SEO لجافا سكريبت: تجربة لاختبار محركات البحث
نشرت: 2022-10-11تبحث هذه المقالة في أفضل موارد تحسين محركات البحث لـ JavaScript واختبارًا لفهم كيفية تصرف محركات البحث (Google و Bing و Yandex) عندما يتعين عليهم الزحف إلى الصفحات المقدمة من خلال JS وفهرستها. سننظر أيضًا في بعض الاعتبارات المخصصة لخبراء ومطوّري تحسين محركات البحث.
تعد JavaScript لاعبًا رئيسيًا على الويب اليوم ، وكما قال جون مولر ، " لن تختفي بسهولة. "
غالبًا ما يتم تشويه موضوع JavaScript من قِبل مجتمع مُحسّنات محرّكات البحث ، لكنني أعتقد أنه يرجع إلى نقص المهارات التقنية في تطوير JavaScript وعرض صفحة الويب . لكن هذا يعتمد أيضًا على صعوبة التواصل بين خبراء تحسين محركات البحث وفرق التطوير.
ينقسم هذا المنشور إلى جزأين: الأول (القصير) يقدم بعض الموارد للنظر في الموضوع بمزيد من التفصيل ؛ في الثانية (بمزيد من التفصيل) ننظر إلى تجربة بسيطة للغاية تختبر محركات البحث على صفحة ويب يتم عرضها باستخدام JavaScript.
بعض الموارد التي تقدم SEO لجافا سكريبت
في الفيديو التالي ، يقدم Martin Splitt ، في إشارة إلى Google ، الموضوع ، موضحًا أهمية التفكير من منظور تحسين محركات البحث عند تطوير المشاريع في JavaScript. على وجه الخصوص ، يشير إلى الصفحات التي تعرض محتوى مهمًا في JS والتطبيقات أحادية الصفحة .
"إذا كنت تريد فهرسة الأصول في أسرع وقت ممكن ، فتأكد من أن المحتوى الأكثر أهمية موجود في مصدر الصفحة (من جانب الخادم المعروض)."
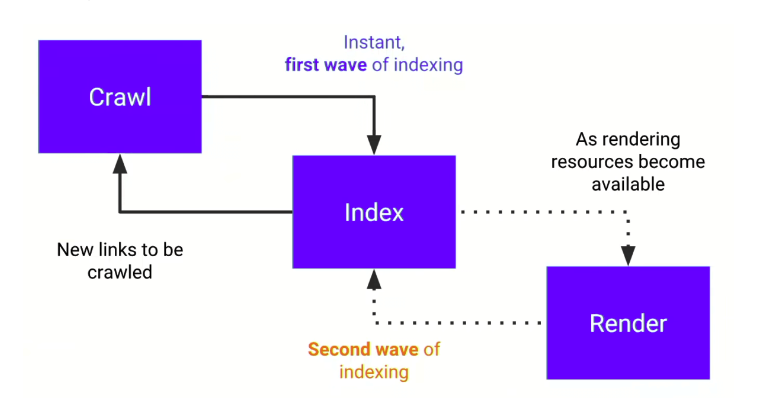
ما هو السبب؟ لأننا يجب أن نضع في اعتبارنا دائمًا المخطط التالي ، وهما موجتا الفهرسة .

