5 من أفضل صفحات التوظيف التي ستجدها [دراسة حالة]
نشرت: 2018-10-22روابط سريعة
- دراسة الحالة
- اوبر
- ليفت
- DoorDash
- عمل الكتاب
- التدريب الشخصي ISSA
إعلانات الوظائف المثيرة للإعجاب لا تقل أهمية عن المرشحين للوظائف المثيرة للإعجاب ، ويجب أن تجعل الموظفين المحتملين يفكرون بشكل كبير ليس فقط في الوظيفة ولكن أيضًا في الشركة نفسها. من غير المحتمل أن يؤدي إعلان وظيفة بالكاد يحتوي على أي معلومات إلى أي منهما.
لتوفير معلومات قيمة حول الوظيفة والشركة ، تعد الصفحات المقصودة بعد النقر للتوظيف ضرورية. إنها الحل الأفضل لمنح الموظفين المحتملين انطباعًا أوليًا ممتازًا عن شركتك وتقديم التفاصيل اللازمة لإقناعهم بالعمل لديك.
تعرض مقالة اليوم تفاصيل دراسة حالة حقيقية لصفحة الهبوط بعد النقر فوق التوظيف ثم تنتقد عدة أمثلة أخرى. لكن أولاً ، تذكير سريع.
ما هي الصفحة المقصودة بعد النقر؟
الصفحة المقصودة بعد النقر هي صفحة ويب قائمة بذاتها تستخدم عناصر مقنعة مثل عنوان جذب الانتباه ، وإشراك الوسائط ، وإثبات اجتماعي قيم ، وما إلى ذلك لإقناع الزائرين باتخاذ إجراء بشأن عرض ما. يمكن أن يكون هذا الإجراء هو الاشتراك في نسخة تجريبية مجانية ، وتنزيل تقرير ، والتسجيل في حدث ، وجدولة عرض توضيحي ، وإنشاء حساب ، والمزيد.
تم تصميم الصفحة المقصودة بعد النقر للتوظيف بهدف تحويل واحد محدد للغاية: للعثور على الموهبة المناسبة لعملك وزيادة المتقدمين للوظائف.
كيفية استخدام الصفحات المقصودة بعد النقر للتوظيف: دراسة حالة
المشكلة
في الآونة الأخيرة ، عانت صناعة النقل بالشاحنات من أكبر حالات النقص في السائقين في التاريخ. في عام 2017 ، وصل معدل دوران السائق في شركات النقل الكبرى إلى 90٪. وباعتبارها أكبر شركة نقل حمولة شاحنة مستقلة في البلاد ، فقد تعاملت شركة US Xpress مع حوالي 7000 مقعد سائق فارغ.
الحل
نظرًا لأن محاولات تحسين التوظيف الإبداعي ووسائل الإعلام فشلت في تحقيق مكاسب توظيف كبيرة ، اتخذ فريق تجنيد Xpress في الولايات المتحدة نهجًا مختلفًا. لقد افترضوا أن التكنولوجيا الأكثر ذكاءً وأسرع قد تكون هي الحل ، وافترضوا بحق أن AMP يمكن أن تحدث فرقًا كبيرًا في معدلات التحويل والتكلفة لكل تطبيق.
أجرت وكالتهم ، The Johnson Group ، اختبارًا لمدة 20 يومًا على أحد مواقع التوظيف الرئيسية لشركة US Xpress. أدى إنفاق 10،641 دولارًا أمريكيًا أثناء الاختبار إلى ما مجموعه 35470 نقرة و 33.032 زيارة للصفحة المقصودة بعد النقر - مقسمة بالتساوي بين صفحة مقصودة بعد النقر على AMP وصفحة مقصودة متطابقة ولكنها ليست AMP بعد النقر.
نتائج
- تم تحميل صفحة AMP أسرع بخمس مرات من الصفحة التي ليست بتنسيق AMP ، مما أدى إلى زيادة كبيرة في التطبيقات المكتملة.
