تعرف على كيفية إنشاء تجارب صفحة سريعة الاستجابة تلقائيًا
نشرت: 2019-02-19روابط سريعة
- ما هي تجارب الصفحة المستجيبة؟
- كيف تعمل
- ما الجديد؟
- تقديم محرك Thor Render Engine ™
- كيفية تنشيط Thor Render Engine ™
- نقاط الألم وكيف تحلها تجارب الصفحة المتجاوبة
- ابدأ في استخدام تجارب الصفحة المستجيبة اليوم
سطح المكتب ، والجوّال ، والأجهزة اللوحية ... في مجتمعنا متعدد الشاشات ، لا تعرف أبدًا الجهاز الذي يستخدمه شخص ما لزيارة تجربة الصفحة المقصودة بعد النقر. غالبًا ما يصعب التنقل في الصفحات المقصودة بعد النقر التي تتجاهل التحسين لعرضها على سطح المكتب والجوال والجهاز اللوحي ، مما يؤدي إلى ردع التحويلات المحتملة حيث يصاب الزائرون بالإحباط ويغادرون صفحتك. يتم تضخيم هذا السيناريو عندما تفكر في أن 57٪ من إجمالي حركة المرور عبر الإنترنت في الولايات المتحدة تأتي الآن من الهواتف الذكية والأجهزة اللوحية.
ودعونا نواجه الأمر - لا أحد يريد التصغير والتكبير.
بالنسبة للمعلنين والمسوقين الذين يقررون تحسين تجارب صفحاتهم عبر أجهزة مختلفة ، فإن تصميم تجارب مخصصة للجوّال والأجهزة اللوحية وتحديثها يستغرق وقتًا طويلاً. من المهم اليوم أكثر من أي وقت مضى للمعلنين والمسوقين بناء تجارب تستجيب للجوال.
بدلاً من إنشاء تجربة صفحة مقصودة مخصصة بعد النقر لكل حجم شاشة ودقة ، فأنت تستحق حلاً أفضل. يجب أن يسمح لك هذا الحل بإنشاء تجربة صفحة واحدة يتم قياسها تلقائيًا لمطابقة الجهاز الذي يتم عرضه عليه ، مما يوفر موارد قيمة مع تحسين التحويلات.
الآن لديك مع تجارب الصفحة المستجيبة.
ما هي تجارب الصفحة المستجيبة في Instapage؟
بدءًا من اليوم ، يمكنك إطلاق صفحات مقصودة سريعة الاستجابة بعد النقر لتحسين التجارب عبر أجهزة سطح المكتب والأجهزة المحمولة المختلفة. يقوم نظامنا الأساسي تلقائيًا بقياس محتوى الصفحة وعناصرها لمطابقة حجم الشاشة التي يتم عرض تجارب الصفحة عليها. الآن ، سيكون لدى زوار موقعك تجارب متسقة تم تحسينها لتناسب أجهزتهم وحجم الشاشة دون الحاجة إلى التحريك أو التكبير أو التمرير.
جنبًا إلى جنب مع سرعة تحميل الصفحة شبه الفورية (المزيد حول هذا لاحقًا) ، يمكن للزوار الآن تجربة تجارب تحميل سريع عبر جميع أجهزتهم. يتم دعم تجارب الصفحة المستجيبة عبر جميع أنواع الأجهزة وأحجامها ودقتها الشائعة ، بما في ذلك الهواتف الذكية والأجهزة اللوحية ونماذج سطح المكتب الشائعة.
كيف يختلف هذا عن الاستجابة للجوال؟
منذ فترة طويلة ، تم جعل الصفحات المقصودة بعد النقر على Instapage تستجيب للجوّال ، ولكن هذه الميزة الجديدة لا تتعلق فقط بالجوال. يتعلق هذا التحديث بالمتصفحات أيضًا ، لأن جميع تجارب الصفحة الجديدة تستجيب بشكل كامل على الأجهزة الشائعة عبر متصفحات الويب الرئيسية ، بما في ذلك Google Chrome و Firefox و Safari.
إن الجمع بين تجارب الصفحة المستجيبة و AMP والميزات سريعة الاستجابة للجوّال مثل إخفاء كتل الأجهزة المحمولة وتجديد كتلة الهاتف المحمول وقفل نسبة العرض إلى الارتفاع للجوّال يجعل Instapage منصة تحسين ما بعد النقر مع ميزات التحسين الأكثر شمولاً للجوّال في السوق.
