف. لا تنسَ الاحتفاظ بعنوان URL هذا بعيدًا عن محركات البحث.

نصيحة : إذا كنت ترغب في القيام بذلك بنفسك ، يمكنك تنزيل نسخة كاملة من أي موقع على محرك الأقراص المحلي الخاص بك باستخدام HTTrack. إنها أداة مجانية وسهلة الاستخدام للغاية.
2. الزحف إلى الصفحات الحالية
الزحف إلى موقع الويب الخاص بك وفحص جميع الروابط والبيانات الوصفية. سيساعدك هذا في تحديد الروابط المعطلة ، وتمييز الصفحات القديمة والتحقق من علامة العنوان والأوصاف التعريفية.
نصيحة: يوفر Screaming Frog أداة رائعة للزحف إلى موقع الويب الخاص بك. يحتوي الإصدار المجاني على 500 عنوان URL كحد أقصى للزحف. ولكن يمكن تجاوز هذا الحد إذا قمت بتحميل قائمة عناوين URL مباشرة. استخدم أداة مجانية مثل Link Sleuth لإنشاء القائمة.
3. تحديد الصفحات القديمة
هذا هو الوقت المثالي للتخلص من بعض تلك الصفحات القديمة. هل هناك أي صفحات على موقع الويب الخاص بك تعرض عروضًا ترويجية قديمة؟ هل لديك صفحات مقصودة لم تعد مستخدمة؟ قم بعمل قائمة بهذه الأشياء وقم بتمييزها لإزالتها.
نصيحة: انتبه. حتى الصفحات القديمة قد تحتوي على روابط خلفية جيدة أو زوار عضويين. تحقق قبل إزالة أي صفحة من أن الأمر ليس كذلك. إذا كانت الصفحة القديمة لا تزال تحصل على حركة مرور جيدة ، فقم بتحديث هذه الصفحة بدلاً من إزالتها.
4. اجمع المقاييس المعيارية
قم بجمع وتخزين بيانات موقع الويب المهمة ، مثل الترتيب وحركة المرور العضوية والصفحات المفهرسة ومعدل التحويل وإيرادات موقعك مسبقًا. ستساعدك هذه البيانات على فهم أداء موقعك الجديد بمجرد نشره.
نصيحة: Google Analytics و Search Console هما أداتان يجب عليك استخدامهما لتحليل هذه البيانات. أيضًا ، ضع في اعتبارك استخدام خدمة مدفوعة مثل SEMrush للحصول على مزيد من الأفكار.
5. قم بعمل قائمة بالروابط الخلفية لموقعك على الويب
قم بإعداد قائمة بجميع الروابط الواردة مع الصفحات المرتبطة. سيكون هذا مفيدًا جدًا لاحقًا إذا كنت تقوم بتغيير اسم المجال الخاص بك أو تغيير علامتك التجارية.
نصيحة: يمكنك تحليل الروابط الواردة باستخدام Search Console. لكن استخدام أدوات متعددة مثل Majestic و Ahrefs و SEO SpyGlass و SEMRush والجمع بين نتائجها سيمنحك قائمة كاملة.
أثناء عملية إعادة التصميم / الترحيل
دعونا نواجه الأمر ، هناك الكثير مما يحدث أثناء عملية إعادة التصميم. عندما يتعلق الأمر بتحسين الموقع ، فليس من غير المألوف أن يفوت فريق التطوير شيئًا أو اثنين. لذا تأكد من متابعة الأمور التالية -
6. استخدم رابط التطوير
بشكل عام ، يستخدم فريق التطوير عنوان URL مؤقتًا لتخزين موقعك في مرحلة ما قبل الإطلاق. يسهل تعاونًا أفضل. ولكن يجب حظر إصدار dev هذا من محركات البحث.
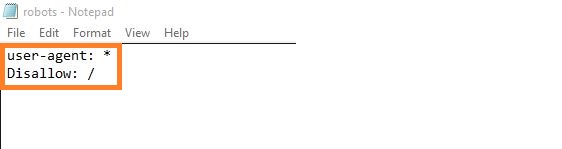
نصيحة : قم بتكوين ملف robot.txt لمنع فهرسة موقعك. قم بإنشاء ملف نصي يحتوي على السطرين التاليين وقم بتحميله على جذر موقع التطوير الخاص بك.