- حوَّلت الصفحة المقصودة لما بعد النقر بتنسيق AMP 3.41٪ من الزيارات إلى طلبات عمل مكتملة ، بينما حولت الصفحة التي ليست بتنسيق AMP سوى 2.118٪.
- الأهم من ذلك ، تلقت شركة US Xpress 62٪ من الطلبات الإضافية من صفحة AMP.
5 صفحات هبوط رائعة للتوظيف بعد النقر
تأتي جميع أمثلة الصفحة المقصودة بعد النقر للتوظيف أدناه من نتائج بحث Google. هذا لأن 79٪ من الباحثين عن عمل يجرون بحثهم عن عمل بأنفسهم ، دون مساعدة من المجند - و 73٪ من الباحثين عن عمل يبدأون بحثهم على Google.
(للتجنيد الأقصر للصفحات المقصودة بعد النقر ، قمنا بعرض الصفحة بأكملها. ومع ذلك ، بالنسبة للصفحات الأطول ، فإننا نعرض فقط في الجزء المرئي من الصفحة. قد تحتاج إلى النقر للوصول إلى كل صفحة لرؤية بعض النقاط التي نناقشها. أيضًا ، ضع في اعتبارك أن بعض العلامات التجارية قد تكون أ / ب تختبر صفحتها بإصدار بديل غير المعروض أدناه.)
1. أوبر
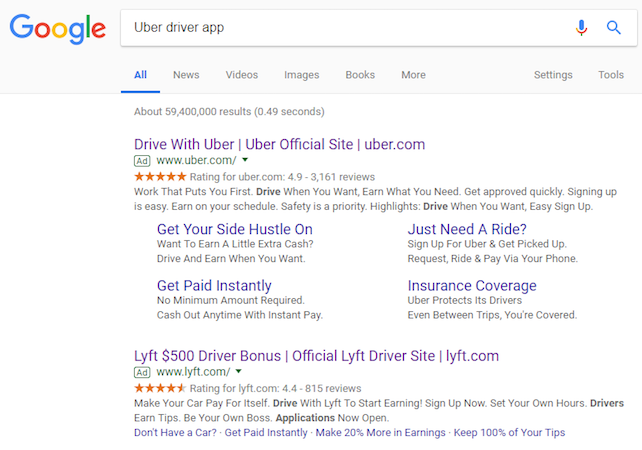
يأتي أول مثالين في القائمة من البحث عن "تطبيق Uber driver":

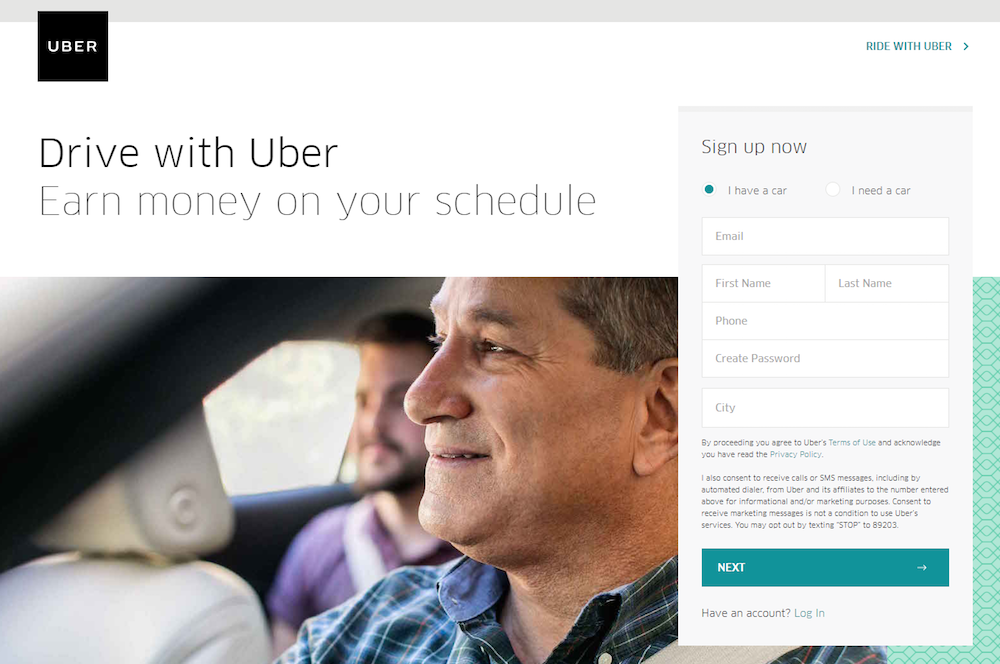
ينقل الإعلان الأول الباحثين إلى صفحة مقصودة بعد النقر للتوظيف في أوبر حيث يمكن للأشخاص الاشتراك ليصبحوا سائقين في أوبر (يقدمون خدمة توصيل أو خدمة توصيل الطعام):

ما تفعله الصفحة المقصودة بعد النقر جيدًا:
- يُظهر شعار Uber غير المرتبط الزائرين الذين يتواجدون على صفحتهم ، دون إخراجهم من الصفحة.
