10 قواعد لتصميم الويب صديقة لكبار المسئولين الاقتصاديين يجب العيش بها
نشرت: 2024-05-25
اليوم، لا يكفي أن يكون لديك موقع ويب جميل المظهر. تحتاج إلى دمج تحسين محركات البحث (SEO) في تصميم الويب الخاص بك للتأكد من قدرته على المنافسة في محركات البحث منذ البداية. ولسوء الحظ، فإن تجاهل هذه الخطوة يمكن أن يسبب مشاكل أكبر في المستقبل، والمزيد من الوقت والمال لإصلاحها.
في هذه المقالة، سأغطي 10 قواعد لتصميم مواقع الويب صديقة لمحركات البحث (SEO) يجب اتباعها، بما في ذلك:
- إنشاء عملية لتصميم مواقع الويب الصديقة لمحركات البحث (SEO).
- 1. اتخاذ قرار بشأن التركيز على المحتوى
- معلوماتية
- المعاملات
- كلا المعلوماتية والمعاملات
- 2. اختيار الكلمات الرئيسية
- 3. استخدام علامات الرأس
- 4. جعل رمز الصفحة نظيفًا
- 5. تنظيم الأصول
- 6. تسمية الملفات
- 7. وجود موقع ديناميكي
- 8. إنشاء واجهة تنقل قوية وصديقة لمحركات البحث (SEO).
- 9. تنفيذ بحث في الموقع
- 10. تضمين الوسائط وتحسينها
- نصيحة إضافية: إعادة تصميم الموقع
- افكار اخيرة
- الأسئلة الشائعة: كيف يمكنني دمج مبادئ تصميم الويب الصديقة لمحركات البحث (SEO) لضمان حصول موقع الويب الخاص بي على مرتبة أعلى في محركات البحث؟
إنشاء عملية لتصميم مواقع ويب صديقة لكبار المسئولين الاقتصاديين
بالنسبة لأولئك الذين شاركوا في تصميم موقع ويب أو إعادة تصميمه، أراك. أعلم مدى صعوبة الوصول إلى الجانب الآخر.
يتم فحص كل لون وصورة وكلمة ورابط وفيديو كما لم يحدث من قبل.
ونظرًا لأن العديد من الأشخاص المشاركين ليس لديهم خبرة في تحسين محركات البحث (SEO)، فإن مهمتنا كمدافعين عن تحسين محركات البحث (SEO) هي التأكد من دمج بعض أهم قواعد تصميم الويب الملائمة لتحسين محركات البحث (SEO).
ولهذا السبب يعد إنشاء عملية تصميم موقع ويب تتضمن تحسين محركات البحث (SEO) أمرًا أساسيًا. الخطوة الأولى؟ تأكد من أن SEO لديه مقعد على الطاولة في اجتماع التصميم الأول.
الخطوة التالية: قم بإنشاء وثائق تلخص ما يحتاج الجميع إلى مراعاته وكيفية القيام بذلك حتى يتمكن أي شخص يعمل على الموقع من رؤية الصورة الكبيرة لكيفية ملاءمة تحسين محركات البحث (SEO) قبل البدء في العمل على الجزء الخاص به من المشروع.
وهذا يسمح بإجراء الكثير من المناقشات حول أفضل طريقة للقيام بالأشياء قبل بدء العملية.
اقرأ المزيد: 5 خطوات لتحسين محركات البحث (SEO) لإدارة المشاريع
1. اتخاذ قرار بشأن التركيز على المحتوى
أولاً، عليك أن تفهم التركيز الأساسي للموقع. سيؤثر هذا على كيفية تنظيم موقعك والبحث عن كلماتك الرئيسية.
الأنواع الثلاثة الرئيسية هي:
- معلوماتية
- المعاملات
- مزيج من الاثنين معا
معلوماتية
أي موقع هدفه الأساسي هو توفير المعلومات هو موقع إعلامي. ينطبق هذا على كل شيء بدءًا من مواقع الوصفات ومواقع B2B إلى المواقع المتعلقة بالهوايات أو الموضوعات التعليمية وكل شيء بينهما.
المعاملات
الموقع الذي يهدف بشكل أساسي إلى تمكين عمليات الشراء هو موقع للتجارة الإلكترونية، وهو عبارة عن معاملات.