7. تأكد من أن فريق التطوير يتعاون مع فريق تحسين محركات البحث
تحسين محركات البحث أمر بالغ الأهمية لنجاح موقع الويب الخاص بك. لكن بشكل عام ، لا يركز المطورون على الفروق الدقيقة في تحسين محركات البحث. سيوفر التعاون المناسب بين الفرق أثناء إعادة التصميم وقت الجميع ويضمن سير كل شيء بسلاسة.
نصيحة: تأكد من وجود اجتماعات منتظمة حيث يجتمع فريق التطوير وتحسين محركات البحث معًا. دع مطوريك يعرفون جوانب تحسين محركات البحث التي يجب تضمينها في عملية إعادة التصميم.
8. تأكد من خلو المحتوى الخاص بك من الأخطاء
من المحتمل أن يحتوي موقع الويب المعاد تصميمه على محتوى جديد. يمكنك أيضًا إعادة استخدام المحتوى من موقعك السابق. إنها فرصة رائعة للتأكد من أن المحتوى الخاص بك خالٍ من الأخطاء ومحسّن للكلمات الرئيسية المستهدفة.
تلميح: حتى بعد تصحيح المحتوى الخاص بك ، قد لا تزال هناك بعض الأخطاء هنا وهناك. استخدم أداة تدقيق نحوي مثل Grammarly لإعادة التدقيق.
9. تحقق من عنوان الصفحة والوصف وعلامات العناوين
هل تحتوي جميع صفحات موقعك على علامات عنوان وأوصاف مناسبة؟ هل يتم استخدام علامات العنوان بشكل صحيح؟ هذه بعض الأشياء التي يجب عليك التحقق منها لكل صفحة من صفحاتك الجديدة.
نصيحة: يجب أن تتكون علامة العنوان من حوالي 50 إلى 60 حرفًا وأن تحتوي على كلمات رئيسية مرتبطة بالصفحة. الوصف التعريفي هو ما يظهر أسفل الرابط الأزرق في SERPs. يجب أن تقدم ملخصًا موجزًا للصفحة في 160 حرفًا. سيتم قطع وصف أطول من هذا.
10. تحقق من الروابط الخارجية والداخلية
إنه وقت جيد للتحقق من أن جميع الروابط الخارجية تشير إلى المواقع الصحيحة (أي ليست معطلة). أيضًا مع تغير عناوين URL الخاصة بك ، تأكد من أن الروابط الداخلية تعمل أيضًا كما ينبغي.
نصيحة: إذا قمت بإضافة المزيد من الصفحات الجديدة إلى موقع الويب الخاص بك ، فحاول ربط هذه الصفحات بالصفحات القديمة ذات الصلة من خلال الارتباط الداخلي.
11. تأكد من أن عناوين URL الخاصة بك سهلة البحث
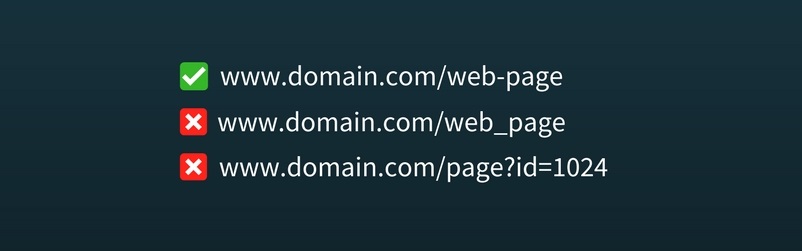
عنوان URL المألوف لمحرك البحث قصير ومفهوم ويحتوي على كلمات رئيسية مرتبطة بمحتوى الصفحة. تأكد من أن عناوين URL الخاصة بالموقع الجديد تتبع هذه. استخدم أيضًا الشرطات (-) بدلاً من الشرطات السفلية (_).


نصيحة : قد تحتوي بعض عناوين URL القديمة (غير الملائمة للبحث) على الكثير من الروابط الواردة. قبل تحريرها ، قم بتعيين عمليات إعادة التوجيه 301 حتى لا تفقد عصير الارتباط.
مقالة ذات صلة: دليل كامل لعناوين URL الصديقة لـ SEO
12. قم بإعداد خطة إعادة توجيه 301
إذا كنت تريد تغيير مجال أو تغيير عناوين URL لبعض صفحاتك ، فمن المفيد وضع خطة إعادة توجيه. بوضوح ، حدد جميع الصفحات التي سيكون لها عنوان URL جديد. قم أيضًا بإدراج الصفحات التي ستقوم بإزالتها من الموقع الجديد.
