6 خطوات لتحسين تحسين محركات البحث (SEO) للصور على موقع الويب
نشرت: 2022-11-10لا يوجد شيء مثل حركة المرور الزائدة على الموقع ، أليس كذلك؟ إحدى طرق الحصول عليها هي تحسين صورة SEO. على الرغم من أن تحسين مُحسّنات محرّكات البحث أكثر تعقيدًا من مجرد إضافة نص بديل (وصف بديل) إلى الصور الموجودة على موقعك ، من خلال إرشاداتنا خطوة بخطوة ، ستعمل على تحسين الصور مثل المحترفين دون دراسة نظرية طويلة. هل نبدأ؟
محتويات
كيف يكون تحسين تحسين محركات البحث (SEO) للصور مفيدًا
يؤثر تحسين تحسين محركات البحث على الصور على الموقع على كل من تحسين عرض الصفحة بأكملها واحتمالية الوصول إلى قمة عمليات البحث عن الصور.

يؤثر جزء المحتوى من تحسين تحسين محركات البحث على الصور على نتائج بحث الصور.
لتقييم محتوى الصور ، تعتمد محركات البحث على 3 أدوات: دراسة النص بجوار الصور ، وتحليل الكائنات في الصور باستخدام الخوارزميات ، وكذلك دراسة سمات تحسين محركات البحث (SEO) للصور وأسماء الملفات.
للوصول إلى أعلى نتائج البحث عن الصور: تحتاج إلى تحديد نص بديل ذي مغزى وإضافة الاسم الصحيح للملفات وإضافة الصور إلى أماكن الصفحة التي توضحها. أيضًا ، يجب أن تكون الصور فريدة.
يؤثر الجزء الفني من تحسين محركات البحث على الصور على مواضع تحسين محركات البحث للصفحة بأكملها.
كلما زادت سرعة تحميل الصفحة بشكل عام ، زادت احتمالية وصولها إلى الأعلى. تتأثر سرعة التنزيل بكل من جودة كود الموقع وتنظيم منصته التقنية ، فضلاً عن مقدار المحتوى المطلوب للتنزيل. وبالتالي ، إذا كانت الصور على الصفحة صغيرة الحجم ، فسيتم تحميل الصفحة بشكل أسرع.
للقيام بذلك ، تحتاج إلى تحسين الصورة تقنيًا: اختيار التنسيق الصحيح ودقة الصورة المثلى ، وتحقيق الجودة المثلى عن طريق ضغط الصور بمساعدة الخدمات الخاصة.
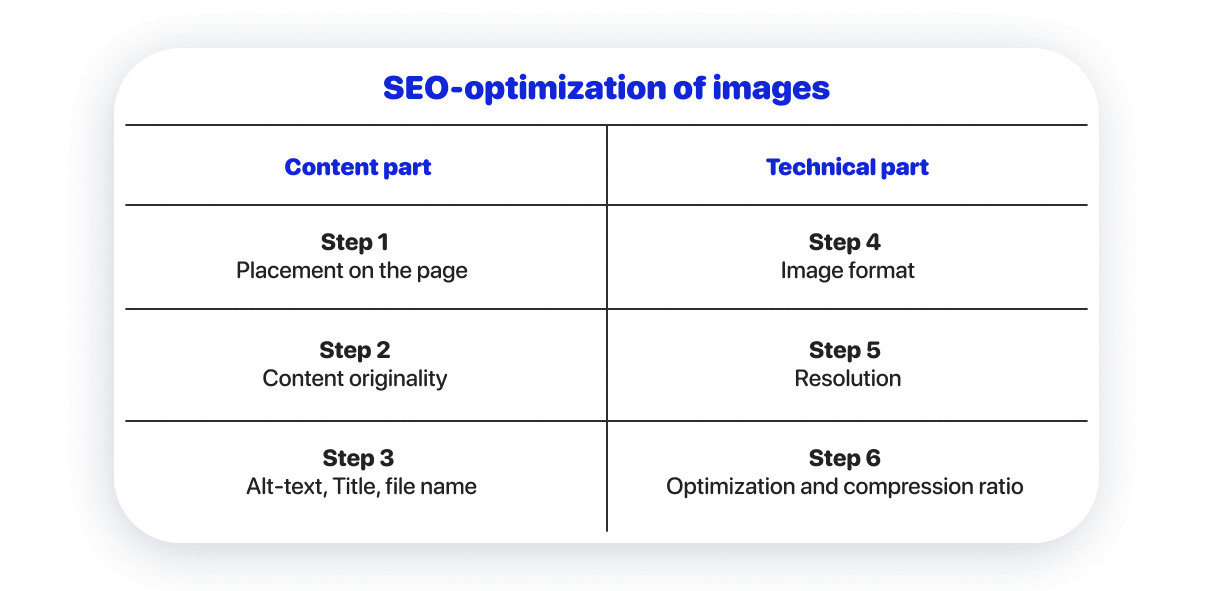
الخطوة 1: ضع الصور في الأماكن المناسبة على الصفحة
الجودة والصور ذات الصلة ليست هي الجانب الوحيد في تحسين محركات البحث للصور. هذا هو جوهر المحتوى على صفحات موقعك.
اختر الصور التي توضح محتوى الصفحة أو تضيف حالة مزاجية إلى التصميم. لتحسين صورة SEO ، من المهم أن يكون النص الموجود بجوار الصورة مرتبطًا بالصورة.
الخطوة الثانية. تحقق من أصالة الصور للموقع
تعطي محركات البحث الأولوية للصور الفريدة. إذا التقطت صورك الخاصة أو استأجرت فنانًا رقميًا يقوم بإنشاء رسوم توضيحية ، فلن تكون هناك مشكلات في تحسين محركات البحث.
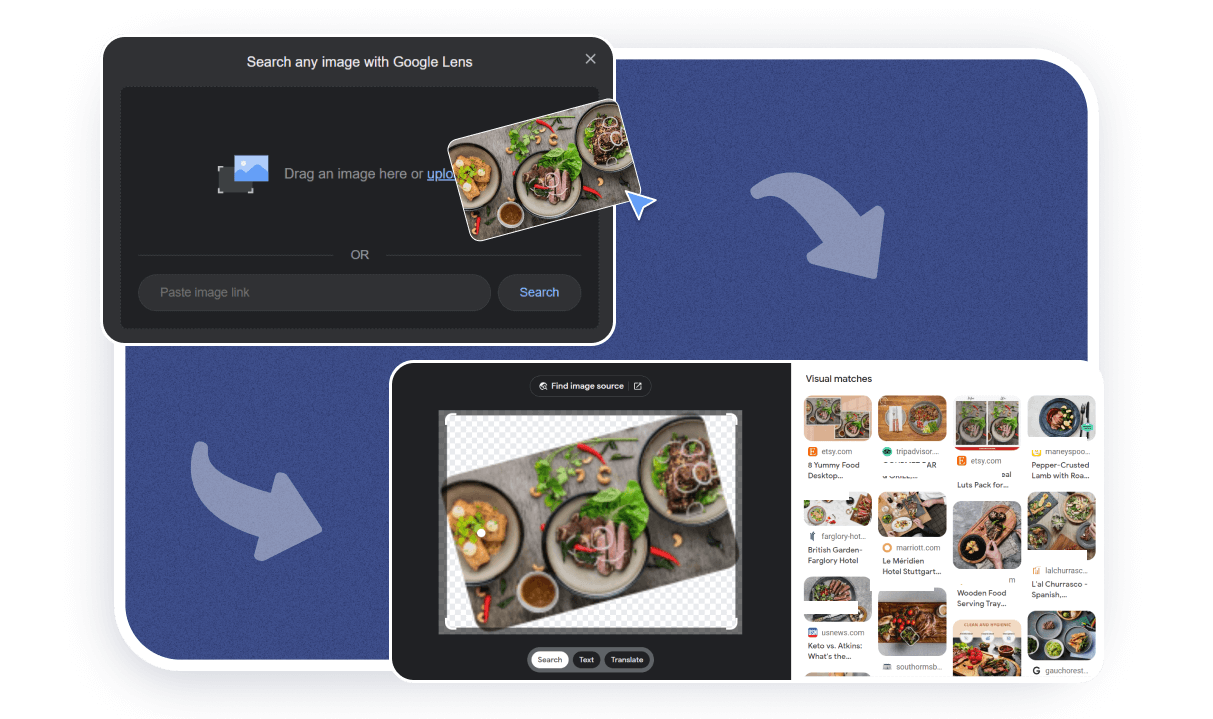
للتحقق من أصالة صورك ، تحتاج إلى استخدام خدمة صور Google . بعد ذلك ، حدد "بحث بالصور" وقم بتحميل صورتك. سترى صورًا مشابهة في نتائج البحث. إذا تم العثور على العديد من الصور المتشابهة ، فليس لصورك إمكانية تحسين محركات البحث.

