كيفية إنشاء نافذة منبثقة باستخدام React
نشرت: 2022-06-29تؤدي إضافة عناصر معينة إلى موقع ويب إلى إحداث تغيير كبير. يمكنك التميز عن منافسيك وجذب انتباه زوار موقعك بسهولة إذا اتبعت الخطوات الصحيحة.
من أجل زيادة تحويلات المبيعات والتفاعل مع زوارك ، يمكنك الاستفادة من النوافذ المنبثقة! تعتبر النوافذ المنبثقة رائعة للوصول إلى جمهور معين حول مشكلة مهمة. النوافذ المنبثقة موجودة من أجلك إذا كان لديك إعلان أو منتج للترويج له.
هناك العديد من الحلول المختلفة لإنشاء النوافذ المنبثقة. يمكنك استخدام لغات ورموز برمجة مختلفة أثناء تكوين نافذة منبثقة لموقع الويب الخاص بك. بقليل من الصبر والبحث ، يمكنك إنشاؤها بنفسك باستخدام React.
في منشور المدونة هذا ، أوضحنا ماهية نافذة React المنبثقة وكيفية إنشاء نافذة منبثقة React لموقعك على الويب.
هيا نبدأ!

ما هو React Popup؟
React هي مكتبة JavaScript مفتوحة المصدر تُستخدم لبناء واجهات المستخدم. إنها أداة مجانية الاستخدام تم إنشاؤها بواسطة Meta لمكونات واجهة المستخدم. يجعل ترميز JS أكثر فاعلية باستخدام أدوات المطور وتصميم القوالب.
تعد React أيضًا مكتبة مختصة وسهلة الاستخدام يمكنك استخدامها على موقع الويب الخاص بك. React هي أداة قوية لإنشاء النوافذ المنبثقة والوسائط. إنه سهل الاستخدام ومتعدد الاستخدامات ، مما يجعله خيارًا ممتازًا للعديد من التطبيقات.
تحتوي نافذة React المنبثقة على العديد من الفوائد ، بما في ذلك القدرة على:
- إنشاء وتخصيص النوافذ المنبثقة بسهولة.
- قم بإنشاء نماذج React المنبثقة التي تكون سريعة الاستجابة.
- إنشاء النوافذ المنبثقة التي تبدو رائعة على الأجهزة المختلفة.
كيفية إنشاء React Popup؟

توجد طرق مختلفة لإنشاء نافذة منبثقة باستخدام React. سنوضح لك كيف يمكنك إنشاء نوافذ منبثقة قابلة للتخصيص من React. يمكنك إنشاء نافذة منبثقة خاصة بك لموقع الويب الخاص بك من خلال النظر في هذه الحلول.
يتيح React للمستخدمين بناء مكونات قابلة لإعادة الاستخدام ، لذلك يصبح إنشاء مكونات منبثقة أسهل. على سبيل المثال ، لإنشاء نموذج باستخدام React JS ، يمكنك إضافة سمة "modal" إلى مكون منبثق.
إنشاء نافذة منبثقة بسيطة مع المشغلات وتخصيصها
يعد إنشاء نوافذ منبثقة في React باستخدام رد فعل منبثقة أمرًا عمليًا عندما تقوم بتثبيت المكونات الضرورية. بعد تثبيت Reactjs-popup مع npm و yarn ، يمكنك إضافة العناصر التي تحتاجها للنافذة المنبثقة.
يمكنك تخصيص النموذج الذي تم إنشاؤه مسبقًا عن طريق إضافة ميزات مختلفة. على سبيل المثال ، يمكنك إضافة رمز إلى موقع الويب الخاص بك يبدو كالتالي:
import React from 'react';import Popup from 'reactjs-popup'; export default () => ( <Popup trigger={<button className="button"> Open Modal </button>} modal nested > {close => ( <div className="modal"> <button className="close" onClick={close}> × </button> <div className="header"> Modal Title </div> <div className="content"> {' '} Lorem ipsum dolor sit amet consectetur adipisicing elit. Atque, a nostrum. Dolorem, repellat quidem ut, minima sint vel eveniet quibusdam voluptates delectus doloremque, explicabo tempore dicta adipisci fugit amet dignissimos? <br /> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consequatur sit commodi beatae optio voluptatum sed eius cumque, delectus saepe repudiandae explicabo nemo nam libero ad, doloribus, voluptas rem alias. Vitae? </div> <div className="actions"> <Popup trigger={<button className="button"> Trigger </button>} position="top center" nested > <span> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Beatae magni omnis delectus nemo, maxime molestiae dolorem numquam mollitia, voluptate ea, accusamus excepturi deleniti ratione sapiente! Laudantium, aperiam doloribus. Odit, aut. </span> </Popup> <button className="button" onClick={() => { console.log('modal closed '); close(); }} > close modal </button> </div> </div> )} </Popup>);إلى جانب هذا الرمز ، تتيح لك إضافة الرمز أدناه ضبط تفاصيل النافذة المنبثقة. على سبيل المثال ، يمكن تخصيص عناصر منبثقة تفاعلية مثل العرض وحجم الخط ومحاذاة النص والموضع والهامش والخلفية والحشو للنوافذ المنبثقة.