كلا المعلوماتية والمعاملات
تمزج العديد من المواقع بين المحتوى المعلوماتي والمعاملات. على سبيل المثال، قد يكون لدى الأشخاص المؤثرين الذين يقومون بالتدوين محتوى يراجع المنتجات التي يرتبطون بها بعد ذلك. قد يحتوي موقع الملابس أيضًا على معلومات حول الموضة وكيفية اختيار الملابس.
2. اختيار الكلمات الرئيسية
يعد البحث عن الكلمات الرئيسية جزءًا من التصميم المتوافق مع تحسين محركات البحث (SEO) لأنه يؤثر على أشياء مثل التنقل في الموقع وكيفية تنظيم محتوى موقع الويب الخاص بك (المزيد حول ذلك لاحقًا).
تساعدك الكلمات الرئيسية على التركيز على الموضوع في كل صفحة ويب سيتم عرضها على موقعك. إذا كنت تبدأ من الصفر، فهذا أمر واضح ومباشر.
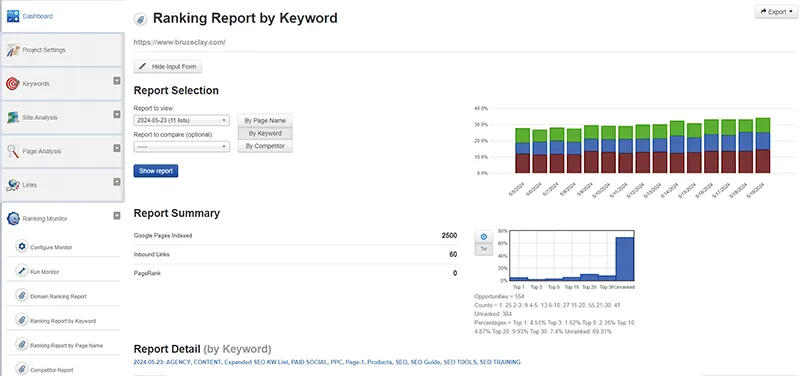
إذا كنت تقوم بإعادة تصميم موقع موجود، فيمكنك تشغيل أداة مراقبة الترتيب لمساعدتك في اكتشاف الكلمات الرئيسية قيد التشغيل بالفعل. سيخبرك هذا ما إذا كانت الصفحة قد تم تصنيفها بالفعل لكلمة رئيسية معينة.
إذا كان الأمر كذلك، فستقوم بتعيين تلك الصفحة باعتبارها الصفحة الرئيسية لتلك الكلمة الرئيسية.

يمكنك إزالة الكلمات الرئيسية الأخرى غير ذات الصلة من تلك الصفحة، مع التأكد من أن الكلمة الرئيسية الأساسية هي في المقدمة والوسط. يمكنك الاحتفاظ ببعض الكلمات الرئيسية ذات الصلة على الصفحة كعبارات داعمة للموضوع.
بمجرد حصولك على كلماتك الرئيسية، تأكد من ظهور الكلمات الرئيسية (والداعمة عندما تكون ذات صلة) في:
- علامة العنوان
- أوصاف ميتا
- العناوين على الصفحة
- في جميع أنحاء نص الصفحة، المحتوى
اقرأ المزيد: ما هي العلامات التعريفية؟
3. استخدام علامات الرأس
تقوم علامات العناوين بتنظيم المحتوى على صفحة الويب. إنها تساعد كلاً من محركات البحث وزوار موقع الويب في الحصول على فهم أفضل لموضوع الصفحة.
وذلك لأنها تعمل كجدول محتويات، حيث توجه القراء والزواحف عبر الأقسام والأقسام الفرعية للمحتوى.

وهذا يساعد محركات البحث على فهم المحتوى وفهرسته بسرعة. بالإضافة إلى ذلك، فإن استخدام علامات العناوين بشكل استراتيجي يمكن أن يزيد من احتمالية ظهور المحتوى الخاص بك في نتائج البحث (الموضع صفر).
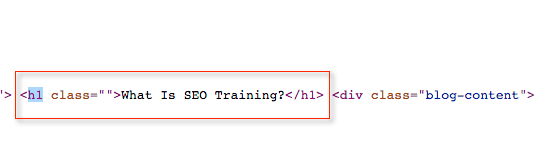
عند إعداد علامات العناوين، من المهم الحفاظ على تسلسل هرمي واضح. ابدأ بعلامة H1 لموضوعك الرئيسي واستخدم H2 وH3 وما إلى ذلك للأقسام والأقسام الفرعية.