- يعتبر العنوان الرئيسي والعنوان الفرعي مزيجًا تكميليًا مثاليًا لإخبار العملاء المحتملين بماذا ولماذا.
- يبرز النموذج لأنه أعلى الطي ويستخدم تباين الألوان.
- يتيح خيار امتلاك / احتياج سيارة في الجزء العلوي من النموذج على الفور للعملاء المحتملين معرفة أنه لا يتعين عليهم امتلاك سيارة خاصة بهم للقيادة مع أوبر.
- تقدم الأيقونات وتنوعات الخطوط وكتل النصوص القصيرة والقوائم وما إلى ذلك في الجزء السفلي غير المرئي من الصفحة محتوى قيمًا دون إرباك العملاء المحتملين بالنسخ.
ما الذي يمكن تغييره واختبار A / B:
- يجب إزالة رابط "Ride with Uber" ، ويجب أن تكون صفحة مقصودة منفصلة بعد النقر ، غير متصلة بهذه الصفحة.
- من المحتمل أن يؤدي تحسين نسخة زر الحث على الشراء إلى توليد المزيد من النقرات. يشير مصطلح "التالي" إلى أن هذا نموذج متعدد الخطوات ، ولكن يرغب العديد من الزوار في معرفة عدد الخطوات الإضافية حتى تكتمل العملية.
- لا يبرز زر CTA باللون الأزرق المخضر بقدر ما يمكن أن يلفت الانتباه.
- من شأن إضافة دليل اجتماعي ، مثل شهادات الموظفين ، أن يشجع المزيد من الطلبات.
2. ليفت
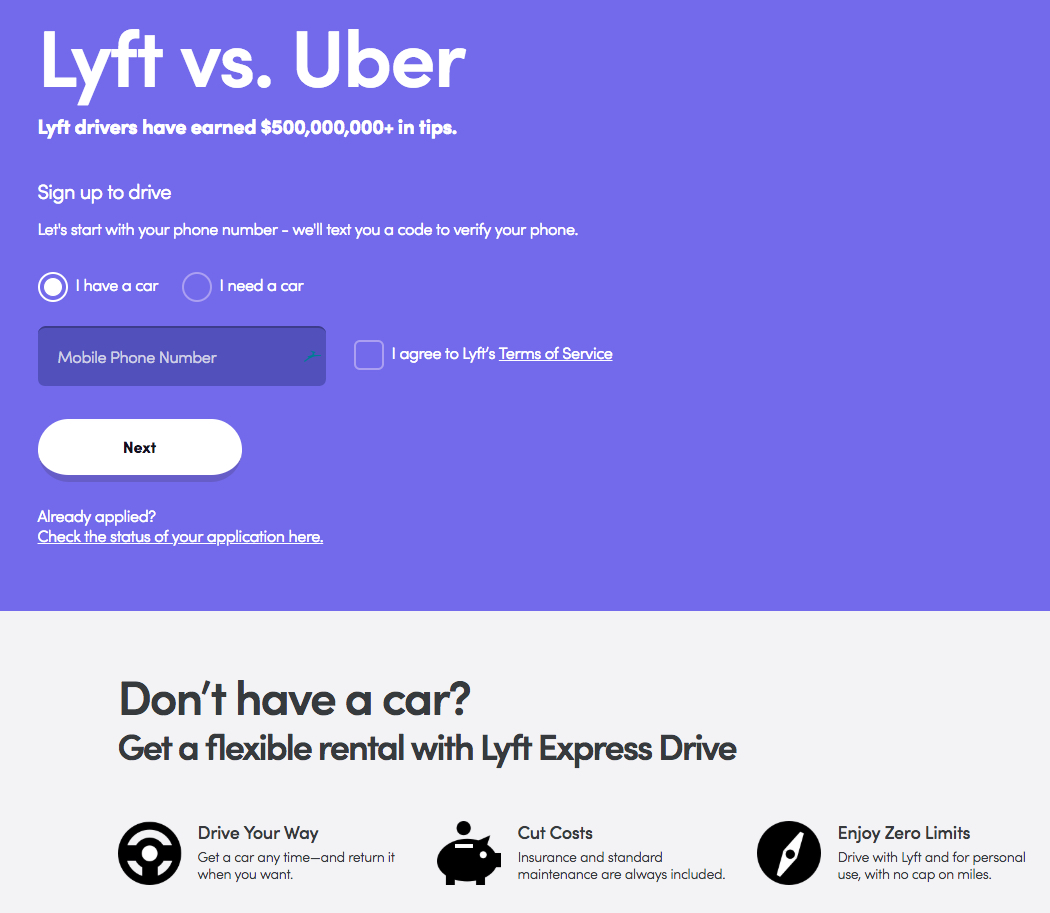
يرسل الإعلان الثاني في نتيجة البحث أعلاه العملاء المحتملين إلى صفحة مقصودة بعد النقر للتوظيف في Lyft حيث يمكنهم التقدم ليصبحوا سائقين في Lyft:

ما تفعله الصفحة المقصودة بعد النقر جيدًا:
- العنوان الفرعي مقنع لأنه يُظهر للسائقين المحتملين أنه يمكنهم كسب أموال كبيرة من النصائح.
- يتيح خيار استئجار سيارة للآفاق معرفة أنهم لا يحتاجون إلى امتلاك سيارة ليكونوا سائقين لشركة Lyft.
- تسمح أزرار CTA المتعددة المرتبطة (أحدهما في الشريط اللاصق والآخر في أسفل الصفحة) للزوار بالعودة بسرعة إلى النموذج.
- مساحة بيضاء وافرة تجعل الصفحة أكثر قابلية للتنقل والقراءة والفهم.
- من السهل قراءة أقسام "ماذا" و "لماذا" و "كيف" مع مجموعات قصيرة من النص ، والأيقونات ، والنسخة الغامقة ، وما إلى ذلك.
- يوضح الهاتف الموجود في قسم "How" كيفية عمل Lyft ، مقسمًا إلى خطوات بسيطة مع العناصر المرئية المقابلة على الهاتف.
ما الذي يمكن تغييره واختبار A / B:
- يعد شعار Lyft المرتبط تشعبيًا رابط خروج ويسمح للأشخاص بالمغادرة بسهولة دون إكمال النموذج.
- يحاول العنوان استخدام منافس رئيسي كميزة ، لكنه لا يذكر أوبر في أي مكان آخر في جميع أنحاء الصفحة.
- من المحتمل أن يؤدي تغيير لون زر الحث على الشراء إلى أي شيء آخر غير الأبيض إلى جذب المزيد من الاهتمام وإنشاء المزيد من الاشتراكات. البرتقالي أو الأخضر سيكون أفضل.
- يمكن أن تؤدي روابط الخروج المتعددة الموجودة أسفل الصفحة إلى تشتيت انتباه الزائرين وإبعادهم عن الصفحة.