تدفق الزحف والفهرسة والعرض وإعادة النظر. وموجتا المعالجة.
يعتبر المحتوى الذي تم إنشاؤه بواسطة JavaScript في الموجة الثانية من الفهرسة ، لأنه يجب أن ينتظر مرحلة العرض .
ومع ذلك ، في الفيديو التالي ، يتم شرح نصائح تحسين محركات البحث الأساسية حول المشاريع التي تم تطويرها في JavaScript.
"نحن نتجه نحو تجارب مستخدم غير عادية ، لكننا نتجه أيضًا نحو الحاجة إلى مهارات تقنية أكبر من أي وقت مضى."
اختبار بسيط لتوضيح كيفية تعامل محركات البحث مع JavaScript
سأصف اختبارًا قمت به فقط لتتبع الخطوات الموضحة في وثائق Google ( الزحف ، والفهرسة ، والعرض ، وإعادة النظر ). ومع ذلك ، فإن الاختبار يمتد أيضًا إلى ما وراء محرك بحث Mountain View.
ملاحظة: إنه اختبار "متطرف" إلى حد ما من حيث الحل التقني المطبق ، وقد تم إجراؤه باستخدام وظائف JavaScript بسيطة ، دون استخدام أطر عمل معينة. الهدف فقط هو فهم ديناميكيات محرك البحث ، وليس تمرينًا في الأسلوب.
1) صفحة الويب
أولاً ، قمت بإنشاء صفحة ويب بالخصائص التالية:
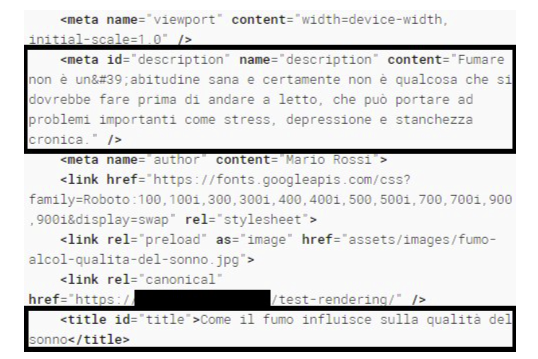
- صفحة HTML تحتوي على TAGs الهيكلية الرئيسية ، بدون نص ، باستثناء محتوى علامة <title> ، وعنوان فرعي في علامة <h4> وسلسلة في التذييل.
- المحتوى المتاح في HTML المصدر له غرض محدد: إعطاء بيانات محركات البحث فور المعالجة الأولى.
- تقوم وظيفة JavaScript ، بمجرد اكتمال DOM ( نموذج كائن المستند ) ، بتقديم كل المحتوى ( منشور كامل تم إنشاؤه باستخدام GPT-3 ).
$ (document) .ready (function () {
ترطيب () ؛
}) ؛- المحتوى الذي تقدمه الوظيفة غير موجود على الصفحة في سلاسل JavaScript أو JSON ، ولكن يتم الحصول عليه من خلال المكالمات عن بُعد (AJAX).
- يتم أيضًا " حقن " البيانات المنظمة عبر JavaScript للحصول على سلسلة JSON من خلال مكالمة بعيدة.
- لقد تأكدت عن قصد من أن وظيفة JavaScript تتجاوز محتوى علامة <title> ، وتقوم بإنشاء محتوى العلامة <h1> وإنشاء الوصف. السبب هو ما يلي: إذا تم النظر في البيانات المقدمة من JS ، فإن مقتطف النتيجة في SERP قد تغير تمامًا.
- تمت الإشارة إلى إحدى الصورتين اللتين تم عرضهما عبر JS في رأس الصفحة في علامة <link> ( rel = “preload” ) لفهم ما إذا كان هذا الإجراء يمكن أن يسرع من فهرسة المورد.
2) تقديم الصفحة لمحركات البحث والاختبار
بعد أن قمت بنشر الصفحة ، أبلغت بها لمحركات البحث ، وعلى وجه الخصوص إلى Google (من خلال " فحص عنوان URL " في Search Console) ، وإلى Bing (من خلال " إرسال عنوان URL " الخاص بأداة مشرفي المواقع) وإلى Yandex (من خلال " صفحات Reindex "من أداة مشرفي المواقع).
في هذه المرحلة ، أجريت بعض الاختبارات.
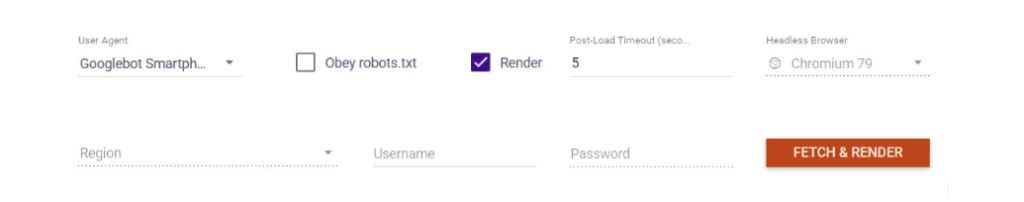
- أداة "الجلب والعرض" من Merkle التي أستخدمها عادةً لإجراء اختبارات العرض ، تنشئ الصفحة بشكل صحيح. تحاكي الأداة Googlebot باستخدام Chromium 79 بدون رأس.
ملاحظة: من بين أدوات Merkle ، يوجد أيضًا اختبار ما قبل العرض ، والذي يسمح لك بالتحقق من استجابة HTML بناءً على وكيل المستخدم الذي قدم الطلب.

Merkle Fetch & Render: أداة اختبار العرض
- أنشأ اختبار النتائج المنسقة من Google بنجاح DOM ولقطة شاشة للصفحة. اكتشفت الأداة أيضًا البيانات المنظمة بشكل صحيح ، مع تحديد الكيان من النوع " مقالة ".