كيف تعمل
للفضول من الناحية الفنية ، تتحول تجارب صفحتنا من عرض سطح المكتب إلى عرض الجوال بدقة 768 بكسل وحجم محتوى الهاتف المحمول لدينا هو 400 بكسل. يحدث التحجيم عندما يكون حجم الشاشة أصغر من حجم المحتوى (بين 768 بكسل - 1200 بكسل) وعندما يكون حجم الشاشة أقل من 400. عندما يكون حجم شاشة الجهاز أصغر من حجم المحتوى ، يتم تغيير حجم المحتوى تلقائيًا ليناسب حجم شاشة الجهاز. إذا كان حجم الشاشة أكبر من المحتوى ، يظل حجم المحتوى ثابتًا.
ماذا يأتي مع هذه الميزة؟
إن زيادة سرعة الصفحة ليست كشفًا جديدًا للمسوقين الرقميين. من الواضح الآن ، لكن دعنا نطلب منك هذا ...

هل لديك خوارزمية خاصة مثل Thor Render Engine ™؟
بغض النظر عن الجهاز المستخدم ، يتم تحميل صفحاتك بشكل أسرع من أي وقت مضى. نظرًا لأنه تم طرحه لأول مرة في ديسمبر 2018 مع 4 ميزات جديدة للمنتج ، أصبح Instapage Thor Render Engine ™ أسرع بشكل ملحوظ. يمكن لعملاء Instapage ربح ما يصل إلى 3 صفحات أسرع. باستخدام Google PageSpeed Insights ، أجرينا اختبارًا نموذجيًا لإظهار التحسينات.
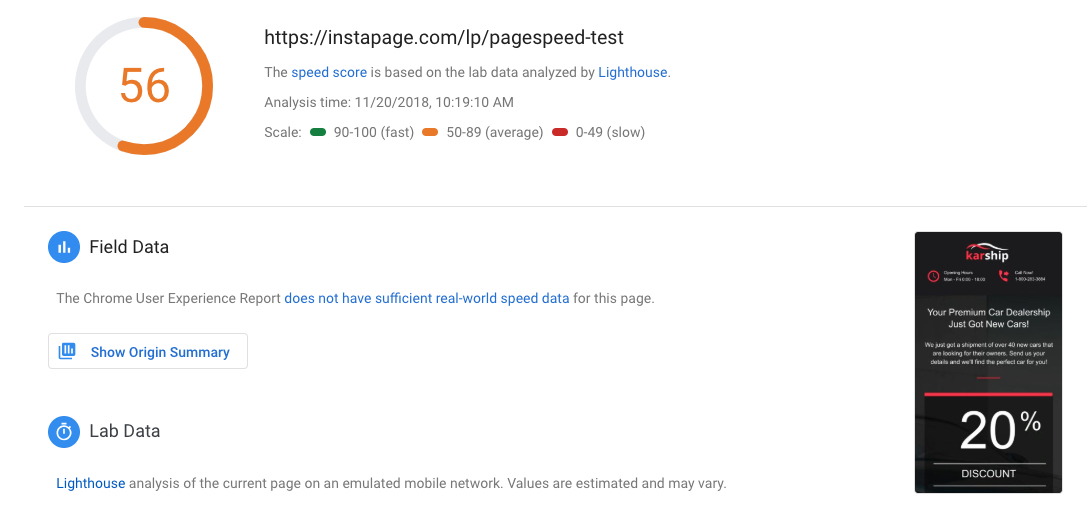
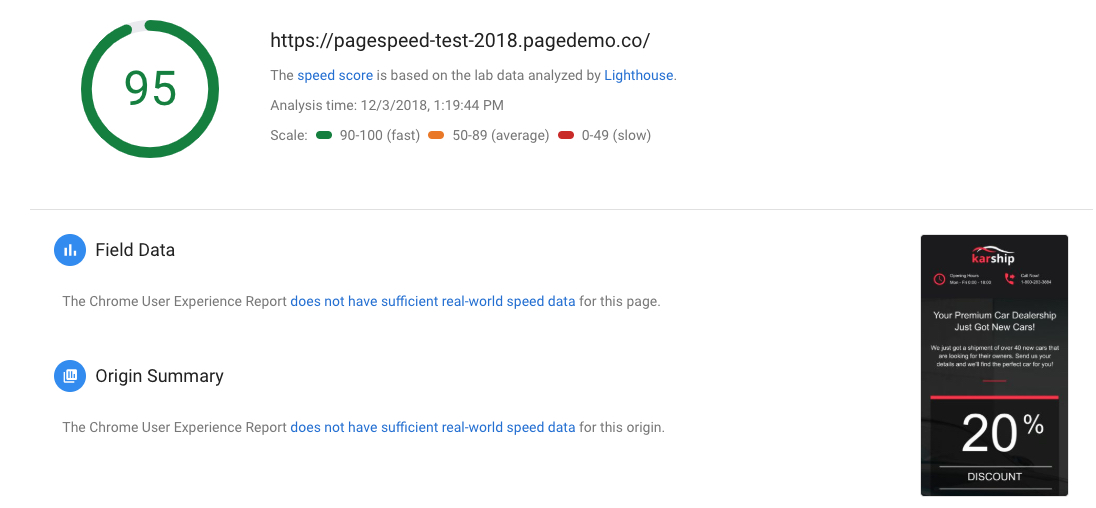
مقارنة المولد القديم بمحرك Thor Render Engine ™
المثال هنا هو نفس الصفحة بالضبط ، والفرق الوحيد هو أن النتيجة الأولى استخدمت منشئ الصفحة القديم ، بينما توضح النتيجة الثانية سرعة الصفحة باستخدام Thor Render Engine ™:


إن تسجيل 56 في الاختبار الأول وزيادته إلى 95 في الاختبار الثاني يمثل زيادة بنسبة 58.9٪ في سرعة تحميل الصفحة.
كيفية تنشيط Thor Render Engine ™
ستستخدم الصفحات الجديدة منشئ الصفحة الجديدة تلقائيًا ، ولكن بالنسبة للصفحات الحالية ، يحتاج المستخدمون إلى "تحديث التغييرات" ثم تأكيد رغبتك في الانتقال.