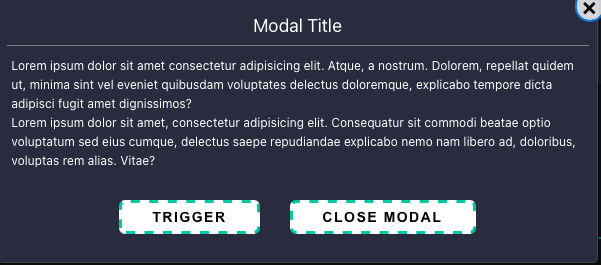
.modal { font-size: 12px;}.modal > .header { width: 100%; border-bottom: 1px solid gray; font-size: 18px; text-align: center; padding: 5px;}.modal > .content { width: 100%; padding: 10px 5px;}.modal > .actions { width: 100%; padding: 10px 5px; margin: auto; text-align: center;}.modal > .close { cursor: pointer; position: absolute; display: block; padding: 2px 5px; line-height: 20px; right: -10px; top: -10px; font-size: 24px; background: #ffffff; border-radius: 18px; border: 1px solid #cfcece;}بعد إضافة هذين الرمزين إلى جزء حقن الكود في موقع الويب الخاص بك ، يمكن أن تبدو نافذة رد الفعل المنبثقة كما يلي:

(مصدر)
إنشاء نوافذ منبثقة موجّهة باستخدام React
تعد النوافذ المنبثقة السريعة مفيدة إذا كنت ترغب في جمع معلومات من زوارك أيضًا. من خلال النوافذ المنبثقة السريعة ، يمكنك أن تطلب من زوارك أسماءهم ورسائل البريد الإلكتروني والعديد من الأشياء وفقًا لاحتياجاتك.
يمكنك إنشاء نماذج لجمع البيانات من زوار موقعك. أيضًا ، يعد جمع التعليقات من زوارك طريقة رائعة لتحسين موقع الويب الخاص بك من خلال النوافذ المنبثقة السريعة.
يمكنك إضافة نافذة منبثقة فورية مع React باستخدام رمز يشبه هذا:
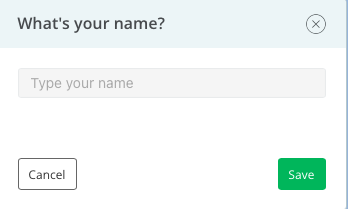
/** The prompt content component */ class Prompt extends React.Component { constructor(props) { super(props); this.state = { value: this.props.defaultValue }; this.onChange = (e) => this._onChange(e); } componentDidUpdate(prevProps, prevState) { if (prevState.value !== this.state.value) { this.props.onChange(this.state.value); } } _onChange(e) { let value = e.target.value; this.setState({value: value}); } render() { return <input type="text" placeholder={this.props.placeholder} className="mm-popup__input" value={this.state.value} onChange={this.onChange} />; } } /** Prompt plugin */ Popup.registerPlugin('prompt', function (defaultValue, placeholder, callback) { let promptValue = null; let promptChange = function (value) { promptValue = value; }; this.create({ title: 'What\'s your name?', content: <Prompt onChange={promptChange} placeholder={placeholder} value={defaultValue} />, buttons: { left: ['cancel'], right: [{ text: 'Save', key: '⌘+s', className: 'success', action: function () { callback(promptValue); Popup.close(); } }] } }); }); /** Call the plugin */ Popup.plugins().prompt('', 'Type your name', function (value) { Popup.alert('You typed: ' + value); });عندما تضيف هذا الرمز إلى الجزء الأساسي من موقع الويب الخاص بك ، فقد يبدو كما يلي:


(مصدر)
استخدم Popup Builder Popupsmart لموقعك على الويب
إذا كنت لا ترغب في التعامل مع البرمجة باستخدام React JS ، يمكنك أيضًا إنشاء نوافذ منبثقة باستخدام Popupsmart. Popupsmart هو منشئ النوافذ المنبثقة بدون رمز وهو سهل الاستخدام ومجاني!
يساعدك Popupsmart أثناء إنشاء نوافذ منبثقة مدفوعة بالحملة إلى موقع الويب الخاص بك. يمكنك استخدام ميزات مختلفة من Popupsmart أثناء إنشاء النافذة المنبثقة. هناك العديد من التخطيطات التي يمكنك الاختيار من بينها للنوافذ المنبثقة.
أيضًا ، يمكنك تعيين جمهورك المستهدف للوصول إلى زوار موقعك بشكل صحيح.
دعنا نلقي نظرة على كيفية إنشاء نافذة منبثقة باستخدام Popupsmart خطوة بخطوة.