DOM الذي تم إنشاؤه بواسطة Google Rich Results Tes
- أظهرت أداة فحص عناوين URL في Search Console في البداية عرضًا غير كامل في بعض الأحيان. لكنني أعتقد أن السبب كان وقت العرض.
3) الفهرسة
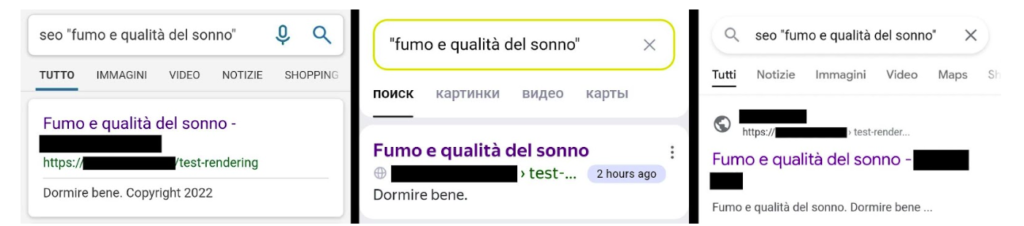
في هذه المرحلة ، تصرفت جميع محركات البحث بنفس الطريقة: بعد بضع ساعات ، كانت النتيجة موجودة في جميع SERPs.

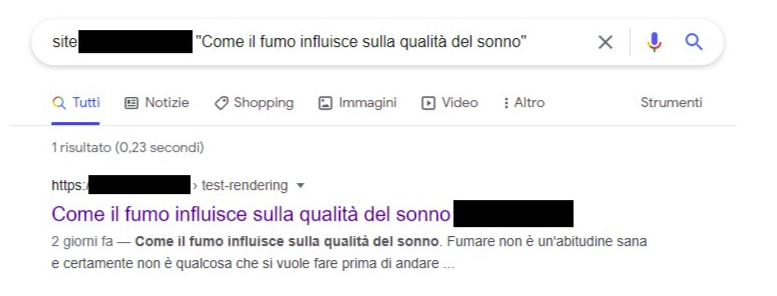
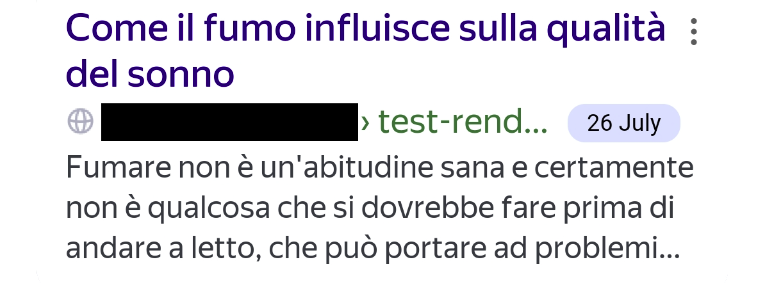
المقتطف الذي تم إنشاؤه في المرحلة الأولى على Bing و Yandex و Google
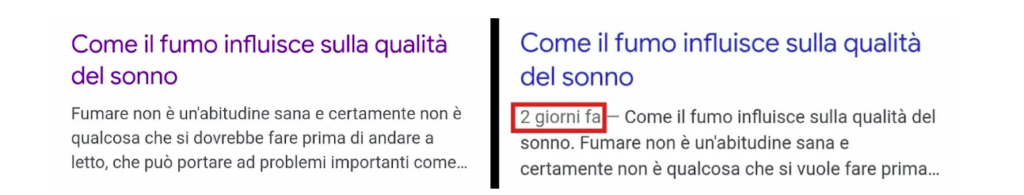
المقتطفات ، كما هو موضح في الصور ، تتكون من محتوى علامة <title> ووصف تم الحصول عليه من البيانات المتوفرة في المحتوى الرئيسي.
لم يتم فهرسة أي صور على الصفحة.
4) عمليات التحرير ، خريطة الموقع ، فهرسة جوجل API
في اليوم التالي ، كانت المقتطفات هي نفسها. لقد أكملت بعض الإجراءات لإرسال إشارات لمحركات البحث.
- لقد قمت بتغيير HTML للصفحة ، بإضافة الرمز المفضل ، واسم مؤلف المنشور وتاريخ النشر. كان الهدف هو معرفة ما إذا كانت محركات البحث ستعمل على تحديث المقتطف قبل إجراء تحليل محتمل للمحتوى المعروض.
- في نفس الوقت قمت بتحديث JSON للبيانات المهيكلة عن طريق تحديث تاريخ التعديل ("dateModified").
- لقد أرسلت خريطة الموقع التي تحتوي على عنوان URL لصفحة الويب إلى أدوات مشرفي المواقع لمحركات البحث المختلفة.
- أبلغت محركات البحث أن الصفحة قد تم تعديلها ، وعلى وجه الخصوص ، لجوجل ، من خلال واجهة برمجة التطبيقات للفهرسة.
[دراسة حالة] منع إعادة التصميم من معاقبة مُحسنات محركات البحث لديك
النتائج
ماذا حدث بعد أيام قليلة؟


