SMX Boot Camp: تصميم مواقع ويب صديق لكبار المسئولين الاقتصاديين (#smx # 14A)
نشرت: 2022-06-12آه. هذا هو فكرة جيدة. في هذه الجلسة ، سيوضح لنا Shari Thurow (sharithurow ، مؤسس ومدير تحسين محركات البحث في Omni Marketing Interactive) كيفية إنشاء مواقع صديقة لمحركات البحث يمكن قراءتها وفهرستها بواسطة عناكب البحث ، ولكنها أيضًا جذابة للزوار من البشر. مورد رائع لأولئك الذين يتعاملون مع ، مهم ، أعني ... يحترم بشدة تعليقات مصممي الويب الذين ليسوا مقتنعين بأنه يمكنك الحصول على تصميم ويب صديق لمحركات البحث بدون المساومة على تجربة المستخدم.
 Yay لـ SEO و UX يعملان معًا ، وياي لتثقيف فرق بأكملها حول قيمة كليهما! لنذهب.
Yay لـ SEO و UX يعملان معًا ، وياي لتثقيف فرق بأكملها حول قيمة كليهما! لنذهب.
حول Shari Thurow - إنها الرجل (wo) عندما يتعلق الأمر بالتصميم الودي لل SE. تقوم بذلك منذ عام 1995. هي مصممة ومطوّرة. مورد تقني جيد. سهولة استخدام الويب وتجربة المستخدم الاحترافية منذ عام 2002.
يقول شاري: "لا يوجد مجال آخر يوجد فيه قسم أكثر من قابلية استخدام موقع الويب". ( كريس: أنا أحب هذا وأوافق. )
كل التوصيات هي أن هذا العرض مبني على البيانات!
يمكن العثور على ثلاثة مجالات :
تصفح
يبحث
طلب الشبكة الاجتماعية
عندما تختبر UX موقع ويب لا تختبر الشخص ، فأنت تختبر موقع الويب.
نحن نلعب لعبة الآن. يطلق عليه "هل هذا الموقع سهل الاستخدام أم لا. "
يقول شاري إن أدمغتنا (ذكورًا وإناثًا) مصممة على التفكير بثلاثة أشياء:
يمكنني أكله؟ هل ستأكلني؟ هل يمكنني ممارسة الجنس معها؟ (لذلك إذا كنت مطعمًا ، فمن الأفضل أن تتأكد من أن موقع الويب الخاص بك يعرض الطعام!)
Mayo Clinic هو موقع يعمل بشكل جيد للغاية فيما يتعلق بتصميم الويب الصديق للبيئة.
أشياء تحتاج إلى معرفته:
1) تصميم موقع على شبكة الإنترنت للأشخاص الذين يستخدمون محركات البحث
2) تصميم SE الصديق لا يتم تصميمه فقط للحصول على تصنيف SERP. لا تريد التركيز على التصميم المتمحور حول التكنولوجيا.
3) امنح حق الوصول إلى المحتوى المرغوب فيه
4) تقييد الوصول إلى المحتوى غير المرغوب فيه (IE: محتوى مكرر)
5) كيف تضع الكلمات والصور الرسومية على موقع الويب الخاص بك - كيف ترتب الأشياء فعليًا - تخبر SEs بما تعتقد أنه مهم. إذا كان من المهم أن تفترض SEs أنك ستضعه في أعلى صفحتك.
جوجل لن تعجبك ، لن تشترك Google في رسالتك الإخبارية ؛ لن تضيف Google زوجًا من Googles للتزلج إلى عربة التسوق. يحاول كل من Google و Yahoo و Bing معرفة ما يريده الباحثون ومنحه إياه ؛ لذلك عليك معرفة ما يريده (البشر) ومنحه لهم أيضًا.
5 قواعد تصميم الويب: Make It….
1) سهل القراءة
(مقروء ، قابل للفحص ، مفهوم ، منطقي في قائمة البحث. هل يستطيع الناس قراءته؟ هل يستطيع الناس قراءته على هاتف ذكي؟ )
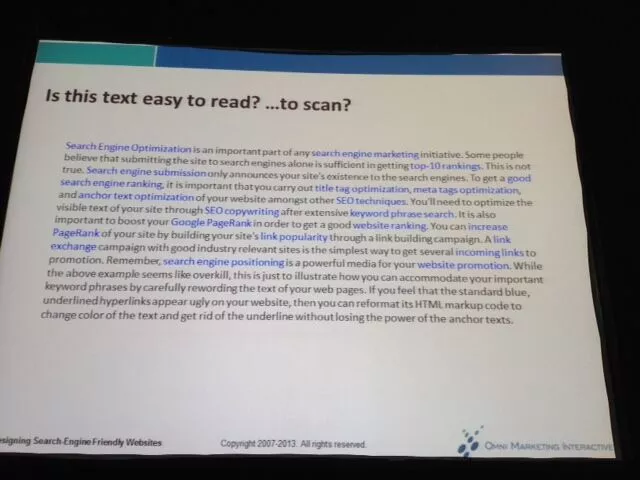
يجب أن يكون المحتوى سهل القراءة وأسهل في المسح الضوئي.
اختبار! هل هذا سهل القراءة؟ 
رقم!
كن حذرًا بشأن استخدام Gray. لا يتعرف الكثير من الأشخاص على اللون الرمادي على أنه قابل للنقر.
لا تنسق النص القابل للنقر وغير القابل للنقر ليبدو متشابهًا. هذه تجربة مستخدم سيئة ويبدو هذا بالنسبة للمضيفين وكأنه بريد عشوائي.
2) سهولة التنقل
(يقوم الأشخاص بالمسح قبل قراءتهم ؛ هل يمكن للبشر فهم المحتوى الخاص بك بالإضافة إلى التكنولوجيا؟) يجب أن يبدو كل النص القابل للنقر قابلاً للنقر ، ويجب أن يبدو كل النص غير القابل للنقر غير قابل للنقر.
يجيب سهل التنقل على الأسئلة: أين أنا؟ إلى أين يمكنني الذهاب؟ كيف يمكنني الوصول إلى هناك؟
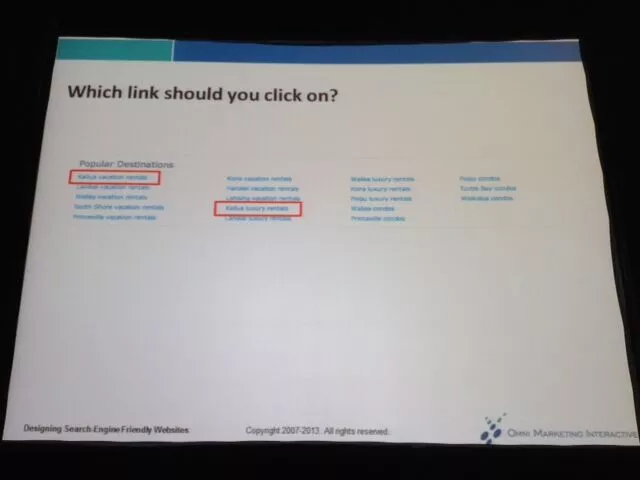
اجعل من السهل على الأشخاص تحديد الرابط الذي ينقرون عليه.