بادئ ذي بدء ، تحتاج إلى التسجيل إذا لم تكن قد قمت بذلك بالفعل. بعد ذلك ، انتقل إلى لوحة القيادة وانقر على جزء "إنشاء نافذة منبثقة جديدة" لبدء إنشاء النافذة المنبثقة الخاصة بك.

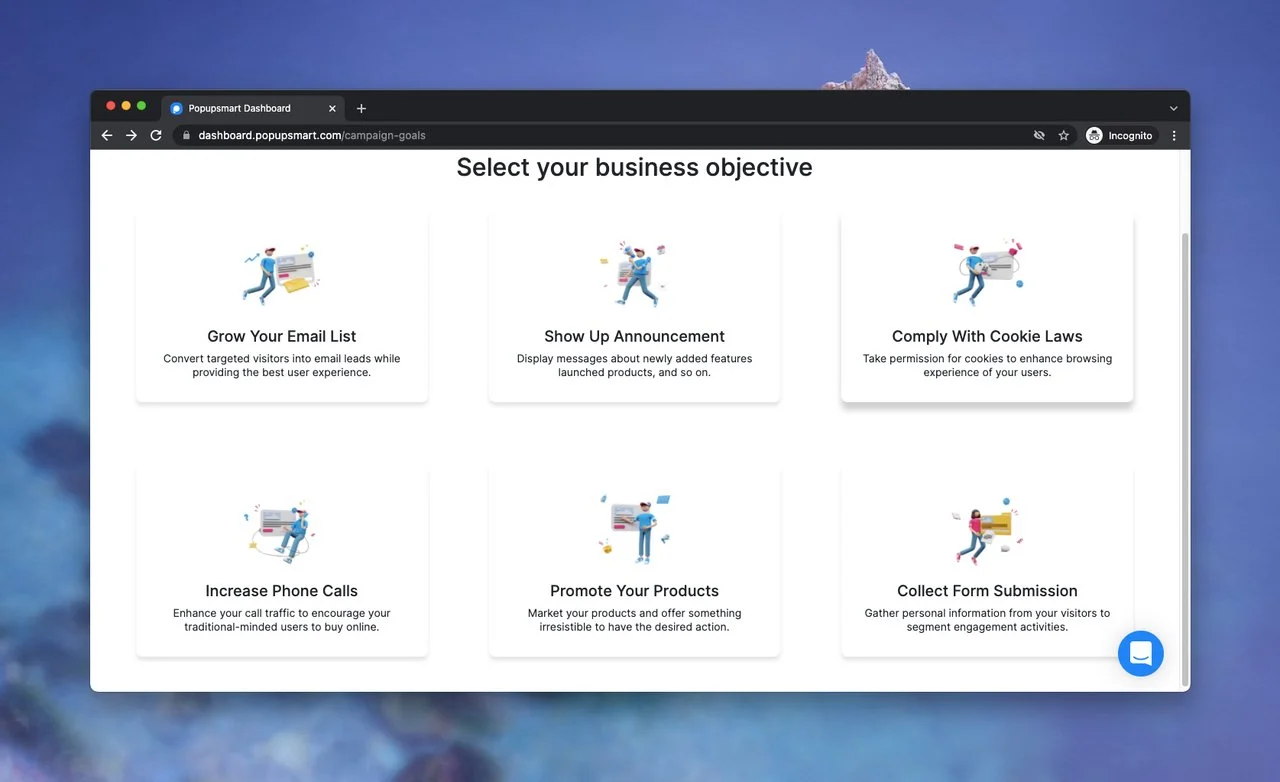
ثانيًا ، تحتاج إلى تحديد هدف عملك. لدينا ستة أهداف عمل مختلفة يمكنك اختيارها لأهداف مختلفة لعملك.

باستخدام النوافذ المنبثقة التي تم إنشاؤها باستخدام Popupsmart ، يمكنك:
- قم بتنمية قائمة بريدك الإلكتروني واستهدف زوار موقعك.
- اعرض إعلانًا عن منتجاتك وخدماتك لعملائك.
- الامتثال لقوانين ملفات تعريف الارتباط والحصول على موافقة الزائرين لتخزين ملفات تعريف الارتباط.
- قم بزيادة المكالمات الهاتفية وبناء علاقات أقوى مع زوارك بطريقة قديمة.
- قم بالترويج لمنتجاتك وخدماتك من خلال تقديم عروض خاصة لجمهورك.
- جمع إرسال النموذج لجمع المعلومات والبيانات الشخصية للزائرين لتعزيز تجربة المستخدم الخاصة بهم.
بالنسبة إلى دليل إنشاء النوافذ المنبثقة هذا ، سنستخدم هدف "الترويج لمنتجاتك" .
