كيفية استخدام Schema Markup لتحسين رؤية موقع الويب الخاص بك في البحث
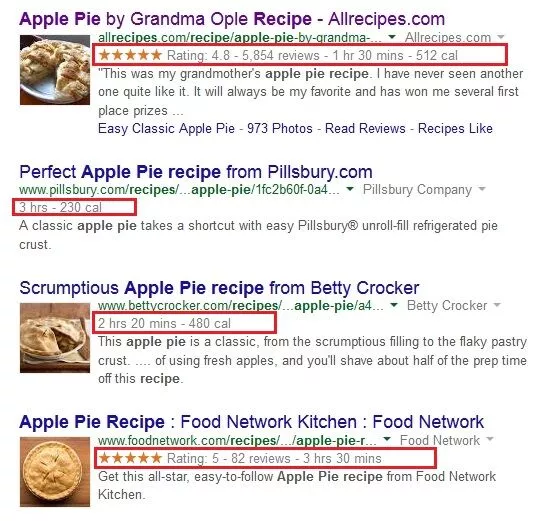
نشرت: 2022-06-12أصبح ترميز المخطط موضوعًا ساخنًا إلى حد ما بين مُحسّنات محرّكات البحث ، خاصةً منذ أن أكد دوان فوريستر ، مدير المنتج الأول في Bing ، أن ترميز المخطط هو عامل ترتيب. تشجع Google أيضًا على استخدام البيانات المنظمة. إنه أحدث شكل من أشكال تحسين مواقع الويب التي لا يكاد أي شخص يستخدمها. في دراسة حديثة ، كشفت مقاييس البحث أن جزءًا صغيرًا فقط من المجالات يتضمن ترميز مخطط (أقل من 1 بالمائة!). ومع ذلك ، فإن أكثر من ثلث نتائج بحث Google تحتوي على مقتطفات منسقة ، وهي أجزاء إضافية من المعلومات التي تجعل النتيجة بارزة ، كما تظهر الصور أدناه.

خلاصة القول: يتمتع المسوقون عبر الإنترنت ومُحسِّنات محرّكات البحث بفرصة هائلة للقفز في صدارة المنافسة من خلال تنفيذ مخطط للمقتطفات المنسقة.
ستساعدك هذه المقالة في فهم ماهية ترميز المخطط ، وكيف يعمل ، وسبب أهميته لجعل موقع الويب الخاص بك أكثر وضوحًا في نتائج البحث العضوية. سأوضح لك أيضًا كيفية ترميز المحتوى بنفسك وإرشادك إلى بعض الموارد المفيدة التي يمكنك أنت أو مشرف الموقع استخدامها. إذا كان هناك شيء واحد تفعله اليوم ، فتأكد من ترميز إحدى صفحات الويب الخاصة بك ومعرفة نوع التأثير الذي يحدثه على نتائج البحث.
ما هو مخطط الترميز؟
يمكن أن يكون ترميز المخطط أفضل صديق جديد لمسوق الإنترنت. إنها مجموعة فريدة من علامات HTML ، أو البيانات الوصفية ، التي يمكن إضافتها إلى صفحات الويب بتنسيق HTML الخاصة بك حول أجزاء معينة من المحتوى لمساعدة محركات البحث في التعرف بشكل أفضل على موضوع صفحة معينة. هذا يجعل من السهل على الأشخاص العثور بالضبط على ما يبحثون عنه عبر الإنترنت وبالتالي يتمتعون بتجربة بحث أفضل. باستخدام البيانات الدقيقة المستمدة من Schema.org ، والتي أصبحت معيار الصناعة للغة البيانات المنظمة المعترف بها من قبل Google و Yahoo! و Bing ، يمكنك مساعدة محركات البحث على فهم البيانات الموجودة على موقع الويب الخاص بك بشكل أفضل بمعلومات أكثر تفصيلاً توفر سياقًا إضافيًا .
بينما تخبر معظم علامات HTML محركات البحث بما يقوله موقع الويب الخاص بك ، فإن ترميز المخطط يخبر محركات البحث بما يعنيه موقع الويب الخاص بك ، مما يساعدهم على تقديم نتائج بحث ذات جودة أفضل للمستخدمين. عند تحديد أنواع العناصر وخصائص العناصر على موقعك ، فإنك تمنح محركات البحث المعلومات المنظمة التي يحتاجونها لإنشاء نتائج بحث أكثر ثراءً. بدون الدلالات ، ينتهي الأمر بمحركات البحث إلى تفسير بيانات موقع الويب الخاص بك من تلقاء نفسها - ويترك لك قائمة قد لا تكون أفضل تمثيل لموقعك.
لماذا يعتبر ترميز المخطط مهمًا لتحسين محركات البحث؟
من المحتمل أن يكون ترميز المخطط هو الأداة الأقل استخدامًا لتحسين محركات البحث. فيما يلي بعض الأسباب لبدء استخدام البيانات المنظمة إذا كنت تريد المزيد من العيون على موقع الويب الخاص بك:
- يساعد المخطط محركات البحث على تفسير البيانات الموجودة على موقع الويب الخاص بك بمزيد من الدقة بطريقة منظمة ومنظمة.