كن حذرًا بشأن وضع التنقل في منطقة "عمى الشعارات"
Apple Germany و Apple UK = مثالان جيدان حقًا للتنقل الرائع.
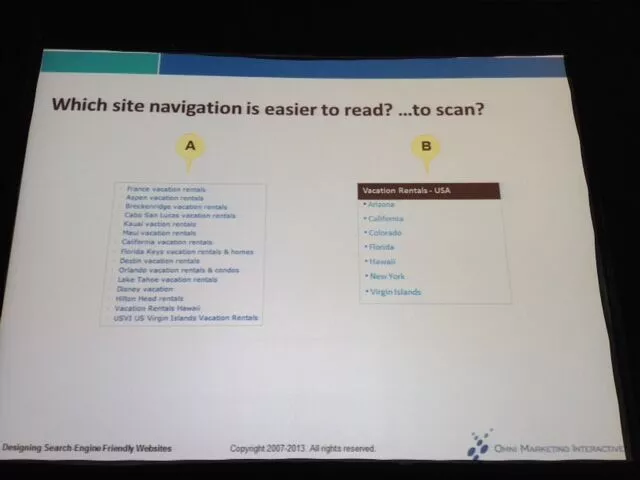
اختبار: ما هو التنقل في الموقع الأسهل في القراءة؟