عرضت Google المقتطف وأعدت صياغته
1) عرضت Google المحتوى من خلال معالجة JavaScript ، ثم أعادت صياغة النتيجة على SERP باستخدام المحتوى بشكل صحيح.

قام Google بفهرسة المحتوى المعروض باستخدام JavaScript
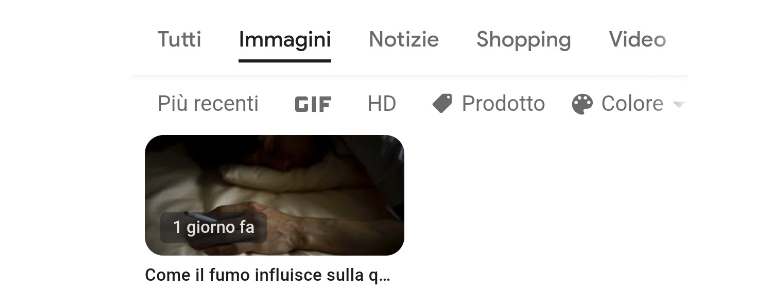
2) تم أيضًا فهرسة الصورة الأولى للمنشور وظهرت على صور Google.

تظهر صورة المنشور ، المقدمة عبر JavaScript ، على صور Google
3) المقتطفات الموجودة على Bing و Yandex لم تتغير. هذا يعني أنه في الأيام التالية للنشر لم يعتبروا DOM النهائي.
4) الصورة الموضحة في رابط التحميل المسبق لم تحظ بمعاملة تفضيلية مقارنة بالصورة الأخرى.
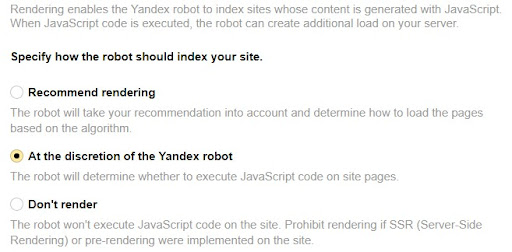
عرض صفحة JavaScript (β) بواسطة Yandex
في أدوات مشرفي المواقع في Yandex ، توجد ميزة "تجريبية" تتيح لك تحديد سلوك الروبوت عندما يقوم بالزحف إلى الصفحات.

لوحة تكوين عرض Yandex
يمكنك اقتراح تشغيل JavaScript لإكمال العرض أو عدم تشغيله. يمنح الخيار الافتراضي الخوارزمية "الحرية" لاختيار الإجراء الأفضل.
في الحالة المحددة حيث يتم إنشاء كل المحتوى تقريبًا من جانب العميل ، ولكن بشكل عام ، على سبيل المثال لإطار عمل JavaScript ، يُنصح بفرض العرض.
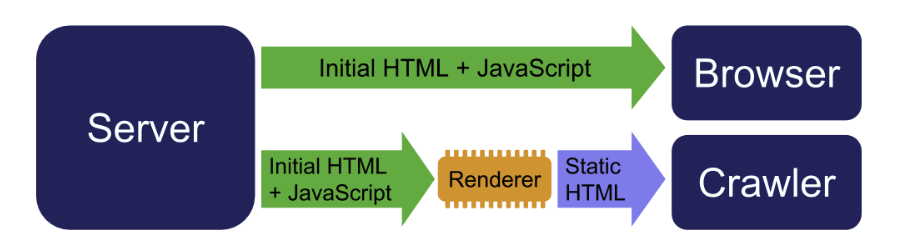
عرض ديناميكي
في المرحلة الأخيرة من الاختبار ، قمت بتنفيذ حل عرض ديناميكي لـ Bing و Yandex. يتيح هذا الحل التفريق بين الاستجابة المرسلة إلى العميل بحيث:
- تتلقى متصفحات المستخدمين الاستجابة التي تحتوي على HTML وجافا سكريبت اللازمة لإكمال العرض ؛
- يتلقى الزاحف نسخة ثابتة من الصفحة تحتوي على كل المحتوى المهم في المصدر.