3. DoorDash
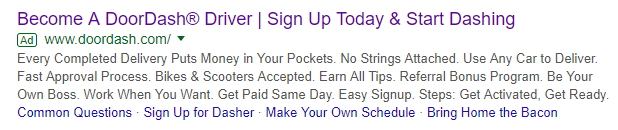
DoorDash هي خدمة قيادة أخرى ، ولكن بدلاً من توفير المشاوير للركاب ، يقوم السائقون بتوصيل الطعام للعملاء:



ما تفعله الصفحة المقصودة بعد النقر جيدًا:
- العنوان هو تلاعب بالكلمات ، باستخدام الفكاهة لجذب انتباه الزوار.
- تغليف النموذج هو إشارة بصرية تجعله "مميزًا".
- 3 حقول فقط تجعل ملء النموذج سريعًا وسهلاً.
- شهادات الموظفين ، كاملة مع الأسماء والصور ، دع العملاء المحتملين يعرفون لماذا يجب عليهم التسجيل للتسليم مع DoorDash.
- يعطي نموذج التقاط العميل المحتمل الثاني في أسفل الصفحة للزائرين فرصة أخرى للتسجيل بعد قراءة جميع المعلومات.
- تعرض القائمة المرقمة الموجودة على يسار النموذج الثاني عملية التسجيل الكاملة.
ما الذي يمكن تغييره واختبار A / B:
- يعمل شعار الشركة المرتبط تشعبيًا كرابط خروج ، مما يوفر للزوار وسيلة فورية للخروج من الصفحة.
- من المحتمل أن يؤدي تغيير نسخة زر الحث على الشراء إلى شيء أكثر إغراءً مثل "البدء في جني الأموال" إلى إجبار المزيد من العملاء المحتملين على الاشتراك.
- قد يؤدي أيضًا اختبار الزر بلون آخر إلى جذب المزيد من الاهتمام ويؤدي إلى المزيد من النقرات.
- من المحتمل أن تؤدي إزالة تذييل الصفحة بالكامل إلى إبقاء العملاء المحتملين على الصفحة أطول وزيادة معدلات التحويل.
4. عمل الكتاب
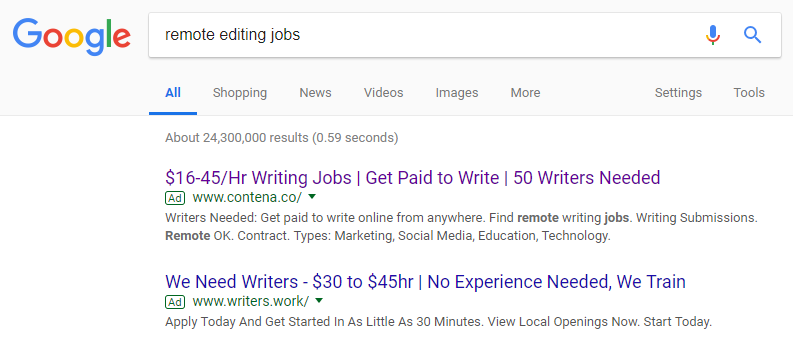