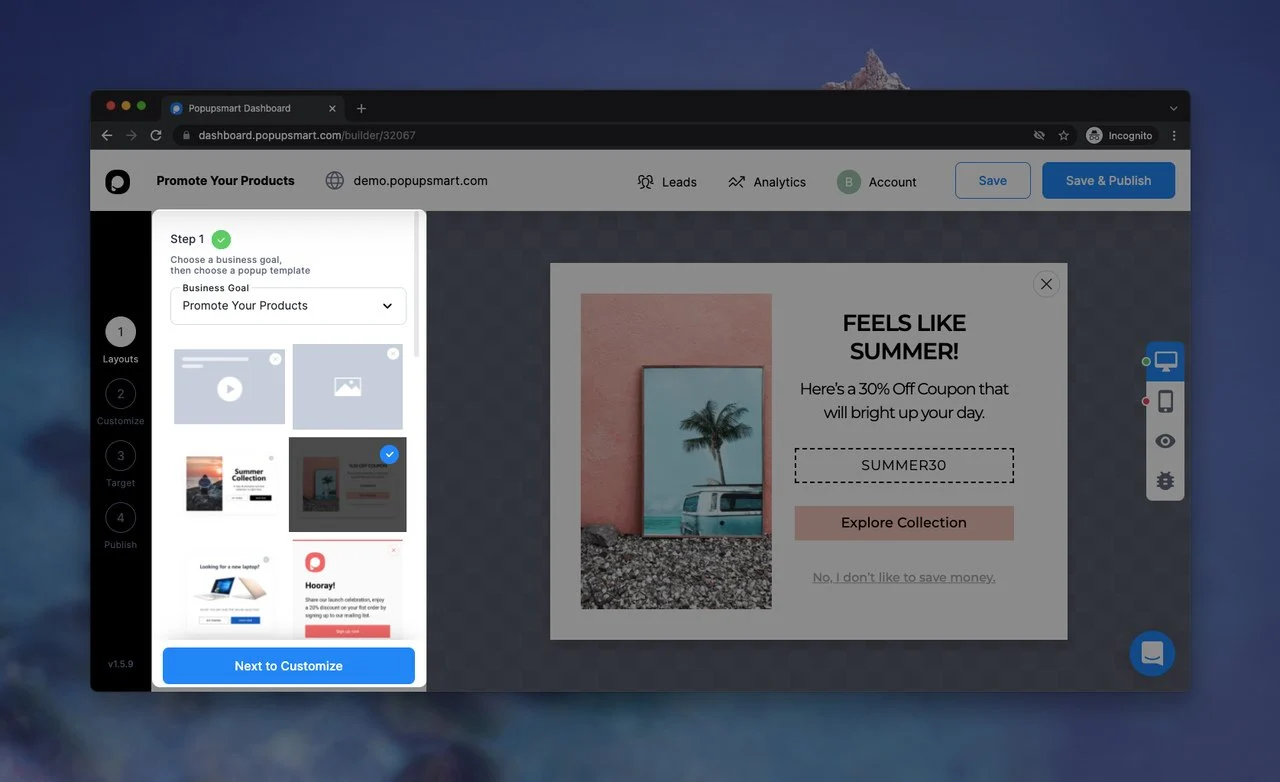
بعد اختيار هدفك ، ستظهر شاشة أداة إنشاء النوافذ المنبثقة. في قسم "التخطيطات" ، يمكنك تحديد تنسيق مناسب لموقعك على الويب. (لدينا الكثير من الخيارات!)

بعد اختيار التخطيط المفضل لديك ، انقر فوق جزء "التالي للتخصيص" . سيعيد توجيهك إلى جزء "التخصيص" ، حيث يمكنك اللعب مع النافذة المنبثقة بحرية!