كيف يعمل العرض الديناميكي
بعد الانتهاء من التنفيذ ، طلبت الفهرسة مرة أخرى من خلال أدوات Bing و Yandex.
Yandex ، في غضون ساعات قليلة ، أعاد بناء المقتطف في SERP على النحو التالي. لذلك اعتبر Yandex أن الإصدار الجديد يقدم جانب الخادم.

مقتطف Yandex بعد العرض الديناميكي
لم يغير Bing النتيجة في الوقت المتاح للاختبار ، لكن بالتأكيد ( ehm .. على الأقل أتمنى ) كان سيُدمجه في الأيام التالية.
الاستنتاجات
يوضح هذا الاختبار البسيط أن Google تعمل وفقًا لما تحدده الوثائق ، مع احترام مرحلتين من المخطط الظاهر في الجزء الأول من المنشور. في المرحلة الأولى ، في الواقع ، قامت بفهرسة المحتوى الموجود في مصدر الصفحة على الفور تقريبًا (HTML الذي تم إنشاؤه على جانب الخادم) ؛ في اليوم الثاني ، في غضون يومين ، قام بفهرسة الأجزاء المقدمة عبر JavaScript.
من ناحية أخرى ، لا يبدو أن Bing و Yandex يكتشفان المحتوى الذي تم إنشاؤه عبر JavaScript .. على الأقل في الأيام التالية للنشر.
تسلط هذه العناصر الضوء على بعض الجوانب المتعلقة بـ JavaScript والتي سأحاول شرحها بمزيد من التفاصيل أدناه.
- يجب الحفاظ على التركيز على الأسواق المرجعية للتواصل: إذا خاطبنا جمهورًا يستخدم محركات بحث أخرى غير Google ، فإننا نجازف بأن لا نكون مرئيين كما نرغب.
- حتى إذا كان المستخدمون يستخدمون Google ، فيجب علينا التفكير في الوقت المستغرق للحصول على المعلومات الكاملة في SERP. في الواقع ، تعتبر مرحلة العرض مكلفة للغاية من حيث الموارد: في حالة الاختبار ، مع وجود صفحة واحدة فقط عبر الإنترنت ، تم الحصول على المقتطف بشكل صحيح في غضون أيام قليلة. لكن ماذا سيحدث إذا عملنا على موقع ويب كبير جدًا؟ "الميزانية" التي يوفرها محرك البحث لنا وأداء الموقع تصبح حاسمة.
- أعتقد أن JavaScript يسمح لنا بتزويد المستخدمين بتجارب مستخدم فائقة ، لكن المهارات المطلوبة لتحقيق ذلك كثيرة ومكلفة. بصفتنا خبراء في تحسين محركات البحث ، نحتاج إلى التطور لاقتراح أفضل الحلول. لا يزال العرض المسبق أو التقديم الديناميكي تقنيات مفيدة لإنشاء محتوى مهم في المشاريع التي تحتاج إلى ضمان الرؤية العالمية.
- توفر جميع أطر عمل JavaScript الحديثة ، والتي تستند إلى بنية JAMstack ، مثل Astro و Gatsby و Jekyll و Hugo و NuxtJS و Next.JS ، إمكانية عرض المحتوى على جانب الخادم ، من أجل توفير الإصدار الثابت من الصفحات. علاوة على ذلك ، فإن Next.JS ، وهو في رأيي الأكثر تقدمًا ، يسمح بوضع عرض "هجين" يسمى "تجديد ثابت تزايدي" (ISR). يسمح ISR بإنشاء صفحات ثابتة بشكل تدريجي ، مع معالجة خلفية ثابتة. تسمح هذه التقنية بأداء تنقل عالي جدًا.
"السؤال هو .. هل يستحق إدخال مثل هذا" التعقيد "في المشروع؟ الجواب بسيط: نعم ، إذا كنا سنقدم تجربة مستخدم مذهلة! "
ملاحظات إضافية
- يجب أن ننتبه إلى الفرق بين حدث "مستند جاهز" وحدث "تم تحميله من خلال النافذة": يصبح الأول ساري المفعول بعد إنشاء DOM ، بينما يصبح الأخير ساريًا عند إنشاء DOM وتحميل الموارد.
- من الواضح ، بالنسبة لاختبارات مثل هذه ، أنه ليس من المنطقي تحليل نسخة ذاكرة التخزين المؤقت لـ Google ، لأنه عند فتح الصفحات ، سيتم إعادة تنفيذ JS ، دون إعطاء تصور للمحتوى الذي تأخذه Google في الاعتبار.
جافا سكريبت جيد ، وسيو جيد!