- تجعل المقتطفات المنسقة القائمة أكثر جاذبية وتزيد من معدلات النقر إلى الظهور بنسبة تصل إلى 15 إلى 50 بالمائة.
- تميل مواقع الويب التي تستخدم ترميز المخطط إلى ترتيب أعلى في نتائج البحث.
- كلما زاد عدد أنواع المخططات التي تستخدمها ، زادت فرص ظهورك في البحث.
- أقل من 1 في المائة من مواقع الويب تستخدم حاليًا المخطط ، مما يعني فرصًا كبيرة.
على الرغم من جميع مزايا تحسين محركات البحث لاستخدام المخطط ، إلا أن اعتماده كان بطيئًا. قد لا يكون بالضرورة بسبب نقص الوعي بقدر نقص المعرفة التقنية. هذا يخلق فرصة رائعة أخرى للشركات ، لا سيما تلك التي تعمل أقسام التسويق وتكنولوجيا المعلومات بشكل تآزري معًا لتحقيق هدف مشترك. قد يفهم المسوقون سبب أهمية استخدام ترميز البيانات المنظمة ، ولكن عادةً ما يكون مشرفي المواقع هم من يطبقونه لأن لديهم معرفة أكثر تقدمًا بـ HTML. نأمل أن يؤدي دليل ترميز المخطط هذا إلى تعيينك أنت أو مشرف موقعك على المسار الصحيح.

دليل ترميز المخطط الخاص بك للمقتطفات المنسقة
هناك بالفعل طريقتان يمكنك اتباعهما لدمج المخطط لتعزيز جهود تحسين محركات البحث. إذا كنت معتادًا على لغة HTML الأساسية ، فإن تعلم كيفية استخدام ترميز المخطط سيأتي بسهولة. إذا لم تكن معتادًا على استخدام HTML ، فيمكنك استخدام مساعد ترميز البيانات المنظمة من Google لتحديد العناصر الموجودة على موقع الويب الخاص بك ووضع علامة عليها ببساطة باستخدام المفردات الدلالية المناسبة. يحتوي موقع Kissmetrics على منشور رائع حقًا حول بدء استخدام المخطط باستخدام هذه الأداة بالذات. بالنسبة لأولئك الذين يحبون اللعب باستخدام كود HTML ، فإليك ما تحتاج إلى معرفته حول استخدام الترميز الدلالي لتحسين رؤية موقع الويب الخاص بك.
العناصر الأساسية لترميز المخطط
الآن ، إلى الجزء التقني من هذا البرنامج التعليمي للمخطط. تحتوي البيانات المنظمة على ثلاثة عناصر أساسية: سمة itemscope وسمة itemtype وسمة itemprop . دعنا نستكشف كل سمة من هذه السمات بمزيد من التفصيل باستخدام كتاب تسويق المحتوى الخاص بـ Bruce Clay كمثال.

تشير السمة itemscope إلى أن المحتوى بين مجموعة من علامات <div> يدور حول عنصر معين ، لذلك ستبدو علامة الفتح <div> على النحو التالي:
<div itemscope >
<h1> إستراتيجيات تسويق المحتوى للمحترفين </ h1>
</div>
لكن لا يكفي تسمية عنصر كعنصر دون تحديد ماهية هذا العنصر بالضبط.
توفر سمة نوع العنصر لمحركات البحث سياقًا أكثر بقليل يشير إلى أن المحتوى الموجود بين مجموعة من علامات <div> يتعلق في الواقع بعنصر معين ، أو في هذا المثال ، كتاب. يتم ذلك عن طريق استخدام سمة نوع العنصر التي تلي عنصر العناصر مباشرةً ، لذلك ستبدو علامة الفتح <div> كما يلي:
<div itemscope itemtype = “http://schema.org/Book ”>
<h1> إستراتيجيات تسويق المحتوى للمحترفين </ h1>
</div>
لاحظ أنه يتم تقديم نوع العنصر بتنسيق URL مع ارتباط مشتق من قائمة المخططات الموجودة في Schema.org.
السمة itemprop هي الجزء الأخير من أحجية المخطط. يتم استخدامه لتزويد محركات البحث بمزيد من المعلومات حول عنصر ما عن طريق تصنيف جميع الخصائص المرتبطة به. على سبيل المثال ، لتعريف Bruce Clay على أنه المؤلف ، يمكنك إضافة itemprop = “author” إلى جزء المحتوى الذي يشير إلى اسمه. هذا من شأنه أن يجعل كود HTML الخاص بك يبدو كما يلي:
<div itemscope itemtype = “http://schema.org/Book”>
<h1> إستراتيجيات تسويق المحتوى للمحترفين </ h1>
<span> المؤلف: <span itemprop = “author” > Bruce Clay </span> و <span itemprop = “author” > Murray Newlands </span>
</div>
لاحظ استخدام علامات <span> إضافية لضمان ارتباط سمة خاصية العنصر بالجزء الصحيح من المحتوى. إنه عنصر HTML مناسب يمنع التغييرات في طريقة ظهور الصفحة في المستعرض.