ملاحظة: تحديث المنتج هذا منفصل عن صفحات AMP المقصودة بعد النقر لأنها تمثل أطر عمل تعليمات برمجية مختلفة. للحصول على تفاصيل حول AMP ، اقرأ إعلان المنتج الرسمي هنا.
نقاط الألم وكيف تحلها تجارب الصفحة المتجاوبة
نقطة الألم 1
أرغب في تقديم تجارب صفحة سريعة الاستجابة لزوار مختلف ، لكني أفتقر إلى الموارد الإضافية لترميز صفحاتي على هذا النحو.
حل
إن تجارب الصفحة المقصودة بعد النقر على Instapage مدمجة مع تصميم سريع الاستجابة بالكامل بشكل افتراضي وتتوسع تلقائيًا لتلائم الأجهزة ذات أحجام الشاشات المختلفة على النحو الأمثل.
نقطة الألم 2
يأتي زواري من أنواع وأحجام مختلفة من الأجهزة. أحتاج إلى حل يقوم تلقائيًا بضبط تجارب الصفحة المقصودة بعد النقر لعرضها على النحو الأمثل بغض النظر عن الجهاز والدقة.
حل
إن تجارب الصفحة المقصودة بعد النقر على Instapage مدمجة مع تصميم سريع الاستجابة بالكامل يتوسع تلقائيًا ليلائم الأجهزة ذات أحجام الشاشات المختلفة على النحو الأمثل. تتيح تجربة الصفحة المتجاوبة Instapage للزائرين تجربة نسخة محسّنة للتحويل باستمرار من صفحتك المقصودة بعد النقر ، بغض النظر عن الجهاز المستخدم.
نقطة الألم 3
أحتاج إلى طريقة أفضل لتقديم تجارب مُحسَّنة للزائرين بدلاً من إنشاء تجارب مخصصة للأجهزة وأحجام الشاشات المختلفة بشكل فردي.
حل
تتيح لك تجارب الصفحة سريعة الاستجابة Instapage إنشاء صفحة واحدة يتم تغيير حجمها بشكل حدسي لتناسب أحجام الشاشات المختلفة.
قدم لزوارك أفضل تجربة حتى الآن
لا أحد يريد التكبير والتصغير ، ونريد جميعًا إنجاز الأشياء الآن دون الحاجة إلى الانتظار. لا تختلف آفاقك وعملائك.
لا تترك تحويلاتك للصدفة. يمكنك زيادة التحويلات من خلال تجارب الصفحة سريعة الاستجابة عبر جميع الأجهزة ودرجات الدقة الشائعة. تعرف على كيفية إنشاء تجارب صفحة سريعة الاستجابة من خلال الاشتراك في عرض Instapage Enterprise اليوم.