أنواع مخططات التنقل في الموقع (من الأكثر ملائمة إلى الأقل ملاءمةً مع SE)
روابط نصية
أزرار التنقل
خرائط الصور
القوائم (النموذج و DHTML)
فلاش
عمليات التنقل الموسعة والطيّة (التي تظهر علامتي + و-) هي الأسوأ بالنسبة لمحركات البحث).
القوائم المنبثقة بها معظم الأخطاء ؛ تميل القوائم المنسدلة إلى احتواء أقل قدر من الأخطاء.
تميل القوائم الضخمة إلى خسارة ما يصل إلى 20٪ من الإيرادات! إذا كنت بحاجة إلى عمل MegaMenu ، فإن FoodNetwork لديها مثال جيد سهل الاستخدام وسهل الاستخدام.
إذا أعطيت الأشخاص خيارات قليلة جدًا ، فسيؤدي ذلك إلى استبعاد المستخدمين. ولكن إذا منحتهم عددًا كبيرًا جدًا من الخيارات ، فسيتم إيقافهم أيضًا لأنهم لا يعرفون من أين يبدأون. تريد شيئًا ما بينهما ؛ أن "بين" سوف تشعر بالخروج مع الاختبار.
[هل تواجه مشكلة في تكثيف قائمة MegaMenu الخاصة بك؟ تعيين مهندس معلومات ؛ هذا ما يفعلونه. يطلق عليه "اختبار فرز البطاقة" وهناك نوعان ؛ مفتوح ومغلق. أنت بحاجة لكليهما.]
إذا لم يكن مخطط التنقل في الموقع مناسبًا لمحركات البحث ، فهل يجب ألا تستخدمه؟ رقم! تجربة المستخدم أولاً! إذا كان المستخدمون يحبون استخدام التنقل ، فاستخدمه ، ولكن تأكد من تضمين روابط نصية أيضًا.
حاول دائمًا الحصول على شكل من أشكال التنقل النصي على موقع الويب الخاص بك. يمكن أن يكون التذييل السمين مفيدًا حقًا عندما يتم ذلك بشكل صحيح.
تحتاج مواقع الويب الكبيرة حقًا إلى فهرس موقع بدلاً من خريطة الموقع.
3) من السهل العثور عليها.
قبل أن يتمكن الأشخاص من التفاعل مع موقع الويب الخاص بك ، يجب عليهم العثور على موقع الويب الخاص بك.

إذا كنت لا تريد أن يلاحظ الأشخاص شيئًا ما ، فضعه في الركن الأيمن السفلي من الشاشة. من غير المرجح أن ينظر الناس إلى الأسفل هناك.
بعد وصول الأشخاص ، لا يمانعوا النقر فوق الصفحات طالما أنهم يشعرون أنهم يحرزون تقدمًا.
4) متسقة في التخطيط والتصميم ووضع العلامات
هذه هي الطريقة التي يتمكن بها كبار المسئولين الاقتصاديين من تحديد "مدى" موقع الويب الخاص بك. التخطيط / التصميم / وضع العلامات يوصل الثقة ...
5) سريع التحميل
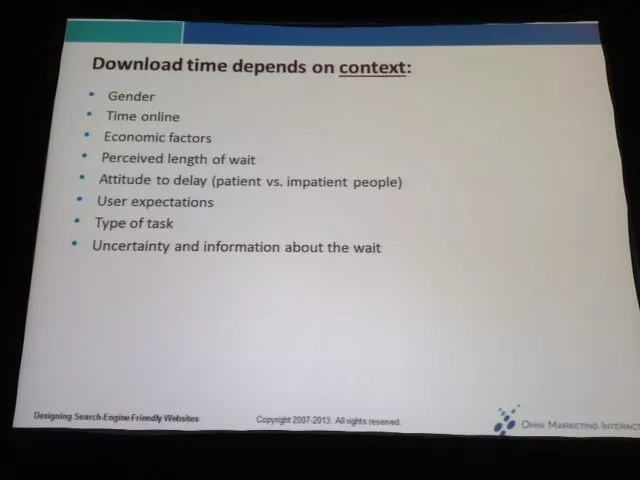
هناك وقت تنزيل فعلي ووقت تنزيل متصور. هذا الأخير أكثر أهمية من السابق. إذا تم التحقق من صحة كلماتهم الرئيسية ، فسوف يعتبرون وقت التنزيل جيدًا ؛ إذا لم يحصلوا على ما يريدون فسوف يرون أن الوقت بطيء.
يعتمد وقت التنزيل المتصور على السياق:

كيف تقرأ محركات البحث مواقع الويب
- نص الفهرس
- اتبع الروابط
- قياس الشعبية
- استيعاب أهداف وسلوكيات الباحث
هل يقول الناس نفس الأشياء أو أشياء متشابهة حول موقع الويب الخاص بك كما تقول عن موقع الويب الخاص بك؟ (هذا هو المكان الذي يكون فيه الارتباط الداخلي و "بناء الارتباط" مهمين للغاية.)

أهداف الباحث مهمة للغاية! هل يريد الباحث الذي تبحث عنه الاستعلامات الملاحية أو المعلومات (63-80٪ من استعلامات SE) أو المعاملات (24-24٪). يطلق شاري على هذه الأهداف "انطلق ، اعرف أو افعل".