ولكن يمكنك تعديل صور المخزون بشكل أكبر. على الرغم من أن تأثير مثل هذه الإجراءات ضئيل ، إلا أنك ستظل تحقق نتيجة أفضل من دون أي تغييرات على الإطلاق.
أسهل طرق تغيير الصور هي:

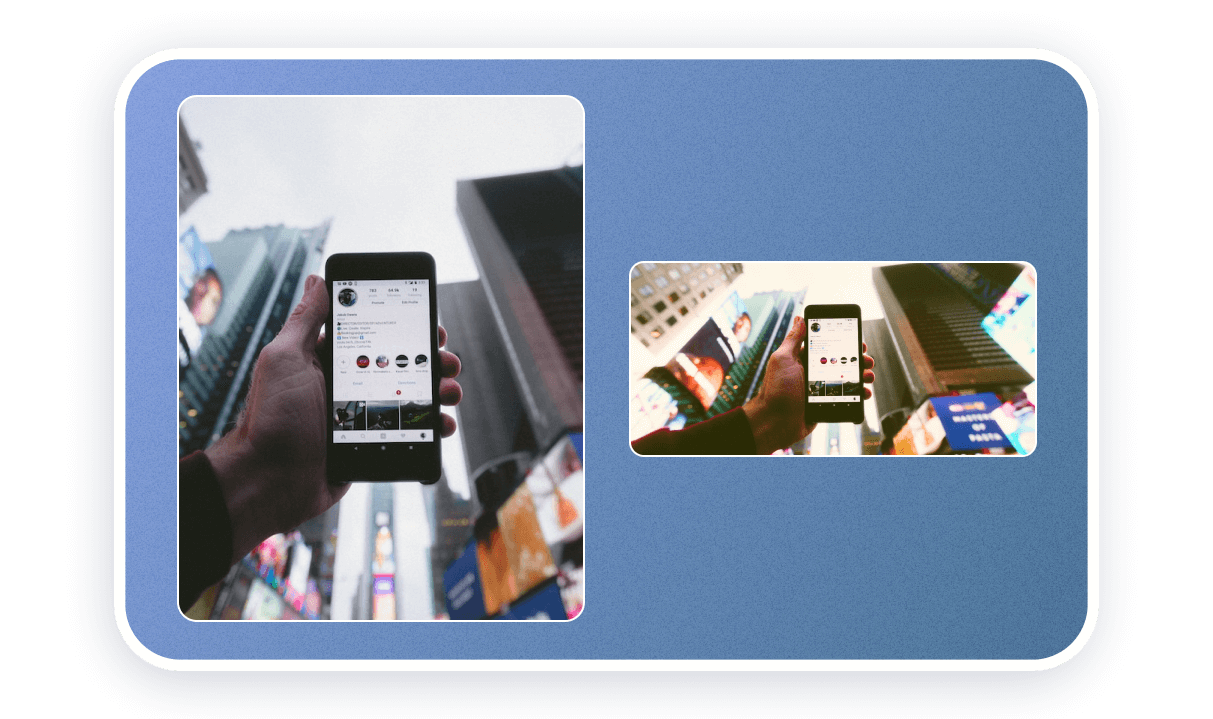
القص والنسخ المتطابق. قم بقص الصورة وقم أيضًا بتدوير الصورة في المرآة. تأكد من الحفاظ على تكوين الصورة وموضوعها عند اقتصاص الصورة وتأكد من عدم قلب بعض العناصر (على سبيل المثال ، نص النقوش في الخلفية). سيرى المستخدمون ذلك على الفور.

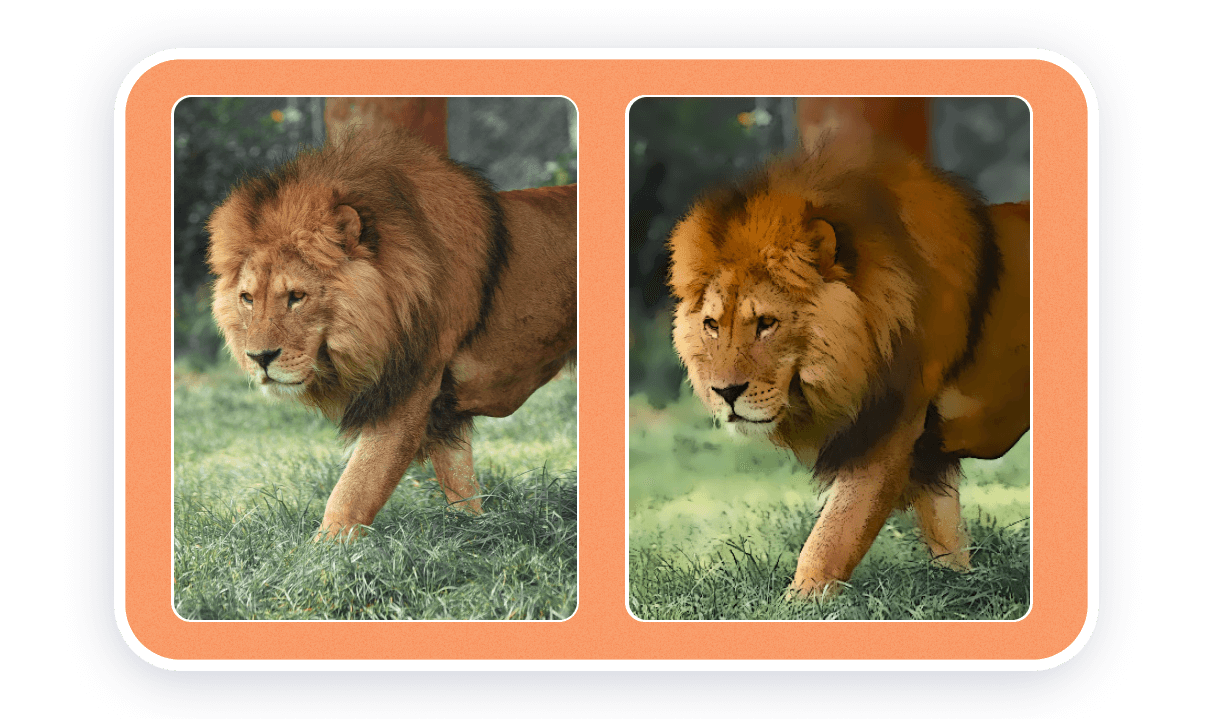
تصحيح الألوان وفلاتر الحالة المزاجية والمرشحات الفنية. سيكون هذا التغيير في الصور فعالاً إذا كانت الصورة مختلفة جذريًا عن الصورة الأصلية. أحد الخيارات هو تغيير الألوان الفردية للصورة بالكامل إلى ألوان أخرى. للقيام بذلك ، تحتاج إلى تحديد منطقة اللون في محرر الرسوم الخاص بك وتغيير ظلها (تدرج اللون).