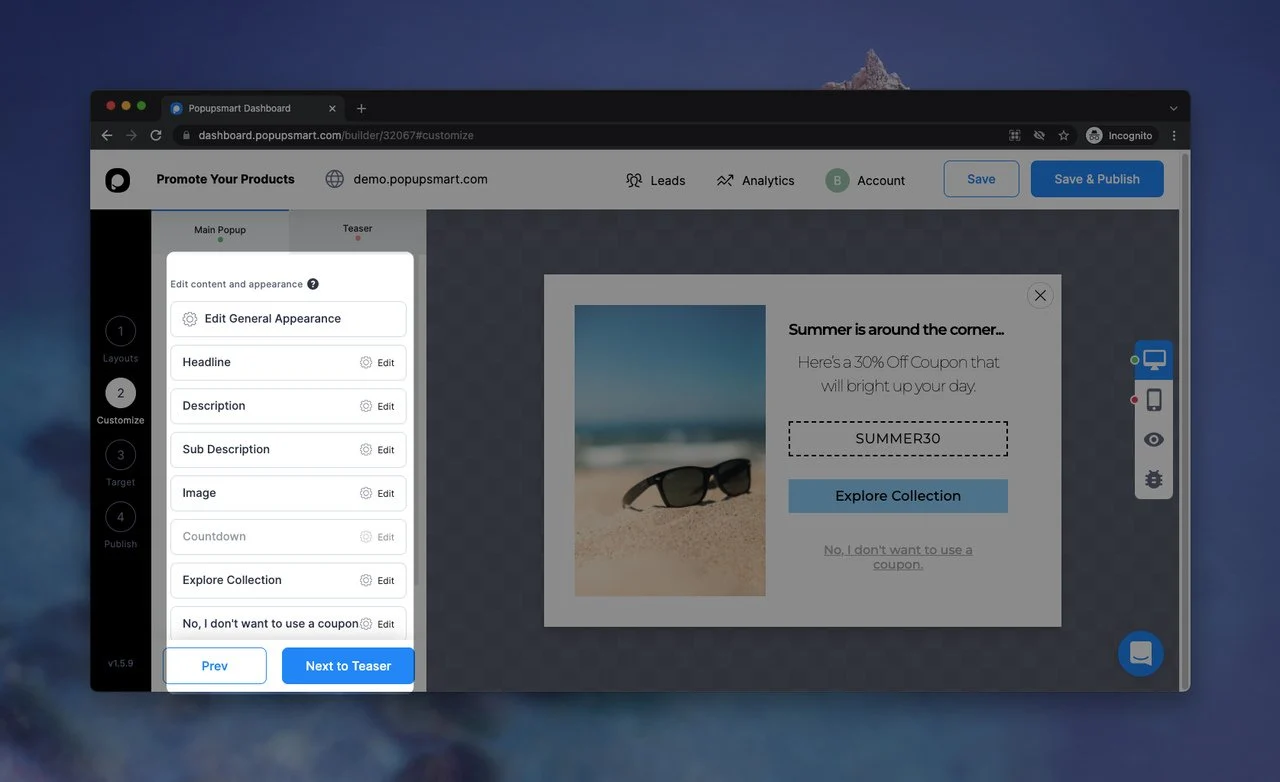
على سبيل المثال ، يمكنك تعديل صورة التخطيط والعنوان وأجزاء الوصف وفقًا لعملك.

تأكد من إضافة عبارات CTA إلى النافذة المنبثقة الخاصة بك حتى يتمكن جمهورك من التفاعل مع النافذة المنبثقة الخاصة بك! أيضًا ، يمكن أن يكون تخصيص تخطيط النافذة المنبثقة وفقًا لأسلوب وشخصية موقع الويب الخاص بك مفيدًا.
عند الانتهاء من تخصيص النافذة المنبثقة والتأكد من أنها تبدو رائعة ، انقر فوق الجزء "التالي إلى الإعلان التشويقي" .
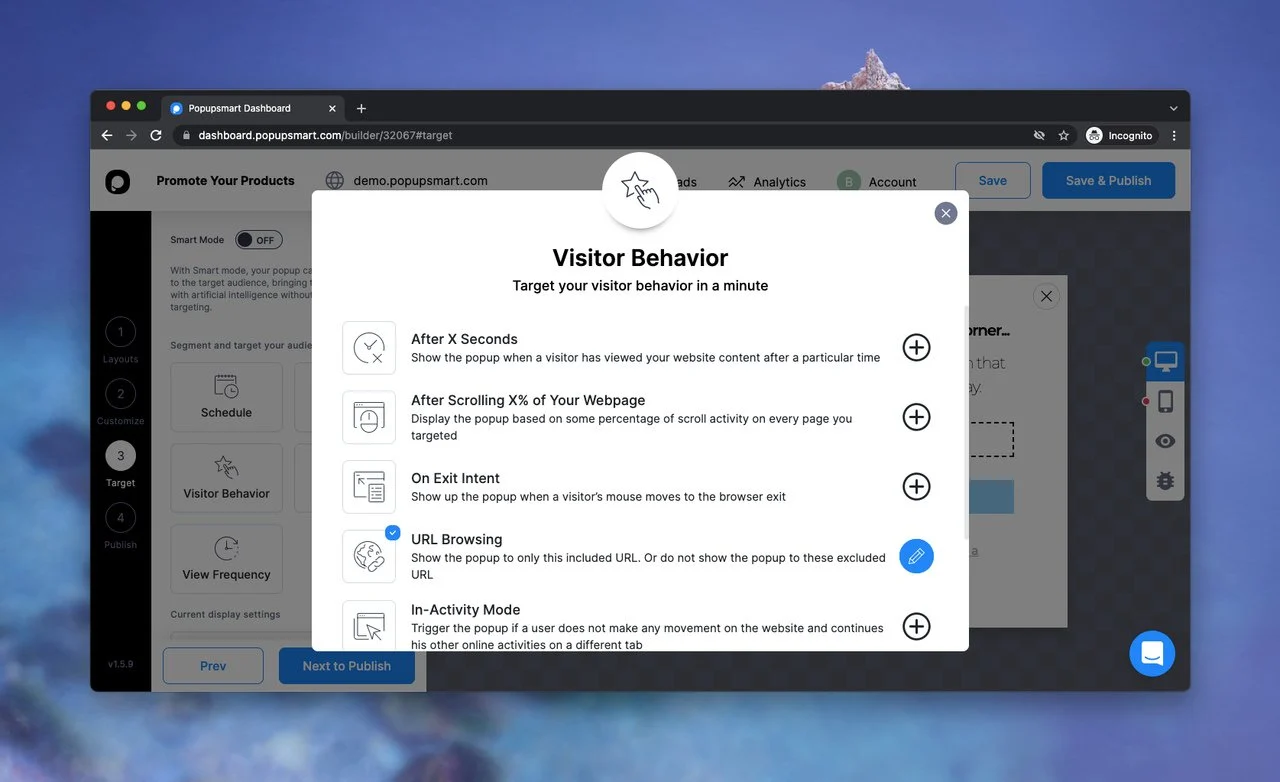
بصرف النظر عن هذه ، يمكنك تحسين هدف النافذة المنبثقة الخاصة بك. في قسم "الهدف" ، يمكنك النقر فوق "سلوك الزائر" لتحديد كيفية استهداف الزائرين.