يجب أن توفر كل علامة عنوانًا واضحًا وموجزًا للمحتوى الذي يسبقها، ومن الضروري تضمين الكلمات الرئيسية ذات الصلة لتحسين محركات البحث الخاصة بك.
من المهم أن تعرف أن أفضل ممارسات تحسين محركات البحث (SEO) حول علامات العناوين تعتمد على سنوات من الخبرة والبحث؛ وفي بعض الأحيان، تتناقض أفضل الممارسات هذه مع ما تقوله Google.
على سبيل المثال، يقول جوجل هذا عن علامات العناوين:
"يعد ترتيب العناوين حسب الترتيب الدلالي أمرًا رائعًا لقارئات الشاشة، ولكن من منظور بحث Google، لا يهم إذا كنت تستخدمها خارج الترتيب. الويب بشكل عام ليس HTML صالحًا، لذلك نادرًا ما يعتمد بحث Google على المعاني الدلالية المخفية في مواصفات HTML.
لا يوجد أيضًا عدد سحري ومثالي من العناوين التي يجب أن تحتوي عليها صفحة معينة. ومع ذلك، إذا كنت تعتقد أن هذا أكثر من اللازم، فمن المحتمل أن يكون كذلك."
إن لم يكن الهدف سوى تجربة المستخدم، فإن استخدام علامات العناوين بالترتيب الصحيح هو المفتاح.
ومع ذلك، فإننا نعلم أيضًا أن كل القليل له أهمية في نتائج البحث التنافسية. إذا تمكنا من جعل موقعنا أقل عيوبًا مقارنة بالمنافسين، فإننا نفعل ذلك.
اقرأ المزيد: ما هي علامات العناوين؟
4. جعل رمز الصفحة نظيفًا
يعد الكود بمثابة اللبنات الأساسية لموقع الويب الخاص بك. وهو ما "تقرأه" محركات البحث لفهم محتوى الموقع.
الهدف هو الحفاظ على الكود "نظيفًا" حتى تتمكن محركات البحث من الزحف إلى المحتوى وفهمه وفهرسته بسهولة.
كيف يبدو الكود النظيف؟ إن استخدام أقل قدر ممكن من العلامات على الصفحة يسمح لمحركات البحث بالوصول إلى المحتوى الأكثر أهمية للصفحة على الفور. إنه يتجنب أشياء مثل "تضخم الكود".
تتضمن بعض الطرق التي يمكنك من خلالها تحقيق تعليمات برمجية نظيفة ما يلي:
- إن استخدام ملف CSS خارجي لتحديد مظهر موقع الويب الخاص بك مقابل التنسيق المضمن له مزايا، بما في ذلك القدرة على الحصول على مصدر واحد يتحكم في مظهر موقع الويب بالكامل. يمكنك أيضًا إزالة التنسيق المضمّن مقابل علامة CSS التي تحدد عناصر النمط، مما يقلل من التعليمات البرمجية الموجودة على الصفحة. الرمز الأقل يعني أن الصفحات أصغر حجمًا، ويتم تحميل الصفحات الأصغر حجمًا بشكل أسرع. تعد السرعة تجربة مستخدم مهمة وعامل تصنيف.
- نقل كود JavaScript إلى ملف JS خارجي. إن وجود ملف JS يعني أن لديك سطرًا واحدًا من التعليمات البرمجية على الصفحة يستدعي ملف JS مقابل وجود عدد كبير من التعليمات البرمجية على الصفحة. مثل ملف CSS خارجي، يعمل ملف JS على تقليل حجم الصفحة.
- إزالة العلامات الدخيلة على الصفحة والتي ربما تم جمعها على مر السنين، كما هو الحال عند نسخ محتوى ولصقه من صفحة ويب قديمة أخرى أو عندما تحتوي الصفحة على الكثير من التاريخ.