إضافة أو إزالة كائنات من الصورة. من أجل التحسين ، من الأفضل عدم القيام بذلك - فالنتيجة لن تكون مثالية ، ولن تبدو الصورة طبيعية جدًا. عادة ، تظهر هذه التغييرات عندما تقوم ، على سبيل المثال ، بإضافة صور المنتج إلى الصور المخزنة أو النماذج بالأحجام الطبيعية.
الخطوة 3: إضافة سمات SEO وعنوان للصورة على الموقع
النص البديل هو وصف نصي للصورة على الموقع. تستخدمه محركات البحث الخاصة به لتقييم محتوى الصور. عندما يقوم المستخدم بإجراء بحث عن الصور على Google ، فإن وصف النص البديل هو الذي يشير إلى ما إذا كان يجب عرض صورة معينة للباحث.

سيرى المستخدمون أيضًا وصفًا نصيًا من النص البديل إذا كانت هناك مشكلات في تحميل الصور على الصفحة.
متطلبات الوصف البديل للصورة هي كما يلي:
- الطول لا يزيد عن 100-150 حرفًا. يمكن أن يكون الوصف نفسه طويلًا ، لكن محركات البحث تحلل بالضبط هذا العدد الأول من الأحرف.
- التمثيل الدقيق لمعنى الصور. يجب أن تصف بكلمات بسيطة ما يظهر بالضبط في الصورة. على سبيل المثال ، "مشروع داخلي بجدران بلون الخوخ وأثاث أبيض."
- لا يوجد تكرار للنص من عنوان الصفحة. في هذه الحالة ، ستعتبر محركات البحث الصورة غير مجدية وتتجاهلها.
- تفرد كل وصف على الصفحة. ستعتبر محركات البحث المحتوى الرسومي متنوعًا وبالتالي مفيدًا.
- لا كلمة رئيسية سبام. يجب ألا تكرر الكلمة الموضوعية الرئيسية للصفحة في وصف الصورة عدة مرات. على سبيل المثال ، "تصميم داخلي بجدران بلون الخوخ ، وتصميم داخلي أنيق ، وداخل بأثاث أبيض".
يمكن أن تستخدم إصدارات اللغات المختلفة للصفحة نفسها نفس الصور ، ولكن يجب أن تستخدم نصًا بديلاً مختلفًا. يجب أن يكون الوصف باللغة المستخدمة للمحتوى النصي للصفحة.
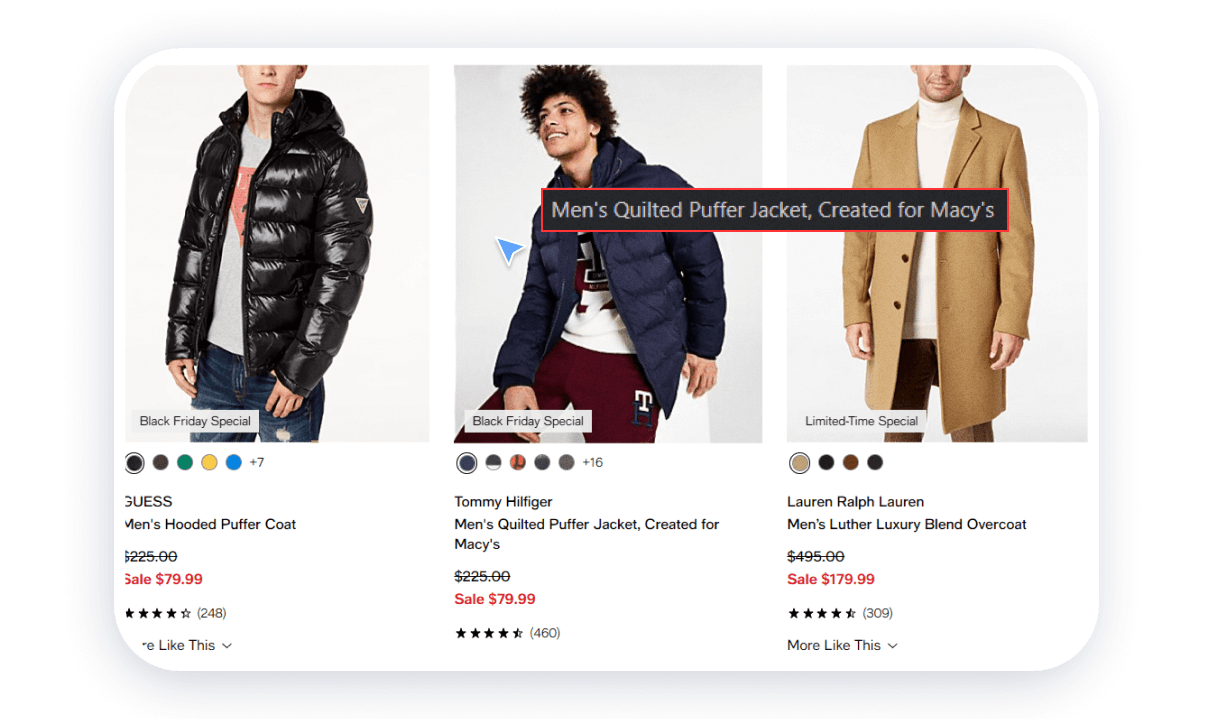
لا تؤثر سمة صورة العنوان على تحسين محركات البحث. إنه مفيد بالمعنى العملي ويؤثر على تجربة استخدام الموقع. عندما يحرك المستخدم المؤشر فوق الصورة ، يظهر عنوان كتابة توضيحي إضافي.

اسم ملف الصورة. يوفر اسم الملف أيضًا معلومات مفيدة لمحركات البحث. توصي Google قبل تحميل الصور على الموقع بتغيير أسماء الملفات إلى أسماء ذات معنى وقابلة للقراءة. يجب كتابة النص باللغة اللاتينية باستخدام واصلات بدلاً من المسافات. على سبيل المثال ، بدلاً من “img02879791.jpg” يمكنك استخدام النص “interior-with-peach-walls.jpg”.
دعونا نلقي نظرة على أمثلة حقيقية لكيفية إنشاء العنوان والنص البديل للصور على الموقع بشكل صحيح.