نصيحة : أنشئ مستندًا يحتوي على جميع عناوين URL لصفحات موقعك الحالي في عمود واحد. في العمود التالي ، اكتب عناوين URL الجديدة التي ستحتوي عليها تلك الصفحات. بعد تنفيذ إعادة توجيه من عنوان URL قديم إلى آخر جديد ، ضع علامة اختيار بجانبه. هذه طريقة سهلة لتتبع جميع التغييرات.
13. تحقق من سرعة الصفحة
غالبًا أثناء عملية إعادة التصميم ، يتم إعطاء الكثير من الأهمية للعناصر المرئية. نتيجة لذلك ، يتم تجاهل مسألة السرعة والأداء. تأكد من تحسين صفحاتك الجديدة لتحقيق أقصى سرعة.
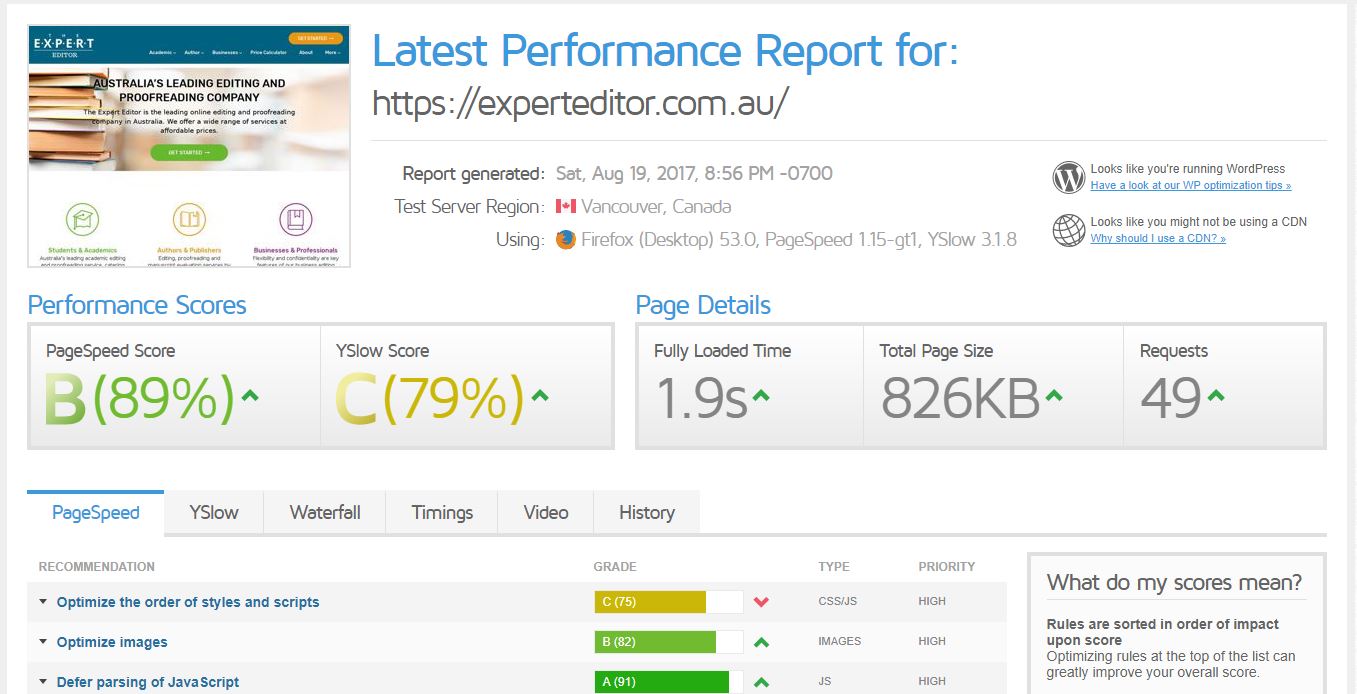
نصيحة: تعد Google PageSpeed Insights أداة مفيدة للغاية لتحليل وقت تحميل موقعك. تحدد الأداة نقاط التحسين المحتملة بحيث يمكنك إصلاحها بسهولة. يمكنك أيضًا تحليل سرعة صفحة موقعك باستخدام GTmetrix.
فيما يلي لقطة شاشة توضح كيفية عرض GTmetrix لنتائج سرعة الصفحة

14. تحقق من حجم الصورة وعلامات بديل
بالتأكيد ، الصور الكبيرة الجميلة تبدو رائعة. ولكن إذا زاد حجمها كثيرًا ، فقد يؤثر ذلك على سرعة صفحتك وبيانات المصنع المضيف. أيضًا ، يجب أن تحتوي جميع الصور على علامات بديل وصفية.