ما نوع النص الذي يجب أن تستخدمه على موقع الويب الخاص بك؟
النص الأساسي - تقرأ جميع محركات البحث وتستخدم لتحديد مدى الصلة بالموضوع
- علامات العنوان (تهجى الاختصارات الخاصة بك في علامة العنوان الخاصة بك إذا كان هناك مكان!)
- نسخة الجسم
- نص في أعلى صفحة الويب
- نص في وحول الروابط التشعبية
نص ثانوي - تقرأ بعض محركات البحث أداة لتحديد مدى الصلة بالموضوع
- محتوى العلامة الوصفية (مهم جدًا لتحسين الفيديو)
- نص بديل
- أسماء المجال والملفات
تعتبر عناصر النص الأساسي أكثر أهمية من عناصر النص الثانوي. تأكد من وضع الكلمات الرئيسية في العناوين الخاصة بك ، والنص الأساسي المرئي ، ونص الرابط ، والعلامات الوصفية ، ونص ALT.
هذه كلها لا توجد:

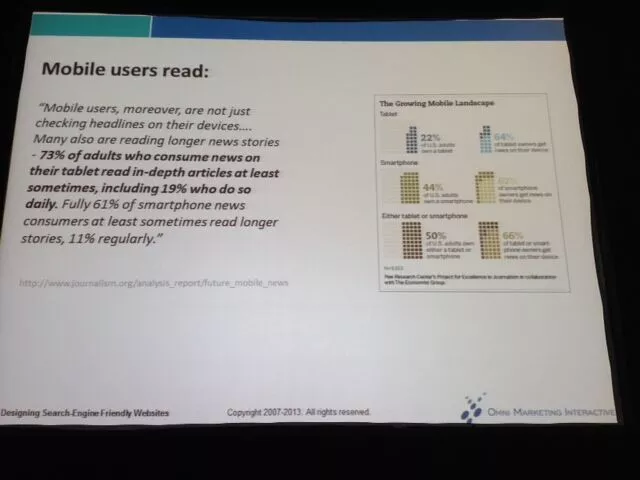
التليفون المحمول
مستخدمو الهاتف المحمول يقرؤون! (صدمة!)

لا تفترض أن التصميم سريع الاستجابة يكون بالضرورة ملائمًا لمحرك البحث! يجب أن تتبع مواقع الويب المصممة للجوال نفس القواعد الخمس لتصميم الويب ( المذكورة أعلاه ) مثل مواقع سطح المكتب.
يعمل التصميم سريع الاستجابة بشكل جيد مع بعض أنواع مواقع الويب (مثل resterautn) ، ولكن معظم المواقع تحتاج إلى إنشاء موقع ويب خاص بالجوال (IE: موقع Mayo Clinic على الويب)
يزيد التصميم سريع الاستجابة من وقت تنزيل موقع الويب. عد عدد الصور. عدد البرامج النصية - كلاهما يعوق مواقع الويب للجوال.
عنصر الشعبية
الإشارات الاجتماعية والشعبية كلاهما شكل من أشكال التحقق من الصحة. الفكرة هي الحصول على كمية من الروابط الجيدة.
عندما تقوم بتسجيل الدخول ، تتذكر محركات البحث النقر فوق الشعبية وضبط نتائج SERP الخاصة بك بناءً على ذلك.

بعض المزيج العشوائي الآخر
اقرأ هذا الكتاب! التصميم العاطفي لدونالد نورمان
"لا أتوقع منك أن تعرف كل شيء ، أنا فقط أتوقع أن يكون لديك وعي."
محركات البحث لا تقرأ علامات الترقيم
يجب أن يكون عرض العمود الأيمن 200 بكسل على الأقل (إذا كان أقل من ذلك ، يميل الأشخاص إلى تجاهله لأنهم يعتقدون أن العمود عبارة عن إعلانات)
يميل الناس إلى النظر ثلاث أو أربع بوصات من أعلى الشاشة ؛ هذا هو سبب أهمية H1 بشكل لا يصدق.
عموما 7-12 أسئلة وأجوبة لكل صفحة على ما يرام ؛ بعد 16 ، يصبح من الصعب حقًا المسح (وهي تجربة مستخدم سيئة.
سيقرر الأشخاص التمرير خلال الثواني القليلة الأولى بناءً على ما هو مرئي. وهذا أحد أسباب أهمية الحصول على المعلومات الأكثر أهمية في الجزء المرئي من الصفحة. (بخلاف الجزء المرئي من الصفحة ، لا يوصي شاري بأن تكون الصفحة أطول من 2.5 شاشة.)
يتجاهل الكثير من الأشخاص إعلانات "عمى البانر" (في أول 200 بكسل من الصفحة)
FreeDictionary.com = تشبع إعلان وموضع سيئان
Mayo Clinic و ABC News = تشبع رائع للإعلان وموضعه
رؤية محرك البحث = كتاب الشريعة. اقرأها للحصول على مزيد من المعلومات حول الحصول على تصنيف PDF.