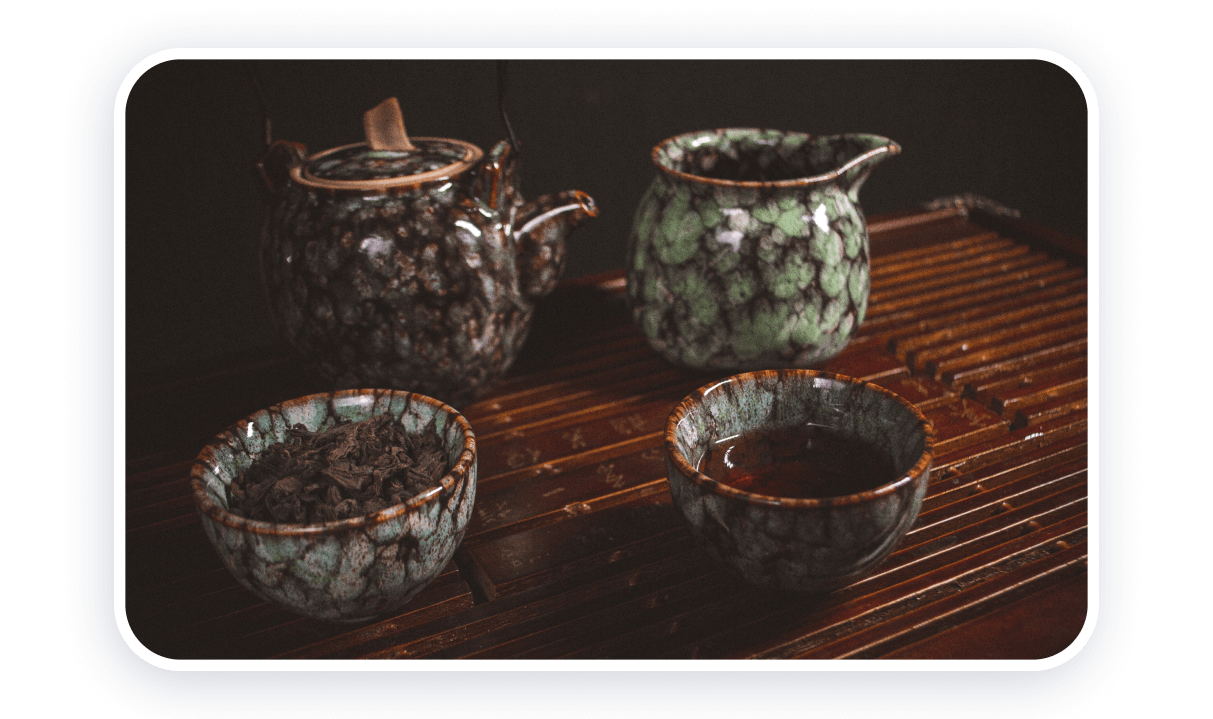
الاسم: pu-erh-tea-brewing.
النص البديل: التخمير السليم لشاي بو-إيره الأخضر في المنزل.

الاسم: الموقف من أجل العزف على الجيتار.
النص البديل: الجلوس بشكل صحيح أثناء العزف على الجيتار الكلاسيكي باستخدام الحامل.

الاسم: زهرة الذراع الوشم.

النص البديل: وشم أضيق الحدود لزهرة على كتف الذراع.
ربما لاحظت أن تنسيق العنوان الأمثل هو تسمية بسيطة لكائن الصورة في 3-5 كلمات.
بالنسبة للنص البديل ، من الأفضل استخدام الترتيب التالي للكلمات: اسم الكائن + جودته الفريدة + الظروف.
الخطوة 4: اختر تنسيق الصورة الأمثل للموقع
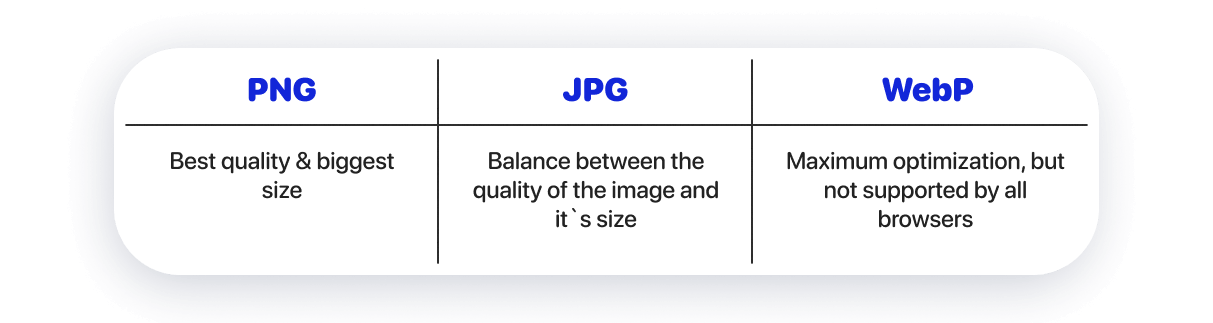
تنسيق الصورة هو نوع من تخزين البيانات في ملف صورة. كل تنسيق له نوع خاص به من امتداد الملف. على سبيل المثال ، * .png ، * .jpg ، * .webp ، * .svg. التنسيقات المختلفة لها مزاياها.
يوفر تنسيق PNG أفضل جودة للصورة. لكن حجم هذا النوع من الصور أكبر بكثير من أنواع الملفات الأخرى.
يستخدم تنسيق JPG خوارزميات ضغط ، لذا فإن حجم الملفات النهائية صغير. في الوقت نفسه ، تظل جودة الصورة مقبولة.
يوفر تنسيق WebP خوارزميات ضغط حديثة ، حيث يمكن أن تكون الصور صغيرة جدًا في الحجم بجودة مقبولة. حتى الآن ، لا تدعم جميع المتصفحات WebP بشكل كامل (خاصة تنسيق WebP v2).