أظهر بحث Google عن "وظائف التحرير عن بُعد" هذه الإعلانات المدفوعة على شبكة البحث:

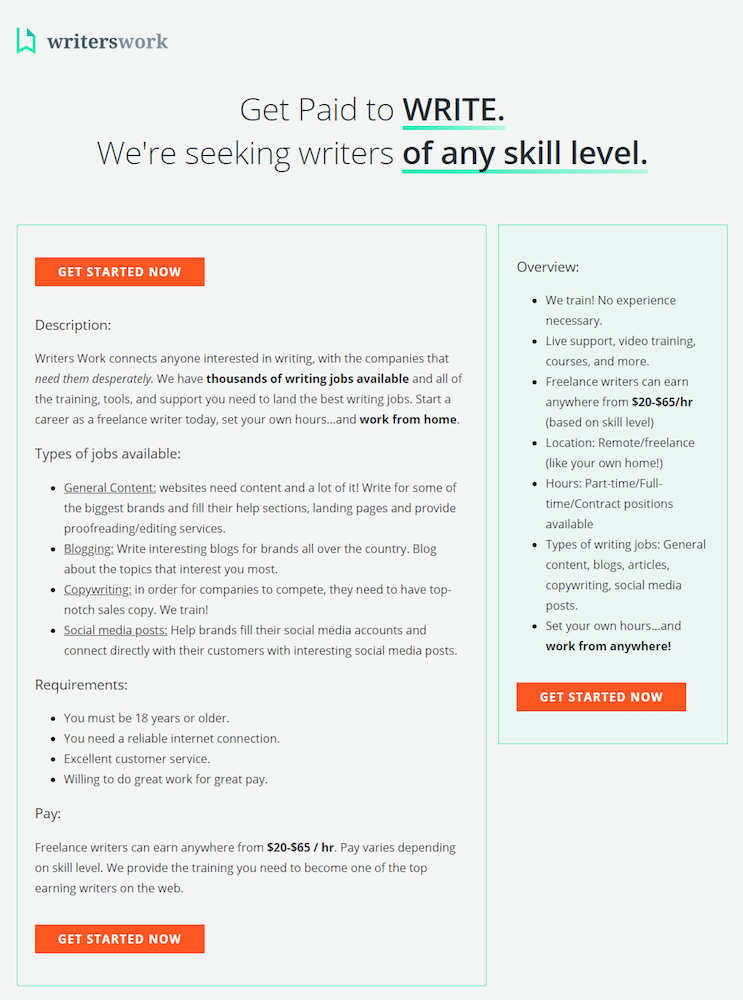
يؤدي النقر فوق الإعلان الثاني إلى جلب الباحثين عن عمل إلى صفحة مقصودة لتجنيد عمل الكتاب بعد النقر:

ما تفعله الصفحة المقصودة بعد النقر جيدًا:
- تُظهر النافذة المنبثقة "التي تم تسجيلها مؤخرًا" في الزاوية اليسرى السفلية عمليات الاشتراك فور حدوثها ، والتي تعد بمثابة دليل اجتماعي رائع للعملاء المحتملين.
- توفر أزرار CTA التعاونية العديد من الفرص للزوار للتحويل ، واللون البرتقالي يجعلها تبرز مقابل باقي الصفحة.
- يسمح نموذج الاشتراك المكون من خطوتين للزائرين بالتعرف على العرض دون الشعور بالخوف من النموذج.
- القوائم النقطية وتنسيقات النص المختلفة تلفت الانتباه إلى المعلومات الأساسية ؛ ومع ذلك ، فإن كمية النسخ قد تكون هائلة بالنسبة للزوار.
- الصور الموجودة أسفل الصفحة تساعد العملاء المحتملين على تصور شكل البرنامج.
ما الذي يمكن تغييره واختبار A / B:
- يمكن لشعار Writers Work إزالة الزوار من الصفحة قبل أن تتاح لهم فرصة التعرف على العرض.
- تعمل روابط التذييل على تشتيت الانتباه وتعمل كطرق إضافية للهروب من الصفحة المقصودة بعد النقر.
- ستساعد إضافة مساحة بيضاء أو المزيد من الصور في تقسيم النسخة وجعل الصفحة أكثر قابلية للتنقل وإرضاء من الناحية الجمالية.