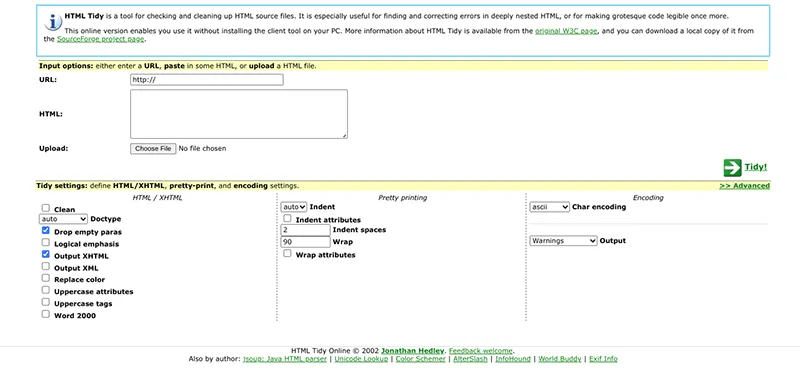
عندما تكون مستعدًا لتنظيف التعليمات البرمجية الخاصة بك، يمكنك استخدام أشياء مثل Notepad أو HTML Tidy أو Dirty Markup لتبسيط العملية.

إذا كنت تهدف إلى الحصول على تعليمات برمجية واضحة للغاية، فإن اتحاد شبكة الويب العالمية (W3C) يطور معايير الويب والمبادئ التوجيهية التي يمكنك محاولة اتباعها. ولكنك ستحتاج إلى تحديد أولويات جهودك بناءً على الموارد التي ستتطلبها وتأثيرها على تحسين محركات البحث.
تذكر أن محركات البحث لا تتطلب الامتثال لـ W3C، ولكنها ليست فكرة سيئة لأن معاييرها غالبًا ما تتوافق مع تحسين محركات البحث.
5. تنظيم الأصول
جميع الخطوات المؤدية إلى هذه الخطوة ضرورية قبل أن تتمكن من البدء في تنظيم الأصول على موقعك.
ماذا يعني تنظيم أصول موقع الويب الخاص بك؟ يتعلق الأمر بالعثور على الأصول التي تريد عرضها على موقعك الجديد والتخلص من الأصول التي لا تريدها.
ضع في اعتبارك أي مواد تسويقية أو مبيعاتية لديك كأحد الأصول التي قد يتم عرضها على موقعك الجديد.
فيما يلي بعض الأشياء التي يجب مراعاتها أثناء تنظيم الأصول الخاصة بك:
- الصور
- أشرطة فيديو
- المدونة الصوتية
- تغطية الأخبار
- مقالات المدونة
- خرائط
بمجرد الانتهاء من المخزون، حان الوقت للتنظيم. قم بتصنيف جميع الأصول الخاصة بك إلى فئات في مكان يسهل على فريق تطوير الويب الوصول إليه.
6. تسمية الملفات
أثناء قيامك بتحميل الملفات إلى الموقع الجديد، تأكد من اتباع أفضل الممارسات لتسميتها. تذكر أن محركات البحث تنظر إلى اسم الملف للإشارة إلى ما هو موجود في الملف.
هنا، تريد أن تجعل أسماء الملفات وصفية وبسيطة، مع فصل الكلمات بالواصلات. ما هي الطريقة الأكثر إيجازًا لوصف الملف، وهل يمكنك تضمين كلمة رئيسية مهمة؟
إذا كنت تقوم بتحميل صورة لمنزل، فيمكنك تسميتها باسم Single-family-ranch-home.jpg .
خلال هذه الخطوة، ستحتاج أيضًا إلى التفكير في كيفية تسمية الأصول مثل عناوين URL لصفحتك.
تتحدث Google عن استخدام عناوين URL الوصفية في دليل SEO Starter الخاص بها:
"حاول تضمين كلمات في عنوان URL قد تكون مفيدة للمستخدمين؛ على سبيل المثال:
https://www.example.com/pets/cats.htmlيعد عنوان URL الذي يحتوي فقط على معرفات عشوائية أقل فائدة للمستخدمين؛ على سبيل المثال:
https://www.example.com/2/6772756D707920636174"
تعد كيفية تسمية ملفاتك جزءًا أساسيًا من عملية تحسين محركات البحث (SEO)، والتي سأغطيها في قسم آخر من هذه المقالة.
7. وجود موقع ديناميكي
يستخدم الموقع الديناميكي نظامًا جيدًا لإدارة المحتوى وصديقًا لتحسين محركات البحث (SEO).