بناءً على المهام ، اختر تنسيق الصورة المناسب. يمكنك أيضًا دمج عدة تنسيقات في صفحة واحدة.
- P NG - إذا كان من المهم إظهار المحتوى بأقصى جودة. على سبيل المثال ، على موقع الويب الخاص بالمصور أو المصمم الداخلي.
- JPG - إذا كنت تريد فقط عرض المحتوى بجودة عادية. في الوقت نفسه ، سيكون التوافق مع المتصفحات رائعًا.
- WebP - إذا كنت ترغب في تحقيق أقصى سرعة تنزيل. تحتاج أيضًا إلى تحويل الصورة إلى هذا التنسيق ، لأنه عادةً ما يتم توزيع المحتوى ، على سبيل المثال ، في التدفقات ، بتنسيقات PNG و JPG. لتحويل الصور ذات التنسيقات الأخرى إلى تنسيق WebP ، استخدم المحولات عبر الإنترنت: Convertio أو CloudConvert .
يجب ذكر تنسيق SVG بشكل منفصل . يتم استخدامه للرسومات التوضيحية والرموز والشعارات والرسومات الهندسية البسيطة على الموقع. إنه تنسيق متجه - الصورة مبنية باستخدام أشكال هندسية. جميع تنسيقات الصور السابقة هي صورة نقطية. تتكون صورتهم من نقاط منفصلة بألوان مختلفة. لذلك ، تحتوي الصور النقطية على معلمة دقة.
سيساعد استخدام صور SVG في عرض العمل الفني بأفضل جودة. يرجى ملاحظة أنه في بعض الأحيان قد لا تعرض المستعرضات SVG بشكل صحيح. من ناحية أخرى ، يمكن أن يكون للصور المتجهة حجم صغير جدًا ، وهذا سيكون له تأثير إيجابي على سرعة تحميل المحتوى.
يتطلب التحسين المناسب لتحسين محركات البحث لصور SVG معرفة إضافية وقد يكون صعبًا على بعض الأنظمة الأساسية.
الخطوة 5: اختر الدقة المثلى
الدقة هي عدد النقاط الأفقية والعمودية التي تتكون منها الصورة.
دقة الصورة الأفقية
تأتي معظم حركة المرور من الأجهزة المحمولة. بالنسبة لأجهزة Android ، فإن دقة الشاشة الأفقية الأكثر شيوعًا هي 1080 بكسل. بالنسبة لهواتف Apple ، يبلغ حجمها 1170 بكسل. لذلك ، فإن دقة الصورة الأفقية التي تزيد عن 1200 بكسل تعتبر زائدة بالنسبة للأجهزة المحمولة. إذا كنت تنشئ موقعًا للجوال بشكل أساسي ، فاستهدف هذا العرض على أنه الحد الأقصى.
2000 بكسل من الدقة الأفقية كافية لعرض المحتوى على الكمبيوتر (حتى إذا كانت الصورة تشغل الشاشة بأكملها). يرجع هذا الحجم إلى دقة شاشة الكمبيوتر الأكثر شيوعًا - Full HD مع 1920 بكسل أفقيًا و 1080 بكسل رأسيًا).
دقة الصور العمودية
لاختيار الدقة الرأسية ، يجب أن تبدأ من جزء الشاشة الذي تشغله الصورة. إذا كانت الصورة موجودة بالكامل على شاشة واحدة ، فيجب ألا يزيد الحد الأقصى للدقة الرأسية عن 1000 بكسل.