نصيحة: هناك العديد من الأدوات والمكونات الإضافية المجانية (لنظام إدارة المحتوى) المتاحة والتي يمكنك استخدامها لضغط الصور الكبيرة. ومع ذلك ، تأكد من أن صورك لا تبدو ضبابية على الشاشة الكبيرة بسبب الضغط الزائد.
15. اختبار للاستجابة
تتمثل إحدى أهم الخطوات أثناء عملية إعادة التصميم في التحقق مما إذا كان الموقع متجاوبًا أم لا. يجب أن يدرك فريق التصميم الخاص بك أن العناصر المتجاوبة تعمل بشكل صحيح.
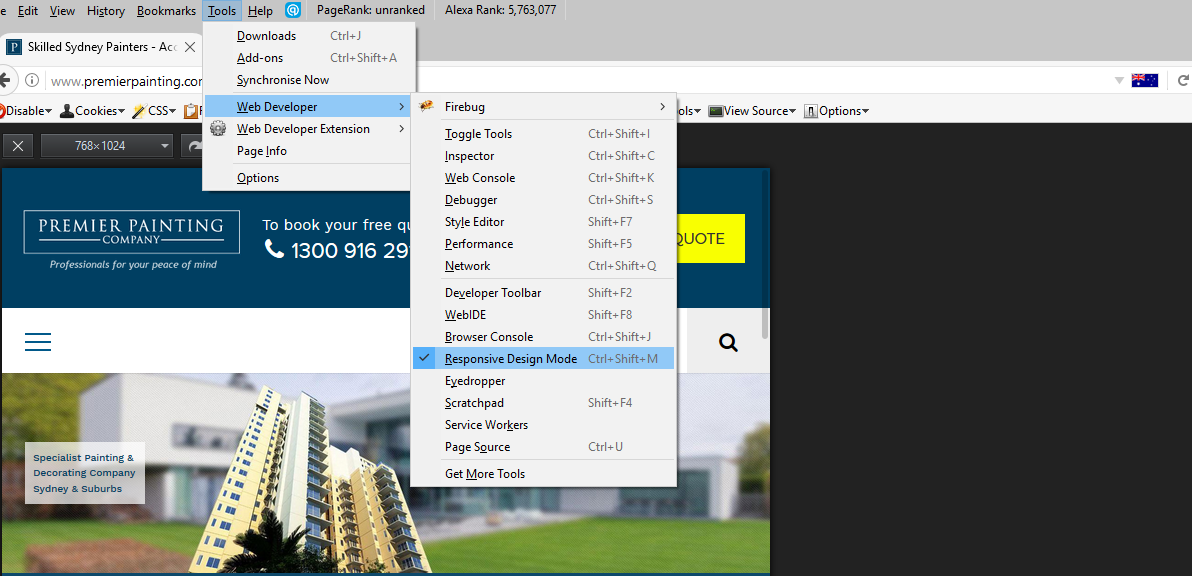
يحتوي Firefox على "وضع تصميم سريع الاستجابة" يمكن استخدامه للتحقق من مظهر موقع الويب الخاص بك وكيفية تصرفه على مختلف أحجام الشاشات والأجهزة. افتح موقعك في Firefox. ثم اذهب إلى القائمة> الأدوات> وضع التصميم سريع الاستجابة. بدلاً من ذلك ، استخدم اختصار لوحة المفاتيح Ctrl + Shift + M (Cmd + Opt + M في Mac).

نصيحة : على الرغم من أنه يمكنك القيام بذلك من جهاز كمبيوتر واحد ، فإننا نوصي باستخدام أجهزة حقيقية بأحجام شاشة ومتصفحات مختلفة لاختبار استجابة موقعك.
مقالة ذات صلة: ما هو تصميم الويب سريع الاستجابة؟
16. تحقق مما إذا كانت نماذج موقعك تعمل بشكل صحيح
بشكل عام ، يحتوي الموقع على العديد من الأشكال مثل - الاتصال والاشتراك والسحب والاقتباس وما إلى ذلك. تأكد من أن النماذج الجديدة ترسل البيانات أو تخزنها في المكان الذي ينبغي أن تتصرف فيه بالضبط وتتصرف بالطريقة الصحيحة (على سبيل المثال ، تخفي حقول كلمة المرور الأحرف والبريد الإلكتروني الحقل يرفض المدخلات غير المتعلقة بالبريد الإلكتروني وما إلى ذلك) تحقق صراحة من كل شكل من أشكال موقعك أثناء عملية إعادة التصميم.