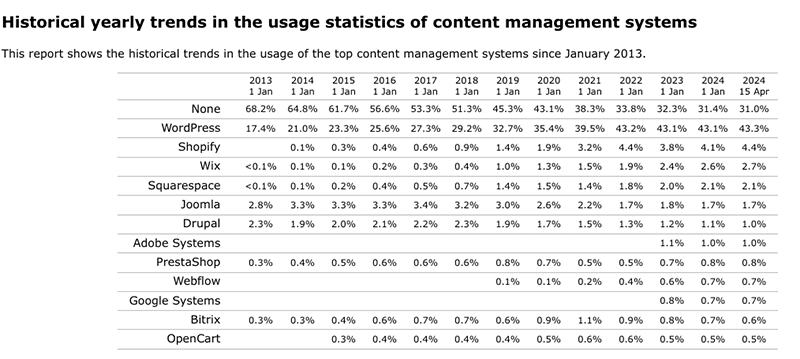
ستستخدم معظم المواقع التي تم إنشاؤها اليوم نظام إدارة المحتوى (CMS). وفقًا لـ W3 Techs، فإن 31% فقط من المواقع لا تستخدم واحدًا. خلاصة القول هي أنك تريد أن يتم إعداد المحرك الموجود أسفل الغطاء لتحقيق نجاح تحسين محركات البحث.

يجب أن تكون قادرًا على إجراء تغييرات مهمة على تحسين محركات البحث (SEO) على الموقع بسهولة. وإذا لم تتمكن من القيام بذلك باستخدام نظام إدارة المحتوى الحالي لديك، فلا تبدأ حتى في تصميم موقع ويب بدون موقع جديد.

تتضمن بعض الأشياء التي تريد البحث عنها القدرة على تنفيذ تحسين محركات البحث على الصفحة وتحسين محركات البحث الفنية. وهذا يشمل أشياء مثل:
- تخصيص قوالب HTML
- إنتاج علامات تعريفية فريدة
- القدرة على التحكم في علامات العناوين
- المواضيع المستجيبة للجوال
- قدرات التدوين
- القدرة على تخصيص عناوين URL
- إدارة الروابط الداخلية
… و اكثر.
وبطبيعة الحال، يعد WordPress هو نظام إدارة المحتوى الأكثر شعبية. يمكنك الاختيار من بين عدد لا نهائي من السمات والآلاف من المكونات الإضافية، والعديد منها يجعل WordPress أكثر ملائمة لمحركات البحث (SEO).
8. إنشاء نظام تنقل قوي وصديق لكبار المسئولين الاقتصاديين (SEO).
أحد أهم عناصر موقعك هو التنقل. تعد كيفية تحرك الأشخاص ومحركات البحث عبر موقعك أمرًا بالغ الأهمية لتجربة المستخدم والتصنيفات.
إذا لم تتمكن محركات البحث من التحرك بشكل صحيح عبر موقعك، فلن تتمكن من فهرسة المحتوى الخاص بك بشكل صحيح.
ستحتوي معظم المواقع على:
- التنقل العلوي هو عناصر التنقل الموجودة أعلى الموقع، وهي مخصصة لأهم الصفحات.
- التنقل في التذييل، وهي الروابط الموجودة أسفل الموقع، وتحتوي على روابط مرجعية رئيسية ("نبذة عنا"، وما إلى ذلك).

هذه قرارات مهمة، ومن أهمها كيفية تصنيف وتنظيم صفحات الويب (المحتوى) الموجودة في الموقع، والتي ستكون الوجهة لروابط التنقل.
نشير إلى هذا باسم صومعة تحسين محركات البحث (SEO). إن صومعة تحسين محركات البحث (SEO) هي تقنية مستخدمة في تحسين محركات البحث والتي تنظم محتوى موقع الويب في فئات منظمة بشكل هرمي.
تقوم هذه الفئات بتجميع صفحات الويب ذات الصلة بطريقة تعكس سلوكيات البحث الشائعة، والانتقال من موضوعات أكثر عمومية إلى موضوعات أكثر تحديدًا.
من خلال تركيز المحتوى حول كيفية بحث الأشخاص خلال رحلة العميل بأكملها، يمكن لموقع الويب:
- قم بإنشاء تجربة مستخدم رائعة من خلال تقديم إجابات شاملة وكاملة.
- إظهار خبرتها في هذا الموضوع، والوفاء بشكل فعال بجانب "الخبرة" لمعايير Google EEAT.