بعد خصم عناصر التحكم في نافذة المتصفح ولوحة التحكم من 1080 بكسل بدقة Full HD ، يتم تشكيل 1000 بكسل تقريبًا.
قواعد اختيار دقة الصورة
في تخطيط موقعك ، عند العمل على التصميم ، سترى تقريبًا مقدار نسخة سطح المكتب التي تشغلها الصورة. بعد تحديد المساحة التقريبية للصورة ، ستفهم المعلمات الضرورية للدقة.
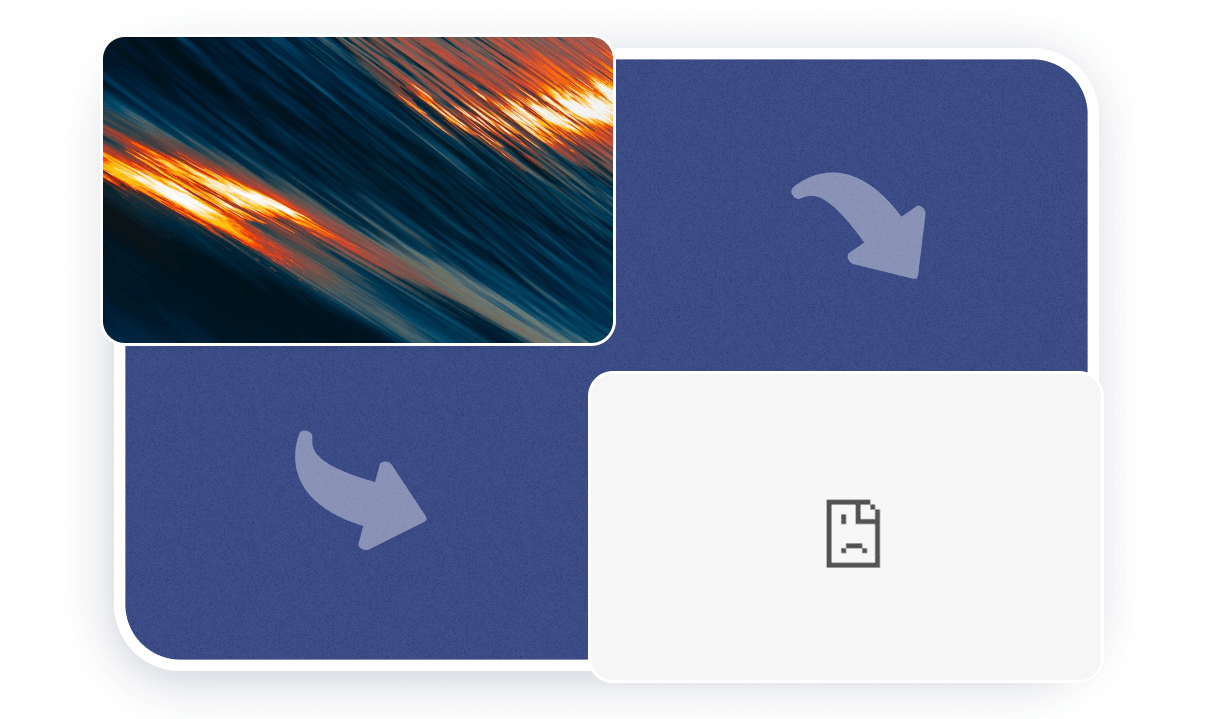
على سبيل المثال ، لديك ثلاث بطاقات تحوم على موقع الويب الخاص بك. يشغلون نصف الشاشة عموديًا والشاشة بأكملها أفقيًا. لذا:
- يجب ألا تزيد الدقة الأفقية للصور عن ~ 670 بكسل (قسِّم كل 2000 بكسل إلى ثلاثة كائنات).
- يجب ألا تزيد الدقة الرأسية للصور عن 500 بكسل (نصف 1000 بكسل).
بعد ذلك ، بناءً على النتيجة المرجوة (جمال الموقع أو سرعة تحميله) ، اختر أخيرًا الدقة.
100٪ للحصول على أفضل جودة للصورة (في حالتنا ، تبلغ 670 × 500 بكسل).
85٪ للتوازن بين السرعة والجودة (في حالتنا 570 × 425 بكسل ، أي 670 × 500 * 85٪).
70٪ من أجل أسرع تحميل للموقع (في حالتنا ، 470 × 350 بكسل ، أي 670 × 500 * 70٪).
إذا كان سيتم عرض موقعك بشكل أساسي من الأجهزة المحمولة ، فأنت بحاجة إلى مضاعفة دقة الصور مرتين تقريبًا للحصول على أقصى جودة للصور على الموقع. ويرجع ذلك إلى حقيقة أنه سيتم ترتيب البطاقات بشكل تسلسلي في النسخة المحمولة من الموقع.
يبدو الحساب هكذا.
1200 بكسل أفقيًا. يجب ضرب 500 بكسل عموديًا بنسبة الدقة الأصلية والجديدة أفقيًا (1200/670 * 500 = 895 بكسل). الحجم النهائي لأقصى جودة للصورة عند عرض الصور على الهاتف المحمول هو 1200 × 895 بكسل.
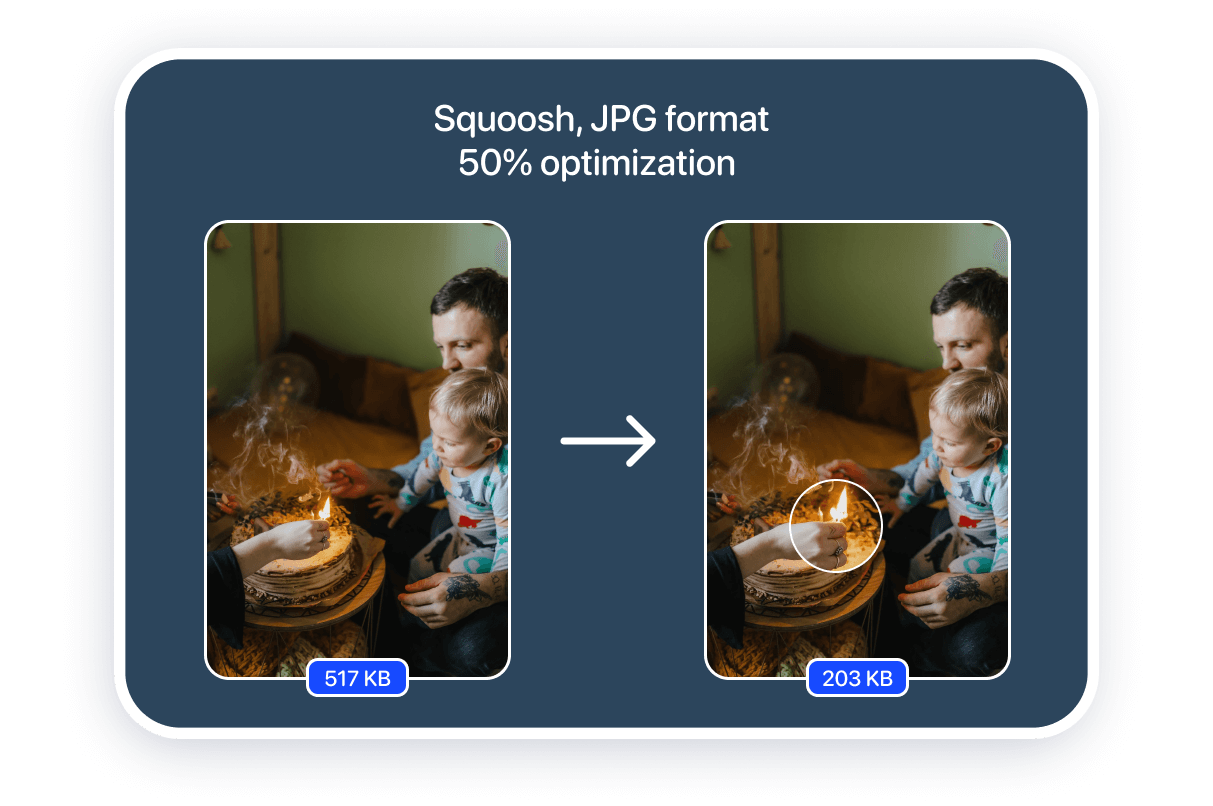
الخطوة 6: تحسين جودة الصور
يتم تحديد حجم الصورة ليس فقط من خلال التنسيق والدقة ، ولكن أيضًا بدرجة ضغطها. قد لا تستخدم بعض تنسيقات الصور الضغط (مثل PNG). في حالات أخرى ، يكون إلزاميًا (على سبيل المثال ، في JPG).
هناك نوعان من الضغط ، بدون فقدان أو فقدان:
- ضياع. في هذه الحالة ، يتم تقليل حجم الصورة بشكل كبير ، ولكن جودة الصورة تتدهور قليلاً.
- بدون فقدان بيانات. في هذه الحالة ، يتم تقليل حجم الصورة قليلاً ، لكن جودة الصورة تظل كما هي.
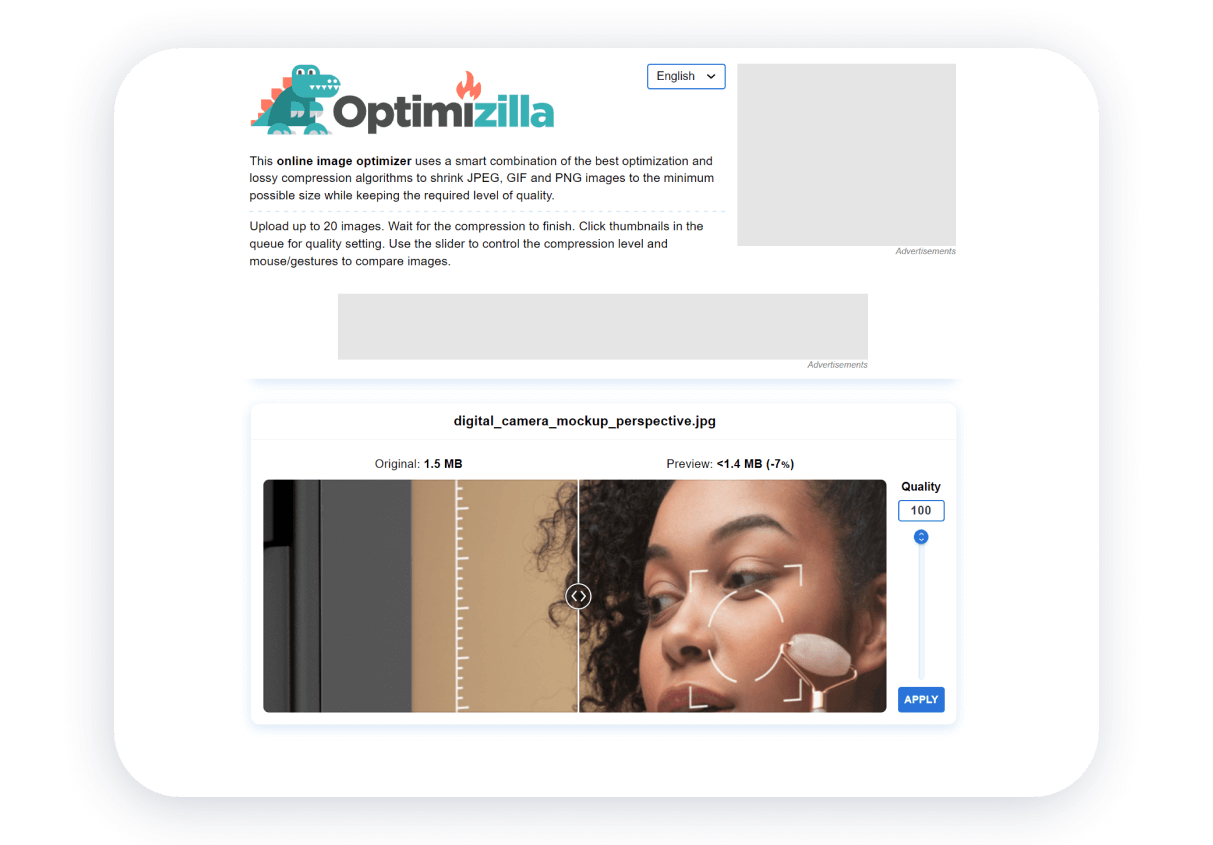
يمكنك تحقيق درجة عالية من الضغط بجودة مقبولة باستخدام خدمات تحسين الصور عبر الإنترنت. في بعض الأحيان يمكنك اختيار الدقة النهائية للصورة. اعتمادًا على ميزات الدقة والضغط ، يمكن أن يتراوح حجم الملف الأمثل من 50 إلى 500 كيلو بايت.