هناك خيارات استهداف مختلفة يمكنك اختيارها وفقًا لهدف عملك. عند الانتهاء من هذا الجزء ، انقر فوق الزر "التالي للنشر" .

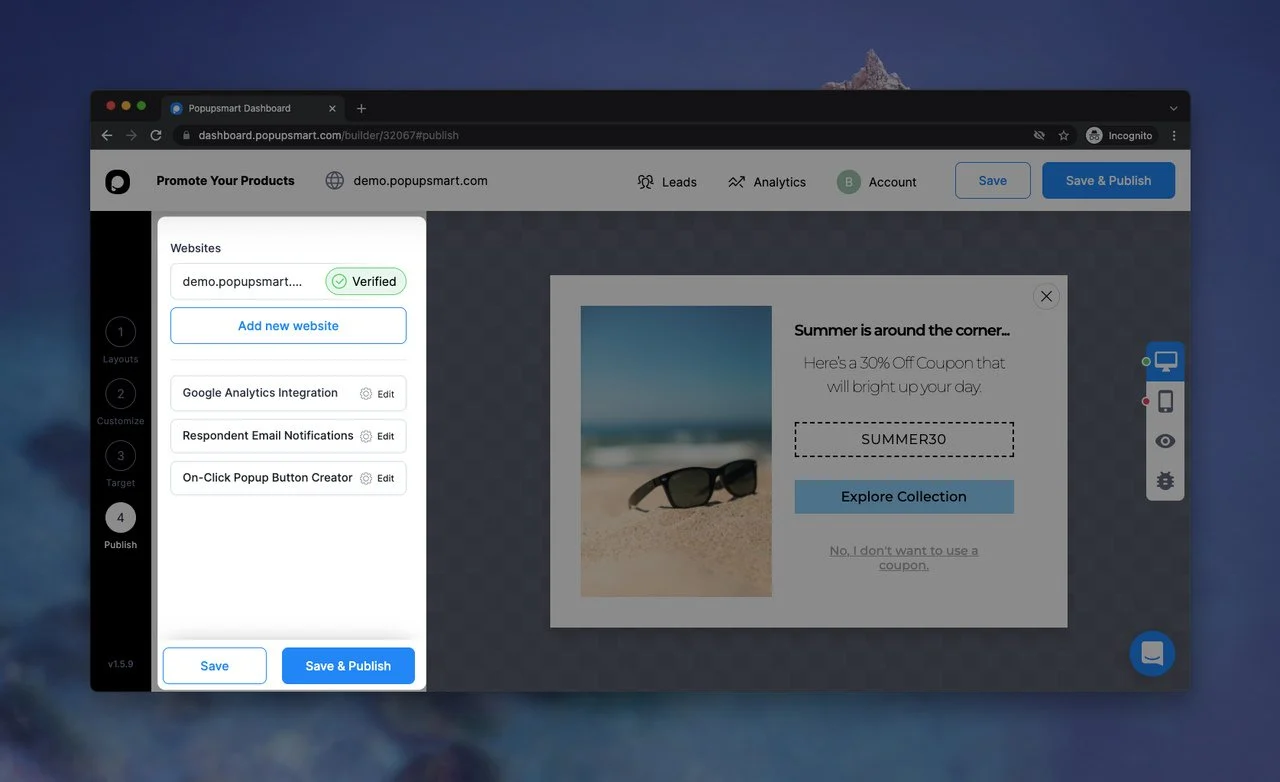
في قسم "النشر" ، يمكنك أن ترى أنه من الممكن دمج النوافذ المنبثقة مع Google Analytics. يمكنك أيضًا تحسين "إشعارات البريد الإلكتروني المستجيب" و "زر إنشاء زر منبثق عند النقر" في هذا القسم.