اقرأ أكثر:
- دليل مليء بالروابط الداخلية لتحسين محركات البحث
- صومعة تحسين محركات البحث: ماذا ولماذا وكيف
- كيف يدعم تحسين محركات البحث رحلة العميل
9. تنفيذ بحث الموقع
اسمح للأشخاص بالبحث بسهولة عن المعلومات الموجودة على موقع الويب الخاص بك عن طريق تضمين ميزة البحث في الموقع.
تسمح مربعات البحث الصغيرة هذه، التي تظهر عادةً في الركن الأيمن العلوي من الموقع، للأشخاص بكتابة استعلام والعثور على معلومات محددة على موقعك.

وهناك فوائد أخرى أيضا. يمكنك جمع البيانات من بحث موقعك حول ما يبحث عنه الأشخاص واستخدام هذه المعلومات لدعم استراتيجية محتوى موقع الويب الخاص بك. هل هناك معلومات مفقودة يمكنك تقديمها؟
تأكد من أن ميزة البحث في موقعك تعمل بشكل جيد. إذا لم يكن الأمر كذلك، فقد يكون هذا هو آخر شيء يفعله الأشخاص على موقعك قبل مغادرتهم، محبطين.
10. تضمين الوسائط وتحسينها
يحتوي الموقع الجذاب على وسائط، وخاصة الصور والفيديو. يمثل أي منهما فرصة أخرى يمكن العثور عليها في البحث.
لا ينبغي فقط تحميل الصور على الموقع، بل يجب تحسينها. يمكن تصنيف الصور المحسنة على صفحة الويب في بحث Google وصور Google.
تخلق مقاطع الفيديو طريقة أخرى لجمهورك لاستهلاك المحتوى. لديك خياران لمقاطع الفيديو على موقعك:
- يمكنك استضافة مقاطع الفيديو على موقعك الخاص.
- يمكنك إنشاءها وتحميلها على YouTube وتضمينها على موقعك.
عادةً ما يكون القرار خاصًا بحالة معينة ويأخذ في الاعتبار سياق محتوى الفيديو. وبشكل عام، فإن إنشاء مقاطع فيديو واستضافتها على YouTube يمنح علامتك التجارية المزايا التالية:
- يتم العثور عليها في نتائج بحث Google للاستعلام نظرًا لأن Google تفضل مقاطع فيديو YouTube في النتائج على أنواع مقاطع الفيديو الأخرى مثل تلك المستضافة على موقع الويب، و
- فرصة أخرى يمكن العثور عليها من قبل الأشخاص الذين يبحثون في منصة YouTube نفسها.
اقرأ أكثر:
- كيفية تحسين تصنيف بحث الصور في جوجل
- دليل CMO لتحسين محركات البحث على YouTube
نصيحة إضافية: إعادة تصميم الموقع
كنصيحة أخيرة لهذه المقالة، إذا كنت تعيد تصميم موقع ويب، فتأكد من فهم خصوصيات وعموميات ترحيل الموقع للحصول على أفضل نتائج لتحسين محركات البحث.
لمزيد من المعلومات، اقرأ دليل ترحيل موقع الويب الخاص بـ SEO وشاهد الندوة عبر الإنترنت عند الطلب، ما يجب فعله وما لا يجب فعله لتجنب الكوارث.
افكار اخيرة
إن تبني هذه النصائح العشرة لتصميم الويب الصديق لمحركات البحث (SEO) يضع الأساس لموقع الويب الخاص بك الذي يعطي الأولوية لتجربة المستخدم ورؤية محرك البحث. تذكر أن تحسين محركات البحث (SEO) ليس مجرد وظيفة إضافية ولكنه جزء لا يتجزأ من عملية تصميم الويب التي يجب أخذها في الاعتبار منذ مرحلة التخطيط.
هل تكافح من أجل تنفيذ تقنيات صديقة لمحركات البحث (SEO) على موقع الويب الخاص بك؟ يمكن لخبراء تحسين محركات البحث (SEO) لدينا أن يقدموا لك نصائح قابلة للتنفيذ لتحصل على ترتيب أفضل في البحث، وحركة مرور أكثر تأهيلاً، وزيادة في الإيرادات. حدد موعدًا لاستشارة مجانية معنا اليوم.
الأسئلة الشائعة: كيف يمكنني دمج مبادئ تصميم الويب الصديقة لمحركات البحث (SEO) لضمان حصول موقع الويب الخاص بي على مرتبة أعلى في محركات البحث؟
لكي يحتل موقع الويب الخاص بك مرتبة عالية في محركات البحث، تحتاج إلى دمج ممارسات تصميم الويب الصديقة لمحركات البحث (SEO).