بالنسبة لأولئك الذين يشعرون بالطموح ، يمكنك أيضًا تضمين نوع عنصر في خاصية عنصر إذا كانت الخاصية المسماة عنصرًا آخر بمجموعة خصائصها الخاصة. على سبيل المثال ، يمكننا تحديد أن مؤلف الكتاب هو أيضًا شخص له خصائص تتضمن الاسم وتاريخ الميلاد. قم بزيارة Schema.org لمعرفة المزيد حول تضمين العناصر.
هناك شيء واحد مهم يجب ملاحظته عند ترميز المحتوى الخاص بك وهو الابتعاد عن ترميز النص المخفي حتى لا يبدو وكأنه بريد عشوائي. بدلاً من ذلك ، ركز طاقتك واهتمامك على عناصر المحتوى المعروضة بصريًا على موقع الويب الخاص بك.
أنواع المخططات الأكثر استخدامًا
هناك جميع أنواع المخططات التي يتعرف عليها Google و Bing و Yahoo !، من بين المئات التي يمكنك العثور عليها في Schema.org. يتم تحديد أنواع العناصر الجديدة بانتظام ، ولكن أكثر أنواع المخططات شيوعًا تشمل التأليف ، والمقالات ، والمدونات ، والمنتجات ، والمراجعات ، والأفلام ، والأحداث ، على سبيل المثال لا الحصر. بغض النظر عن نوع البيانات التي قد يتم تقديمها على موقع الويب الخاص بك ، فمن المحتمل أن يكون هناك نطاق عنصر ونوع عنصر مرتبط به.
ألست متأكدًا من أنواع المخططات التي يجب أن تستخدمها؟ قد تكون قائمة الغسيل لأنواع المخططات واسعة النطاق ، ولكن قبل أن تبدأ في فورة ترميز المخطط ، اجعلها بسيطة من خلال البدء بأنواع العناصر العريضة قبل تضييقها إلى أنواع أكثر تحديدًا.
اختبار توصيف المخطط الخاص بك
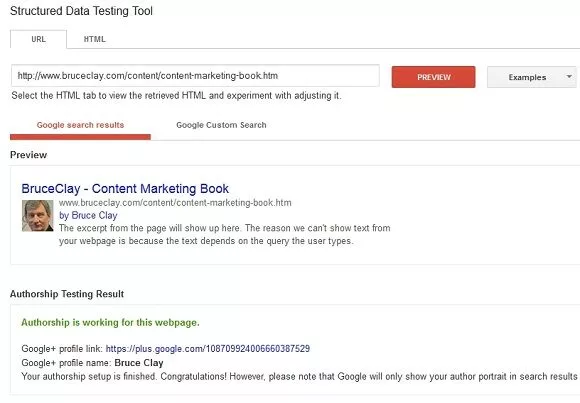
للتأكد من إمكانية قراءة ترميز المخطط بواسطة محركات البحث ، استخدم أداة اختبار البيانات المنظمة لمعرفة كيفية ظهور المحتوى الخاص بك في نتائج البحث. ستتاح لك الفرصة أيضًا لتحرير HTML داخل الأداة مباشرةً إذا كنت ترغب في تحديث المخطط واختباره مرة أخرى. بمجرد أن تختبر تطبيقات مخططك وتكون راضيًا عن النتائج ، ستتمكن محركات البحث مثل Google من قراءتها في المرة التالية التي تقوم فيها بالزحف إلى موقع الويب الخاص بك وتفسير بيانات موقع الويب الخاص بك بشكل أكثر فاعلية ، لذلك سيكون لديك المزيد من الفرص لتكون مرئيًا في نتائج البحث. في هذا المثال ، سترى أن ترميز حقوق التأليف يعمل.

الوجبات الجاهزة لترميز المخطط الرئيسي
ليس عليك أن تكون مبرمجًا لإضافة ترميز إلى المحتوى الخاص بك. Schema.org هو مصدر ممتاز للبدء.
تعرف على أنواع المخططات المتاحة من خلال زيارة صفحة تنظيم المخططات والبدء في تحسين المحتوى الخاص بك للمقتطفات المنسقة. توجد فعليًا العشرات من فئات الترميز للاختيار من بينها ، لذا ابحث عن الفئات التي تمثل أفضل ما يدور حوله محتوى موقع الويب الخاص بك.
أخيرًا ، أضف العديد من عناصر الترميز ذات الصلة بموقعك على الويب. كلما قمت بترميز المحتوى الخاص بك ، زادت فرصك في تحسين ظهورك وزيادة حركة المرور الخاصة بك.