يمكنك رؤية رمز Popupsmart في جزء "النشر" .

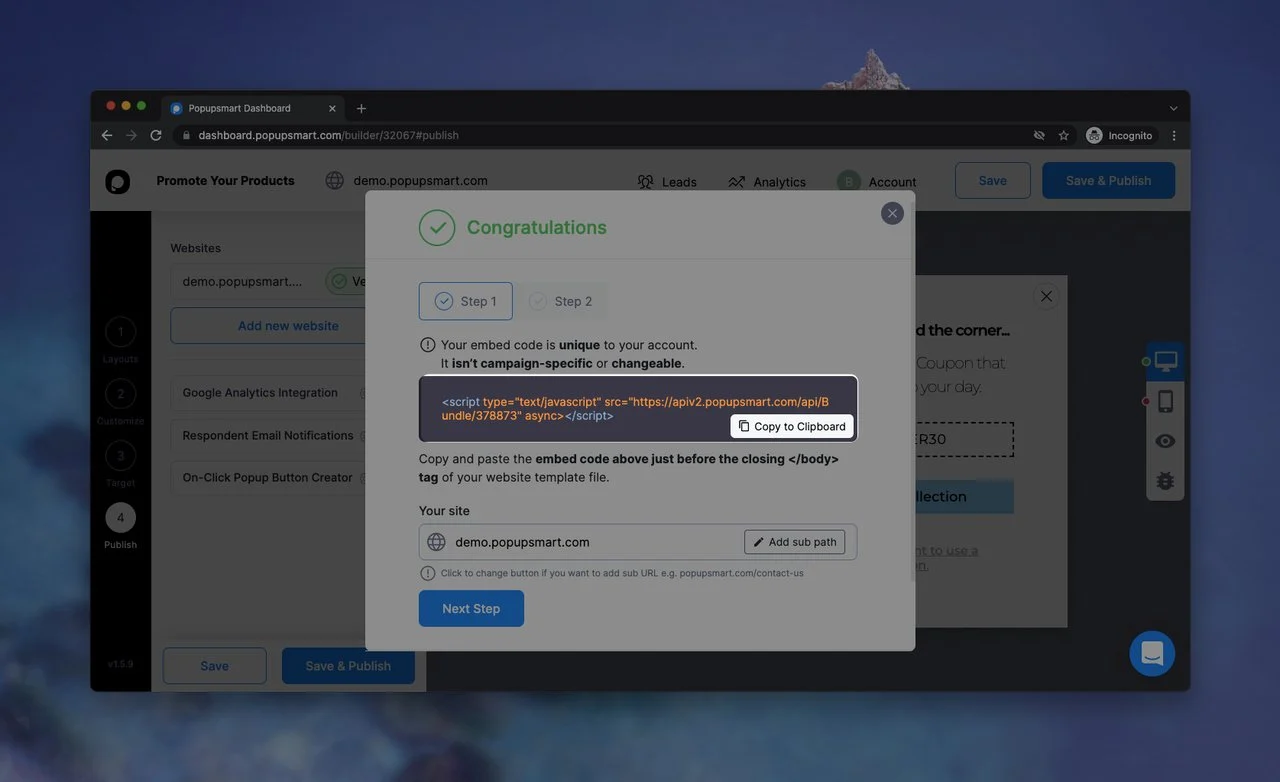
عند الانتهاء من إنشاء النافذة المنبثقة ، أضف رمز التضمين الخاص بالنافذة المنبثقة إلى جزء إدخال رمز موقع الويب الخاص بك. يمكنك إضافته قبل علامة الإغلاق </body> بسهولة. إلى جانب ذلك ، يمكنك إضافة النوافذ المنبثقة باستخدام Google Tag Manager إلى موقع الويب الخاص بك.
انقر فوق الزر "حفظ ونشر" عندما تكون جاهزًا ومستعدًا للانطلاق!