5. ISSA
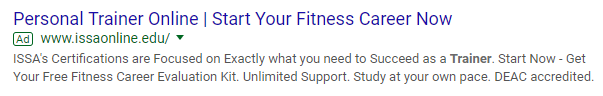
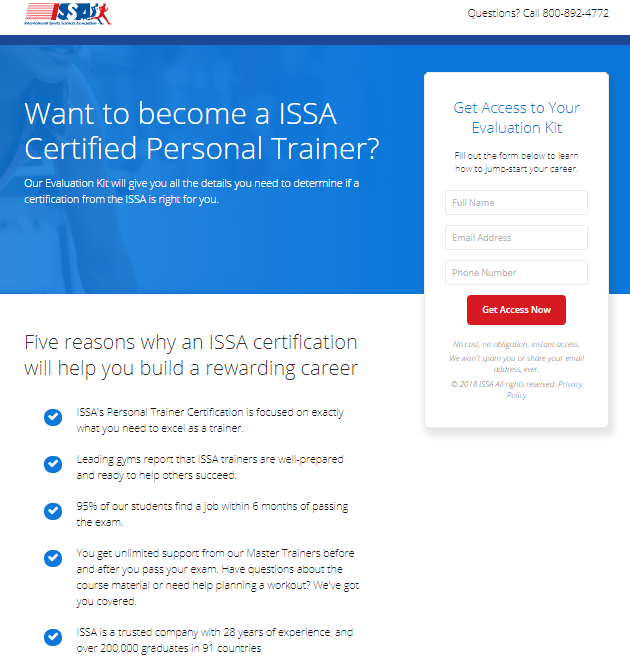
بدلاً من جمع طلبات التوظيف ، تستخدم ISSA إعلان البحث هذا والصفحة المقصودة بعد النقر للتوظيف للعثور على عملاء متوقعين مهتمين بالحصول على شهادة مدرب شخصي:


ما تفعله الصفحة المقصودة بعد النقر جيدًا:
- يوفر رقم هاتف click-to-call (انقر للاتصال ) طريقة ملائمة للزوار للاتصال بفريق الدعم بشأن أي أسئلة أو مخاوف.
- يسمح النموذج اللاصق للعملاء المحتملين بالتسجيل في أي وقت أثناء زيارتهم ، دون الحاجة إلى التمرير للعثور عليه مرة أخرى.
- 3 حقول نموذجية أساسية من المحتمل أن تكون جذابة للعملاء المحتملين ، حيث لا يتعين عليهم تقديم الكثير من المعلومات.
- يتناقض زر CTA الأحمر بشكل جيد مع باقي الصفحة الزرقاء والبيضاء.
- قائمة التحقق والقائمة المرقمة تجعل المحتوى سهل القراءة.
- يعمل شعار DEAC كإشارة ثقة ، مما يتيح للزوار معرفة أن ISSA معتمدة من قبل وكالة معترف بها فيدراليًا.
- توفر الشهادات ، كاملة مع الأسماء الكاملة وصور الرأس ، دليلًا اجتماعيًا وتشجيعًا للاحتمالات التي تفكر في التسجيل.
- تتيح ميزة الدردشة الحية لـ ISSA التواصل مع الزوار بشكل أسرع وفي الوقت الفعلي للحصول على فرص تحويل أفضل.
ما الذي يمكن تغييره واختبار A / B:
- يرسل شعار الشركة المرتبط تشعبيًا الزوار بعيدًا عن هذه الصفحة إلى الصفحة الرئيسية بدلاً من ذلك.
- توفر القواعد غير الصحيحة في العنوان ("ISSA") انطباعًا أوليًا سيئًا عن الشركة.
- إن إضافة التخصيص والمواصفات إلى زر CTA (شيء مثل "احصل على مجموعة التقييم الخاصة بي الآن!") من شأنه أن يجعله أكثر إقناعًا.
احصل على المزيد من المتقدمين من خلال صفحة هبوط بعد النقر للتوظيف
أثناء عملية التوظيف ، هدفك هو تحويل المرشحين المحتملين إلى عملاء متوقعين ومتقدمين. ومع ذلك ، من المحتمل ألا يؤدي ربط العروض الترويجية المدفوعة بصفحة قوائم الوظائف العامة إلى حل المشكلة. بدلاً من ذلك ، اربطهم بصفحة مقصودة مخصصة بعد النقر للتوظيف للحصول على فرصة أفضل في اتخاذ الأشخاص الإجراءات.
باستخدام Instapage ، يمكنك إنشاء صفحات مقصودة احترافية وشخصية بعد النقر لتوليد الاهتمام بعلامتك التجارية وترك انطباع أول قوي لدى المرشحين المحتملين. ابدأ في إنشاء أفضل الصفحات المقصودة للتجنيد بعد النقر باستخدام Instapage ، واشترك في عرض Instapage Enterprise اليوم.