دعنا نستعرض بعض التقنيات الأساسية والمتقدمة التي يجب مراعاتها.
تحسين الأجهزة المحمولة : تعطي Google الأولوية للمواقع الملائمة للجوال في خوارزميتها، لذا تأكد من أن تصميم موقع الويب الخاص بك يتكيف ليناسب شاشة الأجهزة المحمولة المختلفة.
سرعة الموقع : عادةً ما تحصل مواقع الويب التي يتم تحميلها بسرعة على تصنيف أعلى لأنها توفر تجربة أفضل للمستخدم. عند تحسين موقعك، استخدم أدوات مثل PageSpeed Insights من Google لتحديد أي مشكلات تتعلق بالسرعة وإصلاحها.
تتضمن التقنيات الأخرى لتحسين سرعة تحميل الموقع تحسين إعدادات الخادم لديك، والاستفادة من التخزين المؤقت للمتصفح، وتنفيذ شبكة توصيل المحتوى (CDN).
كود نظيف ومنظم : يساعد الكود النظيف والمنظم بشكل جيد روبوتات محرك البحث على الزحف إلى موقعك بسرعة وكفاءة. كما أنه يقلل من فرص الوقوع في مشكلات تقنية لتحسين محركات البحث. استخدم علامات HTML الدلالية مثل علامات الرأس (H1، H2، H3)، لتنظيم المحتوى الخاص بك لتحسين إمكانية القراءة وتحسين محركات البحث.
تحسين الصورة : عند استخدام الصور، يجب عليك تحقيق التوازن بين حجم الملف وجودة الصورة. استخدم تنسيقات الصور الصحيحة (.png، .jpg)، وقم بضغطها لتحسين سرعة التحميل. تأكد من إضافة علامات بديلة لوصف موضوع الصورة - وهذا يساعد بشكل كبير برامج زحف محركات البحث.
الكلمات الرئيسية : ضع الكلمات الرئيسية بشكل استراتيجي في جميع أنحاء موقعك. لا تنس تضمينها في أماكن مثل العلامات الوصفية وعلامات العنوان والعناوين وبشكل طبيعي في المحتوى الخاص بك. تجنب الإفراط في الحشو لأنه قد يؤدي إلى عقوبات. يمكن أن يؤدي الوصف التعريفي المكتوب جيدًا إلى تحسين معدلات النقر إلى الظهور وربما زيادة التصنيف.
يعمل الارتباط الداخلي على توزيع سلطة الصفحة عبر موقعك، لذا قم بإنشاء بنية ارتباط منطقية توجه المستخدمين ومحركات البحث عبر المحتوى الخاص بك بسلاسة.
تجربة المستخدم (UX) : يجب أن تكون تجربة المستخدم موضع تركيز كبير أثناء تصميم موقعك. اجعل التنقل الخاص بك نظيفًا ومنظمًا حتى يتمكن المستخدمون من الوصول إلى صفحاتك بسرعة. صمم موقعك ليكون جذابًا من الناحية المرئية لتقليل معدلات الارتداد وزيادة مقدار الوقت الذي يقضيه الزوار على موقعك.
المحتوى : يظل المحتوى عالي الجودة محركًا أساسيًا لمدى تصنيف موقع الويب الخاص بك. قم بمراجعة المحتوى الخاص بك بانتظام وقم بتحديثه حسب الحاجة. تكافئ محركات البحث المواقع بمحتوى حديث وغني بالمعلومات وجذاب. يمكن لنظام إدارة المحتوى (CMS) الذي يدعم أدوات تحسين محركات البحث (SEO) تحسين عملية التحسين.
استخدم أدوات تحسين محركات البحث مثل Google Analytics 4 أو Search Console أو SEOToolSet لتتبع جهود تحسين محركات البحث. ستساعدك البيانات والرؤى المستمدة من هذه الأدوات على تعديل استراتيجيتك حسب الضرورة.
الإجراء خطوة بخطوة :
- تأكد من تعديل قالب موقع الويب الخاص بك أو إطار التصميم للعرض بشكل صحيح عبر جميع الأجهزة، سواء سطح المكتب أو الهاتف المحمول.