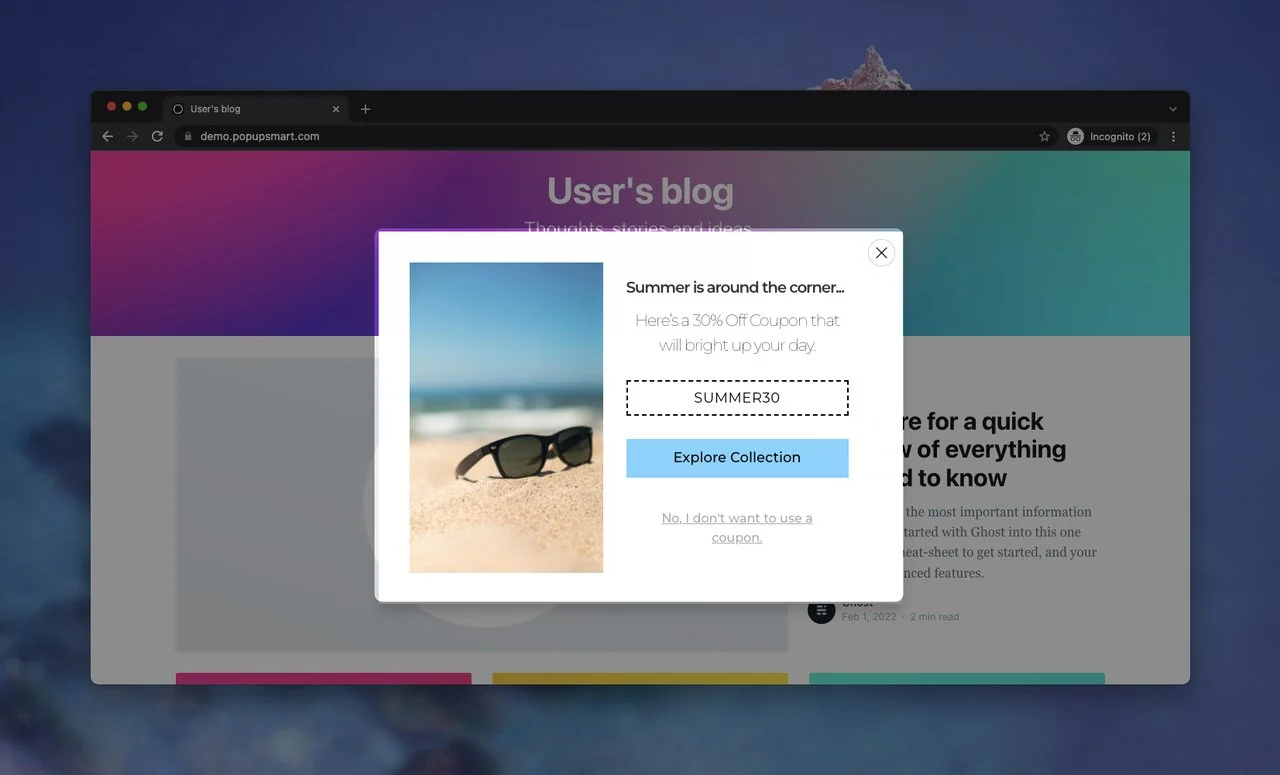
إليك الشكل النهائي للنافذة المنبثقة التي أنشأناها للترويج لمنتج ما:

سهل جدا ، أليس كذلك؟ يمكنك الآن إنشاء النافذة المنبثقة الخاصة بك للترويج لمنتجاتك أو خدماتك وزيادة تحويلات المبيعات!
يتكامل Popupsmart مع العديد من أدوات التسويق ومواقع الويب مثل Mailchimp و HubSpot و Shopify و Sendinblue و Squarespace ؛ مما يجعل عملية التسويق الرقمي للشركات أفضل.
يتم إحتوائه

إنشاء نوافذ منبثقة باستخدام React ، وهي مكتبة JS مفتوحة المصدر ، أمر ممكن وسهل التكيف. كما أوضحنا ، يمكن أن تكون إضافة نافذة منبثقة إلى موقع الويب الخاص بك باستخدام React أمرًا بسيطًا إذا كنت معتادًا على لغة ترميز Javascript. يمكنك تثبيت React JS على موقع الويب الخاص بك وتشكيل النوافذ المنبثقة المشروطة.
من الممكن تخصيص عناصر معينة من نافذة منبثقة مثل العرض والخلفية وحجم الخط وما إلى ذلك أيضًا. بفضل خيارات التخصيص المختلفة ، يمكنك تكوين نافذة منبثقة خاصة بك لتحقيق أهداف عملك.
من ناحية أخرى ، لا يتعين على الجميع التعامل مع كتابة الأكواد وإضافة المزيد من الأكواد لتخصيص النافذة المنبثقة الخاصة بهم. يمكنك استخدام أداة إنشاء النوافذ المنبثقة Popupsmart ، والتي لديها خطة مجانية للاستخدام.
نأمل أن تكون قد أحببت القراءة عن هذا الموضوع وتعلمت كيف يمكنك إنشاء نافذة منبثقة بسهولة باستخدام React و Popupsmart. أخبرنا عن حل النوافذ المنبثقة الذي قررت اختياره لموقعك على الويب. :-)
تحقق من منشورات المدونة هذه أيضًا:
- كيفية بناء Vue Modal Popups
- كيفية إنشاء PHP Popup لموقعك على الويب
- كيفية إنشاء Bootstrap Popup لموقعك؟
- أفضل ممارسات التصميم المنبثق التي تحافظ على شراء العملاء
- كيفية إنشاء نوافذ منبثقة لـ Tailwind CSS مشروطة لموقعك على الويب
- 21 منصة CMS مقطوعة الرأس يجب عليك التحقق منها