نصيحة: املأ كل نموذج يدويًا بنفسك. ومعرفة ما إذا كانوا يعملون بشكل صحيح.
17. اجعل الصفحة القادمة جاهزة
ليس من غير المألوف رؤية وظيفة أو وظيفتين هامتين للموقع لا تعمل بشكل صحيح بعد الانتهاء من عملية التصميم. في هذه الحالات ، قد تحتاج إلى إزالة الموقع للحظة قصيرة قبل أن يعود إلى البث المباشر. قم بإعداد صفحة قادمة قريبًا سيتم عرضها للزوار أثناء إصلاح موقعك.
نصيحة : بالنسبة إلى الموقع الذي يضم ملايين الزوار ، فإن عدم الاتصال بالإنترنت هو بالفعل أسوأ سيناريو. تعد الصفحة التي سيتم طرحها قريبًا أو قيد الصيانة أمرًا بالغ الأهمية لهذا النوع من المواقع. يمكن للمواقع الصغيرة الأخرى التعامل مع هذه المشكلة إلى حد ما.
بعد إعادة التصميم / الهجرة
بعد اكتمال عملية إعادة التصميم ، تكون قد انتهيت من الجزء الأكبر من العمل. ولكن لا يزال هناك عدد قليل من الأشياء التي يجب وضعها في الاعتبار.
18. اختبر التنقل في الموقع وعمليات إعادة التوجيه 301
تأكد من أن التنقل في موقعك يعمل كما ينبغي وأن عمليات إعادة التوجيه 301 على ما يرام.
19. تحميل ملفات التحقق ورموز التتبع
بعد الانتهاء من إعادة التصميم ، يجب عليك التأكد من أن جميع ملفات التحقق ورموز التتبع في مكانها الصحيح. بصرف النظر عن أهمها مثل - Google Analytics و Tag Manager و Search Console ، فقد يكون لديك أيضًا رموز للخدمات الأخرى المثبتة على موقعك. يمكن أن يساعدك Tag Assistant في استكشاف أخطاء تثبيت علامات Google وإصلاحها.
20. تحقق من أهداف Google Analytics
مع تغير التصميم وعناوين URL لموقعك ، من الواضح أنه يجب تغيير أهداف Analytics. توقف عن تتبع الأهداف السابقة وحدد أهدافًا جديدة لموقعك المعاد تصميمه.
مقالة ذات صلة: لماذا يجب أن يستخدم عملك Google Analytics
21. قم بإنشاء وتحميل وإرسال ملف robots.txt وخريطة موقع جديدين
لا تنس إنشاء ملف robot.txt جديد لموقعك. أيضًا ، قم بإنشاء خريطة موقع XML وتحميلها إلى وحدة تحكم بحث Google. هناك العديد من الأدوات المتاحة لإنشاء خريطة موقع XML لأي موقع.
22. تحقق من قابلية فهرسة صفحاتك
يجب أن تكون جميع الصفحات التي تريد فهرستها متاحة لمحركات البحث. تحقق مما إذا تم وضع أي إعداد من إعدادات noindex عن طريق الخطأ في أية صفحة. أيضًا في بعض الأحيان لا تستطيع محركات البحث الوصول إلى جزء معين من الصفحة بسبب التهيئة الخاطئة أو الترميز غير الصحيح. اعرض الصفحات المهمة من موقعك باستخدام Search Console للتأكد من أن محركات البحث قادرة على فهرسة الصفحات بأكملها.
23. لاحظ التغيير في الترتيب وحركة المرور العضوية
بعد الانتهاء من كل شيء وبدء تشغيل موقعك ، راقب كيف تتغير حركة المرور العضوية لموقعك الجديد وترتيبه في الأسابيع القليلة القادمة. من خلال فحص هذا ، يمكنك معرفة ما إذا كان هناك حاجة إلى مزيد من التحسين لموقعك المعاد تصميمه.
تقدم إعادة التصميم أو الترحيل العديد من التغييرات الكبيرة على موقعك. على الرغم من توخي الحذر واتباع جميع القواعد ، فقد تجد أن ترتيب البحث قد انخفض قليلاً. لا تُصب بالذعر. قم بتحليل البيانات لمعرفة الخطأ الذي حدث. واتبع جميع النقاط التي ذكرناها في قائمة المراجعة. ستكون بالتأكيد جيدًا للذهاب في أي وقت من الأوقات.