في حالة كل صورة على حدة ، ستختلف درجة الضغط على الخدمات. باستخدام نفس الصورة كمثال ، يمكنك تقدير درجة تقليل حجم الملف.
يمكنك تقييم إمكانيات تحسين حجم الملف لمهام تحسين صورة تحسين محركات البحث بنفسك:

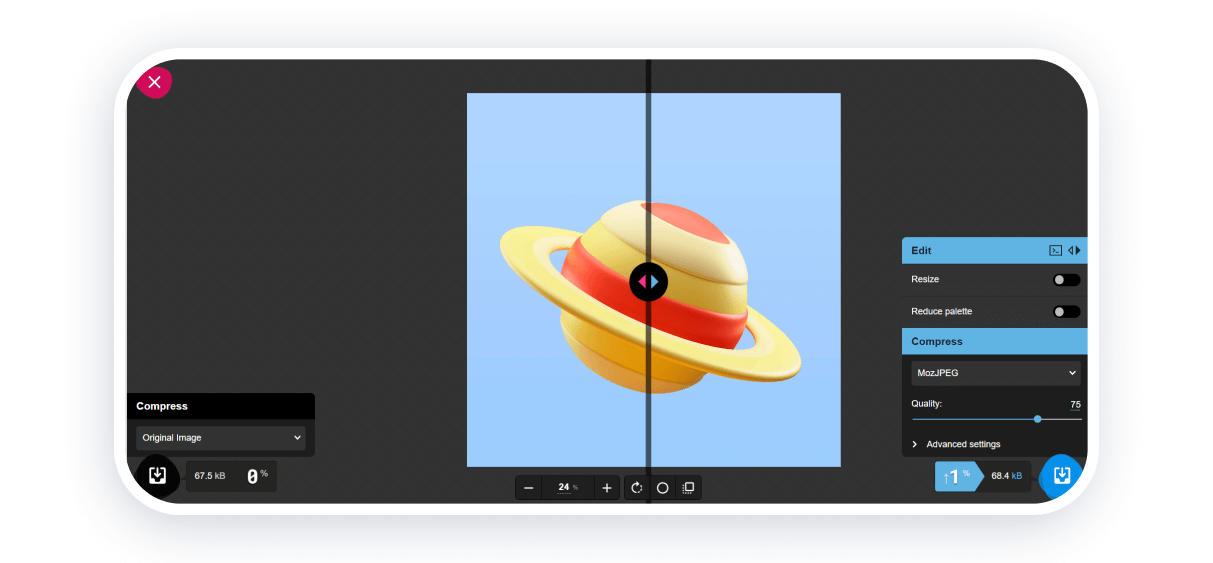
Squoosh
ستكون لديك فرص كبيرة ، لكن إتقان المحول سيستغرق وقتًا. ستتمكن على الفور من تقدير الفرق بين الملف الأصلي والملف المحول. يمكنك العمل مع صورة واحدة في كل مرة. يتم دعم تحويل التنسيق وتغيير حجم الصورة. تدعم الخدمة WebP و PNG و JPEG.

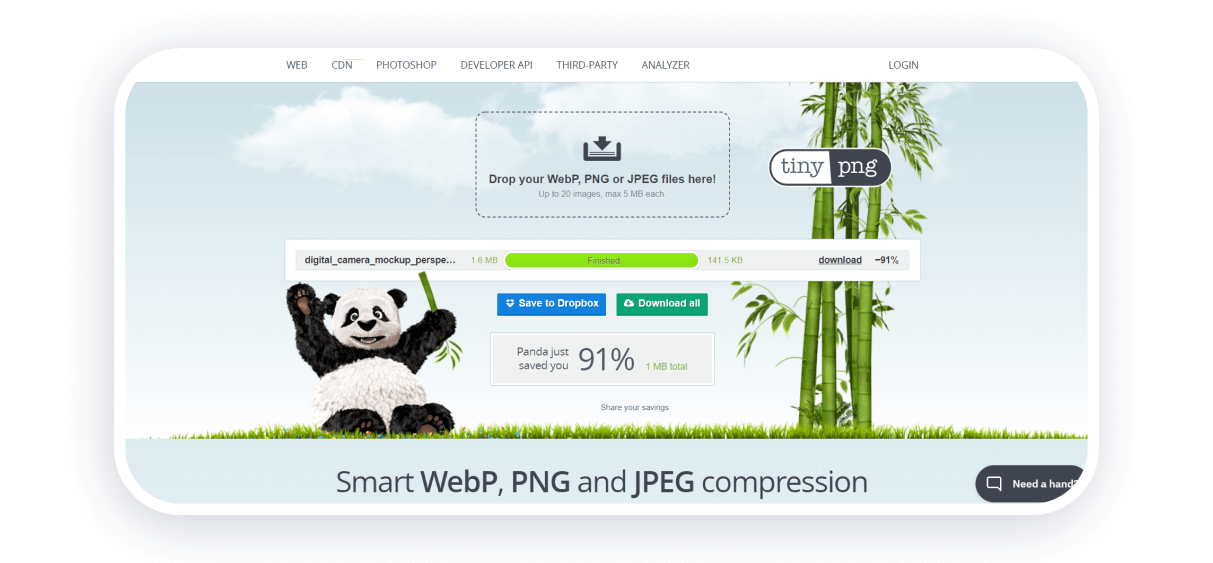
TinyPNG
ستتيح لك هذه الخدمة تحسين ملفات تنسيقات WebP و PNG و JPEG. يمكنك تحويل ما يصل إلى 20 صورة يصل حجم كل منها إلى 5 ميغا بايت في المرة الواحدة. لا يوجد حد لعدد تحويلات الملفات في اليوم. لا توجد إعدادات التحسين.

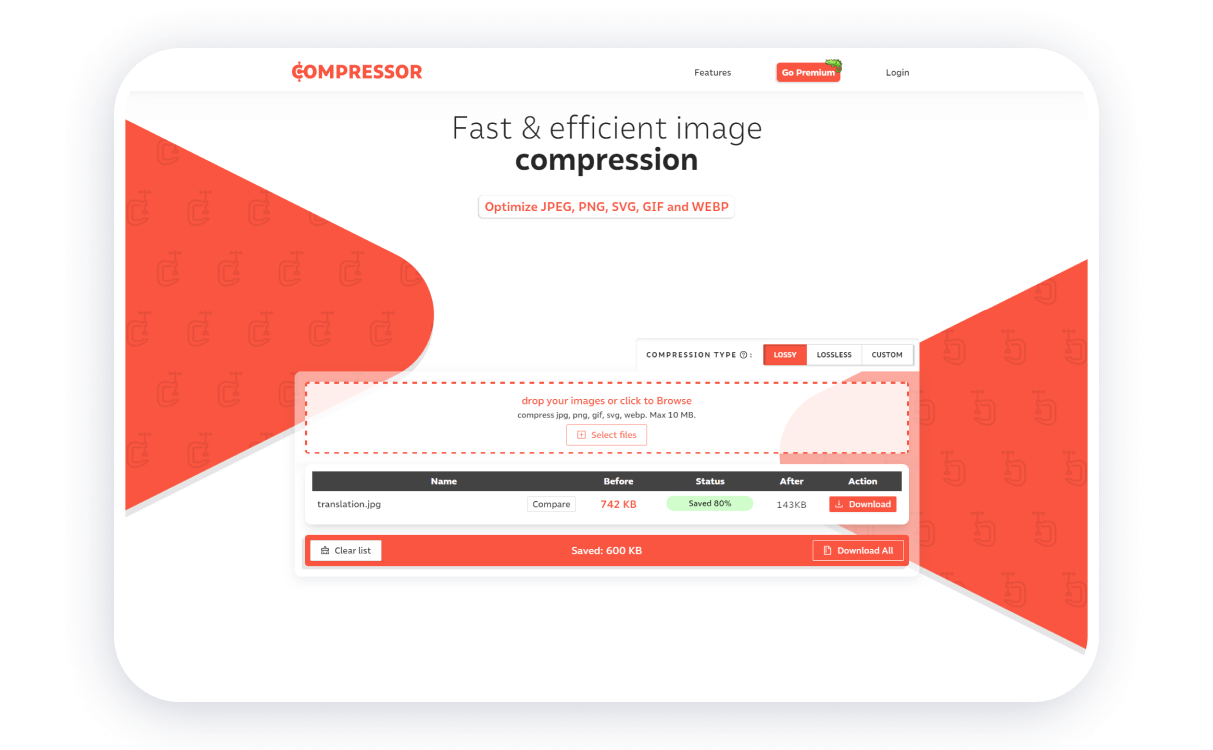
ضاغط
بدون اشتراك ، يمكنك معالجة ما يصل إلى 50 ملفًا يوميًا. يتم دعم تنسيقات JPEG و PNG و SVG و GIF و WEBP. يوجد خيار بين ضغط ضياع وضغط بدون فقدان. يمكنك تحسين عدة ملفات مرة واحدة (الحجم الإجمالي يصل إلى 10 ميغا بايت).