- قم بضغط ملفات الصور وتقليل البرامج النصية الثقيلة وفكر في استخدام التحميل البطيء للصور.
- استخدم تعليمات HTML5 وCSS3 وJavaScript الدلالية لإبقائها نظيفة وسهلة القراءة لبرامج زحف محركات البحث.
- قم ببناء المحتوى الخاص بك وفقًا لذلك - قم بتطبيق علامات H1 للعناوين، وH2 للأقسام الرئيسية وما إلى ذلك لسهولة القراءة بشكل أفضل.
- قم بضغط الصور باستخدام أدوات مثل TinyPNG، واستخدم علامات بديلة وصفية تتضمن كلمات رئيسية ذات صلة وتتضمن أبعاد الصورة.
- ضع الكلمات الرئيسية الأساسية/الثانوية بشكل استراتيجي في علامات العنوان والأوصاف التعريفية والعناوين وفي محتوى النص بالكامل.
- اكتب أوصافًا تعريفية مقنعة تتكون من 150 إلى 160 حرفًا. يجب أن تلخص الأوصاف التعريفية المحتوى بإيجاز ويجب أن تتضمن الكلمات الرئيسية الأساسية.
- قم بإنشاء تسلسل هرمي منطقي للارتباط الداخلي يعمل على تحسين تنقل المستخدم وتوزيع سلطة الصفحة.
- صمم واجهة موقع ويب بديهية ونظيفة وجذابة بصريًا. يعمل الموقع المصمم بشكل جميل على تحسين مشاركة المستخدم وسهولة الاستخدام والاحتفاظ به.
- ابحث عن طرق للحصول على روابط خلفية عالية الجودة من خلال مدونات الضيوف والشراكات والتسويق المؤثر.
- قم بمراجعة المحتوى الخاص بك بانتظام وقم بتحديثه حسب الحاجة بحيث يكون ذا صلة وقيمة. فكر في اختيار نظام إدارة محتوى يتضمن أدوات أو مكونات إضافية لتحسين محركات البحث (SEO) مدمجة لتبسيط عملية التحسين.
- استخدم ترميز المخطط لمنح محركات البحث وضوحًا أفضل حول موضوع محتوى موقعك.
- قم بتحسين عناوين URL بجعلها قصيرة ووصفية. قم بتضمين الكلمات الرئيسية الأساسية عندما يكون ذلك ممكنًا.
- قم بإعداد خرائط مواقع XML وأرسلها إلى محركات البحث لتحسين كفاءة الزحف.
- قم بتأمين موقعك باستخدام شهادة SSL للتأكد من أمان موقع الويب الخاص بك. (المعروف أيضًا باسم HTTPS)
- إذا كنت تمتلك نشاطًا تجاريًا محليًا، فقم بتحسين موقعك من أجل تحسين محركات البحث المحلية. قم بدمج الكلمات الرئيسية المحلية وإنشاء ملف شخصي في Google My Business لتحسين رؤية البحث المحلي.
- قم بتضخيم المحتوى الخاص بك على منصات التواصل الاجتماعي لتعزيز الرؤية وحركة المرور المؤهلة إلى موقع الويب الخاص بك.
- تتبع أداء موقعك باستخدام أدوات مثل Google Analytics 4 أو SEOToolSet. اضبط استراتيجيتك وفقًا لذلك.
- قم بمراجعة موقعك بانتظام للعثور على الروابط المعطلة وإصلاحها.
- استخدم التخزين المؤقت للمتصفح لتحسين سرعة الموقع. تقوم هذه التقنية بتخزين الملفات الثابتة محليًا على أجهزة المستخدم.
- قم بتنفيذ شبكة توصيل المحتوى لتوزيع المحتوى الخاص بك على مستوى العالم وتقليل تحميل الخادم وتحسين أوقات التحميل.
- إذا كنت تستخدم نظام إدارة المحتوى (CMS)، فتأكد من استخدام أحدث إصدار من النظام الأساسي والمكونات الإضافية الخاصة بك.
- استخدم أدوات تحسين محركات البحث (SEO) مثل SEMrush أو Ahrefs أو SEOToolset لتحديد مشكلات تحسين محركات البحث الفنية وإصلاحها.
اتبع هذه الاستراتيجيات أثناء تصميم موقع الويب الخاص بك لزيادة تصنيف البحث والرؤية والأداء وحركة المرور.