ضاغط الصور
يمكنك تحسين ملفات تنسيقات JPEG و GIF و PNG. يمكنك تحسين ملفات متعددة في وقت واحد. لا يوجد حد لعدد تحسينات الملفات في اليوم. لا توجد إعدادات باستثناء تحديد لوحة الألوان. يمكن تحميل ما يصل إلى 20 ملفًا في وقت واحد من أجل التحسين.

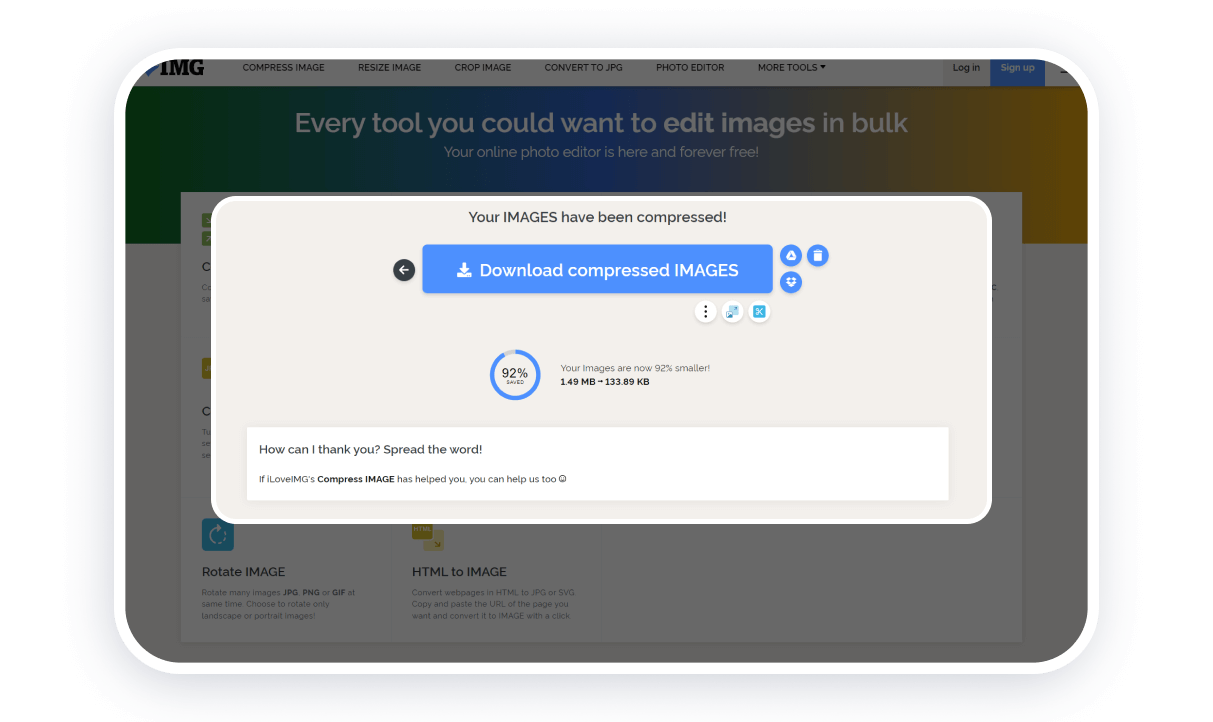
iLoveIMG
خدمة متعددة الوظائف للعمل مع الصور. جميع الأدوات مقسمة إلى مجموعات. تتوفر إمكانية تحسين الصور وتحويل ملفات التنسيقات الأخرى إلى JPG وتغيير حجم الصور واقتصاصها. في وقت واحد ، يمكنك إجراء عمليات باستخدام 30 ملفًا بحجم إجمالي يصل إلى 200 ميغا بايت.
جوانب أخرى لتحسين صورة SEO
يتطلب العمل مع خريطة الموقع وموقع تخزين الصور ، واختيار العناوين الصحيحة (عناوين URL) للصور ، وتمكين التحميل البطيء (تحميل المحتوى أثناء تمرير الصفحة) معرفة خاصة ، بالإضافة إلى التفاعل مع ملفات بنية الموقع.
إذا قمت بإنشاء موقع على Weblium ، فلا داعي للقلق بشأن الجانب التقني لبناء موقع. سواء من حيث تحسين محركات البحث وتشغيل الموقع بأكمله.

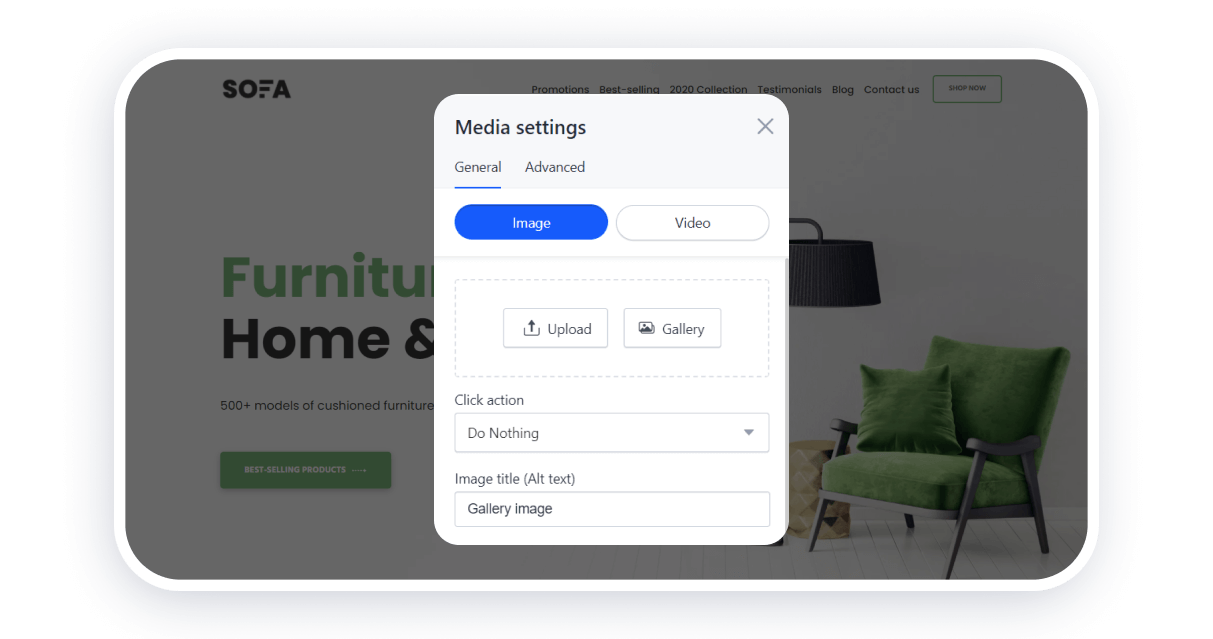
لتسريع تحميل الموقع ، يقوم منشئ الموقع الخاص بنا تلقائيًا بتقليل حجم الصور مع الحفاظ على جودتها. إذا كنت بحاجة إلى إظهار صورة بجودة عالية ، فيمكنك عرض صور الخلفية على الموقع باستخدام المعلمات الأصلية.
عندما تضيف صورًا ، فإنك تضيف على الفور جميع السمات التي تحتاجها محركات البحث إلى أداة معالجة الصور. يمكنك الحصول على المزيد من الزيارات ليس فقط بمساعدة مُحسنات محركات البحث ، ولكن أيضًا باستخدام الشبكات الاجتماعية. تدعم صفحات مواقع الويب على Weblium ترميز Open Graph ، بحيث يتم عرضها بشكل صحيح على الشبكات الاجتماعية.
